談談Angular模組的使用以及懶載入

相關教學推薦:(視訊教學)
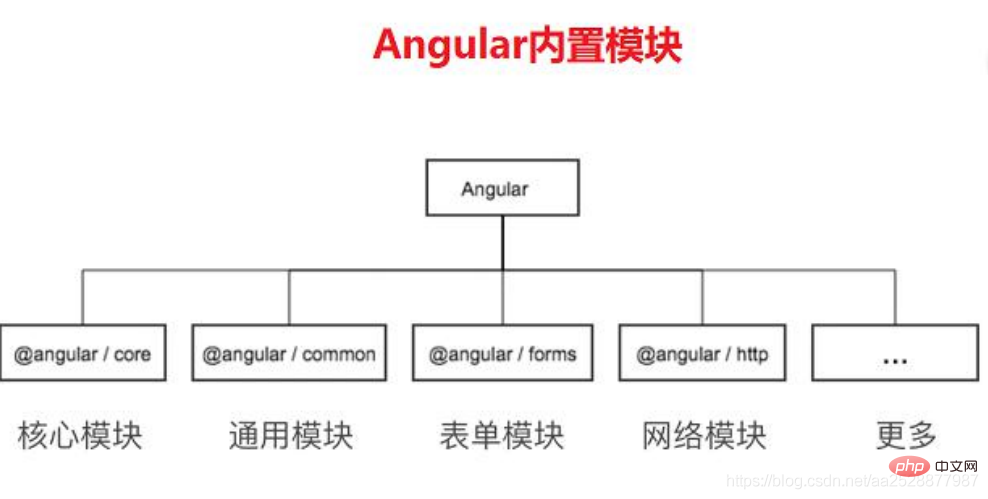
一、Angular 內建模組

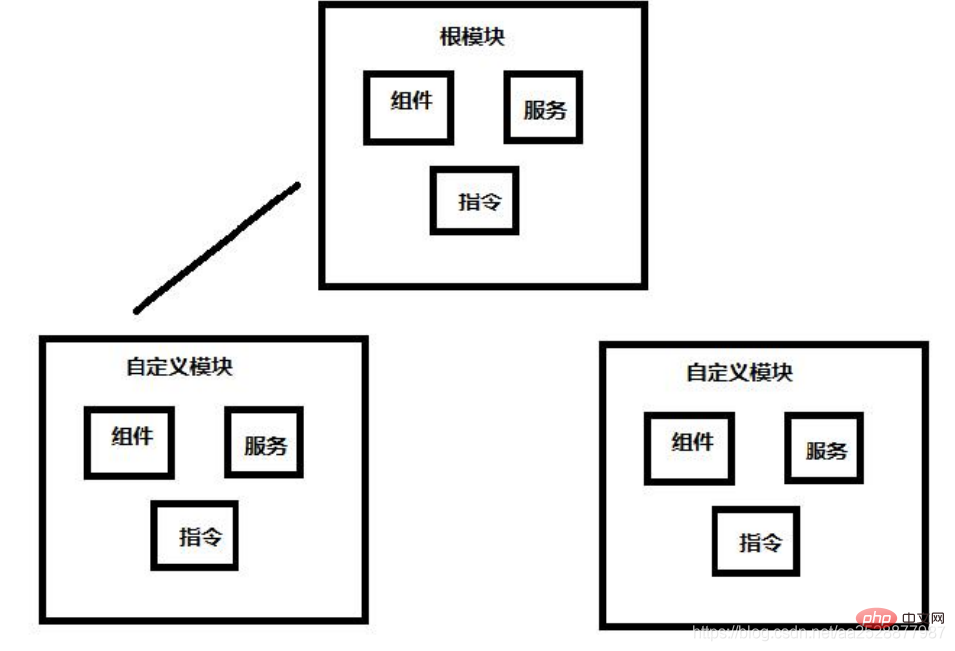
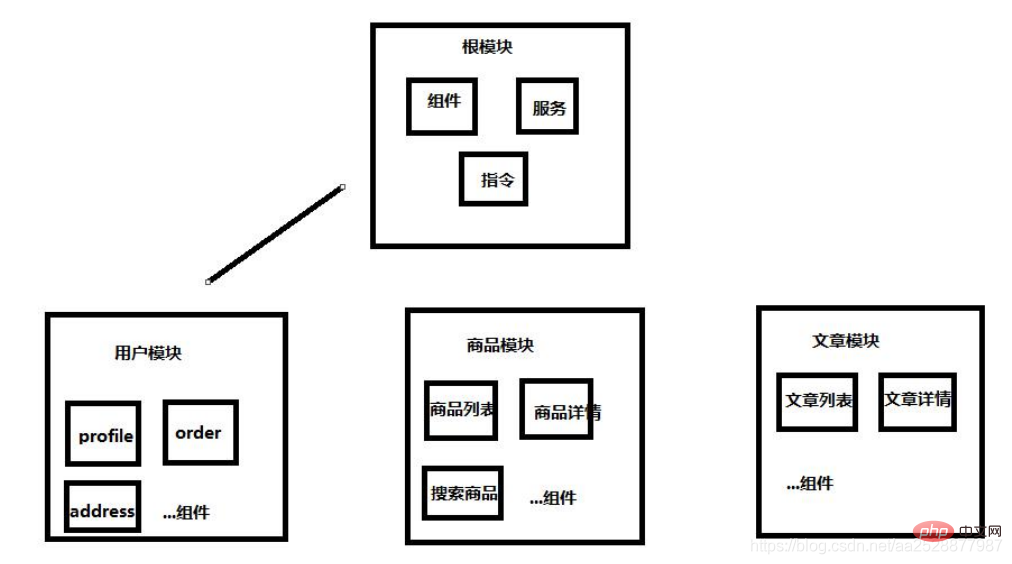
二、Angular 自定義模組
當我們專案比較小的時候可以不用自定義模組。但是當我們專案非常龐大的時候把所有的組 件都掛載到根模組裡面不是特別合適。所以這個時候我們就可以自定義模組來組織我們的項 目。並且通過 Angular 自定義模組可以實現路由的懶載入。
ng g module mymodule

新建一個 user 模組
ng g module module/user
新建一個 user 模組下的根元件
ng g component module/user
新建一個 user 模組下的 address,order,profile 元件
ng g component module/user/components/address ng g component module/user/components/order ng g component module/user/components/profile
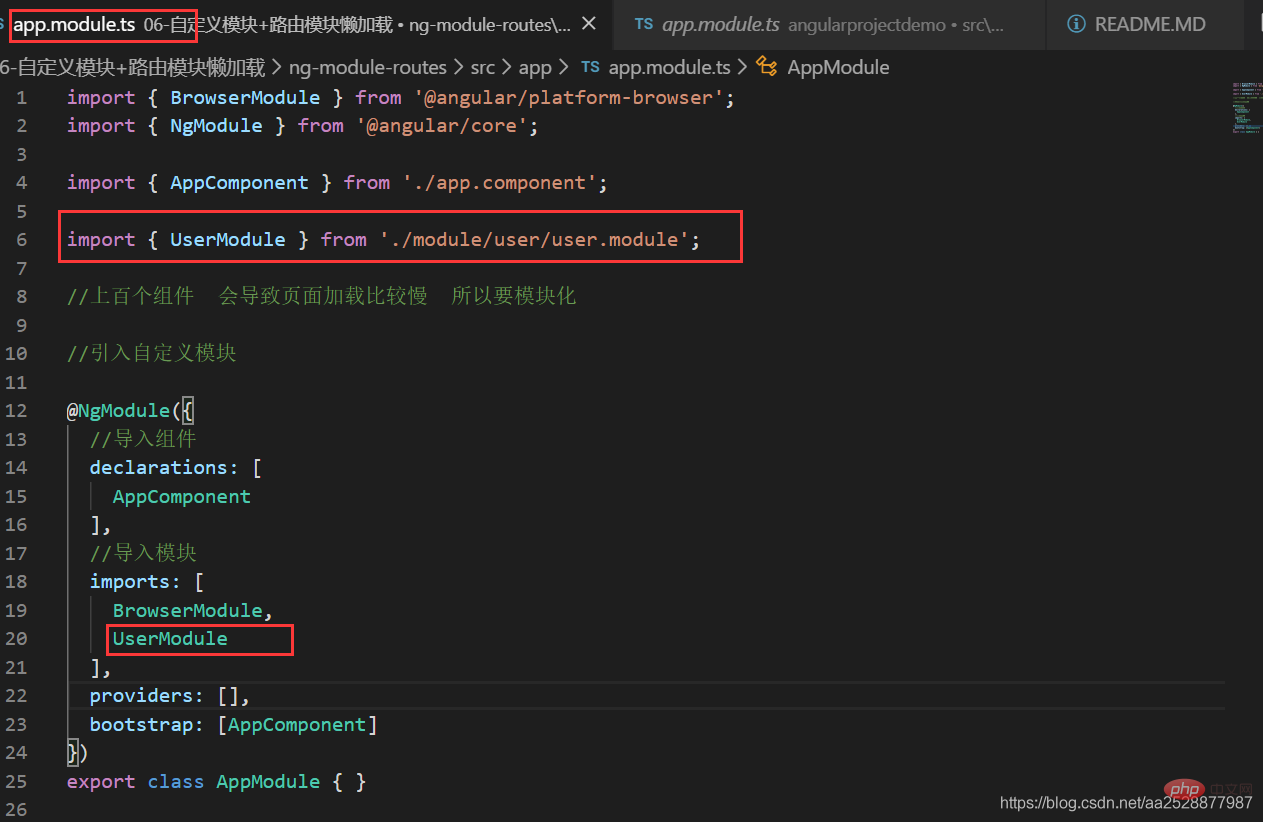
如何在根模組掛載 user 模組呢?
在 app 根元件的模板檔案 app.component.html 裡 參照 user 元件會報錯
需要如下處理才可以被存取
- 在 app.module.ts 引入模組

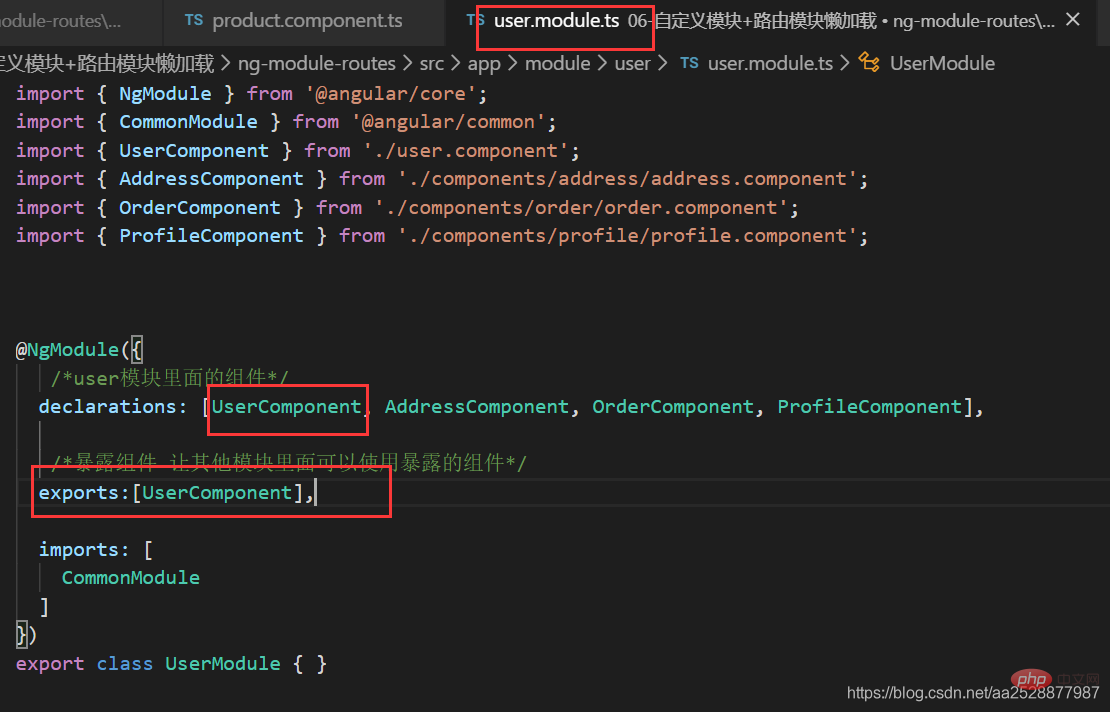
user 模組暴露出 要被外界存取到的元件

在根模板 app.component.html 裡引入
<app-user></app-user>
如果需要在根元件裡直接 使用 app-address 元件,也是需要先在 user 模組 user.module.ts 暴露
/暴露元件 讓其他模組裡面可以使用暴露的元件/
exports:[UserComponent,AddressComponent]
如何在根模組掛載 product 模組呢?
同上
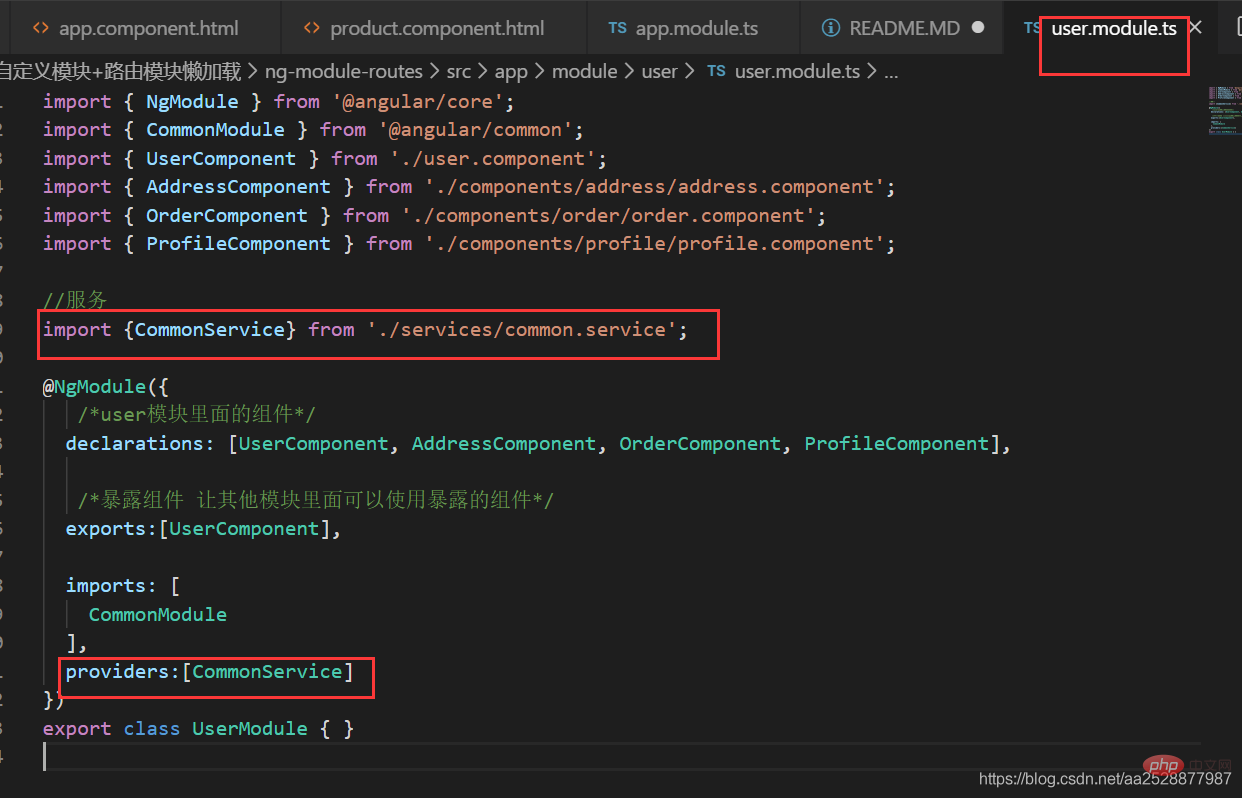
建立 user 模組下的服務
建立
ng g service module/user/services/common在 user 模組引入服務
user.module.ts

設定路由實現模 塊懶載入

建立模組:
ng g module module/user --routing ng g module module/article --routing ng g module module/product --routing
建立元件:
ng g component module/user ng g component module/user/components/profile ng g component module/user/components/order ng g component module/article ng g component module/article/components/articlelist ng g component module/article/components/info ng g component module/product ng g component module/product/components/plist ng g component module/product/components/pinfo
這裡先以article為例講解:
angular設定懶載入
在angular中路由即能載入元件又能載入模組,而我們說的懶載入實際上就是載入模組,目前還沒有看到懶載入元件的例子。
載入元件使用的是component關鍵字
載入模組則是使用loadChildren關鍵字
1. 在app資料夾下 新建 app-routing.module.ts
內容如下:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }forRoot是用在根模組載入路由設定,
而forChild是用在子模組載入路由設定。
注意:需要在根模板 app.module.ts裡匯入AppRoutingModule模組
import { AppRoutingModule } from './app-routing.module';
...
imports: [
AppRoutingModule,
]2. 在子模組裡設定路由
在\module\article\article-routing.module.ts裡設定路由
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// import {ArticleComponent} from './article.component';
const routes: Routes = [
// {
// path:'',
// component:ArticleComponent
// }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ArticleRoutingModule { }也可以在新建專案的時候 就把路由的模組加上,可以省去上面的 設定
在 article模組的 article-routing.module.ts設定路由
.....
import {ArticleComponent} from './article.component';
const routes: Routes = [
{
path:'',
component:ArticleComponent
}
];
......3. 在app的路由模組進行設定路由
const routes: Routes = [
{
path:'article',
//寫法一:
loadChildren:'./module/article/article.module#ArticleModule'
//寫法二
// loadChildren: () => import('./module/user/user.module').then( m => m.UserModule)
},
// {
// path:'user',loadChildren:'./module/user/user.module#UserModule'
// },
// {
// path:'product',loadChildren:'./module/product/product.module#ProductModule'
// },
{
path:'**',redirectTo:'article'
}
];如果在之前新建模組的時候沒有加上–routing,,需要設定模組的路由
product模組
product的路由:module\product\product-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {ProductComponent} from './product.component';
const routes: Routes = [
{
path:'',
component:ProductComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ProductRoutingModule { }product的模組:
module\product\product.module.ts
import { ProductRoutingModule } from './product-routing.module';
imports: [
ProductRoutingModule
],user模組
user的路由: \module\user\user-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {UserComponent} from './user.component';
const routes: Routes = [
{
path:'',
component:UserComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class UserRoutingModule { }user的模組: \module\user\user.module.ts
import {UserRoutingModule} from './user-routing.module'; +
imports: [
UserRoutingModule +
],RouterModule.forRoot() 和 RouterModule.forChild()
RouterModule物件為提供了兩個靜態的方法:forRoot()和forChild()來設定路由資訊。
RouterModule.forRoot()方法用於在主模組中定義主要的路由資訊,RouterModule.forChild()與 Router.forRoot()方法類似,但它只能應用在特性模組中。
即根模組中使用forRoot(),子模組中使用forChild()。
設定子路由
- 在商品模組的路由product-routing.module.ts 設定子路由
import { PlistComponent } from './components/plist/plist.component';
import { CartComponent } from './components/cart/cart.component';
import { PinfoComponent } from './components/pinfo/pinfo.component';
const routes: Routes = [
{
path:'',
component:ProductComponent,
children:[
{path:'cart',component:CartComponent},
{path:'pcontent',component:PinfoComponent}
]
},
{path:'plist',component:PlistComponent}
];- 在商品模組的模板product.component.html 新增router-outlet
<router-outlet></router-outlet>
- 在頁面app.component.html新增選單,方便跳轉
<a [routerLink]="['/product']">商品模組</a> <a [routerLink]="['/product/plist']">商品列表</a>
更多程式設計相關知識,可存取:!!
以上就是談談Angular模組的使用以及懶載入的詳細內容,更多請關注TW511.COM其它相關文章!