HTML初識(標籤)——戀天小結
1.HTML初識
<h1> 我是一個大標題 </h1>
HTML指的是超文件標示語言 (Hyper Text Markup Language)
HTML不是一種程式語言,而是一種標示語言 (markup language)
標示語言是一套標記標籤 (markup tag)
總結: HTML 作用就是用標記標籤來描述網頁,把網頁內容在瀏覽器中展示出來。
HTML骨架格式
<HTML>
<head>
<title></title>
</head>
<body>
</body>
</HTML>
1 HTML標籤:作用所有HTML中標籤的一個根節點。根標籤
2 head標籤: 文件的頭部
文件的頭部描述了文件的各種屬性和資訊,包括文件的標題、在 Web 中的位置以及和其他文件的關係等。絕大多數文件頭部包含的數據都不會真正作爲內容顯示給讀者。注意在head標籤中我們必須要設定的標籤是title。
3.title標籤: 文件的標題
作用:讓頁面擁有一個屬於自己的標題。
4.body標籤:文件的主體 以後我們的頁面內容 基本都是放到body裏面的
body元素包含文件的所有內容(比如文字、超鏈接、影象、表格和列表等等)
HTML標籤分類
在HTML頁面中,帶有「< >」符號的元素被稱爲HTML標籤,如上面提到的 HTML、head、body都是HTML骨架結構標籤。所謂標籤就是放在「< >」 標籤符中表示某個功能的編碼命令,也稱爲HTML標籤或 HTML元素。
1.雙標籤
<標籤名>內容</標籤名>
該語法中「<標籤名>」表示該標籤的作用開始,一般稱爲「開始標籤(start tag)」,「</標籤名>」 表示該標籤的作用結束,一般稱爲「結束標籤(end tag)」。和開始標籤相比,結束標籤只是在前面加了一個關閉符「/」。
比如 <body>我是文字</body>
2.單標籤
<標籤名 />
單標籤也稱空標籤,是指用一個標籤符號即可完整地描述某個功能的標籤。
比如 <br />
HTML標籤關係
標籤的相互關係就分爲兩種:
1.巢狀關係
<head><title></title></head>
2.並列關係
<head></head>
<body></body>
注意:如果兩個標籤之間的關係是巢狀關係,子元素最好縮排一個tab鍵的身位。如果是並列關係,最好上下對齊。
2.文件型別
<!DOCTYPE html>
同學你用啥手機?你咋回答?
這句話就是告訴我們使用哪個html版本? 我們使用的是 html 5 的版本。html有很多版本,那我們應該告訴使用者和瀏覽器我們使用的版本號。
標籤位於文件的最前面,用於向瀏覽器說明當前文件使用哪種 HTML 或 XHTML 標準規範,必需在開頭處使用標籤爲所有的XHTML文件指定XHTML版本和型別,只有這樣瀏覽器才能 纔能按指定的文件型別進行解析。注意:一些老網站可能用的還是老版本的文件型別比如XHTML之類的,但是我們學的是HTML5,而且HTML5的文件型別相容很好(向下相容的原則),所以大家放心的使用HTML5的文件型別就好了。
3.字元集
<meta charset="UTF-8" />
UTF -8是目前最常用的字元集編碼方式,常用的字元集編碼方式還有gbk和gb2312。
BG2312 簡單中文包括6763個漢字
BIG5 繁體中文港澳臺等用
GBK包含全部中文字元是GB2312的擴充套件,加入對繁體字的支援,相容GB2312
UTF-8則包含全世界所有國家需要用到的字元
記住一點,以後我們統統使用UTF-8 字元集, 這樣就避免出現字元集不統一而引起亂碼的情況了。
4. 常用標籤
標題標籤(重點)
單詞縮寫:head頭部。
爲了使網頁更具有語意化,我們經常會在頁面中用到標題標籤,HTML提供了6個等級的標題,即:
、
、
、
、
和
。
其基本語法格式如下:
<hn>標題文字</hn>
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
注意:
- 標題標籤語意:作爲標題使用,並且依據重要性遞減
- h1 標籤因爲重要,儘量少用,不要動不動就使用h1。一般h1都是給logo使用,或者頁面中最重要標題資訊。
段落標籤(重點)
單詞縮寫: paragraph 段落 [pærəgræf]無須記這個單詞
在網頁中要把文字有條理地顯示出來,離不開段落標籤,就如同我們平常寫文章一樣,整個網頁也可以分爲若幹個段落,而段落的標籤就是:
<p>文字內容</p>
P是HTML文件中最常見的標籤,預設情況下,文字在一個段落中會根據瀏覽器視窗的大小自動換行。
水平線標籤(瞭解)
單詞縮寫: horizontal 橫線 [ˌhɔrəˈzɑntl] 同上
在網頁中常常看到一些水平線將段落與段落之間隔開,使得文件結構清晰,層次分明。這些水平線可以通過插入圖片實現,也可以簡單地
通過標籤來完成,
就是建立橫跨網頁水平線的標籤。其基本語法格式如下:
<hr />是單標籤
在網頁中顯示預設樣式的水平線。
換行標籤(重點)
單詞縮寫:break 打斷,換行
在HTML中,一個段落中的文字會從左到右依次排列,直到瀏覽器視窗的右端,然後自動換行。如果希望某段文字強制換行顯示,就需要使用換行標籤。
<br />
這時如果還像在word中直接敲回車鍵換行就不起作用了。
div span標籤(重點)
div span是沒有語意的,是我們網頁佈局主要的2個盒子css+div。
div就是division的縮寫,分割、分割區的意思,其實有很多div 來組合網頁
span,跨度、跨距;範圍
語法格式:
<div>這是頭部</div><span>今日價格</span>
5.文字語意化標籤(重點)
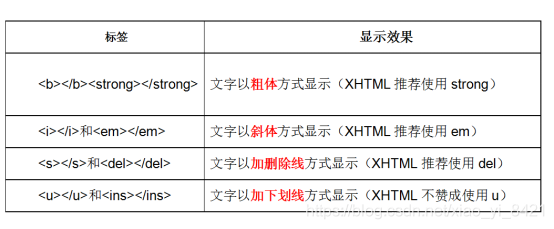
在網頁中,有時需要爲文字設定粗體、斜體或下劃線效果,這時就需要用到HTML中的文字格式化標籤,使文字以特殊的方式顯示。

b i s u只有使用,沒有強調的意思;strong em del ins語意更強烈。
6.圖片標籤(重點)
這是咱們學習的第一個帶有屬性的標籤。
標籤屬性
屬性就是特性。比如:手機的顏色、手機的尺寸。總結就是手機的顏色是黑色,手機的尺寸是5.0寸。再比如:圖片的寬度是300。
使用HTML製作網頁時,如果想讓HTML標籤提供更多的資訊,可以使用HTML標籤的屬性加以設定。其基本語法格式如下:
<標籤名 屬性1="屬性值1" 屬性2="屬性值2" … >內容</標籤名>
在上面的語法中,
1.標籤可以擁有多個屬性,必須寫在開始標籤中,位於標籤名後面。
2.屬性之間不分先後順序,標籤名與屬性、屬性與屬性之間均以空格分開。
3.任何標籤的屬性都有預設值,省略該屬性則取預設值。
採取鍵值對的格式 key=「value」 的格式,比如:
<hr width="400" />
屬性是寬度,值是400。
影象標籤img
單詞縮寫:image 影象
HTML網頁中任何元素的實現都要依靠HTML標籤,要想在網頁中顯示影象就需要使用影象標籤,接下來將詳細介紹影象標籤以及和他相關的屬性。其基本語法格式如下:該語法中src屬性用於指定影象檔案的路徑和檔名,他是img標籤的必需屬性。
<img src="影象URL" />

路徑問題
實際工作中,通常新建一個資料夾專門用於存放影象檔案,這時再插入影象,就需要採用「路徑」的方式來指定影象檔案的位置。
路徑可以分爲:相對路徑和絕對路徑。
相對路徑
以參照檔案之網頁所在位置爲參考基礎,而建立出的目錄路徑。因此,當儲存於不同目錄的網頁參照同一個檔案時,所使用的路徑將不相同,故稱之爲相對路徑。
- 影象檔案和HTML檔案位於同一資料夾:只需輸入影象檔案的名稱即可,如img src=「logo.gif」 /。
- 影象檔案位於HTML檔案的下一級資料夾:輸入資料夾名和檔名,之間用「/」隔開,如img src=「img/img01/logo.gif」 /。
- 影象檔案位於HTML檔案的上一級資料夾:在檔名之前加入「…/」 ,如果是上兩級,則需要使用 「…/ …/」,以此類推,如img src="…/logo.gif" /。
絕對路徑
絕對路徑以Web站點根目錄爲參考基礎的目錄路徑。之所以稱爲絕對,意指當所有網頁參照同一個檔案時,所使用的路徑都是一樣的。
- 完整路徑:「D:\web\img\logo.gif」
- 完整的網路地址,例如「http://www.itcast.cn/images/logo.gif」。
7.鏈接標籤
單詞縮寫:anchor的縮寫[ˈæŋkə®]。基本解釋:錨。
在HTML中建立超鏈接非常簡單,只需用標籤環繞需要被鏈接的物件即可,其基本語法格式如下:
<a href="跳轉目標" target="目標視窗的彈出方式">文字或影象</a>
href:用於指定鏈接目標的url地址,當爲標籤應用href屬性時,它就具有了超鏈接的功能。 Hypertext Reference的縮寫。意思是超文字參照
target:用於指定鏈接頁面的開啓方式,其取值有self和blank兩種,其中self爲預設值,blank爲在新視窗中開啓方式。
注意:
1.外部鏈接需要新增全域名路徑,比如http:// www.baidu.com
2.內部鏈接直接鏈接內部頁面名稱即可,比如< a href=「index.html」>首頁
3.如果當時沒有確定鏈接目標時,通常將鏈接標籤的href屬性值定義爲「#」(即href="#"),表示該鏈接暫時爲一個空鏈接。
4.不僅可以建立文字超鏈接,在網頁中各種網頁元素,如影象、表格、音訊、視訊等都可以新增超鏈接。
錨點定位(難點)
通過建立錨點鏈接,使用者能夠快速定位到目標內容。建立錨點鏈接分爲兩步:
1.使用建立鏈接文字(被點選的)
例如:
<a href="#two">
2.使用相應的id名標註跳轉目標的位置
例如:
<h3 id="two">第2集</h3>
base標籤
base可以設定整體鏈接的開啓狀態;base寫到 之間。
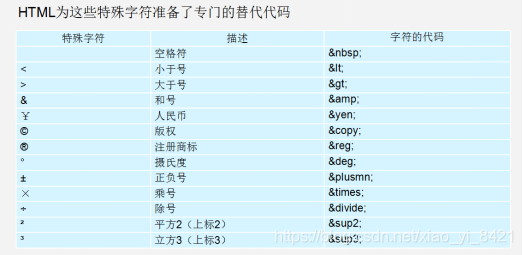
8.特殊字元

9. 註釋標籤
在HTML中還有一種特殊的標籤——註釋標籤。如果需要在HTML文件中新增一些便於閱讀和理解但又不需要顯示在頁面中的註釋文字,就需要使用註釋標籤。其基本語法格式如下:
<!-- 註釋語句 --> ctrl + / 或者 ctrl +shift + /
註釋內容不會顯示在瀏覽器視窗中,但是作爲HTML文件內容的一部分,也會被下載到使用者的計算機上,檢視原始碼時就可以看到。
註釋重要性:

10.列表標籤
容器裏面裝載着文字或圖表的一種形式,叫列表。
列表最大的特點就是:整齊、整潔、有序。
無序列表ul(重點)
無序列表的各個列表項之間沒有順序級別之分,是並列的。其基本語法格式如下:
<ul>
<li>列表項1</li>
<li>列表項2</li>
<li>列表項3</li>
......
</ul>
比如下面 下麪這些,新聞是沒有順序的,不用排隊,先到先得,後發佈先顯示。
注意須知:
-
- 與 之間相當於一個容器,可以容納所有元素。
- 無序列表會帶有自己樣式屬性,放下那個樣式,一會讓CSS來!
有序列表ol

有序列表即爲有排列順序的列表,其各個列表項按照一定的順序排列定義,有序列表的基本語法格式如下:
<ol>
<li>列表項1</li>
<li>列表項2</li>
<li>列表項3</li>
......
</ol>
自定義列表
定義列表常用於對術語或名詞進行解釋和描述,定義列表的列表項前沒有任何專案符號。其基本語法如下:
<dl>
<dt>名詞1</dt>
<dd>名詞1解釋1</dd>
<dd>名詞1解釋2</dd>
...
<dt>名詞2</dt>
<dd>名詞2解釋1</dd>
<dd>名詞2解釋2</dd>
...
</dl>