【Jenkins+Ansible+Gitlab 自動化部署三劍客】學習筆記-第五章 5-1~5-5 Freestyle Job實戰
第五章 5-1~5-5 Freestyle Job實戰成
- 一、三劍客環境介紹(Jenkins,Ansible,Gitlab)
- 二、三劍客環境搭建(Jenkins,Ansible,Gitlab)
- 2.1、驗證Jenkisns下的ansible環境和ssh免密登入
- 2.2、編寫nginx_playbooks檔案
- 2.2.1、進入nginx_playbooks資料夾中編寫deploy.yml檔案
- 2.2.2、建立dev和prod檔案
- 2.2.3、編寫prod檔案
- 2.2.4、編寫dev檔案
- 2.2.5、修改roles/nginx/files下的檔案
- 2.2.6、修改roles/nginx/templates下的檔案
- 2.3、編寫wordpress_playbooks檔案
- 三、編寫playbook實現靜態網頁遠端部署
- 四、將playbook部署指令碼提交到Gitlab
- 五、Freestyle任務構建和自動化部署
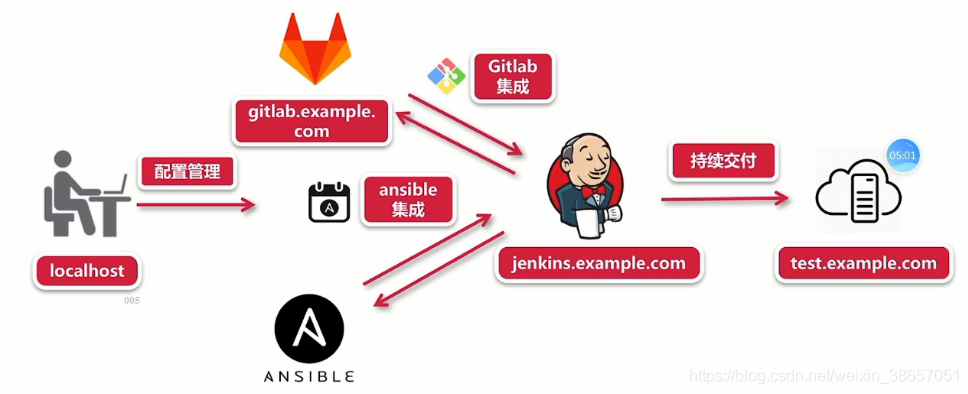
一、三劍客環境介紹(Jenkins,Ansible,Gitlab)

如上圖所示的一個交付的流程圖,我們需要準備三臺雲主機(也可以使用虛擬機器器來建立三臺虛擬機器器)。
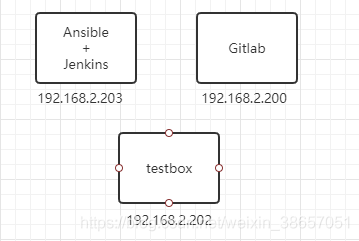
需要準備的三臺主機分別安裝的環境和IP分別如下。

二、三劍客環境搭建(Jenkins,Ansible,Gitlab)
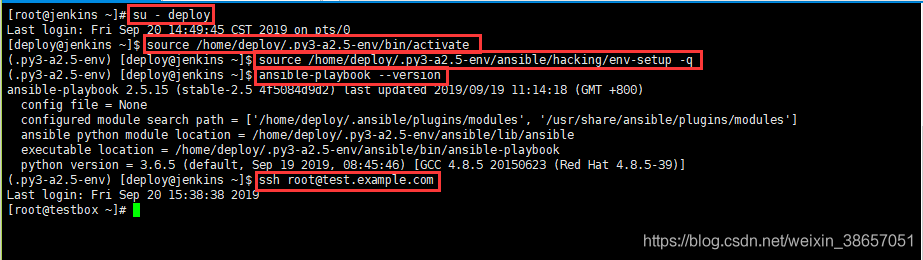
2.1、驗證Jenkisns下的ansible環境和ssh免密登入
# 登入到jenkins主機(203)
ssh [email protected]
# 切換到deploy使用者
su - deploy
# 載入Python3.6的環境
source /home/deploy/.py3-a2.5-env/bin/activate
# 在Python3.6環境中載入ansible
source /home/deploy/.py3-a2.5-env/ansible/hacking/env-setup -q
# 測試ansible-playbook是否可用
ansible-playbook --version
# 測試是否可以通過遠端登入到目標主機(testbox)
ssh [email protected]

2.2、編寫nginx_playbooks檔案
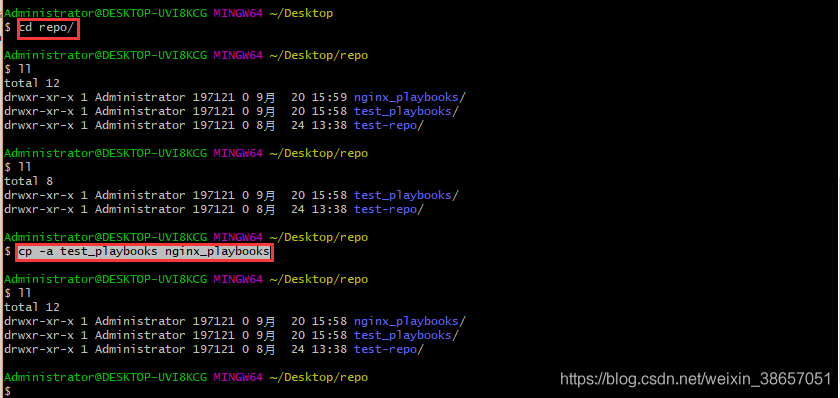
在之前的windows機下的repo資料夾下,將之前ansible部分編寫的test_playbooks放入,然後開啟git brash命令視窗;
# 拷貝一份test_playbooks並將資料夾重新命名為nginx_playbooks
cp -a test_playbooks nginx_playbooks

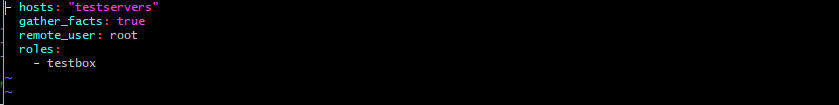
2.2.1、進入nginx_playbooks資料夾中編寫deploy.yml檔案

修改為下圖

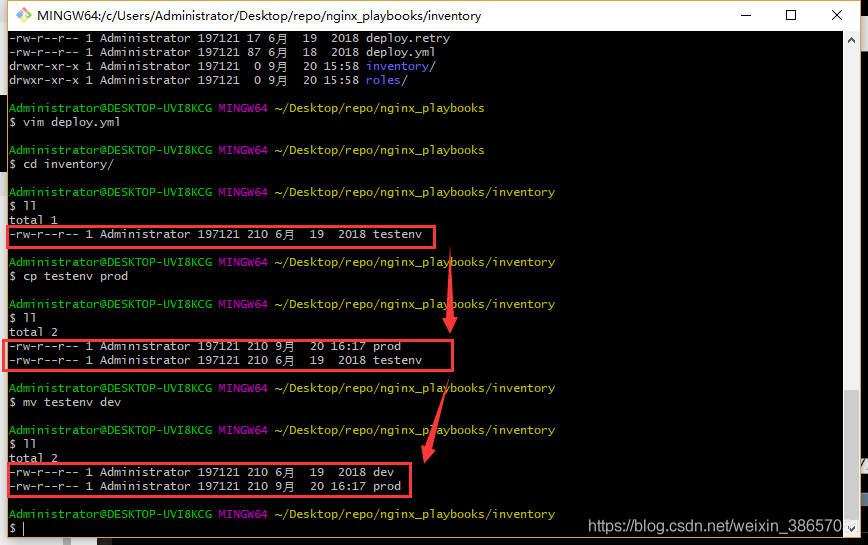
2.2.2、建立dev和prod檔案
將testenv檔案,複製一份,並重新命名為dev,prod

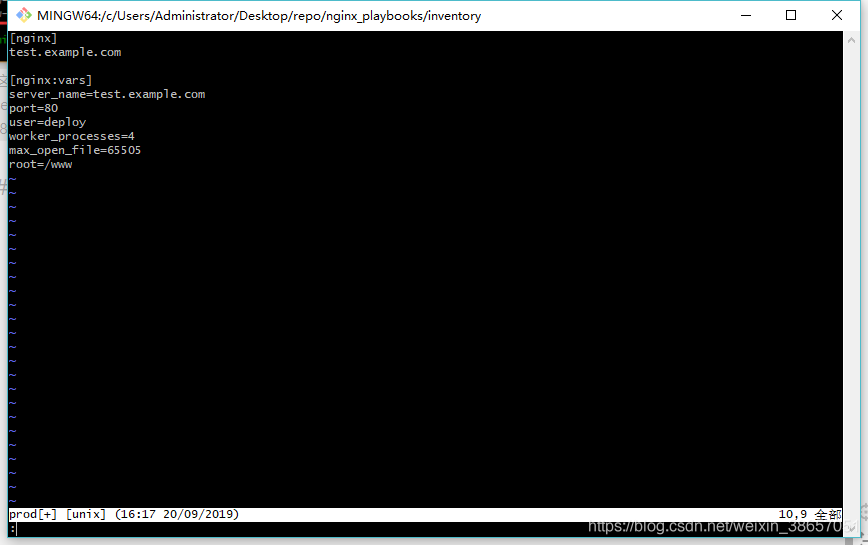
2.2.3、編寫prod檔案
下圖中,在[nginx]下可以新增多個dns記錄,對應多臺主機

2.2.4、編寫dev檔案

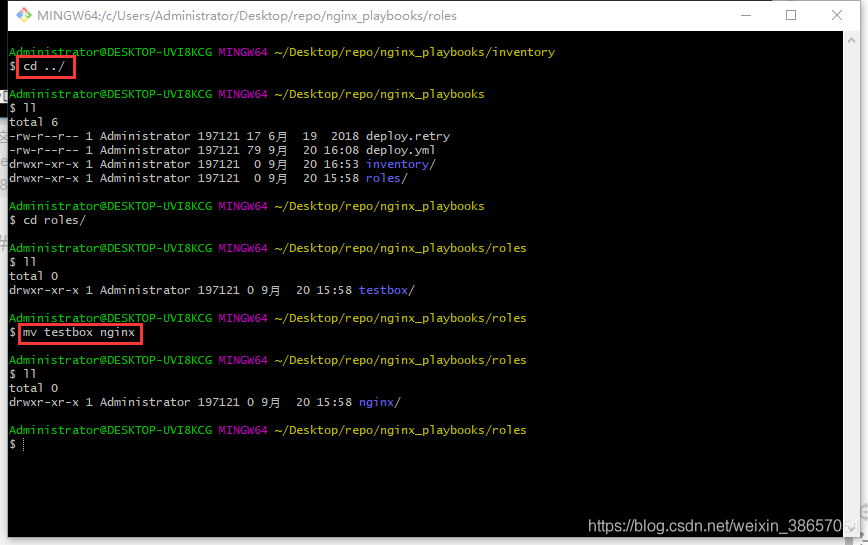
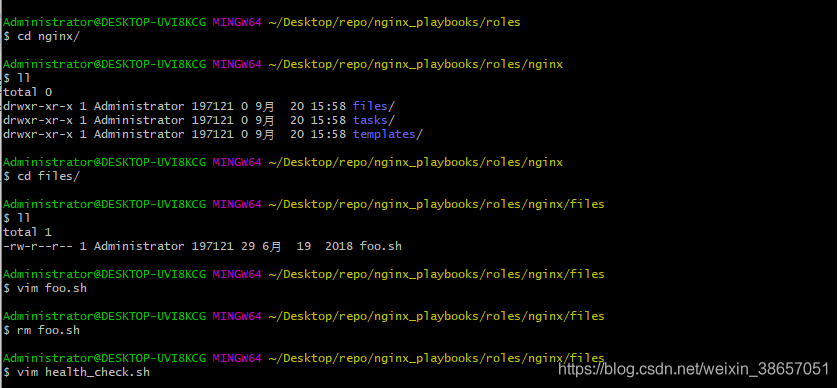
2.2.5、修改roles/nginx/files下的檔案
修改testbox資料夾的名稱為nginx

刪除files資料夾下的foo.sh指令碼檔案
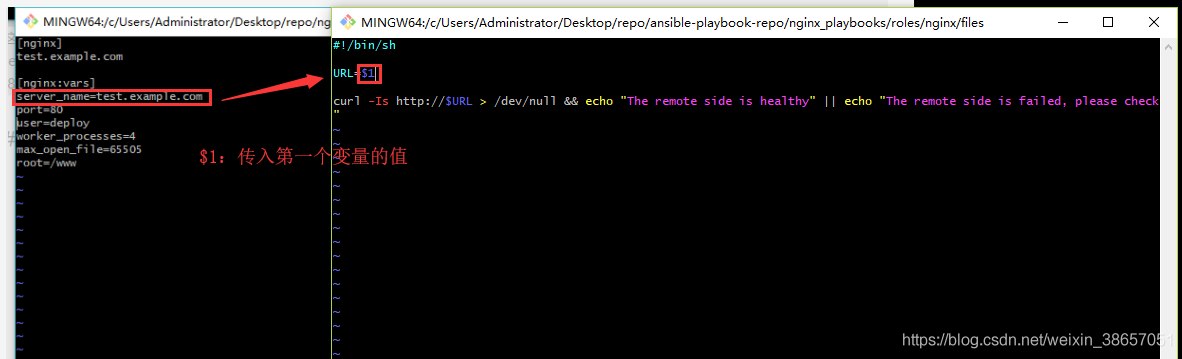
並建立health_check.sh指令碼檔案用來檢查網站的健康狀況

#!/bin/sh
# 將傳入的變數賦值給URL
URL=$1
curl -Is http://$URL > /dev/null && echo "The remote side is healthy" || echo "The remote side is failed, please check"

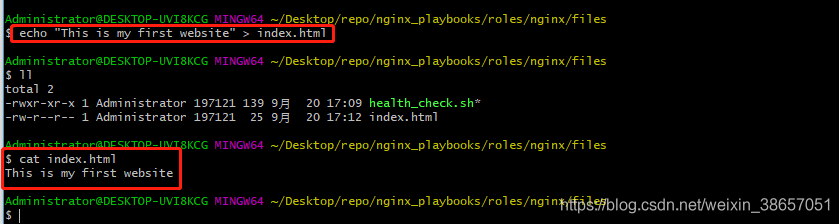
建立一個index.html檔案
# 寫一個文字語句到index.html檔案中
echo "This is my first website" > index.html

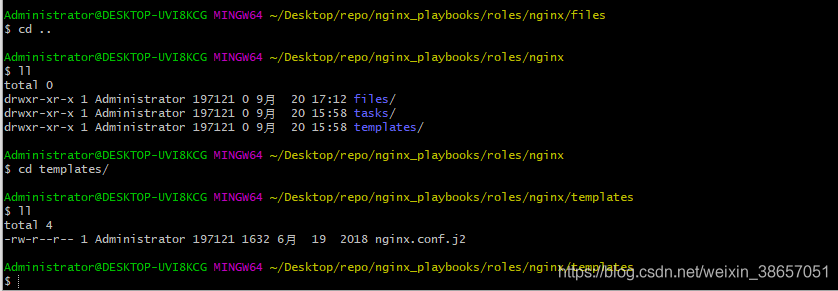
2.2.6、修改roles/nginx/templates下的檔案
切換到templates資料夾

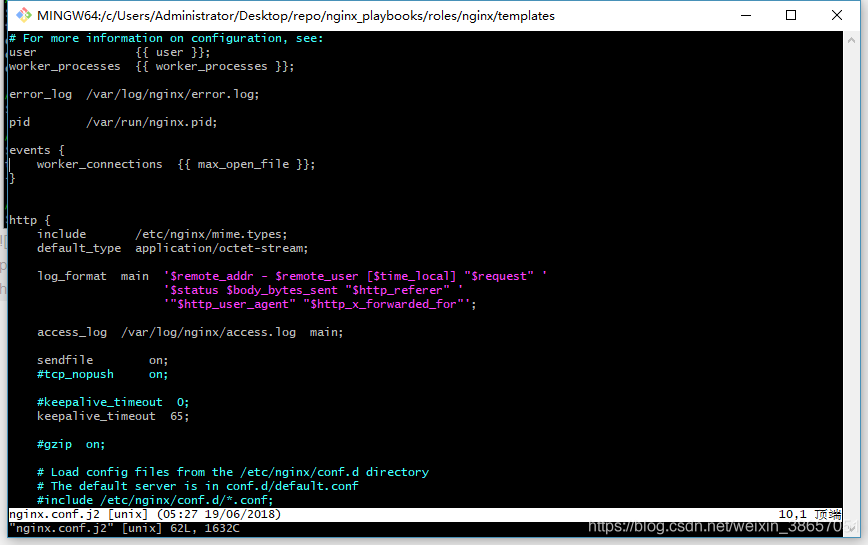
使用vim開啟這個nginx.conf.j2檔案,可以看到如下圖所示。

# For more information on configuration, see:
user {{ user }};
worker_processes {{ worker_processes }};
error_log /var/log/nginx/error.log;
pid /var/run/nginx.pid;
events {
worker_connections {{ max_open_file }};
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
# Load config files from the /etc/nginx/conf.d directory
# The default server is in conf.d/default.conf
#include /etc/nginx/conf.d/*.conf;
server {
listen {{ port }} default_server;
server_name {{ server_name }};
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root {{ root }};
index index.html index.htm;
}
error_page 404 /404.html;
location = /404.html {
root /usr/share/nginx/html;
}
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
}
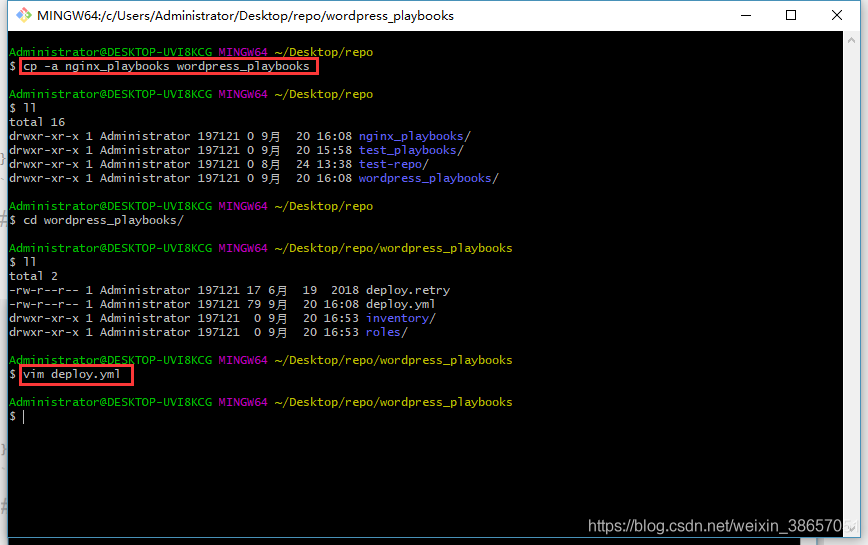
2.3、編寫wordpress_playbooks檔案
複製一份nginx_playbooks到wordpress_playbooks

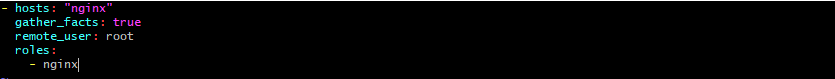
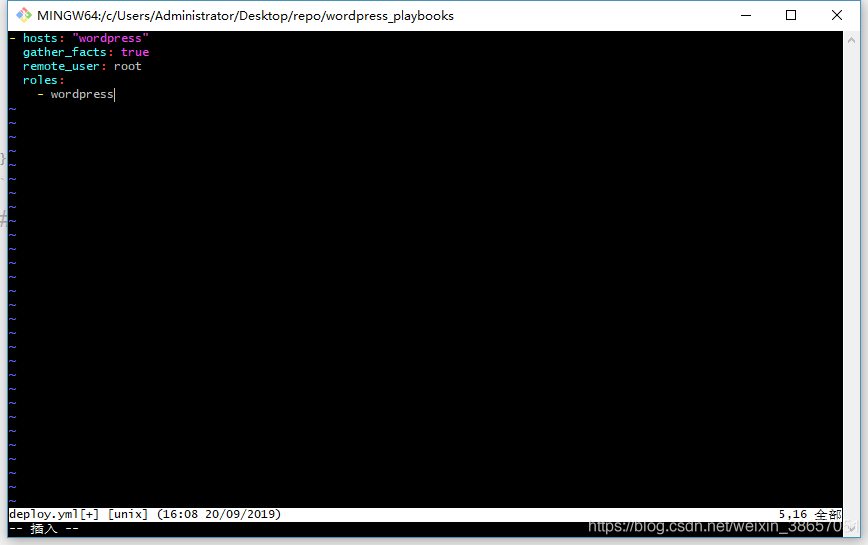
2.3.1、編寫deploy.yml主入口檔案
- hosts: "wordpress"
gather_facts: true
remote_user: root
roles:
- wordpress

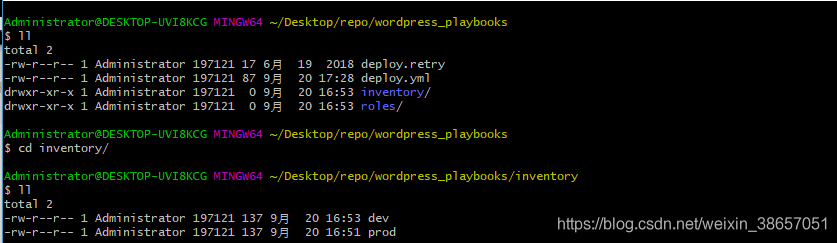
2.3.2、編寫inventory下的檔案
進入到inventory目錄下

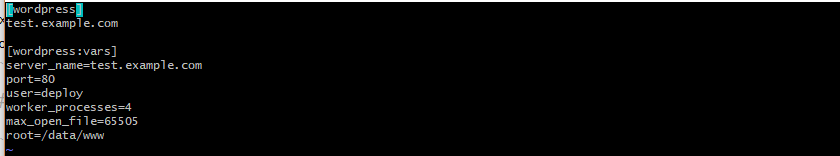
2.3.2.1、編寫dev檔案
[wordpress]
test.example.com
[wordpress:vars]
server_name=test.example.com
port=8080
user=deploy
worker_processes=2
max_open_file=30000
root=/data/www
gitlab_user='root'
gitlab_pass='nis123456'
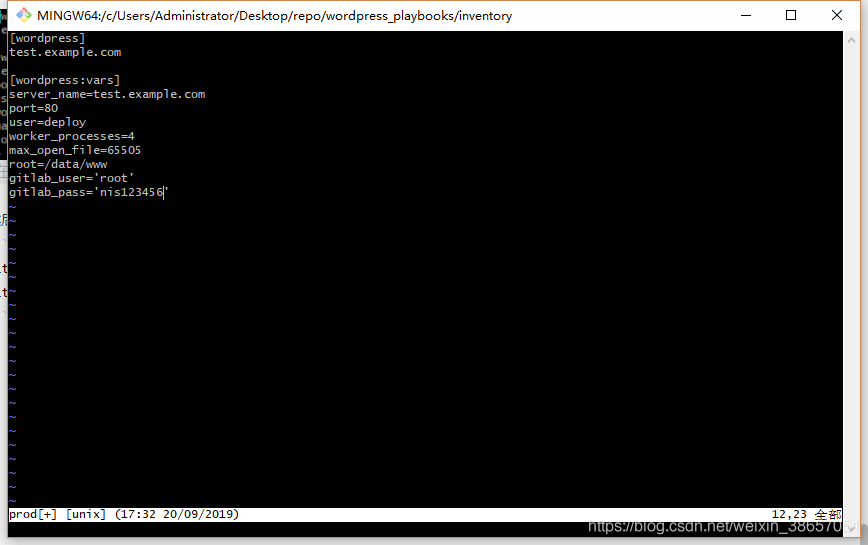
2.3.2.1、編寫prod檔案
# 將dev檔案複製到prod檔案中
cp -rf dev prod
可以看到和上面dev檔案的內容一致

然後新增一個gitlab的賬號和密碼
gitlab_user='root'
gitlab_pass='nis123456'
完整的檔案如下

三、編寫playbook實現靜態網頁遠端部署
進入到nginx_playbook資料夾中的/nginx_playbooks/roles/nginx/tasks路勁。在該路勁下有一個main.yml(之前測試的時候編寫的)的檔案,修改檔案內容如下
- name: Disable system firewall
service: name=firewalld state=stopped
- name: Disable SELINUX
selinux: state=disabled
- name: setup nginx yum source
yum: pkg=epel-release state=latest
- name: write then nginx config file
template: src=roles/nginx/templates/nginx.conf.j2 dest=/etc/nginx/nginx.conf
- name: create nginx root folder
file: 'path={{ root }} state=directory owner={{ user }} group={{ user }} mode=0755'
- name: copy index.html to remote
copy: 'remote_src=no src=roles/nginx/files/index.html dest=/www/index.html mode=0755'
- name: restart nginx service
service: name=nginx state=restarted
- name: run the health check locally
shell: "sh roles/nginx/files/health_check.sh {{ server_name }}"
delegate_to: localhost
register: health_status
- debug: msg="{{ health_status.stdout }}"
四、將playbook部署指令碼提交到Gitlab
之前編輯的playbook的檔案的目錄結構如下所示。

在Git Bash命令視窗上將目錄位置移動到如下圖所示

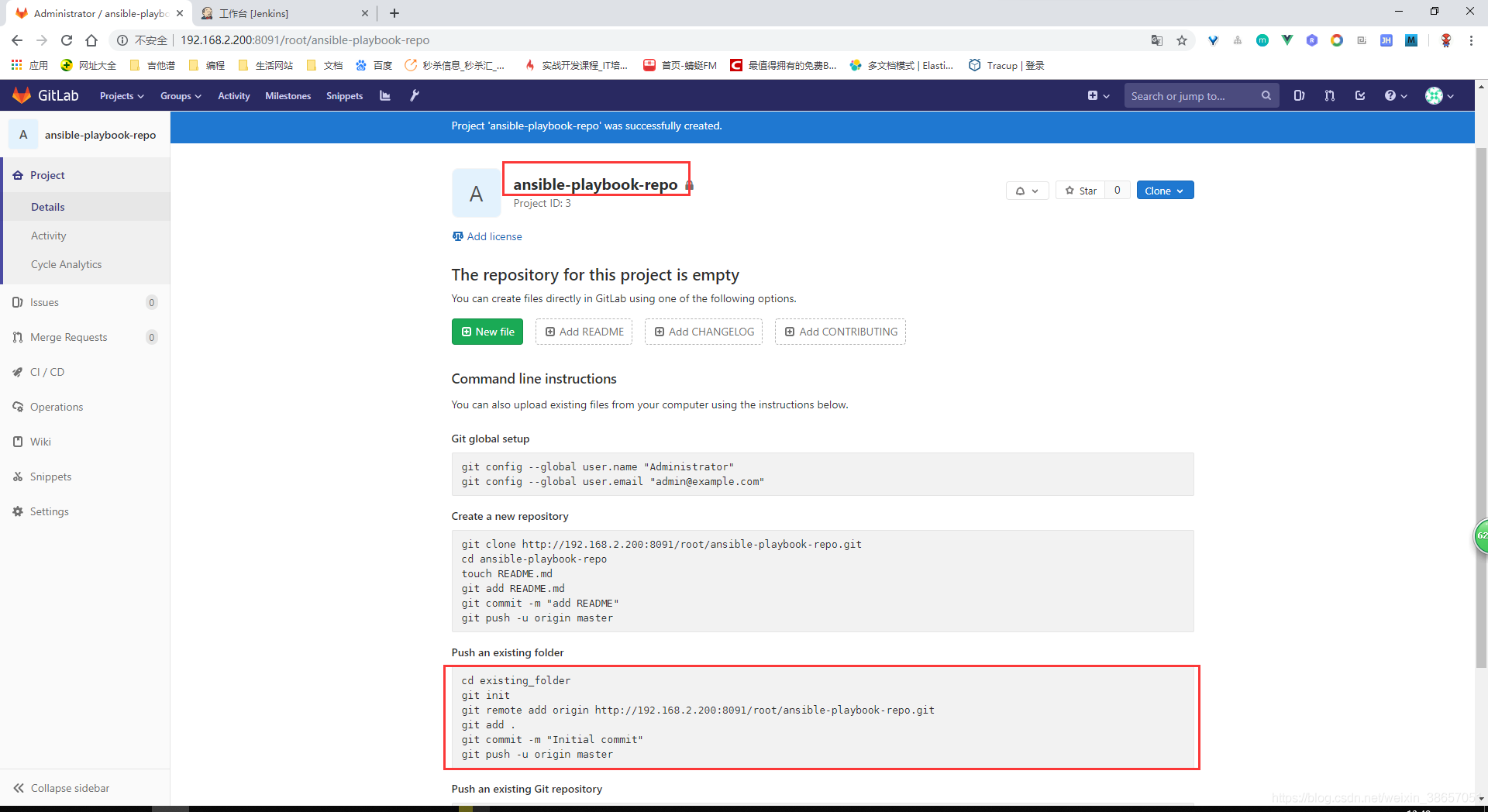
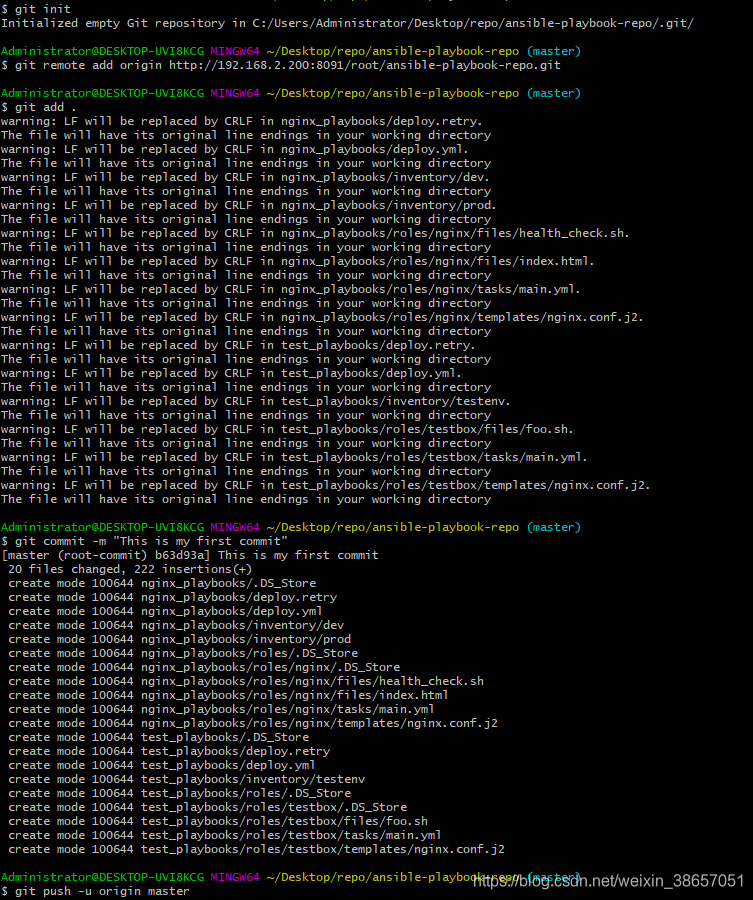
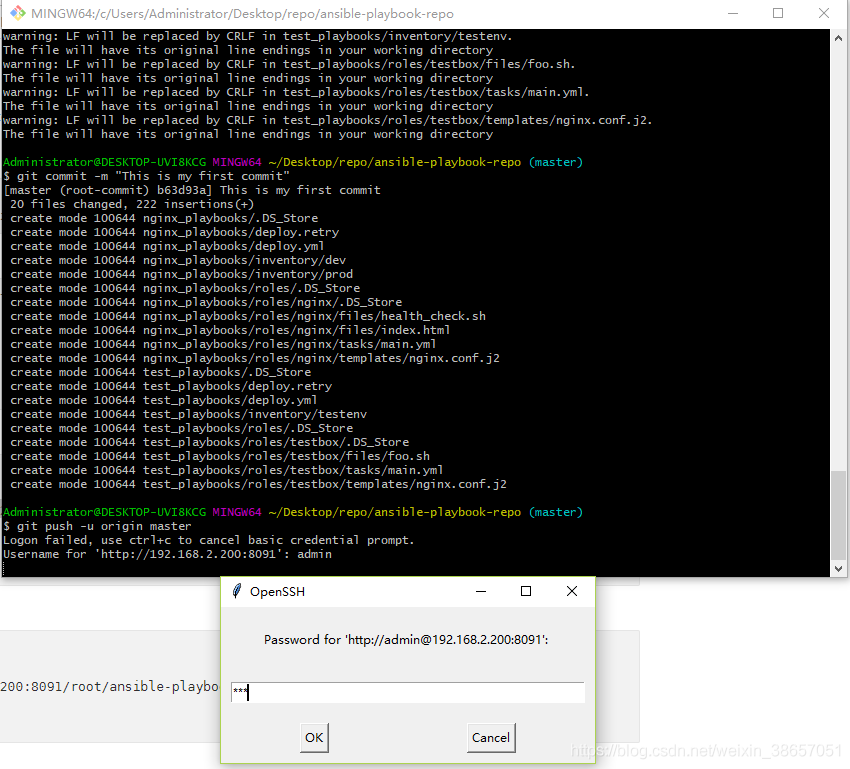
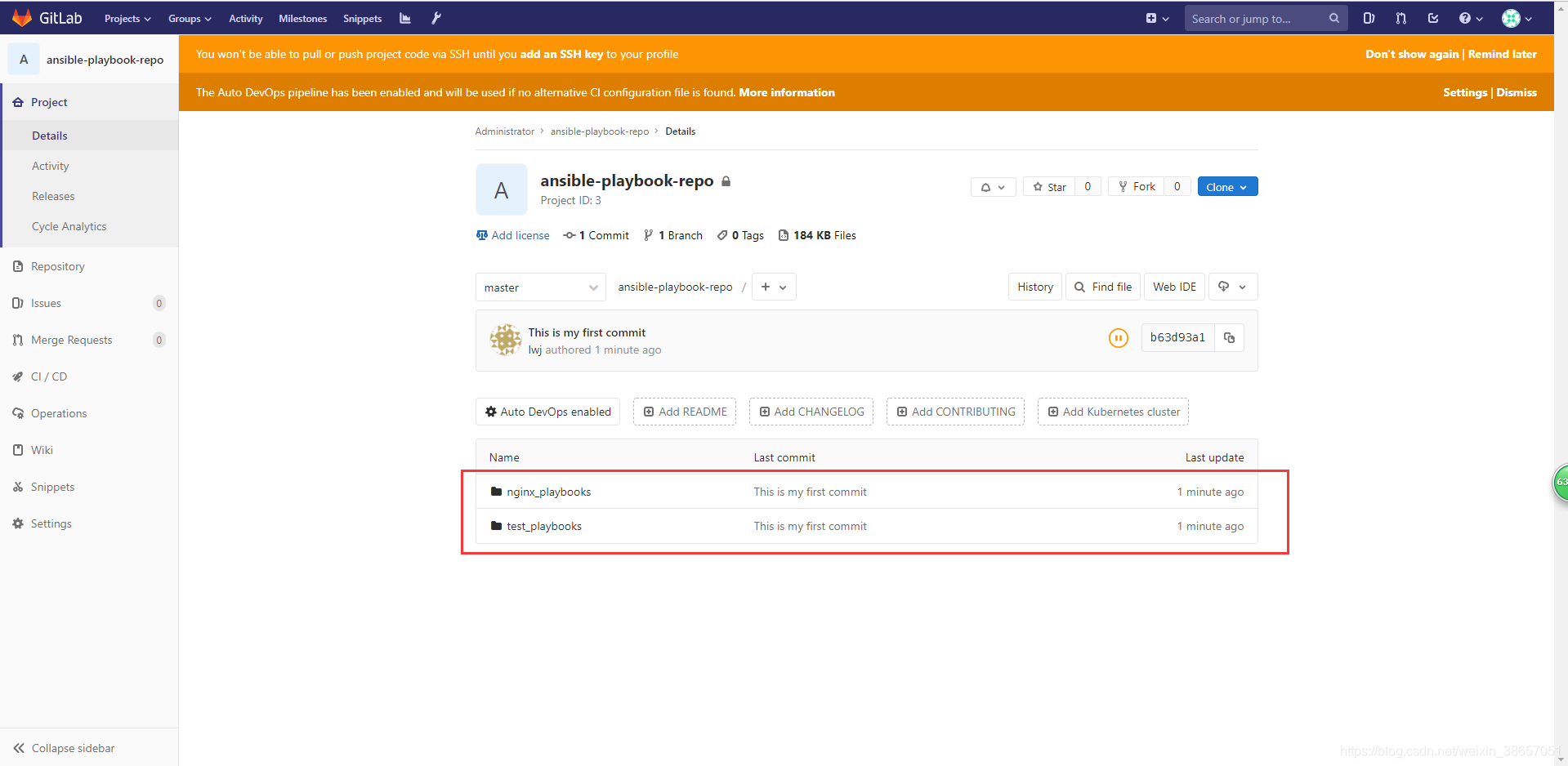
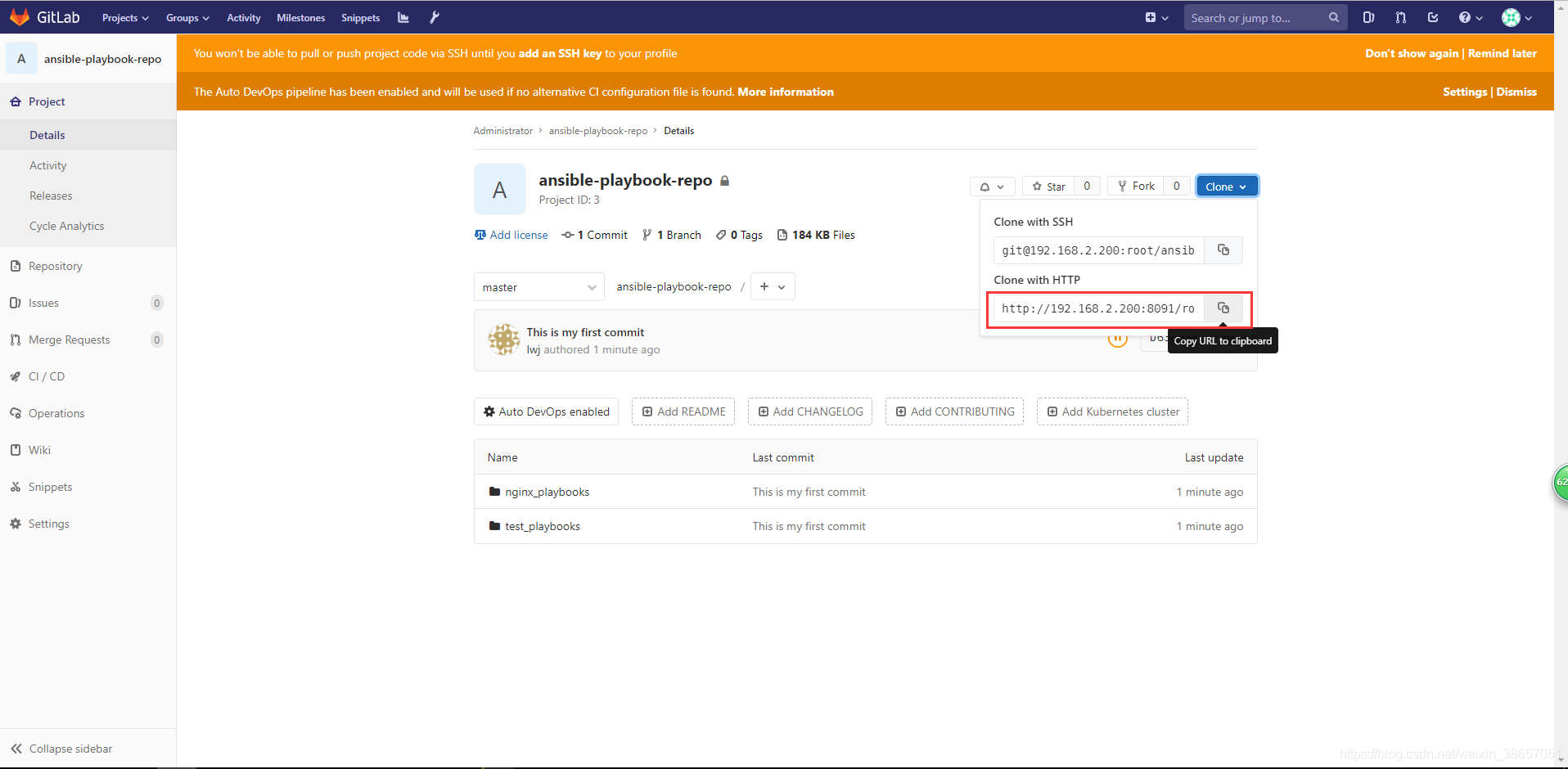
在Gitlab上建立一個ansible-playbook-repo專案。然後通過下面提示的git語句將上面編寫的ansible的playbook提交到git上。




五、Freestyle任務構建和自動化部署
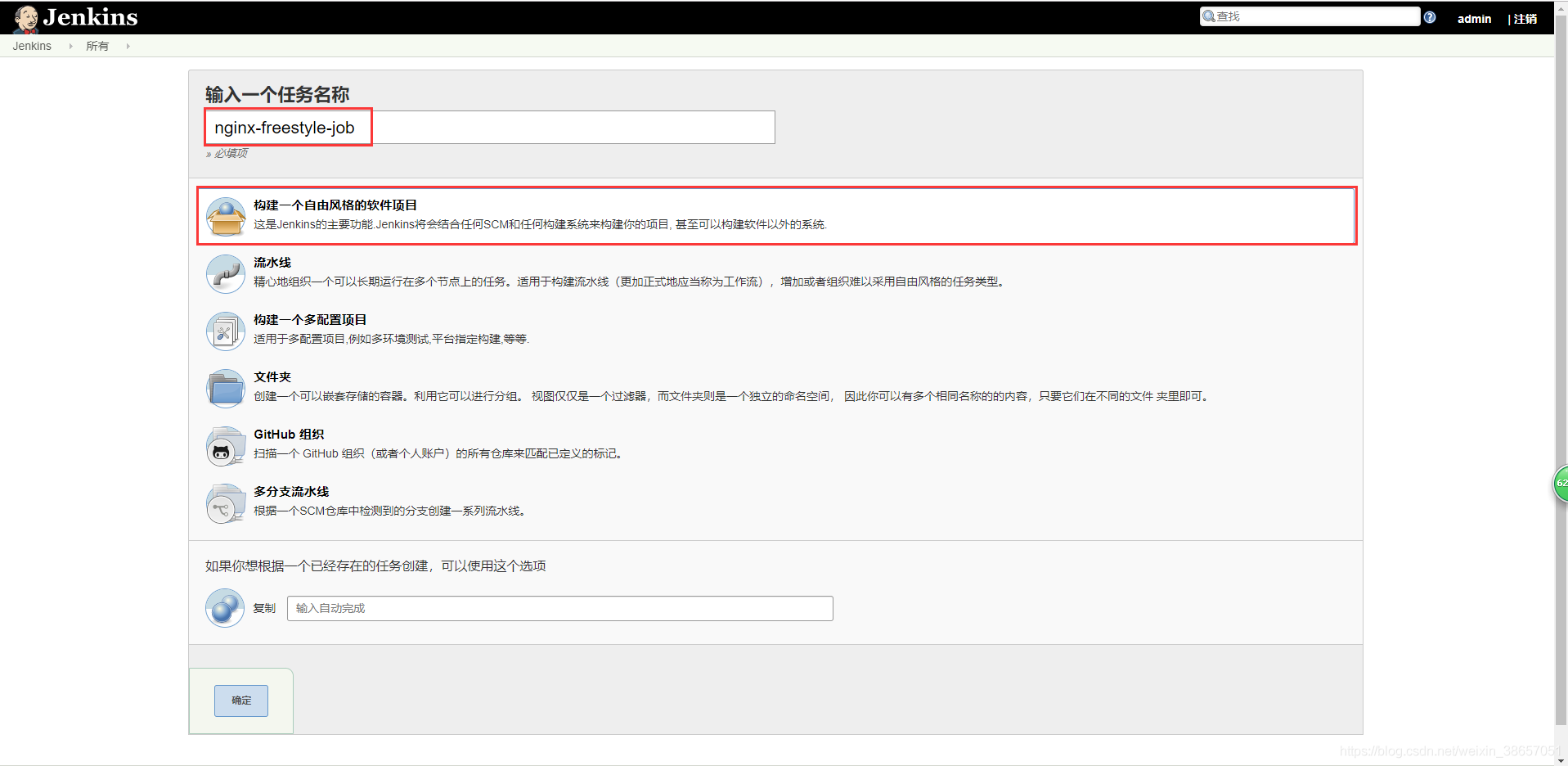
5.1、新增一個nginx-freestyle-job的自由風格的任務

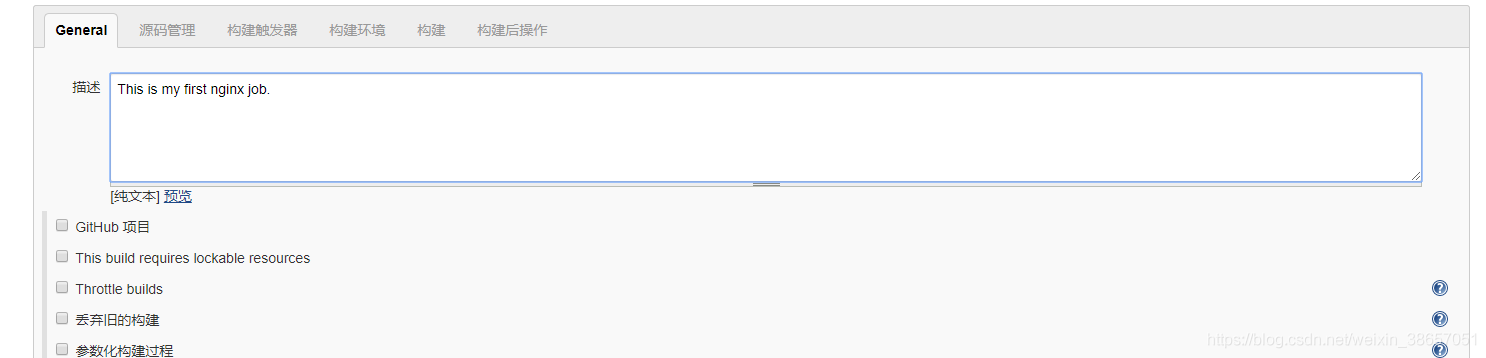
5.2、新增描述

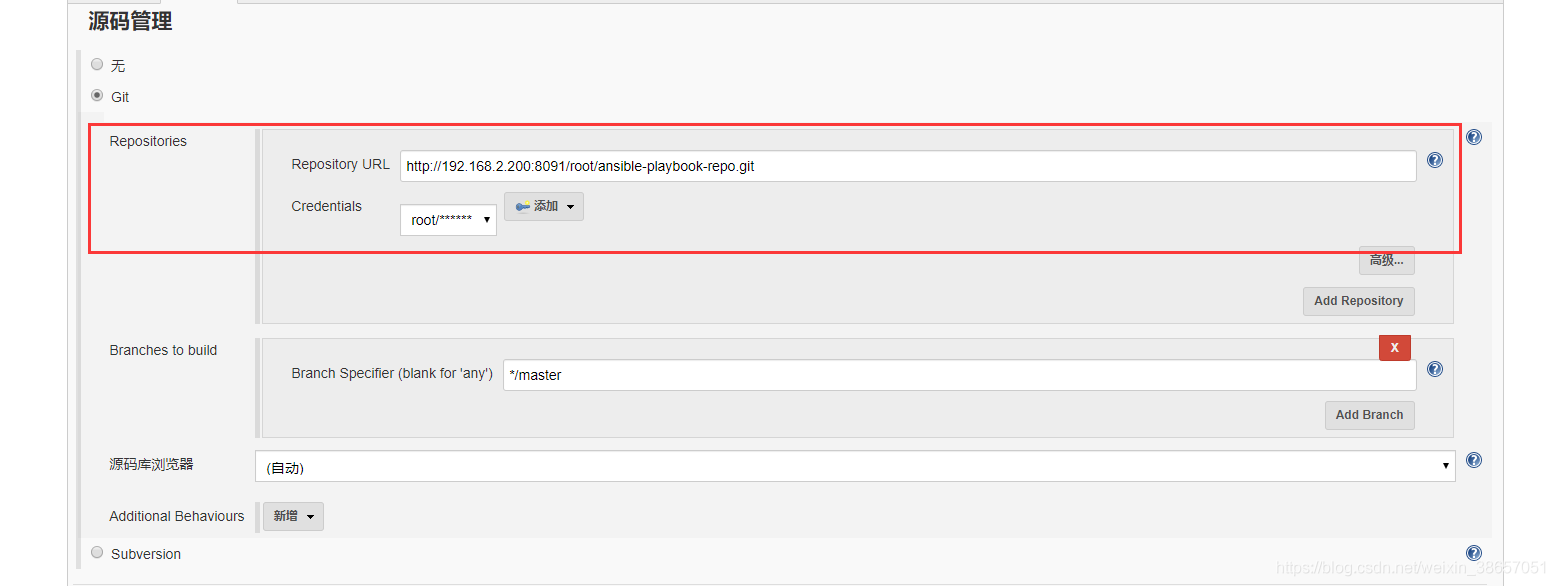
5.3、新增Git
複製git倉庫地址
將複製的git新增到下圖的設定中

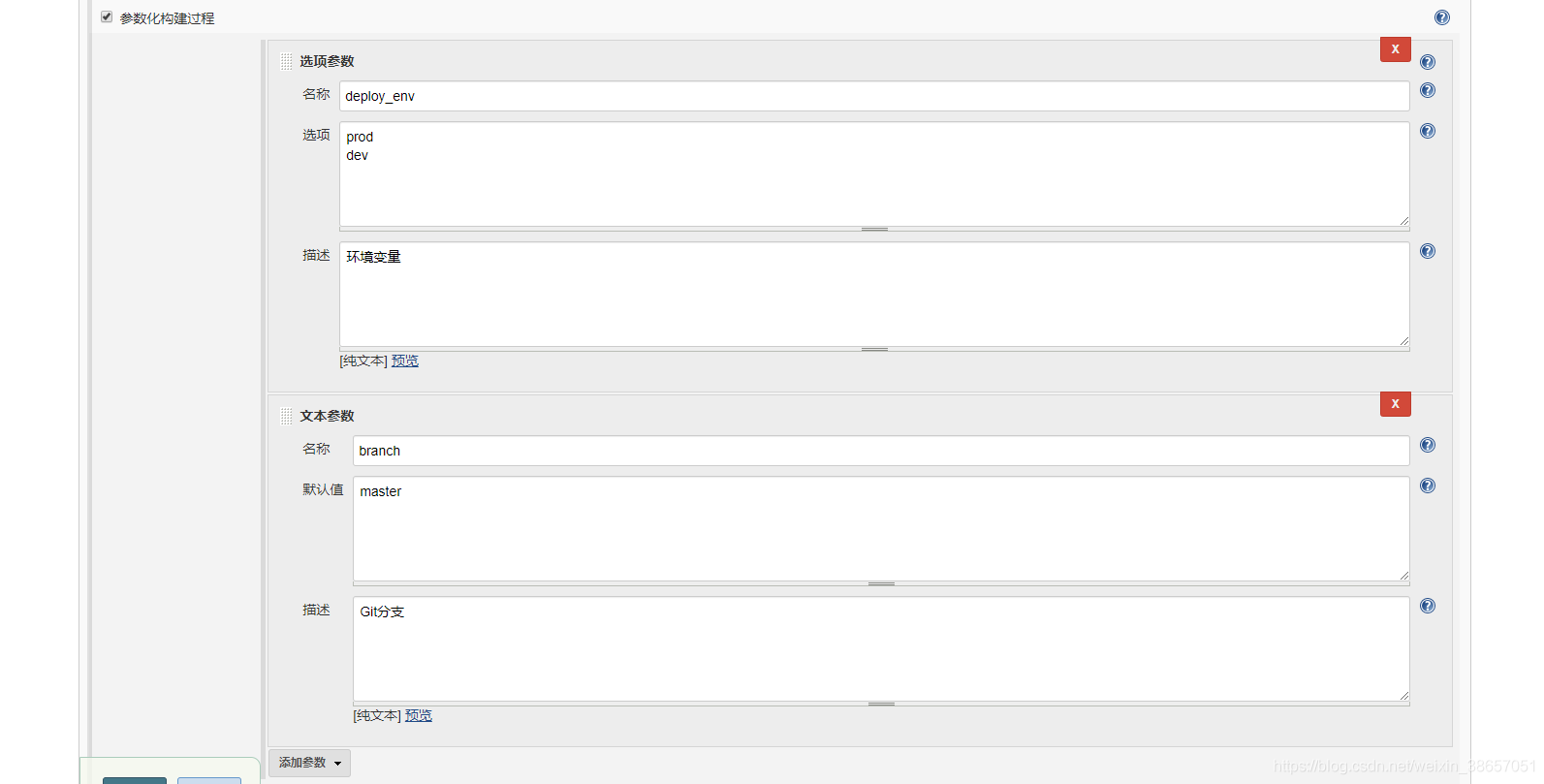
5.4、新增引數

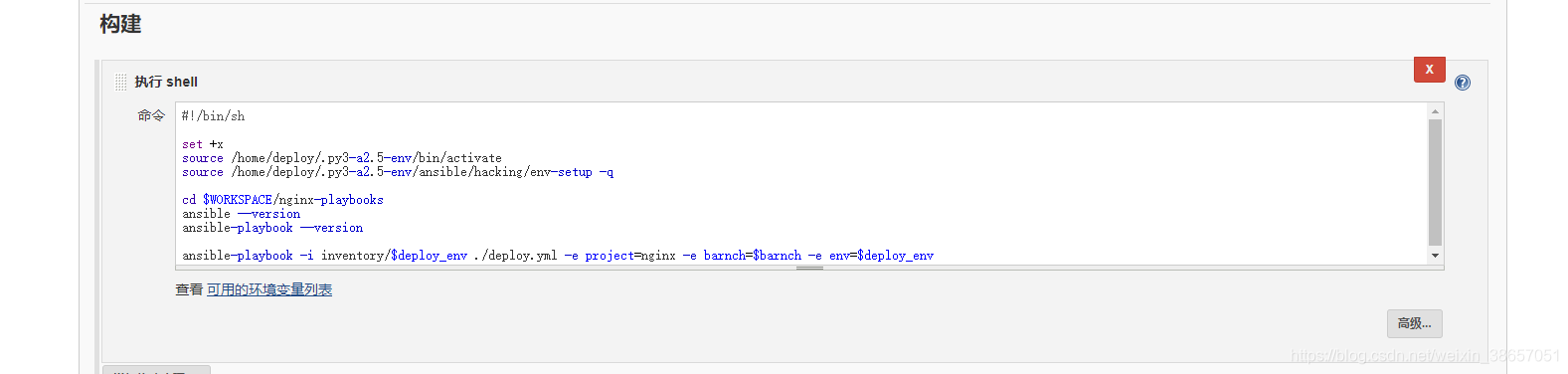
5.5、新增構建
#!/bin/sh
set +x
source /home/deploy/.py3-a2.5-env/bin/activate
source /home/deploy/.py3-a2.5-env/ansible/hacking/env-setup -q
cd $WORKSPACE/nginx_playbooks
ansible --version
ansible-playbook --version
ansible-playbook -i inventory/$deploy_env ./deploy.yml -e project=nginx -e barnch=$barnch -e env=$deploy_env

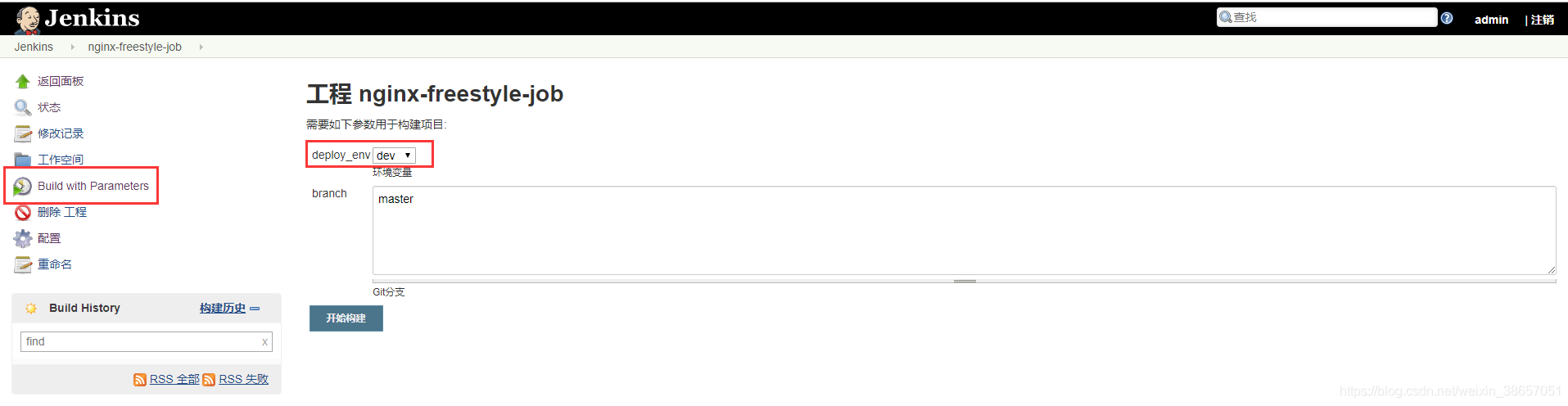
5.6、測試構建

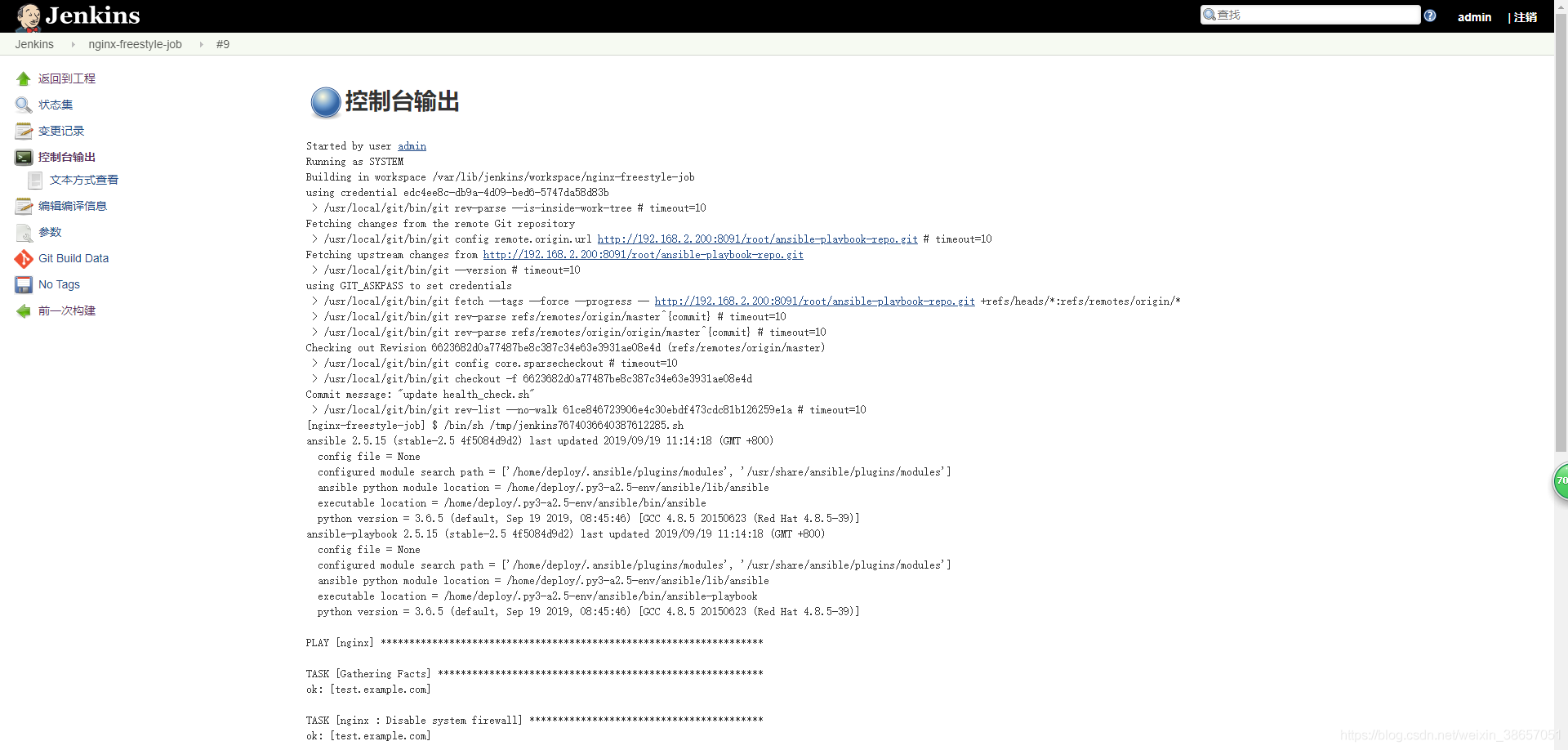
進入輸出控制檯


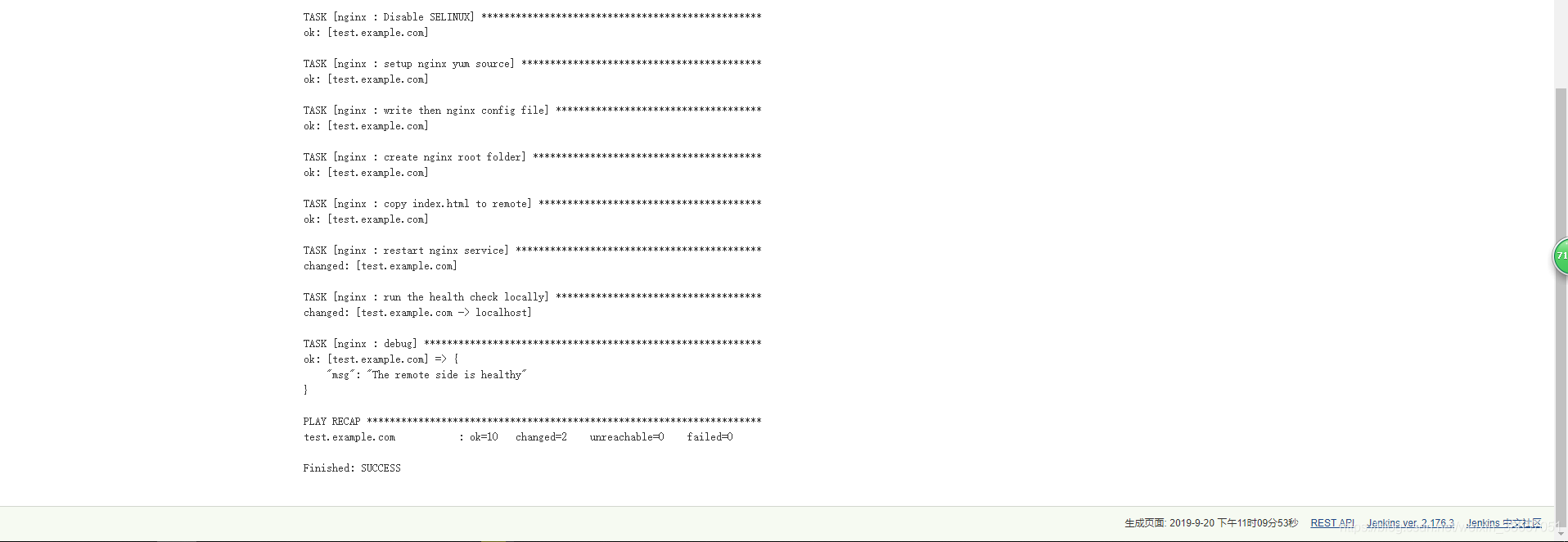
從上圖的輸出紀錄檔中可以看到本次構建成功!
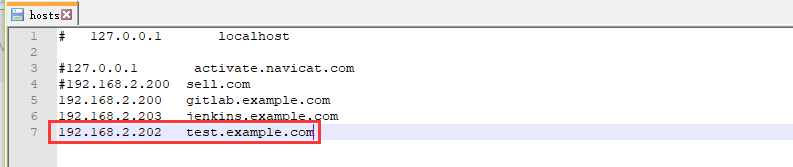
檢視windows主機的hosts檔案,新增如下的DNS記錄。

開啟瀏覽器使用:test.example.com網址存取

至此,freestyle構建部署指令碼的範例演示成功!