CSS選擇器class
2019-10-18 00:55:22
語法 :css = <HTML tag> <.> <類屬性的值>
"."用於表示Class屬性。如果使用類屬性建立CSS選擇器,則必須使用點符號。class的值總是以點號開頭。
考慮一個關於如何使用類屬性來建立唯一標識Web元素的CSS選擇器的範例。
嘗試通過為該特定Web元素定義CSS來定位Web元素。
- 啟動Firefox瀏覽器。
- 單擊瀏覽器右上角的Selenium圖示。
- 它將啟動Selenium IDE的預設介面。
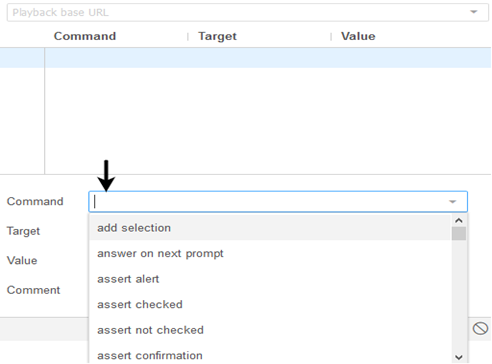
- 單擊「測試指令碼編輯器」框中的命令文字框。

將第一個命令的屬性修改為:
命令:open
目標:http://localhost
執行後,此命令將在Firefox瀏覽器上載入本地登入頁面。
原生代碼檔案:index.php -
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>Selenium範例? - 易百教學</title>
<body>
<div style="margin:auto;width:60%;">
<p>
Selenium範例
</p>
<?php
if($_POST){
$username = isset($_POST['username'])? trim($_POST['username']):'';
$password = isset($_POST['password'])? trim($_POST['password']):'';
if($username=='yiibai' && $password = '123456'){
echo "<p>您好,{$username} !</p>";
}
}
?>
<form id="loginForm" method="POST">
<input name="username" type="text" class="form-control" id="username"/>
<input name="password" type="password" class="form-control" id="password"/>
<input name="continue" type="submit" id="continue" class="btn" value="登入" />
</form>
</div>
</body>
<html>
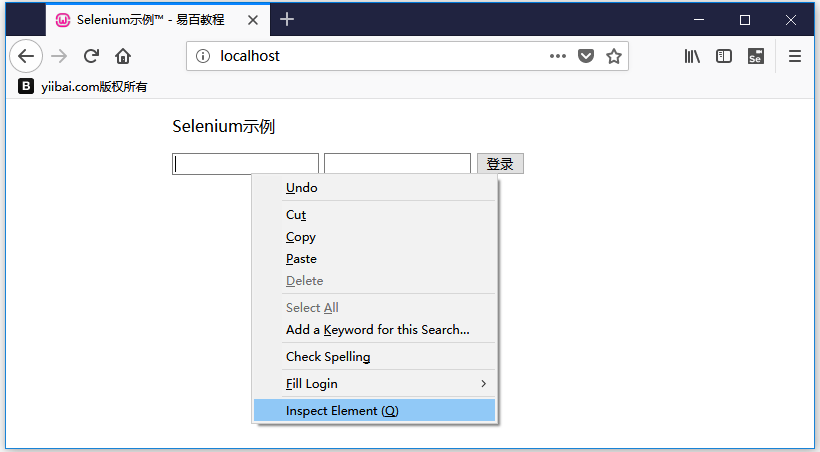
現在,使用第二個命令,將嘗試找到「使用者名」文字框。首先,將檢查「使用者名」文字框以獲取其類屬性的值。右鍵單擊「使用者名」文字框,然後選擇「檢查元素」。
它將啟動一個視窗,其中包含開發「使用者名」文字框所涉及的所有特定程式碼。
將CSS Selector定義為:css=input.form-control
將第二個命令的屬性修改為:
- 命令:
open - 目標:
css=input.form-control - 執行後,此命令將單擊「使用者名」文字框。
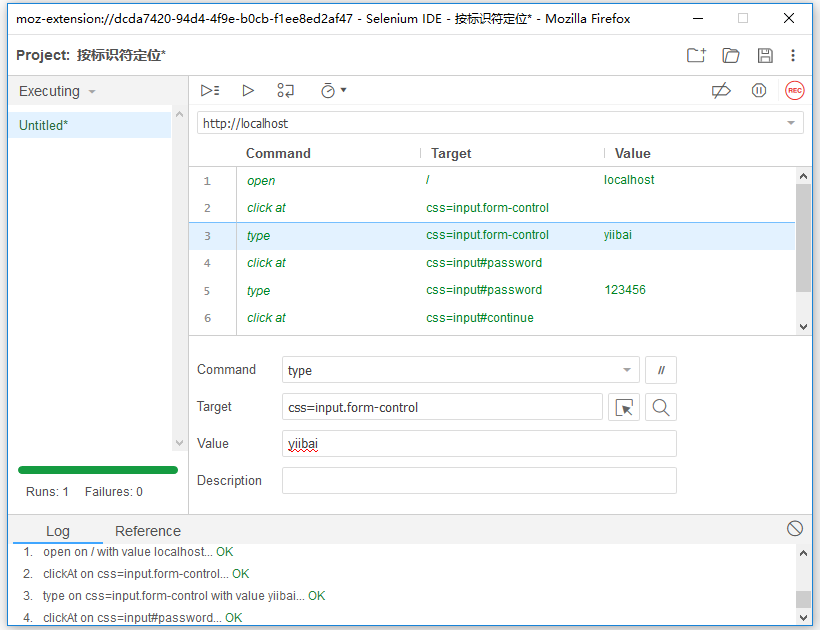
使用相同的CSS Selector新增一個命令,此命令將在「使用者名」文字框中鍵入使用者名文字。

(1) - 類屬性的值用於兩個CSS選擇器以定位「使用者名」文字框元素。
(2) - 紀錄檔窗格顯示已執行測試指令碼的總體摘要。
(3) - 執行第三個命令後生成的值。