常見html標籤詳解(4)_ 表格
表格:在現實生活中,我們經常需要辦公軟體Excel來處理格式化數據,比如課程表,姓名錶,成績單等,在html中表格就類似excel
HTML表格的特點:通常情況下,同行的高度一致,同列的寬度一致。
早期html表格是用來對網頁佈局的,隨着時代發展,佈局缺點逐漸明顯,理由是1、程式碼量比較大,頁面瀏覽速度比較慢2、層次結構比較複雜,不易於維護和改版3、不利於搜尋引擎查詢數據,所以現在表格的主要作用就是對一些數據進行排版。
表格建立:使用<table></table>來建立一個表格
表格的基本結構
<table>
<tr>
<th></th> <!-- 定義表頭,也可改爲<td>…</td> ,這樣就沒加粗效果了-->
</tr>
<tr> <!--定義錶行-->
<td>…</td> <!--定義單元格-->
</tr>
</table>
表格可以分爲三個部分 - 頭部,主體和頁尾(主要用於長表格,數據大好分類管理)
<thead> - 建立單獨的表頭。th表示頭部單元格時有加粗效果
<tbody> - 表示表格的主體(身體)。
<tfoot> - 建立一個單獨的表底部。
表可以包含多個<tbody>元素以指示不同的頁面。另外<thead>和<tfoot>和<tbody>標籤塊順序可以不固定,但是他們實現的功能位置不變
HTML 表格的主要標籤:
<table>…</table>:定義表格
<th>…</th>:(table header cell)定義表頭單元格(表格的標題列並且文字加粗)
<tr>…</tr>:(table row)表示表格的一行,有幾個tr就有幾行
<td>…</td>:表示一個數據單元格,有幾個td(table data cell)就有幾個數據單元格(等同於幾列),數據單元格可以包含文字、圖片、列表、段落、表單、水平線、表格等等。
colspan:橫向合併單元格
rowspan:縱向合併單元格
範例(1):
<!DOCTYPE html>
<html>
<head>
<title>簡單表格</title>
<meta charset="utf-8">
</head>
<body>
<table border="1"> <!--邊框爲1畫素-->
<tr>
<th>人物</th>
<th>介紹</th>
<th>產品</th>
</tr>
<tr>
<td>史蒂夫·保羅·喬布斯</td>
<td>蘋果CEO</td>
<td>Apple系列</td>
</tr>
<tr>
<td>丹尼斯·裡奇</td>
<td>C語言之父</td>
<td>C語言</td>
</tr>
<tr>
<td>比爾·蓋茲</td>
<td>微軟CEO</td>
<td>Windows系統</td>
</tr>
</table>
</body>
</html>

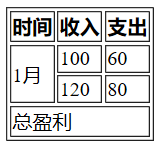
範例(2):
<!DOCTYPE html>
<html>
<head>
<title>合併單元格</title>
<meta charset="utf-8">
</head>
<body>
<table border = "1">
<tr>
<th>時間</th>
<th>收入</th>
<th>支出</th>
</tr>
<tr>
<td rowspan = "2">1月</td>
<td>100</td>
<td>60</td>
</tr>
<tr>
<td>120</td>
<td>80</td>
</tr>
<tr>
<td colspan = "3">總盈利</td>
</tr>
</table>
</body>
</html>

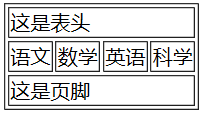
範例(3)
<!DOCTYPE html>
<html>
<head>
<title>表頭,頁尾,主體之間標籤塊的錯序</title>
<meta charset="utf-8">
</head>
<table border = "1" >
<thead>
<tr>
<td colspan = "4">這是表頭</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan = "4">這是頁尾</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>語文</td>
<td>數學</td>
<td>英語</td>
<td>科學</td>
</tr>
</tbody>
</table>
</html>