如何在Swing按鈕上顯示自定義文字的確認對話方塊?
2019-10-16 22:09:50
以下範例展示如何在基於swing的應用程式中顯示帶有自定義按鈕文字的確認對話方塊。
使用以下API -
JOptionPane- 建立標準對話方塊。JOptionPane.showOptionDialog()- 顯示帶有多個選項的訊息警告。JOptionPane.YES_NO_OPTION- 獲得是和否按鈕。
範例
package com.yiibai.swingdemo;
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import java.awt.LayoutManager;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
public class SwingTester {
public static void main(String[] args) {
createWindow();
}
private static void createWindow() {
JFrame frame = new JFrame("Swing Tester");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
createUI(frame);
frame.setSize(560, 200);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
private static void createUI(final JFrame frame){
JPanel panel = new JPanel();
LayoutManager layout = new FlowLayout();
panel.setLayout(layout);
JButton button = new JButton("點選我");
final JLabel label = new JLabel();
button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
String[] options = {"是的,馬上走起!", "不是,等一下!"};
int result = JOptionPane.showOptionDialog(
frame,
"確定要退出?",
"Swing是/否提示資訊~",
JOptionPane.YES_NO_OPTION,
JOptionPane.QUESTION_MESSAGE,
null, //no custom icon
options, //button titles
options[0] //default button
);
if(result == JOptionPane.YES_OPTION){
label.setText("選擇:是");
}else if (result == JOptionPane.NO_OPTION){
label.setText("選擇:否");
}else {
label.setText("未選擇~");
}
}
});
panel.add(button);
panel.add(label);
frame.getContentPane().add(panel, BorderLayout.CENTER);
}
}
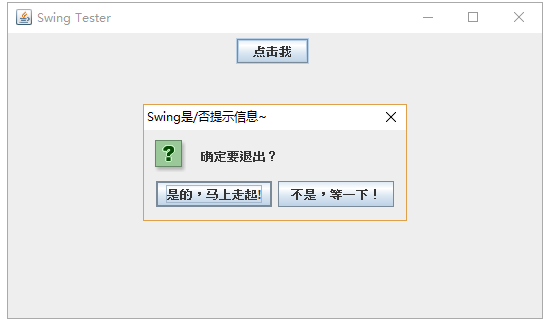
執行上面範例程式碼,得到以下結果: