SpringBoot ---- Thymeleaf模板引擎
Thymeleaf
模板引擎
前端交給我們的頁面,是html頁面。如果是我們以前開發,我們需要把他們轉成JSP頁面,JSP好處就是當我們查出一些數據轉發到JSP頁面以後,我們可以用JSP輕鬆實現數據的顯示,及互動等。
JSP支援非常強大的功能,包括能寫Java程式碼,但是呢,我們現在的這種情況,SpringBoot這個專案首先是以jar的方式,不是war,像第二,我們用的還是嵌入式的Tomcat,所以呢,他現在預設是不支援JSP的。
那不支援JSP,如果我們直接用純靜態頁面的方式,那給我們開發會帶來非常大的麻煩,那怎麼辦呢?
SpringBoot推薦你可以來使用模板引擎:
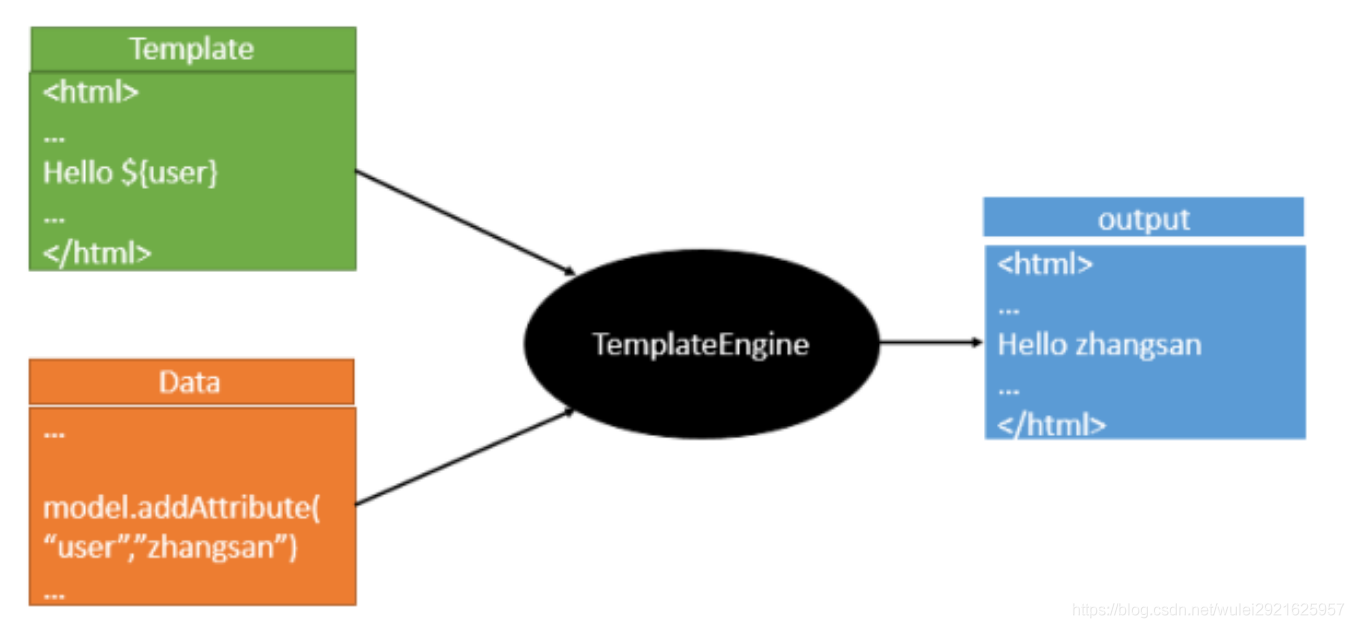
模板引擎,我們其實大家聽到很多,其實jsp就是一個模板引擎,還有用的比較多的freemarker,包括SpringBoot給我們推薦的Thymeleaf,模板引擎有非常多,但再多的模板引擎,他們的思想都是一樣的,什麼樣一個思想呢我們來看一下這張圖:

模板引擎的作用就是我們來寫一個頁面模板,比如有些值呢,是動態的,我們寫一些表達式。而這些值,從哪來呢,就是我們在後台封裝一些數據。然後把這個模板和這個數據交給我們模板引擎,模板引擎按照我們這個數據幫你把這表達式解析、填充到我們指定的位置,然後把這個數據最終生成一個我們想要的內容給我們寫出去,這就是我們這個模板引擎,不管是jsp還是其他模板引擎,都是這個思想。只不過呢,就是說不同模板引擎之間,他們可能這個語法有點不一樣。其他的我就不介紹了,我主要來介紹一下SpringBoot給我們推薦的Thymeleaf模板引擎,這模板引擎呢,是一個高階語言的模板引擎,他的這個語法更簡單。而且呢,功能更強大。
我們呢,就來看一下這個模板引擎,那既然要看這個模板引擎。首先,我們來看SpringBoot裏邊怎麼用。
引入Thymeleaf
怎麼引入呢,對於springboot來說,什麼事情不都是一個start的事情嘛,我們去在專案中引入一下。給大家三個網址:
Thymeleaf 官網:https://www.thymeleaf.org/
Thymeleaf 在Github 的主頁:https://github.com/thymeleaf/thymeleaf
SpringBoot 2.3.2版本的只需要新增啓動器就可以了
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
Thymeleaf分析
前面呢,我們已經引入了Thymeleaf,那這個要怎麼使用呢?
我們首先得按照SpringBoot的自動設定原理看一下我們這個Thymeleaf的自動設定規則,在按照那個規則,我們進行使用。
我們去找一下Thymeleaf的自動設定類:ThymeleafProperties
@ConfigurationProperties(
prefix = "spring.thymeleaf"
)
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
private boolean checkTemplate = true;
private boolean checkTemplateLocation = true;
private String prefix = "classpath:/templates/";
private String suffix = ".html";
private String mode = "HTML";
private Charset encoding;
}
我們可以在其中看到預設的字首和後綴!
我們只需要把我們的html頁面放在類路徑下的templates下,thymeleaf就可以幫我們自動渲染了。
使用thymeleaf什麼都不需要設定,只需要將他放在指定的資料夾下即可!
測試
1、編寫一個TestController
@Controller
public class TestController {
@RequestMapping("t1")
public String test1(){
//classpath:/templates/test.html
return "test";
}
}
2、編寫一個測試頁面 test.html 放在 templates 目錄下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是templates下的test.html頁面</h1>
</body>
</html>
3、啓動專案請求測試

Thymeleaf 語法學習
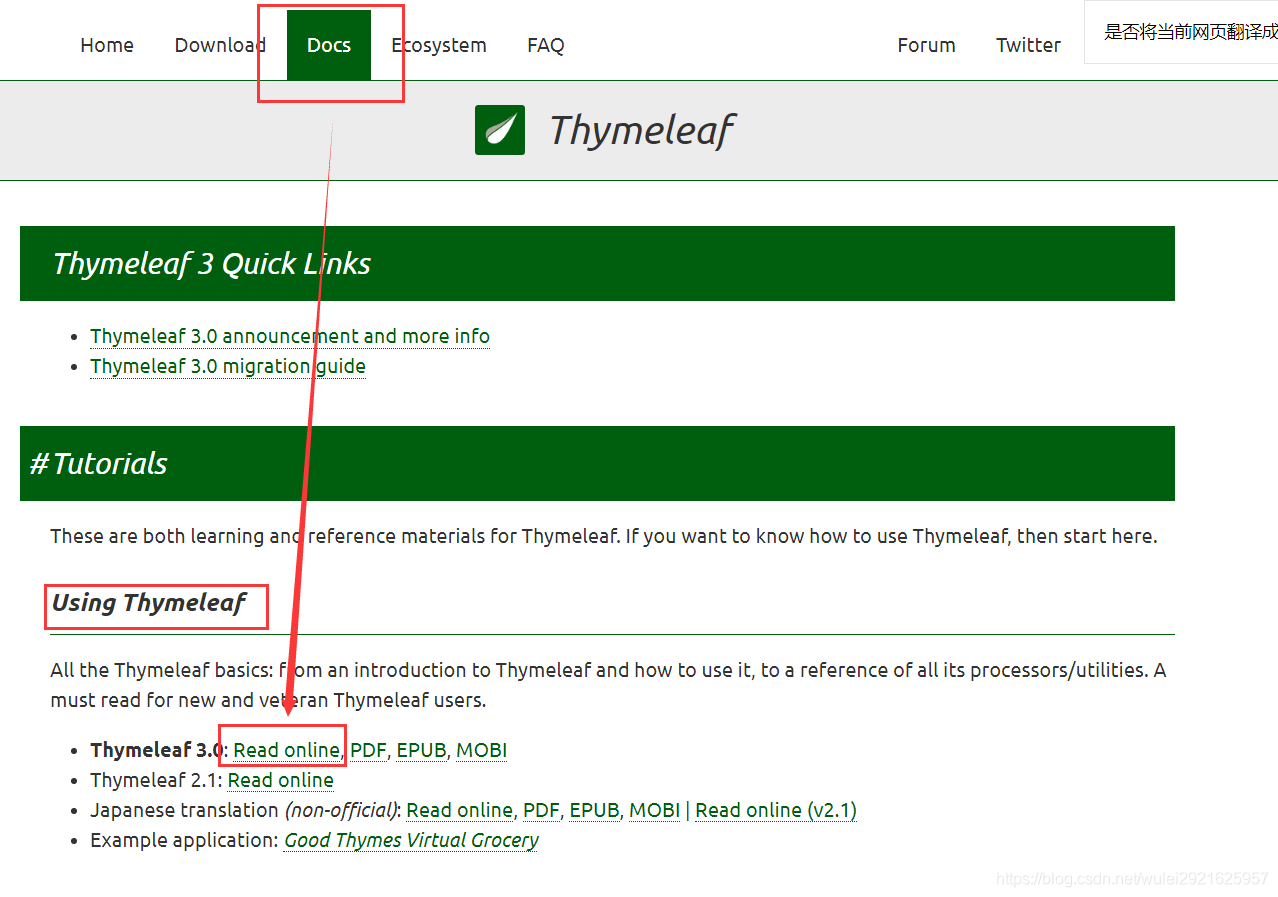
要學習語法,還是參考官網文件最爲準確,建議自己看,我這裏只是演示一下,我們找到對應的版本看一下;
Thymeleaf 官網:https://www.thymeleaf.org/ , 簡單看一下官網!

我們做個最簡單的練習 :我們需要查出一些數據,在頁面中展示
1、修改測試請求,增加數據傳輸;
@Controller
public class TestController {
@RequestMapping("/t1")
public String test1(Model model) {
//存入數據
model.addAttribute("msg", "Hello,Thymeleaf");
//classpath:/templates/test.html
return "test";
}
}
2、我們要使用thymeleaf,需要在html檔案中匯入名稱空間的約束,方便提示。
我們可以去官方文件的#3中看一下名稱空間拿來過來:
xmlns:th="http://www.thymeleaf.org"
3、我們去編寫下前端頁面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4>我是templates下的test.html頁面</h4>
<!--th:text就是將div中的內容設定爲它指定的值,和之前學習的Vue一樣-->
<div th:text="${msg}"></div>
</body>
</html>
4、啓動測試!

OK,入門搞定,我們來認真研習一下Thymeleaf的使用語法!
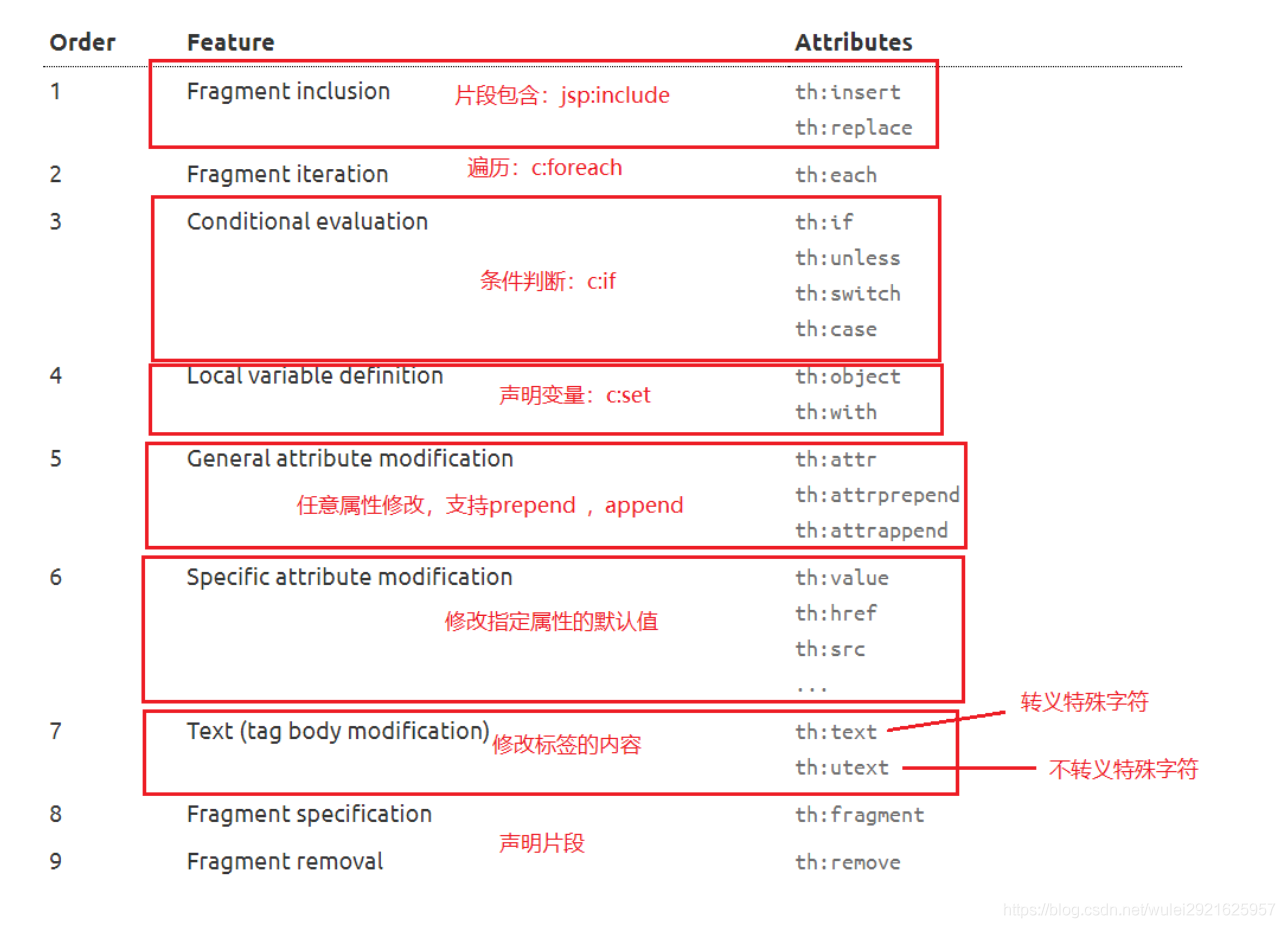
1、我們可以使用任意的 th:attr 來替換Html中原生屬性的值!

2、我們能寫哪些表達式呢?
Simple expressions:(表達式語法)
Variable Expressions: ${...}:獲取變數值;OGNL;
1)、獲取物件的屬性、呼叫方法
2)、使用內建的基本物件:#18
#ctx : 上下文物件。
#vars: 上下文變數。
#locale :上下文區域設定。
#request : (僅在Web上下文中)HttpServletRequest物件。
#response : (僅在Web上下文中)HttpServletResponse物件。
#session : (僅在Web上下文中)HttpSession物件。
#servletContext : (僅在Web上下文中)ServletContext物件。
3)、內建的一些工具物件:
#execInfo : 有關正在處理的模板的資訊。
#uris : 跳脫URL/URI部分的方法
#conversions : 用於執行設定的轉換服務(如果有的話)的方法。
#dates : Java.util.Date物件的方法:格式化、元件提取等。
#calendars :類似於#DATE,但是基於java.util.Calendar物件。
#numbers : 用於格式化數值物件的方法。
#strings :字串物件的方法:包含、開始使用、前置/追加等。
#objects : 物件的方法。
#bools : 布爾值的方法。
#arrays : 陣列的方法。
#lists :方法的列表。
#sets : 集合的方法。
#maps : Map的方法
#aggregates :用於在陣列或集合上建立聚合的方法
==================================================================================
Selection Variable Expressions: *{...}:選擇表達式:和${}在功能上是一樣;
Message Expressions: #{...}:獲取國際化內容
Link URL Expressions: @{...}:定義URL;
Fragment Expressions: ~{...}:片段參照表達式
Literals(字面量)
Text literals: 'one text' , 'Another one!' ,…
Number literals: 0 , 34 , 3.0 , 12.3 ,…
Boolean literals: true , false
Null literal: null
Literal tokens: one , sometext , main ,…
Text operations:(文字操作)
String concatenation: +
Literal substitutions: |The name is ${name}|
Arithmetic operations:(數學運算)
Binary operators: + , - , * , / , %
Minus sign (unary operator): -
Boolean operations:(布爾運算)
Binary operators: and , or
Boolean negation (unary operator): ! , not
Comparisons and equality:(比較運算)
Comparators: > , < , >= , <= ( gt , lt , ge , le )
Equality operators: == , != ( eq , ne )
Conditional operators:條件運算(三元運算子)
If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
Default: (value) ?: (defaultvalue)
Special tokens:
No-Operation: _
還是要自己看文件,它裏面有許多例子
練習測試:
1、 我們編寫一個Controller,放一些數據
@RequestMapping("/t2")
public String test2(Map<String,Object> map){
//存入數據
map.put("msg","<h1>Hello</h1>");
map.put("Lan", Arrays.asList("Java","C","Python"));
//classpath:/templates/test.html
return "test";
}
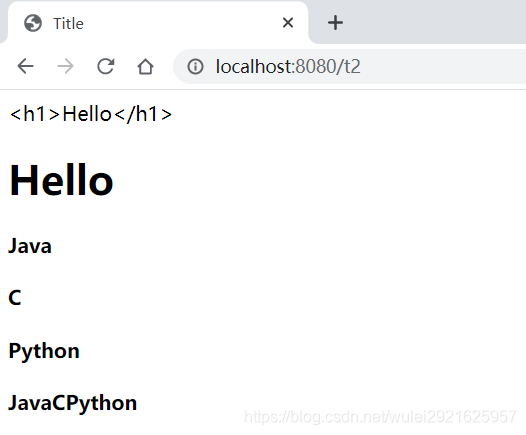
2、測試頁面取出數據
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:text="${msg}"></div>
<!--不跳脫-->
<div th:utext="${msg}"></div>
<!--遍歷數據-->
<!--th:each每次遍歷都會生成當前這個標籤:官網#9-->
<h4 th:each="lan :${lans}" th:text="${lan}"></h4>
<h4>
<!--行內寫法:官網#12-->
<span th:each="lan:${lans}">[[${lan}]]</span>
</h4>
</body>
</html>
3、啓動專案測試!

我們看完語法,很多樣式,我們即使現在學習了,也會忘記,所以我們在學習過程中,需要使用什麼,根據官方文件來查詢,纔是最重要的,要熟練使用官方文件!