CSS選擇器ID
2019-10-18 00:55:19
語法:css = <HTML tag> <#> <ID屬性的值>。'#'用於表示ID屬性。 如果正在使用ID屬性建立CSS Selector,則必須使用#號。
該屬性的值始終以井號開頭。
下面來看看一個關於如何使用ID屬性來建立唯一標識Web元素的CSS Selector的範例。將嘗試通過為該特定Web元素定義CSS Selector來定位Web元素。
- 啟動Firefox瀏覽器。
- 單擊瀏覽器右上角的Selenium圖示。
- 它將啟動Selenium IDE的預設介面。
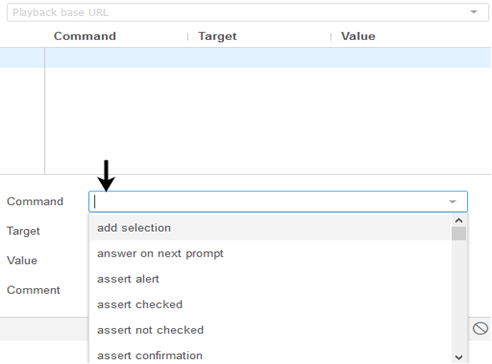
- 單擊「測試指令碼編輯器」框中的命令文字框。

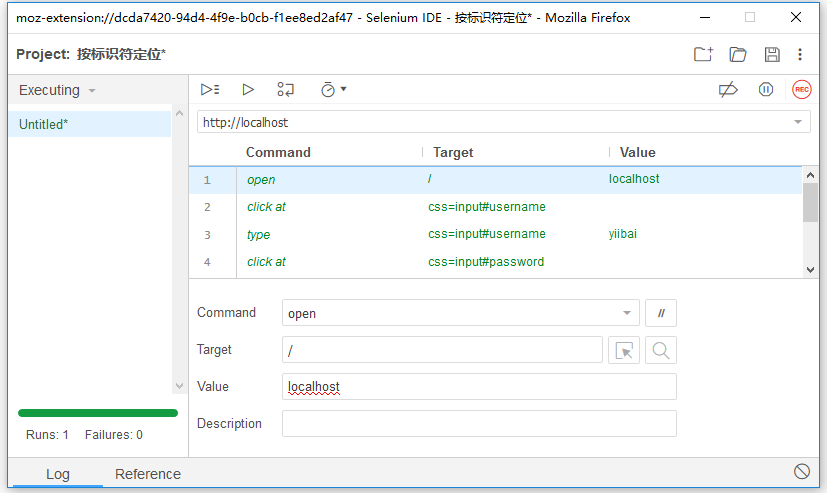
將第一個命令的屬性修改為:
- 命令:
open - 目標:
localhost

執行後,此命令將在Firefox瀏覽器上載入本地登入頁面。本地檔案:index.php 的程式碼如下所示:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>Selenium範例™ - 易百教學</title>
<body>
<div style="margin:auto;width:60%;">
<p>
Selenium範例
</p>
<?php
if($_POST){
$username = isset($_POST['username'])? trim($_POST['username']):'';
$password = isset($_POST['password'])? trim($_POST['password']):'';
if($username=='yiibai' && $password = '123456'){
echo "<p>您好,{$username} !</p>";
}
}
?>
<form id="loginForm" method="POST">
<input name="username" type="text" id="username"/>
<input name="password" type="password" id="password"/>
<input name="continue" type="submit" id="continue" value="登入" />
</form>
</div>
</body>
<html>
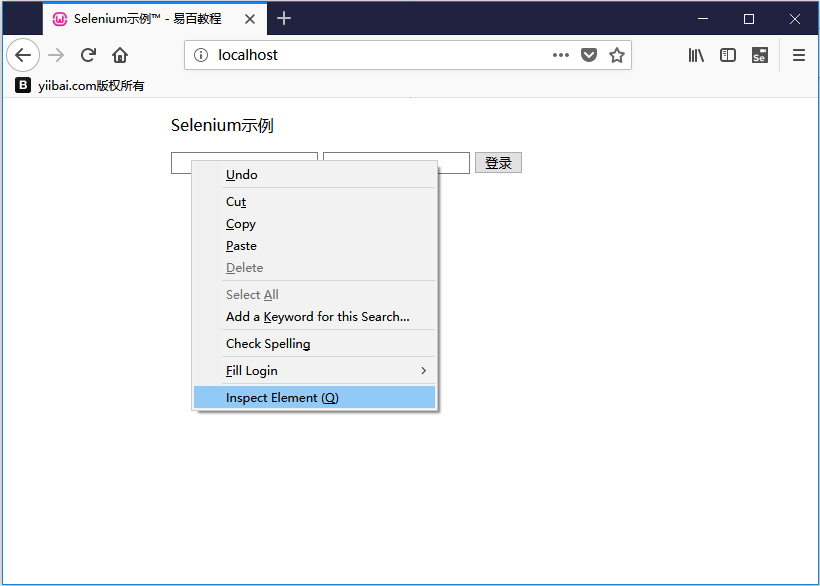
現在,使用第二個命令,找到「使用者名」文字框。 首先,將檢查「使用者名」文字框以獲取其ID屬性的值。右鍵單擊「使用者名」文字框,然後選擇「檢查元素」。
從所選程式碼部分中選擇ID屬性。現在,將CSS選擇器定義為:css=input#username
將第二個命令的屬性修改為:
- 命令:
click at - 目標:
css=input#username - 執行後,此命令將單擊「使用者名」文字框。
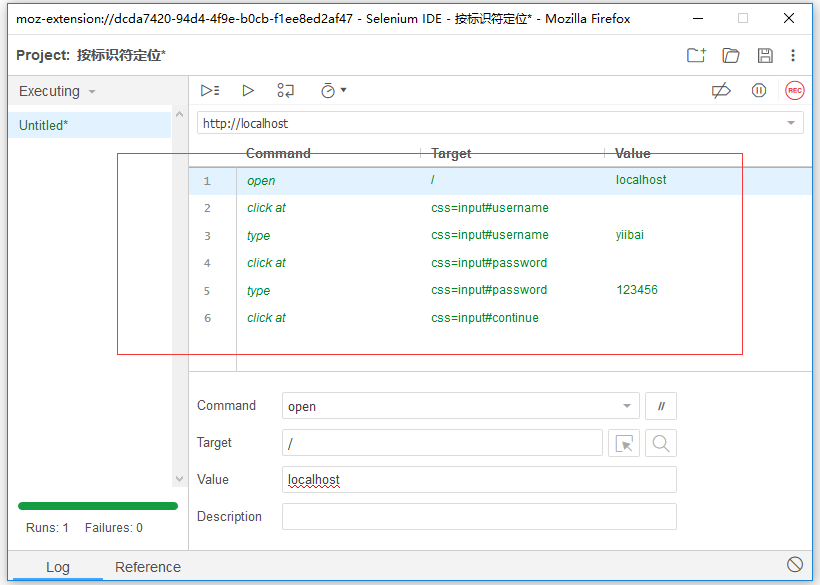
使用相同的CSS選擇器新增一個命令,此命令將在「使用者名」文字框中鍵入使用者名文字。

對於其它兩個元素:密碼和登入按鈕,可以使用相同的方式設定自動化命令。完整的自動化命令如下所示:
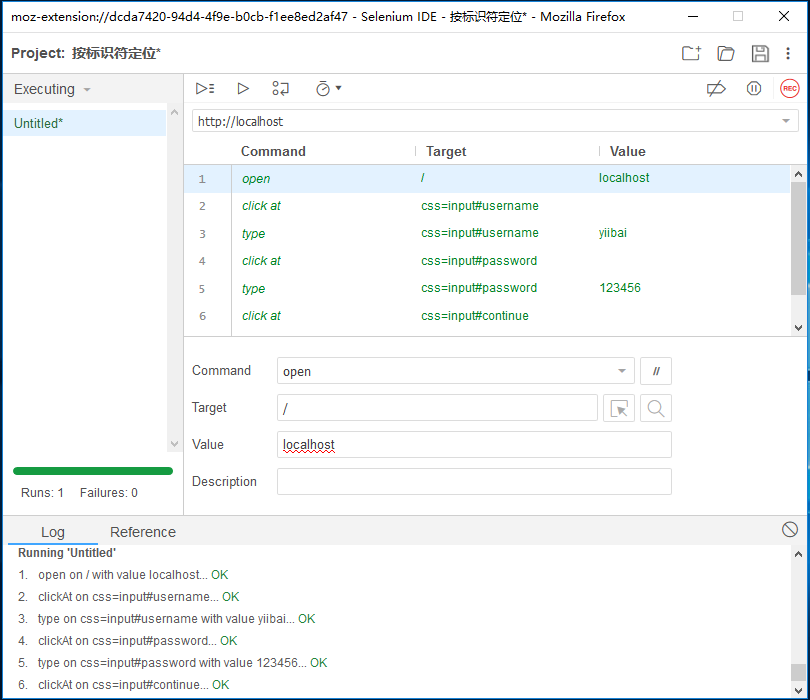
執行測試指令碼,看看插入命令是否正常工作。
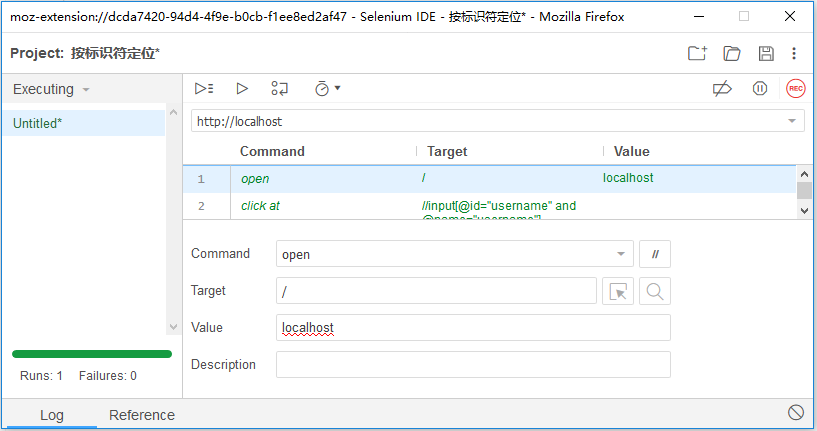
單擊IDE工具列選單上的「執行當前測試」按鈕。它將在瀏覽器上執行所有插入的命令,並為提供已執行測試指令碼的總體摘要。
以下螢幕截圖顯示已成功執行了測試指令碼。
(1) - ID屬性用於兩個CSS選擇器以定位「使用者名」文字框元素。
(2) - 紀錄檔窗格顯示已執行測試指令碼的總體摘要。
(3) - 執行第三個命令後生成的值。