Swing自定義顏色選擇器
2019-10-16 22:05:26
以下範例展示了如何在基於swing的應用程式中自定義標準顏色選擇器。
使用以下API -
JColorChooser.setPreviewPanel()- 刪除或替換預覽面板。JColorChooser.getChooserPanels()- 獲取選擇器面板。JColorChooser.removeChooserPanel(panel)- 刪除選擇器面板。
範例
package com.yiibai.swingdemo;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.LayoutManager;
import javax.swing.BorderFactory;
import javax.swing.JColorChooser;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.colorchooser.AbstractColorChooserPanel;
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
public class SwingTester {
public static void main(String[] args) {
createWindow();
}
private static void createWindow() {
JFrame frame = new JFrame("Swing自定義顏色選擇器(tw511.com)");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
createUI(frame);
frame.setSize(650, 400);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
private static void createUI(final JFrame frame){
JPanel panel = new JPanel();
LayoutManager layout = new FlowLayout();
panel.setLayout(layout);
final JLabel colorLabel = new JLabel("顏色選擇器範例");
final JColorChooser colorChooser = new JColorChooser();
//No preview panel
colorChooser.setPreviewPanel(new JPanel());
//Add border
colorChooser.setBorder(BorderFactory.createTitledBorder("選擇標籤顏色:"));
AbstractColorChooserPanel[] panels = colorChooser.getChooserPanels();
//Remove the panels while keeping the last one to show only
for(int i = 0; i < panels.length - 1; i++){
colorChooser.removeChooserPanel(panels[i]);
}
colorChooser.getSelectionModel().addChangeListener(new ChangeListener() {
@Override
public void stateChanged(ChangeEvent e) {
Color color = colorChooser.getColor();
colorLabel.setForeground(color);
}
});
panel.add(colorLabel);
panel.add(colorChooser);
frame.getContentPane().add(panel, BorderLayout.CENTER);
}
}
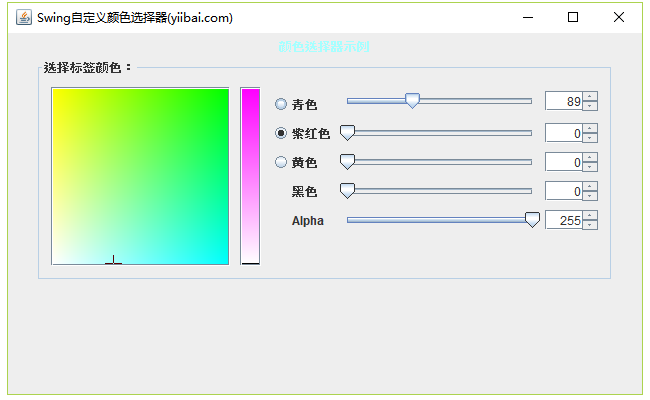
執行上面範例程式碼,得到以下結果: