Swing JSlider類
2019-10-16 22:10:48
JSlider類是一個元件,它允許使用者通過在有界區間內滑動旋鈕以圖形方式選擇值。
類宣告
以下是javax.swing.JSlider類的宣告 -
public class JSlider
extends JComponent
implements SwingConstants, Accessible
欄位
以下是javax.swing.JSlider類的欄位 -
protected ChangeEvent changeEvent- 每個滾軸範例只需要一個ChangeEvent,因為事件的唯一(唯讀)狀態是source屬性。protected ChangeListener changeListener-changeListener(無字尾)是新增到滾軸模型的偵聽器。protected int majorTickSpacing- 主刻度線之間的值數 - 打破次刻度標記的較大標記。protected int minorTickSpacing- 次刻度標記之間的值數 - 主刻度標記之間出現的較小標記。protected int orientation- 滾軸是水平還是垂直預設為水平。protected BoundedRangeModel sliderModel- 處理滾軸的數位最大值,最小值和當前位置值的資料模型。protected boolean snapToTicks- 如果為true,則旋鈕(及其表示的資料值)將解析為使用者放置旋鈕的位置旁邊最近的刻度線。
類建構函式
| 編號 | 建構函式 | 描述 |
|---|---|---|
| 1 | JSlider() |
建立一個水平滾軸,範圍為0到100,初始值為50。 |
| 2 | JSlider(BoundedRangeModel brm) |
使用指定的BoundedRangeModel建立水平滾軸。 |
| 3 | JSlider(int orientation) |
使用指定方向建立滾軸,範圍為0到100,初始值為50。 |
| 4 | JSlider(int min, int max) |
使用指定的最小值和最大值建立水平滾軸,初始值等於最小值加上最大值的平均值。 |
| 5 | JSlider(int min, int max, int value) |
使用指定的最小值,最大值和值建立水平滾軸。 |
| 6 | JSlider(int orientation, int min, int max, int value) |
建立具有指定方向和指定的最小值,最大值和初始值的滾軸。 |
類方法
以下是Swing JSlider類中的方法列表。
方法繼承
該類繼承以下類中的方法 -
javax.swing.JComponentjava.awt.Containerjava.awt.Componentjava.lang.Object
JSlider範例
使用編輯器建立以下Java程式:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import javax.swing.event.*;
public class JSliderExample {
private JFrame mainFrame;
private JLabel headerLabel;
private JLabel statusLabel;
private JPanel controlPanel;
public JSliderExample() {
prepareGUI();
}
public static void main(String[] args) {
JSliderExample swingControlDemo = new JSliderExample();
swingControlDemo.showSliderDemo();
}
private void prepareGUI() {
mainFrame = new JFrame("Java Swing JSlider範例(tw511.com)");
mainFrame.setSize(400, 400);
mainFrame.setLayout(new GridLayout(3, 1));
mainFrame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent windowEvent) {
System.exit(0);
}
});
headerLabel = new JLabel("", JLabel.CENTER);
statusLabel = new JLabel("", JLabel.CENTER);
statusLabel.setSize(350, 100);
controlPanel = new JPanel();
controlPanel.setLayout(new FlowLayout());
mainFrame.add(headerLabel);
mainFrame.add(controlPanel);
mainFrame.add(statusLabel);
mainFrame.setVisible(true);
}
private void showSliderDemo() {
headerLabel.setText("Control in action: JSlider");
JSlider slider = new JSlider(JSlider.HORIZONTAL, 0, 100, 10);
slider.addChangeListener(new ChangeListener() {
public void stateChanged(ChangeEvent e) {
statusLabel.setText("選擇值為 : " + ((JSlider) e.getSource()).getValue());
}
});
controlPanel.add(slider);
mainFrame.setVisible(true);
}
}
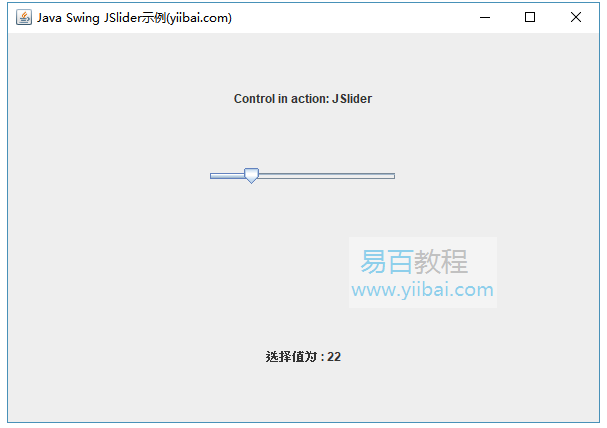
執行上面範例程式碼,得到以下結果: