VSCode設定Erlang開發環境
一、下載安裝Erlang
這裏以最新的OTP 23.0 Windows 64-bit Binary File爲例,下載後安裝到C:\Program Files\erl-23.0,在PATH中新增路徑:C:\Program Files\erl-23.0\bin
二、安裝VSCode Erlang外掛

三、安裝rebar3
在https://www.rebar3.org/下載最新的rebar3,放在Erlang的可執行檔案目錄中(C:\Program Files\erl-23.0\bin),然後在此目錄新增一個rebar3.bat,內容如下:
@echo off
escript.exe "%~dpn0" %*
四、測試開發環境
由於VSCode的Erlang外掛預設是使用rebar3編譯生成的目錄結構來進行偵錯的,所以需要使用rebar3來進行編譯。也強烈建議使用rebar3來建立工程。
1. 建立工程
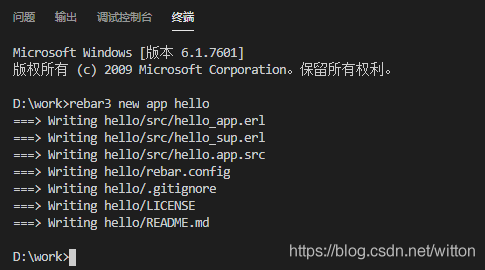
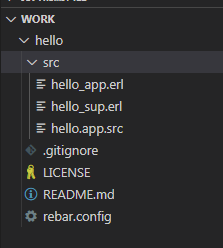
在VSCode終端使用rebar3建立一個hello工程
rebar3 new app hello


2. 設定生成任務
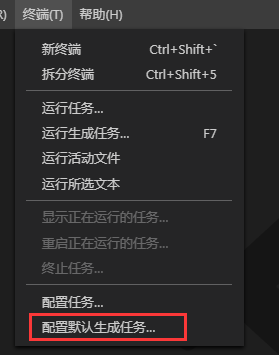
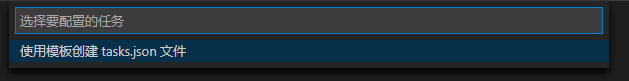
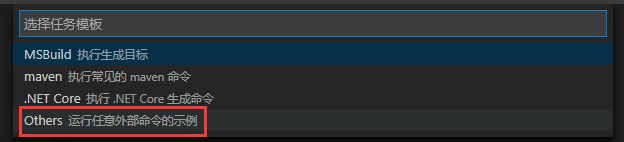
在「終端」選單中執行「設定預設生成任務」,選擇使用模板建立tasks.json,再選擇Others。



此時生成的tasks.json檔案:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello"
}
]
}
將之改爲:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "rebar3 compile",
"type": "shell",
"command": "cd hello && rebar3 compile"
}
]
}
由於VSCode的工作區爲hello的上層目錄work,所以如果要編譯hello需要進入到hello目錄再編譯。
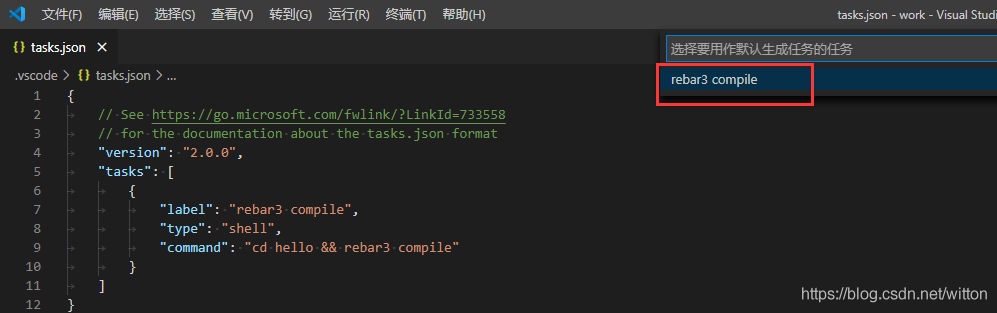
此時再在「終端」選單中執行「設定預設生成任務」,會出現我們剛纔設定的任務rebar3 compile,執行它。

並在problemMatcher中設定爲"$erlang":
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "rebar3 compile",
"type": "shell",
"command": "cd hello && rebar3 compile",
"problemMatcher": [
"$erlang"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
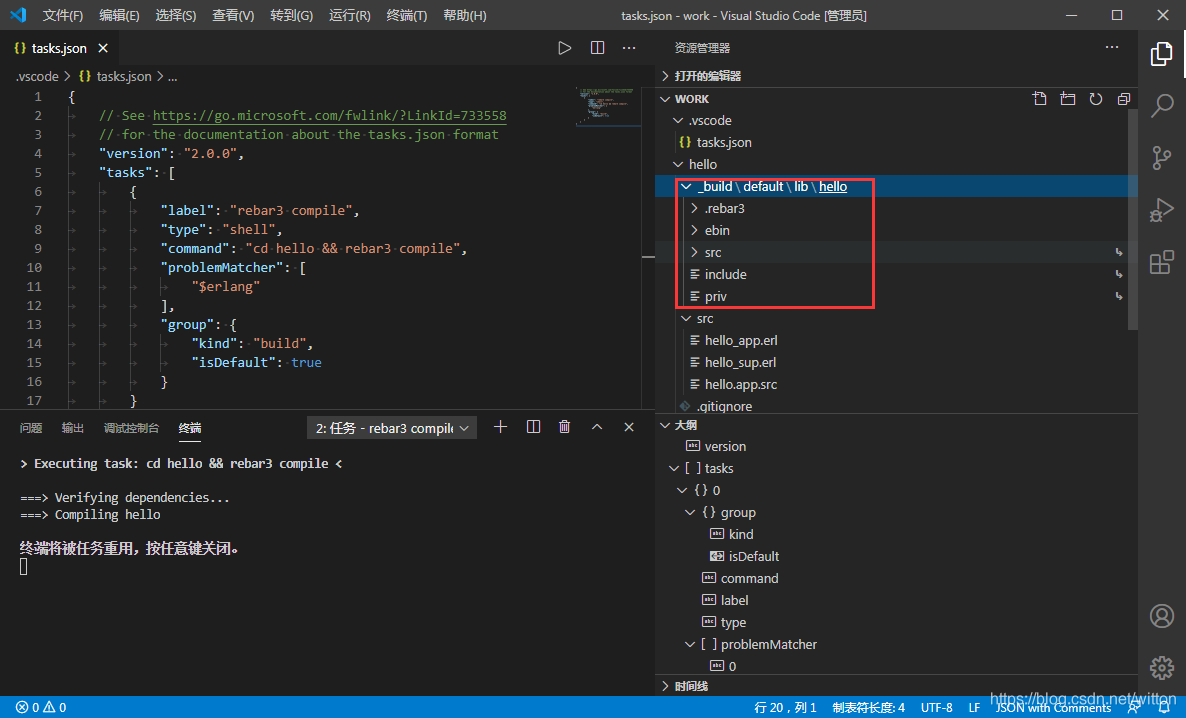
3. 編譯
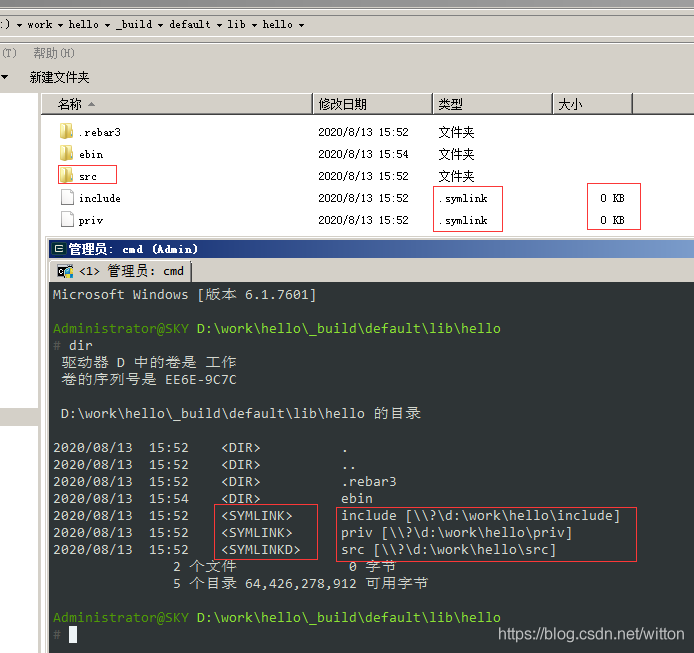
按F7編譯,rebar3會建立一個_build目錄來存放編譯結果,預設情況下,專案結果會放在_build\default\lib目錄對應專案名資料夾中,所有原始檔編譯到專案的ebin目錄中,並建立src、include和priv的快捷方式。

4. 執行、偵錯
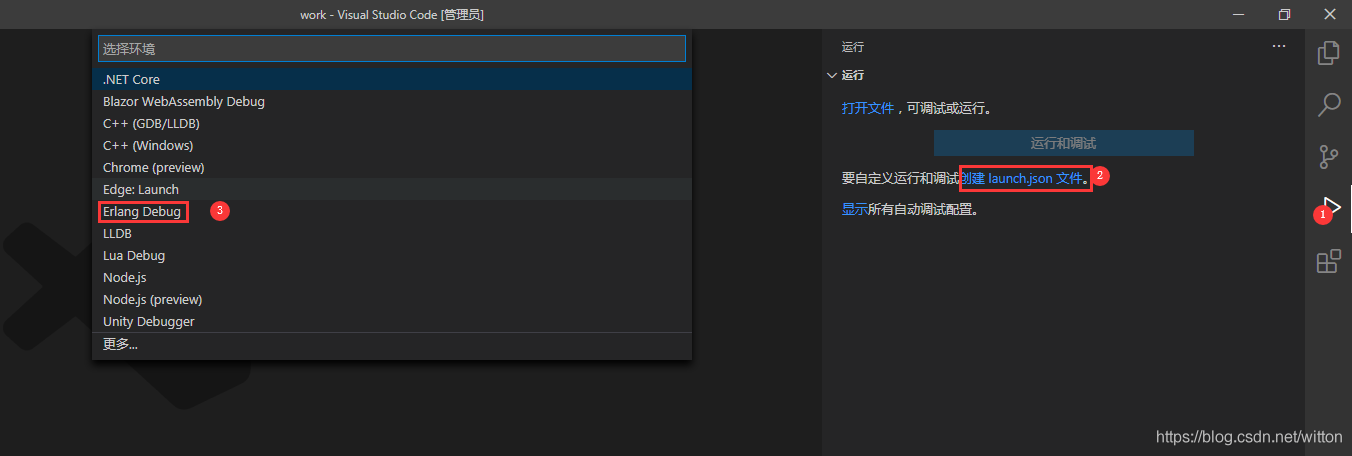
要執行偵錯,需要先進行設定,如下圖所示建立launch.json

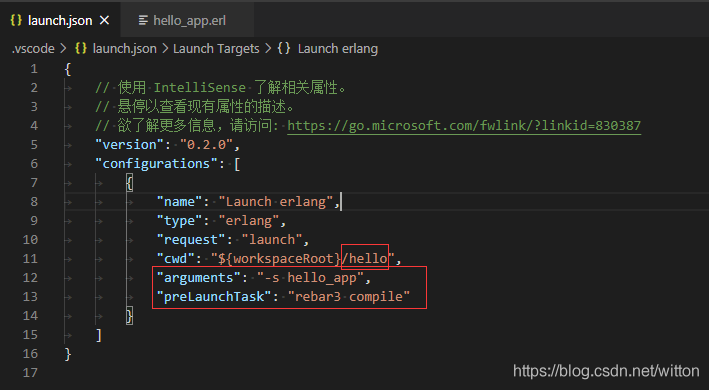
修改launch.json,在cwd中新增hello的路徑和arguments參數。爲了讓執行前自動編譯,可以新增preLaunchTask參數,指定任務名稱爲編譯任務。

{
// 使用 IntelliSense 瞭解相關屬性。
// 懸停以檢視現有屬性的描述。
// 欲瞭解更多資訊,請存取: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch erlang",
"type": "erlang",
"request": "launch",
"cwd": "${workspaceRoot}/hello",
"arguments": "-s hello_app",
"preLaunchTask": "rebar3 compile"
}
]
}
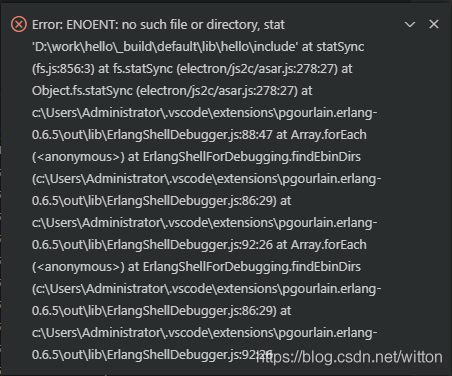
設定好後如果此時按F5偵錯會報錯:

說是include不存在,這是因爲rebar3會建立src、include和priv的快捷方式,但是hello專案中並不存在include和priv目錄,所以建立的快捷方式無效。從命令列中dir,可以看到include、priv、src都是hello工作目錄的快捷方式。
知道原因就好解決了,先刪除_build目錄,然後在hello工作目錄新增目錄include、priv,再次編譯即可。

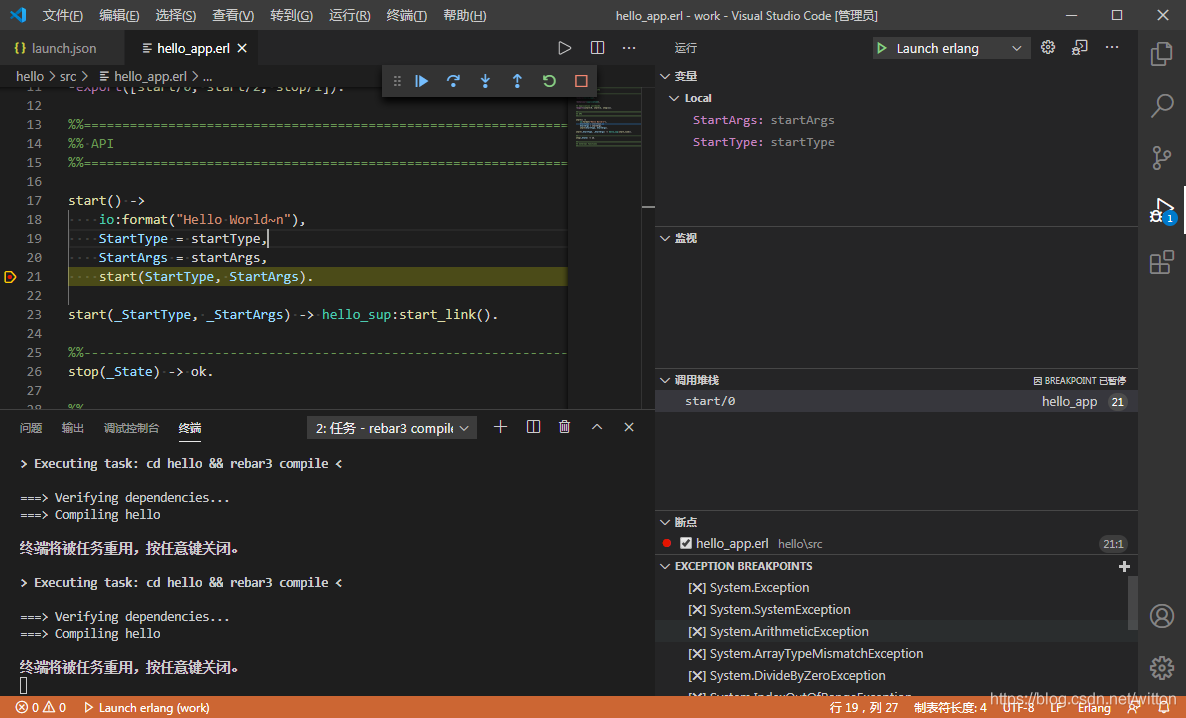
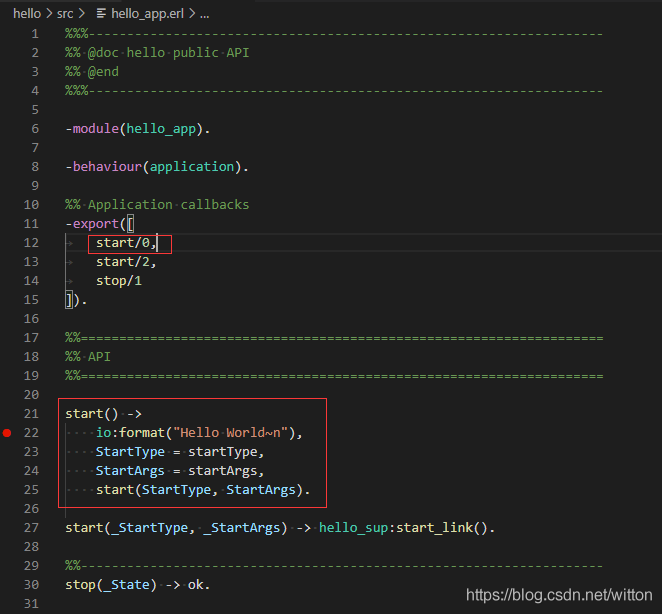
此時還不能打斷點偵錯,因爲rebar3在建立工程時hello_app.erl中的start函數是一個有2個參數的函數,而啓動設定中只支援0個或者1個參數。所以還需要修改一下原始檔,新增一個start函數:

此時執行偵錯即可斷點檢視變數、堆疊等資訊。