Swing GroupLayout類
2019-10-16 22:11:01
GroupLayout類對元件進行分層分組,以便將它們放置在容器中。
類宣告
以下是javax.swing.GroupLayout類的宣告 -
public class GroupLayout
extends Object
implements LayoutManager2
欄位
以下是javax.swing.GroupLayout類的欄位 -
static int DEFAULT_SIZE- 指示元件的大小或間隙應用於特定範圍值。static int PREFERRED_SIZE- 表示元件的首選大小或間隙應用於特定範圍值。
類建構函式
| 編號 | 建構函式 | 描述 |
|---|---|---|
| 1 | GroupLayout(Container host) |
類方法
| 編號 | 類方法 | 描述 |
|---|---|---|
| 1 | void addLayoutComponent(Component component, Object constraints) |
已將元件新增到父容器的通知。 |
| 2 | void addLayoutComponent(String name, Component component) |
已將元件新增到父容器的通知。 |
| 3 | GroupLayout.ParallelGroup createBaselineGroup(boolean resizable, boolean anchorBaselineToTop) |
建立並返回一個ParallelGroup,它沿著基線對齊它的元素。 |
| 4 | GroupLayout.ParallelGroup createParallelGroup() |
建立並返回一個Alignment.LEADING對齊的ParallelGroup。 |
| 5 | GroupLayout.ParallelGroup createParallelGroup(GroupLayout.Alignment alignment) |
建立並返回具有指定對齊方式的ParallelGroup。 |
| 6 | GroupLayout.ParallelGroup createParallelGroup(GroupLayout.Alignment alignment, boolean resizable) |
建立並返回具有指定對齊和調整大小行為的ParallelGroup。 |
| 7 | GroupLayout.SequentialGroup createSequentialGroup() |
建立並返回SequentialGroup。 |
| 8 | boolean getAutoCreateContainerGaps() |
如果自動建立容器與邊界容器的元件之間的間隙,則返回true。 |
| 9 | boolean getAutoCreateGaps() |
如果自動建立元件之間的間隙,則返回true。 |
| 10 | boolean getHonorsVisibility() |
返回在調整和定位元件時是否考慮元件可見性。 |
| 11 | float getLayoutAlignmentX(Container parent) |
返回沿x軸的對齊方式。 |
| 12 | float getLayoutAlignmentY(Container parent) |
返回沿y軸的對齊方式。 |
| 13 | LayoutStyle getLayoutStyle() |
返回用於計算元件之間的首選間隙的LayoutStyle。 |
| 14 | void invalidateLayout(Container parent) |
使布局無效,表明如果布局管理器快取了資訊,則應將其丟棄。 |
| 15 | void layoutContainer(Container parent) |
布置指定的容器。 |
| 16 | void linkSize(Component... components) |
強制指定的元件具有相同的大小,無論其首選大小,最小大小或最大大小如何。 |
| 17 | void linkSize(int axis, Component... components) |
強制指定的元件沿指定的軸具有相同的大小,而不管它們的首選,最小或最大大小。 |
| 18 | Dimension maximumLayoutSize(Container parent) |
返回指定容器的最大大小。 |
| 19 | Dimension minimumLayoutSize(Container parent) |
返回指定容器的最小大小。 |
| 20 | Dimension preferredLayoutSize(Container parent) |
返回指定容器的首選大小。 |
| 21 | void removeLayoutComponent(Component component) |
通知已從父容器中刪除元件。 |
| 22 | void replace(Component existingComponent, Component newComponent) |
用新的元件替換現有元件。 |
| 23 | void setAutoCreateContainerGaps(boolean autoCreateContainerPadding) |
設定是否應自動建立容器與觸控容器邊框的元件之間的間隙。 |
| 24 | void setAutoCreateGaps(boolean autoCreatePadding) |
設定是否應自動建立元件之間的間隙。 |
| 25 | void setHonorsVisibility(boolean honorsVisibility) |
設定在調整和定位元件時是否考慮元件可見性。 |
| 26 | void setHonorsVisibility(Component component, Boolean honorsVisibility) |
設定是否考慮元件可見性以確定大小和位置。 |
| 27 | void setHorizontalGroup(GroupLayout.Group group) |
設定用於沿橫軸定位和調整元件的組。 |
| 28 | void setLayoutStyle(LayoutStyle layoutStyle) |
設定用於計算元件之間首選間隙的LayoutStyle。 |
| 29 | void setVerticalGroup(GroupLayout.Group group) |
沿垂直軸定位和調整元件大小設定組。 |
| 30 | String toString() |
返回此GroupLayout的字串表示形式。 |
方法繼承
該類繼承以下類中的方法 -
java.lang.Object
GroupLayout範例
使用編輯器建立以下Java程式:GroupLayoutDemo.java
package com.yiibai.layout;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class GroupLayoutDemo {
private JFrame mainFrame;
private JLabel headerLabel;
private JLabel statusLabel;
private JPanel controlPanel;
private JLabel msglabel;
public GroupLayoutDemo(){
prepareGUI();
}
public static void main(String[] args){
GroupLayoutDemo swingLayoutDemo = new GroupLayoutDemo();
swingLayoutDemo.showGroupLayoutDemo();
}
private void prepareGUI(){
mainFrame = new JFrame("Java SWING GroupLayoutDemo(tw511.com)");
mainFrame.setSize(400,400);
mainFrame.setLayout(new GridLayout(3, 1));
headerLabel = new JLabel("",JLabel.CENTER );
statusLabel = new JLabel("",JLabel.CENTER);
statusLabel.setSize(350,100);
mainFrame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent windowEvent){
System.exit(0);
}
});
controlPanel = new JPanel();
controlPanel.setLayout(new FlowLayout());
mainFrame.add(headerLabel);
mainFrame.add(controlPanel);
mainFrame.add(statusLabel);
mainFrame.setVisible(true);
}
private void showGroupLayoutDemo(){
headerLabel.setText("Layout in action: GroupLayout");
JPanel panel = new JPanel();
// panel.setBackground(Color.darkGray);
panel.setSize(200,200);
GroupLayout layout = new GroupLayout(panel);
layout.setAutoCreateGaps(true);
layout.setAutoCreateContainerGaps(true);
JButton btn1 = new JButton("Button - A");
JButton btn2 = new JButton("Button - B");
JButton btn3 = new JButton("Button - C");
layout.setHorizontalGroup(layout.createSequentialGroup()
.addComponent(btn1)
.addGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(
GroupLayout.Alignment.LEADING)
.addComponent(btn2)
.addComponent(btn3))));
layout.setVerticalGroup(layout.createSequentialGroup()
.addComponent(btn1)
.addComponent(btn2)
.addComponent(btn3));
panel.setLayout(layout);
controlPanel.add(panel);
mainFrame.setVisible(true);
}
}
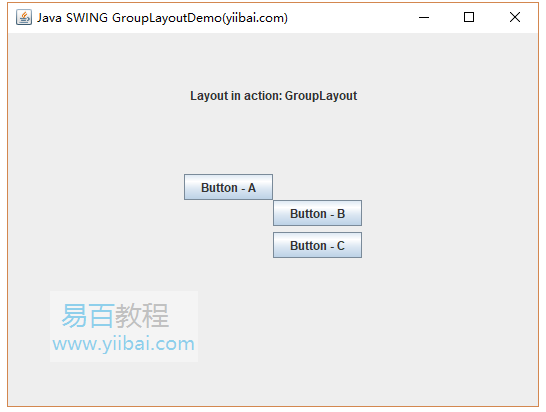
執行上面範例程式碼,得到以下結果: