JavaScript文件物件模型或DOM
每個網頁其可以被認為是一個物件在瀏覽器視窗內部。
文件物件表示將顯示在該視窗的HTML文件。文件物件具有參考其他物件,允許存取檔案的內容,以和修改各種性質。
該檔案內容被存取和修改的方法就是所謂的文件物件模型或DOM。該物件被組織在一個層次。這種層次結構適用物件的Web文件的組織。
-
視窗物件: 頂部層次結構的。它是物件層次的最外層元素。
-
文件物件: 這被載入到一個視窗,每一個HTML文件變成了文件物件。文件包含在網頁的內容。
-
表單物件: 封閉在<form>... </ form>標籤的一切設定表單物件。
-
表單控制元件元素: 表單物件包含所有該物件定義的元素,如文字欄位,按鈕,無線電鈕,和核取方塊。
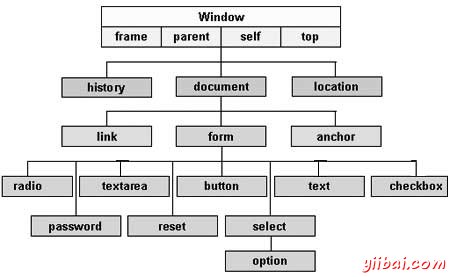
下面是一些重要物件的簡單層次:

有幾個DOM存在。以下部分解釋這些DOM的細節,並說明如何使用它們來存取和修改文件內容。
-
Legacy DOM: 這是將其在JavaScript語言早期版本中引入的模型。大家都被所有瀏覽器都支援,但只允許存取檔案的某些關鍵部分,如表單,表單元素和影象。
-
W3C DOM: 本文件物件模型允許存取所有的文件內容和修改,由全球資訊網聯合會(W3C)規範。由幾乎所有的現代瀏覽器都支援這種模式。
-
IE4 DOM: 本文件物件模型中引入了微軟的Internet Explorer瀏覽器的第4版。 IE1.2及以後的版本包括最基本的W3C DOM功能的支援。
DOM相容性
如果想編寫使用W3C DOM可用,使用IE4 DOM(如果可用)的指令碼,可以使用功能測試一個方法或屬性的存在,首先檢查以確定無論是瀏覽器有你想要的功能。例如:
if (document.getElementById) {
// If the W3C method exists, use it
}
else if (document.all) {
// If the all[] array exists, use it
}
else {
// Otherwise use the legacy DOM
}