Vue專案中的問題
問題
1、專案中報錯,還載入不出來數據!
[vuex] module namespace not found in mapActions(): customer/
[Vue warn]: Error in created hook: "
TypeError: this.toLaodCustomer(…) isundefined"
TypeError: this.toLaodCustomer(…) is undefined
[vuex]module namespace not found in mapState(): customer/
[Vue warn]: Error in render: "TypeError: _vm.customerObj is undefined"
解決:
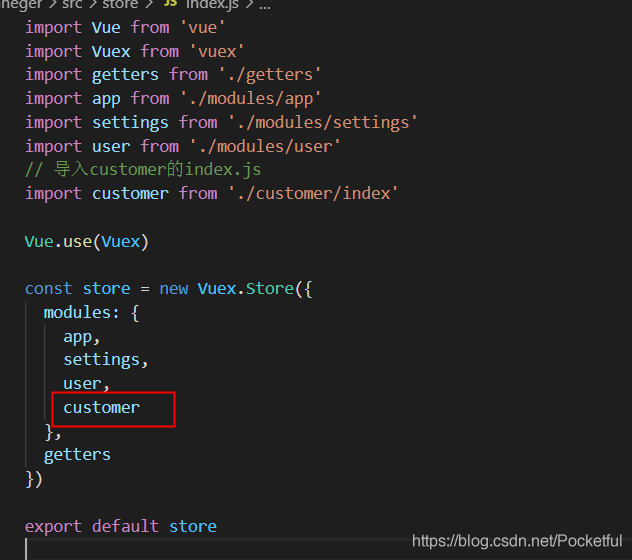
在倉庫中的index.js匯入customer之後,忘記在modules中設定;太崩潰了!

2、在專案啓動時一直無法啓動,而且install也沒用
error in ./src/base/components/head.vue Module build failed:
Error: Node Sass does not yet support your current environment:
Windows 64-bit with Unsupported runtime (72) For more information on
which environments are supported please see:
https://github.com/sass/node-sass/releases/tag/v4.7.2
at module.exports (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\node-sass\lib\binding.js:13:13)
at Object. (F:\teach\xcEdu\xcEduUI01\xc-ui-pc-sysmanage\node_modules\node-sass\lib\index.js:14:35)
at Module._compile (internal/modules/cjs/loader.js:1156:30)
at Object.Module._extensions…js (internal/modules/cjs/loader.js:1176:10)
at Module.load (internal/modules/cjs/loader.js:1000:32)
at Function.Module._load (internal/modules/cjs/loader.js:899:14)
at Module.require (internal/modules/cjs/loader.js:1042:19)
at require (internal/modules/cjs/helpers.js:77:18)
試過了,都沒用
npm audit
npm audit fix
npm audit fix --force
最後 更新了sass
npm install --save node-sass
或 cnpm install --save node-sass***
執行npm run dev就成功了
原因可能是sass不支援當前環境吧