前端到底怎麼呼叫後端服務的?什麼是Vue?竟然可以呼叫C#寫的後端!
前言
前端的概念很廣,可以直觀上理解爲直接呈現給使用者的網頁部分,前端的實現涉及多種程式設計技術或語言,如HTML、CSS、JavaScript、Vue.js、ajax等,它們只需要一個瀏覽器即可執行。但是有時候前端網頁需要的某些功能不好直接在前臺(瀏覽器)中實現,這時候需要藉助某種後端程式語言如Java、Python、PHP、C#等,可以在本地伺服器上編寫程式碼實現該功能,然後作爲一種服務提交給前端進行呼叫。那麼問題來了,前端究竟是怎麼呼叫後端服務的呢?和我一起來一探究竟吧!
正文
1. 工具準備
你至少需要一個Chrome瀏覽器(用於頁面偵錯),一個整合開發環境(IDE),對於IDE可以用如Visual Studio Code(用於文字編輯)。此外我們需要一個前端框架(如Vue)和一個後端服務地址。下面 下麪簡要說明一下Vue與本文用到的後端服務地址:
Vue是目前最流行的前端框架之一,axios是Vue中用來與後端互動的工具(類似於ajax,一種前後端互動工具)。簡單來說,通過axios可以向伺服器發送索要數據的請求,伺服器接收到請求後即會將數據返回給前臺(瀏覽器)。這也是本文採用的前端工具。不用太擔心,本文不會涉及太多Vue知識,呼叫Vue.js和axios也十分簡單,僅需要兩行程式碼的參照。
本文使用的後端服務是用C#編寫的,我們暫時不用管具體的C#程式碼以及它是如何發佈服務的(後面我會再寫一篇文章詳細闡述如何利用將C#編寫的程式碼發佈成一個服務供前端呼叫)。現在你只需要知道我們發佈的服務在哪裏,叫什麼名字即可。
不論是用什麼語言發佈的後端服務,最後都是返回一個網址,前端程式設計師拿着這個網址,然後輸入一些參數即可呼叫後端服務。現在我寫的這個Web服務的地址是:
http://192.168.0.142:8012/MapService.svc
原本是用於實現地圖相關功能的一個服務,現在這個服務裏面我給新增了一個函數名爲DoWork。給輸入參數value賦值一個整數,要求返回一個JSON格式(一種數據交換格式,用於前後端傳輸數據,一般用{}括起來一個物件,用""括)的物件,裏面需要包含屬性Value,其值爲前端賦予的整數值。
爲了闡述的更明白,我將這部分C#的原始碼貼出來,大家只需要看看它的輸入參數和返回的值即可:
public TestData DoWork(int value)
{
TestData myData = new TestData();
myData.Value = value;
return myData;
}
public class TestData
{
public int Value { get; set; }
}
返回的值是一個物件,該物件包含一個int型別的屬性Value,在DoWork函數中,我將其值設定爲1。通過Web的某種協定可以將返回的myData物件字元序列化爲一個JSON格式的字串,即是這個樣子的:
{"Value": 1}
2. 程式碼編寫與服務呼叫
首先去Vue官網下載一個Vue.js檔案,然後將其放到專案的根目錄下:
下載網址:
https://cn.vuejs.org/v2/guide/installation.html


懶的話,用我的網路硬碟鏈接下載吧:
鏈接:https://pan.baidu.com/s/1zbHxCyp7q7GFQoCO2z3MSQ提取碼:hjke
建立一個html後綴的檔案,將下面 下麪的程式碼賦值貼上進去:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app"></div>
<script>
new Vue({
el: '#app',
mounted() {
axios
.post('http://192.168.0.142:8012/MapService.svc/DoWork')
.then(res => {
console.log(res)
})
}
})
</script>
</body>
</html>
下面 下麪這行程式碼引入的是Vue.js庫檔案:
<script src="vue.js"></script>
這行程式碼引入的是axios:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
head部分其餘的程式碼都是自動生成的標準程式碼(在VSCode中按!然後回車即可生成)。
現在來看body部分的程式碼,下面 下麪的div標籤只是用來與Vue範例進行系結,與本文要講解的內容關係不大,瞭解即可。
<div id="app"></div>
在script標籤中,新建了一個vue範例,el表示與id爲app的div標籤系結
<script>
new Vue({
el: '#app',
mounted() {
axios
.post('http://192.168.0.142:8012/MapService.svc/DoWork', {
value: 1
})
.then(res => {
console.log(res)
})
}
})
</script>
mounted()函數式一個生命週期函數勾點,表示範例在被掛載後呼叫,詳情見Vue.js官方說明,這裏不是重點:
https://cn.vuejs.org/v2/api/index.html
來看axios庫的呼叫,首先我們呼叫了一個post請求(post主要用於請求數據,其數據不會顯示在URL裡,即你在瀏覽器的網址欄上是看不見的),關於Get和Post的區別見W3C網站說明:
https://www.w3school.com.cn/tags/html_ref_httpmethods.asp
post請求裏面第一個數據是我們的服務地址,後面跟函數名DoWork,然後傳輸一個物件,寫法與JSON格式類似,屬性名後面跟屬性值:
.post('http://192.168.0.142:8012/MapService.svc/DoWork', {
value: 1
})
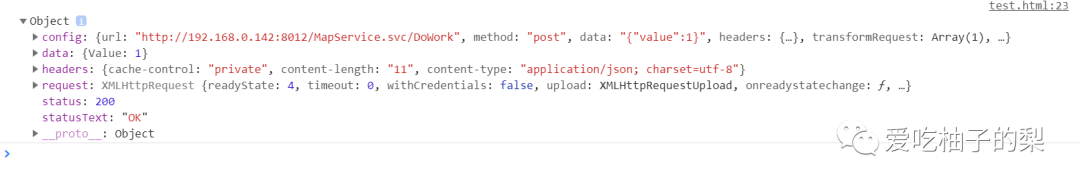
該物件中的值對應了我們前面寫後端服務時候的函數形參。之後then語句內的內容表示將返回的結果物件(res)在瀏覽器的輸出欄中輸出。儲存好程式碼雙擊寫好的html頁面,在Chrome瀏覽中開啓,按F12鍵,出現偵錯視窗,單擊Console欄:

可以看到,現在瀏覽器的輸出埠已經將返回的物件列印出來,在此處關注第二行的data,可以看到返回物件中有{Value:1}則說明我們呼叫成功了。

今天的分享到此結束了,歡迎關注我的微信公衆號獲取更多好玩、有趣實用的程式設計知識:
掃碼關注我,和我一起進步吧~