Servlet ServletOutputStream類寫入圖片範例
2019-10-16 23:02:50
在這個例子中,使用FileInputStream類來讀取影象,並將ServletOutputStream類作為一個響應寫入這個影象內容。為了使效能更快,這裡使用了BufferedInputStream和BufferedOutputStream類。
需要使用內容型別為:image/jpeg。
在這個例子中,假設你專案的目錄下有一個java.jpg影象檔案。當然您可以更改為其它位置。
要建立此應用程式,需要建立以下幾個檔案:
index.htmlDisplayImage.javaweb.xml
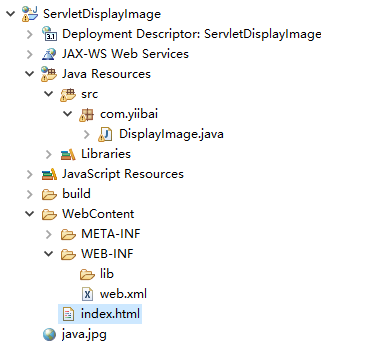
開啟Eclipse,建立一個動態Web專案:ServletDisplayImage,其完整的目錄結構如下所示 -
以下是這個專案中的幾個主要的程式碼檔案。
檔案:index.html
檔案建立一個呼叫servlet的連結。servlet的url模式是servlet1。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div style="text-align: center;">
<a href="servlet1">點選檢視圖片輸出</a>
</div>
</body>
</html>
檔案:DisplayImage.java
這個servlet類從上述目錄中讀取影象,並使用ServletOutputStream和BufferedOutputStream類將內容寫入響應物件。
package com.yiibai;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class DisplayImage extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException {
response.setContentType("image/jpeg");
ServletOutputStream out;
out = response.getOutputStream();
FileInputStream fin = new FileInputStream("java.jpg");
BufferedInputStream bin = new BufferedInputStream(fin);
BufferedOutputStream bout = new BufferedOutputStream(out);
int ch = 0;
;
while ((ch = bin.read()) != -1) {
bout.write(ch);
}
bin.close();
fin.close();
bout.close();
out.close();
}
}
組態檔案:web.xml -
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<display-name>ServletDisplayImage</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>DisplayImage</servlet-name>
<servlet-class>com.yiibai.DisplayImage</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DisplayImage</servlet-name>
<url-pattern>/servlet1</url-pattern>
</servlet-mapping>
</web-app>
在編寫上面程式碼後,部署此Web應用程式(在專案名稱上點選右鍵->」Run On Server…」),開啟瀏覽器存取URL: http://localhost:8080/ServletDisplayImage/ ,如果沒有錯誤,應該會看到以下結果 -

點選上面連結,應該會看到以下結果 -