Swing中如何使用HTML按鈕
2019-10-16 22:04:32
以下範例展示了如何在Java Swing應用程式中建立HTML按鈕。
使用以下API -
JButton(HTML)- 使用HTML內容建立標準按鈕。確保html內容的開頭存在<html>。setForeground()- 設定按鈕的前景色。setBackground()- 設定按鈕的背景顏色。setFont()- 設定按鈕上使用的字型。
範例
package com.yiibai.swingdemo;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.FlowLayout;
import java.awt.Font;
import java.awt.LayoutManager;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
public class UsingHTMLButton {
public static void main(String[] args) {
createWindow();
}
private static void createWindow() {
JFrame frame = new JFrame("Swing使用HTML按鈕(tw511.com)");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
createUI(frame);
frame.setSize(560, 200);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
private static void createUI(final JFrame frame){
JPanel panel = new JPanel();
LayoutManager layout = new FlowLayout();
panel.setLayout(layout);
String htmlContent = "<html><center><b><u>N</u>ext</b><br>"
+ "<font color='blue'>繼續向前</font>";
JButton nextButton = new JButton(htmlContent);
nextButton.setForeground(new Color(0xaabbcc));
nextButton.setBackground(new Color(0x444444));
nextButton.setMnemonic(KeyEvent.VK_N);
Font font = nextButton.getFont().deriveFont(Font.ITALIC);
nextButton.setFont(font);
nextButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(frame, "點選了按鈕");
}
});
panel.add(nextButton);
frame.getContentPane().add(panel, BorderLayout.CENTER);
}
}
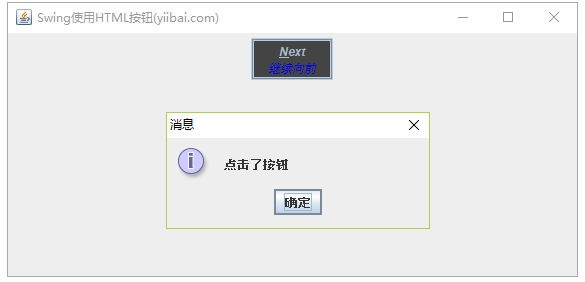
執行上面範例程式碼,得到以下結果: