定義和用法
enctype 屬性規定在發送到伺服器之前應該如何對錶單數據進行編碼。
預設地,表單數據會編碼爲 "application/x-www-form-urlencoded"。就是說,在發送到伺服器之前,所有字元都會進行編碼(空格轉換爲 "+" 加號,特殊符號轉換爲 ASCII HEX 值)。
enctype屬性值
| 值 | 描述 |
|---|---|
| application/x-www-form-urlencoded | 在發送前編碼所有字元(預設) |
enctype 屬性規定在發送到伺服器之前應該如何對錶單數據進行編碼。
預設地,表單數據會編碼爲 "application/x-www-form-urlencoded"。就是說,在發送到伺服器之前,所有字元都會進行編碼(空格轉換爲 "+" 加號,特殊符號轉換爲 ASCII HEX 值)。
| 值 | 描述 |
|---|---|
| application/x-www-form-urlencoded | 在發送前編碼所有字元(預設) |
不對字元編碼。
在使用包含檔案上傳控制元件的表單時,必須使用該值。
text/plain 空格轉換爲 "+" 加號,但不對特殊字元編碼。
HTTP/1.1 協定規定的 HTTP 請求方法有 OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT 這幾種。
其中 POST 一般用來向伺服器端提交數據,本文主要討論 POST 提交數據的幾種方式。
我們知道,HTTP 協定是以 ASCII 碼傳輸,建立在 TCP/IP 協定之上的應用層規範。
規範把 HTTP 請求分爲三個部分:狀態行、請求頭、訊息主體。類似於下面 下麪這樣:
BASH<method> <request-URL> <version>
<headers>
<entity-body>
協定規定 POST 提交的數據必須放在訊息主體(entity-body)中,但協定並沒有規定數據必須使用什麼編碼方式。實際上,開發者完全可以自己決定訊息主體的格式,只要最後發送的 HTTP 請求滿足上面的格式就可以。
但是,數據發送出去,還要伺服器端解析成功纔有意義。一般伺服器端語言如 php、python 等,以及它們的 framework,都內建了自動解析常見數據格式的功能。
伺服器端通常是根據請求頭(headers)中的 Content-Type 欄位來獲知請求中的訊息主體是用何種方式編碼,再對主體進行解析。
所以說到 POST 提交數據方案,包含了 Content-Type 和訊息主體編碼方式兩部分。
下面 下麪就正式開始介紹它們。
這應該是最常見的 POST 提交數據的方式了。瀏覽器的原生 <form> 表單,如果不設定 enctype 屬性,那麼最終就會以 application/x-www-form-urlencoded 方式提交數據。
<form action="form_action.asp" enctype="text/plain"> <p>First name: <input type="text" name="fname" /></p> <p>Last name: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
此時Form提交的請求數據,抓包時看到的請求會是這樣的內容(無關的請求頭在本文中都省略掉了):
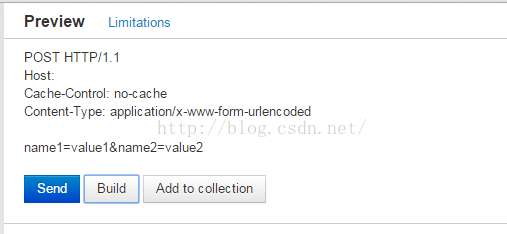
BASHPOST http://www.example.com HTTP/1.1 Content-Type: application/x-www-form-urlencoded;charset=utf-8 title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3
首先,Content-Type 被指定爲 application/x-www-form-urlencoded;其次,提交的數據按照 key1=val1&key2=val2 的方式進行編碼,key 和 val 都進行了 URL 轉碼。
大部分伺服器端語言都對這種方式有很好的支援。例如 PHP 中,$_POST['title'] 可以獲取到 title 的值,$_POST['sub'] 可以得到 sub 陣列。
很多時候,我們用 Ajax 提交數據時,也是使用這種方式。
例如 JQuery 和 QWrap 的 Ajax,Content-Type 預設值都是「application/x-www-form-urlencoded;charset=utf-8」。
這又是一個常見的 POST 數據提交的方式。我們使用表單上傳檔案時,必須讓 <form> 表單的enctype 等於 multipart/form-data。直接來看一個請求範例:
BASHPOST http://www.example.com HTTP/1.1
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name=「text」
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name=「file」; filename=「chrome.png」
Content-Type: image/png
PNG … content of chrome.png …
------WebKitFormBoundaryrGKCBY7qhFd3TrwA–
這個例子稍微複雜點。首先生成了一個 boundary 用於分割不同的欄位,爲了避免與正文內容重複,boundary 很長很複雜。然後 Content-Type 裡指明瞭數據是以 multipart/form-data 來編碼,本次請求的 boundary 是什麼內容。訊息主體裡按照欄位個數又分爲多個結構類似的部分,每部分都是以 --boundary 開始,緊接着是內容描述資訊,然後是回車,最後是欄位具體內容(文字或二進制)。如果傳輸的是檔案,還要包含檔名和檔案型別資訊。訊息主體最後以 --boundary-- 標示結束。
關於 multipart/form-data 的詳細定義,請前往 rfc1867 檢視。
這種方式一般用來上傳檔案,各大伺服器端語言對它也有着良好的支援。
上面提到的這兩種 POST 數據的方式,都是瀏覽器原生支援的,而且現階段標準中原生 <form> 表單也只支援這兩種方式(通過 <form> 元素的 enctype 屬性指定,預設爲 application/x-www-form-urlencoded。其實 enctype 還支援 text/plain,不過用得非常少)。
隨着越來越多的 Web 站點,尤其是 WebApp,全部使用 Ajax 進行數據互動之後,我們完全可以定義新的數據提交方式,給開發帶來更多便利。
application/json 這個 Content-Type 作爲響應頭大家肯定不陌生。實際上,現在越來越多的人把它作爲請求頭,用來告訴伺服器端訊息主體是序列化後的 JSON 字串。由於 JSON 規範的流行,除了低版本 IE 之外的各大瀏覽器都原生支援 JSON.stringify,伺服器端語言也都有處理 JSON 的函數,使用 JSON 不會遇上什麼麻煩。
JSON 格式支援比鍵值對複雜得多的結構化數據,這一點也很有用。記得我幾年前做一個專案時,需要提交的數據層次非常深,我就是把數據 JSON 序列化之後來提交的。不過當時我是把 JSON 字串作爲 val,仍然放在鍵值對裡,以 x-www-form-urlencoded 方式提交。
Google 的 AngularJS 中的 Ajax 功能,預設就是提交 JSON 字串。例如下面 下麪這段程式碼:
JSvar data = {'title':'test', 'sub' : [1,2,3]};
$http.post(url, data).success(function(result) {
...
});
最終發送的請求是:
BASHPOST http://www.example.com HTTP/1.1 Content-Type: application/json;charset=utf-8
{「title」:「test」,「sub」:[1,2,3]}
這種方案,可以方便的提交複雜的結構化數據,特別適合 RESTful 的介面。各大抓包工具如 Chrome 自帶的開發者工具、Firebug、Fiddler,都會以樹形結構展示 JSON 數據,非常友好。但也有些伺服器端語言還沒有支援這種方式,例如 php 就無法通過 $_POST 物件從上面的請求中獲得內容。這時候,需要自己動手處理下:在請求頭中 Content-Type 爲 application/json 時,從 php://input 裡獲得原始輸入流,再 json_decode 成物件。一些 php 框架已經開始這麼做了。
當然 AngularJS 也可以設定爲使用 x-www-form-urlencoded 方式提交數據。如有需要,可以參考這篇文章。
我的部落格之前提到過 XML-RPC(XML Remote Procedure Call)。它是一種使用 HTTP 作爲傳輸協定,XML 作爲編碼方式的遠端呼叫規範。典型的 XML-RPC 請求是這樣的:
HTMLPOST http://www.example.com HTTP/1.1
Content-Type: text/xml
<?xml version=「1.0」?>
<methodCall>
<methodName>examples.getStateName</methodName>
<params>
<param>
<value><i4>41</i4></value>
</param>
</params>
</methodCall>
XML-RPC 協定簡單、功能夠用,各種語言的實現都有。它的使用也很廣泛,如 WordPress 的 XML-RPC Api,搜尋引擎的 ping 服務等等。JavaScript 中,也有現成的庫支援以這種方式進行數據互動,能很好的支援已有的 XML-RPC 服務。不過,我個人覺得 XML 結構還是過於臃腫,一般場景用 JSON 會更靈活方便。
https://imququ.com/post/four-ways-to-post-data-in-http.html

最近爲專案組提供rest api 時遇到了關於介面參數的傳遞問題,主要是沒有充分考慮到第三方呼叫者的使用方式,應該儘量的去相容公司之前提供出去的介面呼叫方式,這樣可以降低第三方呼叫者的學習成本,儘管之前的方式並不是那麼的推薦,好的做法是即相容老的做法也支援推薦的做法。
對於基於http post介面,Content-type我會優先選擇application/json,但公司之前提供的介面恰恰採用了application/x-www-form-urlencoded,它是表單預設的提交型別,基於key/value形式提交到伺服器端的。
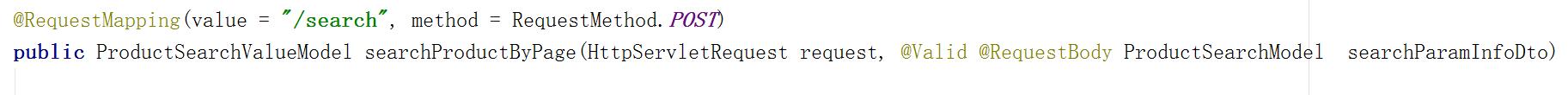
spring mvc是如何接收下面 下麪兩種經典數據的? (至於form-data,它即可以傳鍵值對也可以上傳檔案,這裏不涉及到檔案所以只討論下面 下麪兩種):

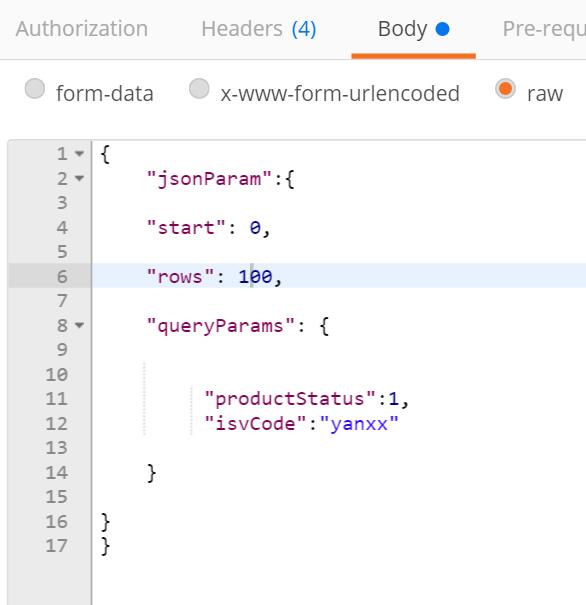
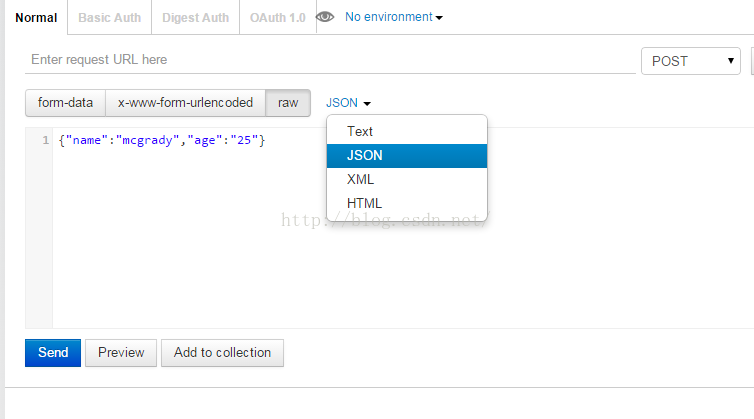
下圖中的參數,是標準的json格式,對前端js非常友好。

下圖的可以看出參數形式與get請求時,URL後面的參數格式


爲什麼不推薦採用application/x-www-form-urlencoded這種型別,它有如下問題:
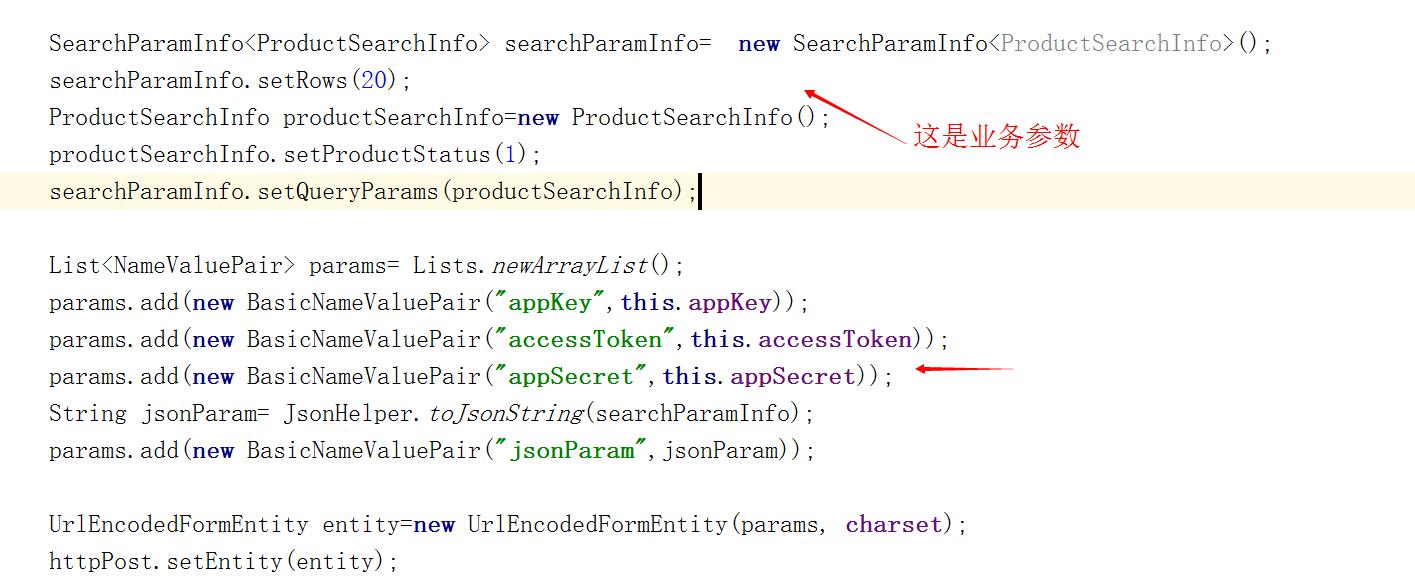
需要去構建List<NameValuePair>,一般頁面傳遞的參數都是一個實體物件Model,需要額外的將這個Model轉換成List<NameValuePair>,如果這個物件複雜,那麼構建這個Key/Value就夠人煩的了。
這裏給一個java通過apache httpclient呼叫的對比,看看哪一個簡單。
需要手工將model轉換成NameValuePair。

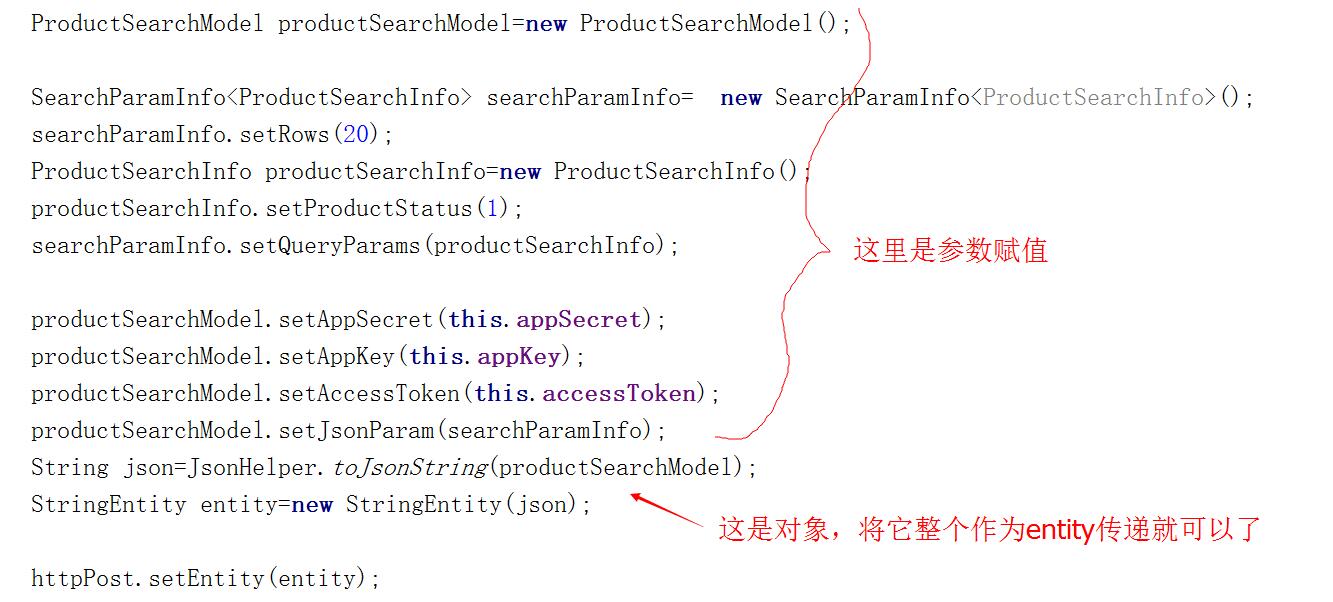
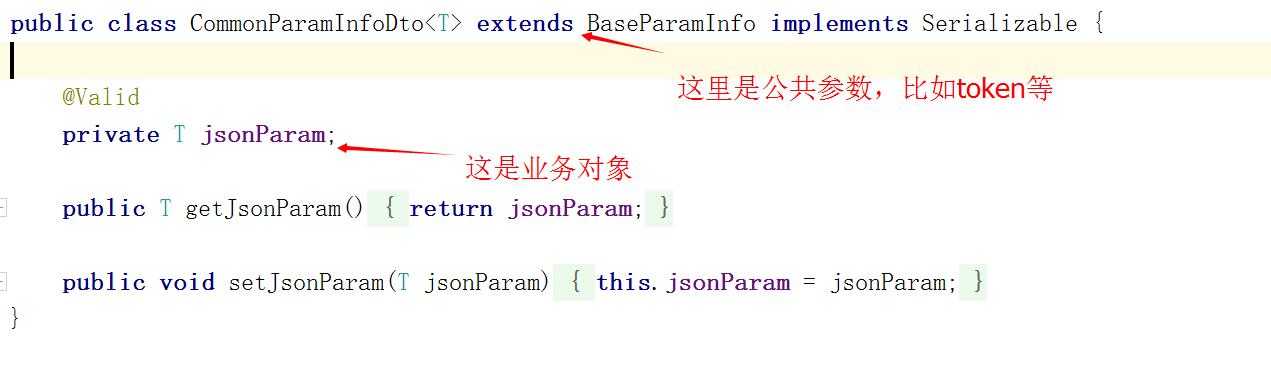
這裏只需要Model即可,不需要二次轉換,結構也非常清楚。

![]()
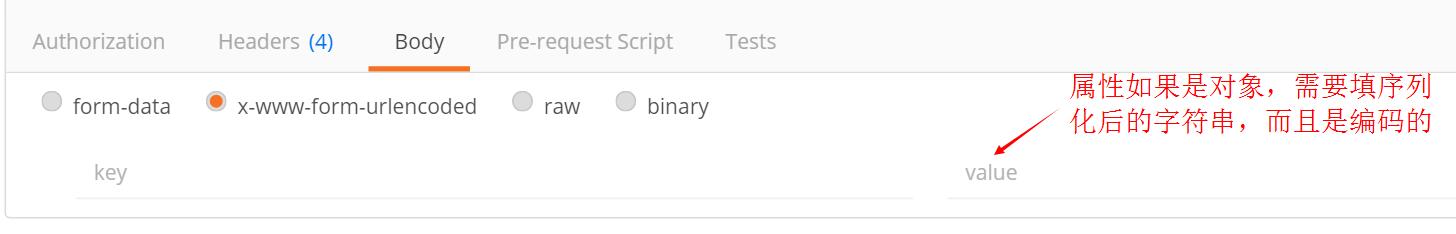
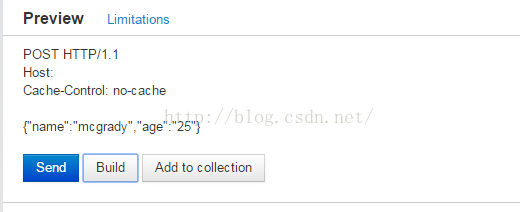
post man這類模似http請求的工具中,如果key對應的value是個物件,那麼你需要通過工具得到它的序列化之後的字串然後填寫到欄位中,想想都煩。如果你說我不需要通過這些模似工具測試,那就另當別論


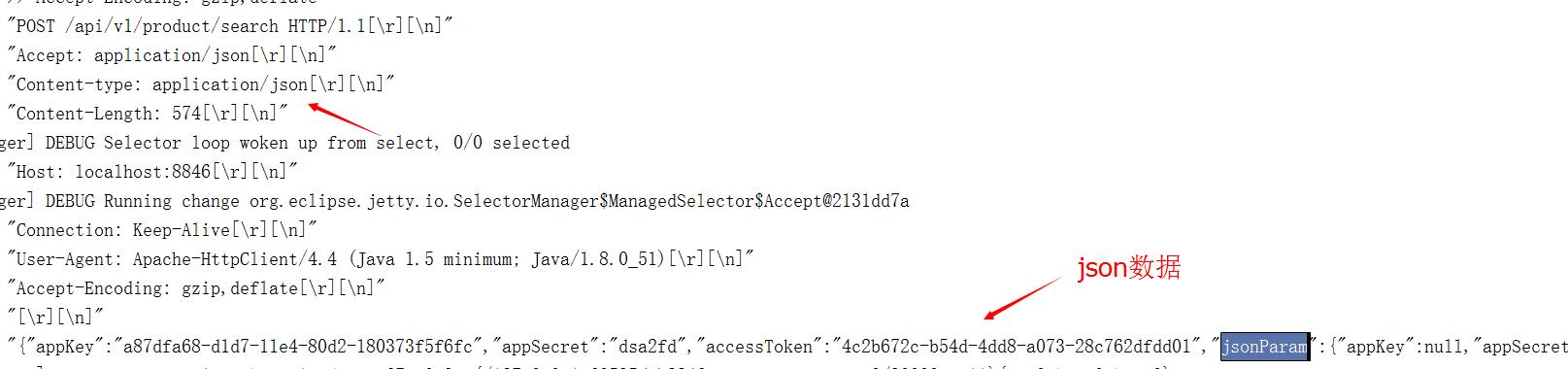
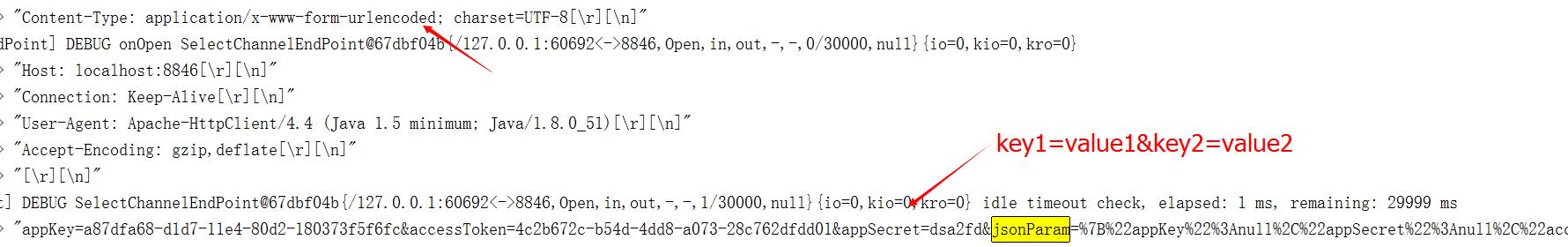
如果需要提交的物件非常複雜,屬性非常多,如果將所有的屬性都構建到MultiValueMap中,那個Map的構建會非常複雜,試想如果物件有多級巢狀物件呢。所有爲了避免這個問題,我們將需要提交的業務物件做爲一個key來儲存,value就是物件序列化之後的字串。再加了一些非業務參數,比如安全方面的token等參數,有效的降低了MultiValueMap構建的複雜度。但這種方式相對於json的傳遞方式來講層次更深。如下圖,我們的參數多了一層,jsonParam。


如果解決呢?
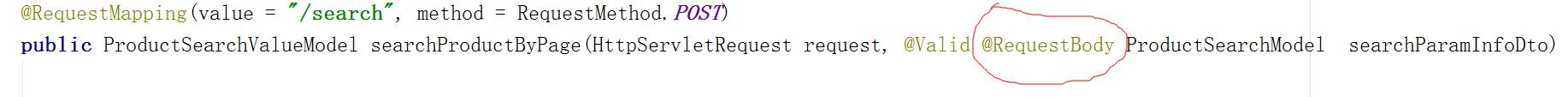
不能不相容現有的模式,但又想支援json,焦點就是在參數的接收上,讓其能夠完美的相容上述兩種參數傳遞,這裏可以從HttpMessageConverter着手,這個就是用來將請求的參數對映到spring mvc方法中的實體參數的。我們可以編寫一個自定義的類,內部借用FormHttpMessageConverter來接收MultiValueMap,即使方法參數上增加了@RequestBody的註解,也會走我們自定義的converter,就有機會去重新給參數賦值。
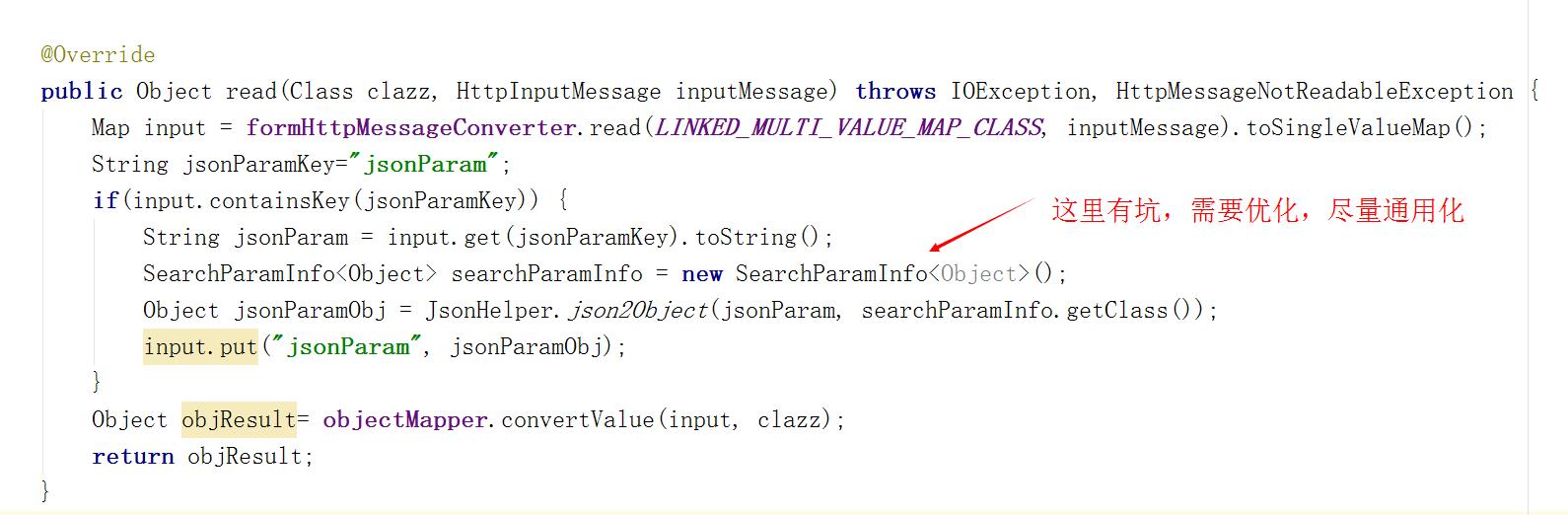
這個方法中需要解決一個問題,就是用戶端傳遞時每個參數都是當成字串來處理的,這種導致我們通過FormHtppMessageConverter轉換成Map時,原本是物件的屬性被識別成字串,而不是object,結果就是在反序列化時會出錯。好在,上面我們將需要提交的物件包裝了一次,產生一個公共的object參數jsonParam,只需要處理這一個特殊物件。做法就是從Map取出jsonParam,然後對其內容進行反序列化,更新Map值,再次進行反序列化就正常了。

上圖中的做法目前有如下問題
完整的conveter程式碼如下,其實主要程式碼就是上圖貼圖中的那麼對特定欄位的序列化處理,其它的方法都是預設即可。
public class ObjectHttpMessageConverter implements HttpMessageConverter<Object> {</span><span style="color: #0000ff;">private</span> <span style="color: #0000ff;">final</span> FormHttpMessageConverter formHttpMessageConverter = <span style="color: #0000ff;">new</span><span style="color: #000000;"> FormHttpMessageConverter(); </span><span style="color: #0000ff;">private</span> <span style="color: #0000ff;">final</span> ObjectMapper objectMapper = <span style="color: #0000ff;">new</span><span style="color: #000000;"> ObjectMapper(); </span><span style="color: #0000ff;">private</span> <span style="color: #0000ff;">static</span> <span style="color: #0000ff;">final</span> LinkedMultiValueMap<String, ?> LINKED_MULTI_VALUE_MAP = <span style="color: #0000ff;">new</span> LinkedMultiValueMap<><span style="color: #000000;">(); </span><span style="color: #0000ff;">private</span> <span style="color: #0000ff;">static</span> <span style="color: #0000ff;">final</span> Class<? <span style="color: #0000ff;">extends</span> MultiValueMap<String, ?>><span style="color: #000000;"> LINKED_MULTI_VALUE_MAP_CLASS </span>= (Class<? <span style="color: #0000ff;">extends</span> MultiValueMap<String, ?>><span style="color: #000000;">) LINKED_MULTI_VALUE_MAP.getClass(); @Override </span><span style="color: #0000ff;">public</span> <span style="color: #0000ff;">boolean</span><span style="color: #000000;"> canRead(Class clazz, MediaType mediaType) { </span><span style="color: #0000ff;">return</span> objectMapper.canSerialize(clazz) && formHttpMessageConverter.canRead(MultiValueMap.<span style="color: #0000ff;">class</span><span style="color: #000000;">, mediaType); } @Override </span><span style="color: #0000ff;">public</span> <span style="color: #0000ff;">boolean</span><span style="color: #000000;"> canWrite(Class clazz, MediaType mediaType) { </span><span style="color: #0000ff;">return</span> <span style="color: #0000ff;">false</span><span style="color: #000000;">; } @Override </span><span style="color: #0000ff;">public</span> List<MediaType><span style="color: #000000;"> getSupportedMediaTypes() { </span><span style="color: #0000ff;">return</span><span style="color: #000000;"> formHttpMessageConverter.getSupportedMediaTypes(); } @Override </span><span style="color: #0000ff;">public</span> Object read(Class clazz, HttpInputMessage inputMessage) <span style="color: #0000ff;">throws</span><span style="color: #000000;"> IOException, HttpMessageNotReadableException { Map input </span>=<span style="color: #000000;"> formHttpMessageConverter.read(LINKED_MULTI_VALUE_MAP_CLASS, inputMessage).toSingleValueMap(); String jsonParamKey</span>="jsonParam"<span style="color: #000000;">; </span><span style="color: #0000ff;">if</span><span style="color: #000000;">(input.containsKey(jsonParamKey)) { String jsonParam </span>=<span style="color: #000000;"> input.get(jsonParamKey).toString(); SearchParamInfo</span><Object> searchParamInfo = <span style="color: #0000ff;">new</span> SearchParamInfo<Object><span style="color: #000000;">(); Object jsonParamObj </span>=<span style="color: #000000;"> JsonHelper.json2Object(jsonParam, searchParamInfo.getClass()); input.put(</span>"jsonParam"<span style="color: #000000;">, jsonParamObj); } Object objResult</span>=<span style="color: #000000;"> objectMapper.convertValue(input, clazz); </span><span style="color: #0000ff;">return</span><span style="color: #000000;"> objResult; } @Override </span><span style="color: #0000ff;">public</span> <span style="color: #0000ff;">void</span> write(Object o, MediaType contentType, HttpOutputMessage outputMessage) <span style="color: #0000ff;">throws</span><span style="color: #000000;"> UnsupportedOperationException { </span><span style="color: #0000ff;">throw</span> <span style="color: #0000ff;">new</span> UnsupportedOperationException(""<span style="color: #000000;">); }
}
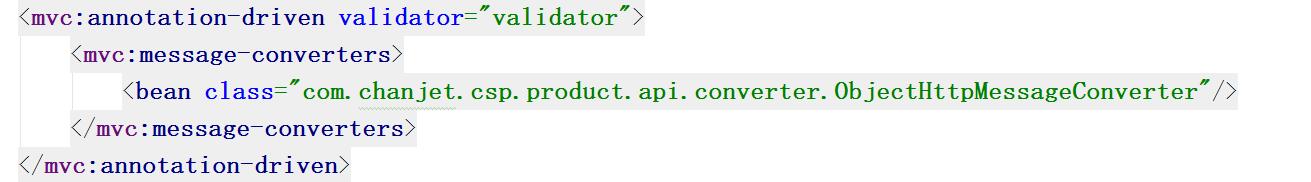
設定,寫好了conveter之後,需要在組態檔中設定上才能 纔能生效。

最後,我們的方法就可以這樣寫,即可以支援 key/value對,也支援json

我的目的在於api的參數即能支援application/x-www-form-urlencoded也能支援application/json,上面是我目前能想到的辦法,如果大家有其它更好的辦法多多指點。
根據上面的描述,可以得到以下結論:
物件將轉換成什麼樣的內容型別很大程式上取決於傳遞給put方法的型別,
如果給定一個String值,那麼將會使用StringHttpMessageConverter,這個值直接被寫到請求體中,內容型別設定爲"text/plain"
如果給定一個MultiValueMap<String,String>,那麼這個Map中的值會被FormHttpMessageConverter以「application/x-www-form-urlencoded」的格式寫到請求體中
因爲給定的是一個自定義物件,所以需要一個能夠處理任意物件的資訊轉換器。如果在類路徑下包含Jackson2庫,那麼MappingJacksonHttpMessageConverter將以application/json格式將自定義物件寫到請求中

我又可以愉快的使用post man測試了。而且可以推薦第三方呼叫者優先使用json,我相信這種即能簡化程式設計又方便偵錯的優點應該能夠吸引它們。
http://www.cnblogs.com/ASPNET2008/p/5744815.html
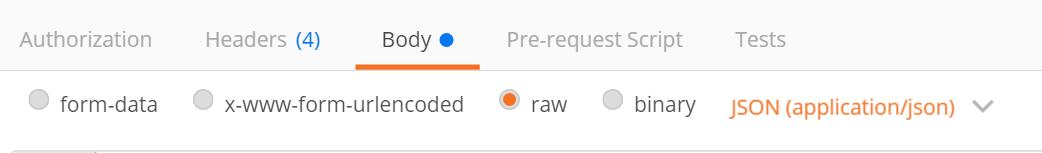
postman中 form-data、x-www-form-urlencoded、raw、binary的區別
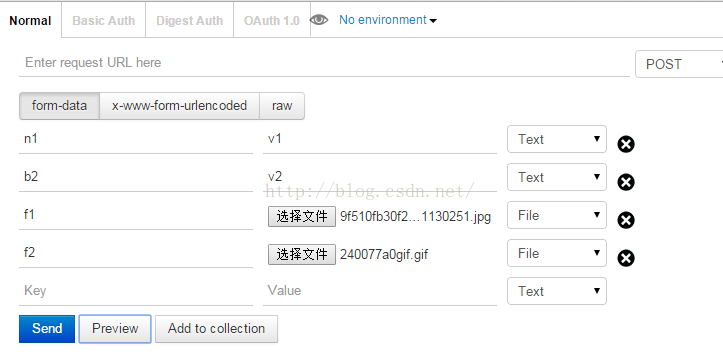
1、form-data:
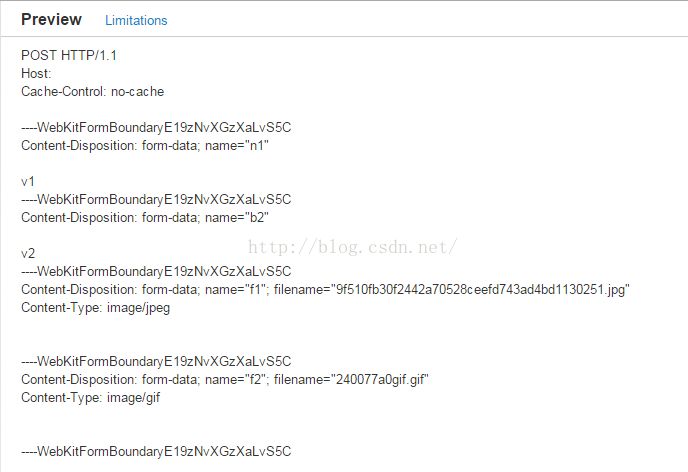
就是http請求中的multipart/form-data,它會將表單的數據處理爲一條訊息,以標籤爲單元,用分隔符分開。既可以上傳鍵值對,也可以上傳檔案。當上傳的欄位是檔案時,會有Content-Type來表名檔案型別;content-disposition,用來說明欄位的一些資訊;
由於有boundary隔離,所以multipart/form-data既可以上傳檔案,也可以上傳鍵值對,它採用了鍵值對的方式,所以可以上傳多個檔案。

新版本Postman在此處檢視:

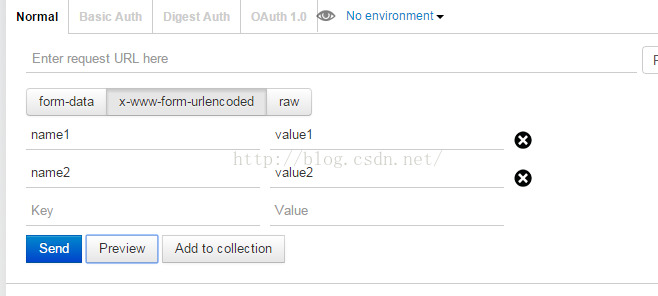
2、x-www-form-urlencoded:
就是application/x-www-from-urlencoded,會將表單內的數據轉換爲鍵值對,比如,name=java&age = 23


3、raw
可以上傳任意格式的文字,可以上傳text、json、xml、html等


4、binary
相當於Content-Type:application/octet-stream,從字面意思得知,只可以上傳二進制數據,通常用來上傳檔案,由於沒有鍵值,所以,一次只能上傳一個檔案。
multipart/form-data與x-www-form-urlencoded區別
multipart/form-data:既可以上傳檔案等二進制數據,也可以上傳表單鍵值對,只是最後會轉化爲一條資訊;
x-www-form-urlencoded:只能上傳鍵值對,並且鍵值對都是間隔分開的。
http://blog.csdn.net/ye1992/article/details/49998511
上傳檔案的表單中<form>要加屬性enctype="multipart/form-data",很多人只是死記硬背知道上傳表單要這麼 寫,知其然而不知其所以然。那到底爲什麼要新增這個屬性呢?它是什麼意思呢?它又有什麼其他可選值呢? 其實form表單在你不寫enctype屬性時,也預設爲其新增了enctype屬性值,預設值是enctype="application/x- www-form-urlencoded".這個屬性管理的是表單的MIME編碼,共有三個值可選:
①application/x-www-form-urlencoded (預設值)
②multipart/form-data
③text/plain
其中①application/x-www-form-urlencoded是預設值,大家可能在AJAX裡見過這 個:xmlHttp.setRequestHeader("Content-Type","application/x-www-form- urlencoded"); 這兩個要做的是同一件事情,就是設定表單傳輸的編碼。在AJAX裡不寫有可能會報錯,但是在HTML的form表單裡是可以不寫 enctype="application/x-www-form-urlencoded"的,因爲預設HTML表單就是這種傳輸編碼型別。而 ②multipart-form-data是用來指定傳輸數據的特殊型別的,主要就是我們上傳的非文字的內容,比如圖片或者mp3等等。 ③text/plain是純文字傳輸的意思,在發送郵件時要設定這種編碼型別,否則會出現接收時編碼混亂的問題,網路上經常拿text/plain和 text/html做比較,其實這兩個很好區分,前者用來傳輸純文字檔案,後者則是傳遞html程式碼的編碼型別,在發送標頭檔案時才用得上。①和③都不能用 於上傳檔案,只有multipart/form-data才能 纔能完整的傳遞檔案數據。
上面提到的MIME,它的英文全稱是"Multipurpose Internet Mail Extensions" 多功能Internet 郵件擴充服務,它是一種多用途網際郵件擴充協定,在1992年最早應用於電子郵件系統,但後來也應用到瀏覽器。伺服器會將它們發送的多媒體數據的型別告訴 瀏覽器,而通知手段就是說明該多媒體數據的MIME型別,從而讓瀏覽器知道接收到的資訊哪些是MP3檔案,哪些是Shockwave檔案等等。伺服器將 MIME標誌符放入傳送的數據中來告訴瀏覽器使用哪種外掛讀取相關檔案。
簡單說,MIME型別就是設定某種擴充套件名的檔案用一種應用程式來開啓的方式型別,當該擴充套件名檔案被存取的時候,瀏覽器會自動使用指定應用程式來開啓。多用於指定一些用戶端自定義的檔名,以及一些媒體檔案開啓方式。
瀏覽器接收到檔案後,會進入外掛系統進行查詢,查詢出哪種外掛可以識別讀取接收到的檔案。如果瀏覽器不清楚呼叫哪種外掛系統,它可能會告訴使用者缺少某 外掛,或者直接選擇某現有外掛來試圖讀取接收到的檔案,後者可能會導致系統的崩潰。傳輸的資訊中缺少MIME標識可能導致的情況很難估計,因爲某些計算機 系統可能不會出現什麼故障,但某些計算機可能就會因此而崩潰。
檢查一個伺服器是否正確設定了MIME型別的步驟是:
1. 在Netscape瀏覽器中開啓伺服器網頁
2. 進入"View"選單,選擇"Page Info"
3. 在彈出的視窗中點選上層框架中的"EMBED"
4. 在下層框架中檢視MIME的型別是否爲"application/x-director"或"application/x-shockwave- flash",如果是上述資訊的話表明伺服器已經正確設定了MIME型別;
而如果MIME型別列出的是文字內容、八位一組的數據或是其它形式均表明伺服器 的MIME型別沒有設定正確。
如果伺服器沒有正確標明其發送的數據的型別,伺服器管理員應該正確新增相關資訊,具體操作方法非常簡單快捷。
每個MIME型別由兩部分組成,前面是數據的大類別,例如聲音audio、圖象image等,後面定義具體的種類。
常見的MIME型別
超文件標示語言文字 .html,.html text/html
普通文字 .txt text/plain
RTF文字 .rtf application/rtf
GIF圖形 .gif image/gif
JPEG圖形 .jpeg,.jpg image/jpeg
au聲音檔案 .au audio/basic
MIDI音樂檔案 mid,.midi audio/midi,audio/x-midi
RealAudio音樂檔案 .ra, .ram audio/x-pn-realaudio
MPEG檔案 .mpg,.mpeg video/mpeg
AVI檔案 .avi video/x-msvideo
GZIP檔案 .gz application/x-gzip
TAR檔案 .tar application/x-tar
Internet中有一個專門組織IANA來確認標準的MIME型別,但Internet發展的太快,很多應用程式等不及IANA來確認他們使用 的MIME型別爲標準型別。因此他們使用在類別中以x-開頭的方法標識這個類別還沒有成爲標準,例如:x-gzip,x-tar等。事實上這些型別運用的 很廣泛,已經成爲了事實標準。只要客戶機和伺服器共同承認這個MIME型別,即使它是不標準的型別也沒有關係,客戶程式就能根據MIME型別,採用具體的 處理手段來處理數據。而Web伺服器和瀏覽器(包括操作系統)中,預設都設定了標準的和常見的MIME型別,只有對於不常見的 MIME型別,才需要同時設定伺服器和客戶瀏覽器,以進行識別。
----------------------------------------------------------------
表單中enctype="multipart/form-data"的意思,是設定表單的MIME編碼。預設情況,
這個編碼格式是application/x-www-form-urlencoded,不能用於檔案上傳;
只有使用了multipart/form-data,才能 纔能完整的傳遞檔案數據,進行下面 下麪的操作.
enctype="multipart/form-data"是上傳二進制數據; form裏面的input的值以2進位制的方式傳過去。
form裏面的input的值以2進位制的方式傳過去,
所以request就得不到值了。也就是說加了這段程式碼,用request就會傳遞不成功,取表單值加入數據庫時,用到下面 下麪的:
SmartUpload su = new SmartUpload();//新建一個SmartUpload物件 su.getRequest().getParameterValues();取陣列值 su.getRequest().getParameter( );取單個參數單個值
一,HTTP上傳的基本知識
在Form元素的語法中,EncType表明提交數據的格式 用 Enctype 屬性指定將數據回發到伺服器時瀏覽器使用的編碼型別。下邊是說明: application/x-www-form-urlencoded: 表單數據被編碼爲名稱/值對。這是標準的編碼格式。 multipart/form-data: 表單數據被編碼爲一條訊息,頁上的每個控制元件對應訊息中的一個部分。 text/plain:表單數據以純文字形式進行編碼,其中不含任何控制元件或格式字元。
補充
form的enctype屬性爲編碼方式,常用有兩種:application/x-www-form-urlencoded和multipart/form-data,預設爲application /x-www-form-urlencoded。
當action爲get時候,瀏覽器用x-www-form-urlencoded的編碼方式把form數據轉換成一個字串(name1=value1& amp; amp;name2=value2...),然後把這個字串append到url後面,用?分割,載入這個新的url。
當action爲post時候,瀏覽器把form數據封裝到http body中,然後發送到server。
如果沒有type=file的控制元件,用預設的application/x-www-form-urlencoded就可以了。但是如果有 type=file的話,就要用到multipart/form-data了。
瀏覽器會把整個表單以控制元件爲單位分割,併爲每個部分加上 Content-Disposition(form-data或者file),Content-Type(預設爲text/plain),name(控制元件 name)等資訊,並加上分割符(boundary)。
二,使用中需要注意的地方
在AJAX往伺服器上傳數據是,設定了content-type爲application/x-www-form-urlencoded,此時是對整個發 送內容作了編碼,並不是對名字對應的值做了編碼。因此,在伺服器端,通過request.getParameter("name")的方式取值,是有問題 的。
有兩種解法辦法:
1)改伺服器端: 採用流的方式寫死
InputStream stream=request.getInputStream(); InputStreamReader isr=new InputStreamReader(stream); BufferedReader br=new BufferedReader(isr); String str=br.readLine(); System.out.println(str);
str=URLDecoder.decode(str,「gb2312」);
System.out.println(str);
br.close();
2)改用戶端:更改數據發送結構
在往伺服器上發數據的時候,使用name=escape(value)的方式組對
此時在伺服器程式碼中,通過request.getParameter("name")獲得的數值,就不用編碼了
application/x-www-form-urlencoded、multipart/form-data、text/plain
http://www.cnblogs.com/mumue/archive/2012/05/24/2515984.html
org.springframework.web.HttpMediaTypeNotSupportedException: Content type 'multipart/form-data;boundary=----WebKitFormBoundaryRAYPKeHKTYSNdzc1;charset=UTF-8' not supported
最近同事在做一個圖片上傳功能、在入參 body 中同時傳入檔案和其它基本資訊結果出現如題異常、在此記錄下解決辦法、以做記錄。
controller 程式碼如下:
@RequestMapping(value = "/upload", method =RequestMethod.POST) @ResponseBody public String upload(@RequestParam("file") MultipartFile file, @RequestBody User user) { // 業務處理 ...... ......
}
在使用工具測試(Postman、 swagger )時報如下異常
"timestamp": 1473349676109, "status": 415, "error": "Unsupported Media Type", "exception": "org.springframework.web.HttpMediaTypeNotSupportedException", "message": "Content type 'multipart/form-data;boundary=----WebKitFormBoundaryTVc9eDC2a2elulOx;charset=UTF-8' not supported", "path": "/upload"
解決方案:
去掉 @RequestBody 註解就行了
原因: 使用在進行圖片或者檔案上傳時 multipart/form-data 型別時、 數據會自動進行對映不要新增任何註解。
加了@RequestBody後,所以參數都會轉換成JSON,會影響 POST中上報數據流的格式
https://www.cnblogs.com/yueli/p/7552888.html
關鍵詞:理解 http 訊息頭
使用 multipart form-data 上傳 檔案
以前的章節已經介紹過了form傳輸表單的形式,但是在使用過程中仍然有很多問題,這裏再向大家詳細介紹一下。
multipart/form-data是上傳檔案的一種方式。multipart/form-data其實就是瀏覽器用表單上傳檔案的方式。
最常見的情境是:在寫郵件時,向郵件後新增附件,附件通常使用表單新增,也就是用multipart/form-data格式上傳到伺服器。
具體的步驟如下:
1、用戶端和伺服器建立鏈接(tcp協定)
2、用戶端可以向伺服器發送數據
3、用戶端按照符合multipart/form-data的格式發送數據
post /top/router/rest ?timestamp=2013-05-24%2010%3a14%3a48&method=taobao.item.update&title=title%20998&session=610231517b65e4e4e82575817e2d9169eeaac271cb91c55378591009&app_key=10011050&v=2.0&num_iid=13068812771&format=js on&sign=6570c00315a94edac47414b6e9b681e0 http/1.0
content-type: multipart/form-data; boundary=------webkitformboundaryx3mhup4uhvo8zy3o
accept-charset: utf-8
host: gw.api.taobao.com
connection: close
content-length: 58294
--------webkitformboundaryx3mhup4uhvo8zy3o
content-disposition: form-data; name="image"; filename="path\ddd.jpg"
content-type: image/gif
......jfif.............c..................................省略的圖片檔案資訊
--------webkitformboundaryx3mhup4uhvo8zy3o--
解釋說明
content-type: multipart/form-data; boundary=------webkitformboundaryx3mhup4uhvo8zy3o
說明的是multipart/form-data格式的請求,boundary是一個字串,用來切分數據。
仔細檢視,會發現body裏面的bounday比header裏面的前面都多了「--」。這是一個坑,我被搬到過。
需要注意的是,在html協定中換行使用的是:"\r\n",這我也被絆倒過。
下面 下麪是lua拼寫的上傳伺服器的程式碼:
body = "--------webkitformboundaryx3mhup4uhvo8zy3o\r\ncontent-disposition: form-data; name=\"image\"; filename=\"path\\ddd.jpg\"\r\ncontent-type: image/gif\r\n\r\n" .. body;
body = body .. "\r\n--------webkitformboundaryx3mhup4uhvo8zy3o--\r\n";
搜尋此文相關文章:理解HTTP訊息頭 五——使用multipart/form-data上傳檔案
此文鏈接:http://www.makaidong.com/%E5%8D%9A%E5%AE%A2%E5%9B%AD%E6%90%9C/30170.shtml
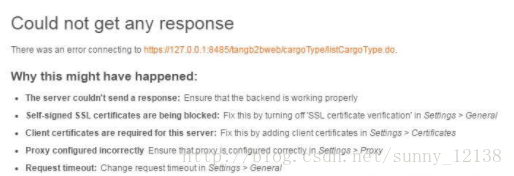
postman進行存取伺服器時,使用瀏覽器的url可以正常返回結果,但是postman卻顯示Could not get any response
Could not get any response This seems to be like an error connecting to http://pc.oma.com:9090/oma/venue/updateVenue. Why this might have happened: The server couldn't send a response: Ensure that the backend is working properly SSL connections are being blocked: Fix this by importing SSL certificates in Chrome Cookies not being sent: Use the Postman Interceptor extension Request timeout: Change request timeout in Settings > General
解決辦法:
關閉防火牆。
https://blog.csdn.net/sunny_12138/article/details/79196107
MultiValueMap<String, String> body = new LinkedMultiValueMap<>(); body.add("keyword", req.getKeyword()); HttpHeaders httpHeaders = new HttpHeaders(); httpHeaders.setContentType(MediaType.APPLICATION_FORM_URLENCODED); HttpEntity<MultiValueMap<String, String>> request = new HttpEntity<>(body, httpHeaders);
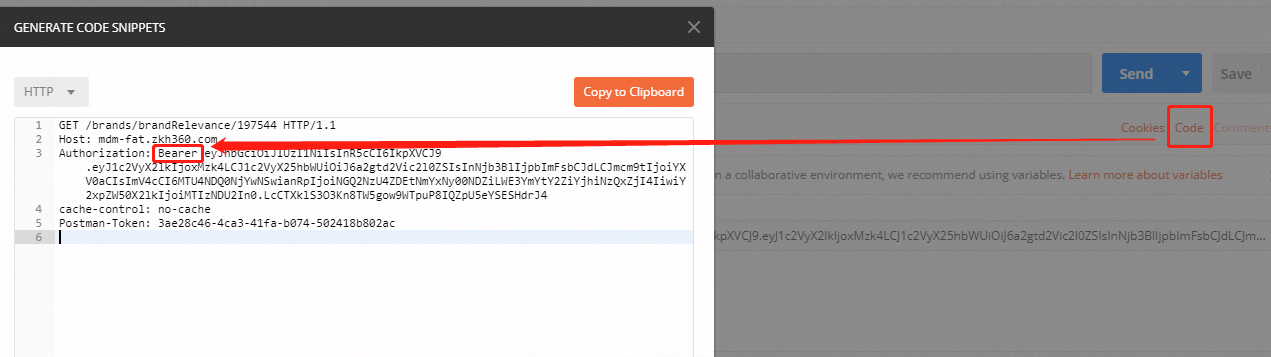
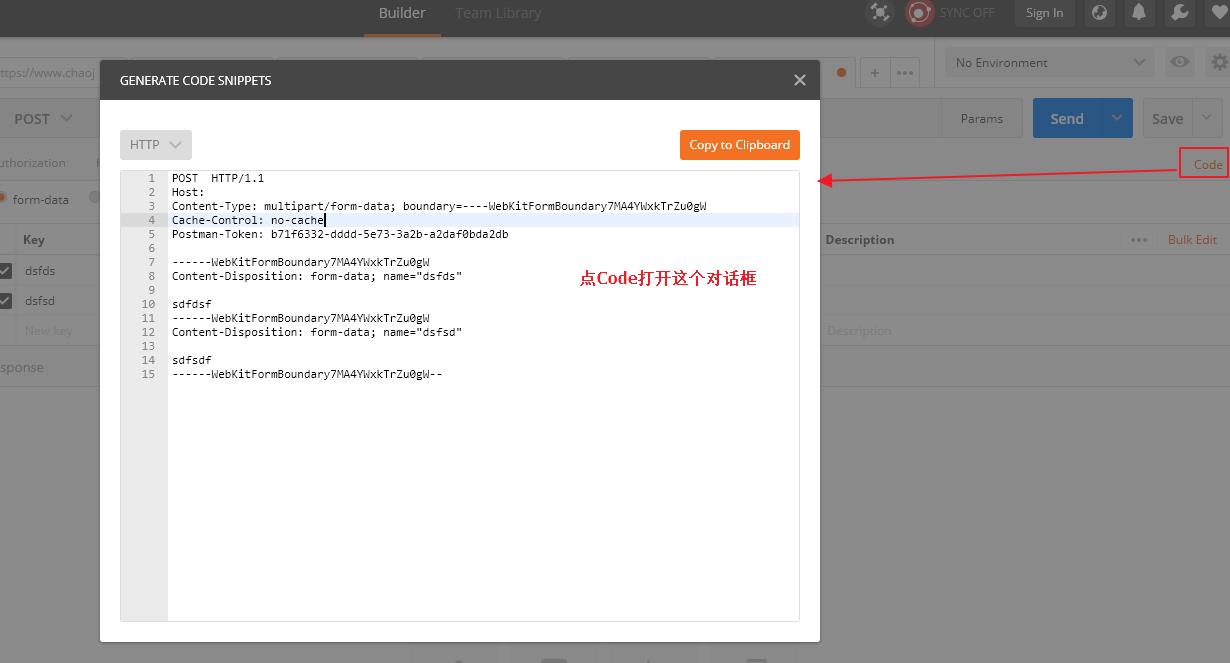
補充:postman在Oauth2中的應用:
按上面的辦法點code也看到實際請求的header頭: