總結
http協定
- 特點:簡單快速,靈活,無連線,無狀態
- 請求報文(頭、行、體),響應報文(頭、行、體)
- 請求方法:get,post,put,delete
- 狀態碼:200(成功),301(永久重定向),302(臨時重定向),400(請求參數錯誤),401(無許可權),403(禁止存取),404(找不到資源),500(伺服器端錯誤)
get請求
-
get請求會主動快取,回退不會再次發請求,post回退會再次發送請求
-
jQuery解決get請求快取:在 $.ajax({}) 中加個選項(cache: false),
原理是 在GET請求參數中附加時間戳"_={timestamp}"
模組化和元件化的區別
- 元件化: 把程式碼重複的部分提煉出一個個元件供給功能使用。
- 目的:複用,低耦合
- 依賴:元件之間低依賴,各個元件之間的數據獨立。
- 模組化: 把功能進行劃分,將同一型別的程式碼整合在一起,所以模組的功能相對複雜,但都同屬於一個業務。
- 目的: 隔離/封裝 (高內聚)。
- 依賴:模組之間有依賴的關係,可通過路由器進行模組之間的耦合問題。
- 總結:
- 元件相當於是一個庫,把不同類型專案中的一些可複用的程式碼驚醒工具性的封裝
- 模組相當於業務邏輯模組,把同一種型別的專案的功能邏輯進行需求性的封裝
父元件和子元件的生命週期執行過程
[外連圖片轉存失敗,源站可能有防盜鏈機制 機製,建議將圖片儲存下來直接上傳(img-gqvIYePF-1597285859537)(C:\Users\asus\AppData\Roaming\Typora\typora-user-images\image-20191121105135054.png)]
- activated keep-alive元件被啓用時呼叫,deactivated keep-alive 元件被移除時呼叫
H5新特性
- 語意化標籤:header,footer,aside,nav,section,video,audio 等
- 表單新特性:process(進度條),datalist(建議列表),email,date 等
C3新特性
-
css3僞類選擇器
:first-child,:last-child,:nth-child(n),:hover,:link,:target 等
-
css選擇器優先順序
!important > 行內樣式>ID選擇器 > 類選擇器 > 標籤 > 萬用字元 > 繼承 > 瀏覽器預設屬性
-
@import 和 link 引入樣式的區別
- link:先載入這個外部 css檔案,再繼續向下執行
- @import:整個網頁載入完後纔會載入這個css檔案,所以可能會出現先出現一個沒有樣式的網頁,然後在顯示出樣式
閉包
-
閉包可以讓你從內部函數存取外部函數作用域(必須要返回這個函數或物件)
function fn1(){ var a = 1; return function(){ console.log(a+1) } } fn1();
本地儲存 和 cookie
- localStorage: 生命週期是永久的,除非使用者手動清除localStorage資訊,或通過程式清除。
- sessionStorage: 生命週期爲當前視窗或標籤頁,關閉頁面或瀏覽器後數據被清空, 存放數據大小爲一般爲5MB 。
- cookie: 數據始終在同源的http請求中攜帶(即使不需要),即cookie在瀏覽器和伺服器間來回傳遞。而sessionStorage和localStorage不會自動把數據發給伺服器,僅在本地儲存。
- cookie 攜帶數據不能超過 4k;本地儲存可以達到 5M,甚至更多。
防抖函數 和 節流函數
- 函數防抖:在規定時間內,再次執行,清除上一次執行,重新執行。(應用場景:搜尋方塊)
- 函數節流:在規定時間內,再次執行,必須等上一次執行完畢,才能 纔能執行。(應用場景:
http 和 https的區別
-
https協定需要到 CA(Certificate Authority,證書頒發機構)申請證書,一般免費證書較少,因而需要一定費用。(原來網易官網是http,而網易郵箱是https。)
-
http是超文字傳輸協定,資訊是明文傳輸,https則是具有安全性的ssl加密傳輸協定。
-
http和https使用的是完全不同的連線方式,用的埠也不一樣,前者是80,後者是443。
-
http的連線很簡單,是無狀態的。Https協定是由SSL+Http協定構建的可進行加密傳輸、身份認證的網路協定,比http協定安全。(無狀態的意思是其數據包的發送、傳輸和接收都是相互獨立的。無連線的意思是指通訊雙方都不長久的維持對方的任何資訊。)
造成記憶體漏失的有哪些
-
閉包
-
意外的全域性變數:未宣告的全域性變數
-
定時器:定時器未被及時回收,會造成記憶體漏失
-
如果在mounted/created 勾點中使用了
$on,需要在beforeDestroy 中做對應解綁($off)處理 -
給DOM物件新增的屬性是一個物件的參照
var testObject = {}; // 如果DOM不被消除,則testObject會一直存在,造成記憶體漏失 document.getElementById('idname').property = testObject; // 解決方法:在window.onunload事件中寫上: window.onunload=function(){ //釋放記憶體 document.getElementById('idname').property = null; };
webpack
解決跨域問題
- jsonp:通過 script 的 src 屬性,得到一段 js 程式碼(包含一個函數呼叫),僅支援 get 請求
- cors:後端修改請求頭
- WebSocket協定跨域(H5新增)
- 簡單的跨域請求jsonp即可,複雜的cors,視窗之間JS跨域postMessage,開發環境下介面跨域用nginx反向代理或node中介軟體比較方便。
vuex
-
五個選項:state,mutations,actions,getters,modules
-
state:
-
注意:
-
Vuex 優勢:相比本地儲存,儲存數據更安全,本地儲存可以在控制檯被看到。
-
Vuex 劣勢:在重新整理頁面後,vuex會重新更新state,所以,儲存的數據會丟失。
-
解決Vuex 儲存數據丟失問題:
- 通過監聽頁面的重新整理操作,即 beforeunload 前存入本地,頁面載入時再從本地讀取資訊
created(){ //在頁面重新整理時將vuex裡的資訊儲存到localStorage裡 window.addEventListener("beforeunload",()=>{ localStorage.setItem("messageStore",JSON.stringify(this.$store.state)) }) //在頁面載入時讀取localStorage裡的狀態資訊 localStorage.getItem("messageStore") && this.$store.replaceState(Object.assign(this.$store.state,JSON.parse(localStorage.getItem("messageStore")))); }-
使用vuex-persistedstate 外掛
// 安裝外掛: npm install vuex-persistedstate --save在store的index.js中,手動引入外掛並設定
import createPersistedState from "vuex-persistedstate" const store = new Vuex.Store({ // ... plugins: [createPersistedState()] })該外掛預設持久化所有state,當然也可以指定需要持久化的state:
import createPersistedState from "vuex-persistedstate" const store = new Vuex.Store({ // ... plugins: [createPersistedState({ storage: window.sessionStorage, reducer(data) { return { // 設定只儲存state中的myData myData: data.myData } } })] }
-
插槽(slot)
- 預設插槽
- 具名插槽
- 後備插槽
- 作用域插槽
hash 和 history模式
- vue-router 預設是 hash 模式
[].forEach.call() 寫法
-
完整寫法: Array.prototype.forEach.call(…)
-
[] 是爲了使用陣列的方法, [].forEach.call() 是一種快速的方法存取 forEach ,並將空陣列的 this 換成想要遍歷的list。
[].forEach.call(['a', 'b', 'c','d'], function (item, i, arr) { console.log(i + ': '+item); }); // 輸出 // 0: a // 1: b // 2: c // 3: d // 上面的例子就是將空陣列的 this 換成了 陣列 ['a', 'b', 'c','d'] 的 this
v-model
- 是 v-bind 和 v-on 的語法糖
- 訂閱者-發佈者 模式
+
前端RSA非對稱加密傳輸
-
使用 jsencrypt.js ,官網: http://travistidwell.com/jsencrypt/
npm install jsencrypt裝好後在vue檔案裡參照
import JSEncrypt from 'jsencrypt/bin/jsencrypt
for of 和 for in
-
for of :不能遍歷物件
let obj = { name: "張三", sex: "男", age: 20, height: 150 } for (let key of Object.keys(obj)) { console.log(key) } // 輸出 // name // sex // age // height -
for in
let obj = { name: "張三", sex: "男", age: 20, height: 150 } for (let key in Object.keys(obj)) { console.log(key) } // 輸出 // 0 // 1 // 2 // 3
Object.keys() 、Object.value() 和 Object. entries ()
-
Object.keys():回圈物件中的屬性,存入一個數組中
let obj = { name:"張三", sex:"男", age:20, height:150 } for ( let key in Object.keys(obj)){ console.log(key) } // name // sex // age // height -
Object.value():回圈物件中屬性值
let obj = { name:"張三", sex:"男", age:20, height:150 } for ( let val of Object.values(obj)){ console.log(val) } // 張三 // 男 // 20 // 150 -
Object. entries ():回圈物件的某一項
let obj = { name:"張三", sex:"男", age:20, height:150 } for ( let val of Object.entries(obj)){ console.log(val) } // ["name", "張三"] // ["sex", "男"] // ["age", 20] // ["height", 150] -
Object. entries ():回圈某一項(拆開)
let obj = { name:"張三", sex:"男", age:20, height:150 } for ( let [key,val] of Object.entries(obj)){ console.log(key,val) } // name 張三 // sex 男 // age 20 // height 150
display:none 和 visibility:hidden的區別
- 都是元素隱藏,在文件流中,display:none不佔位置,visibility:hidden佔位置。
- 效能上,display 比 visibility 差。display控制顯示隱藏時,頁面會產生迴流(當頁面中的一部分元素需要改變規模尺寸、佈局、顯示隱藏等,頁面重新構建,此時就是迴流。所有頁面第一次載入時需要產生一次迴流)
迴流、重繪 和 重構
-
迴流: 迴流(reflow)是更明顯的一種改變,可以理解爲渲染樹需要重新計算。
-
重繪: 重繪(repaints)是一個元素外觀的改變所觸發的瀏覽器行爲,
例如:改變vidibility、outline、背景色等屬性。瀏覽器會根據元素的新屬性重新繪製,使元素呈現新的外觀。重繪不會帶來重新佈局,並不一定伴隨迴流。
-
重構:頁面佈局重新載入
node.js 中的中介軟體
-
先看一段程式碼
//app.use(function(req,res){ // console.log('如果執行我,所有的http請求都會被我中斷,因爲我沒有next'); //}) app.use(function(req,res,next){ console.log(''); res.send('我執行後,下面 下麪的請求還會繼續'); next(); }); app.get('/add',function(req,res){ console.log('get add'); res.send('我輸出的響應將會被忽略,因爲我之前的中介軟體已經有發送過響應'); }) -
所謂中介軟體其實也是一個路由,是一個可以處理所有 http 請求的路由
-
1.路由處理器app.get/app.post這些一般被統稱爲app.VERB,可以被當作是隻處理特定http謂詞(GET,POST等)的中介軟體,而use中介軟體可以當作可以處理全部http請求的路由處理器。
-
2.路由處理器第一個參數必須是路徑,如果要讓一個路由匹配所有的路徑,可以用 /* .
中介軟體也可以用路徑作爲第一個參數,而它是可選的,如果忽略了這個參數,它就會匹配所有的路徑。 -
3.路由處理器和中介軟體參數都有回撥,回撥有2個參數時,是(req,res);回撥有3個參數時,是(req,res,next);有4個參數時,是(err,req,res,next);
-
4.next。如果在中介軟體回撥中呼叫了next(); 程式就會繼續匹配下一個合適的路由處理器,如果你沒有在中介軟體呼叫next()的話,中介軟體在處理完之後就會被終止,不會繼續匹配相應的路由處理器,這時應該要發送響應到用戶端,否則用戶端會被掛起最終超時。
-
5.如果在中介軟體回撥中呼叫了next();就不宜發送響應到用戶端了,因爲你發送了響應,之後的中介軟體或者路由器還會繼續匹配執行,但是它們發送的任何響應都會被忽略。
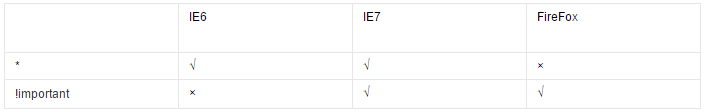
css hack
-
IE都能識別
*;標準瀏覽器(如FF)不能識別*;IE6能識別*;不能識別!important;IE7能識別*,能識別!important;FF不能識別*,但能識別!important;
瀏覽器優先級別:
FF<IE7<IE6,CSS hack書寫順序一般爲FF IE7 IE6
-
屬性級Hack:比如IE6能識別下劃線「
_」和星號「*」,IE7能識別星號「*」,但不能識別下劃線」_」,而firefox兩個都不能認識。 -
選擇符級Hack:比如IE6能識別
*html .class{},IE7能識別*+html .class{}或*:first-child+html .class{}。 -
區別不同瀏覽器:
/* 區別IE6與FF:*/ background:orange; *background:blue; /* 區別IE6與IE7:*/ background:green!important; background:blue; /* 區別IE7與FF:*/ background:orange; *background:green; /* 區別FF,IE7,IE6:*/ background:orange; *background:green; _background:blue; background:orange; *background:green!important; *background:blue;
ajax 和 axios 的區別
-
ajax:
$.ajax({ type: 'POST', url: url, data: data, dataType: dataType, success: function () {}, error: function () {} }); -
axios:
axios({ method: 'post', url: url, data: data }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });-
ajax 優缺點:
-
優點:
1、 最大的優點就是頁面無需重新整理
2、 使用非同步的方式與伺服器通訊,不需要中斷操作。
-
缺點:
1、 ajax幹掉了Back和History功能,即對瀏覽器機制 機製的破壞
2、 對搜尋引擎的支援比較弱。如果使用不當,AJAX會增大網路數據的流量,從而降低整個系統的效能。
3、 不經意間會暴露比以前更多的數據和伺服器邏輯, ajax的邏輯可以對用戶端的安全掃描技術隱藏起來,允許駭客從遠端伺服器上建立新的攻擊,還有 跨站點腳步攻擊、SQL隱碼攻擊和基於credentials的安全漏洞等。
-
-
vue-cli3 解決跨域問題
[外連圖片轉存失敗,源站可能有防盜鏈機制 機製,建議將圖片儲存下來直接上傳(img-R3cq2yB3-1597285859540)(C:\Users\asus\AppData\Roaming\Typora\typora-user-images\image-20191127194133210.png)]
[外連圖片轉存失敗,源站可能有防盜鏈機制 機製,建議將圖片儲存下來直接上傳(img-WPVYGs8U-1597285859541)(C:\Users\asus\AppData\Roaming\Typora\typora-user-images\image-20191127194303235.png)]
-
Request Method:OPTIONS ,這是瀏覽器的預檢,只有預檢通過了,才能 纔能從後臺拿到數據
-
其實跨域分爲
簡單跨域請求和複雜跨域請求-
簡單跨域請求
簡單跨域請求是不會發送options請求的
-
複雜跨域請求, 要滿足以下:
1、請求方法不是 GET/HEAD/POST
2、POST請求的Content-Type並非application/x-www-form-urlencoded, multipart/form-data, 或text/plain
3、請求設定了自定義的header欄位
-
-
如果不想發送option請求可以改爲簡單請求 比如你的Content-Type可能是application/json格式 將其改爲application/x-www-form-urlencoded
-
解決:
例如,在 vue.config.js 檔案中設定如下:
module.exports = { lintOnSave: true, devServer: { proxy: { '/api': { target: 'http://t.api.idangjian.cn', // 代理介面 changeOrigin: true, pathRewrite: { '^/api': '/user/login' // 代理的路徑 } } } } }
vue-cli3 中引入的圖片變成 [object Module]
- 問題描述:
<img src="[object Module]"> - 解決:通過 import 將圖片匯入,然後賦給 src 屬性即可
去掉元素的預設行高
- 使用屬性:line-heigth: 1; // 去掉預設行高
微信小程式
- 微信小程式中的背景圖片不能是本地圖片
- 背景圖片的路徑換成遠端網址,即網路圖片;
- 使用
base64格式編碼的圖片; - 直接使用
元件實現;
繼續補充中。。。