JavaScript 數據型別 運算子 陣列 函數
JavaScript 數據型別
值型別(基本型別):
字串(String)
數位(Number)
布爾(Boolean)
對空(Null)
未定義(Undefined)
Symbol
(注:Symbol 是 ES6 引入了一種新的原始數據型別,表示獨一無二的值。)
var num=33; //number 型別
var vv='John'; //string 型別
var bool=true; //boolean型別
var fined; //undefined型別
var nul=null; //object 型別
參照數據型別:
物件(Object)
陣列(Array)
函數(Function)
數據型別之間的轉換
如何使用谷歌瀏覽器,快速的檢視數據型別?
字串的顏色是黑色的,數值型別是藍色的,布爾型別也是藍色的,undefined和null是灰色的
數位型別轉字串型別
toString()
String()
拼接字串方式 (num + 「」)
var num1=100;
var num=num1+'';
console.log(typeof num); //string
var num2=num1.toString();
console.log(typeof num2); //string
var num3=100;
console.log(typeof String(num3)); //string
字串轉數位型別
Number()
parseInt()
parseFloat()
在使用parseInt和parseFloat 轉換字串爲數位型別時,一旦遇到非數位的型別字元 就不會再接着轉換
var str_01='123.45';
var ss=parseInt(str_01);
console.log(typeof ss); //number 123
//轉浮點數
console.log(parseFloat(str_01)); //123.45
var str_02='123abc';
console.log(parseInt(str_02)); //123
var str_03='abc123';
console.log(parseInt(str_03)); //NAN(非數位型別)
運算子和表達式
運算子
運算子 = 用於賦值。
運算子 + 用於加值。
(1)算數運算子
+,-,*,/,%,++,--
var num_01=20;
var num_02=10;
var str1='123';
console.log(num_01+str1); //20123
console.log(num_01+num_02); //30
var num3=3,num4=2;
console.log(num3%num4);
var a=5;
var b=3;
var sum=a++ + b++;
console.log(sum); //8
(2)比較運算子
> < >= <= == === !=
var str_01=prompt('請輸入第一個數位'); //3
var str_02=prompt('請輸入第二個數位'); //2
console.log(str_01>str_02); //true
console.log(str_01+str_02); //5 2 52
var str_01=+prompt('請輸入第一個數位'); //5
var str_02=+prompt('請輸入第二個數位'); //2
console.log(str_01+str_02); //7
或
var str_01=+parseInt(str_01); //5
/var str_02=+parseInt(str_02); //2
console.log(str_01+str_02); //7
console.log(str_01>=str_02); //3 2 false
console.log(str_01==str_02); //2 2 true
var a='1',b=1;
console.log(a==b); //true 判斷值
console.log(a===b); //false 判斷值 判斷型別
console.log(a!=b); //false
(3)賦值運算子v
= += -= *= /= %=
var a=4,b=3;
a+=b; //等同於 a=a+b
b-=a; //等同於 b=b-a
console.log(a); //7
console.log(b);//-4
console.log(a%=b); //3
a/=b;
console.log(a); //-0.75
(4)邏輯運算子
&& || !
var a=3,b=5;
console.log(a>=2 && b<=10); //true 兩真爲真 兩假爲假
console.log(a>=2 || b<=2); //true 兩者滿其一
console.log(!(a>=2)); //false
總結:
(1)&&與 一真一假爲false 同真爲true 同假爲false
(2)|| 或者 一真一假爲true 同假爲false 其餘爲true
(3)! 非 !true==>false !false==>true
(5)條件運算子
條件?true:false
var a=3,b=5;
console.log(a>b?'確實是a>b':'不好意思 a>b不成立');
或
console.log(a>b?'0':'1');
流程控制語句:
程式的三種基本結構
(1)順序結構;
(2)選擇結構;
單分支結構; 語法: if(條件){語句體} / 條件&& 語句體
var score=90;
if(score>80){
console.log('優秀');
}
//(條件預設爲true)
雙分支結構; 語法: if(條件){語句體}else{語句體}
(1)
if(score>90){
alert('成績大於90');
}else{
alert('成績小於90');
}
(2)
var score=prompt('請輸入成績');
if(score<60){
alert('你掛科了');
}else{
alert('你沒掛科');
}
多分支結構; 語法: if(條件){語句體}else if(條件){語句體}else if(條件){語句體}else{語句體}
switch…case語句
if(score>=60 && score<=80){
alert('成績合格');
}else if(score>80 && score<=100){
alert('成績優秀');
}else{
alert('去重修吧');
}
(3)回圈結構
while 回圈: while(條件){回圈}
var n=0;
while(n<9){
n++;
console.log(n);
}
輸出1-100之間的偶數?
(1)回圈1-100;
(2)判斷每一個數字是否是偶數if(n1%2=0);
var n1=1;
while(n1<99){
if(n1n1%2=0){
console.log(n1);
}
n1++;
}
//計算1-100之間所有數位之和?
var n3=0;
var sum=0;
while(n3<100){
n3++;
sum+=n3;
}
console.log(sum); //5050
do…while :do{回圈體}while(條件);
var n2=0;
do{
n2++;
if(n2%2!=0){
console.log(n2);
}
}while(n2<100);
總結:
do…while和whie之間的區別?
do…while 即便條件不成立 也會執行一次回圈體
while 條件成立 纔會執行回圈體
陣列
陣列特點:
是指一堆數據的集合,儲存多種型別的數據
一維陣列
(1)陣列的宣告:2種方式
a:使用new Array()==>建立陣列物件
var arr_1=new Array();
b:直接建立 字面量建立
var arr_2=[ ];
(2) 陣列初始化 ===陣列賦值
初始化分爲兩種:
第一種如下:
var arr_01=new Array(12,'張三',true,34.33);
console.log(arr_01.length); //獲取陣列的長度
console.log(arr_01); //列印陣列的物件
console.log(arr_01[4]); //undefined
第二種如下:
var arr_01=new Array();
arr_01[0]=12;
arr_01[1]='張三';
arr_01[2]=true;
arr_01[3]=34.33;
console.log(arr_01.length); //4
(3)陣列的數據存取/獲取/遍歷
for(var i=0;i<arr_01.length;i++){
console.log(arr_01[i]);
}
二維陣列
和表格儲存數據的方式類似
var arr_01=[
[1,2,3,],
[4,5,6,],
[7,8,9,],
];
console.log(arr_01[0]); //[1,2,3]
console.log(arr_01[1]); //[4,5,6]
console.log(arr_01[2]); //[7,8,9]
for(var i=0;i<arr_01.length;i++){
console.log(arr_01[i]); //返回三組數據
}
//實現將所有的數據 單個的輸出==>for巢狀
for(var i=0;i<arr_01.length;i++){
for(var j=0;j<arr_01[i].length;j++){
document.write(arr_01[i][j]);
}
document.write('<br/>');
}
陣列的排序演算法
氣泡排序的演算法
氣泡排序(Bubble Sort)是一種簡單直觀的排序演算法。它重複地走訪過要排序的數列,一次比較兩個元素,如果他們的順序錯誤就把他們交換過來。走訪數列的工作是重複地進行直到沒有再需要交換,也就是說該數列已經排序完成。這個演算法的名字由來是因爲越小的元素會經由交換慢慢"浮"到數列的頂端。
演算法步驟
比較相鄰的元素。如果第一個比第二個大,就交換他們兩個。
對每一對相鄰元素作同樣的工作,從開始第一對到結尾的最後一對。這步做完後,最後的元素會是最大的數。
針對所有的元素重複以上的步驟,除了最後一個。
持續每次對越來越少的元素重複上面的步驟,直到沒有任何一對數位需要比較。
什麼時候最快
當輸入的數據已經是正序時
什麼時候最慢
當輸入的數據是反序時
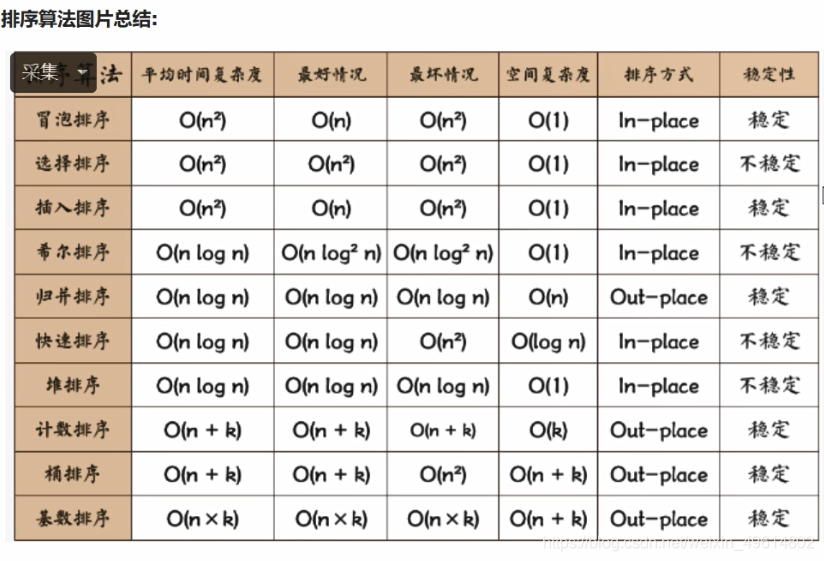
JS中十種排序演算法:

陣列的操作方法
(1)join() 將陣列成員通過一個分隔符合併成字串
var arr_01=[12,34,56,78,'zhangsan'];
var str=arr_01.join('-'); //string型別
console.log(typeof str); //12-34-56-78-zhangsan
(2)push()和pop() 從陣列最後增加成員或刪除成員
var arr_02=['I','Love','JavaScript'];
arr_02.push('and NodeJS');
console.log(arr_02); // ["I", "Love", "JavaScript", "and NodeJS"]
arr_02.pop();
console.log(arr_02); //["I", "Love", "JavaScript"]
(3)unshift()和shift() 從陣列前面增加成員或刪除成員
var arr_03=['Java','JS'];
arr_03.unshift('Like');
console.log(arr_03); // ["Like", "Java", "JS"]
arr_03.shift();
console.log(arr_03); // ["Java", "JS"]
(4)reverse() 將陣列反轉
var arr_04=['zhangsan','is','name','my'];
arr_04.reverse();
console.log(arr_04); //["my", "name", "is", "zhangsan"]
(5)indexOf() 返回陣列中元素第一次出現的索引值
var arr_05=[1,2,3,4,5,3,3,3,];
//第一個參數:表示的是 需要檢索的元素
//第二個參數:表示的是 檢索的起始索引值
var index=arr_05.indexOf(3,5); //索引 5
var index=arr_05.indexOf(3,9); //-1 不存在
console.log(index);
(6)splice() 在陣列中增加或刪除成員
arr_06=[2,11,22,33,44];
//第一個參數:表示的是 檢索的起始索引值
//第二個參數:表示的是 要刪除多少個數據
arr_06.splice(2,1);
console.log(arr_06); //[2, 11, 33, 44]
//先刪除在增加
arr_06.splice(2,1,90,88,77);
console.log(arr_06); //[2, 11, 90, 88, 77, 44]
(7)isArray() 用於確定傳遞的值是否是一個Array
var arr_07=[2,3,4,5,6,];
var bool=Array.isArray(arr_07);
console.log(bool); //true
(8) 用於合併兩個或多個數組,此方法不會更改現有的陣列,而是返回一個新陣列
var array1=['a','b','c'];
var array2=['d','e','f'];
console.log(array1.concat(array2)); //["a", "b", "c", "d", "e", "f"]
JavaScript 函數
函數:是指重複執行的程式碼段/ 封裝了功能相同的程式碼段
作用:優化程式碼,減少冗餘,增加使用者體驗度;
特點:函數宣告的時候,函數體並不會執行,只要當函數被呼叫的時候纔會執行。函數一般都用來幹一件事情,需要使用動詞+名詞,表示做一件事情tellstory sayHello等
爲什麼要有函數?
如果要在多個地方求1-100之間所有數的和,應該怎麼做?
什麼是函數?
把一段相對獨立的具有特定功能的程式碼塊封裝起來,形成一個獨立實體,就是函數,起個名字(函數名),在後續開發中可以反覆 反復呼叫
函數的作用就是封裝一段程式碼,將來可以重複使用
函數宣告:(2種)
1.直接使用function 關鍵字宣告
語法結構:function 函數名稱(參數){函數執行體}
2.使用字面量的方式宣告
語法結構:var 變數名稱=function(參數){函數執行體}
function 函數名(參數...){
/函數體
};
計算1-100之間 所有數位之和?
var sum=0;
for(var i=1;i<=100;i++){
sum+=i;
}
console.log(sum); //5050
函數:就是封裝相同功能的程式碼,優化程式碼
function myFunction(){
var sum=0;
for(var i=1;i<=100;i++){
sum+=i;
}
console.log(sum);
}
函數的呼叫:
(2種)
特點:
函數體只有在呼叫的時候纔會執行,呼叫需要()進行呼叫。
可以呼叫多次(重複使用)
1,自己呼叫:宣告函數後 通過函數的名稱直接呼叫;
myFunction();
2,通過事件呼叫函數:onclick'btn();'
<input type="button" onclick="myFunction();"/>