VSCode程式碼自動補全html標籤、css屬性及值 - 無外掛
2020-09-13 10:01:37
不需要外掛,VSCode程式碼自動補全(html標籤、style樣式、css屬性及值、),修改組態檔即可完成!
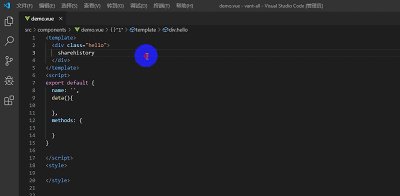
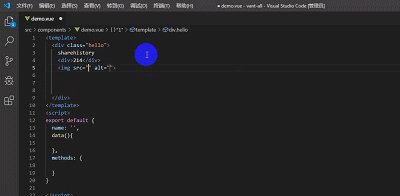
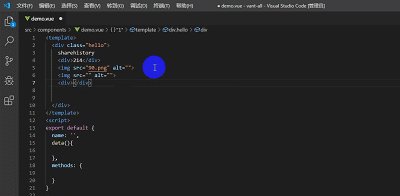
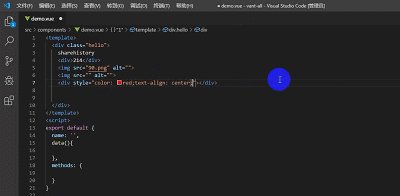
效果圖 · 演示如下:

操作步驟 · 如下:
本編輯器已經漢化,所以截圖如下。
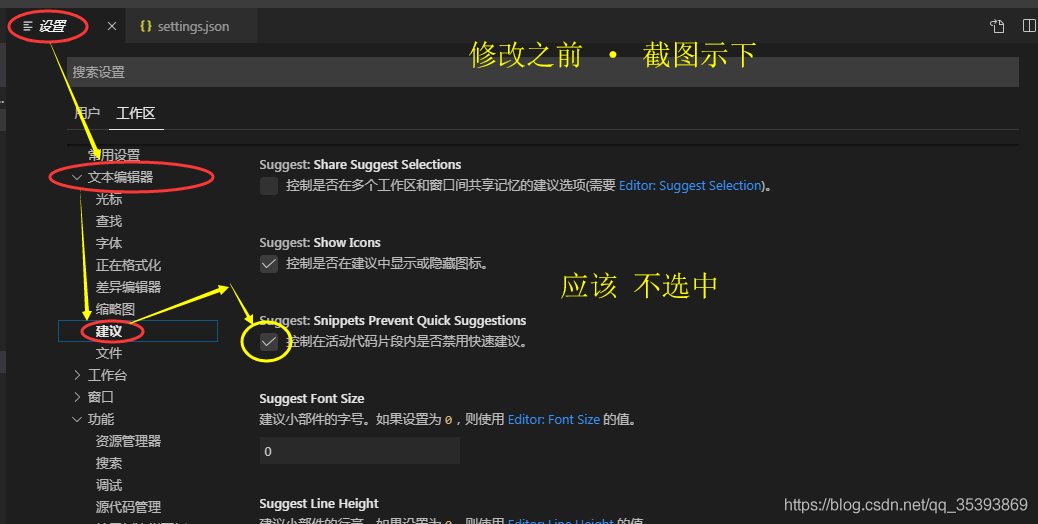
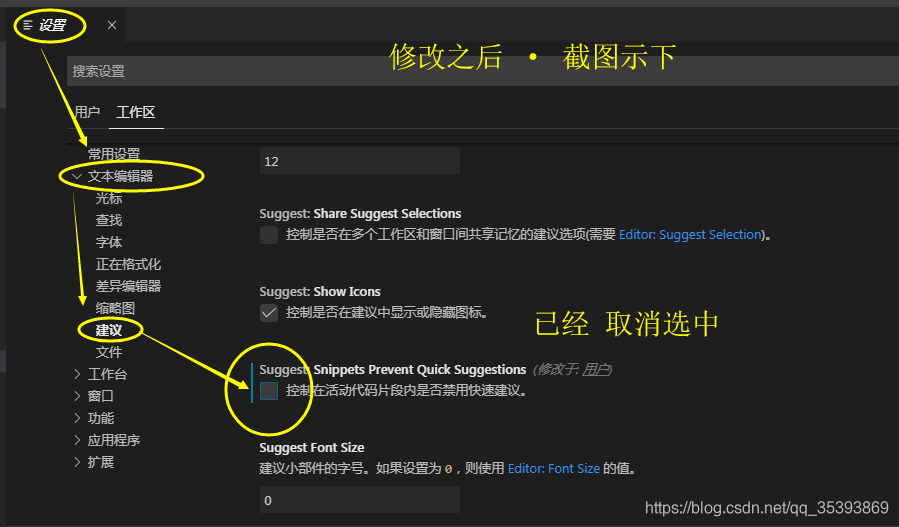
首先,取消選中(控制在活動程式碼片段內是否禁用快速建議)
修改路徑(截圖示下):
設定 -->文字編輯器 (建議)-->- 取消選中
Suggest:Snippets Prevent Quick Suggestions (控制在活動程式碼片段內是否禁用快速建議) - 完成第一步。剩下的就是修改組態檔:
settings.json


如何修改組態檔settings.json?
-
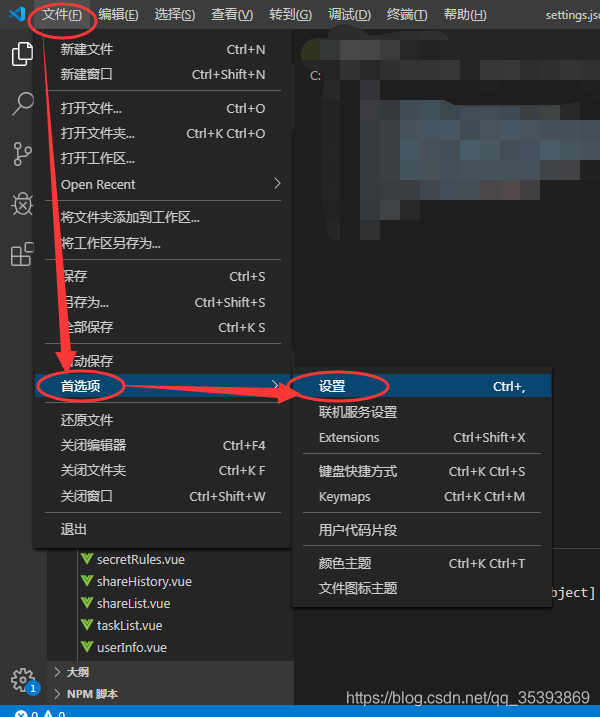
首先找到檔案(截圖示下) · 找到並點選 「設定」:

-
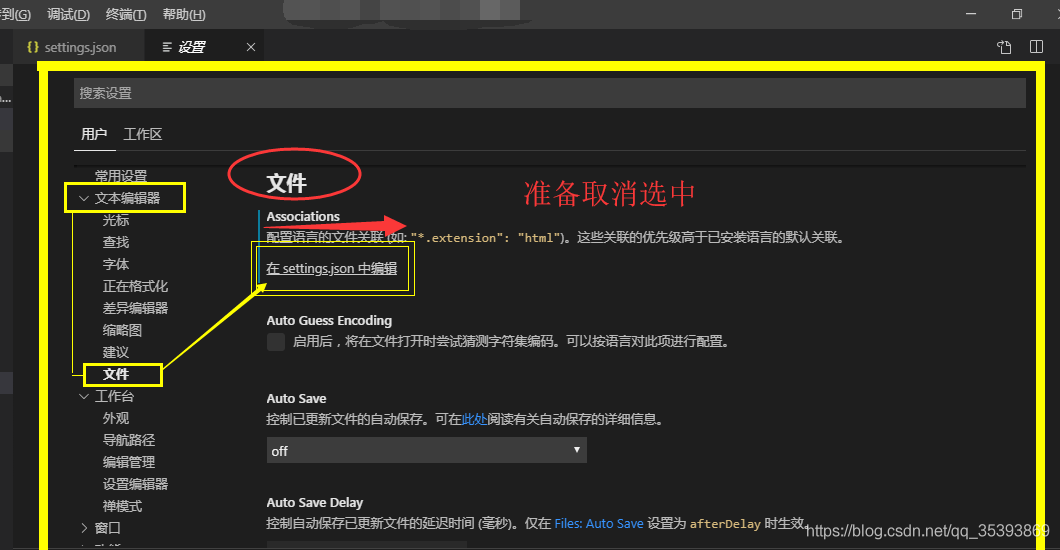
然後,彈出(如下圖所示)彈框介面:

-
然後,點選(如上圖)的 「黃色的空心矩形框」,彈出
settings.json檔案(截圖如下)。

-
開始修改檔案
settings.json
修改之前 · 全部程式碼如下:{ "window.zoomLevel": 0, "terminal.integrated.rendererType": "dom" }修改之後 · 全部程式碼如下:
{ "window.zoomLevel": 0, "terminal.integrated.rendererType": "dom", "editor.suggest.snippetsPreventQuickSuggestions": false, "files.associations": { "*.vue":"html" } }
附:參考文章
以上就是關於「 VSCode程式碼自動補全html標籤、、css屬性及值 - 無外掛 」 的全部內容。