java實現大檔案上傳技術
1、介紹enctype
enctype 屬性規定發送到伺服器之前應該如何對錶單數據進行編碼。
enctype作用是告知伺服器請求正文的MIME型別(請求訊息頭content-type的作用一樣)
1、1 enctype的取值有三種
|
值 |
描述 |
|
application/x-www-form-urlencoded |
在發送前編碼所有字元(預設) |
|
multipart/form-data |
不對字元編碼。每一個表單項分割爲一個部件 |
|
text/plain |
空格轉換爲 「+」 加號,但不對特殊字元編碼。 |
1. 當enctype=’application/x-www-form-urlencoded’

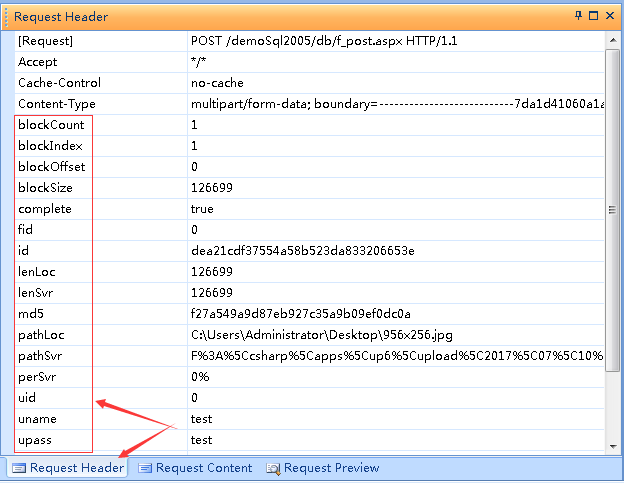
2.當enctype=’multipart/form-data’

通過觀察發現這個的請求體就發生了變化。這種請求體被稱之爲多部件請求體。
什麼是多部件請求體:就是把每一個表單項分割爲一個部件。
以請求頭的content-type的boundary後面的一串隨機字串作爲分割標識
普通表單項:
//name的意思是文字方塊裏面name的屬性值,而admin是我們輸入的文字值
Content-Disposition: form-data; name="username"
admin
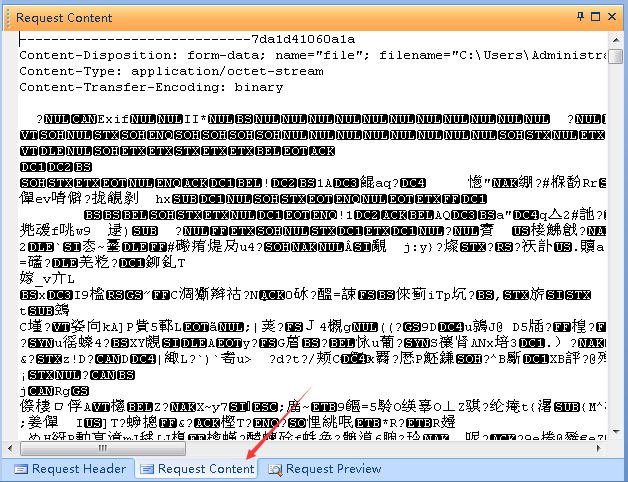
檔案表單項
//filename的意思是:我們上傳的檔名稱,content-Type的意思是:MIME型別,asdasdas的意思是:檔案裏面的內容
Content-Disposition: form-data; name="upload"; filename="a.txt"
Content-Type: text/plain
asdasdas
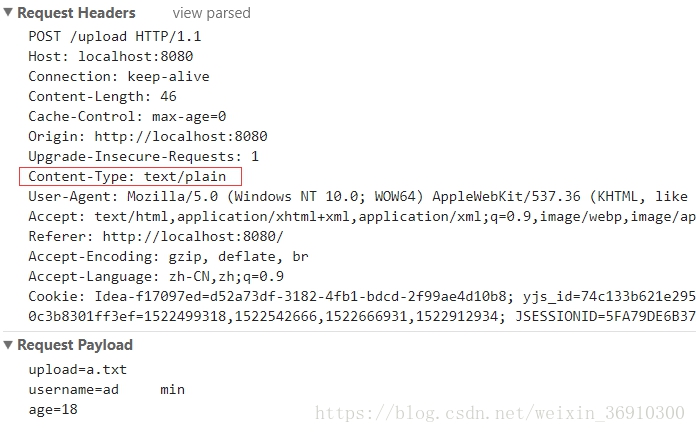
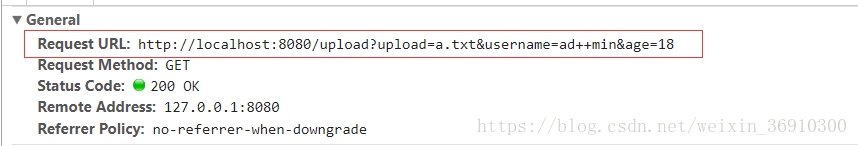
3. 當enctype=’text/plain’

w3c稱:空格會變成」+」加號,但是我這裏沒有發現,只有當get請求的時候,空格會變成」+」號

進入正題
完成上傳需要滿足3個必要的條件
提供form表單,method必須是post,因爲get請求的傳輸數據一般爲2kb,不同瀏覽器不一樣。
form表單屬性enctype的必須是multipart/form-data
提供input type=」file」類的上傳輸入域
大致實現原理:當enctype的值是multipart/form-data時,瀏覽器會把每個表單項進行分割,分割成不同的部件,以boundary的值爲分割標識,這個標識的字串是隨機生成的,最後一個表單項的分割標識字串末尾會多兩個」- -「,代表結束。伺服器端用request.getHeader(「content-type」)獲取分割字串,然後進行解析。

程式碼實現
一、開發環境搭建
準備兩個第三方jar包
所有依賴包

程式碼實現

下載的必須條件
兩個頭一個流
content-type
Content-Type是返回訊息中非常重要的內容,表示文件內容屬於什麼MIME型別。
瀏覽器會根據Content-Type來決定如何顯示返回的訊息體內容。
預設值是text/html
可以使用request.getServletContext().getMimeType(「檔名」)獲取MIME型別。
Content-Disposition
Content-disposition 是 MIME 協定的擴充套件,MIME 協定指示 MIME 使用者代理如何顯示附加的檔案。
預設值是inline,表示在瀏覽器視窗中開啓。
伺服器端向用戶端遊覽器發送檔案時,如果是瀏覽器支援的檔案型別,一般會預設使用瀏覽器開啓,比如txt、jpg等,會直接在瀏覽器 中顯示。
如果需要提示使用者儲存,利用Content-Disposition進行一下處理,關鍵在於一定要加上attachment。
例如:Content-Disposition:attachment;filename=xxx,瀏覽器就會啓用下載框對話方塊, attachment 表示附件, filname 後面跟隨的是顯示在下載框中的檔名稱。
流
下載就是向用戶端響應位元組數據! 將一個檔案變成位元組陣列, 使用 response.getOutputStream()
來響應給瀏覽器。
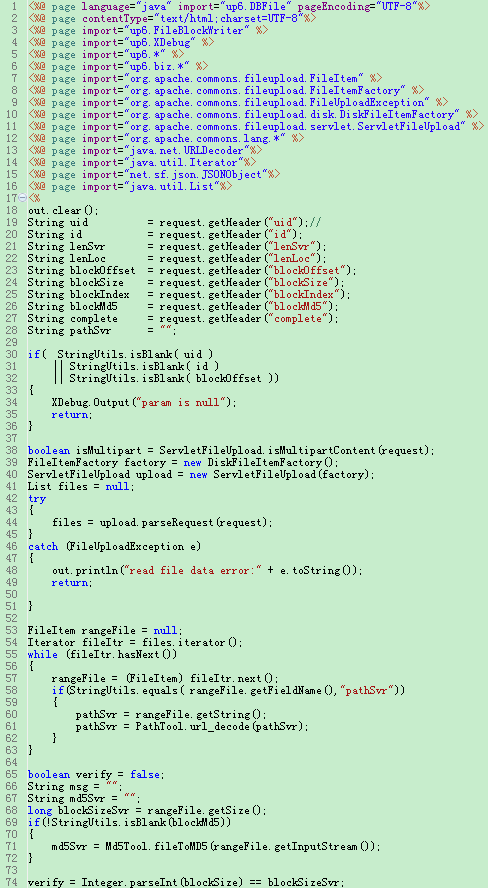
程式碼如下,此程式碼已經實現了斷點續傳功能,使用者在下載過程可以暫停,和繼續下載,對伺服器造成的壓力也比較小。

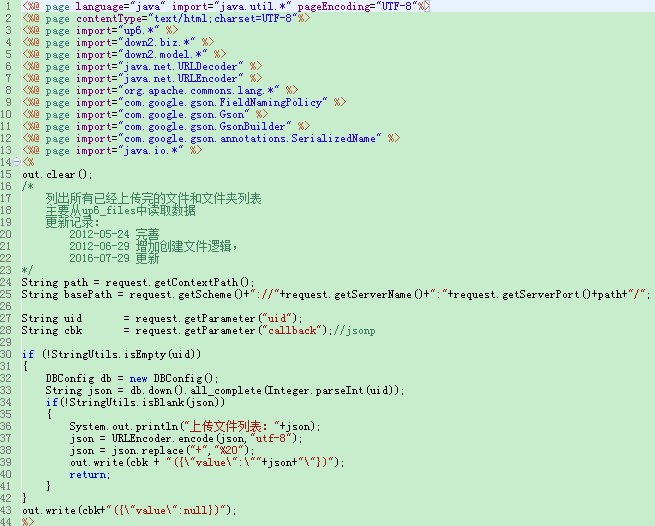
載入檔案列表,在下載列表中顯示出來

後端程式碼邏輯大部分是相同的,目前能夠支援MySQL,Oracle,SQL。在使用前需要設定一下數據庫,可以參考我寫的這篇文章:http://blog.ncmem.com/wordpress/2019/08/12/java-http%E5%A4%A7%E6%96%87%E4%BB%B6%E6%96%AD%E7%82%B9%E7%BB%AD%E4%BC%A0%E4%B8%8A%E4%BC%A0/
歡迎入羣一起討論「374992201」