HTML5CSS3前端入門教學---從0開始通過一個商城範例手把手教你學習PC端和行動端頁面開發第10章有路網PC端主頁實戰整合
2020-08-13 11:41:48
本教學案例線上演示
免費配套視訊教學
教學配套原始碼資源
製作有路網首頁

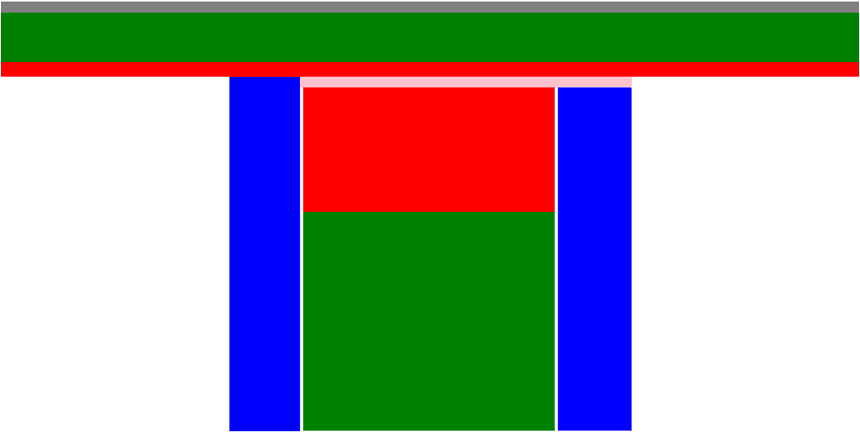
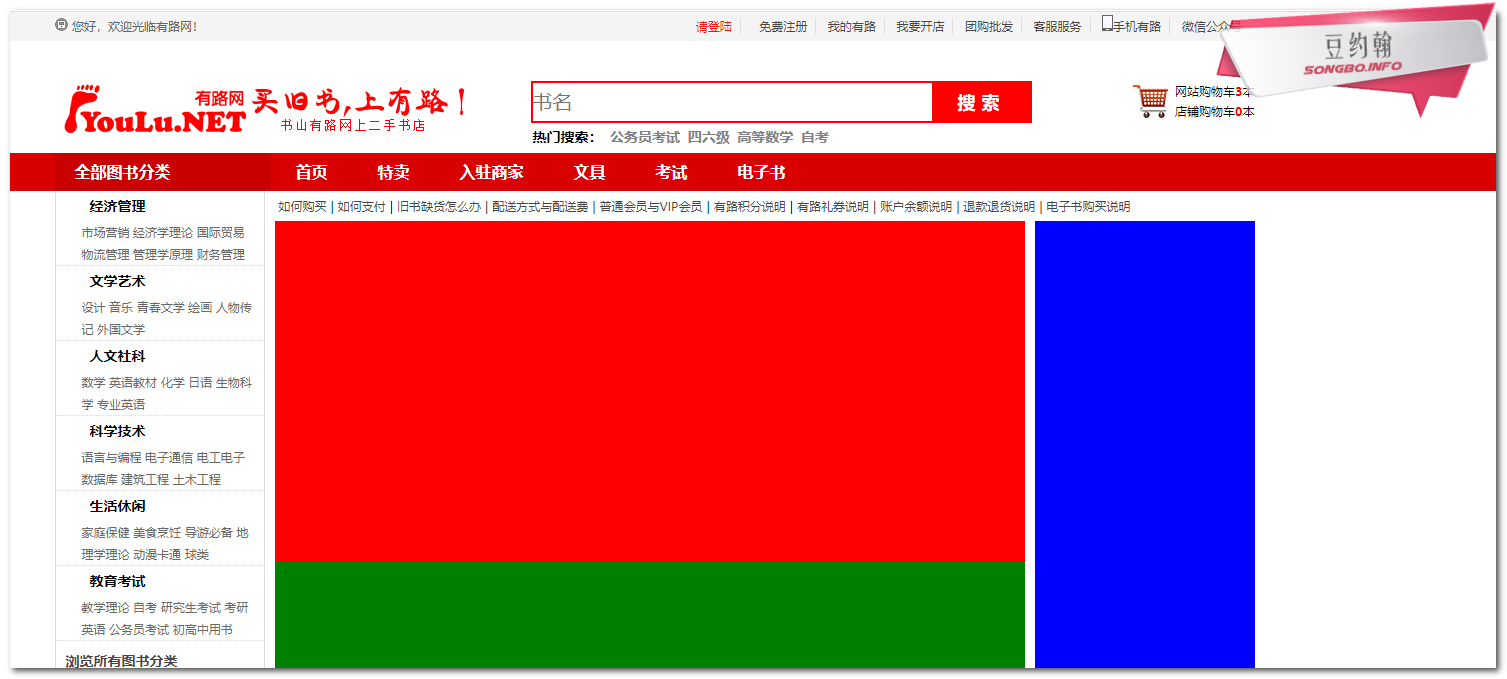
有路網首頁佈局框架製作
劃分割區域,確定div
測量各個區域的寬高
使用Flexbox對網頁進行佈局

youlu-whole.css
.nav{
height: 30px;
background-color: #f4f4f4;
}
.search-bar{
height: 134px;
background-color: green;
}
.cate-nav{
height: 38px;
background-color: red;
}
.main{
width: 1200px;
height: 600px;
margin: 0 auto;
background-color: pink;
display: flex;
}
.index-sort{
width: 210px;
height: 970px;
background-color: blue;
}
.right{
width: 990px;
height: 970px;
background-color: white;
}
.help{
height: 30px;
background-color: pink;
}
.bottom-info{
display: flex;
}
.left{
width:750px;
height: 900px;
background-color: orange;
margin-left: 10px;
}
.lunbotu{
height: 340px;
background-color: red;
}
.book-recommend{
height: 600px;
background-color: green;
}
.main-right{
width: 220px;
height: 900px;
background-color: blue;
margin-left: auto;
}
youlu-whole.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="youlu-whole.css">
</head>
<body>
<div class="wrapper">
<div class="nav"></div>
<div class="search-bar"></div>
<div class="cate-nav"></div>
<div class="main">
<div class="index-sort"></div>
<div class="right">
<div class="help"></div>
<div class="bottom-info">
<div class="left">
<div class="lunbotu"></div>
<div class="book-recommend"></div>
</div>
<div class="main-right"></div>
</div>
</div>
</div>
</div>
</body>
</html>
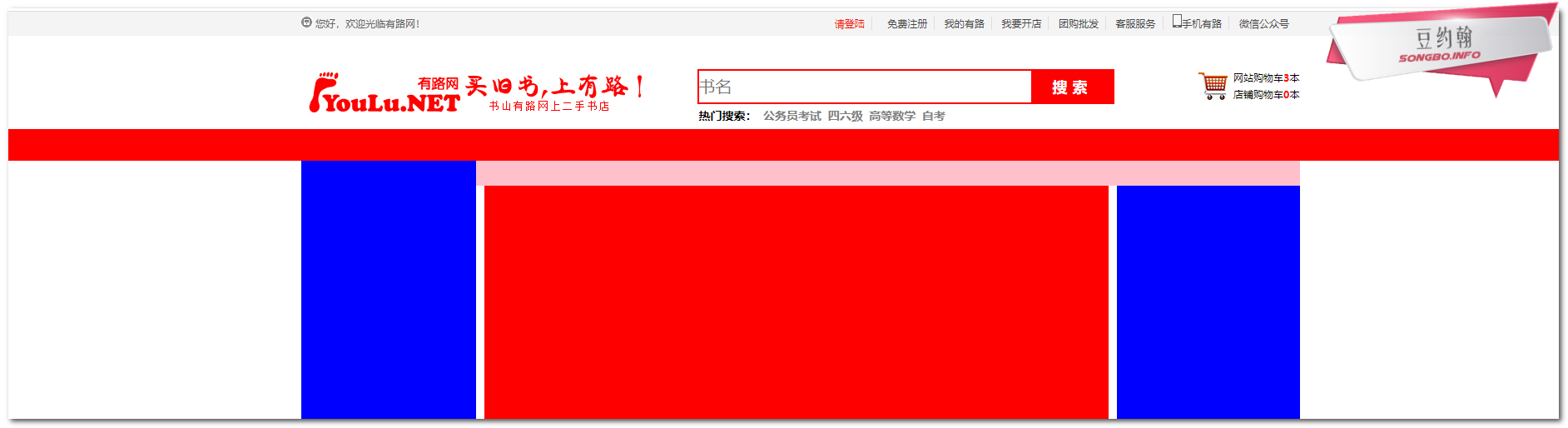
整合頂部導航

<div class="nav">
<div class="topBar">
<div class="topBarL">
<img src="img/welcome.jpg" alt="" />
<span>您好,歡迎光臨有路網!</span>
</div>
<ul class="topBarR">
<li>
<a href="" class="login">請登陸</a>
<a href="" class="regist-link">免費註冊</a>
</li>
<li><a href="" target="_blank">我的有路</a><b></b></li>
<li>
<a href="" target="_blank">我要開店</a>
</li>
<li>
<a href="" target="_blank">團購批發</a>
</li>
<li><a href="">客服服務</a><b></b></li>
<li>
<a href="" target="_blank" class="menu-btn">
<img src="img/ico_phone.gif" />手機有路</a
>
</li>
<li class="last">
<a href="" class="menu-btn">微信公衆號</a>
</li>
</ul>
</div>
</div>
/* 設定導航欄整體寬高 */
.topBar {
line-height: 29px;
width: 1200px;
height: 29px;
margin: 0 auto;
background-color: #f4f4f4;
}
.topBar .topBarL {
display: inline-block;
margin-right: 480px;
}
.topBarL span {
font-size: 12px;
color: #636363;
}
.topBar .topBarR {
display: inline-block;
}
.topBar .topBarR li {
display: inline-block;
}
.topBar .topBarR li a {
line-height: 20px;
padding: 0 8px;
border-right: 1px solid #ddd;
}
.topBar .topBarR .login {
color: #f51400;
}
.topBar .topBarR .last a {
border: none;
}
整合搜尋橫欄

<div class="search-bar">
<div class="logo">
<img src="img/logo.jpg" />
</div>
<div class="search-block">
<div class="search">
<form action="#">
<input type="text" class="input" placeholder="書名" /><input
type="submit"
value="搜尋"
class="btn"
/>
</form>
</div>
<div class="hot-search">
<ul>
<li>熱門搜尋:</li>
<li><a href="#">公務員考試</a></li>
<li><a href="#">四六級</a></li>
<li><a href="#">高等數學</a></li>
<li><a href="#">自考</a></li>
</ul>
</div>
</div>
<div class="cart">
<div><a href="#">網站購物車<span>3</span>本</a></div>
<div><a href="#">店鋪購物車<span>0</span>本</a></div>
</div>
</div>
/* .search-bar{
height: 134px;
background-color: green;
} */
/* 搜尋橫欄 */
.search-bar {
width: 1200px;
margin: 40px auto 0;
display: flex;
}
.search-bar .logo {
margin-right: 64px;
}
.search-bar .search {
width: 509px;
margin: 0 auto;
height: 40px;
}
.search-bar .search .input {
width: 400px;
height: 36px;
border: 2px solid red;
font-size: 20px;
}
.search-bar .search .btn {
vertical-align: top;
height: 42px;
width: 100px;
margin-left: -3px;
border: 0px solid black;
background-color: red;
color: white;
font-size: 18px;
font-weight: bold;
letter-spacing: 6px;
cursor: pointer;
}
.search-bar .hot-search li {
display: inline-block;
font-size: 14px;
line-height: 32px;
font-weight: bold;
padding: 0px 2px;
}
.search-bar .hot-search li a {
color: gray;
}
.search-bar .hot-search li a:hover {
text-decoration: underline;
color: orange;
}
.search-bar .cart {
background-image: url("img/cart.jpg");
background-repeat: no-repeat;
padding-left: 44px;
line-height: 20px;
margin-left: auto;
}
.search-bar .cart a {
color: black;
}
.search-bar .cart a:hover {
text-decoration: underline;
}
.search-bar .cart span {
color: red;
font-weight: bold;
}
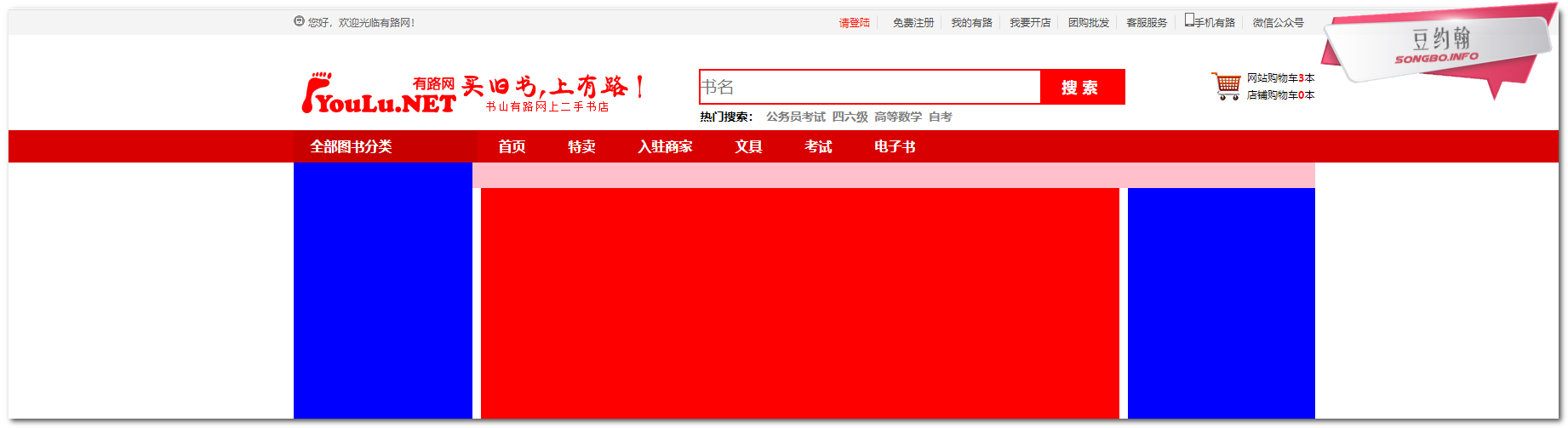
整閤中間分類導航

<div class="cate-nav">
<div class="red-nav">
<ul>
<li class="first"><a href="">全部圖書分類</a></li>
<li><a href="">首頁</a></li>
<li><a href="">特賣</a></li>
<li><a href="">入駐商家</a></li>
<li><a href="">文具</a></li>
<li><a href="">考試</a></li>
<li><a href="" target="_blank">電子書</a></li>
</ul>
</div>
</div>
/* 中間分類導航 */
.red-nav{
height: 38px;
width: 1200px;
margin: 0 auto;
background-color: #D80000;
}
.red-nav ul{
display: flex;
}
.red-nav li{
flex:0 0 auto;
line-height: 38px;
font-size: 16px;
font-weight: bold;
padding: 0 25px;
}
.red-nav li a{
color: white;
}
.red-nav li:hover{
background-color: #C90000;
}
.red-nav .first{
background-color: #C90000;
padding-left: 20px;
padding-right: 100px;
}
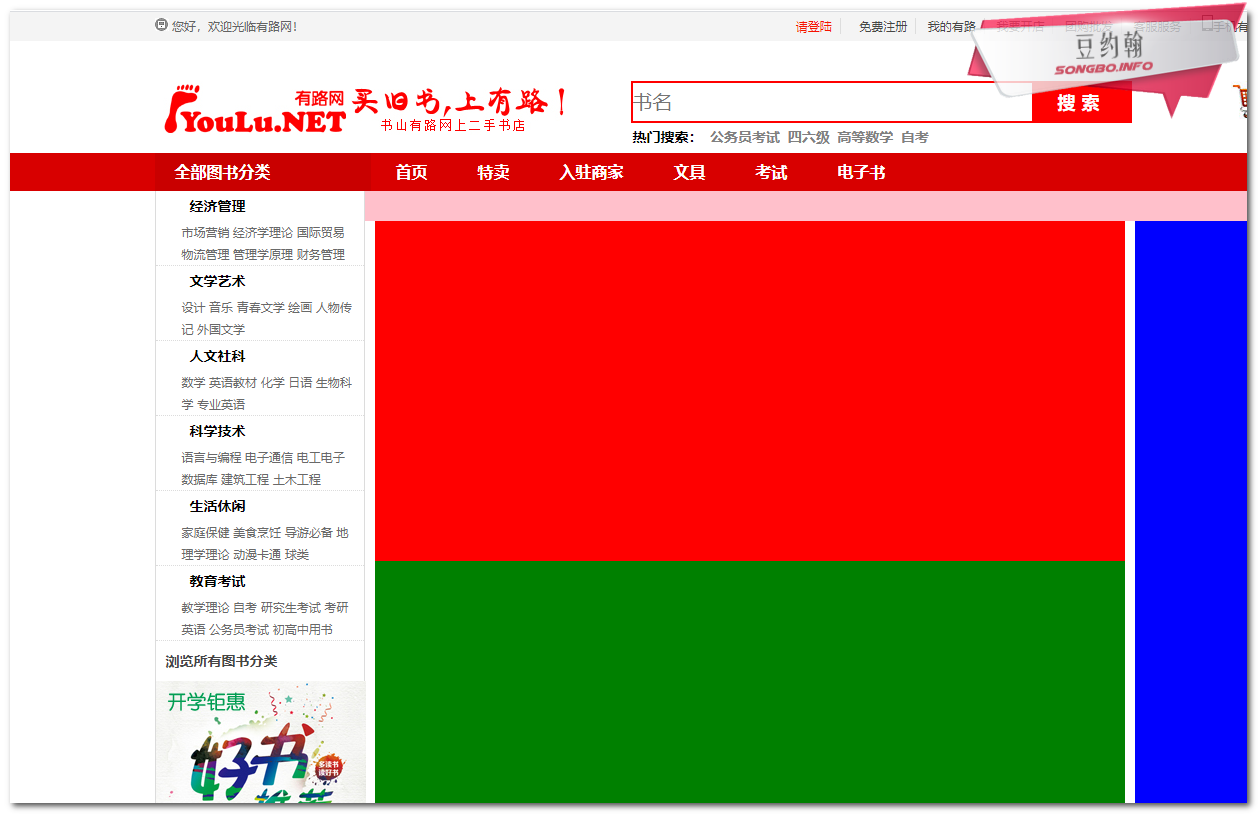
整合左側圖書分類

<div class="index-sort">
<ul class="cat-menu sort-menu-bd">
<li class="mainCate">
<h2>
經濟管理
</h2>
<div class="min-sort">
<a href="" target="_blank">市場行銷</a>
<a href="" target="_blank">經濟學理論</a>
<a href="" target="_blank">國際貿易</a>
<a href="" target="_blank">物流管理</a>
<a href="" target="_blank">管理學原理</a>
<a href="" target="_blank">財務管理</a>
</div>
</li>
<li class="mainCate">
<h2>
文學藝術
</h2>
<div class="min-sort">
<a href="" target="_blank">設計</a>
<a href="" target="_blank">音樂</a>
<a href="" target="_blank">青春文學</a>
<a href="" target="_blank">繪畫</a>
<a href="" target="_blank">人物傳記</a>
<a href="" target="_blank">外國文學</a>
</div>
</li>
<li class="mainCate">
<h2>
人文社科
</h2>
<div class="min-sort">
<a href="" target="_blank">數學</a>
<a href="" target="_blank">英語教材</a>
<a href="" target="_blank">化學</a>
<a href="" target="_blank">日語</a>
<a href="" target="_blank">生物科學</a>
<a href="" target="_blank">專業英語</a>
</div>
</li>
<li class="mainCate">
<h2>
科學技術
</h2>
<div class="min-sort">
<a href="" target="_blank">語言與程式設計</a>
<a href="" target="_blank">電子通訊</a>
<a href="" target="_blank">電工電子</a>
<a href="" target="_blank">數據庫</a>
<a href="" target="_blank">建築工程</a>
<a href="" target="_blank">土木工程</a>
</div>
</li>
<li class="mainCate">
<h2>
生活休閒
</h2>
<div class="min-sort">
<a href="" target="_blank">家庭保健</a>
<a href="" target="_blank">美食烹飪</a>
<a href="" target="_blank">導遊必備</a>
<a href="" target="_blank">地理學理論</a>
<a href="" target="_blank">動漫卡通</a>
<a href="" target="_blank">球類</a>
</div>
</li>
<li class="mainCate">
<h2>
教育考試
</h2>
<div class="min-sort">
<a href="" target="_blank">教學理論</a>
<a href="" target="_blank">自考</a>
<a href="" target="_blank">研究生考試</a>
<a href="" target="_blank">考研英語</a>
<a href="" target="_blank">公務員考試</a>
<a href="" target="_blank">初高中用書</a>
</div>
</li>
</ul>
<h2 class="yl-all-index">
<a href="" target="_blank">瀏覽所有圖書分類</a>
</h2>
<div class="book-ad-first">
<a href="" target="_blank">
<img src="img/haoshu.jpg" alt="新書推薦"/>
</a>
</div>
</div>
/* 左側圖書分類 */
/* 整體設定 */
.index-sort {
border: 1px solid #dcdcdc;
border-top: 0;
background-color: #fff;
width: 208px;
}
/* 每一個大分類li整體設定 */
.cat-menu li {
border-bottom: 1px dotted #dcdcdc;
padding: 0 10px 0 26px;
}
/* 每一個大分類li標題設定 */
.cat-menu li h2 {
font-size: 14px;
height: 30px;
line-height: 30px;
padding-left: 8px;
}
/* 每一個大分類下的小分類設定 */
.cat-menu li .min-sort a {
line-height: 22px;
color: #696969;
height: 22px;
font-size: 12px;
}
.yl-all-index {
padding: 10px;
height: 20px;
line-height: 20px;
}
.yl-all-index a {
font-size: 14px;
}
整合help導航

<div class="help">
<a href="" target="_blank">如何購買</a>|<a href="" target="_blank"
>如何支付</a
>|<a href="" target="_blank">舊書缺貨怎麼辦</a>|<a
href=""
target="_blank"
>配送方式與配送費</a
>|<a href="" target="_blank">普通會員與VIP會員</a>|<a
href=""
target="_blank"
>有路積分說明</a
>|<a href="" target="_blank">有路禮券說明</a>|<a
href=""
target="_blank"
>賬戶餘額說明</a
>|<a href="" target="_blank">退款退貨說明</a>|<a
href=""
target="_blank"
>電子書購買說明</a
>
</div>
/* .help{
height: 30px;
background-color: pink;
} */
.help {
padding-left: 10px;
height: 30px;
line-height: 30px;
}
.help a {
margin: 4px;
}
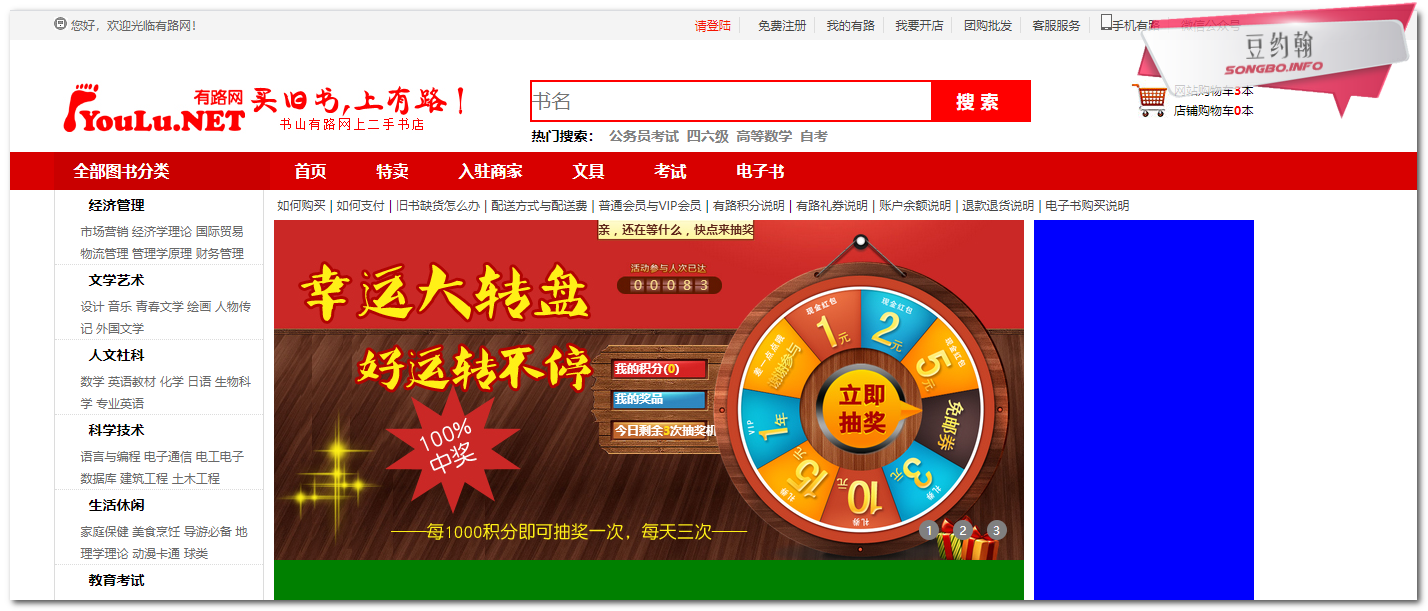
整合輪播圖

<div class="lunbotu">
<img src="img/dazhuanpan.jpg">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
.lunbotu{
/*border: 1px solid blue;*/
width: 750px;
position: relative;
}
.lunbotu ul{
position: absolute;
right: 12px;
bottom: 20px;
/*border: 1px solid orange;*/
}
.lunbotu ul li
{
color: white;
display: inline-block;
width: 20px;
height: 20px;
background-color: gray;
border-radius: 50%;
text-align: center;
line-height: 20px;
margin: 0 5px;
}
整合推薦圖書

<div class="book-recommend">
<div class="header">
<h2>推薦圖書</h2>
<div><span>1</span>/4</div>
</div>
<div class="content">
<ul>
<li>
<img src="img/狼圖騰.jpg" />
<div><a href="#">狼圖騰(修訂版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/文化苦旅.jpg" />
<div><a href="#">狼圖騰(修訂版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/平凡的世界.jpg" />
<div><a href="#">狼圖騰(修訂版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/偷影子的人.jpg" />
<div><a href="#">狼圖騰(修訂版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/狼圖騰.jpg" />
<div><a href="#">狼圖騰(修訂版)5</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/狼圖騰.jpg" />
<div><a href="#">狼圖騰(修訂版)6</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/蔡永康.jpg" />
<div><a href="#">狼圖騰(修訂版)7</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/狼圖騰.jpg" />
<div><a href="#">狼圖騰(修訂版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
</ul>
</div>
</div>
.nav{
height: 29px;
background-color: #f4f4f4;
}
/* .search-bar{
height: 134px;
background-color: green;
} */
.cate-nav{
height: 38px;
background-color: #D80000;
}
.main{
/* height: 600px; */
width: 1200px;
margin: 0 auto;
display: flex;
}
.index-sort{
width: 210px;
/* height: 970px; */
background-color: blue;
}
.right{
width: 990px;
height: 300px;
}
/* .help{
height: 30px;
background-color: pink;
} */
.bottom-info{
display: flex;
}
.left{
width: 750px;
/* height: 500px; */
/* background-color: #6dacf4; */
margin-left: 10px;
}
/* .lunbotu{
height: 340px;
background-color: red;
} */
/* .book-recommend{
height: 600px;
background-color: green;
} */
.book-recommend {
width: 750px;
margin: 0 auto;
}
.book-recommend .header {
border-bottom: 1px solid gray;
background-image: url("img/laba.jpg");
background-repeat: no-repeat;
background-position: 0px 8px;
display: flex;
}
.book-recommend .header div {
padding-top: 6px;
padding-right: 6px;
font-size: 16px;
}
.book-recommend .header div span {
color: red;
}
.book-recommend .header h2 {
margin-right: auto;
font-size: 22px;
font-weight: bold;
padding-left: 20px;
padding-bottom: 8px;
}
.content {
padding-top: 10px;
}
.content div {
text-align: left;
padding-left: 30px;
line-height: 32px;
}
.content ul {
display: flex;
flex-wrap: wrap;
}
.content li {
width: 187px;
text-align: center;
}
.content .price {
margin-top: -10px;
margin-bottom: 20px;
font-size: 14px;
}
.content .price .discount {
color: red;
font-weight: bold;
margin-right: 6px;
}
.content .price .origin-price {
color: gray;
text-decoration: line-through;
}
.content .author {
color: gray;
}
.content li a {
color: black;
}
.content li a:hover {
color: orange;
text-decoration: underline;
}
.content li img {
max-width: 160px;
height: 160px;
}
整合右側上部黑板報

<div class="black-board">
<div class="book-con">
<div class="hd">
<h2>黑板報</h2>
</div>
<div class="bd">
<ul>
<li>
<a href="" target="_blank" title="雙十一積分兌好禮,團購更實惠!"
>雙十一積分兌好禮</a
>
</li>
<li>
<a href="" target="_blank" title="有路網國慶中秋放假通知!"
>有路網國慶中秋放假通知!</a
>
</li>
<li>
<a href="" target="_blank" title="積分大抽獎,好禮送不停"
>積分大抽獎,好禮送不停</a
>
</li>
<li>
<a href="" target="_blank" title="有路網開學紅包第五季"
>有路網開學紅包第五季</a
>
</li>
</ul>
</div>
</div>
<div class="book-con">
<div class="hd">
<h2>購物指南</h2>
</div>
<div class="bd">
<ul>
<li class="hot">
<a href="" target="_blank">支付寶擔保交易,安全快捷</a>
</li>
<li>
<a href="" target="_blank">保證24小時之內發貨</a>
</li>
<li>
<a href="" target="_blank">贈送積分,積分可用於支付</a>
</li>
<li>
<a href="" target="_blank">收貨後7天內可以無理由退貨</a>
</li>
<li>
<a href="" target="_blank">提供電子商務小包、EMS、快遞</a>
</li>
<li class="hot">
<a href="" target="_blank">配送造成的所有損失由我們承擔</a>
</li>
<li>
<a href="" target="_blank">提供免費簡訊提醒服務</a>
</li>
</ul>
</div>
</div>
<div class="book-ad-con">
<img src="img/zhinan.jpg"
alt="保證正版、保證低價、24小時發貨、無理由退貨" " />
</div>
</div>
.main-right{
width: 220px;
/* height: 940px; */
/* background-color: blue; */
margin-left: auto;
}
/* 設定整體寬度 */
.black-board {
width: 220px;
}
/* 黑板報和購物指南塊整體設定 */
.black-board .book-con {
border: 1px solid #eaeaea;
padding: 6px 10px;
}
/* 黑板報和購物指南頭部設定 */
.black-board .hd {
height: 28px;
font-size: 12px;
color: #000;
font-weight: bold;
}
.black-board .hd h2 {
font-size: 16px;
}
/* 黑板報和購物指南體部設定 */
.black-board .bd {
padding: 0 5px 0 15px;
}
/* 列表項設定 */
.black-board .bd ul li {
height: 22px;
line-height: 22px;
padding-left: 7px;
}
/* 最下方圖片距離頂部加些margin */
.black-board .book-ad-con {
margin-top: 10px;
}
整合右側下部近期熱銷榜

<div class="hot">
<h2>近期熱銷榜</h2>
<ul>
<li>
<div class="book1">
<span class="red">1</span>如果蝸牛有愛情(上下
</div>
<div class="book2">
<div><span class="red">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1">
<span class="red">1</span>如果蝸牛有愛情(上下
</div>
<div class="book2">
<div><span class="red">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1">
<span class="red">1</span>如果蝸牛有愛情(上下
</div>
<div class="book2">
<div><span class="red">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蝸牛有愛情(上下</div>
<div class="book2">
<div><span class="nored">4</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蝸牛有愛情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蝸牛有愛情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蝸牛有愛情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蝸牛有愛情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蝸牛有愛情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蝸牛有愛情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
</ul>
</div>
.hot {
width: 220px;
}
.hot h2 {
font-size: 16px;
line-height: 40px;
padding-left: 34px;
}
.hot ul {
border: 1px solid gray;
font-size: 14px;
}
.hot li .book1 {
line-height: 44px;
border-bottom: 1px dashed gray;
padding-left: 14px;
}
.hot li span {
margin-right: 6px;
font-weight: bold;
}
.hot .red {
color: red;
}
.hot .book2 {
display: none;
}
.hot .book2 {
height: 102px;
border-bottom: 1px dashed gray;
}
.hot .book2 div {
margin-top: 6px;
}
.hot .book2 img {
width: 76px;
}
.hot .book2 .nored {
margin-left: 10px;
display: inline-block;
margin-top: 6px;
}
.hot .book2 .red {
margin-left: 10px;
display: inline-block;
margin-top: 6px;
}
.hot .book2 .title {
font-size: 14px;
margin-bottom: 22px;
}
.hot .book2 .discount-price {
font-size: 16px;
font-weight: bold;
color: red;
}
.hot .book2 .old-price {
font-size: 14px;
color: gray;
text-decoration: line-through;
}
.hot li:hover .book1 {
display: none;
}
.hot li:hover .book2 {
display: flex;
}
有路網首頁pc端完整程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<link href="reset.css" rel="stylesheet" />
<style>
.nav {
height: 29px;
background-color: #f4f4f4;
}
/* .search-bar{
height: 134px;
background-color: green;
} */
.cate-nav {
height: 38px;
background-color: #d80000;
}
.main {
/* height: 600px; */
width: 1200px;
margin: 0 auto;
display: flex;
}
.index-sort {
width: 210px;
/* height: 970px; */
background-color: blue;
}
.right {
width: 990px;
height: 300px;
}
/* .help{
height: 30px;
background-color: pink;
} */
.bottom-info {
display: flex;
}
.left {
width: 750px;
/* height: 500px; */
/* background-color: #6dacf4; */
margin-left: 10px;
}
/* .lunbotu{
height: 340px;
background-color: red;
} */
/* .book-recommend{
height: 600px;
background-color: green;
} */
.main-right {
width: 220px;
/* height: 940px; */
/* background-color: blue; */
margin-left: auto;
}
/* 設定導航欄整體寬高 */
.topBar {
line-height: 29px;
width: 1200px;
height: 29px;
margin: 0 auto;
background-color: #f4f4f4;
}
.topBar .topBarL {
display: inline-block;
margin-right: 480px;
}
.topBarL span {
font-size: 12px;
color: #636363;
}
.topBar .topBarR {
display: inline-block;
}
.topBar .topBarR li {
display: inline-block;
}
.topBar .topBarR li a {
line-height: 20px;
padding: 0 8px;
border-right: 1px solid #ddd;
}
.topBar .topBarR .login {
color: #f51400;
}
.topBar .topBarR .last a {
border: none;
}
/* 搜尋橫欄 */
.search-bar {
width: 1200px;
margin: 40px auto 0;
display: flex;
}
.search-bar .logo {
margin-right: 64px;
}
.search-bar .search {
width: 509px;
margin: 0 auto;
height: 40px;
}
.search-bar .search .input {
width: 400px;
height: 36px;
border: 2px solid red;
font-size: 20px;
}
.search-bar .search .btn {
vertical-align: top;
height: 42px;
width: 100px;
margin-left: -3px;
border: 0px solid black;
background-color: red;
color: white;
font-size: 18px;
font-weight: bold;
letter-spacing: 6px;
cursor: pointer;
}
.search-bar .hot-search li {
display: inline-block;
font-size: 14px;
line-height: 32px;
font-weight: bold;
padding: 0px 2px;
}
.search-bar .hot-search li a {
color: gray;
}
.search-bar .hot-search li a:hover {
text-decoration: underline;
color: orange;
}
.search-bar .cart {
background-image: url("img/cart.jpg");
background-repeat: no-repeat;
padding-left: 44px;
line-height: 20px;
margin-left: auto;
}
.search-bar .cart a {
color: black;
}
.search-bar .cart a:hover {
text-decoration: underline;
}
.search-bar .cart span {
color: red;
font-weight: bold;
}
/* 中間分類導航 */
.red-nav {
height: 38px;
width: 1200px;
margin: 0 auto;
background-color: #d80000;
}
.red-nav ul {
display: flex;
}
.red-nav li {
flex: 0 0 auto;
line-height: 38px;
font-size: 16px;
font-weight: bold;
padding: 0 25px;
}
.red-nav li a {
color: white;
}
.red-nav li:hover {
background-color: #c90000;
}
.red-nav .first {
background-color: #c90000;
padding-left: 20px;
padding-right: 100px;
}
/* 左側圖書分類 */
/* 整體設定 */
.index-sort {
border: 1px solid #dcdcdc;
border-top: 0;
background-color: #fff;
width: 208px;
}
/* 每一個大分類li整體設定 */
.cat-menu li {
border-bottom: 1px dotted #dcdcdc;
padding: 0 10px 0 26px;
}
/* 每一個大分類li標題設定 */
.cat-menu li h2 {
font-size: 14px;
height: 30px;
line-height: 30px;
padding-left: 8px;
}
/* 每一個大分類下的小分類設定 */
.cat-menu li .min-sort a {
line-height: 22px;
color: #696969;
height: 22px;
font-size: 12px;
}
.yl-all-index {
padding: 10px;
height: 20px;
line-height: 20px;
}
.yl-all-index a {
font-size: 14px;
}
.help {
padding-left: 10px;
height: 30px;
line-height: 30px;
}
.help a {
margin: 4px;
}
.lunbotu {
/*border: 1px solid blue;*/
width: 750px;
position: relative;
}
.lunbotu ul {
position: absolute;
right: 12px;
bottom: 20px;
/*border: 1px solid orange;*/
}
.lunbotu ul li {
color: white;
display: inline-block;
width: 20px;
height: 20px;
background-color: gray;
border-radius: 50%;
text-align: center;
line-height: 20px;
margin: 0 5px;
}
.book-recommend {
width: 750px;
margin: 0 auto;
}
.book-recommend .header {
border-bottom: 1px solid gray;
background-image: url("img/laba.jpg");
background-repeat: no-repeat;
background-position: 0px 8px;
display: flex;
}
.book-recommend .header div {
padding-top: 6px;
padding-right: 6px;
font-size: 16px;
}
.book-recommend .header div span {
color: red;
}
.book-recommend .header h2 {
margin-right: auto;
font-size: 22px;
font-weight: bold;
padding-left: 20px;
padding-bottom: 8px;
}
.content {
padding-top: 10px;
}
.content div {
text-align: left;
padding-left: 30px;
line-height: 32px;
}
.content ul {
display: flex;
flex-wrap: wrap;
}
.content li {
width: 187px;
text-align: center;
}
.content .price {
margin-top: -10px;
margin-bottom: 20px;
font-size: 14px;
}
.content .price .discount {
color: red;
font-weight: bold;
margin-right: 6px;
}
.content .price .origin-price {
color: gray;
text-decoration: line-through;
}
.content .author {
color: gray;
}
.content li a {
color: black;
}
.content li a:hover {
color: orange;
text-decoration: underline;
}
.content li img {
max-width: 160px;
height: 160px;
}
/* 設定整體寬度 */
.black-board {
width: 220px;
}
/* 黑板報和購物指南塊整體設定 */
.black-board .book-con {
border: 1px solid #eaeaea;
padding: 6px 10px;
}
/* 黑板報和購物指南頭部設定 */
.black-board .hd {
height: 28px;
font-size: 12px;
color: #000;
font-weight: bold;
}
.black-board .hd h2 {
font-size: 16px;
}
/* 黑板報和購物指南體部設定 */
.black-board .bd {
padding: 0 5px 0 15px;
}
/* 列表項設定 */
.black-board .bd ul li {
height: 22px;
line-height: 22px;
padding-left: 7px;
}
/* 最下方圖片距離頂部加些margin */
.black-board .book-ad-con {
margin-top: 10px;
}
.hot {
width: 220px;
}
.hot h2 {
font-size: 16px;
line-height: 40px;
padding-left: 34px;
}
.hot ul {
border: 1px solid gray;
font-size: 14px;
}
.hot li .book1 {
line-height: 44px;
border-bottom: 1px dashed gray;
padding-left: 14px;
}
.hot li span {
margin-right: 6px;
font-weight: bold;
}
.hot .red {
color: red;
}
.hot .book2 {
display: none;
}
.hot .book2 {
height: 102px;
border-bottom: 1px dashed gray;
}
.hot .book2 div {
margin-top: 6px;
}
.hot .book2 img {
width: 76px;
}
.hot .book2 .nored {
margin-left: 10px;
display: inline-block;
margin-top: 6px;
}
.hot .book2 .red {
margin-left: 10px;
display: inline-block;
margin-top: 6px;
}
.hot .book2 .title {
font-size: 14px;
margin-bottom: 22px;
}
.hot .book2 .discount-price {
font-size: 16px;
font-weight: bold;
color: red;
}
.hot .book2 .old-price {
font-size: 14px;
color: gray;
text-decoration: line-through;
}
.hot li:hover .book1 {
display: none;
}
.hot li:hover .book2 {
display: flex;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="nav">
<div class="topBar">
<div class="topBarL">
<img src="img/welcome.jpg" alt="" />
<span>您好,歡迎光臨有路網!</span>
</div>
<ul class="topBarR">
<li>
<a href="" class="login">請登陸</a>
<a href="" class="regist-link">免費註冊</a>
</li>
<li><a href="" target="_blank">我的有路</a><b></b></li>
<li>
<a href="" target="_blank">我要開店</a>
</li>
<li>
<a href="" target="_blank">團購批發</a>
</li>
<li><a href="">客服服務</a><b></b></li>
<li>
<a href="" target="_blank" class="menu-btn">
<img src="img/ico_phone.gif" />手機有路</a
>
</li>
<li class="last">
<a href="" class="menu-btn">微信公衆號</a>
</li>
</ul>
</div>
</div>
<div class="search-bar">
<div class="logo">
<img src="img/logo.jpg" />
</div>
<div class="search-block">
<div class="search">
<form action="#">
<input type="text" class="input" placeholder="書名" /><input
type="submit"
value="搜尋"
class="btn"
/>
</form>
</div>
<div class="hot-search">
<ul>
<li>熱門搜尋:</li>
<li><a href="#">公務員考試</a></li>
<li><a href="#">四六級</a></li>
<li><a href="#">高等數學</a></li>
<li><a href="#">自考</a></li>
</ul>
</div>
</div>
<div class="cart">
<div><a href="#">網站購物車<span>3</span>本</a></div>
<div><a href="#">店鋪購物車<span>0</span>本</a></div>
</div>
</div>
<div class="cate-nav">
<div class="red-nav">
<ul>
<li class="first"><a href="">全部圖書分類</a></li>
<li><a href="">首頁</a></li>
<li><a href="">特賣</a></li>
<li><a href="">入駐商家</a></li>
<li><a href="">文具</a></li>
<li><a href="">考試</a></li>
<li><a href="" target="_blank">電子書</a></li>
</ul>
</div>
</div>
<div class="main">
<div class="index-sort">
<ul class="cat-menu sort-menu-bd">
<li class="mainCate">
<h2>
經濟管理
</h2>
<div class="min-sort">
<a href="" target="_blank">市場行銷</a>
<a href="" target="_blank">經濟學理論</a>
<a href="" target="_blank">國際貿易</a>
<a href="" target="_blank">物流管理</a>
<a href="" target="_blank">管理學原理</a>
<a href="" target="_blank">財務管理</a>
</div>
</li>
<li class="mainCate">
<h2>
文學藝術
</h2>
<div class="min-sort">
<a href="" target="_blank">設計</a>
<a href="" target="_blank">音樂</a>
<a href="" target="_blank">青春文學</a>
<a href="" target="_blank">繪畫</a>
<a href="" target="_blank">人物傳記</a>
<a href="" target="_blank">外國文學</a>
</div>
</li>
<li class="mainCate">
<h2>
人文社科
</h2>
<div class="min-sort">
<a href="" target="_blank">數學</a>
<a href="" target="_blank">英語教材</a>
<a href="" target="_blank">化學</a>
<a href="" target="_blank">日語</a>
<a href="" target="_blank">生物科學</a>
<a href="" target="_blank">專業英語</a>
</div>
</li>
<li class="mainCate">
<h2>
科學技術
</h2>
<div class="min-sort">
<a href="" target="_blank">語言與程式設計</a>
<a href="" target="_blank">電子通訊</a>
<a href="" target="_blank">電工電子</a>
<a href="" target="_blank">數據庫</a>
<a href="" target="_blank">建築工程</a>
<a href="" target="_blank">土木工程</a>
</div>
</li>
<li class="mainCate">
<h2>
生活休閒
</h2>
<div class="min-sort">
<a href="" target="_blank">家庭保健</a>
<a href="" target="_blank">美食烹飪</a>
<a href="" target="_blank">導遊必備</a>
<a href="" target="_blank">地理學理論</a>
<a href="" target="_blank">動漫卡通</a>
<a href="" target="_blank">球類</a>
</div>
</li>
<li class="mainCate">
<h2>
教育考試
</h2>
<div class="min-sort">
<a href="" target="_blank">教學理論</a>
<a href="" target="_blank">自考</a>
<a href="" target="_blank">研究生考試</a>
<a href="" target="_blank">考研英語</a>
<a href="" target="_blank">公務員考試</a>
<a href="" target="_blank">初高中用書</a>
</div>
</li>
</ul>
<h2 class="yl-all-index">
<a href="" target="_blank">瀏覽所有圖書分類</a>
</h2>
<div class="book-ad-first">
<a href="" target="_blank">
<img src="img/haoshu.jpg" alt="新書推薦" />
</a>
</div>
</div>
<div class="right">
<div class="help">
<a href="" target="_blank">如何購買</a>|<a href="" target="_blank"
>如何支付</a
>|<a href="" target="_blank">舊書缺貨怎麼辦</a>|<a
href=""
target="_blank"
>配送方式與配送費</a
>|<a href="" target="_blank">普通會員與VIP會員</a>|<a
href=""
target="_blank"
>有路積分說明</a
>|<a href="" target="_blank">有路禮券說明</a>|<a
href=""
target="_blank"
>賬戶餘額說明</a
>|<a href="" target="_blank">退款退貨說明</a>|<a
href=""
target="_blank"
>電子書購買說明</a
>
</div>
<div class="bottom-info">
<div class="left">
<div class="lunbotu">
<img src="img/dazhuanpan.jpg" />
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div class="book-recommend">
<div class="header">
<h2>推薦圖書</h2>
<div><span>1</span>/4</div>
</div>
<div class="content">
<ul>
<li>
<img src="img/狼圖騰.jpg" />
<div><a href="#">狼圖騰(修訂版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/文化苦旅.jpg" />
<div><a href="#">狼圖騰(修訂版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/平凡的世界.jpg" />
<div><a href="#">狼圖騰(修訂版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/偷影子的人.jpg" />
<div><a href="#">狼圖騰(修訂版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/狼圖騰.jpg" />
<div><a href="#">狼圖騰(修訂版)5</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/狼圖騰.jpg" />
<div><a href="#">狼圖騰(修訂版)6</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/蔡永康.jpg" />
<div><a href="#">狼圖騰(修訂版)7</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
<li>
<img src="img/狼圖騰.jpg" />
<div><a href="#">狼圖騰(修訂版)</a></div>
<div class="author">姜戎</div>
<div class="price">
<span class="discount">¥15.90</span>
<span class="origin-price">¥39.80</span>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="main-right">
<div class="black-board">
<div class="book-con">
<div class="hd">
<h2>黑板報</h2>
</div>
<div class="bd">
<ul>
<li>
<a
href=""
target="_blank"
title="雙十一積分兌好禮,團購更實惠!"
>雙十一積分兌好禮</a
>
</li>
<li>
<a
href=""
target="_blank"
title="有路網國慶中秋放假通知!"
>有路網國慶中秋放假通知!</a
>
</li>
<li>
<a
href=""
target="_blank"
title="積分大抽獎,好禮送不停"
>積分大抽獎,好禮送不停</a
>
</li>
<li>
<a href="" target="_blank" title="有路網開學紅包第五季"
>有路網開學紅包第五季</a
>
</li>
</ul>
</div>
</div>
<div class="book-con">
<div class="hd">
<h2>購物指南</h2>
</div>
<div class="bd">
<ul>
<li class="hot">
<a href="" target="_blank">支付寶擔保交易,安全快捷</a>
</li>
<li>
<a href="" target="_blank">保證24小時之內發貨</a>
</li>
<li>
<a href="" target="_blank">贈送積分,積分可用於支付</a>
</li>
<li>
<a href="" target="_blank">收貨後7天內可以無理由退貨</a>
</li>
<li>
<a href="" target="_blank"
>提供電子商務小包、EMS、快遞</a
>
</li>
<li class="hot">
<a href="" target="_blank"
>配送造成的所有損失由我們承擔</a
>
</li>
<li>
<a href="" target="_blank">提供免費簡訊提醒服務</a>
</li>
</ul>
</div>
</div>
<div class="book-ad-con">
<img src="img/zhinan.jpg"
alt="保證正版、保證低價、24小時發貨、無理由退貨" " />
</div>
</div>
<div class="hot">
<h2>近期熱銷榜</h2>
<ul>
<li>
<div class="book1">
<span class="red">1</span>如果蝸牛有愛情(上下
</div>
<div class="book2">
<div><span class="red">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1">
<span class="red">1</span>如果蝸牛有愛情(上下
</div>
<div class="book2">
<div><span class="red">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1">
<span class="red">1</span>如果蝸牛有愛情(上下
</div>
<div class="book2">
<div><span class="red">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蝸牛有愛情(上下</div>
<div class="book2">
<div><span class="nored">4</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蝸牛有愛情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蝸牛有愛情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蝸牛有愛情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蝸牛有愛情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蝸牛有愛情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
<li>
<div class="book1"><span>4</span>如果蝸牛有愛情(上下</div>
<div class="book2">
<div><span class="nored">1</span></div>
<div><img src="img/螢火蟲小巷.jpg" /></div>
<div>
<p class="title">螢火蟲小巷</p>
<p class="discount-price">¥14.40</p>
<p class="old-price">¥36.00</p>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>