好用的vscode外掛
1.Chinese (Simplified) Language Pack for Visual Studio Code
作用:中文翻譯vscode
2.Auto Close Tag
作用:自動閉合html標籤

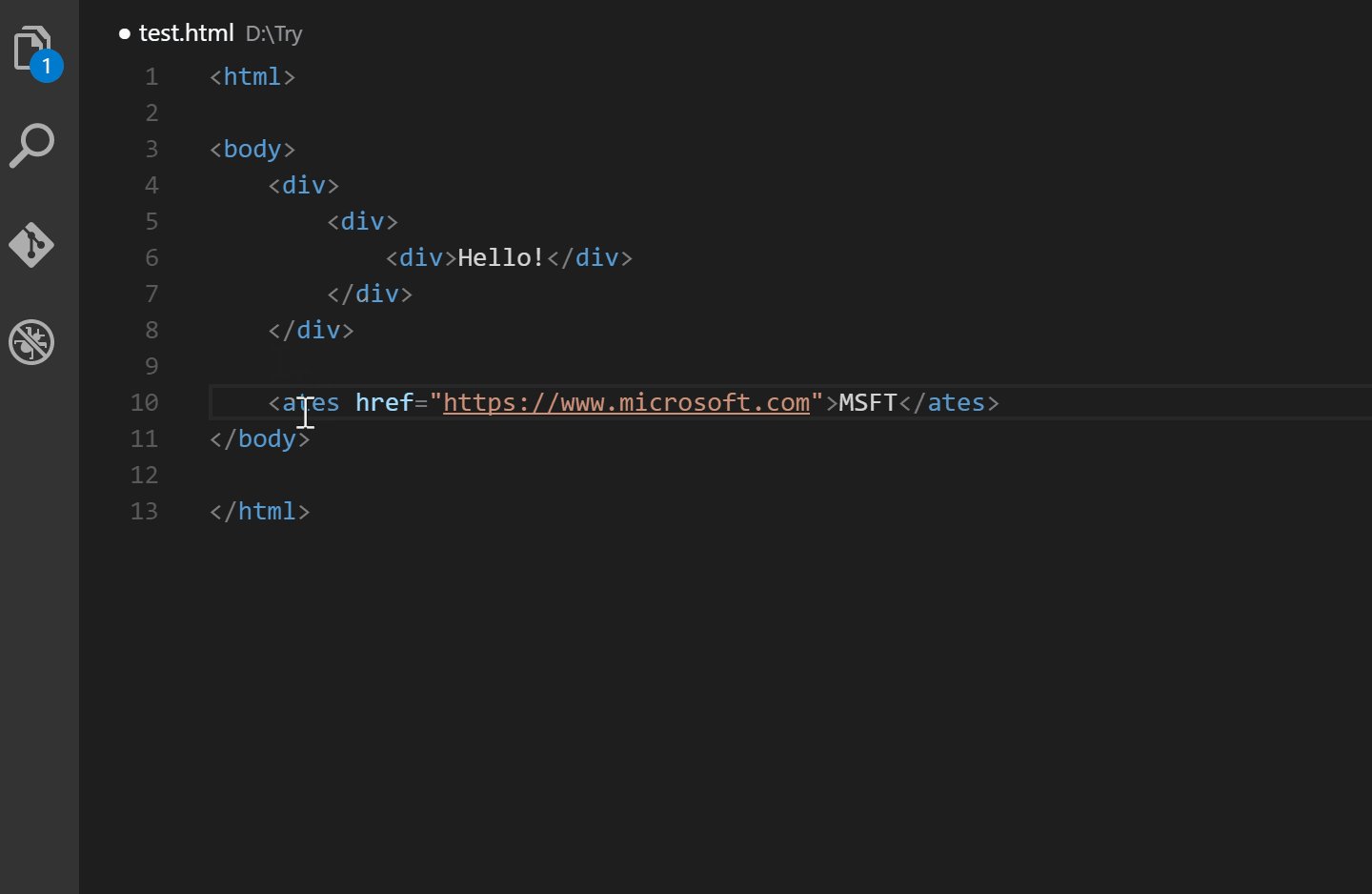
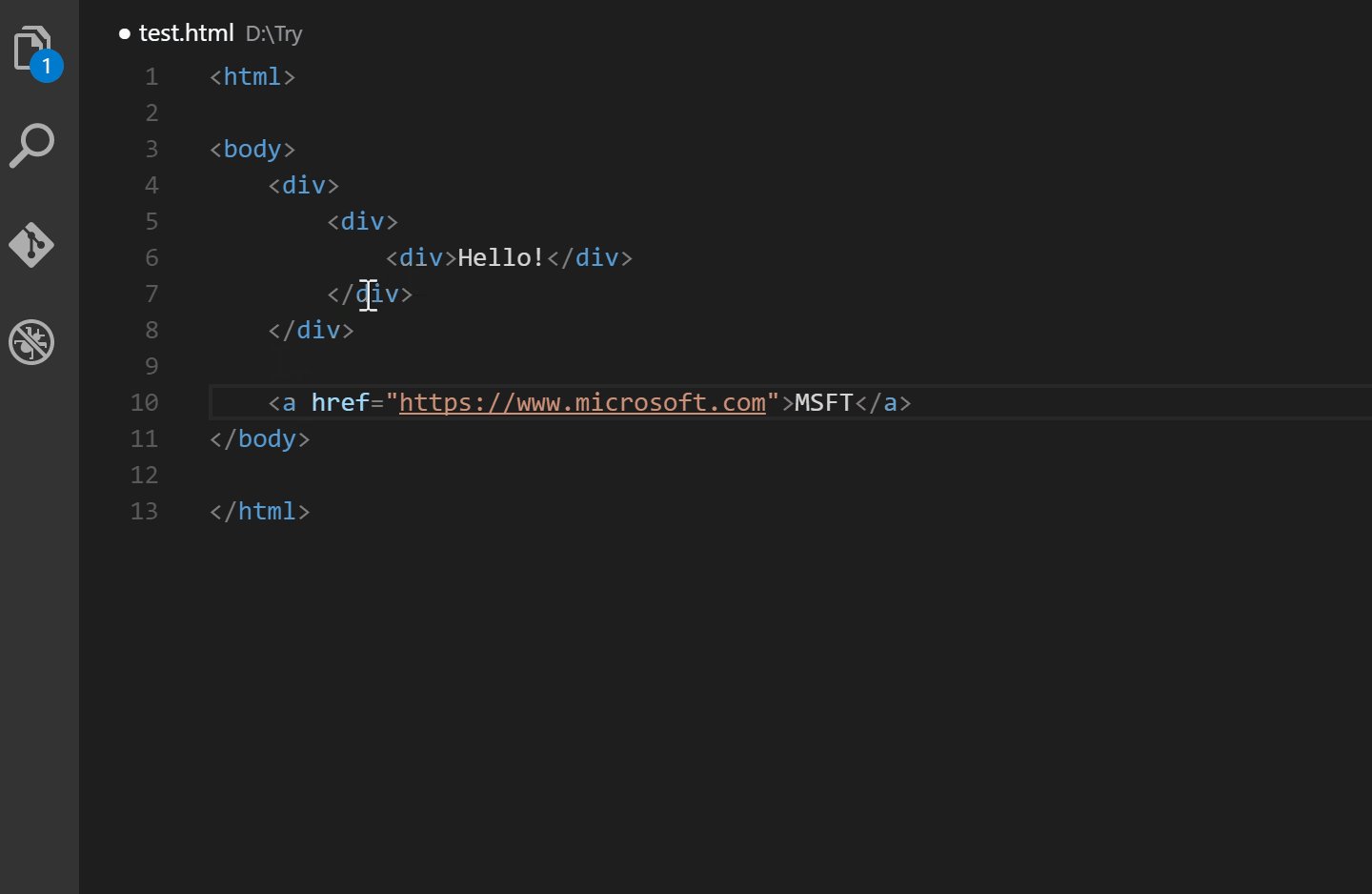
3.Auto Rename Tag
作用:自動同步重新命名標籤

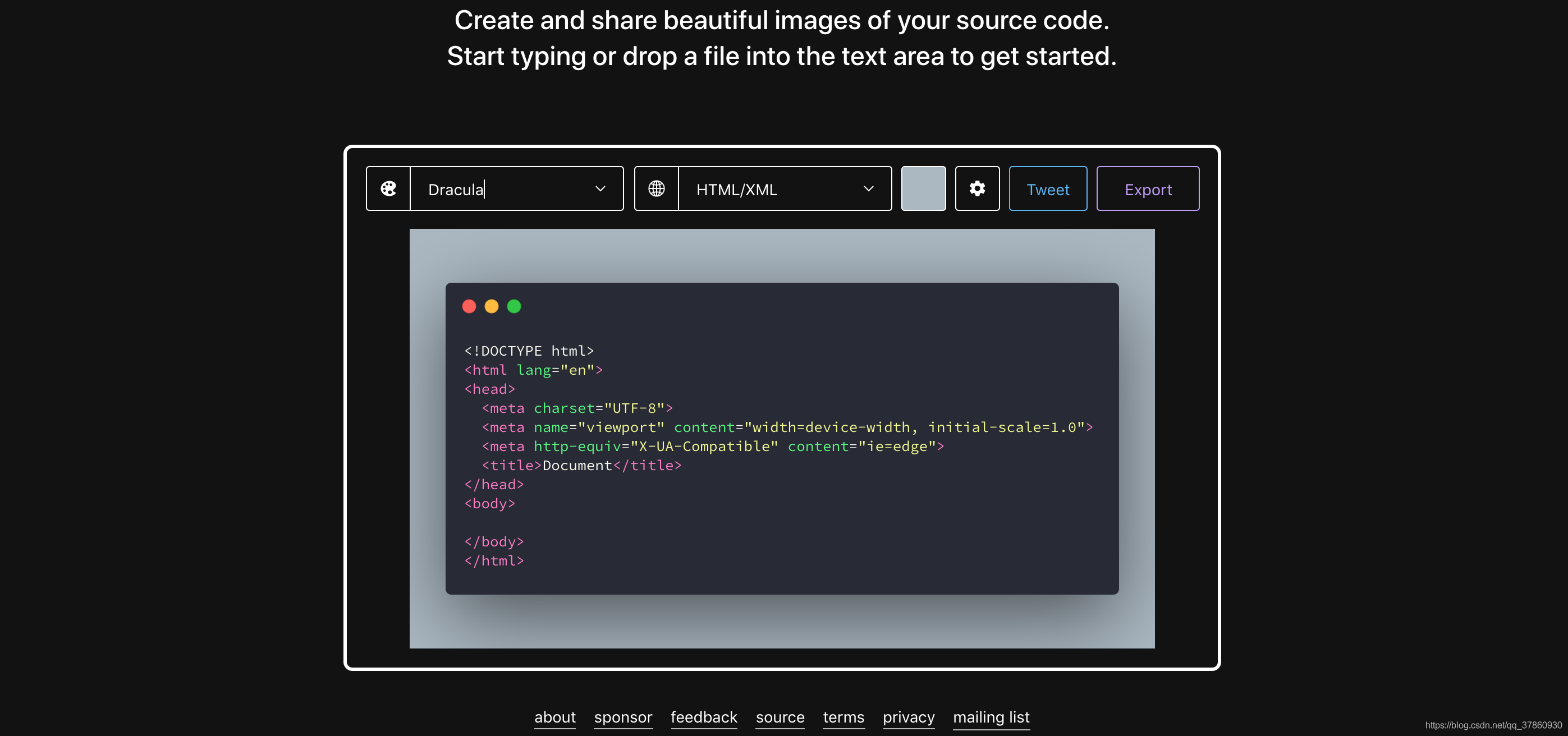
4.carbon-now-sh
作用:分享好看的程式碼片段。一般我們將程式碼片段發送給別人的時候是直接複製程式碼或者直接截圖,這款外掛提供了更好看的程式碼片段。
使用:先選中要分享的程式碼片段,然後使用快捷鍵Alt+Cmd+A(Alt+Windows+A),此時會在瀏覽中自動開啓要分享的程式碼片段,可以在網站中設定主題樣式等等。


5.Code Runner
作用:執行程式碼片段
支援的語言:C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit
注意:
- 對於Objective-C,僅在macOS上受支援
- 要執行C#指令碼,您需要安裝scriptcs
- 要執行TypeScript,您需要安裝ts-node
- 要執行Clojure,您需要安裝Leiningen和lein-exec
使用: 選中要執行的程式碼片段,滑鼠右鍵選選擇Run Code或者使用快捷鍵Control+Alt+N(Ctrl+Alt+N)。也可以選擇執行的語言,選中程式碼片段後按下快捷鍵Control+Alt+J(Ctrl+Alt+J)然後選擇
6.CSS Peek
作用: 通過css選擇器快速跳至css檔案(Cmd+滑鼠單擊/Ctrl+滑鼠單擊);懸停css選擇器預覽css定義(Cmd+滑鼠懸浮/Ctrl+滑鼠懸浮)

7.ESLint
作用:將ESLint整合到VS Code中
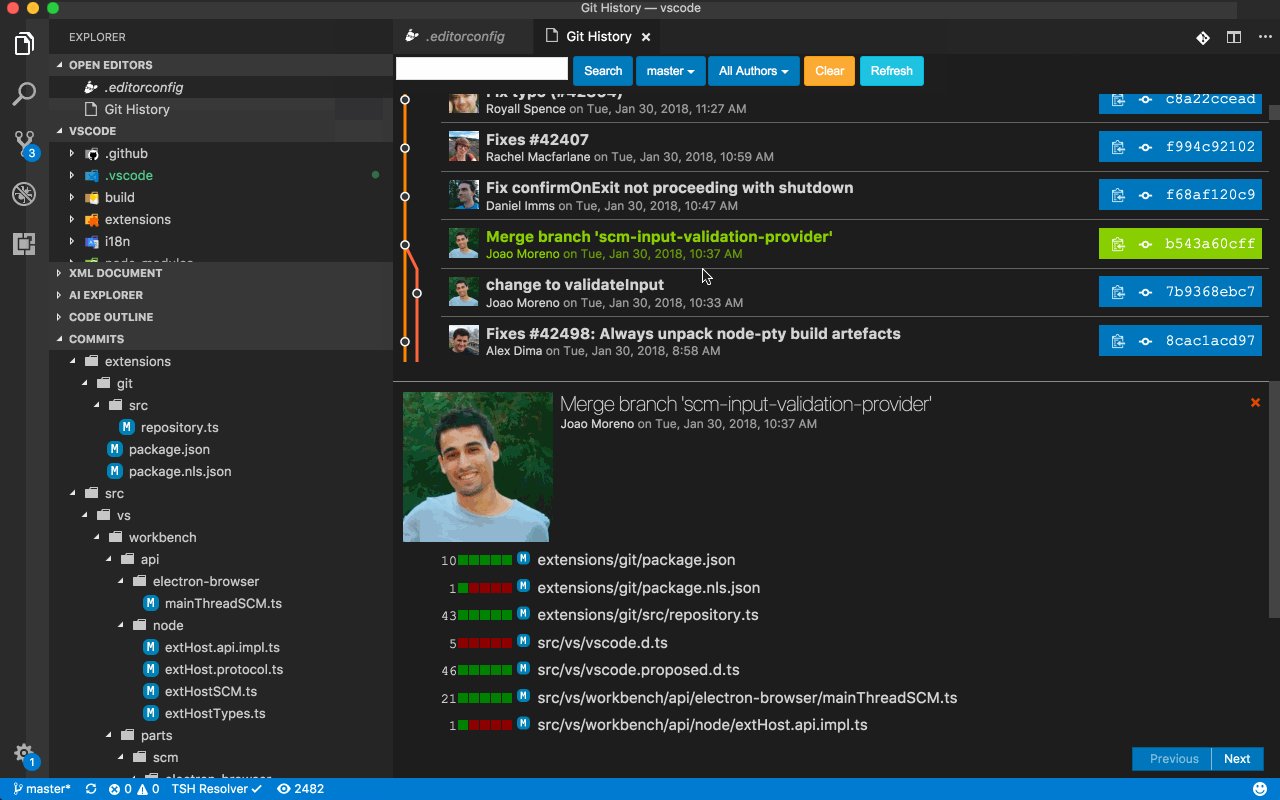
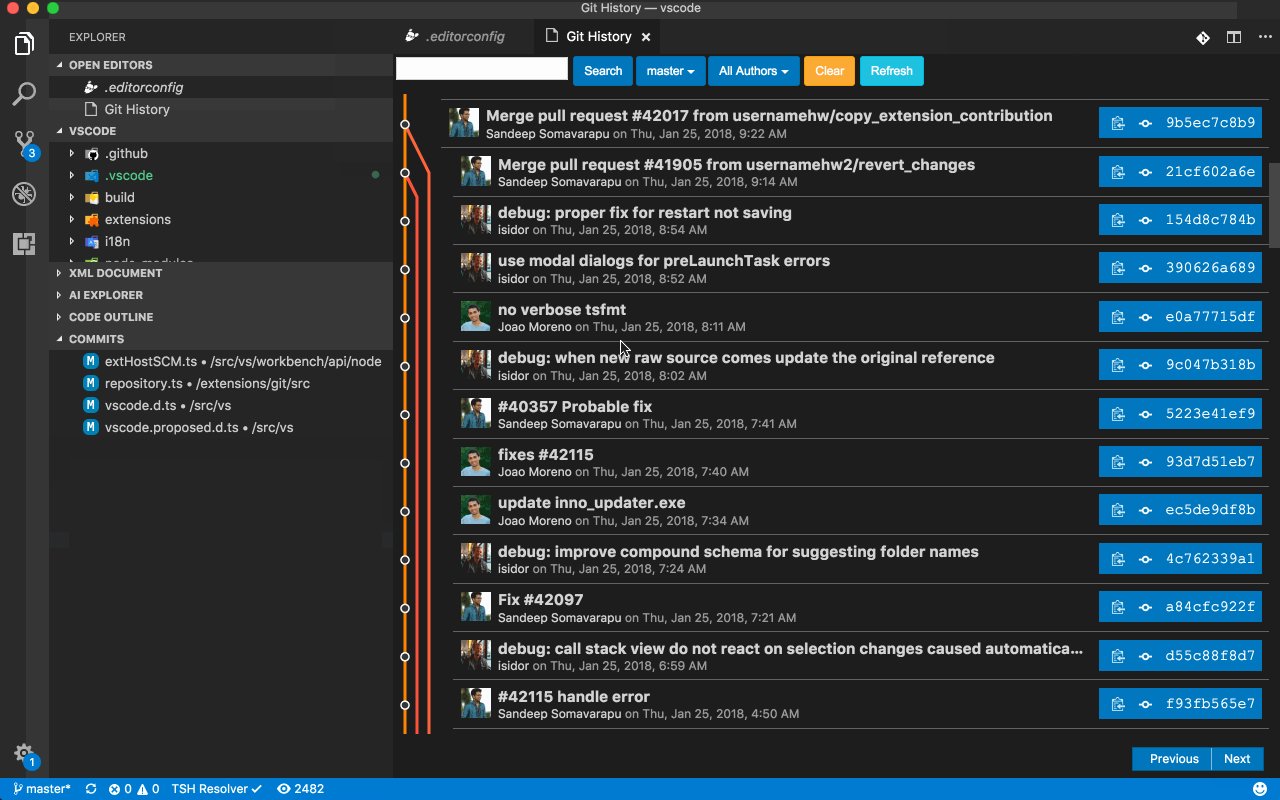
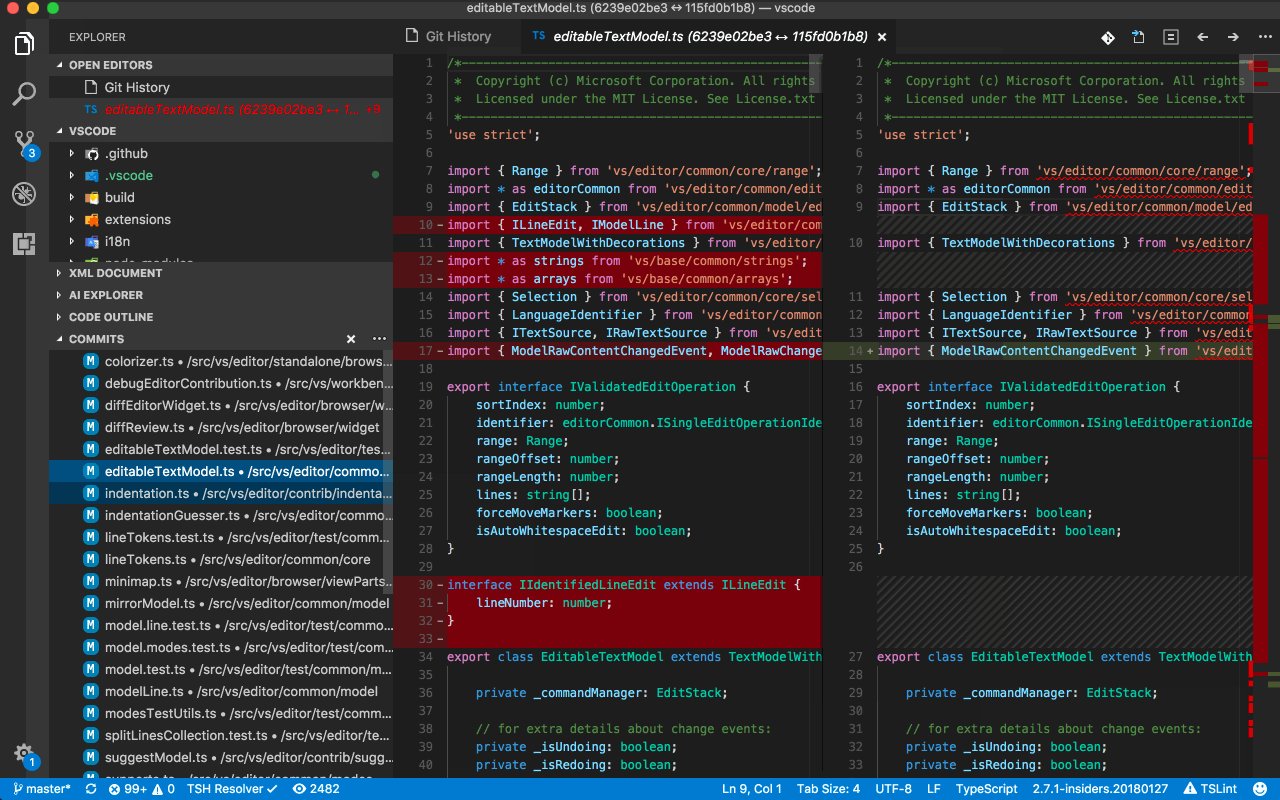
8.Git History
作用:檢視Git歷史記錄

9.HTML Snippets
作用:HTML5標籤提示、顯色、說明中提到了標籤是否已棄用
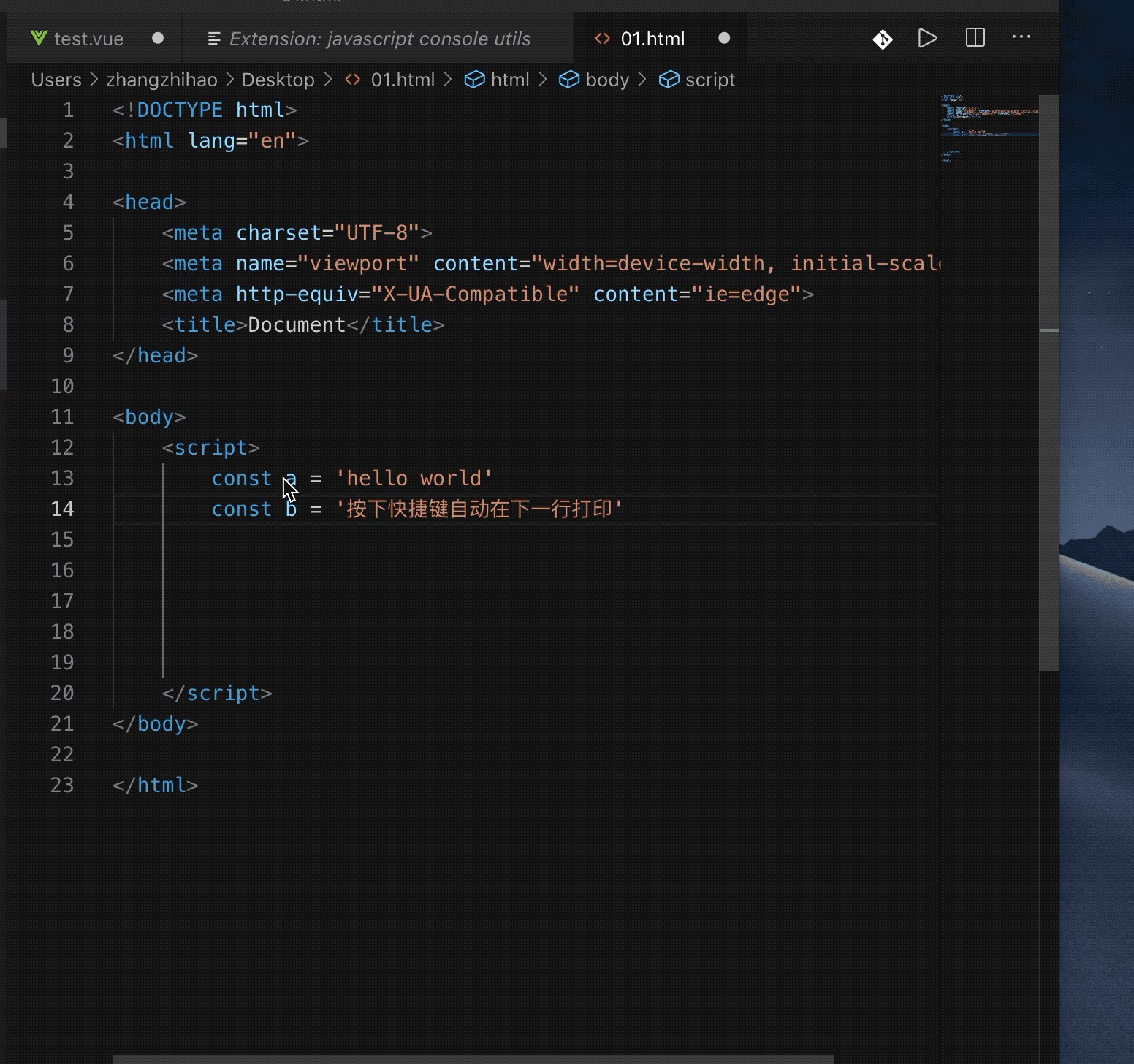
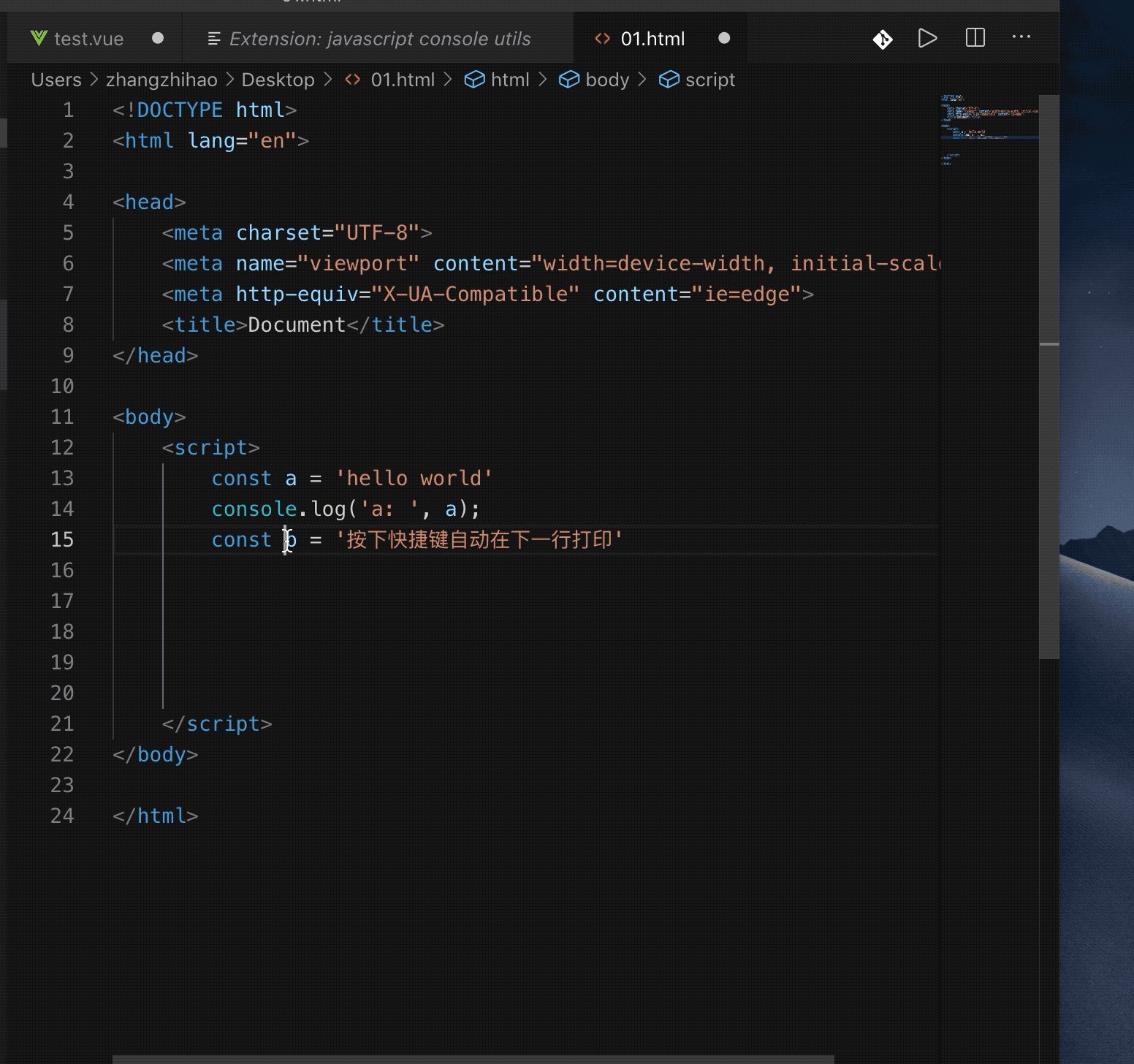
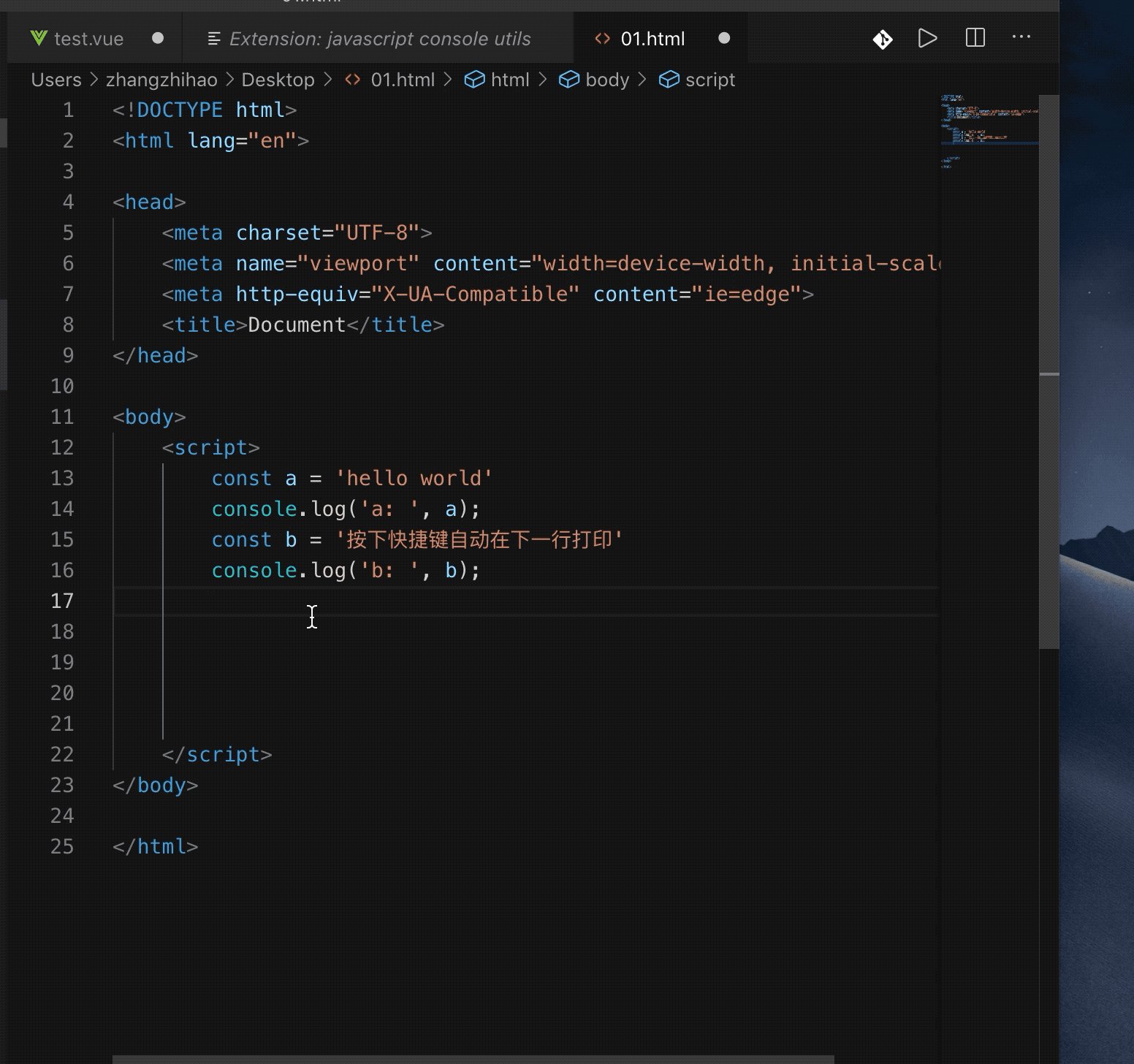
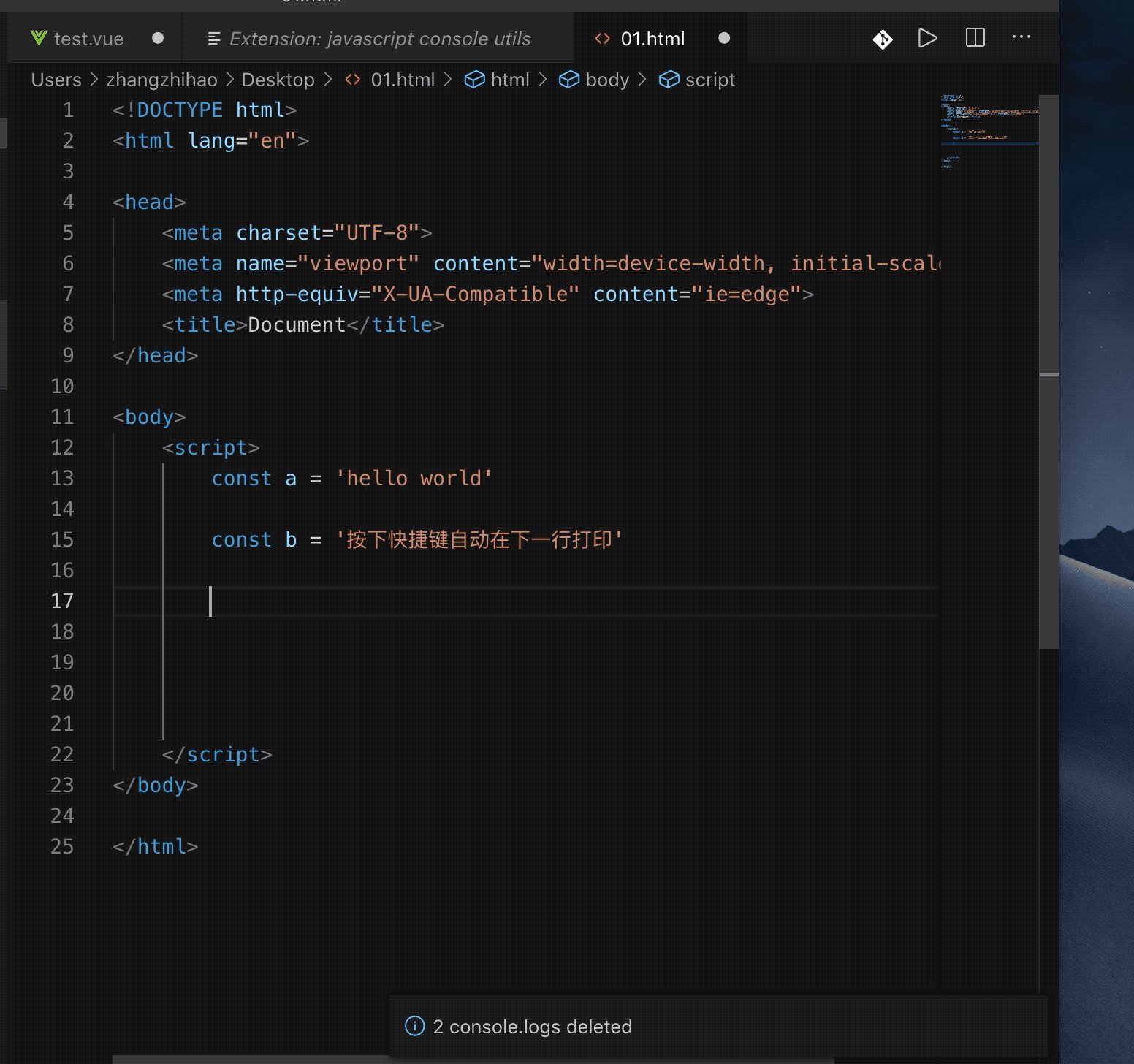
10.javascript console utils
作用:快速console.log和刪除console.log
使用:選擇要列印的變數,然後使用快捷鍵Cmd + Shift + L會自動在下一行輸出console.log('variable:',variable)。使用快捷鍵Cmd + Shift + D會刪除當前檔案中的所有console.log

11.LeetCode
作用:在 VS Code 中練習 LeetCode
使用:vscode-leetcode
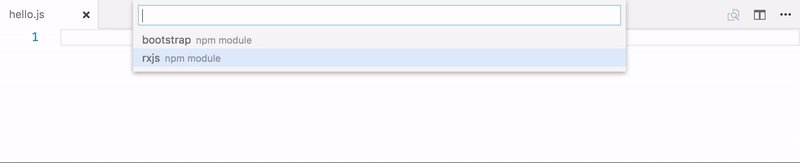
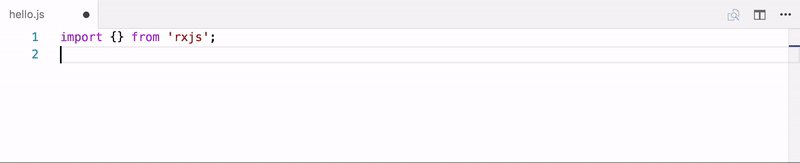
12.npm Intellisense
作用:可自動完成匯入語句中的npm模組


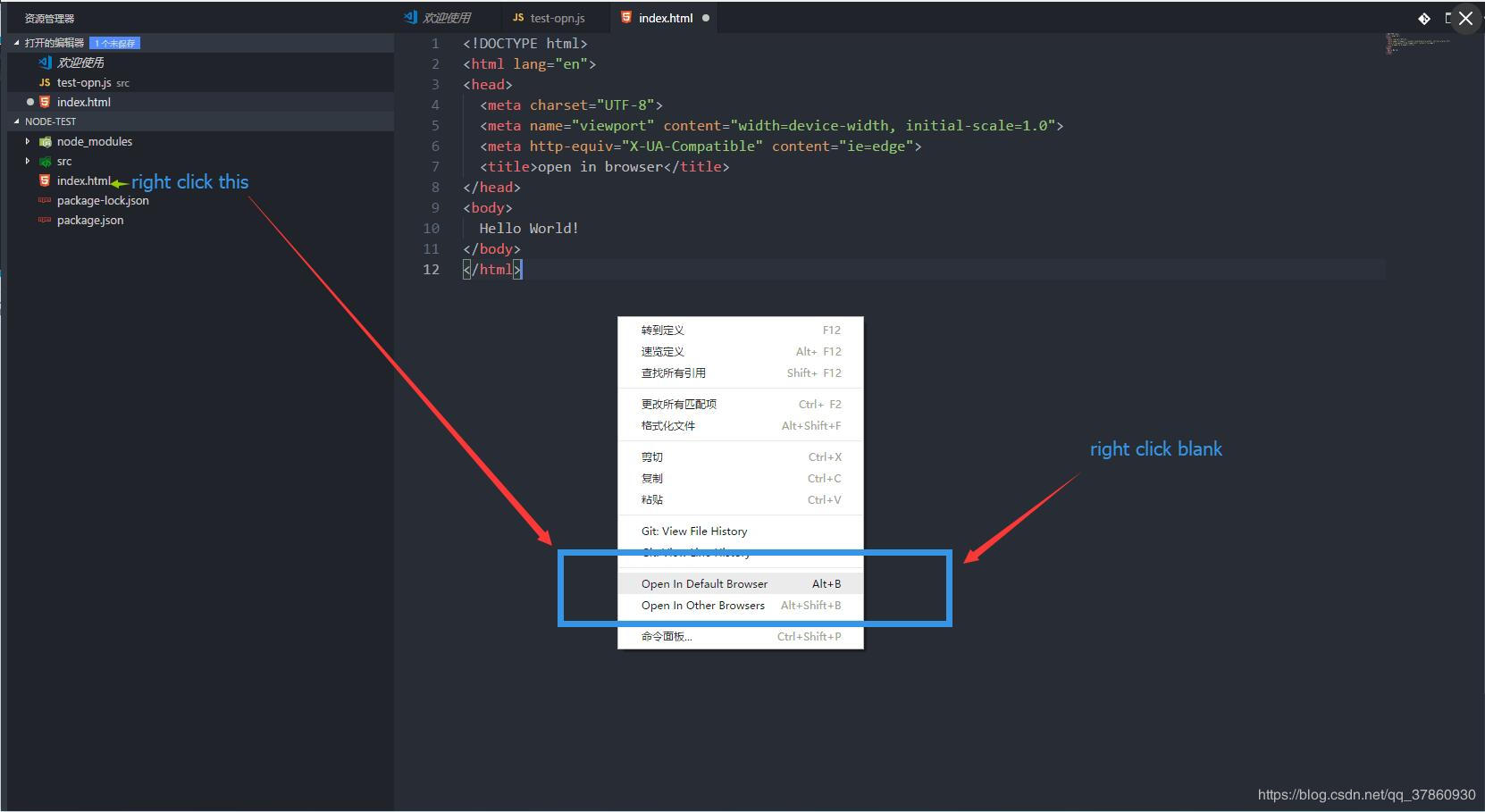
13.open in browser
作用:快速在瀏覽器中開啓html檔案
使用:在html檔案中使用快捷鍵Alt+B會在預設瀏覽器中開啓當前html,如果要用非預設瀏覽器開啓請使用快捷鍵Shift + Alt + B,或者使用滑鼠右鍵點選

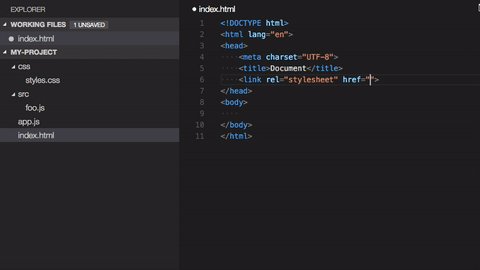
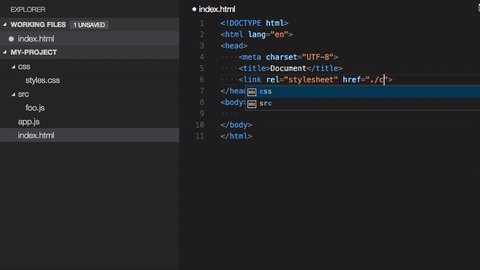
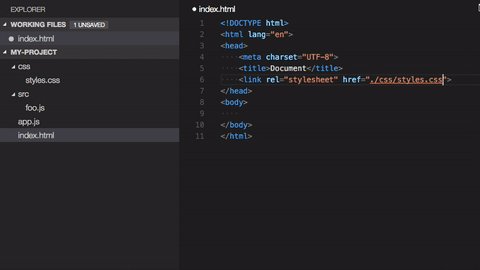
14.Path Intellisense
作用:檔案路徑名提示

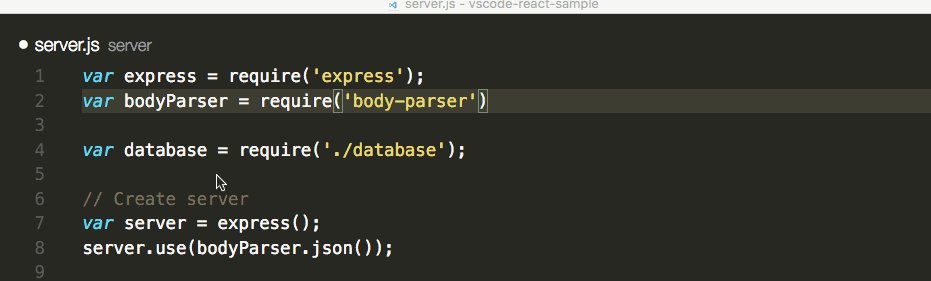
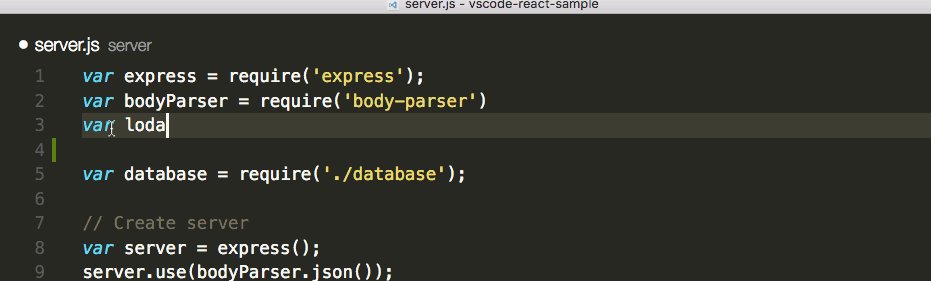
15.Simple React Snippets
作用:快速建立React程式碼片段。有很多這樣的外掛,不過我們一般只用建立一些常用的片段,所以我選擇這款更小巧的外掛
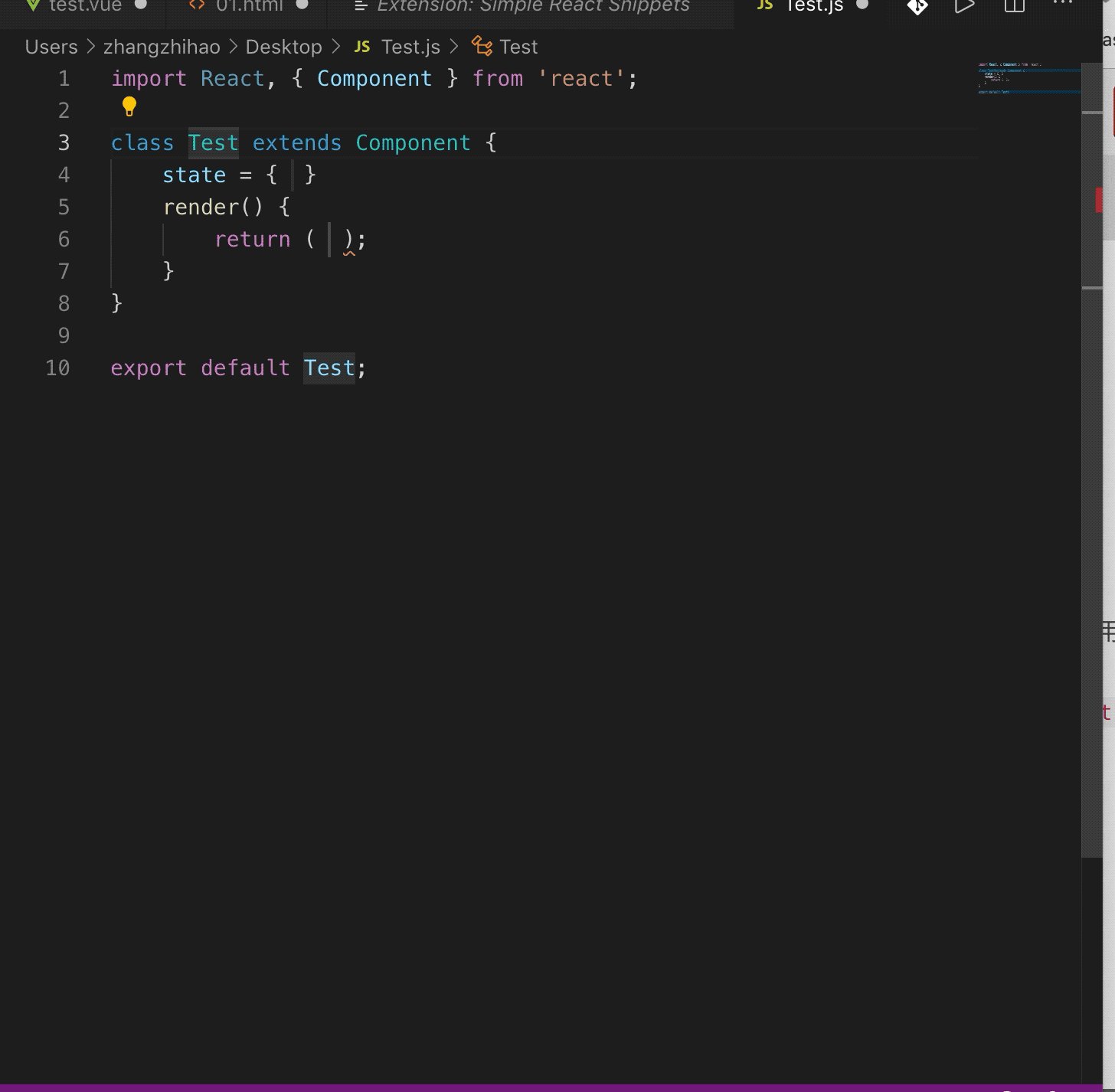
使用:在編輯器中輸入imrc然後按下tab鍵會自動生成import React, { Component } from 'react';輸入cc按下tab鍵會自動生成
class extends Component {
state = { }
render() {
return ( );
}
}
export default ;

更多程式碼片段命令請檢視Simple React Snippets官網
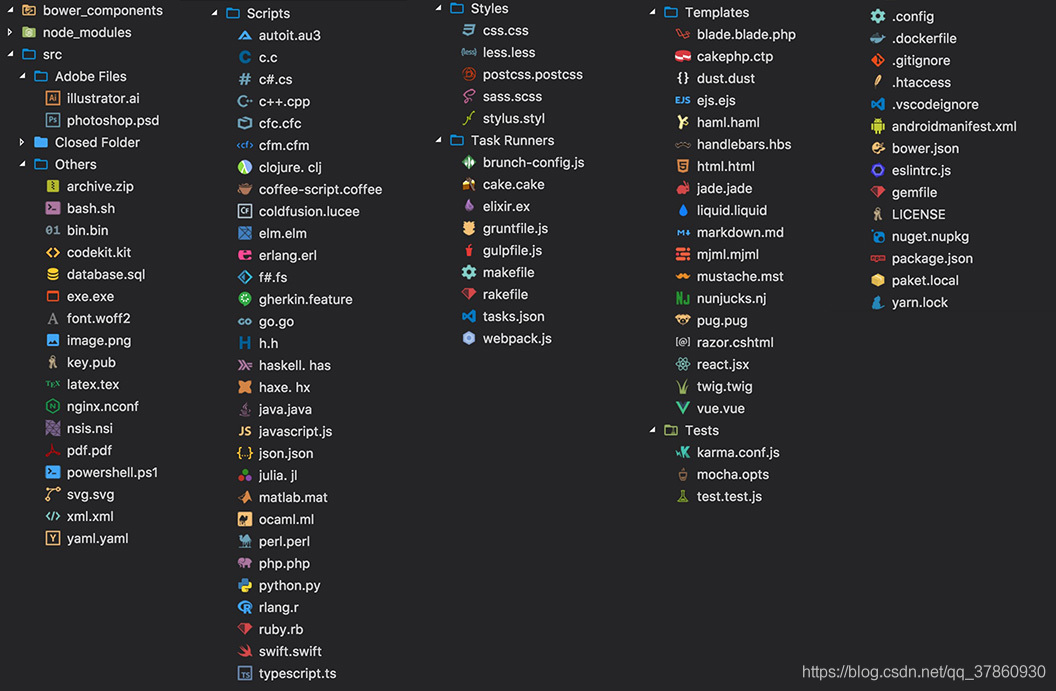
16.VSCode Great Icons
作用:好看的檔案圖示
使用:File→ PreferencesWindows上或Code→ Preferences在OSX,選擇File Icon Theme,然後選擇VSCode Great Icons

16.Beautify
作用:美化javascript,JSON,CSS,Sass,和HTML程式碼,使用快捷鍵Shift+Alt+F
17.Vetur
作用:vue必備外掛之一。提供語法高亮、片段、整理/錯誤檢查、程式碼提示等功能
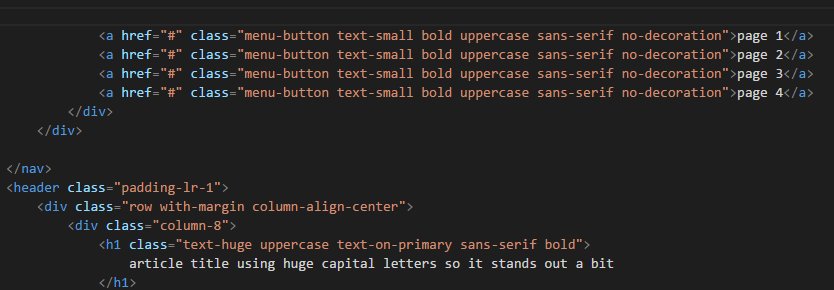
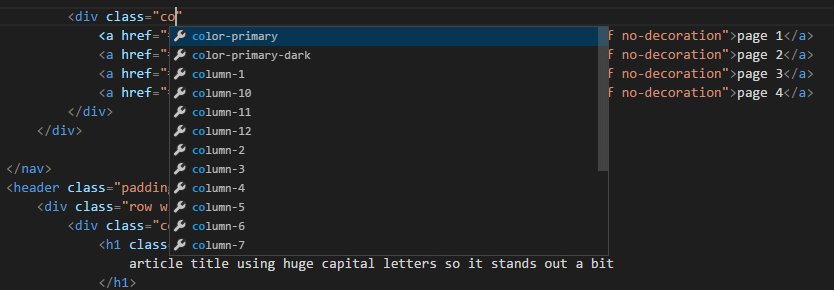
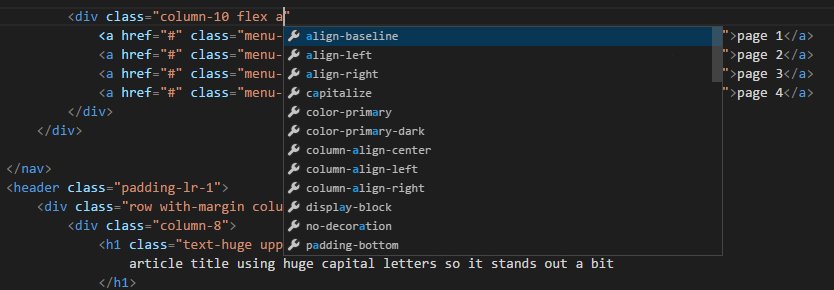
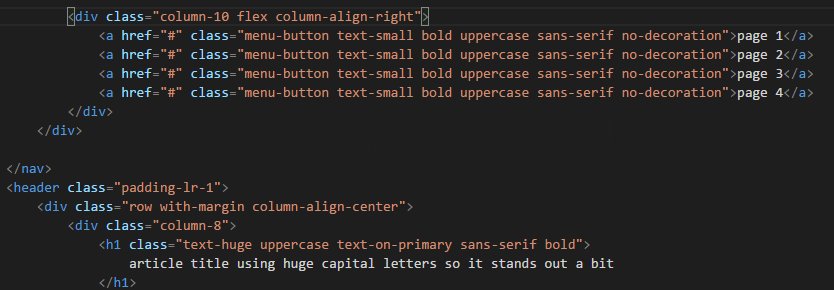
20.Class autocomplete for HTML
作用:在html鏈接的css檔案,可自動提示類名

21.Local History
作用: 本地檔案修改歷史
22.掘金
作用: 可以分屏看到掘金沸點,上班摸魚利器
</div><div data-report-view="{"mod":"1585297308_001","dest":"https://blog.csdn.net/qq_37860930/article/details/102561403","extend1":"pc","ab":"new"}"><div></div></div>
<link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-60ecaf1f42.css" rel="stylesheet">
</div>