初學者怎樣學習html,詳細教學
2020-08-13 12:43:04
HTML:


html快捷鍵:
ctrl+c 複製 ctrl+v 貼上 ctrl+x 剪下一行或刪除一行 ctrl+d 複製本行到下一行 ctrl+z 退回之前操作 ctrl+shift+z 已經做好的退回之後的下一步 ctrl+a 全選 ctrl+/ 註釋行 ctrl+shift+/ 註釋選定區域 ctrl+g 查詢行號 ctrl+shift+up/down 上下移動程式碼 table 補齊程式碼 ctrl+f 查詢文字
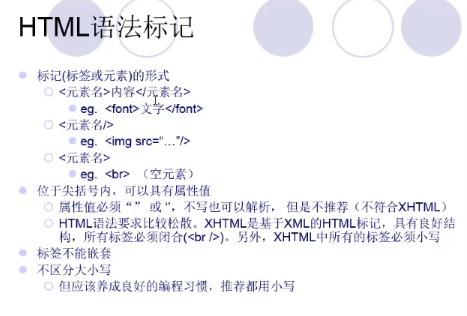
三種標記的形式:
1. <font>文學</font>
2. <img src="..."/>
3. <br>

html文件結構:


註釋:
<!--註釋內容-->
html宣告(必須要加的):
<!DOCTYPE>是h5的宣告
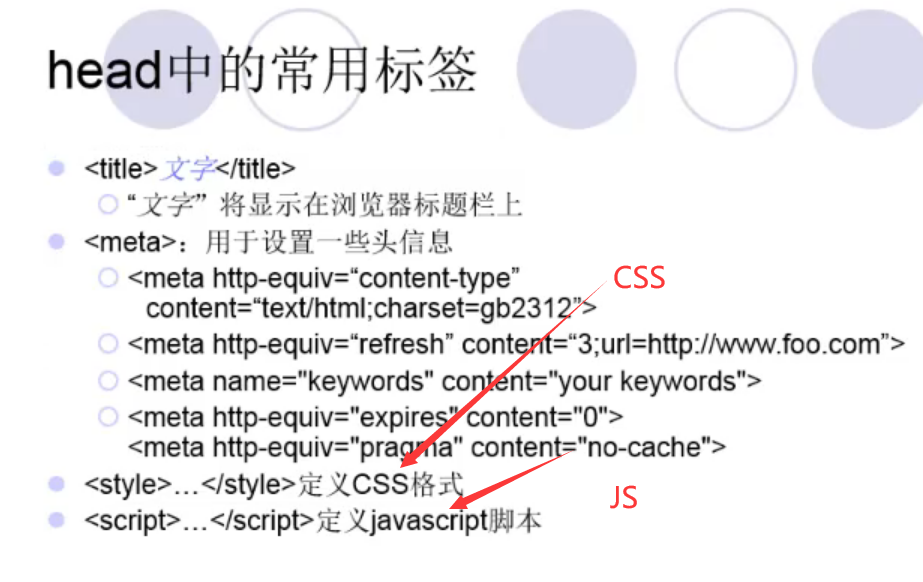
頭部:
<head>
</head>
正文容器:
<body>
</body>
標題(寫在head裏面):
<title>標題</title>
編碼格式設定(寫在head裏面,可不加):
<meta charset="utf-8">
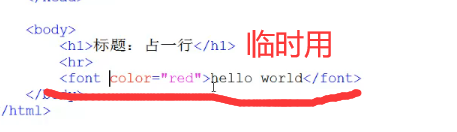
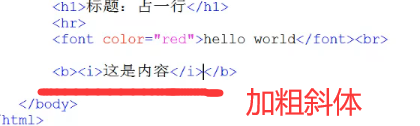
內容標題(寫在body裏面,獨佔一行):
<h1>這是內容</h1>
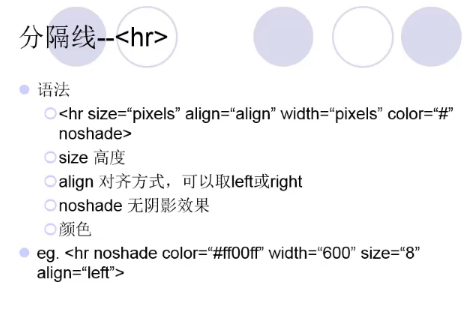
分割線:
<hr>
回車:
<br>
塊標籤:
<div></div>
行標籤:
<span></span>
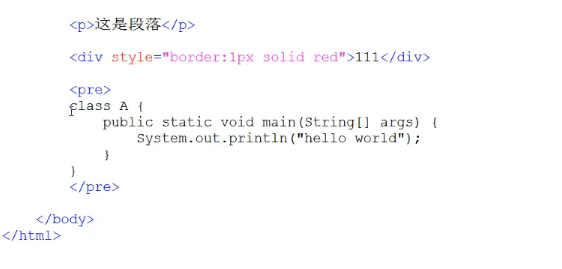
段落:
<p></p>
原樣保留:
<pre>
</pre>

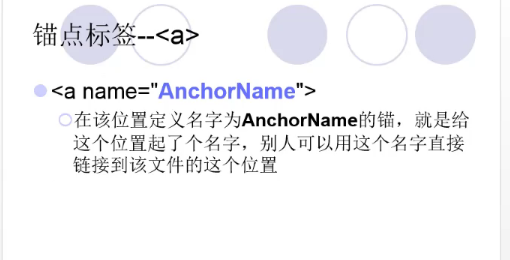
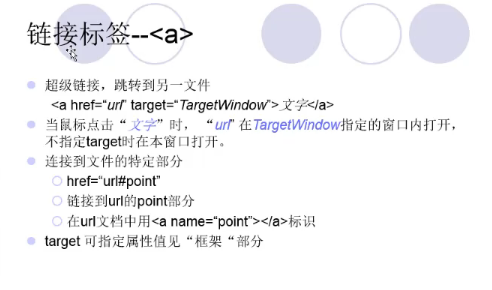
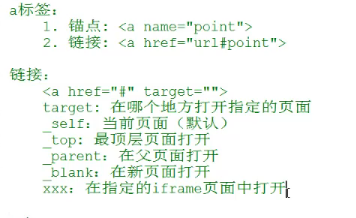
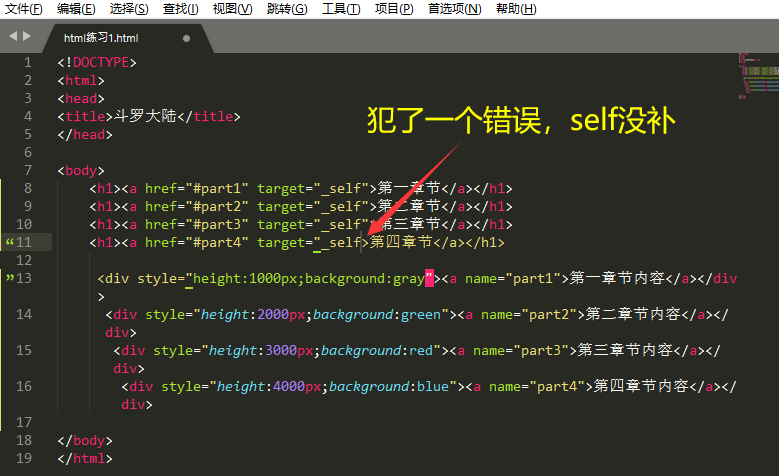
A標籤介紹:




犯錯誤一:


base要以斜槓結尾!








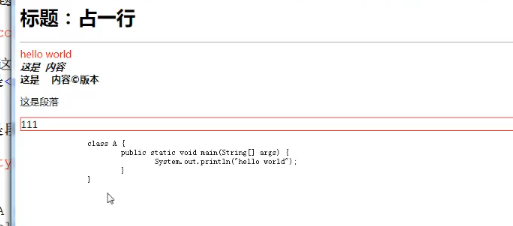
pre原樣保留:


img:

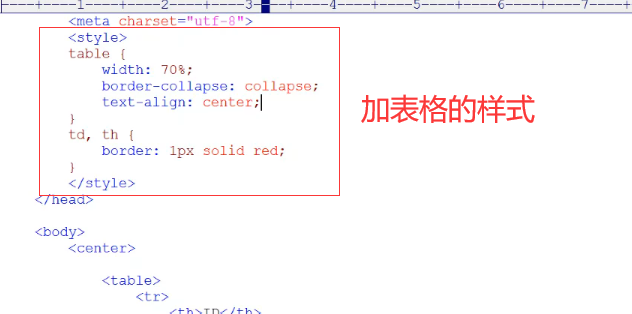
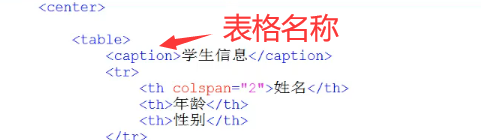
開始做表格:


表格框架:
<center>
<table>
<caption>表名</caption>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
.
.
.
</table>
</center>
ctrl+c自動複製遊標所在這一行
ctrl+v自動向下貼上
tr: 一行
th: 首行單個元素,寫在tr裡
td: 單個元素,寫在tr裡
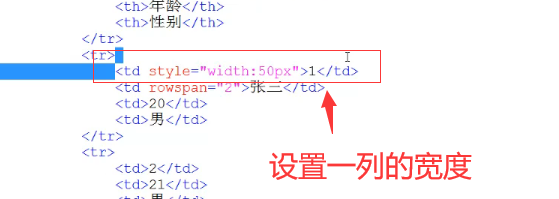
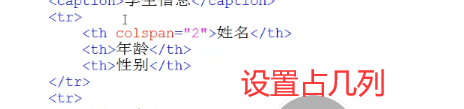
合併列:

<th colspan="2">姓名</th>
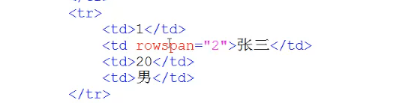
合併行:

<td rowspan="2">張三</td>