談談初學Bootstrap需掌握的知識點

教學推薦:bootstrap教學
Bootstrap
Bootstrap中文網:http://www.bootcss.com/
1.什麼是 Bootstrap ?
官方介紹:簡潔、直觀、強悍的前端開發框架,讓web開發更迅速、簡單。
2.Bootstrap 下載
Bootstrap3下載地址:http://v3.bootcss.com/getting...
3.Bootstrap 檔案目錄結構
dist
-css
-bootstrap.css
-bootstrap.css.map
-bootstrap.min.css(常用)
-bootstrap-theme.css
-bootstrap-theme.css.map
-bootstrap-theme.min.css
-fonts
-glyphicons-halflings-regular.eot
-glyphicons-halflings-regular.svg
-glyphicons-halflings-regular.ttf
-glyphicons-halflings-regular.woff
-js
-bootstrap.js
-bootstrap.min.js(常用)
-npm.js4.Bootstrap依賴
要想使用 Bootstrap ,那麼必須先引入 jQuery(jquery.min.js)檔案。
5.使用 Bootstrap
壓縮版本適於實際應用,未壓縮版本適於開發偵錯過程
直接參照官網下載下來的檔案。
使用 Bootstrap 中文網提供的免費 CDN 服務。
<!-- 新 Bootstrap 核心 CSS 檔案 --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <!-- 可選的Bootstrap主題檔案(一般不用引入) --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap-theme.min.css"> <!-- jQuery檔案。務必在bootstrap.min.js 之前引入 --> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 檔案 --> <script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
6.Bootstrap 基本模板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 基本模板</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>Bootstrap 範例精選:http://v3.bootcss.com/getting-started/
全域性 CSS 樣式
HTML5 檔案型別
Bootstrap 使用到的某些 HTML 元素和 CSS 屬性需要將頁面設定為 HTML5 檔案型別。
<!DOCTYPE html> <html> ... </html>
移動裝置優先
在 bootstrap3 中移動裝置優先考慮的。為了保證適當的繪製和觸控螢幕縮放,需要在<head>之中新增 viewport 後設資料標籤。
<meta name="viewport" content="width=device-width, initial-scale=1">
在移動裝置瀏覽器上,可以通過視口 viewport 設定meta屬性為user-scalable=no可以禁用其縮放(zooming)功能,這樣後使用者只能捲動螢幕。(看情況而定)
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scala=1, user-scalable=no">
排版與連結
Bootstrap 排版、連結樣式設定了基本的全域性樣式。分別是:
為
body元素設定background-color: #fff;使用
@font-family-base、@font-size-base和@line-height-basea變數作為排版的基本引數為所有連結設定了基本顏色
@link-color,並且當連結處於:hover狀態時才新增下劃線
這些樣式都能在 scaffolding.less 檔案中找到對應的原始碼。
Normalize.css
為了增強跨瀏覽器表現的一致性,bootstrap使用了 Normalize.css,這是由 Nicolas Gallagher 和 Jonathan Neal 維護的一個CSS 重置樣式庫。
佈局容器
Bootstrap 需要為頁面內容和柵格系統包裹一個 .container 容器。Bootstrap提供了兩個作此用處的類。注意,由於 padding等屬性的原因,這兩種容器類不能互相巢狀。
.container 類用於固定寬度並支援響應式佈局的容器。
<div class="container"> ... </div>
.container-fluid 類用於 100% 寬度,佔據全部視口(viewport)的容器。
<div class="container-fluid"> ... </div>
柵格系統
Bootstrap 提供了一套響應式、移動裝置優先的流式柵格系統,隨著螢幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。它包含了易於使用的預定義類,還有強大的mixin 用於生成更具語意的佈局。
簡介
柵格系統用於通過一系列的行(row)與列(column)的組合來建立頁面佈局,你的內容就可以放入這些建立好的佈局中。下面就介紹一下 Bootstrap 柵格系統的工作原理:
「行(row)」必須包含在
.container(固定寬度)或.container-fluid(100% 寬度)中,以便為其賦予合適的排列(aligment)和內補(padding)。通過「行(row)」在水平方向建立一組「列(column)」。
你的內容應當放置於「列(column)」內,並且,只有「列(column)」可以作為行(row)」的直接子元素。
類似
.row和.col-xs-4這種預定義的類,可以用來快速建立柵格佈局。Bootstrap 原始碼中定義的 mixin 也可以用來建立語意化的佈局。通過為「列(column)」設定
padding屬性,從而建立列與列之間的間隔(gutter)。通過為.row元素設定負值margin從而抵消掉為.container元素設定的padding,也就間接為「行(row)」所包含的「列(column)」抵消掉了padding。The negative margin is why the examples below are outdented. It's so that content within grid columns is lined up with non-grid content.
Grid columns are created by specifying the number of twelve available columns you wish to span. For example, three equal columns would use three
.col-xs-4.如果一「行(row)」中包含了的「列(column)」大於 12,多餘的「列(column)」所在的元素將被作為一個整體另起一行排列。
Grid classes apply to devices with screen widths greater than or equal to the breakpoint sizes, and override grid classes targeted at smaller devices. Therefore, applying any
.col-md-class to an element will not only affect its styling on medium devices but also on large devices if a.col-lg-class is not present.
通過研究後面的範例,可以將這些原理應用到你的程式碼中。
媒體查詢
在柵格系統中,我們在 Less 檔案中使用以下媒體查詢(media query)來建立關鍵的分界點閾值。
/* 超小螢幕(手機,小於 768px) */
/* 沒有任何媒體查詢相關的程式碼,因為這在 Bootstrap 中是預設的(還記得 Bootstrap 是移動裝置優先的嗎?) */
/* 小螢幕(平板,大於等於 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等螢幕(桌面顯示器,大於等於 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大螢幕(大桌面顯示器,大於等於 1200px) */
@media (min-width: @screen-lg-min) { ... }偶爾也會在媒體查詢程式碼中包含 max-width 從而將 CSS 的影響限制在更小範圍的螢幕大小之內
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }柵格引數
通過下表可以詳細檢視 Bootstrap 的柵格系統是如何在多種螢幕裝置上工作的。
| 超小螢幕 手機 (<768px) | 小螢幕 平板 (≥768px) | 中等螢幕 桌面顯示器 (≥992px) | 大螢幕 大桌面顯示器 (≥1200px) | |
|---|---|---|---|---|
| 柵格系統行為 | 總是水平排列 | 開始是堆疊在一起的,當大於這些閾值時將變為水平排列C | 同左 | 同左 |
.container 最大寬度 | None (自動) | 750px | 970px | 1170px |
| 類字首 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列(column)數 | 12 | 12 | 12 | 12 |
| 最大列(column)寬 | 自動 | ~62px | ~81px | ~97px |
| 槽(gutter)寬 | 30px (每列左右均有 15px) | 同左 | 同左 | 同左 |
| 可巢狀 | 是 | 是 | 是 | 是 |
| 偏移(Offsets) | 是 | 是 | 是 | 是 |
| 列排序 | 是 | 是 | 是 | 是 |
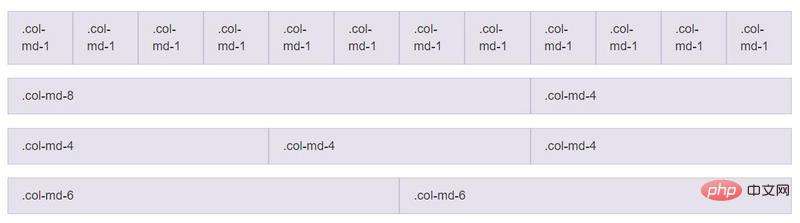
範例:從堆疊到水平排列
使用單一的一組 .col-md-* 柵格類,就可以建立一個基本的柵格系統,在手機和平板裝置上一開始是堆疊在一起的(超小螢幕到小螢幕這一範圍),在桌面(中等)螢幕裝置上變為水平排列。所有「列(column)必須放在 」 .row 內。

<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
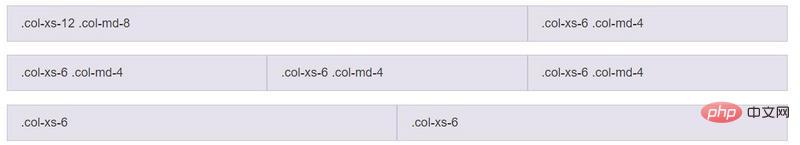
範例:移動裝置和桌面螢幕
是否不希望在小螢幕裝置上所有列都堆疊在一起?那就使用針對超小螢幕和中等螢幕裝置所定義的類吧,即 .col-xs-*和 .col-md-*。請看下面的範例,研究一下這些是如何工作的。

<!-- Stack the columns on mobile by making one full-width and the other half-width --> <div class="row"> <div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div class="row"> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> </div>
排版
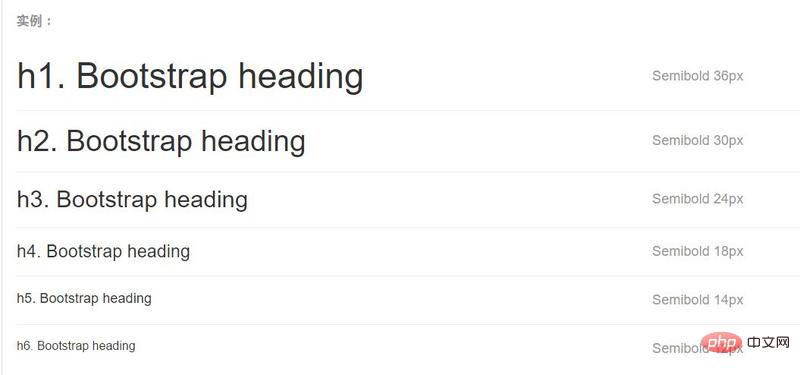
標題
HTML 中的所有標題標籤, 到 均可使用。另外,還提供了 .h1 到 .h6 類,為的是給內聯(inline)屬性的文字賦予標題的樣式

<h1>h1. Bootstrap heading</h1> <h2>h2. Bootstrap heading</h2> <h3>h3. Bootstrap heading</h3> <h4>h4. Bootstrap heading</h4> <h5>h5. Bootstrap heading</h5> <h6>h6. Bootstrap heading</h6>
在標題內還可以包含 <small> 標籤或賦予 .small 類的元素,可以用來標記副標題。
<h1>h1. Bootstrap heading <small>Secondary text</small></h1> <h2>h2. Bootstrap heading <small>Secondary text</small></h2> <h3>h3. Bootstrap heading <small>Secondary text</small></h3> <h4>h4. Bootstrap heading <small>Secondary text</small></h4> <h5>h5. Bootstrap heading <small>Secondary text</small></h5> <h6>h6. Bootstrap heading <small>Secondary text</small></h6>
頁面主體
Bootstrap 將全域性 font-size 設定為 14px,line-height 設定為 1.428。這些屬性直接賦予 元素和所有段落元素。另外, (段落)元素還被設定了等於 1/2 行高(即 10px)的底部外邊距(margin)。
中心內容
通過新增 .lead 類可以讓段落突出顯示。
<p class="lead">...</p>
使用 Less 工具構建
variables.less 檔案中定義的兩個 Less 變數決定了排版尺寸:@font-size-base 和 @line-height-base。第一個變數定義了全域性 font-size 基準,第二個變數是 line-height 基準。我們使用這些變數和一些簡單的公式計算出其它所有頁面元素的 margin、 padding 和 line-height。自定義這些變數即可改變 Bootstrap 的預設樣式
內聯文字元素
標記文字
為了高亮文字,可以使用 <mark> 標籤
You can use the mark tag to <mark>highlight</mark> text.
被刪除的文字
對於被刪除的文字,可以使用 <del> 標籤。

<del>This line of text is meant to be treated as deleted text.</del>
無用文字
對於無用文字可以使用 <s> 標籤。

<s>This line of text is meant to be treated as no longer accurate.</s>
插入文字
而外插入文字使用 <ins> 標籤

<ins>This line of text is meant to be treated as an addition to the document.</ins>
帶下劃線的文字
為文字新增下劃線,使用 <u> 標籤。

<u>This line of text will render as underlined</u>
小號文字
使用標籤 <small>
著重強調
使用標籤 <strong> 標籤
斜體
使用 <em> 標籤
文字對齊

<p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.</p> <p class="text-nowrap">No wrap text.</p>
改變大小寫

<p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p>
參照
在你的檔案中參照其他的來源,可以使用 <blockquote> 來表示參照樣式。對於直接參照,建議使用 <p> 標籤。
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> </blockquote>
列表
無序列表
排列順序無關緊要的一列元素。
<ul> <li>...</li> </ul>
有序列表
順序至關重要的一組元素
<ol> <li>...</li> </ol>
程式碼
內聯程式碼
For example, <code><section></code> should be wrapped as inline.
使用者輸入
通過 kbd 標籤標記使用者通過鍵盤輸入的內容。

To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br> To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>
程式碼塊
多行程式碼可以使用 <pre> 標籤。為了正確的展示程式碼,注意將尖括號做跳脫處理。
變數
通過 <var> 標籤標記變數
程式輸出
通過 <samp> 標籤來標記程式輸出的內容
期待後面的文章!
更多程式設計相關知識,請存取:!!
以上就是談談初學Bootstrap需掌握的知識點的詳細內容,更多請關注TW511.COM其它相關文章!