node.js學習筆記(黑馬教學)-1-基礎瞭解
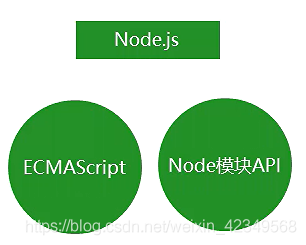
一,node.js的組成
node.js是由ECMAScript及node環境提供的一些附加API組成的,包括檔案,網路,路徑等一些更加強大的API。

二,基礎語法
所有的js語法在Node環境中都可以使用。
它需要命令列工具來執行js程式碼:

這樣的話,就又需要掌握一些命令列的知識:
- 在資料夾處shift+右鍵—在此處開啓Powershell視窗:就可以直接進入本目錄下的命令列環境
- 檔名太長,只需要輸入具備辨識度的前幾個字元,按tab鍵,會自動補全檔案路徑
- clear清除
- 上鍵,可以重新輸入之前的命令
- __dirname 儲存着當前路徑
- ctrl+c:終止操作
三,node.js模組化開發
這裏先要講講js在使用時的兩個弊端。檔案依賴和命名衝突
第一點:js的檔案有可能多次參照,例如,輪播圖.js參照了scroll.js,scroll.js又參照了jQuery.js,而一旦缺少那個檔案都執行不了。
第二點:js檔案參照時,全域性變數是可以互相存取的,一旦命名重複,就會被覆蓋!
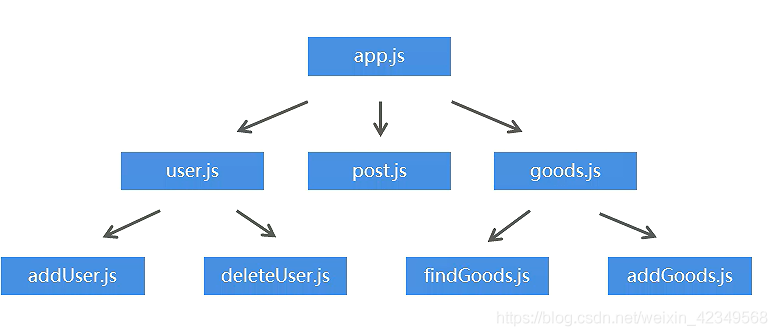
而node,js模組化開發,就有專門程式碼說明參照了誰,不需要再去分析參照了誰。模組化開發還體現在:類似於機械設計中的零部件開發設計一樣,先把能夠實現各個功能的模組設計出來,然後整合在一起就成爲整機了。並且,取出其中的部分模組,不會影響到其他模組的功能。

Node.js規定一個js檔案就是一個模組,模組內部定義的變數和函數在 預設情況下在外部是無法得到的。
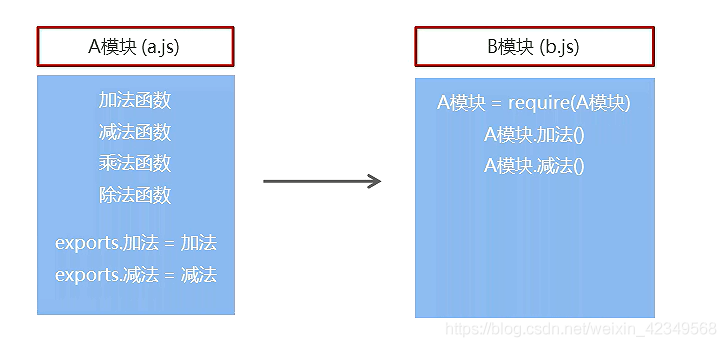
模組內部可以使用exports物件進行成員導出,使用require方法匯入其他模組

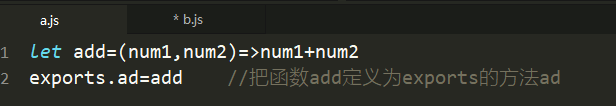
想要導出,就把它設定爲exports物件的屬性,
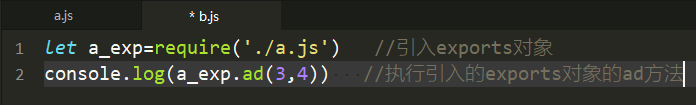
想要匯入,採用require方法,返回值是一個exports物件。(當然,參數是路徑和node.js檔名)


四,系統模組

也就是node.js自身寫好了一些常用的基本的模組,我們直接呼叫就可以使用。
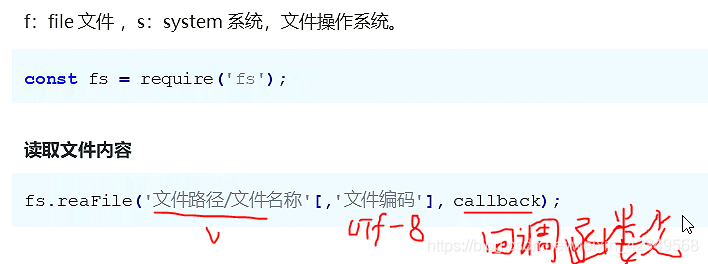
一,檔案讀取模組

let fsObject=require('fs')
//引入node的fs模組,fsObject就是那個引入的物件,
// 它包含很多方法,其中就有讀取檔案的方法:readFile
fsObject.readFile('./text.txt', 'utf-8',(err,doc)=>{
//如果檔案讀取出錯,err是一個物件,包含錯誤資訊
//如果檔案讀取正確 ,err是null
//doc是問價讀取的結果
console.log(err)
console.log(doc)
})

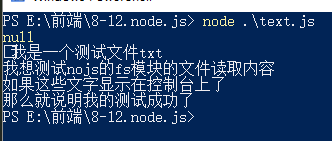
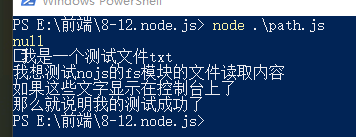
執行後,確實讀取到txt檔案的內容了。
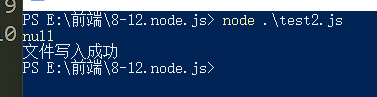
二,檔案的寫入模組
let fsObject=require('fs')
///引入node的fs模組,fsObject就是那個引入的物件,
// 它包含很多方法,其中就有寫入檔案的方法:writeFile
fsObject.writeFile('./write.txt','即將寫入的內容',err=>{
if (err!= null){
console.log(err);
return
}
//當檔案寫入失敗時,err是個物件,裏面儲存錯誤資訊
//當檔案寫入成功時,err是null
//當檔案寫入時,還沒有這個檔案,則會自動建立一個
console.log(err)
console.log('檔案寫入成功')
})

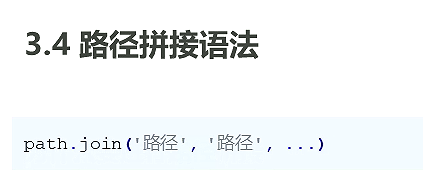
## 三,系統的path路徑操作

事情的起因時不同的操作系統,路徑的拼接符號不一樣,windows是/都可以,linux是/纔可以。
//假如我想讀取這個路徑下的檔案:test1\test2\text.txt
let pathObject =require('path')
const path=pathObject.join('test1','test2','text.txt')
//取得拼接好的路徑,它會自動檢測是windows還是linux環境,然後返回對應的路徑
let fsObject=require('fs')
fsObject.readFile(path, 'utf-8',(err,doc)=>{
console.log(err)
console.log(doc)
})

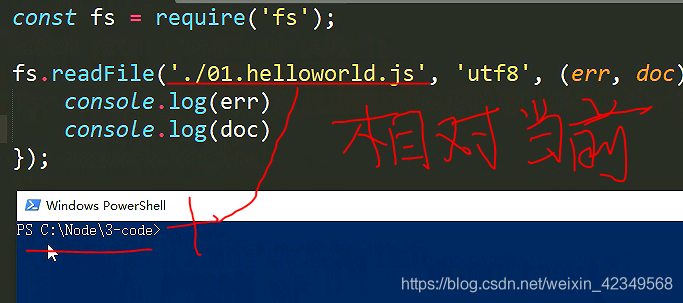
四,相對路徑和絕對路徑

比如這裏寫的就是相對路徑,程式執行時,會把當前路徑+相對路徑做一次「運算」,以此來找到絕對的路徑,然後執行程式。
也就是說,其實我們直接寫絕對路徑是最安全的,可以避免電腦找不到正確的路徑。
在命令列中就有一個參數,裏面 正好儲存着當前的地址:__dirname (注意是兩個下劃線)
於是就可以利用path.join把這個當前路徑和絕對路徑合併起來得到檔案的絕對路徑了!!
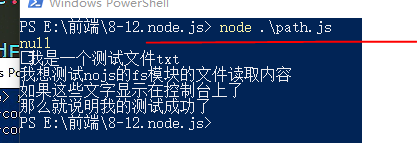
//假如我想讀取這個路徑下的檔案:test1\test2\text.txt
let pathObject =require('path')
let fsObject=require('fs')
const path=pathObject.join( __dirname ,'test1','test2','text.txt')
fsObject.readFile(path, 'utf-8',(err,doc)=>{
console.log(err)
console.log(doc)
})

五,node.js的第三方模組
第三方模組,就是別人寫好,我們拿過來就可以直接使用的模組。又稱作包。
- 以js檔案的形式存在,提供實現專案具體功能的api介面。
- 以命令列工具的形式存在,以輔助專案開發。
那如何獲取第三方模組呢?
有一個網站是第三方模組的儲存和分發倉庫:npmjs.com
這個網站提供了一個node的第三方模組管理工具:npm(node package manager)
當我們需要下載什麼第三方模組時,我們只需要在命令列中輸入:npm install 模組名稱
預設情況下會下載到命令列的當前目錄下面 下麪。
解除安裝第三方模組:npm uninstall 模組名稱
這種方式是本地安裝,也就是隻有當前工作目錄下的專案使用。
對於庫檔案,我們通常是採用本地安裝,而對於命令列工具,則是採用全域性安裝,畢竟下回專案也要用不是?
六,命令列工具:nodemon的安裝
nodemon是一個命令列工具,用來輔助專案開發。
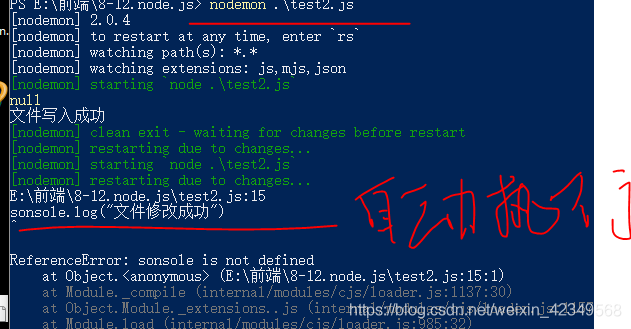
沒有它的時候,每次修改檔案都要在命令列工具中重新執行該檔案,非常繁瑣。
而安裝它之後,就會監聽該檔案的儲存操作,一旦檔案儲存完成,就會重新執行該檔案!
1,下載:npm install nodemon -g
加了-g,就是全域性安裝的意思。
2,在命令列中用nodemom替代node命令。

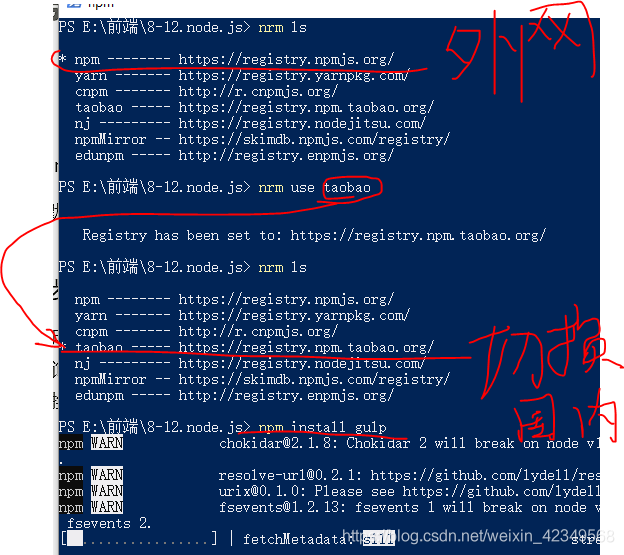
七,第三方模組 nrm
它可以存取國內的模組庫,這樣一來,安裝第三方庫的時間會大大縮短。
先下載安裝nrm
- 使用npm install nrm -g來下載
- 查詢可下載地址列表nrm ls
- 切換nrm下載地址nrm use 下載地址名稱