Swing FlowLayout類
2019-10-16 22:10:56
FlowLayout類用於從左到右流動排列元件。
類宣告
以下是java.awt.FlowLayout類的宣告 -
public class FlowLayout
extends Object
implements LayoutManager, Serializable
欄位
以下是java.awt.BorderLayout類的欄位 -
static int CENTER- 此值指示每行元件應居中。static int LEADING- 此值指示應將每行元件對齊到容器方向的前沿。例如,從左到右的方向向左。static int LEFT- 此值指示每行元件應左對齊。static int RIGHT- 此值指示每行元件應右對齊。static int TRAILING- 此值指示應將每行元件對齊到容器方向的後沿。例如,從左到右的方向向右。
類建構函式
| 編號 | 建構函式 | 描述 |
|---|---|---|
| 1 | FlowLayout() |
構造一個具有居中對齊和預設5單位水平和垂直間隙的新FlowLayout。 |
| 2 | FlowLayout(int align) |
使用指定的對齊方式構造一個新的FlowLayout,並使用預設為5單位水平和垂直間隙。 |
| 3 | FlowLayout(int align, int hgap, int vgap) |
建立一個新的流布局管理器,其中包含指示的對齊方式以及指示的水平和垂直間隙。 |
類方法
| 編號 | 類方法 | 描述 |
|---|---|---|
| 1 | void addLayoutComponent(String name, Component comp) |
將指定的元件新增到布局中。 |
| 2 | int getAlignment() |
獲取此布局的對齊方式。 |
| 3 | int getHgap() |
獲取元件之間的水平間隙。 |
| 4 | int getVgap() |
獲取元件之間的垂直間隙。 |
| 5 | void layoutContainer(Container target) |
布局容器。 |
| 6 | Dimension minimumLayoutSize(Container target) |
返回布局指定目標容器中包含的可見元件所需的最小值。 |
| 7 | Dimension preferredLayoutSize(Container target) |
給定指定目標容器中的可見元件,返回此布局的首選尺寸。 |
| 8 | void removeLayoutComponent(Component comp) |
從布局中刪除指定的元件。 |
| 9 | void setAlignment(int align) |
設定此布局的對齊方式。 |
| 10 | void setHgap(int hgap) |
設定元件之間的水平間隙。 |
| 11 | void setVgap(int vgap) |
設定元件之間的垂直間隙。 |
| 12 | String toString() |
返回此FlowLayout物件及其值的字串表示形式。 |
方法繼承
該類繼承以下類中的方法 -
java.lang.Object
FlowLayout範例
使用編輯器建立以下Java程式:FlowLayoutDemo.java
package com.yiibai.layout;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class FlowLayoutDemo {
private JFrame mainFrame;
private JLabel headerLabel;
private JLabel statusLabel;
private JPanel controlPanel;
public FlowLayoutDemo() {
prepareGUI();
}
public static void main(String[] args) {
FlowLayoutDemo swingLayoutDemo = new FlowLayoutDemo();
swingLayoutDemo.showFlowLayoutDemo();
}
private void prepareGUI(){
mainFrame = new JFrame("Java SWING FlowLayout範例(tw511.com)");
mainFrame.setSize(400,400);
mainFrame.setLayout(new GridLayout(3, 1));
headerLabel = new JLabel("",JLabel.CENTER );
statusLabel = new JLabel("",JLabel.CENTER);
statusLabel.setSize(350,100);
mainFrame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent windowEvent){
System.exit(0);
}
});
controlPanel = new JPanel();
controlPanel.setLayout(new FlowLayout());
mainFrame.add(headerLabel);
mainFrame.add(controlPanel);
mainFrame.add(statusLabel);
mainFrame.setVisible(true);
}
private void showFlowLayoutDemo() {
headerLabel.setText("Layout in action: FlowLayout");
JPanel panel = new JPanel();
panel.setBackground(Color.blue);
panel.setSize(200, 200);
FlowLayout layout = new FlowLayout();
layout.setHgap(10);
layout.setVgap(10);
panel.setLayout(layout);
panel.add(new JButton("確定"));
panel.add(new JButton("取消"));
controlPanel.add(panel);
mainFrame.setVisible(true);
}
}
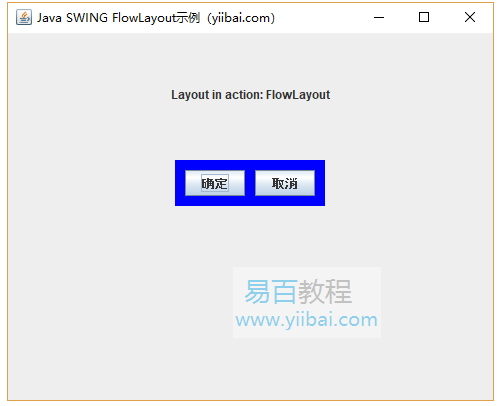
執行上面範例程式碼,得到以下結果: