Swing GridLayout類
2019-10-16 22:10:58
GridLayout類將元件排列在矩形網格中。
類宣告
以下是java.awt.GridLayout類的宣告 -
public class GridLayout
extends Object
implements LayoutManager, Serializable
類建構函式
| 編號 | 建構函式 | 描述 |
|---|---|---|
| 1 | GridLayout() |
在單行中建立一個網格布局,每個元件的預設值為一列。 |
| 2 | GridLayout(int rows, int cols) |
建立具有指定行數和列數的網格布局。 |
GridLayout(int rows, int cols, int hgap, int vgap) |
建立具有指定行數和列數的網格布局。 |
類方法
| 編號 | 方法 | 描述說明 |
|---|---|---|
| 1 | void addLayoutComponent(String name, Component comp) |
將具有指定名稱的元件新增到布局中。 |
| 2 | int getColumns() |
獲取此布局中的列數。 |
| 3 | int getHgap() |
獲取元件之間的水平間隙。 |
| 4 | int getRows() |
獲取此布局中的行數。 |
| 5 | int getVgap() |
獲取元件之間的垂直間隙。 |
| 6 | void layoutContainer(Container parent) |
使用此布局布置指定的容器。 |
| 7 | Dimension minimumLayoutSize(Container parent) |
使用此網格布局確定容器引數的最小值。 |
| 8 | Dimension preferredLayoutSize(Container parent) |
使用此網格布局確定容器引數的首選大小。 |
| 9 | void removeLayoutComponent(Component comp) |
從布局中刪除指定的元件。 |
| 10 | void setColumns(int cols) |
將此布局中的列數設定為指定值。 |
| 11 | void setHgap(int hgap) |
將元件之間的水平間隙設定為指定值。 |
| 12 | void setRows(int rows) |
將此布局中的行數設定為指定值。 |
| 13 | void setVgap(int vgap) |
將元件之間的垂直間距設定為指定值。 |
| 14 | String toString() |
返回此網格布局值的字串表示形式。 |
方法繼承
該類繼承以下類中的方法 -
java.lang.Object
GridLayout範例
使用編輯器建立以下Java程式:GridLayoutDemo.java
package com.yiibai.layout;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.GridLayout;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import javax.swing.*;
public class GridLayoutDemo {
private JFrame mainFrame;
private JLabel headerLabel;
private JLabel statusLabel;
private JPanel controlPanel;
private JLabel msglabel;
public GridLayoutDemo() {
prepareGUI();
}
public static void main(String[] args) {
GridLayoutDemo swingLayoutDemo = new GridLayoutDemo();
swingLayoutDemo.showGridLayoutDemo();
}
private void prepareGUI() {
mainFrame = new JFrame("Java SWING GridLayoutDemo(TW511.COM)");
mainFrame.setSize(400, 400);
mainFrame.setLayout(new GridLayout(3, 1));
headerLabel = new JLabel("", JLabel.CENTER);
statusLabel = new JLabel("", JLabel.CENTER);
statusLabel.setSize(350, 100);
mainFrame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent windowEvent) {
System.exit(0);
}
});
controlPanel = new JPanel();
controlPanel.setLayout(new FlowLayout());
mainFrame.add(headerLabel);
mainFrame.add(controlPanel);
mainFrame.add(statusLabel);
mainFrame.setVisible(true);
}
private void showGridLayoutDemo() {
headerLabel.setText("Layout in action: GridLayout");
JPanel panel = new JPanel();
panel.setBackground(Color.blue);
panel.setSize(300, 300);
GridLayout layout = new GridLayout(0, 3);
layout.setHgap(10);
layout.setVgap(10);
panel.setLayout(layout);
panel.add(new JButton("按鈕-A"));
panel.add(new JButton("按鈕-B"));
panel.add(new JButton("按鈕-C"));
panel.add(new JButton("按鈕-D"));
panel.add(new JButton("按鈕-E"));
controlPanel.add(panel);
mainFrame.setVisible(true);
}
}
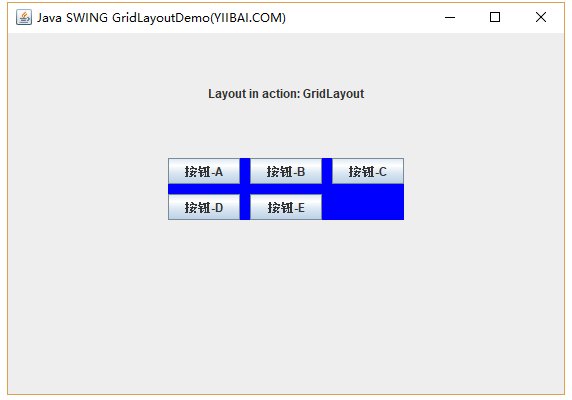
執行上面範例程式碼,得到以下結果: