Swing CardLayout類
2019-10-16 22:10:55
CardLayout類將容器中的每個元件排列為卡片。一次只能看到一張卡片,而容器則充當一疊卡片。
類宣告
以下是java.awt.CardLayout類的宣告 -
public class CardLayout
extends Object
implements LayoutManager2, Serializable
類建構函式
| 編號 | 建構函式 | 描述 |
|---|---|---|
| 1 | CardLayout() |
建立一個大小為零的新卡片佈局。 |
| 2 | CardLayout(int hgap, int vgap) |
建立具有指定水平和垂直間隙的新卡片佈局。 |
類方法
| 編號 | 建構函式 | 描述 |
|---|---|---|
| 1 | void addLayoutComponent(Component comp, Object constraints) |
將指定的元件新增到此卡片佈局的內部名稱表中。 |
| 2 | void addLayoutComponent(String name, Component comp) |
如果布局管理器使用每個元件的字串,則將元件comp新增到布局中,並將其與name指定的字串相關聯。 |
| 3 | void first(Container parent) |
翻轉到容器的第一張卡片。 |
| 4 | int getHgap() |
獲取元件之間的水平間隙。 |
| 5 | float getLayoutAlignmentX(Container parent) |
返回沿x軸的對齊方式。 |
| 6 | float getLayoutAlignmentY(Container parent) |
返回沿y軸的對齊方式。 |
| 7 | int getVgap() |
獲取元件之間的垂直間隙。 |
| 8 | void invalidateLayout(Container target) |
使布局無效,如果布局管理器快取了資訊,則應將其丟棄。 |
| 9 | void last(Container parent) |
翻轉到容器的最後一張卡片。 |
| 10 | void layoutContainer(Container parent) |
使用此卡布局布置指定的容器。 |
| 11 | Dimension maximumLayoutSize(Container target) |
給定指定目標容器中的元件,返回此布局的最大值。 |
| 12 | Dimension minimumLayoutSize(Container parent) |
計算指定面板的最小值。 |
| 13 | void next(Container parent) |
翻轉到指定容器的下一張卡片。 |
| 14 | Dimension preferredLayoutSize(Container parent) |
使用此卡布局確定容器引數的首選大小。 |
| 15 | void previous(Container parent) |
翻轉到指定容器的上一張卡片。 |
| 16 | void removeLayoutComponent(Component comp) |
從布局中刪除指定的元件。 |
| 17 | void setHgap(int hgap) |
設定元件之間的水平間隙。 |
| 18 | void setVgap(int vgap) |
設定元件之間的垂直間隙。 |
| 19 | void show(Container parent, String name) |
使用addLayoutComponent翻轉到使用指定名稱新增到此布局的元件。 |
| 20 | String toString() |
返回此卡布局狀態的字串表示形式。 |
方法繼承
該類繼承以下類中的方法 -
java.lang.Object
CardLayout範例
使用編輯器建立以下Java程式:CardLayoutDemo.java
package com.yiibai.layout;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class CardLayoutDemo {
private JFrame mainFrame;
private JLabel headerLabel;
private JLabel statusLabel;
private JPanel controlPanel;
private JLabel msglabel;
public CardLayoutDemo() {
prepareGUI();
}
public static void main(String[] args) {
CardLayoutDemo swingLayoutDemo = new CardLayoutDemo();
swingLayoutDemo.showCardLayoutDemo();
}
private void prepareGUI() {
mainFrame = new JFrame("Java SWING CardLayout範例(tw511.com)");
mainFrame.setSize(400, 400);
mainFrame.setLayout(new GridLayout(3, 1));
headerLabel = new JLabel("", JLabel.CENTER);
statusLabel = new JLabel("", JLabel.CENTER);
statusLabel.setSize(350, 100);
mainFrame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent windowEvent) {
System.exit(0);
}
});
controlPanel = new JPanel();
controlPanel.setLayout(new FlowLayout());
mainFrame.add(headerLabel);
mainFrame.add(controlPanel);
mainFrame.add(statusLabel);
mainFrame.setVisible(true);
}
private void showCardLayoutDemo() {
headerLabel.setText("Layout in action: CardLayout");
final JPanel panel = new JPanel();
panel.setBackground(Color.CYAN);
panel.setSize(300, 300);
CardLayout layout = new CardLayout();
layout.setHgap(10);
layout.setVgap(10);
panel.setLayout(layout);
JPanel buttonPanel = new JPanel(new FlowLayout());
buttonPanel.add(new JButton("確定"));
buttonPanel.add(new JButton("取消"));
JPanel textBoxPanel = new JPanel(new FlowLayout());
textBoxPanel.add(new JLabel("姓名:"));
textBoxPanel.add(new JTextField(20));
panel.add("按鈕", buttonPanel);
panel.add("文字", textBoxPanel);
final DefaultComboBoxModel panelName = new DefaultComboBoxModel();
panelName.addElement("按鈕");
panelName.addElement("文字");
final JComboBox listCombo = new JComboBox(panelName);
listCombo.setSelectedIndex(0);
JScrollPane listComboScrollPane = new JScrollPane(listCombo);
JButton showButton = new JButton("顯示結果");
showButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
String data = "";
if (listCombo.getSelectedIndex() != -1) {
CardLayout cardLayout = (CardLayout) (panel.getLayout());
cardLayout.show(panel, (String) listCombo.getItemAt(listCombo.getSelectedIndex()));
}
statusLabel.setText(data);
}
});
controlPanel.add(listComboScrollPane);
controlPanel.add(showButton);
controlPanel.add(panel);
mainFrame.setVisible(true);
}
}
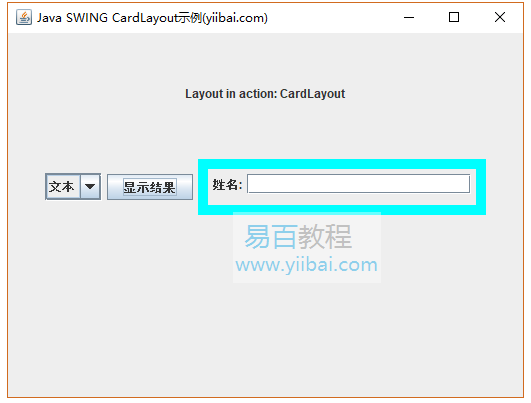
執行上面範例程式碼,得到以下結果: