Selenium IDE-定位策略(按name識別符號)
2019-10-16 23:03:52
在這篇文章中,將學習如何Selenium IDE-定位策略(按name識別符號)。名稱(name)定位器型別將定位具有匹配名稱屬性的第一個元素,也就是說,如果頁面中有多個相同名稱的元素,第一個元素之後的元素無效。
例如,name=username。
考慮一個關於如何在Selenium IDE中使用名稱定位器作為命令目標的範例。
我們將建立一個登入測試,以便可以更好地了解通過名稱定位器定位元素。
- 啟動Firefox瀏覽器。
- 單擊瀏覽器右上角的Selenium圖示。
- 它將啟動Selenium IDE的預設介面。
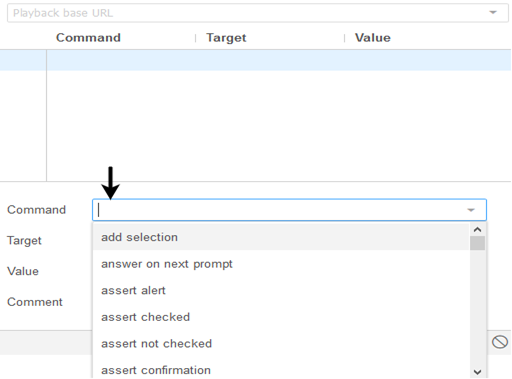
- 單擊「測試指令碼編輯器」框中的命令文字框。

將第一個命令的屬性修改為:
- 命令:
open - 目標:
http:localhost
本地檔案:index.php 的程式碼如下所示:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>Selenium範例? - 易百教學</title>
<body>
<div style="margin:auto;width:60%;">
<p>
Selenium範例
</p>
<?php
if($_POST){
$username = isset($_POST['username'])? trim($_POST['username']):'';
$password = isset($_POST['password'])? trim($_POST['password']):'';
if($username=='yiibai' && $password = '123456'){
echo "<p>您好,{$username} !</p>";
}
}
?>
<form id="loginForm" method="POST">
<input name="username" type="text" id="username"/>
<input name="password" type="password" id="password"/>
<input name="continue" type="submit" id="continue" value="登入" />
</form>
</div>
</body>
<html>
執行後,此命令將在Firefox瀏覽器上載入本地登入頁面。
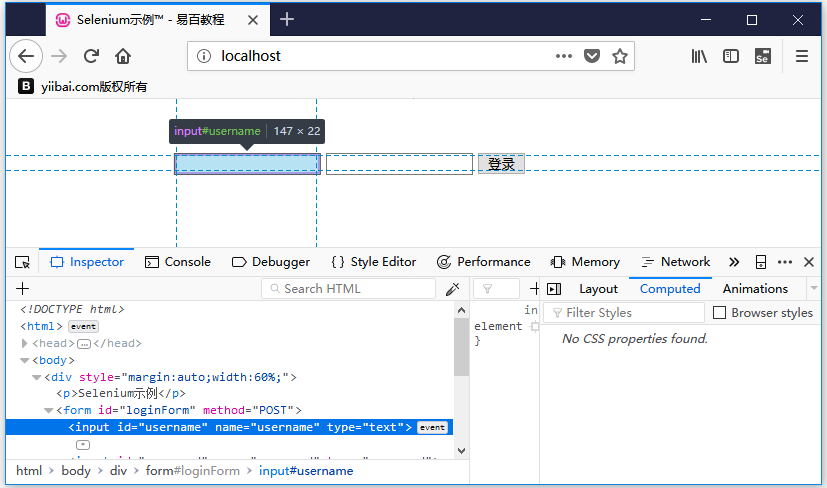
對於要輸入的第二個命令,需要username文字框的唯一標識元素,這將幫助IDE識別目標位置。
右鍵單擊username文字框,然後選擇「檢查元素」。
將第二個命令的屬性修改為:
命令:click at
目標:name=login
執行後,此命令將單擊「使用者名」文字框。
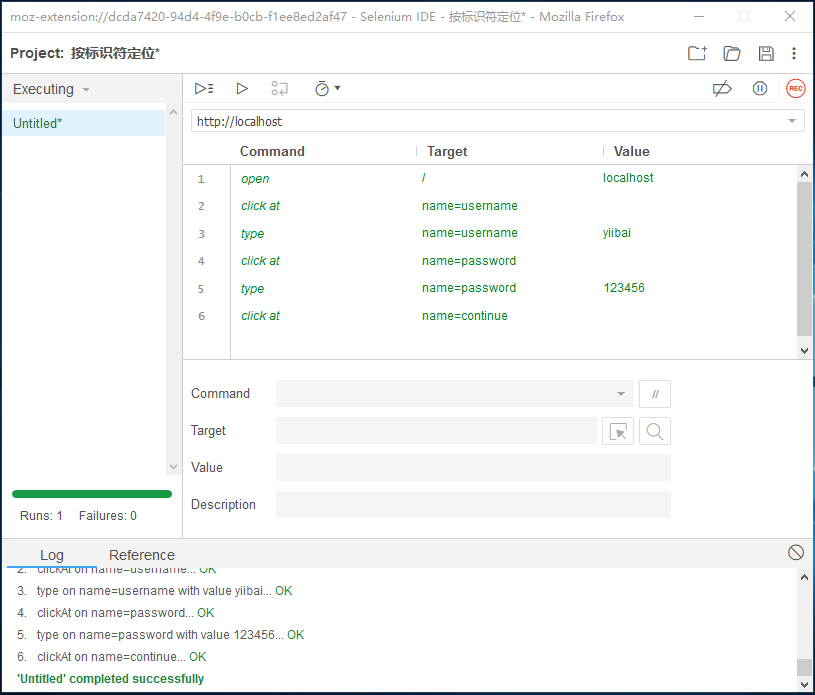
另外兩個:密碼和登入 按鈕命令的屬性修改的方法類似。最後修改完成後的命令和屬性如下所示:
執行上面自動化命令,將會開啟頁面並自己填寫使用者名和密碼,然後提交表單登入,得到以下結果: