themleaf+html+springboot實現分頁

這裏實現的功能是頁面上帶關鍵字查詢的分頁,但是如果查詢的時候是中文,有可能會出現報錯的情況。建議不查詢或者查詢沒有中文的使用。
鏈接: 這裏是純js分頁,解決中文問題.
分頁和查詢是同一個介面
相關依賴
<!-- mybatis分頁功能 -->
<!-- https://mvnrepository.com/artifact/com.github.pagehelper/pagehelper -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>4.1.6</version>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.1</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
import com.github.pagehelper.PageInfo;
import org.slf4j.LoggerFactory;
import org.springframework.ui.Model;
import java.util.logging.Logger;
public class PageUtil {
private static org.slf4j.Logger logger = LoggerFactory.getLogger(PageUtil.class);
public static void getPageMsg(Model model, PageInfo pageInfo){
model.addAttribute("pageInfo", pageInfo);
//獲得當前頁
model.addAttribute("pageNum", pageInfo.getPageNum());
//獲得一頁顯示的條數
model.addAttribute("pageSize", pageInfo.getPageSize());
model.addAttribute("pageNavigate", pageInfo.getNavigatePages());
model.addAttribute("navigatepageNums", pageInfo.getNavigatepageNums());
//是否是第一頁
model.addAttribute("isFirstPage", pageInfo.isIsFirstPage());
//獲得總頁數
model.addAttribute("totalPages", pageInfo.getPages());
//是否是最後一頁
model.addAttribute("isLastPage", pageInfo.isIsLastPage());
model.addAttribute("pageTotal",pageInfo.getTotal());
model.addAttribute("nextPage",pageInfo.getNextPage());
model.addAttribute("prePage",pageInfo.getPrePage());
model.addAttribute("hasNextPage",pageInfo.isHasNextPage());
model.addAttribute("hasPreviousPage",pageInfo.isHasPreviousPage());
// return model;
logger.info("pageInfo;" + pageInfo.toString());
}
}
import java.util.Date;
public class TemperatureRecord {
private Integer id;
private String name;
private String sex;
private Integer age;
private double temperature;
private Date createTime;
private String photoUrl;
private String isNormal;
private String vin;
private String mac;
private String operation;
private Date date;
private Integer floor;
private Float xPoint;
private Float yPoint;
private Float zPoint;
private String pointName;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public double getTemperature() {
return temperature;
}
public void setTemperature(double temperature) {
this.temperature = temperature;
}
public Date getCreateTime() {
return createTime;
}
public void setCreateTime(Date createTime) {
this.createTime = createTime;
}
public String getPhotoUrl() {
return photoUrl;
}
public void setPhotoUrl(String photoUrl) {
this.photoUrl = photoUrl;
}
public String getIsNormal() {
return isNormal;
}
public void setIsNormal(String isNormal) {
this.isNormal = isNormal;
}
public String getVin() {
return vin;
}
public void setVin(String vin) {
this.vin = vin;
}
public String getMac() {
return mac;
}
public void setMac(String mac) {
this.mac = mac;
}
public String getOperation() {
return operation;
}
public void setOperation(String operation) {
this.operation = operation;
}
public Date getDate() {
return date;
}
public void setDate(Date date) {
this.date = date;
}
public Integer getFloor() {
return floor;
}
public void setFloor(Integer floor) {
this.floor = floor;
}
public Float getxPoint() {
return xPoint;
}
public void setxPoint(Float xPoint) {
this.xPoint = xPoint;
}
public Float getyPoint() {
return yPoint;
}
public void setyPoint(Float yPoint) {
this.yPoint = yPoint;
}
public Float getzPoint() {
return zPoint;
}
public void setzPoint(Float zPoint) {
this.zPoint = zPoint;
}
public String getPointName() {
return pointName;
}
public void setPointName(String pointName) {
this.pointName = pointName;
}
@Override
public String toString() {
return "TemperatureRecord [id=" + id + ", name=" + name + ", sex=" + sex + ", age=" + age + ", temperature="
+ temperature + ", createTime=" + createTime + ", photoUrl=" + photoUrl + ", isNormal=" + isNormal
+ ", vin=" + vin + ", mac=" + mac + ", operation=" + operation + ", date=" + date + ", floor=" + floor
+ ", xPoint=" + xPoint + ", yPoint=" + yPoint + ", zPoint=" + zPoint + ", pointName=" + pointName + "]";
}
}
希望數據是最新的在前面顯示在查詢的加上order by create_time desc
import java.util.List;
import org.apache.ibatis.annotations.Delete;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Options;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
@Mapper
public interface TemperatureMapper {
// 查詢全部
@Select("select * from temperature_record order by create_time desc")
public List<TemperatureRecord> getAll();
}
import java.util.ArrayList;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.mongodb.core.MongoTemplate;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
@Controller
public class TemperatureRecordController {
@Autowired
TemperatureMapper temperatureMapper;
@Autowired
private MongoTemplate mongoTemplate;
@RequestMapping(value = "/selectTemperatureRecord", method = { RequestMethod.POST, RequestMethod.GET })
public String TemperatureRecordlist(Model model,
@RequestParam(value = "pageIndex", defaultValue = "1") Integer pageIndex,
@RequestParam(value = "keyname", required = false) String keyname,
@RequestParam(value = "keyisnormal", required = false) String keyisnormal,
@RequestParam(value = "operationkey", required = false) String operationkey,
@RequestParam(value = "tempkey", required = false) String tempkey,
@RequestParam(value = "datekey", required = false) String datekey,
@RequestParam(value = "floorkey", required = false) String floorkey) {
this.keyisnormal = keyisnormal;
this.keyname = keyname;
this.operationkey = operationkey;
this.datekey = datekey;
this.operationkey = tempkey;
this.datekey = floorkey;
List<TemperatureRecord> temperatureRecordLists = new ArrayList<>();
// 頁碼,一頁顯示條數
PageHelper.startPage(pageIndex, 10);
if (!StringUtils.isEmpty(keyname)) {
temperatureRecordLists = temperatureMapper.getByLikeName(keyname);
model.addAttribute("keyname", keyname);
} else if (!StringUtils.isEmpty(keyisnormal) && !("全部".equals(keyisnormal))) {
temperatureRecordLists = temperatureMapper.getByLikeIsNormal(keyisnormal);
model.addAttribute("keyisnormal", keyisnormal);
} else if (!StringUtils.isEmpty(operationkey)) {
temperatureRecordLists = temperatureMapper.getByLikeOperation(operationkey);
model.addAttribute("operationkey", operationkey);
} else if (!StringUtils.isEmpty(tempkey)) {
temperatureRecordLists = temperatureMapper.getByLikeTempkey(tempkey);
model.addAttribute("tempkey", tempkey);
} else if (!StringUtils.isEmpty(datekey)) {
temperatureRecordLists = temperatureMapper.getByLikeDatekey(datekey);
model.addAttribute("datekey", datekey);
} else if (!StringUtils.isEmpty(floorkey)) {
temperatureRecordLists = temperatureMapper.getByfloorkey(floorkey);
model.addAttribute("floorkey", floorkey);
} else {
temperatureRecordLists = temperatureMapper.getAll();
}
PageInfo pageInfo = new PageInfo(temperatureRecordLists, 3);
PageUtil.getPageMsg(model, pageInfo);
model.addAttribute("temperatureRecordLists", temperatureRecordLists);
// 跳轉到展示數據的頁面,我的是temperatureList.html,需要設定好
return "temperatureList";
}
}

如果需要顯示不止三個數位可以修改這個數位
PageInfo pageInfo = new PageInfo(temperatureRecordLists, 3);
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="robots" content="all,follow">
<link th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet">
<link rel="stylesheet" th:href="@{/css/orionicons.css}">
<link rel="stylesheet" th:href="@{/css/style.default.css}" id="theme-stylesheet">
<link rel="stylesheet" th:href="@{/css/all.css}">
</head>
<body>
<div class="d-flex align-items-stretch">
<div class="page-holder w-100 d-flex flex-wrap">
<div class="container-fluid px-xl-5">
<section class="py-5">
<div class="row">
<div class="col-lg-12">
<div class="card">
<div class="card-body">
<div class="row">
<div class="form-group">
<form class="form-inline" th:action="@{/selectTemperatureRecord}" method="get">
<input type="date" name="datekey" id="" class="date" required th:value="${datekey!=null}?${datekey}" />
<button type="submit" class="btn btn-success" id="timebutton">按時間查詢</button>
</form>
</div>
<div class="form-group">
<form class="form-inline" th:action="@{/selectTemperatureRecord}" method="get">
<input name="keyname" required th:value="${keyname}" class="form-control" type="text" placeholder="按姓名/任務點查詢...">
<button type="submit" class="btn btn-success">查詢</button>
</form>
</div>
<div class="form-group">
<form class="form-inline" th:action="@{/selectTemperatureRecord}" method="get">
<input name="operationkey" required th:value="${operationkey!=null}?${operationkey}" class="form-control" type="text" placeholder="按運營場所查詢...">
<button type="submit" class="btn btn-success">查詢</button>
</form>
</div>
<div class="form-group">
<form class="form-inline" th:action="@{/selectTemperatureRecord}" method="get">
<input name="tempkey" required th:value="${tempkey!=null}?${tempkey}" class="form-control" type="text" placeholder="按溫度查詢...">
<button type="submit" class="btn btn-success">查詢</button>
</form>
</div>
<div class="form-group">
<form class="form-inline" th:action="@{/selectTemperatureRecord}" method="get">
<select name="keyisnormal" class="form-control">
<option th:value="全部" >按體溫狀態查詢</option>
<option th:value="正常" >正常</option>
<option th:value="異常" >異常</option>
<option th:value="無效" >無效</option>
</select>
<button type="submit" class="btn btn-success">查詢</button>
</form>
</div>
<div class="form-group">
<form class="form-inline" th:action="@{/selectTemperatureRecord}" method="get">
<input name="floorkey" required th:value="${floorkey!=null}?${floorkey}" class="form-control" type="text" placeholder="按樓層查詢...">
<button type="submit" class="btn btn-success">查詢</button>
</form>
</div>
</div>
<table class="table">
<br>
<thead>
<tr>
<th>##</th>
<th style="width: 180px;">##</th>
<th>##</th>
<th>##</th>
<th>##</th>
<th>##</th>
<th>##</th>
<th>##</th>
<th>##</th>
<th>##</th>
<th>##(x,y,z)</th>
</tr>
</thead>
<tbody>
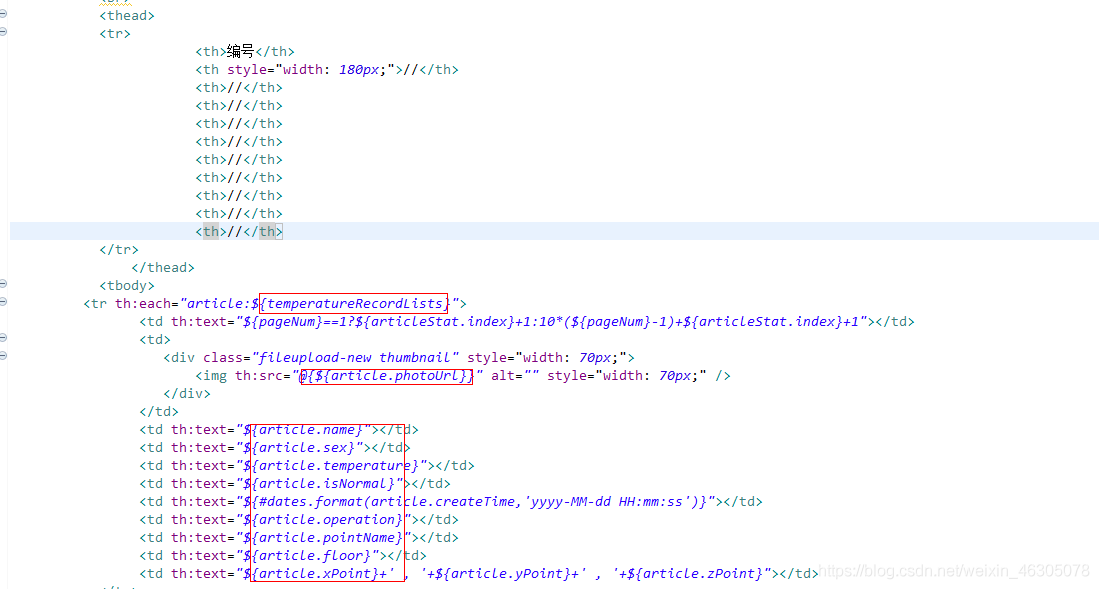
<tr th:each="article:${temperatureRecordLists}">
<td th:text="${pageNum}==1?${articleStat.index}+1:10*(${pageNum}-1)+${articleStat.index}+1"></td>
<td>
<div class="fileupload-new thumbnail" style="width: 70px;">
<img th:src="@{${article.photoUrl}}" alt="" style="width: 70px;" />
</div>
</td>
<td th:text="${article.name}"></td>
<td th:text="${article.sex}"></td>
<td th:text="${article.temperature}"></td>
<td th:text="${article.isNormal}"></td>
<td th:text="${#dates.format(article.createTime,'yyyy-MM-dd HH:mm:ss')}"></td>
<td th:text="${article.operation}"></td>
<td th:text="${article.pointName}"></td>
<td th:text="${article.floor}"></td>
<td th:text="${article.xPoint}+' , '+${article.yPoint}+' , '+${article.zPoint}"></td>
</tr>
</tbody>
</table>
</div>
</div>
<section class="py-5">
<div class="row">
<div class="col-4"></div>
<div class="form-control-label"><label style="width:100%;height:20px;padding-left:7px;font-size:12pt;font-family:Microsoft YaHei;background-repeat:repeat-x;
display:block; margin-top: 5px;" th:text="'總頁數:'+${totalPages}+'頁,當前第'+${pageNum}+' 頁'"></label> </div>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#" th:href="@{/selectTemperatureRecord}+${'?pageIndex=1&keyname='}+@{${keyname!=null}?${keyname}}+@{&operationkey=}+@{${operationkey!=null}?${operationkey}}+@{&tempkey=}+@{${tempkey!=null}?${tempkey}}+@{&keyisnormal=}+@{${keyisnormal!=null}?${keyisnormal}}+@{&datekey=}+@{${datekey!=null}?${datekey}}+@{&floorkey=}+@{${floorkey!=null}?${floorkey}}">首</a></li>
<li class="page-item"><a class="page-link" href="#" th:href="${hasPreviousPage==true}?@{/selectTemperatureRecord?pageIndex=}+${prePage}+@{&keyname=}+@{${keyname!=null}?${keyname}}+@{&operationkey=}+@{${operationkey!=null}?${operationkey}}+@{&tempkey=}+@{${tempkey!=null}?${tempkey}}+@{&keyisnormal=}+@{${keyisnormal!=null}?${keyisnormal}}+@{&datekey=}+@{${datekey!=null}?${datekey}}+@{&floorkey=}+@{${floorkey!=null}?${floorkey}}">上</a></li>
<ul class="pagination" th:each="item:${navigatepageNums}">
<li class="page-item" th:class="${pageNum}==${item}?'page-item active'"><a class="page-link" th:href="@{/selectTemperatureRecord?pageIndex=}+${item}+@{&keyname=}+@{${keyname!=null}?${keyname}}+@{&operationkey=}+@{${operationkey!=null}?${operationkey}}+@{&tempkey=}+@{${tempkey!=null}?${tempkey}}+@{&keyisnormal=}+@{${keyisnormal!=null}?${keyisnormal}}+@{&datekey=}+@{${datekey!=null}?${datekey}}+@{&floorkey=}+@{${floorkey!=null}?${floorkey}}" th:text="${item}"></a></li>
</ul>
<li class="page-item"><a class="page-link" href="#" th:href="${hasNextPage==true}?@{/selectTemperatureRecord?pageIndex=}+${nextPage}+@{&keyname=}+@{${keyname!=null}?${keyname}}+@{&operationkey=}+@{${operationkey!=null}?${operationkey}}+@{&tempkey=}+@{${tempkey!=null}?${tempkey}}+@{&keyisnormal=}+@{${keyisnormal!=null}?${keyisnormal}}+@{&datekey=}+@{${datekey!=null}?${datekey}}+@{&floorkey=}+@{${floorkey!=null}?${floorkey}}">下</a></li>
<li class="page-item"><a class="page-link" href="#" th:href="@{/selectTemperatureRecord?pageIndex=}+${totalPages}+@{&keyname=}+@{${keyname!=null}?${keyname}}+@{&operationkey=}+@{${operationkey!=null}?${operationkey}}+@{&tempkey=}+@{${tempkey!=null}?${tempkey}}+@{&keyisnormal=}+@{${keyisnormal!=null}?${keyisnormal}}+@{&datekey=}+@{${datekey!=null}?${datekey}}+@{&floorkey=}+@{${floorkey!=null}?${floorkey}}">末</a></li>
</ul>
</div>
</section>
</div>
</div>
</section>
</div>
<nav aria-label="Page navigation example">
</nav>
</div>
</div>
<!-- JavaScript files -->
<script th:src="@{/vendor/jquery/jquery.min.js}"></script>
<script th:src="@{/vendor/popper.js/umd/popper.min.js}"> </script>
<script th:src="@{/vendor/bootstrap/js/bootstrap.min.js}"></script>
<script th:src="@{/vendor/jquery.cookie/jquery.cookie.js}"> </script>
<script th:src="@{/vendor/chart.js/Chart.min.js}"></script>
<script th:src="@{/js/charts-home.js}"></script>
<script th:src="@{/js/front.js}"></script>
<script th:src="@{/js/respond.min.js}"></script>
<script th:src="@{/js/html5shiv.min.js}"></script>
</body>
</html>
拷貝的時候需要修改的幾個地方
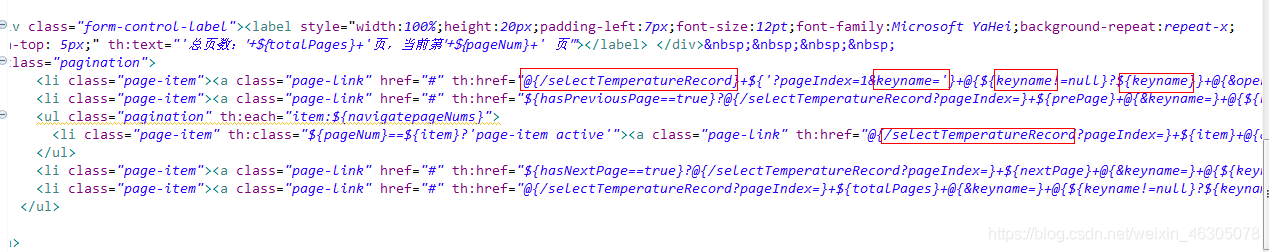
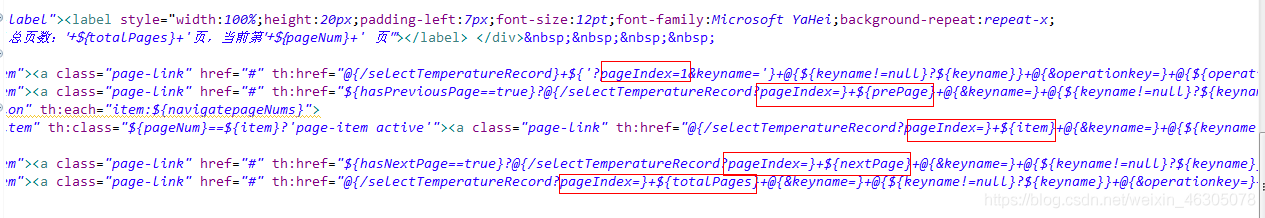
第一個:每一個提交的請求改成你自己對映的路徑,對應提交的數據名稱改成你查詢的input框的name的名字。如果你的頁面不做查詢功能,分頁那邊提交的部分數據把相應的欄位去掉,注意不要把分頁的欄位刪掉。
下面 下麪框起來的是需要替換的,沒框完,其他地方自己修改,包括查詢的時候提交的路徑

下面 下麪是分頁數據,不能刪除

第二個:把顯示的數據修改成你的欄位,注意不要寫錯,是你bean類裏面的欄位名字。第一個框是controller裡放入model的名稱


第三個:把編號這部分有個乘數改成你當時在controller寫的每一頁顯示條數的值。如果你不做編號顯示,可以刪掉不寫

之前在網上看到大部分的實現都是${articleStat.index}+1,這樣也能做編號,但是僅適合不做分頁的情況下顯示,如果分頁的話第二頁的編號會重新1開始編號。下面 下麪是我修改之後的,可以分頁後編號繼續編號。

這個的意思是先判斷一下是不是第一頁,如果是第一頁,直接用Stat.index獲得陣列下標,從0開始,所以要+1,編號從1開始。但是到第二頁的時候,想要利用現有的數據編號,要把頁數pageNum-1再乘上每頁顯示的條數,所以第二頁的十位數是從1開始,11,12,13……,第三頁是2開始,21,22,23……
下面 下麪是CSS部分程式碼
<link rel="stylesheet" th:href="@{/css/style.default.css}" id="theme-stylesheet">
/*
*
* =====================
* GENERAL
* =====================
*
*/
.shadow {
-webkit-box-shadow: 0 0.125rem 0.8rem rgba(0, 0, 0, 0.1) !important;
box-shadow: 0 0.125rem 0.8rem rgba(0, 0, 0, 0.1) !important;
}
.text-uppercase {
letter-spacing: 0.2em;
}
.text-lg {
font-size: 1.4rem !important;
}
.text-base {
font-size: 0.9rem !important;
}
.tlinks{text-indent:-9999px;height:0;line-height:0;font-size:0;overflow:hidden;}
.text-sm {
font-size: 0.7875rem !important;
}
.roundy {
border-radius: 50px;
}
.border {
border: 1px solid #eee;
}
.rounded {
border-radius: 0.5rem !important;
}
.push {
margin-left: 6rem;
}
.headings-font-family {
font-family: "Poppins", sans-serif !important;
}
.text-gray {
color: #adb5bd;
}
.dot {
max-width: 10px;
min-width: 10px;
max-height: 10px;
min-height: 10px;
border-radius: 50%;
}
.dot-sm {
max-width: 0.5rem;
min-width: 0.5rem;
max-height: 0.5rem;
min-height: 0.5rem;
border-radius: 50%;
}
a {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.page-holder {
overflow-x: hidden;
min-height: calc(100vh - 72px);
}
.icon {
min-width: 2.2rem;
max-width: 2.2rem;
min-height: 2.2rem;
max-height: 2.2rem;
border-radius: 50%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.icon-lg {
min-width: 3rem;
max-width: 3rem;
min-height: 3rem;
max-height: 3rem;
}
.icon-sm {
min-width: 1.7rem;
max-width: 1.7rem;
min-height: 1.7rem;
max-height: 1.7rem;
font-size: 0.7rem;
}
button {
cursor: pointer;
outline: none !important;
}
.smaller {
font-size: 0.7rem;
}
.no-anchor-style {
color: inherit !important;
text-decoration: none !important;
}
.line {
height: 1px;
border-bottom: 1px dashed #eee;
margin: 2rem 0;
}
.btn:not([class*='outline']) {
color: #fff;
}
.btn:not([class*='outline']):hover, .btn:not([class*='outline']):focus {
color: #fff !important;
}
.border-thick {
border-width: 4px !important;
}
.no-shadow {
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
.input-group-text {
border-radius: 2rem;
}
.bg-hover-gradient-primary {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-primary:hover {
color: #fff !important;
}
.bg-hover-gradient-primary:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-primary:hover::before {
opacity: 1;
}
.bg-hover-gradient-primary::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#4680ff), to(#0046df)) !important;
background: linear-gradient(to left, #4680ff, #0046df) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-primary {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-primary:hover {
background: #4680ff !important;
color: #fff !important;
}
.bg-hover-primary:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-primary {
background: -webkit-gradient(linear, right top, left top, from(#4680ff), to(#0046df)) !important;
background: linear-gradient(to left, #4680ff, #0046df) !important;
}
.bg-hover-gradient-secondary {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-secondary:hover {
color: #fff !important;
}
.bg-hover-gradient-secondary:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-secondary:hover::before {
opacity: 1;
}
.bg-hover-gradient-secondary::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#6c757d), to(#3d4246)) !important;
background: linear-gradient(to left, #6c757d, #3d4246) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-secondary {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-secondary:hover {
background: #6c757d !important;
color: #fff !important;
}
.bg-hover-secondary:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-secondary {
background: -webkit-gradient(linear, right top, left top, from(#6c757d), to(#3d4246)) !important;
background: linear-gradient(to left, #6c757d, #3d4246) !important;
}
.bg-hover-gradient-success {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-success:hover {
color: #fff !important;
}
.bg-hover-gradient-success:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-success:hover::before {
opacity: 1;
}
.bg-hover-gradient-success::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#28a745), to(#145523)) !important;
background: linear-gradient(to left, #28a745, #145523) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-success {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-success:hover {
background: #28a745 !important;
color: #fff !important;
}
.bg-hover-success:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-success {
background: -webkit-gradient(linear, right top, left top, from(#28a745), to(#145523)) !important;
background: linear-gradient(to left, #28a745, #145523) !important;
}
.bg-hover-gradient-info {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-info:hover {
color: #fff !important;
}
.bg-hover-gradient-info:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-info:hover::before {
opacity: 1;
}
.bg-hover-gradient-info::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#17a2b8), to(#0c525d)) !important;
background: linear-gradient(to left, #17a2b8, #0c525d) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-info {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-info:hover {
background: #17a2b8 !important;
color: #fff !important;
}
.bg-hover-info:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-info {
background: -webkit-gradient(linear, right top, left top, from(#17a2b8), to(#0c525d)) !important;
background: linear-gradient(to left, #17a2b8, #0c525d) !important;
}
.bg-hover-gradient-warning {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-warning:hover {
color: #fff !important;
}
.bg-hover-gradient-warning:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-warning:hover::before {
opacity: 1;
}
.bg-hover-gradient-warning::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#ffc107), to(#a07800)) !important;
background: linear-gradient(to left, #ffc107, #a07800) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-warning {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-warning:hover {
background: #ffc107 !important;
color: #fff !important;
}
.bg-hover-warning:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-warning {
background: -webkit-gradient(linear, right top, left top, from(#ffc107), to(#a07800)) !important;
background: linear-gradient(to left, #ffc107, #a07800) !important;
}
.bg-hover-gradient-danger {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-danger:hover {
color: #fff !important;
}
.bg-hover-gradient-danger:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-danger:hover::before {
opacity: 1;
}
.bg-hover-gradient-danger::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#dc3545), to(#921925)) !important;
background: linear-gradient(to left, #dc3545, #921925) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-danger {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-danger:hover {
background: #dc3545 !important;
color: #fff !important;
}
.bg-hover-danger:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-danger {
background: -webkit-gradient(linear, right top, left top, from(#dc3545), to(#921925)) !important;
background: linear-gradient(to left, #dc3545, #921925) !important;
}
.bg-hover-gradient-light {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-light:hover {
color: #fff !important;
}
.bg-hover-gradient-light:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-light:hover::before {
opacity: 1;
}
.bg-hover-gradient-light::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#f8f9fa), to(#bdc6d0)) !important;
background: linear-gradient(to left, #f8f9fa, #bdc6d0) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-light {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-light:hover {
background: #f8f9fa !important;
color: #fff !important;
}
.bg-hover-light:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-light {
background: -webkit-gradient(linear, right top, left top, from(#f8f9fa), to(#bdc6d0)) !important;
background: linear-gradient(to left, #f8f9fa, #bdc6d0) !important;
}
.bg-hover-gradient-violet {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-violet:hover {
color: #fff !important;
}
.bg-hover-gradient-violet:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-violet:hover::before {
opacity: 1;
}
.bg-hover-gradient-violet::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#DF99CA), to(#c74ba2)) !important;
background: linear-gradient(to left, #DF99CA, #c74ba2) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-violet {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-violet:hover {
background: #DF99CA !important;
color: #fff !important;
}
.bg-hover-violet:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-violet {
background: -webkit-gradient(linear, right top, left top, from(#DF99CA), to(#c74ba2)) !important;
background: linear-gradient(to left, #DF99CA, #c74ba2) !important;
}
.bg-hover-gradient-blue {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-blue:hover {
color: #fff !important;
}
.bg-hover-gradient-blue:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-blue:hover::before {
opacity: 1;
}
.bg-hover-gradient-blue::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#4C84FF), to(#0048e5)) !important;
background: linear-gradient(to left, #4C84FF, #0048e5) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-blue {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-blue:hover {
background: #4C84FF !important;
color: #fff !important;
}
.bg-hover-blue:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-blue {
background: -webkit-gradient(linear, right top, left top, from(#4C84FF), to(#0048e5)) !important;
background: linear-gradient(to left, #4C84FF, #0048e5) !important;
}
.bg-hover-gradient-green {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-green:hover {
color: #fff !important;
}
.bg-hover-gradient-green:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-green:hover::before {
opacity: 1;
}
.bg-hover-gradient-green::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#7CF29C), to(#1fe956)) !important;
background: linear-gradient(to left, #7CF29C, #1fe956) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-green {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-green:hover {
background: #7CF29C !important;
color: #fff !important;
}
.bg-hover-green:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-green {
background: -webkit-gradient(linear, right top, left top, from(#7CF29C), to(#1fe956)) !important;
background: linear-gradient(to left, #7CF29C, #1fe956) !important;
}
.bg-hover-gradient-red {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-red:hover {
color: #fff !important;
}
.bg-hover-gradient-red:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-red:hover::before {
opacity: 1;
}
.bg-hover-gradient-red::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#F0404C), to(#bb0f1a)) !important;
background: linear-gradient(to left, #F0404C, #bb0f1a) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-red {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-red:hover {
background: #F0404C !important;
color: #fff !important;
}
.bg-hover-red:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-red {
background: -webkit-gradient(linear, right top, left top, from(#F0404C), to(#bb0f1a)) !important;
background: linear-gradient(to left, #F0404C, #bb0f1a) !important;
}
.bg-hover-gradient-gray-100 {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-gray-100:hover {
color: #fff !important;
}
.bg-hover-gradient-gray-100:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-gray-100:hover::before {
opacity: 1;
}
.bg-hover-gradient-gray-100::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#f8f9fa), to(#bdc6d0)) !important;
background: linear-gradient(to left, #f8f9fa, #bdc6d0) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-gray-100 {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-gray-100:hover {
background: #f8f9fa !important;
color: #fff !important;
}
.bg-hover-gray-100:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-gray-100 {
background: -webkit-gradient(linear, right top, left top, from(#f8f9fa), to(#bdc6d0)) !important;
background: linear-gradient(to left, #f8f9fa, #bdc6d0) !important;
}
.bg-hover-gradient-gray-200 {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-gray-200:hover {
color: #fff !important;
}
.bg-hover-gradient-gray-200:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-gray-200:hover::before {
opacity: 1;
}
.bg-hover-gradient-gray-200::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#e9ecef), to(#aeb9c4)) !important;
background: linear-gradient(to left, #e9ecef, #aeb9c4) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-gray-200 {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-gray-200:hover {
background: #e9ecef !important;
color: #fff !important;
}
.bg-hover-gray-200:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-gray-200 {
background: -webkit-gradient(linear, right top, left top, from(#e9ecef), to(#aeb9c4)) !important;
background: linear-gradient(to left, #e9ecef, #aeb9c4) !important;
}
.bg-hover-gradient-gray-300 {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-gray-300:hover {
color: #fff !important;
}
.bg-hover-gradient-gray-300:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-gray-300:hover::before {
opacity: 1;
}
.bg-hover-gradient-gray-300::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#dee2e6), to(#a4afba)) !important;
background: linear-gradient(to left, #dee2e6, #a4afba) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-gray-300 {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-gray-300:hover {
background: #dee2e6 !important;
color: #fff !important;
}
.bg-hover-gray-300:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-gray-300 {
background: -webkit-gradient(linear, right top, left top, from(#dee2e6), to(#a4afba)) !important;
background: linear-gradient(to left, #dee2e6, #a4afba) !important;
}
.bg-hover-gradient-gray-400 {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-gray-400:hover {
color: #fff !important;
}
.bg-hover-gradient-gray-400:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-gray-400:hover::before {
opacity: 1;
}
.bg-hover-gradient-gray-400::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#ced4da), to(#94a1ae)) !important;
background: linear-gradient(to left, #ced4da, #94a1ae) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-gray-400 {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-gray-400:hover {
background: #ced4da !important;
color: #fff !important;
}
.bg-hover-gray-400:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-gray-400 {
background: -webkit-gradient(linear, right top, left top, from(#ced4da), to(#94a1ae)) !important;
background: linear-gradient(to left, #ced4da, #94a1ae) !important;
}
.bg-hover-gradient-gray-500 {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-gray-500:hover {
color: #fff !important;
}
.bg-hover-gradient-gray-500:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-gray-500:hover::before {
opacity: 1;
}
.bg-hover-gradient-gray-500::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#adb5bd), to(#748290)) !important;
background: linear-gradient(to left, #adb5bd, #748290) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-gray-500 {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-gray-500:hover {
background: #adb5bd !important;
color: #fff !important;
}
.bg-hover-gray-500:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-gray-500 {
background: -webkit-gradient(linear, right top, left top, from(#adb5bd), to(#748290)) !important;
background: linear-gradient(to left, #adb5bd, #748290) !important;
}
.bg-hover-gradient-dark {
position: relative;
overflow: hidden;
z-index: 2;
}
.bg-hover-gradient-dark:hover {
color: #fff !important;
}
.bg-hover-gradient-dark:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.bg-hover-gradient-dark:hover::before {
opacity: 1;
}
.bg-hover-gradient-dark::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: block;
background: -webkit-gradient(linear, right top, left top, from(#343a40), to(#060708)) !important;
background: linear-gradient(to left, #343a40, #060708) !important;
opacity: 0;
-webkit-transition: all 0.3s;
transition: all 0.3s;
z-index: -1;
}
.bg-hover-dark {
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.bg-hover-dark:hover {
background: #343a40 !important;
color: #fff !important;
}
.bg-hover-dark:hover [class*='text-']:not(.exclode) {
color: #fff !important;
}
.gradient-dark {
background: -webkit-gradient(linear, right top, left top, from(#343a40), to(#060708)) !important;
background: linear-gradient(to left, #343a40, #060708) !important;
}
.bg-primary .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-primary .checkbox-template::after {
background: #fff !important;
}
.bg-secondary .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-secondary .checkbox-template::after {
background: #fff !important;
}
.bg-success .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-success .checkbox-template::after {
background: #fff !important;
}
.bg-info .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-info .checkbox-template::after {
background: #fff !important;
}
.bg-warning .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-warning .checkbox-template::after {
background: #fff !important;
}
.bg-danger .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-danger .checkbox-template::after {
background: #fff !important;
}
.bg-light .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-light .checkbox-template::after {
background: #fff !important;
}
.bg-violet .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-violet .checkbox-template::after {
background: #fff !important;
}
.bg-blue .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-blue .checkbox-template::after {
background: #fff !important;
}
.bg-green .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-green .checkbox-template::after {
background: #fff !important;
}
.bg-red .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-red .checkbox-template::after {
background: #fff !important;
}
.bg-gray-100 .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-gray-100 .checkbox-template::after {
background: #fff !important;
}
.bg-gray-200 .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-gray-200 .checkbox-template::after {
background: #fff !important;
}
.bg-gray-300 .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-gray-300 .checkbox-template::after {
background: #fff !important;
}
.bg-gray-400 .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-gray-400 .checkbox-template::after {
background: #fff !important;
}
.bg-gray-500 .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-gray-500 .checkbox-template::after {
background: #fff !important;
}
.bg-dark .checkbox-template::before {
border: 1px solid #ddd !important;
}
.bg-dark .checkbox-template::after {
background: #fff !important;
}
.credit-card {
padding-top: 66%;
height: 0;
position: relative;
}
.credit-card .content {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
/*
*
* =====================
* NAVBAR
* =====================
*
*/
.navbar .dropdown-toggle::after {
display: none;
}
.navbar .dropdown-menu {
left: auto;
top: 101%;
right: 0;
border: none;
}
.navbar .navbar-brand {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
@media (max-width: 991.98px) {
.navbar .navbar-brand {
position: static;
-webkit-transform: none;
transform: none;
}
}
.notification-icon {
width: 0.5rem;
height: 0.5rem;
border-radius: 50%;
background: #4680ff;
position: absolute;
top: 0.4rem;
right: 0;
}
/*
*
* =====================
* SIDEBAR
* =====================
*
*/
.sidebar {
width: 16rem;
background: #fff;
-webkit-box-shadow: 0 0.125rem 0.8rem rgba(0, 0, 0, 0.1);
box-shadow: 0 0.125rem 0.8rem rgba(0, 0, 0, 0.1);
-webkit-transition: all 0.2s;
transition: all 0.2s;
}
.sidebar.shrink {
width: 6rem;
text-align: center;
}
.sidebar.shrink .sidebar-link {
display: block;
}
.sidebar.shrink .sidebar-link span {
display: block;
font-size: 0.75rem;
}
.sidebar.shrink .sidebar-link i {
margin: 0 !important;
}
.sidebar.shrink .collapse .sidebar-link, .sidebar.shrink .collapsing .sidebar-link {
-webkit-transition: none;
transition: none;
padding-left: 0.2rem !important;
padding-right: 0.2rem !important;
}
@media (max-width: 1199.98px) {
.sidebar {
width: 6rem;
text-align: center;
margin-left: -6rem;
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.sidebar .sidebar-link {
display: block;
}
.sidebar .sidebar-link span {
display: block;
font-size: 0.75rem;
}
.sidebar .sidebar-link i {
margin: 0 !important;
}
}
.sidebar.show {
margin-left: 0;
}
.sidebar-link {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-transition: background 0.3s;
transition: background 0.3s;
padding: 0.5rem 1.5rem;
}
.sidebar-link[data-toggle="collapse"] {
position: relative;
}
.sidebar-link[data-toggle="collapse"]::before {
display: block;
position: absolute;
top: 50%;
right: 1rem;
color: #aaa;
font-family: 'Font Awesome 5 Free';
content: '\f104';
font-weight: 900;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
}
.sidebar-link[data-toggle="collapse"][aria-expanded='true']::before {
content: '\f107';
}
.sidebar-link:hover {
text-decoration: none;
background: #f5f5f5;
}
.sidebar-link.active, .sidebar-link:focus {
background: #4680ff;
color: #fff !important;
text-decoration: none;
}
.sidebar-link.active::before, .sidebar-link:focus::before {
color: #fff;
}
.sidebar-link.active i, .sidebar-link:focus i {
color: #fff !important;
}
.sidebar-link i {
font-size: 1.5rem;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.sidebar-link span {
-webkit-transition: all 0.3s;
transition: all 0.3s;
display: inline-block;
}
.overflow-hidden {
overflow: hidden !important;
}
.form-control-label {
font-size: 15px;
color: #6c757d;
}
/*
=====================
STYLE SWITCHER FOR DEMO
=====================
*/
#style-switch-button {
position: fixed;
top: 150px;
right: 0px;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
z-index: 2;
}
#style-switch {
width: 300px;
padding: 20px;
position: fixed;
top: 200px;
right: 0;
background: #fff;
border: solid 1px #e9ecef;
z-index: 2000;
}
#style-switch h4 {
color: #495057;
}
/* =========================================
THEMING OF THE BOOTSTRAP COMPONENTS
=========================================
1 - NAVBAR
2 - BUTTONS
3 - TYPE
4 - PAGINATION
5 - UTILITIES
6 - FORMS
7 - CODE
8 - NAV
9 - CARD
10 - DROPDOWNS
*/
/*
* 1. NAVBAR
*/
.navbar {
padding: 0.5rem 1rem;
}
.navbar-brand {
display: inline-block;
padding-top: 0.33125rem;
padding-bottom: 0.33125rem;
margin-right: 1rem;
font-size: 1.125rem;
}
.navbar-toggler {
padding: 0.25rem 0.75rem;
font-size: 1.125rem;
line-height: 1;
border: 1px solid transparent;
border-radius: 2rem;
}
.navbar-light .navbar-brand {
color: rgba(0, 0, 0, 0.9);
}
.navbar-light .navbar-brand:hover, .navbar-light .navbar-brand:focus {
color: rgba(0, 0, 0, 0.9);
}
.navbar-light .navbar-nav .nav-link {
color: rgba(0, 0, 0, 0.5);
}
.navbar-light .navbar-nav .nav-link:hover, .navbar-light .navbar-nav .nav-link:focus {
color: rgba(0, 0, 0, 0.7);
}
.navbar-light .navbar-nav .nav-link.disabled {
color: rgba(0, 0, 0, 0.3);
}
.navbar-light .navbar-nav .show > .nav-link,
.navbar-light .navbar-nav .active > .nav-link,
.navbar-light .navbar-nav .nav-link.show,
.navbar-light .navbar-nav .nav-link.active {
color: rgba(0, 0, 0, 0.9);
}
.navbar-light .navbar-toggler {
color: rgba(0, 0, 0, 0.5);
border-color: rgba(0, 0, 0, 0.1);
}
.navbar-light .navbar-toggler-icon {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg viewBox='0 0 30 30' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath stroke='rgba(0, 0, 0, 0.5)' stroke-width='2' stroke-linecap='round' stroke-miterlimit='10' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E");
}
.navbar-light .navbar-text {
color: rgba(0, 0, 0, 0.5);
}
.navbar-dark .navbar-brand {
color: #fff;
}
.navbar-dark .navbar-brand:hover, .navbar-dark .navbar-brand:focus {
color: #fff;
}
.navbar-dark .navbar-nav .nav-link {
color: rgba(255, 255, 255, 0.5);
}
.navbar-dark .navbar-nav .nav-link:hover, .navbar-dark .navbar-nav .nav-link:focus {
color: rgba(255, 255, 255, 0.75);
}
.navbar-dark .navbar-nav .nav-link.disabled {
color: rgba(255, 255, 255, 0.25);
}
.navbar-dark .navbar-nav .show > .nav-link,
.navbar-dark .navbar-nav .active > .nav-link,
.navbar-dark .navbar-nav .nav-link.show,
.navbar-dark .navbar-nav .nav-link.active {
color: #fff;
}
.navbar-dark .navbar-toggler {
color: rgba(255, 255, 255, 0.5);
border-color: rgba(255, 255, 255, 0.1);
}
.navbar-dark .navbar-toggler-icon {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg viewBox='0 0 30 30' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath stroke='rgba(255, 255, 255, 0.5)' stroke-width='2' stroke-linecap='round' stroke-miterlimit='10' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E");
}
.navbar-dark .navbar-text {
color: rgba(255, 255, 255, 0.5);
}
/*
* 2. BUTTONS
*/
.btn {
font-weight: 400;
border: 1px solid transparent;
padding: 0.4rem 1.8rem;
font-size: 0.9rem;
line-height: 1.5;
border-radius: 2rem;
-webkit-transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;
transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;
transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;
}
@media screen and (prefers-reduced-motion: reduce) {
.btn {
-webkit-transition: none;
transition: none;
}
}
.btn:focus, .btn.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(70, 128, 255, 0.25);
box-shadow: 0 0 0 0.2rem rgba(70, 128, 255, 0.25);
}
.btn.disabled, .btn:disabled {
opacity: 0.65;
}
.btn:not(:disabled):not(.disabled):active, .btn:not(:disabled):not(.disabled).active {
background-image: none;
}
.btn-link {
font-weight: 400;
color: #4680ff;
}
.btn-link:hover {
color: #004ef9;
text-decoration: underline;
}
.btn-link:focus, .btn-link.focus {
text-decoration: underline;
}
.btn-link:disabled, .btn-link.disabled {
color: #6c757d;
}
.btn-primary {
color: #fff;
background-color: #4680ff;
border-color: #4680ff;
}
.btn-primary:hover {
color: #fff;
background-color: #2066ff;
border-color: #135dff;
}
.btn-primary:focus, .btn-primary.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(70, 128, 255, 0.5);
box-shadow: 0 0 0 0.2rem rgba(70, 128, 255, 0.5);
}
.btn-primary.disabled, .btn-primary:disabled {
color: #fff;
background-color: #4680ff;
border-color: #4680ff;
}
.btn-primary:not(:disabled):not(.disabled):active, .btn-primary:not(:disabled):not(.disabled).active,
.show > .btn-primary.dropdown-toggle {
color: #fff;
background-color: #135dff;
border-color: #0654ff;
}
.btn-primary:not(:disabled):not(.disabled):active:focus, .btn-primary:not(:disabled):not(.disabled).active:focus,
.show > .btn-primary.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(70, 128, 255, 0.5);
box-shadow: 0 0 0 0.2rem rgba(70, 128, 255, 0.5);
}
.btn-secondary {
color: #fff;
background-color: #6c757d;
border-color: #6c757d;
}
.btn-secondary:hover {
color: #fff;
background-color: #5a6268;
border-color: #545b62;
}
.btn-secondary:focus, .btn-secondary.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, 0.5);
box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, 0.5);
}
.btn-secondary.disabled, .btn-secondary:disabled {
color: #fff;
background-color: #6c757d;
border-color: #6c757d;
}
.btn-secondary:not(:disabled):not(.disabled):active, .btn-secondary:not(:disabled):not(.disabled).active,
.show > .btn-secondary.dropdown-toggle {
color: #fff;
background-color: #545b62;
border-color: #4e555b;
}
.btn-secondary:not(:disabled):not(.disabled):active:focus, .btn-secondary:not(:disabled):not(.disabled).active:focus,
.show > .btn-secondary.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, 0.5);
box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, 0.5);
}
.btn-success {
color: #fff;
background-color: #257d39;
border-color: #257d39;
}
.btn-success:hover {
color: #fff;
background-color: #218838;
border-color: #1e7e34;
}
.btn-success:focus, .btn-success.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.5);
box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.5);
}
.btn-success.disabled, .btn-success:disabled {
color: #fff;
background-color: #28a745;
border-color: #28a745;
}
.btn-success:not(:disabled):not(.disabled):active, .btn-success:not(:disabled):not(.disabled).active,
.show > .btn-success.dropdown-toggle {
color: #fff;
background-color: #1e7e34;
border-color: #1c7430;
}
.btn-success:not(:disabled):not(.disabled):active:focus, .btn-success:not(:disabled):not(.disabled).active:focus,
.show > .btn-success.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.5);
box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.5);
}
.btn-info {
color: #fff;
background-color: #17a2b8;
border-color: #17a2b8;
}
.btn-info:hover {
color: #fff;
background-color: #138496;
border-color: #117a8b;
}
.btn-info:focus, .btn-info.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(23, 162, 184, 0.5);
box-shadow: 0 0 0 0.2rem rgba(23, 162, 184, 0.5);
}
.btn-info.disabled, .btn-info:disabled {
color: #fff;
background-color: #17a2b8;
border-color: #17a2b8;
}
.btn-info:not(:disabled):not(.disabled):active, .btn-info:not(:disabled):not(.disabled).active,
.show > .btn-info.dropdown-toggle {
color: #fff;
background-color: #117a8b;
border-color: #10707f;
}
.btn-info:not(:disabled):not(.disabled):active:focus, .btn-info:not(:disabled):not(.disabled).active:focus,
.show > .btn-info.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(23, 162, 184, 0.5);
box-shadow: 0 0 0 0.2rem rgba(23, 162, 184, 0.5);
}
.btn-warning {
color: #212529;
background-color: #ffc107;
border-color: #ffc107;
}
.btn-warning:hover {
color: #212529;
background-color: #e0a800;
border-color: #d39e00;
}
.btn-warning:focus, .btn-warning.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(255, 193, 7, 0.5);
box-shadow: 0 0 0 0.2rem rgba(255, 193, 7, 0.5);
}
.btn-warning.disabled, .btn-warning:disabled {
color: #212529;
background-color: #ffc107;
border-color: #ffc107;
}
.btn-warning:not(:disabled):not(.disabled):active, .btn-warning:not(:disabled):not(.disabled).active,
.show > .btn-warning.dropdown-toggle {
color: #212529;
background-color: #d39e00;
border-color: #c69500;
}
.btn-warning:not(:disabled):not(.disabled):active:focus, .btn-warning:not(:disabled):not(.disabled).active:focus,
.show > .btn-warning.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(255, 193, 7, 0.5);
box-shadow: 0 0 0 0.2rem rgba(255, 193, 7, 0.5);
}
.btn-danger {
color: #fff;
background-color: #dc3545;
border-color: #dc3545;
}
.btn-danger:hover {
color: #fff;
background-color: #c82333;
border-color: #bd2130;
}
.btn-danger:focus, .btn-danger.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(220, 53, 69, 0.5);
box-shadow: 0 0 0 0.2rem rgba(220, 53, 69, 0.5);
}
.btn-danger.disabled, .btn-danger:disabled {
color: #fff;
background-color: #dc3545;
border-color: #dc3545;
}
.btn-danger:not(:disabled):not(.disabled):active, .btn-danger:not(:disabled):not(.disabled).active,
.show > .btn-danger.dropdown-toggle {
color: #fff;
background-color: #bd2130;
border-color: #b21f2d;
}
.btn-danger:not(:disabled):not(.disabled):active:focus, .btn-danger:not(:disabled):not(.disabled).active:focus,
.show > .btn-danger.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(220, 53, 69, 0.5);
box-shadow: 0 0 0 0.2rem rgba(220, 53, 69, 0.5);
}
.btn-light {
color: #212529;
background-color: #f8f9fa;
border-color: #f8f9fa;
}
.btn-light:hover {
color: #212529;
background-color: #e2e6ea;
border-color: #dae0e5;
}
.btn-light:focus, .btn-light.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
}
.btn-light.disabled, .btn-light:disabled {
color: #212529;
background-color: #f8f9fa;
border-color: #f8f9fa;
}
.btn-light:not(:disabled):not(.disabled):active, .btn-light:not(:disabled):not(.disabled).active,
.show > .btn-light.dropdown-toggle {
color: #212529;
background-color: #dae0e5;
border-color: #d3d9df;
}
.btn-light:not(:disabled):not(.disabled):active:focus, .btn-light:not(:disabled):not(.disabled).active:focus,
.show > .btn-light.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
}
.btn-violet {
color: #212529;
background-color: #DF99CA;
border-color: #DF99CA;
}
.btn-violet:hover {
color: #212529;
background-color: #d67cbb;
border-color: #d372b6;
}
.btn-violet:focus, .btn-violet.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(223, 153, 202, 0.5);
box-shadow: 0 0 0 0.2rem rgba(223, 153, 202, 0.5);
}
.btn-violet.disabled, .btn-violet:disabled {
color: #212529;
background-color: #DF99CA;
border-color: #DF99CA;
}
.btn-violet:not(:disabled):not(.disabled):active, .btn-violet:not(:disabled):not(.disabled).active,
.show > .btn-violet.dropdown-toggle {
color: #212529;
background-color: #d372b6;
border-color: #d068b1;
}
.btn-violet:not(:disabled):not(.disabled):active:focus, .btn-violet:not(:disabled):not(.disabled).active:focus,
.show > .btn-violet.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(223, 153, 202, 0.5);
box-shadow: 0 0 0 0.2rem rgba(223, 153, 202, 0.5);
}
.btn-blue {
color: #fff;
background-color: #4C84FF;
border-color: #4C84FF;
}
.btn-blue:hover {
color: #fff;
background-color: #266aff;
border-color: #1961ff;
}
.btn-blue:focus, .btn-blue.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(76, 132, 255, 0.5);
box-shadow: 0 0 0 0.2rem rgba(76, 132, 255, 0.5);
}
.btn-blue.disabled, .btn-blue:disabled {
color: #fff;
background-color: #4C84FF;
border-color: #4C84FF;
}
.btn-blue:not(:disabled):not(.disabled):active, .btn-blue:not(:disabled):not(.disabled).active,
.show > .btn-blue.dropdown-toggle {
color: #fff;
background-color: #1961ff;
border-color: #0c58ff;
}
.btn-blue:not(:disabled):not(.disabled):active:focus, .btn-blue:not(:disabled):not(.disabled).active:focus,
.show > .btn-blue.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(76, 132, 255, 0.5);
box-shadow: 0 0 0 0.2rem rgba(76, 132, 255, 0.5);
}
.btn-green {
color: #212529;
background-color: #7CF29C;
border-color: #7CF29C;
}
.btn-green:hover {
color: #212529;
background-color: #59ef82;
border-color: #4eed79;
}
.btn-green:focus, .btn-green.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(124, 242, 156, 0.5);
box-shadow: 0 0 0 0.2rem rgba(124, 242, 156, 0.5);
}
.btn-green.disabled, .btn-green:disabled {
color: #212529;
background-color: #7CF29C;
border-color: #7CF29C;
}
.btn-green:not(:disabled):not(.disabled):active, .btn-green:not(:disabled):not(.disabled).active,
.show > .btn-green.dropdown-toggle {
color: #212529;
background-color: #4eed79;
border-color: #42ec70;
}
.btn-green:not(:disabled):not(.disabled):active:focus, .btn-green:not(:disabled):not(.disabled).active:focus,
.show > .btn-green.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(124, 242, 156, 0.5);
box-shadow: 0 0 0 0.2rem rgba(124, 242, 156, 0.5);
}
.btn-red {
color: #fff;
background-color: #F0404C;
border-color: #F0404C;
}
.btn-red:hover {
color: #fff;
background-color: #ed1d2b;
border-color: #eb1221;
}
.btn-red:focus, .btn-red.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(240, 64, 76, 0.5);
box-shadow: 0 0 0 0.2rem rgba(240, 64, 76, 0.5);
}
.btn-red.disabled, .btn-red:disabled {
color: #fff;
background-color: #F0404C;
border-color: #F0404C;
}
.btn-red:not(:disabled):not(.disabled):active, .btn-red:not(:disabled):not(.disabled).active,
.show > .btn-red.dropdown-toggle {
color: #fff;
background-color: #eb1221;
border-color: #df111f;
}
.btn-red:not(:disabled):not(.disabled):active:focus, .btn-red:not(:disabled):not(.disabled).active:focus,
.show > .btn-red.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(240, 64, 76, 0.5);
box-shadow: 0 0 0 0.2rem rgba(240, 64, 76, 0.5);
}
.btn-gray-100 {
color: #212529;
background-color: #f8f9fa;
border-color: #f8f9fa;
}
.btn-gray-100:hover {
color: #212529;
background-color: #e2e6ea;
border-color: #dae0e5;
}
.btn-gray-100:focus, .btn-gray-100.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
}
.btn-gray-100.disabled, .btn-gray-100:disabled {
color: #212529;
background-color: #f8f9fa;
border-color: #f8f9fa;
}
.btn-gray-100:not(:disabled):not(.disabled):active, .btn-gray-100:not(:disabled):not(.disabled).active,
.show > .btn-gray-100.dropdown-toggle {
color: #212529;
background-color: #dae0e5;
border-color: #d3d9df;
}
.btn-gray-100:not(:disabled):not(.disabled):active:focus, .btn-gray-100:not(:disabled):not(.disabled).active:focus,
.show > .btn-gray-100.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
}
.btn-gray-200 {
color: #212529;
background-color: #e9ecef;
border-color: #e9ecef;
}
.btn-gray-200:hover {
color: #212529;
background-color: #d3d9df;
border-color: #cbd3da;
}
.btn-gray-200:focus, .btn-gray-200.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(233, 236, 239, 0.5);
box-shadow: 0 0 0 0.2rem rgba(233, 236, 239, 0.5);
}
.btn-gray-200.disabled, .btn-gray-200:disabled {
color: #212529;
background-color: #e9ecef;
border-color: #e9ecef;
}
.btn-gray-200:not(:disabled):not(.disabled):active, .btn-gray-200:not(:disabled):not(.disabled).active,
.show > .btn-gray-200.dropdown-toggle {
color: #212529;
background-color: #cbd3da;
border-color: #c4ccd4;
}
.btn-gray-200:not(:disabled):not(.disabled):active:focus, .btn-gray-200:not(:disabled):not(.disabled).active:focus,
.show > .btn-gray-200.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(233, 236, 239, 0.5);
box-shadow: 0 0 0 0.2rem rgba(233, 236, 239, 0.5);
}
.btn-gray-300 {
color: #212529;
background-color: #dee2e6;
border-color: #dee2e6;
}
.btn-gray-300:hover {
color: #212529;
background-color: #c8cfd6;
border-color: #c1c9d0;
}
.btn-gray-300:focus, .btn-gray-300.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(222, 226, 230, 0.5);
box-shadow: 0 0 0 0.2rem rgba(222, 226, 230, 0.5);
}
.btn-gray-300.disabled, .btn-gray-300:disabled {
color: #212529;
background-color: #dee2e6;
border-color: #dee2e6;
}
.btn-gray-300:not(:disabled):not(.disabled):active, .btn-gray-300:not(:disabled):not(.disabled).active,
.show > .btn-gray-300.dropdown-toggle {
color: #212529;
background-color: #c1c9d0;
border-color: #bac2cb;
}
.btn-gray-300:not(:disabled):not(.disabled):active:focus, .btn-gray-300:not(:disabled):not(.disabled).active:focus,
.show > .btn-gray-300.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(222, 226, 230, 0.5);
box-shadow: 0 0 0 0.2rem rgba(222, 226, 230, 0.5);
}
.btn-gray-400 {
color: #212529;
background-color: #ced4da;
border-color: #ced4da;
}
.btn-gray-400:hover {
color: #212529;
background-color: #b8c1ca;
border-color: #b1bbc4;
}
.btn-gray-400:focus, .btn-gray-400.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(206, 212, 218, 0.5);
box-shadow: 0 0 0 0.2rem rgba(206, 212, 218, 0.5);
}
.btn-gray-400.disabled, .btn-gray-400:disabled {
color: #212529;
background-color: #ced4da;
border-color: #ced4da;
}
.btn-gray-400:not(:disabled):not(.disabled):active, .btn-gray-400:not(:disabled):not(.disabled).active,
.show > .btn-gray-400.dropdown-toggle {
color: #212529;
background-color: #b1bbc4;
border-color: #aab4bf;
}
.btn-gray-400:not(:disabled):not(.disabled):active:focus, .btn-gray-400:not(:disabled):not(.disabled).active:focus,
.show > .btn-gray-400.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(206, 212, 218, 0.5);
box-shadow: 0 0 0 0.2rem rgba(206, 212, 218, 0.5);
}
.btn-gray-500 {
color: #212529;
background-color: #adb5bd;
border-color: #adb5bd;
}
.btn-gray-500:hover {
color: #212529;
background-color: #98a2ac;
border-color: #919ca6;
}
.btn-gray-500:focus, .btn-gray-500.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(173, 181, 189, 0.5);
box-shadow: 0 0 0 0.2rem rgba(173, 181, 189, 0.5);
}
.btn-gray-500.disabled, .btn-gray-500:disabled {
color: #212529;
background-color: #adb5bd;
border-color: #adb5bd;
}
.btn-gray-500:not(:disabled):not(.disabled):active, .btn-gray-500:not(:disabled):not(.disabled).active,
.show > .btn-gray-500.dropdown-toggle {
color: #212529;
background-color: #919ca6;
border-color: #8a95a1;
}
.btn-gray-500:not(:disabled):not(.disabled):active:focus, .btn-gray-500:not(:disabled):not(.disabled).active:focus,
.show > .btn-gray-500.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(173, 181, 189, 0.5);
box-shadow: 0 0 0 0.2rem rgba(173, 181, 189, 0.5);
}
.btn-dark {
color: #fff;
background-color: #343a40;
border-color: #343a40;
}
.btn-dark:hover {
color: #fff;
background-color: #23272b;
border-color: #1d2124;
}
.btn-dark:focus, .btn-dark.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(52, 58, 64, 0.5);
box-shadow: 0 0 0 0.2rem rgba(52, 58, 64, 0.5);
}
.btn-dark.disabled, .btn-dark:disabled {
color: #fff;
background-color: #343a40;
border-color: #343a40;
}
.btn-dark:not(:disabled):not(.disabled):active, .btn-dark:not(:disabled):not(.disabled).active,
.show > .btn-dark.dropdown-toggle {
color: #fff;
background-color: #1d2124;
border-color: #171a1d;
}
.btn-dark:not(:disabled):not(.disabled):active:focus, .btn-dark:not(:disabled):not(.disabled).active:focus,
.show > .btn-dark.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(52, 58, 64, 0.5);
box-shadow: 0 0 0 0.2rem rgba(52, 58, 64, 0.5);
}
.btn-outline-primary {
color: #4680ff;
background-color: transparent;
background-image: none;
border-color: #4680ff;
}
.btn-outline-primary:hover {
color: #fff;
background-color: #4680ff;
border-color: #4680ff;
}
.btn-outline-primary:focus, .btn-outline-primary.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(70, 128, 255, 0.5);
box-shadow: 0 0 0 0.2rem rgba(70, 128, 255, 0.5);
}
.btn-outline-primary.disabled, .btn-outline-primary:disabled {
color: #4680ff;
background-color: transparent;
}
.btn-outline-primary:not(:disabled):not(.disabled):active, .btn-outline-primary:not(:disabled):not(.disabled).active,
.show > .btn-outline-primary.dropdown-toggle {
color: #fff;
background-color: #4680ff;
border-color: #4680ff;
}
.btn-outline-primary:not(:disabled):not(.disabled):active:focus, .btn-outline-primary:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-primary.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(70, 128, 255, 0.5);
box-shadow: 0 0 0 0.2rem rgba(70, 128, 255, 0.5);
}
.btn-outline-secondary {
color: #6c757d;
background-color: transparent;
background-image: none;
border-color: #6c757d;
}
.btn-outline-secondary:hover {
color: #fff;
background-color: #6c757d;
border-color: #6c757d;
}
.btn-outline-secondary:focus, .btn-outline-secondary.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, 0.5);
box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, 0.5);
}
.btn-outline-secondary.disabled, .btn-outline-secondary:disabled {
color: #6c757d;
background-color: transparent;
}
.btn-outline-secondary:not(:disabled):not(.disabled):active, .btn-outline-secondary:not(:disabled):not(.disabled).active,
.show > .btn-outline-secondary.dropdown-toggle {
color: #fff;
background-color: #6c757d;
border-color: #6c757d;
}
.btn-outline-secondary:not(:disabled):not(.disabled):active:focus, .btn-outline-secondary:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-secondary.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, 0.5);
box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, 0.5);
}
.btn-outline-success {
color: #28a745;
background-color: transparent;
background-image: none;
border-color: #28a745;
}
.btn-outline-success:hover {
color: #fff;
background-color: #28a745;
border-color: #28a745;
}
.btn-outline-success:focus, .btn-outline-success.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.5);
box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.5);
}
.btn-outline-success.disabled, .btn-outline-success:disabled {
color: #28a745;
background-color: transparent;
}
.btn-outline-success:not(:disabled):not(.disabled):active, .btn-outline-success:not(:disabled):not(.disabled).active,
.show > .btn-outline-success.dropdown-toggle {
color: #fff;
background-color: #28a745;
border-color: #28a745;
}
.btn-outline-success:not(:disabled):not(.disabled):active:focus, .btn-outline-success:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-success.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.5);
box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.5);
}
.btn-outline-info {
color: #17a2b8;
background-color: transparent;
background-image: none;
border-color: #17a2b8;
}
.btn-outline-info:hover {
color: #fff;
background-color: #17a2b8;
border-color: #17a2b8;
}
.btn-outline-info:focus, .btn-outline-info.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(23, 162, 184, 0.5);
box-shadow: 0 0 0 0.2rem rgba(23, 162, 184, 0.5);
}
.btn-outline-info.disabled, .btn-outline-info:disabled {
color: #17a2b8;
background-color: transparent;
}
.btn-outline-info:not(:disabled):not(.disabled):active, .btn-outline-info:not(:disabled):not(.disabled).active,
.show > .btn-outline-info.dropdown-toggle {
color: #fff;
background-color: #17a2b8;
border-color: #17a2b8;
}
.btn-outline-info:not(:disabled):not(.disabled):active:focus, .btn-outline-info:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-info.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(23, 162, 184, 0.5);
box-shadow: 0 0 0 0.2rem rgba(23, 162, 184, 0.5);
}
.btn-outline-warning {
color: #ffc107;
background-color: transparent;
background-image: none;
border-color: #ffc107;
}
.btn-outline-warning:hover {
color: #fff;
background-color: #ffc107;
border-color: #ffc107;
}
.btn-outline-warning:focus, .btn-outline-warning.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(255, 193, 7, 0.5);
box-shadow: 0 0 0 0.2rem rgba(255, 193, 7, 0.5);
}
.btn-outline-warning.disabled, .btn-outline-warning:disabled {
color: #ffc107;
background-color: transparent;
}
.btn-outline-warning:not(:disabled):not(.disabled):active, .btn-outline-warning:not(:disabled):not(.disabled).active,
.show > .btn-outline-warning.dropdown-toggle {
color: #212529;
background-color: #ffc107;
border-color: #ffc107;
}
.btn-outline-warning:not(:disabled):not(.disabled):active:focus, .btn-outline-warning:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-warning.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(255, 193, 7, 0.5);
box-shadow: 0 0 0 0.2rem rgba(255, 193, 7, 0.5);
}
.btn-outline-danger {
color: #dc3545;
background-color: transparent;
background-image: none;
border-color: #dc3545;
}
.btn-outline-danger:hover {
color: #fff;
background-color: #dc3545;
border-color: #dc3545;
}
.btn-outline-danger:focus, .btn-outline-danger.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(220, 53, 69, 0.5);
box-shadow: 0 0 0 0.2rem rgba(220, 53, 69, 0.5);
}
.btn-outline-danger.disabled, .btn-outline-danger:disabled {
color: #dc3545;
background-color: transparent;
}
.btn-outline-danger:not(:disabled):not(.disabled):active, .btn-outline-danger:not(:disabled):not(.disabled).active,
.show > .btn-outline-danger.dropdown-toggle {
color: #fff;
background-color: #dc3545;
border-color: #dc3545;
}
.btn-outline-danger:not(:disabled):not(.disabled):active:focus, .btn-outline-danger:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-danger.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(220, 53, 69, 0.5);
box-shadow: 0 0 0 0.2rem rgba(220, 53, 69, 0.5);
}
.btn-outline-light {
color: #f8f9fa;
background-color: transparent;
background-image: none;
border-color: #f8f9fa;
}
.btn-outline-light:hover {
color: #fff;
background-color: #f8f9fa;
border-color: #f8f9fa;
}
.btn-outline-light:focus, .btn-outline-light.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
}
.btn-outline-light.disabled, .btn-outline-light:disabled {
color: #f8f9fa;
background-color: transparent;
}
.btn-outline-light:not(:disabled):not(.disabled):active, .btn-outline-light:not(:disabled):not(.disabled).active,
.show > .btn-outline-light.dropdown-toggle {
color: #212529;
background-color: #f8f9fa;
border-color: #f8f9fa;
}
.btn-outline-light:not(:disabled):not(.disabled):active:focus, .btn-outline-light:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-light.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
}
.btn-outline-violet {
color: #DF99CA;
background-color: transparent;
background-image: none;
border-color: #DF99CA;
}
.btn-outline-violet:hover {
color: #fff;
background-color: #DF99CA;
border-color: #DF99CA;
}
.btn-outline-violet:focus, .btn-outline-violet.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(223, 153, 202, 0.5);
box-shadow: 0 0 0 0.2rem rgba(223, 153, 202, 0.5);
}
.btn-outline-violet.disabled, .btn-outline-violet:disabled {
color: #DF99CA;
background-color: transparent;
}
.btn-outline-violet:not(:disabled):not(.disabled):active, .btn-outline-violet:not(:disabled):not(.disabled).active,
.show > .btn-outline-violet.dropdown-toggle {
color: #212529;
background-color: #DF99CA;
border-color: #DF99CA;
}
.btn-outline-violet:not(:disabled):not(.disabled):active:focus, .btn-outline-violet:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-violet.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(223, 153, 202, 0.5);
box-shadow: 0 0 0 0.2rem rgba(223, 153, 202, 0.5);
}
.btn-outline-blue {
color: #4C84FF;
background-color: transparent;
background-image: none;
border-color: #4C84FF;
}
.btn-outline-blue:hover {
color: #fff;
background-color: #4C84FF;
border-color: #4C84FF;
}
.btn-outline-blue:focus, .btn-outline-blue.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(76, 132, 255, 0.5);
box-shadow: 0 0 0 0.2rem rgba(76, 132, 255, 0.5);
}
.btn-outline-blue.disabled, .btn-outline-blue:disabled {
color: #4C84FF;
background-color: transparent;
}
.btn-outline-blue:not(:disabled):not(.disabled):active, .btn-outline-blue:not(:disabled):not(.disabled).active,
.show > .btn-outline-blue.dropdown-toggle {
color: #fff;
background-color: #4C84FF;
border-color: #4C84FF;
}
.btn-outline-blue:not(:disabled):not(.disabled):active:focus, .btn-outline-blue:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-blue.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(76, 132, 255, 0.5);
box-shadow: 0 0 0 0.2rem rgba(76, 132, 255, 0.5);
}
.btn-outline-green {
color: #7CF29C;
background-color: transparent;
background-image: none;
border-color: #7CF29C;
}
.btn-outline-green:hover {
color: #fff;
background-color: #7CF29C;
border-color: #7CF29C;
}
.btn-outline-green:focus, .btn-outline-green.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(124, 242, 156, 0.5);
box-shadow: 0 0 0 0.2rem rgba(124, 242, 156, 0.5);
}
.btn-outline-green.disabled, .btn-outline-green:disabled {
color: #7CF29C;
background-color: transparent;
}
.btn-outline-green:not(:disabled):not(.disabled):active, .btn-outline-green:not(:disabled):not(.disabled).active,
.show > .btn-outline-green.dropdown-toggle {
color: #212529;
background-color: #7CF29C;
border-color: #7CF29C;
}
.btn-outline-green:not(:disabled):not(.disabled):active:focus, .btn-outline-green:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-green.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(124, 242, 156, 0.5);
box-shadow: 0 0 0 0.2rem rgba(124, 242, 156, 0.5);
}
.btn-outline-red {
color: #F0404C;
background-color: transparent;
background-image: none;
border-color: #F0404C;
}
.btn-outline-red:hover {
color: #fff;
background-color: #F0404C;
border-color: #F0404C;
}
.btn-outline-red:focus, .btn-outline-red.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(240, 64, 76, 0.5);
box-shadow: 0 0 0 0.2rem rgba(240, 64, 76, 0.5);
}
.btn-outline-red.disabled, .btn-outline-red:disabled {
color: #F0404C;
background-color: transparent;
}
.btn-outline-red:not(:disabled):not(.disabled):active, .btn-outline-red:not(:disabled):not(.disabled).active,
.show > .btn-outline-red.dropdown-toggle {
color: #fff;
background-color: #F0404C;
border-color: #F0404C;
}
.btn-outline-red:not(:disabled):not(.disabled):active:focus, .btn-outline-red:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-red.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(240, 64, 76, 0.5);
box-shadow: 0 0 0 0.2rem rgba(240, 64, 76, 0.5);
}
.btn-outline-gray-100 {
color: #f8f9fa;
background-color: transparent;
background-image: none;
border-color: #f8f9fa;
}
.btn-outline-gray-100:hover {
color: #fff;
background-color: #f8f9fa;
border-color: #f8f9fa;
}
.btn-outline-gray-100:focus, .btn-outline-gray-100.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
}
.btn-outline-gray-100.disabled, .btn-outline-gray-100:disabled {
color: #f8f9fa;
background-color: transparent;
}
.btn-outline-gray-100:not(:disabled):not(.disabled):active, .btn-outline-gray-100:not(:disabled):not(.disabled).active,
.show > .btn-outline-gray-100.dropdown-toggle {
color: #212529;
background-color: #f8f9fa;
border-color: #f8f9fa;
}
.btn-outline-gray-100:not(:disabled):not(.disabled):active:focus, .btn-outline-gray-100:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-gray-100.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
box-shadow: 0 0 0 0.2rem rgba(248, 249, 250, 0.5);
}
.btn-outline-gray-200 {
color: #e9ecef;
background-color: transparent;
background-image: none;
border-color: #e9ecef;
}
.btn-outline-gray-200:hover {
color: #fff;
background-color: #e9ecef;
border-color: #e9ecef;
}
.btn-outline-gray-200:focus, .btn-outline-gray-200.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(233, 236, 239, 0.5);
box-shadow: 0 0 0 0.2rem rgba(233, 236, 239, 0.5);
}
.btn-outline-gray-200.disabled, .btn-outline-gray-200:disabled {
color: #e9ecef;
background-color: transparent;
}
.btn-outline-gray-200:not(:disabled):not(.disabled):active, .btn-outline-gray-200:not(:disabled):not(.disabled).active,
.show > .btn-outline-gray-200.dropdown-toggle {
color: #212529;
background-color: #e9ecef;
border-color: #e9ecef;
}
.btn-outline-gray-200:not(:disabled):not(.disabled):active:focus, .btn-outline-gray-200:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-gray-200.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(233, 236, 239, 0.5);
box-shadow: 0 0 0 0.2rem rgba(233, 236, 239, 0.5);
}
.btn-outline-gray-300 {
color: #dee2e6;
background-color: transparent;
background-image: none;
border-color: #dee2e6;
}
.btn-outline-gray-300:hover {
color: #fff;
background-color: #dee2e6;
border-color: #dee2e6;
}
.btn-outline-gray-300:focus, .btn-outline-gray-300.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(222, 226, 230, 0.5);
box-shadow: 0 0 0 0.2rem rgba(222, 226, 230, 0.5);
}
.btn-outline-gray-300.disabled, .btn-outline-gray-300:disabled {
color: #dee2e6;
background-color: transparent;
}
.btn-outline-gray-300:not(:disabled):not(.disabled):active, .btn-outline-gray-300:not(:disabled):not(.disabled).active,
.show > .btn-outline-gray-300.dropdown-toggle {
color: #212529;
background-color: #dee2e6;
border-color: #dee2e6;
}
.btn-outline-gray-300:not(:disabled):not(.disabled):active:focus, .btn-outline-gray-300:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-gray-300.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(222, 226, 230, 0.5);
box-shadow: 0 0 0 0.2rem rgba(222, 226, 230, 0.5);
}
.btn-outline-gray-400 {
color: #ced4da;
background-color: transparent;
background-image: none;
border-color: #ced4da;
}
.btn-outline-gray-400:hover {
color: #fff;
background-color: #ced4da;
border-color: #ced4da;
}
.btn-outline-gray-400:focus, .btn-outline-gray-400.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(206, 212, 218, 0.5);
box-shadow: 0 0 0 0.2rem rgba(206, 212, 218, 0.5);
}
.btn-outline-gray-400.disabled, .btn-outline-gray-400:disabled {
color: #ced4da;
background-color: transparent;
}
.btn-outline-gray-400:not(:disabled):not(.disabled):active, .btn-outline-gray-400:not(:disabled):not(.disabled).active,
.show > .btn-outline-gray-400.dropdown-toggle {
color: #212529;
background-color: #ced4da;
border-color: #ced4da;
}
.btn-outline-gray-400:not(:disabled):not(.disabled):active:focus, .btn-outline-gray-400:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-gray-400.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(206, 212, 218, 0.5);
box-shadow: 0 0 0 0.2rem rgba(206, 212, 218, 0.5);
}
.btn-outline-gray-500 {
color: #adb5bd;
background-color: transparent;
background-image: none;
border-color: #adb5bd;
}
.btn-outline-gray-500:hover {
color: #fff;
background-color: #adb5bd;
border-color: #adb5bd;
}
.btn-outline-gray-500:focus, .btn-outline-gray-500.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(173, 181, 189, 0.5);
box-shadow: 0 0 0 0.2rem rgba(173, 181, 189, 0.5);
}
.btn-outline-gray-500.disabled, .btn-outline-gray-500:disabled {
color: #adb5bd;
background-color: transparent;
}
.btn-outline-gray-500:not(:disabled):not(.disabled):active, .btn-outline-gray-500:not(:disabled):not(.disabled).active,
.show > .btn-outline-gray-500.dropdown-toggle {
color: #212529;
background-color: #adb5bd;
border-color: #adb5bd;
}
.btn-outline-gray-500:not(:disabled):not(.disabled):active:focus, .btn-outline-gray-500:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-gray-500.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(173, 181, 189, 0.5);
box-shadow: 0 0 0 0.2rem rgba(173, 181, 189, 0.5);
}
.btn-outline-dark {
color: #343a40;
background-color: transparent;
background-image: none;
border-color: #343a40;
}
.btn-outline-dark:hover {
color: #fff;
background-color: #343a40;
border-color: #343a40;
}
.btn-outline-dark:focus, .btn-outline-dark.focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(52, 58, 64, 0.5);
box-shadow: 0 0 0 0.2rem rgba(52, 58, 64, 0.5);
}
.btn-outline-dark.disabled, .btn-outline-dark:disabled {
color: #343a40;
background-color: transparent;
}
.btn-outline-dark:not(:disabled):not(.disabled):active, .btn-outline-dark:not(:disabled):not(.disabled).active,
.show > .btn-outline-dark.dropdown-toggle {
color: #fff;
background-color: #343a40;
border-color: #343a40;
}
.btn-outline-dark:not(:disabled):not(.disabled):active:focus, .btn-outline-dark:not(:disabled):not(.disabled).active:focus,
.show > .btn-outline-dark.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 0.2rem rgba(52, 58, 64, 0.5);
box-shadow: 0 0 0 0.2rem rgba(52, 58, 64, 0.5);
}
.btn-lg {
padding: 0.5rem 2.2rem;
font-size: 1.125rem;
line-height: 1.5;
border-radius: 2rem;
}
.btn-sm {
padding: 0.25rem 0.5rem;
font-size: 0.7875rem;
line-height: 0.8;
border-radius: 1rem;
}
/*
* 3. TYPE
*/
body {
font-family: "Poppins", sans-serif;
font-size: 0.9rem;
font-weight: 400;
line-height: 1.5;
color: #212529;
background-color: #F8F9FB;
}
a {
color: #4680ff;
text-decoration: none;
}
a:hover, a:focus {
color: #004ef9;
text-decoration: underline;
}
h1,
h2,
h3,
h4,
h5,
h6,
.h1,
.h2,
.h3,
.h4,
.h5,
.h6 {
margin-bottom: 0.5rem;
font-family: "Poppins", sans-serif;
font-weight: 800;
line-height: 1.2;
color: inherit;
}
h1,
.h1 {
font-size: 2.25rem;
}
h2,
.h2 {
font-size: 1.8rem;
}
h3,
.h3 {
font-size: 1.575rem;
}
h4,
.h4 {
font-size: 1.35rem;
}
h5,
.h5 {
font-size: 1.125rem;
}
h6,
.h6 {
font-size: 0.9rem;
}
.lead {
font-size: 1.125rem;
font-weight: 300;
}
.display-1 {
font-size: 6rem;
font-weight: 300;
line-height: 1.2;
}
.display-2 {
font-size: 5.5rem;
font-weight: 300;
line-height: 1.2;
}
.display-3 {
font-size: 4.5rem;
font-weight: 300;
line-height: 1.2;
}
.display-4 {
font-size: 3.5rem;
font-weight: 300;
line-height: 1.2;
}
hr {
border-top: 1px solid rgba(0, 0, 0, 0.1);
}
small,
.small {
font-size: 80%;
font-weight: 400;
}
mark,
.mark {
padding: 0.2em;
background-color: #fcf8e3;
}
.blockquote {
padding: 0.5rem 1rem;
margin-bottom: 2rem;
font-size: 1.125rem;
border-left: 5px solid #4680ff;
}
.blockquote-footer {
color: #6c757d;
}
.blockquote-footer::before {
content: "\2014 \00A0";
}
.text-primary {
color: #4680ff !important;
}
a.text-primary:hover, a.text-primary:focus {
color: #135dff !important;
}
/*
* 4. PAGINATION
*/
.page-item:first-child .page-link {
border-top-left-radius: 2rem;
border-bottom-left-radius: 2rem;
}
.page-item:last-child .page-link {
border-top-right-radius: 2rem;
border-bottom-right-radius: 2rem;
}
.page-item.active .page-link {
color: #fff;
background-color: #4680ff;
border-color: #4680ff;
}
.page-item.disabled .page-link {
color: #6c757d;
background-color: #fff;
border-color: #dee2e6;
}
.page-link {
padding: 0.5rem 0.75rem;
line-height: 1.25;
color: #4680ff;
background-color: #fff;
border: 1px solid #dee2e6;
}
.page-link:hover, .page-link:focus {
color: #004ef9;
text-decoration: none;
background-color: #e9ecef;
border-color: #dee2e6;
}
.pagination-lg .page-link {
padding: 0.75rem 1.5rem;
font-size: 1.125rem;
line-height: 1.5;
}
.pagination-lg .page-item:first-child .page-link {
border-top-left-radius: 2rem;
border-bottom-left-radius: 2rem;
}
.pagination-lg .page-item:last-child .page-link {
border-top-right-radius: 2rem;
border-bottom-right-radius: 2rem;
}
.pagination-sm .page-link {
padding: 0.25rem 0.5rem;
font-size: 0.7875rem;
line-height: 1.5;
}
.pagination-sm .page-item:first-child .page-link {
border-top-left-radius: 2rem;
border-bottom-left-radius: 2rem;
}
.pagination-sm .page-item:last-child .page-link {
border-top-right-radius: 2rem;
border-bottom-right-radius: 2rem;
}
/*
* 5. UTILITIES
*/
.bg-primary {
background-color: #4680ff !important;
}
a.bg-primary:hover, a.bg-primary:focus,
button.bg-primary:hover,
button.bg-primary:focus {
background-color: #135dff !important;
}
.bg-secondary {
background-color: #6c757d !important;
}
a.bg-secondary:hover, a.bg-secondary:focus,
button.bg-secondary:hover,
button.bg-secondary:focus {
background-color: #545b62 !important;
}
.bg-success {
background-color: #28a745 !important;
}
a.bg-success:hover, a.bg-success:focus,
button.bg-success:hover,
button.bg-success:focus {
background-color: #1e7e34 !important;
}
.bg-info {
background-color: #17a2b8 !important;
}
a.bg-info:hover, a.bg-info:focus,
button.bg-info:hover,
button.bg-info:focus {
background-color: #117a8b !important;
}
.bg-warning {
background-color: #ffc107 !important;
}
a.bg-warning:hover, a.bg-warning:focus,
button.bg-warning:hover,
button.bg-warning:focus {
background-color: #d39e00 !important;
}
.bg-danger {
background-color: #dc3545 !important;
}
a.bg-danger:hover, a.bg-danger:focus,
button.bg-danger:hover,
button.bg-danger:focus {
background-color: #bd2130 !important;
}
.bg-light {
background-color: #f8f9fa !important;
}
a.bg-light:hover, a.bg-light:focus,
button.bg-light:hover,
button.bg-light:focus {
background-color: #dae0e5 !important;
}
.bg-violet {
background-color: #DF99CA !important;
}
a.bg-violet:hover, a.bg-violet:focus,
button.bg-violet:hover,
button.bg-violet:focus {
background-color: #d372b6 !important;
}
.bg-blue {
background-color: #4C84FF !important;
}
a.bg-blue:hover, a.bg-blue:focus,
button.bg-blue:hover,
button.bg-blue:focus {
background-color: #1961ff !important;
}
.bg-green {
background-color: #7CF29C !important;
}
a.bg-green:hover, a.bg-green:focus,
button.bg-green:hover,
button.bg-green:focus {
background-color: #4eed79 !important;
}
.bg-red {
background-color: #F0404C !important;
}
a.bg-red:hover, a.bg-red:focus,
button.bg-red:hover,
button.bg-red:focus {
background-color: #eb1221 !important;
}
.bg-gray-100 {
background-color: #f8f9fa !important;
}
a.bg-gray-100:hover, a.bg-gray-100:focus,
button.bg-gray-100:hover,
button.bg-gray-100:focus {
background-color: #dae0e5 !important;
}
.bg-gray-200 {
background-color: #e9ecef !important;
}
a.bg-gray-200:hover, a.bg-gray-200:focus,
button.bg-gray-200:hover,
button.bg-gray-200:focus {
background-color: #cbd3da !important;
}
.bg-gray-300 {
background-color: #dee2e6 !important;
}
a.bg-gray-300:hover, a.bg-gray-300:focus,
button.bg-gray-300:hover,
button.bg-gray-300:focus {
background-color: #c1c9d0 !important;
}
.bg-gray-400 {
background-color: #ced4da !important;
}
a.bg-gray-400:hover, a.bg-gray-400:focus,
button.bg-gray-400:hover,
button.bg-gray-400:focus {
background-color: #b1bbc4 !important;
}
.bg-gray-500 {
background-color: #adb5bd !important;
}
a.bg-gray-500:hover, a.bg-gray-500:focus,
button.bg-gray-500:hover,
button.bg-gray-500:focus {
background-color: #919ca6 !important;
}
.bg-dark {
background-color: #343a40 !important;
}
a.bg-dark:hover, a.bg-dark:focus,
button.bg-dark:hover,
button.bg-dark:focus {
background-color: #1d2124 !important;
}
.border-primary {
border-color: #4680ff !important;
}
.border-secondary {
border-color: #6c757d !important;
}
.border-success {
border-color: #28a745 !important;
}
.border-info {
border-color: #17a2b8 !important;
}
.border-warning {
border-color: #ffc107 !important;
}
.border-danger {
border-color: #dc3545 !important;
}
.border-light {
border-color: #f8f9fa !important;
}
.border-violet {
border-color: #DF99CA !important;
}
.border-blue {
border-color: #4C84FF !important;
}
.border-green {
border-color: #7CF29C !important;
}
.border-red {
border-color: #F0404C !important;
}
.border-gray-100 {
border-color: #f8f9fa !important;
}
.border-gray-200 {
border-color: #e9ecef !important;
}
.border-gray-300 {
border-color: #dee2e6 !important;
}
.border-gray-400 {
border-color: #ced4da !important;
}
.border-gray-500 {
border-color: #adb5bd !important;
}
.border-dark {
border-color: #343a40 !important;
}
.text-primary {
color: #4680ff !important;
}
a.text-primary:hover, a.text-primary:focus {
color: #135dff !important;
}
.text-secondary {
color: #6c757d !important;
}
a.text-secondary:hover, a.text-secondary:focus {
color: #545b62 !important;
}
.text-success {
color: #28a745 !important;
}
a.text-success:hover, a.text-success:focus {
color: #1e7e34 !important;
}
.text-info {
color: #17a2b8 !important;
}
a.text-info:hover, a.text-info:focus {
color: #117a8b !important;
}
.text-warning {
color: #ffc107 !important;
}
a.text-warning:hover, a.text-warning:focus {
color: #d39e00 !important;
}
.text-danger {
color: #dc3545 !important;
}
a.text-danger:hover, a.text-danger:focus {
color: #bd2130 !important;
}
.text-light {
color: #f8f9fa !important;
}
a.text-light:hover, a.text-light:focus {
color: #dae0e5 !important;
}
.text-violet {
color: #DF99CA !important;
}
a.text-violet:hover, a.text-violet:focus {
color: #d372b6 !important;
}
.text-blue {
color: #4C84FF !important;
}
a.text-blue:hover, a.text-blue:focus {
color: #1961ff !important;
}
.text-green {
color: #7CF29C !important;
}
a.text-green:hover, a.text-green:focus {
color: #4eed79 !important;
}
.text-red {
color: #F0404C !important;
}
a.text-red:hover, a.text-red:focus {
color: #eb1221 !important;
}
.text-gray-100 {
color: #f8f9fa !important;
}
a.text-gray-100:hover, a.text-gray-100:focus {
color: #dae0e5 !important;
}
.text-gray-200 {
color: #e9ecef !important;
}
a.text-gray-200:hover, a.text-gray-200:focus {
color: #cbd3da !important;
}
.text-gray-300 {
color: #dee2e6 !important;
}
a.text-gray-300:hover, a.text-gray-300:focus {
color: #c1c9d0 !important;
}
.text-gray-400 {
color: #ced4da !important;
}
a.text-gray-400:hover, a.text-gray-400:focus {
color: #b1bbc4 !important;
}
.text-gray-500 {
color: #adb5bd !important;
}
a.text-gray-500:hover, a.text-gray-500:focus {
color: #919ca6 !important;
}
.text-dark {
color: #343a40 !important;
}
a.text-dark:hover, a.text-dark:focus {
color: #1d2124 !important;
}
.badge-primary {
color: #fff;
background-color: #4680ff;
}
.badge-primary[href]:hover, .badge-primary[href]:focus {
color: #fff;
text-decoration: none;
background-color: #135dff;
}
.badge-secondary {
color: #fff;
background-color: #6c757d;
}
.badge-secondary[href]:hover, .badge-secondary[href]:focus {
color: #fff;
text-decoration: none;
background-color: #545b62;
}
.badge-success {
color: #fff;
background-color: #28a745;
}
.badge-success[href]:hover, .badge-success[href]:focus {
color: #fff;
text-decoration: none;
background-color: #1e7e34;
}
.badge-info {
color: #fff;
background-color: #17a2b8;
}
.badge-info[href]:hover, .badge-info[href]:focus {
color: #fff;
text-decoration: none;
background-color: #117a8b;
}
.badge-warning {
color: #212529;
background-color: #ffc107;
}
.badge-warning[href]:hover, .badge-warning[href]:focus {
color: #212529;
text-decoration: none;
background-color: #d39e00;
}
.badge-danger {
color: #fff;
background-color: #dc3545;
}
.badge-danger[href]:hover, .badge-danger[href]:focus {
color: #fff;
text-decoration: none;
background-color: #bd2130;
}
.badge-light {
color: #212529;
background-color: #f8f9fa;
}
.badge-light[href]:hover, .badge-light[href]:focus {
color: #212529;
text-decoration: none;
background-color: #dae0e5;
}
.badge-violet {
color: #212529;
background-color: #DF99CA;
}
.badge-violet[href]:hover, .badge-violet[href]:focus {
color: #212529;
text-decoration: none;
background-color: #d372b6;
}
.badge-blue {
color: #fff;
background-color: #4C84FF;
}
.badge-blue[href]:hover, .badge-blue[href]:focus {
color: #fff;
text-decoration: none;
background-color: #1961ff;
}
.badge-green {
color: #212529;
background-color: #7CF29C;
}
.badge-green[href]:hover, .badge-green[href]:focus {
color: #212529;
text-decoration: none;
background-color: #4eed79;
}
.badge-red {
color: #fff;
background-color: #F0404C;
}
.badge-red[href]:hover, .badge-red[href]:focus {
color: #fff;
text-decoration: none;
background-color: #eb1221;
}
.badge-gray-100 {
color: #212529;
background-color: #f8f9fa;
}
.badge-gray-100[href]:hover, .badge-gray-100[href]:focus {
color: #212529;
text-decoration: none;
background-color: #dae0e5;
}
.badge-gray-200 {
color: #212529;
background-color: #e9ecef;
}
.badge-gray-200[href]:hover, .badge-gray-200[href]:focus {
color: #212529;
text-decoration: none;
background-color: #cbd3da;
}
.badge-gray-300 {
color: #212529;
background-color: #dee2e6;
}
.badge-gray-300[href]:hover, .badge-gray-300[href]:focus {
color: #212529;
text-decoration: none;
background-color: #c1c9d0;
}
.badge-gray-400 {
color: #212529;
background-color: #ced4da;
}
.badge-gray-400[href]:hover, .badge-gray-400[href]:focus {
color: #212529;
text-decoration: none;
background-color: #b1bbc4;
}
.badge-gray-500 {
color: #212529;
background-color: #adb5bd;
}
.badge-gray-500[href]:hover, .badge-gray-500[href]:focus {
color: #212529;
text-decoration: none;
background-color: #919ca6;
}
.badge-dark {
color: #fff;
background-color: #343a40;
}
.badge-dark[href]:hover, .badge-dark[href]:focus {
color: #fff;
text-decoration: none;
background-color: #1d2124;
}
/*
* 6. FORMS
*/
.form-control {
padding: 0.4rem 0.8rem;
font-size: 0.9rem;
line-height: 1.5;
color: #495057;
background-color: #fff;
border: 1px solid #ced4da;
border-radius: 2rem;
-webkit-transition: border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;
transition: border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;
transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;
}
@media screen and (prefers-reduced-motion: reduce) {
.form-control {
-webkit-transition: none;
transition: none;
}
}
.form-control::-ms-expand {
background-color: transparent;
border: 0;
}
.form-control:focus {
color: #495057;
background-color: #fff;
border-color: #c6d8ff;
outline: 0;
-webkit-box-shadow: 0 0 0 0.2rem rgba(70, 128, 255, 0.25);
box-shadow: 0 0 0 0.2rem rgba(70, 128, 255, 0.25);
}
.form-control::-webkit-input-placeholder {
color: #6c757d;
}
.form-control:-ms-input-placeholder {
color: #6c757d;
}
.form-control::-ms-input-placeholder {
color: #6c757d;
}
.form-control::placeholder {
color: #6c757d;
}
.form-control:disabled, .form-control[readonly] {
background-color: #e9ecef;
}
.form-control::-moz-placeholder {
color: #999;
font-weight: 300;
}
.form-control::-webkit-input-placeholder {
color: #999;
font-weight: 300;
}
.form-control:-ms-input-placeholder {
color: #999;
font-weight: 300;
}
select.form-control:not([size]):not([multiple]) {
height: calc(2.15rem + 2px);
}
select.form-control:focus::-ms-value {
color: #495057;
background-color: #fff;
}
.form-control-sm {
padding: 0.25rem 0.8rem;
font-size: 0.7875rem;
line-height: 1.5;
border-radius: 2rem;
}
select.form-control-sm:not([size]):not([multiple]) {
height: calc(1.68125rem + 2px);
}
.form-control-lg {
padding: 0.5rem 1.2rem;
font-size: 1.125rem;
line-height: 1.5;
border-radius: 2rem;
}
select.form-control-lg:not([size]):not([multiple]) {
height: calc(2.6875rem + 2px);
}
.valid-feedback {
display: none;
width: 100%;
margin-top: 0.25rem;
font-size: 80%;
color: #28a745;
}
.valid-tooltip {
position: absolute;
top: 100%;
z-index: 5;
display: none;
max-width: 100%;
padding: .5rem;
margin-top: .1rem;
font-size: .875rem;
line-height: 1;
color: #fff;
background-color: rgba(40, 167, 69, 0.8);
border-radius: .2rem;
}
.was-validated .form-control:valid, .form-control.is-valid, .was-validated
.custom-select:valid,
.custom-select.is-valid {
border-color: #28a745;
}
.was-validated .form-control:valid:focus, .form-control.is-valid:focus, .was-validated
.custom-select:valid:focus,
.custom-select.is-valid:focus {
border-color: #28a745;
-webkit-box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.25);
box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.25);
}
.was-validated .form-control:valid ~ .valid-feedback,
.was-validated .form-control:valid ~ .valid-tooltip, .form-control.is-valid ~ .valid-feedback,
.form-control.is-valid ~ .valid-tooltip, .was-validated
.custom-select:valid ~ .valid-feedback,
.was-validated
.custom-select:valid ~ .valid-tooltip,
.custom-select.is-valid ~ .valid-feedback,
.custom-select.is-valid ~ .valid-tooltip {
display: block;
}
.was-validated .form-check-input:valid ~ .form-check-label, .form-check-input.is-valid ~ .form-check-label {
color: #28a745;
}
.was-validated .form-check-input:valid ~ .valid-feedback,
.was-validated .form-check-input:valid ~ .valid-tooltip, .form-check-input.is-valid ~ .valid-feedback,
.form-check-input.is-valid ~ .valid-tooltip {
display: block;
}
.was-validated .custom-control-input:valid ~ .custom-control-label, .custom-control-input.is-valid ~ .custom-control-label {
color: #28a745;
}
.was-validated .custom-control-input:valid ~ .custom-control-label::before, .custom-control-input.is-valid ~ .custom-control-label::before {
background-color: #71dd8a;
}
.was-validated .custom-control-input:valid ~ .valid-feedback,
.was-validated .custom-control-input:valid ~ .valid-tooltip, .custom-control-input.is-valid ~ .valid-feedback,
.custom-control-input.is-valid ~ .valid-tooltip {
display: block;
}
.was-validated .custom-control-input:valid:checked ~ .custom-control-label::before, .custom-control-input.is-valid:checked ~ .custom-control-label::before {
background-color: #34ce57;
}
.was-validated .custom-control-input:valid:focus ~ .custom-control-label::before, .custom-control-input.is-valid:focus ~ .custom-control-label::before {
-webkit-box-shadow: 0 0 0 1px #F8F9FB, 0 0 0 0.2rem rgba(40, 167, 69, 0.25);
box-shadow: 0 0 0 1px #F8F9FB, 0 0 0 0.2rem rgba(40, 167, 69, 0.25);
}
.was-validated .custom-file-input:valid ~ .custom-file-label, .custom-file-input.is-valid ~ .custom-file-label {
border-color: #28a745;
}
.was-validated .custom-file-input:valid ~ .custom-file-label::before, .custom-file-input.is-valid ~ .custom-file-label::before {
border-color: inherit;
}
.was-validated .custom-file-input:valid ~ .valid-feedback,
.was-validated .custom-file-input:valid ~ .valid-tooltip, .custom-file-input.is-valid ~ .valid-feedback,
.custom-file-input.is-valid ~ .valid-tooltip {
display: block;
}
.was-validated .custom-file-input:valid:focus ~ .custom-file-label, .custom-file-input.is-valid:focus ~ .custom-file-label {
-webkit-box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.25);
box-shadow: 0 0 0 0.2rem rgba(40, 167, 69, 0.25);
}
.invalid-feedback {
display: none;
width: 100%;
margin-top: 0.25rem;
font-size: 80%;
color: #dc3545;
}
.invalid-tooltip {
position: absolute;
top: 100%;
z-index: 5;
display: none;
max-width: 100%;
padding: .5rem;
margin-top: .1rem;
font-size: .875rem;
line-height: 1;
color: #fff;
background-color: rgba(220, 53, 69, 0.8);
border-radius: .2rem;
}
.was-validated .form-control:invalid, .form-control.is-invalid, .was-validated
.custom-select:invalid,
.custom-select.is-invalid {
border-color: #dc3545;
}
.was-validated .form-control:invalid:focus, .form-control.is-invalid:focus, .was-validated
.custom-select:invalid:focus,
.custom-select.is-invalid:focus {
border-color: #dc3545;
-webkit-box-shadow: 0 0 0 0.2rem rgba(220, 53, 69, 0.25);
box-shadow: 0 0 0 0.2rem rgba(220, 53, 69, 0.25);
}
.was-validated .form-control:invalid ~ .invalid-feedback,
.was-validated .form-control:invalid ~ .invalid-tooltip, .form-control.is-invalid ~ .invalid-feedback,
.form-control.is-invalid ~ .invalid-tooltip, .was-validated
.custom-select:invalid ~ .invalid-feedback,
.was-validated
.custom-select:invalid ~ .invalid-tooltip,
.custom-select.is-invalid ~ .invalid-feedback,
.custom-select.is-invalid ~ .invalid-tooltip {
display: block;
}
.was-validated .form-check-input:invalid ~ .form-check-label, .form-check-input.is-invalid ~ .form-check-label {
color: #dc3545;
}
.was-validated .form-check-input:invalid ~ .invalid-feedback,
.was-validated .form-check-input:invalid ~ .invalid-tooltip, .form-check-input.is-invalid ~ .invalid-feedback,
.form-check-input.is-invalid ~ .invalid-tooltip {
display: block;
}
.was-validated .custom-control-input:invalid ~ .custom-control-label, .custom-control-input.is-invalid ~ .custom-control-label {
color: #dc3545;
}
.was-validated .custom-control-input:invalid ~ .custom-control-label::before, .custom-control-input.is-invalid ~ .custom-control-label::before {
background-color: #efa2a9;
}
.was-validated .custom-control-input:invalid ~ .invalid-feedback,
.was-validated .custom-control-input:invalid ~ .invalid-tooltip, .custom-control-input.is-invalid ~ .invalid-feedback,
.custom-control-input.is-invalid ~ .invalid-tooltip {
display: block;
}
.was-validated .custom-control-input:invalid:checked ~ .custom-control-label::before, .custom-control-input.is-invalid:checked ~ .custom-control-label::before {
background-color: #e4606d;
}
.was-validated .custom-control-input:invalid:focus ~ .custom-control-label::before, .custom-control-input.is-invalid:focus ~ .custom-control-label::before {
-webkit-box-shadow: 0 0 0 1px #F8F9FB, 0 0 0 0.2rem rgba(220, 53, 69, 0.25);
box-shadow: 0 0 0 1px #F8F9FB, 0 0 0 0.2rem rgba(220, 53, 69, 0.25);
}
.was-validated .custom-file-input:invalid ~ .custom-file-label, .custom-file-input.is-invalid ~ .custom-file-label {
border-color: #dc3545;
}
.was-validated .custom-file-input:invalid ~ .custom-file-label::before, .custom-file-input.is-invalid ~ .custom-file-label::before {
border-color: inherit;
}
.was-validated .custom-file-input:invalid ~ .invalid-feedback,
.was-validated .custom-file-input:invalid ~ .invalid-tooltip, .custom-file-input.is-invalid ~ .invalid-feedback,
.custom-file-input.is-invalid ~ .invalid-tooltip {
display: block;
}
.was-validated .custom-file-input:invalid:focus ~ .custom-file-label, .custom-file-input.is-invalid:focus ~ .custom-file-label {
-webkit-box-shadow: 0 0 0 0.2rem rgba(220, 53, 69, 0.25);
box-shadow: 0 0 0 0.2rem rgba(220, 53, 69, 0.25);
}
.custom-control-input:checked ~ .custom-control-label::before {
color: #fff;
background-color: #4680ff;
}
.custom-control-input:focus ~ .custom-control-label::before {
-webkit-box-shadow: 0 0 0 1px #F8F9FB, 0 0 0 0.2rem rgba(70, 128, 255, 0.25);
box-shadow: 0 0 0 1px #F8F9FB, 0 0 0 0.2rem rgba(70, 128, 255, 0.25);
}
.custom-control-input:active ~ .custom-control-label::before {
color: #fff;
background-color: #f9fbff;
}
.custom-control-input:disabled ~ .custom-control-label {
color: #6c757d;
}
.custom-control-input:disabled ~ .custom-control-label::before {
background-color: #e9ecef;
}
.custom-checkbox .custom-control-label::before {
top: .1rem;
border-radius: 0.3rem;
}
.custom-checkbox .custom-control-input:checked ~ .custom-control-label::before {
background-color: #4680ff;
}
.custom-checkbox .custom-control-input:checked ~ .custom-control-label::after {
top: .1rem;
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z'/%3E%3C/svg%3E");
}
.custom-checkbox .custom-control-input:indeterminate ~ .custom-control-label::before {
background-color: #4680ff;
}
.custom-checkbox .custom-control-input:indeterminate ~ .custom-control-label::after {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 4 4'%3E%3Cpath stroke='%23fff' d='M0 2h4'/%3E%3C/svg%3E");
}
.custom-checkbox .custom-control-input:disabled:checked ~ .custom-control-label::before {
background-color: rgba(70, 128, 255, 0.5);
}
.custom-checkbox .custom-control-input:disabled:indeterminate ~ .custom-control-label::before {
background-color: rgba(70, 128, 255, 0.5);
}
.custom-radio .custom-control-label::before {
top: .1rem;
border-radius: 50%;
}
.custom-radio .custom-control-input:checked ~ .custom-control-label::before {
background-color: #4680ff;
}
.custom-radio .custom-control-input:checked ~ .custom-control-label::after {
top: .1rem;
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='%23fff'/%3E%3C/svg%3E");
}
.custom-radio .custom-control-input:disabled:checked ~ .custom-control-label::before {
background-color: rgba(70, 128, 255, 0.5);
}
/*
* 7.CODE
*/
code {
font-size: 87.5%;
color: #e83e8c;
}
/*
* 8. NAV
*/
.nav-link {
padding: 0.5rem 1rem;
}
.nav-link.disabled {
color: #6c757d;
}
.nav-tabs .nav-item {
margin-bottom: -1px;
}
.nav-tabs .nav-link {
border: 1px solid transparent;
border-top-left-radius: 2rem;
border-top-right-radius: 2rem;
}
.nav-tabs .nav-link:hover, .nav-tabs .nav-link:focus {
border-color: #e9ecef #e9ecef #dee2e6;
}
.nav-tabs .nav-link.disabled {
color: #6c757d;
}
.nav-tabs .nav-link.active,
.nav-tabs .nav-item.show .nav-link {
color: #495057;
background-color: #F8F9FB;
}
.nav-tabs .dropdown-menu {
margin-top: -1px;
}
.nav-pills .nav-link {
border-radius: 2rem;
}
.nav-pills .nav-link.active,
.nav-pills .show > .nav-link {
color: #fff;
background-color: #4680ff;
}
/*
* 9. CARD
*/
.card {
background-color: #fff;
border: none;
-webkit-box-shadow: 0 0.125rem 0.8rem rgba(0, 0, 0, 0.1);
box-shadow: 0 0.125rem 0.8rem rgba(0, 0, 0, 0.1);
border-radius: 1rem;
}
.card > .list-group:first-child .list-group-item:first-child {
border-top-left-radius: 1rem;
border-top-right-radius: 1rem;
}
.card > .list-group:last-child .list-group-item:last-child {
border-bottom-right-radius: 1rem;
border-bottom-left-radius: 1rem;
}
.card-body {
padding: 2rem;
}
.card-title {
margin-bottom: 1.5rem;
}
.card-subtitle {
margin-top: -0.75rem;
}
.card-link + .card-link {
margin-left: 2rem;
}
.card-header {
padding: 1.5rem 2rem;
background-color: white;
border-bottom: none;
-webkit-box-shadow: 0 0.125rem 0.8rem rgba(0, 0, 0, 0.1);
box-shadow: 0 0.125rem 0.8rem rgba(0, 0, 0, 0.1);
}
.card-header:first-child {
border-radius: calc(1rem - 1px) calc(1rem - 1px) 0 0;
}
.card-header-transparent {
background-color: rgba(0, 0, 0, 0.3);
border-bottom: none;
}
.card-footer {
padding: 1.5rem 2rem;
background-color: #f8f9fa;
border-top: 1px solid #eee;
}
.card-footer:last-child {
border-radius: 0 0 calc(1rem - 1px) calc(1rem - 1px);
}
.card-header-tabs {
margin-right: -1rem;
margin-bottom: -1.5rem;
margin-left: -1rem;
border-bottom: 0;
}
.card-header-pills {
margin-right: -1rem;
margin-left: -1rem;
}
.card-img-overlay {
padding: 1.25rem;
}
.card-img-overlay-opacity {
background: rgba(0, 0, 0, 0.2);
}
.card-img {
border-radius: calc(1rem - 1px);
}
.card-img-top {
border-top-left-radius: calc(1rem - 1px);
border-top-right-radius: calc(1rem - 1px);
}
.card-img-bottom {
border-bottom-right-radius: calc(1rem - 1px);
border-bottom-left-radius: calc(1rem - 1px);
}
.card-deck .card {
margin-bottom: 15px;
}
@media (min-width: 576px) {
.card-deck {
margin-right: -15px;
margin-left: -15px;
}
.card-deck .card {
margin-right: 15px;
margin-left: 15px;
}
}
/*
* 10. DROPDOWNS
*/
.dropdown-menu {
min-width: 10rem;
padding: 0.5rem 0;
margin: 0.125rem 0 0;
font-size: 0.9rem;
color: #212529;
background-color: #fff;
border: 1px solid transparent;
-webkit-box-shadow: 0 0.125rem 0.8rem rgba(0, 0, 0, 0.1);
box-shadow: 0 0.125rem 0.8rem rgba(0, 0, 0, 0.1);
border-radius: 0.3rem;
}
.dropdown-item {
padding: 0.8rem 1.5rem;
font-weight: 400;
color: #212529;
}
.dropdown-item:hover, .dropdown-item:focus {
color: #16181b;
background-color: #f8f9fa;
}
.dropdown-item.active, .dropdown-item:active {
color: #fff;
background-color: #4680ff;
}
.dropdown-item.disabled, .dropdown-item:disabled {
color: #6c757d;
}
<link rel="stylesheet" th:href="@{/css/all.css}">
/*!
* Font Awesome Free 5.3.1 by @fontawesome - https://fontawesome.com
* License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
*/
.head {
width: 90%;
height: 30px;
padding-left: 5px;
font-size:14pt;font-family:Microsoft YaHei;
background-image:url(../image/6_1.gif);
background-repeat:repeat-x;
display:block;
}
.fa,.fab,.fal,.far,.fas {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1
}
.fa-lg {
font-size: 1.33333em;
line-height: .75em;
vertical-align: -.0667em
}
.fa-xs {
font-size: .75em
}
.fa-sm {
font-size: .875em
}
.fa-1x {
font-size: 1em
}
.fa-2x {
font-size: 2em
}
.fa-3x {
font-size: 3em
}
.fa-4x {
font-size: 4em
}
.fa-5x {
font-size: 5em
}
.fa-6x {
font-size: 6em
}
.fa-7x {
font-size: 7em
}
.fa-8x {
font-size: 8em
}
.fa-9x {
font-size: 9em
}
.fa-10x {
font-size: 10em
}
.fa-fw {
text-align: center;
width: 1.25em
}
.fa-ul {
list-style-type: none;
margin-left: 2.5em;
padding-left: 0
}
.fa-ul>li {
position: relative
}
.fa-li {
left: -2em;
position: absolute;
text-align: center;
width: 2em;
line-height: inherit
}
.fa-border {
border: .08em solid #eee;
border-radius: .1em;
padding: .2em .25em .15em
}
.fa-pull-left {
float: left
}
.fa-pull-right {
float: right
}
.fa.fa-pull-left,.fab.fa-pull-left,.fal.fa-pull-left,.far.fa-pull-left,.fas.fa-pull-left {
margin-right: .3em
}
.fa.fa-pull-right,.fab.fa-pull-right,.fal.fa-pull-right,.far.fa-pull-right,.fas.fa-pull-right {
margin-left: .3em
}
.fa-spin {
animation: fa-spin 2s infinite linear
}
.fa-pulse {
animation: fa-spin 1s infinite steps(8)
}
@keyframes fa-spin {
0% {
transform: rotate(0deg)
}
to {
transform: rotate(1turn)
}
}
.fa-rotate-90 {
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=1)";
transform: rotate(90deg)
}
.fa-rotate-180 {
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=2)";
transform: rotate(180deg)
}
.fa-rotate-270 {
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";
transform: rotate(270deg)
}
.fa-flip-horizontal {
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=0, mirror=1)";
transform: scaleX(-1)
}
.fa-flip-vertical {
transform: scaleY(-1)
}
.fa-flip-horizontal.fa-flip-vertical,.fa-flip-vertical {
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1)"
}
.fa-flip-horizontal.fa-flip-vertical {
transform: scale(-1)
}
:root .fa-flip-horizontal,:root .fa-flip-vertical,:root .fa-rotate-90,:root .fa-rotate-180,:root .fa-rotate-270 {
-webkit-filter: none;
filter: none
}
.fa-stack {
display: inline-block;
height: 2em;
line-height: 2em;
position: relative;
vertical-align: middle;
width: 2em
}
.fa-stack-1x,.fa-stack-2x {
left: 0;
position: absolute;
text-align: center;
width: 100%
}
.fa-stack-1x {
line-height: inherit
}
.fa-stack-2x {
font-size: 2em
}
.fa-inverse {
color: #fff
}
.fa-500px:before {
content: "\f26e"
}
.fa-accessible-icon:before {
content: "\f368"
}
.fa-accusoft:before {
content: "\f369"
}
.fa-ad:before {
content: "\f641"
}
.fa-address-book:before {
content: "\f2b9"
}
.fa-address-card:before {
content: "\f2bb"
}
.fa-adjust:before {
content: "\f042"
}
.fa-adn:before {
content: "\f170"
}
.fa-adversal:before {
content: "\f36a"
}
.fa-affiliatetheme:before {
content: "\f36b"
}
.fa-air-freshener:before {
content: "\f5d0"
}
.fa-algolia:before {
content: "\f36c"
}
.fa-align-center:before {
content: "\f037"
}
.fa-align-justify:before {
content: "\f039"
}
.fa-align-left:before {
content: "\f036"
}
.fa-align-right:before {
content: "\f038"
}
.fa-alipay:before {
content: "\f642"
}
.fa-allergies:before {
content: "\f461"
}
.fa-amazon:before {
content: "\f270"
}
.fa-amazon-pay:before {
content: "\f42c"
}
.fa-ambulance:before {
content: "\f0f9"
}
.fa-american-sign-language-interpreting:before {
content: "\f2a3"
}
.fa-amilia:before {
content: "\f36d"
}
.fa-anchor:before {
content: "\f13d"
}
.fa-android:before {
content: "\f17b"
}
.fa-angellist:before {
content: "\f209"
}
.fa-angle-double-down:before {
content: "\f103"
}
.fa-angle-double-left:before {
content: "\f100"
}
.fa-angle-double-right:before {
content: "\f101"
}
.fa-angle-double-up:before {
content: "\f102"
}
.fa-angle-down:before {
content: "\f107"
}
.fa-angle-left:before {
content: "\f104"
}
.fa-angle-right:before {
content: "\f105"
}
.fa-angle-up:before {
content: "\f106"
}
.fa-angry:before {
content: "\f556"
}
.fa-angrycreative:before {
content: "\f36e"
}
.fa-angular:before {
content: "\f420"
}
.fa-ankh:before {
content: "\f644"
}
.fa-app-store:before {
content: "\f36f"
}
.fa-app-store-ios:before {
content: "\f370"
}
.fa-apper:before {
content: "\f371"
}
.fa-apple:before {
content: "\f179"
}
.fa-apple-alt:before {
content: "\f5d1"
}
.fa-apple-pay:before {
content: "\f415"
}
.fa-archive:before {
content: "\f187"
}
.fa-archway:before {
content: "\f557"
}
.fa-arrow-alt-circle-down:before {
content: "\f358"
}
.fa-arrow-alt-circle-left:before {
content: "\f359"
}
.fa-arrow-alt-circle-right:before {
content: "\f35a"
}
.fa-arrow-alt-circle-up:before {
content: "\f35b"
}
.fa-arrow-circle-down:before {
content: "\f0ab"
}
.fa-arrow-circle-left:before {
content: "\f0a8"
}
.fa-arrow-circle-right:before {
content: "\f0a9"
}
.fa-arrow-circle-up:before {
content: "\f0aa"
}
.fa-arrow-down:before {
content: "\f063"
}
.fa-arrow-left:before {
content: "\f060"
}
.fa-arrow-right:before {
content: "\f061"
}
.fa-arrow-up:before {
content: "\f062"
}
.fa-arrows-alt:before {
content: "\f0b2"
}
.fa-arrows-alt-h:before {
content: "\f337"
}
.fa-arrows-alt-v:before {
content: "\f338"
}
.fa-assistive-listening-systems:before {
content: "\f2a2"
}
.fa-asterisk:before {
content: "\f069"
}
.fa-asymmetrik:before {
content: "\f372"
}
.fa-at:before {
content: "\f1fa"
}
.fa-atlas:before {
content: "\f558"
}
.fa-atom:before {
content: "\f5d2"
}
.fa-audible:before {
content: "\f373"
}
.fa-audio-description:before {
content: "\f29e"
}
.fa-autoprefixer:before {
content: "\f41c"
}
.fa-avianex:before {
content: "\f374"
}
.fa-aviato:before {
content: "\f421"
}
.fa-award:before {
content: "\f559"
}
.fa-aws:before {
content: "\f375"
}
.fa-backspace:before {
content: "\f55a"
}
.fa-backward:before {
content: "\f04a"
}
.fa-balance-scale:before {
content: "\f24e"
}
.fa-ban:before {
content: "\f05e"
}
.fa-band-aid:before {
content: "\f462"
}
.fa-bandcamp:before {
content: "\f2d5"
}
.fa-barcode:before {
content: "\f02a"
}
.fa-bars:before {
content: "\f0c9"
}
.fa-baseball-ball:before {
content: "\f433"
}
.fa-basketball-ball:before {
content: "\f434"
}
.fa-bath:before {
content: "\f2cd"
}
.fa-battery-empty:before {
content: "\f244"
}
.fa-battery-full:before {
content: "\f240"
}
.fa-battery-half:before {
content: "\f242"
}
.fa-battery-quarter:before {
content: "\f243"
}
.fa-battery-three-quarters:before {
content: "\f241"
}
.fa-bed:before {
content: "\f236"
}
.fa-beer:before {
content: "\f0fc"
}
.fa-behance:before {
content: "\f1b4"
}
.fa-behance-square:before {
content: "\f1b5"
}
.fa-bell:before {
content: "\f0f3"
}
.fa-bell-slash:before {
content: "\f1f6"
}
.fa-bezier-curve:before {
content: "\f55b"
}
.fa-bible:before {
content: "\f647"
}
.fa-bicycle:before {
content: "\f206"
}
.fa-bimobject:before {
content: "\f378"
}
.fa-binoculars:before {
content: "\f1e5"
}
.fa-birthday-cake:before {
content: "\f1fd"
}
.fa-bitbucket:before {
content: "\f171"
}
.fa-bitcoin:before {
content: "\f379"
}
.fa-bity:before {
content: "\f37a"
}
.fa-black-tie:before {
content: "\f27e"
}
.fa-blackberry:before {
content: "\f37b"
}
.fa-blender:before {
content: "\f517"
}
.fa-blind:before {
content: "\f29d"
}
.fa-blogger:before {
content: "\f37c"
}
.fa-blogger-b:before {
content: "\f37d"
}
.fa-bluetooth:before {
content: "\f293"
}
.fa-bluetooth-b:before {
content: "\f294"
}
.fa-bold:before {
content: "\f032"
}
.fa-bolt:before {
content: "\f0e7"
}
.fa-bomb:before {
content: "\f1e2"
}
.fa-bone:before {
content: "\f5d7"
}
.fa-bong:before {
content: "\f55c"
}
.fa-book:before {
content: "\f02d"
}
.fa-book-open:before {
content: "\f518"
}
.fa-book-reader:before {
content: "\f5da"
}
.fa-bookmark:before {
content: "\f02e"
}
.fa-bowling-ball:before {
content: "\f436"
}
.fa-box:before {
content: "\f466"
}
.fa-box-open:before {
content: "\f49e"
}
.fa-boxes:before {
content: "\f468"
}
.fa-braille:before {
content: "\f2a1"
}
.fa-brain:before {
content: "\f5dc"
}
.fa-briefcase:before {
content: "\f0b1"
}
.fa-briefcase-medical:before {
content: "\f469"
}
.fa-broadcast-tower:before {
content: "\f519"
}
.fa-broom:before {
content: "\f51a"
}
.fa-brush:before {
content: "\f55d"
}
.fa-btc:before {
content: "\f15a"
}
.fa-bug:before {
content: "\f188"
}
.fa-building:before {
content: "\f1ad"
}
.fa-bullhorn:before {
content: "\f0a1"
}
.fa-bullseye:before {
content: "\f140"
}
.fa-burn:before {
content: "\f46a"
}
.fa-buromobelexperte:before {
content: "\f37f"
}
.fa-bus:before {
content: "\f207"
}
.fa-bus-alt:before {
content: "\f55e"
}
.fa-business-time:before {
content: "\f64a"
}
.fa-buysellads:before {
content: "\f20d"
}
.fa-calculator:before {
content: "\f1ec"
}
.fa-calendar:before {
content: "\f133"
}
.fa-calendar-alt:before {
content: "\f073"
}
.fa-calendar-check:before {
content: "\f274"
}
.fa-calendar-minus:before {
content: "\f272"
}
.fa-calendar-plus:before {
content: "\f271"
}
.fa-calendar-times:before {
content: "\f273"
}
.fa-camera:before {
content: "\f030"
}
.fa-camera-retro:before {
content: "\f083"
}
.fa-cannabis:before {
content: "\f55f"
}
.fa-capsules:before {
content: "\f46b"
}
.fa-car:before {
content: "\f1b9"
}
.fa-car-alt:before {
content: "\f5de"
}
.fa-car-battery:before {
content: "\f5df"
}
.fa-car-crash:before {
content: "\f5e1"
}
.fa-car-side:before {
content: "\f5e4"
}
.fa-caret-down:before {
content: "\f0d7"
}
.fa-caret-left:before {
content: "\f0d9"
}
.fa-caret-right:before {
content: "\f0da"
}
.fa-caret-square-down:before {
content: "\f150"
}
.fa-caret-square-left:before {
content: "\f191"
}
.fa-caret-square-right:before {
content: "\f152"
}
.fa-caret-square-up:before {
content: "\f151"
}
.fa-caret-up:before {
content: "\f0d8"
}
.fa-cart-arrow-down:before {
content: "\f218"
}
.fa-cart-plus:before {
content: "\f217"
}
.fa-cc-amazon-pay:before {
content: "\f42d"
}
.fa-cc-amex:before {
content: "\f1f3"
}
.fa-cc-apple-pay:before {
content: "\f416"
}
.fa-cc-diners-club:before {
content: "\f24c"
}
.fa-cc-discover:before {
content: "\f1f2"
}
.fa-cc-jcb:before {
content: "\f24b"
}
.fa-cc-mastercard:before {
content: "\f1f1"
}
.fa-cc-paypal:before {
content: "\f1f4"
}
.fa-cc-stripe:before {
content: "\f1f5"
}
.fa-cc-visa:before {
content: "\f1f0"
}
.fa-centercode:before {
content: "\f380"
}
.fa-certificate:before {
content: "\f0a3"
}
.fa-chalkboard:before {
content: "\f51b"
}
.fa-chalkboard-teacher:before {
content: "\f51c"
}
.fa-charging-station:before {
content: "\f5e7"
}
.fa-chart-area:before {
content: "\f1fe"
}
.fa-chart-bar:before {
content: "\f080"
}
.fa-chart-line:before {
content: "\f201"
}
.fa-chart-pie:before {
content: "\f200"
}
.fa-check:before {
content: "\f00c"
}
.fa-check-circle:before {
content: "\f058"
}
.fa-check-double:before {
content: "\f560"
}
.fa-check-square:before {
content: "\f14a"
}
.fa-chess:before {
content: "\f439"
}
.fa-chess-bishop:before {
content: "\f43a"
}
.fa-chess-board:before {
content: "\f43c"
}
.fa-chess-king:before {
content: "\f43f"
}
.fa-chess-knight:before {
content: "\f441"
}
.fa-chess-pawn:before {
content: "\f443"
}
.fa-chess-queen:before {
content: "\f445"
}
.fa-chess-rook:before {
content: "\f447"
}
.fa-chevron-circle-down:before {
content: "\f13a"
}
.fa-chevron-circle-left:before {
content: "\f137"
}
.fa-chevron-circle-right:before {
content: "\f138"
}
.fa-chevron-circle-up:before {
content: "\f139"
}
.fa-chevron-down:before {
content: "\f078"
}
.fa-chevron-left:before {
content: "\f053"
}
.fa-chevron-right:before {
content: "\f054"
}
.fa-chevron-up:before {
content: "\f077"
}
.fa-child:before {
content: "\f1ae"
}
.fa-chrome:before {
content: "\f268"
}
.fa-church:before {
content: "\f51d"
}
.fa-circle:before {
content: "\f111"
}
.fa-circle-notch:before {
content: "\f1ce"
}
.fa-city:before {
content: "\f64f"
}
.fa-clipboard:before {
content: "\f328"
}
.fa-clipboard-check:before {
content: "\f46c"
}
.fa-clipboard-list:before {
content: "\f46d"
}
.fa-clock:before {
content: "\f017"
}
.fa-clone:before {
content: "\f24d"
}
.fa-closed-captioning:before {
content: "\f20a"
}
.fa-cloud:before {
content: "\f0c2"
}
.fa-cloud-download-alt:before {
content: "\f381"
}
.fa-cloud-upload-alt:before {
content: "\f382"
}
.fa-cloudscale:before {
content: "\f383"
}
.fa-cloudsmith:before {
content: "\f384"
}
.fa-cloudversify:before {
content: "\f385"
}
.fa-cocktail:before {
content: "\f561"
}
.fa-code:before {
content: "\f121"
}
.fa-code-branch:before {
content: "\f126"
}
.fa-codepen:before {
content: "\f1cb"
}
.fa-codiepie:before {
content: "\f284"
}
.fa-coffee:before {
content: "\f0f4"
}
.fa-cog:before {
content: "\f013"
}
.fa-cogs:before {
content: "\f085"
}
.fa-coins:before {
content: "\f51e"
}
.fa-columns:before {
content: "\f0db"
}
.fa-comment:before {
content: "\f075"
}
.fa-comment-alt:before {
content: "\f27a"
}
.fa-comment-dollar:before {
content: "\f651"
}
.fa-comment-dots:before {
content: "\f4ad"
}
.fa-comment-slash:before {
content: "\f4b3"
}
.fa-comments:before {
content: "\f086"
}
.fa-comments-dollar:before {
content: "\f653"
}
.fa-compact-disc:before {
content: "\f51f"
}
.fa-compass:before {
content: "\f14e"
}
.fa-compress:before {
content: "\f066"
}
.fa-concierge-bell:before {
content: "\f562"
}
.fa-connectdevelop:before {
content: "\f20e"
}
.fa-contao:before {
content: "\f26d"
}
.fa-cookie:before {
content: "\f563"
}
.fa-cookie-bite:before {
content: "\f564"
}
.fa-copy:before {
content: "\f0c5"
}
.fa-copyright:before {
content: "\f1f9"
}
.fa-couch:before {
content: "\f4b8"
}
.fa-cpanel:before {
content: "\f388"
}
.fa-creative-commons:before {
content: "\f25e"
}
.fa-creative-commons-by:before {
content: "\f4e7"
}
.fa-creative-commons-nc:before {
content: "\f4e8"
}
.fa-creative-commons-nc-eu:before {
content: "\f4e9"
}
.fa-creative-commons-nc-jp:before {
content: "\f4ea"
}
.fa-creative-commons-nd:before {
content: "\f4eb"
}
.fa-creative-commons-pd:before {
content: "\f4ec"
}
.fa-creative-commons-pd-alt:before {
content: "\f4ed"
}
.fa-creative-commons-remix:before {
content: "\f4ee"
}
.fa-creative-commons-sa:before {
content: "\f4ef"
}
.fa-creative-commons-sampling:before {
content: "\f4f0"
}
.fa-creative-commons-sampling-plus:before {
content: "\f4f1"
}
.fa-creative-commons-share:before {
content: "\f4f2"
}
.fa-credit-card:before {
content: "\f09d"
}
.fa-crop:before {
content: "\f125"
}
.fa-crop-alt:before {
content: "\f565"
}
.fa-cross:before {
content: "\f654"
}
.fa-crosshairs:before {
content: "\f05b"
}
.fa-crow:before {
content: "\f520"
}
.fa-crown:before {
content: "\f521"
}
.fa-css3:before {
content: "\f13c"
}
.fa-css3-alt:before {
content: "\f38b"
}
.fa-cube:before {
content: "\f1b2"
}
.fa-cubes:before {
content: "\f1b3"
}
.fa-cut:before {
content: "\f0c4"
}
.fa-cuttlefish:before {
content: "\f38c"
}
.fa-d-and-d:before {
content: "\f38d"
}
.fa-dashcube:before {
content: "\f210"
}
.fa-database:before {
content: "\f1c0"
}
.fa-deaf:before {
content: "\f2a4"
}
.fa-delicious:before {
content: "\f1a5"
}
.fa-deploydog:before {
content: "\f38e"
}
.fa-deskpro:before {
content: "\f38f"
}
.fa-desktop:before {
content: "\f108"
}
.fa-deviantart:before {
content: "\f1bd"
}
.fa-dharmachakra:before {
content: "\f655"
}
.fa-diagnoses:before {
content: "\f470"
}
.fa-dice:before {
content: "\f522"
}
.fa-dice-five:before {
content: "\f523"
}
.fa-dice-four:before {
content: "\f524"
}
.fa-dice-one:before {
content: "\f525"
}
.fa-dice-six:before {
content: "\f526"
}
.fa-dice-three:before {
content: "\f527"
}
.fa-dice-two:before {
content: "\f528"
}
.fa-digg:before {
content: "\f1a6"
}
.fa-digital-ocean:before {
content: "\f391"
}
.fa-digital-tachograph:before {
content: "\f566"
}
.fa-directions:before {
content: "\f5eb"
}
.fa-discord:before {
content: "\f392"
}
.fa-discourse:before {
content: "\f393"
}
.fa-divide:before {
content: "\f529"
}
.fa-dizzy:before {
content: "\f567"
}
.fa-dna:before {
content: "\f471"
}
.fa-dochub:before {
content: "\f394"
}
.fa-docker:before {
content: "\f395"
}
.fa-dollar-sign:before {
content: "\f155"
}
.fa-dolly:before {
content: "\f472"
}
.fa-dolly-flatbed:before {
content: "\f474"
}
.fa-donate:before {
content: "\f4b9"
}
.fa-door-closed:before {
content: "\f52a"
}
.fa-door-open:before {
content: "\f52b"
}
.fa-dot-circle:before {
content: "\f192"
}
.fa-dove:before {
content: "\f4ba"
}
.fa-download:before {
content: "\f019"
}
.fa-draft2digital:before {
content: "\f396"
}
.fa-drafting-compass:before {
content: "\f568"
}
.fa-draw-polygon:before {
content: "\f5ee"
}
.fa-dribbble:before {
content: "\f17d"
}
.fa-dribbble-square:before {
content: "\f397"
}
.fa-dropbox:before {
content: "\f16b"
}
.fa-drum:before {
content: "\f569"
}
.fa-drum-steelpan:before {
content: "\f56a"
}
.fa-drupal:before {
content: "\f1a9"
}
.fa-dumbbell:before {
content: "\f44b"
}
.fa-dyalog:before {
content: "\f399"
}
.fa-earlybirds:before {
content: "\f39a"
}
.fa-ebay:before {
content: "\f4f4"
}
.fa-edge:before {
content: "\f282"
}
.fa-edit:before {
content: "\f044"
}
.fa-eject:before {
content: "\f052"
}
.fa-elementor:before {
content: "\f430"
}
.fa-ellipsis-h:before {
content: "\f141"
}
.fa-ellipsis-v:before {
content: "\f142"
}
.fa-ello:before {
content: "\f5f1"
}
.fa-ember:before {
content: "\f423"
}
.fa-empire:before {
content: "\f1d1"
}
.fa-envelope:before {
content: "\f0e0"
}
.fa-envelope-open:before {
content: "\f2b6"
}
.fa-envelope-open-text:before {
content: "\f658"
}
.fa-envelope-square:before {
content: "\f199"
}
.fa-envira:before {
content: "\f299"
}
.fa-equals:before {
content: "\f52c"
}
.fa-eraser:before {
content: "\f12d"
}
.fa-erlang:before {
content: "\f39d"
}
.fa-ethereum:before {
content: "\f42e"
}
.fa-etsy:before {
content: "\f2d7"
}
.fa-euro-sign:before {
content: "\f153"
}
.fa-exchange-alt:before {
content: "\f362"
}
.fa-exclamation:before {
content: "\f12a"
}
.fa-exclamation-circle:before {
content: "\f06a"
}
.fa-exclamation-triangle:before {
content: "\f071"
}
.fa-expand:before {
content: "\f065"
}
.fa-expand-arrows-alt:before {
content: "\f31e"
}
.fa-expeditedssl:before {
content: "\f23e"
}
.fa-external-link-alt:before {
content: "\f35d"
}
.fa-external-link-square-alt:before {
content: "\f360"
}
.fa-eye:before {
content: "\f06e"
}
.fa-eye-dropper:before {
content: "\f1fb"
}
.fa-eye-slash:before {
content: "\f070"
}
.fa-facebook:before {
content: "\f09a"
}
.fa-facebook-f:before {
content: "\f39e"
}
.fa-facebook-messenger:before {
content: "\f39f"
}
.fa-facebook-square:before {
content: "\f082"
}
.fa-fast-backward:before {
content: "\f049"
}
.fa-fast-forward:before {
content: "\f050"
}
.fa-fax:before {
content: "\f1ac"
}
.fa-feather:before {
content: "\f52d"
}
.fa-feather-alt:before {
content: "\f56b"
}
.fa-female:before {
content: "\f182"
}
.fa-fighter-jet:before {
content: "\f0fb"
}
.fa-file:before {
content: "\f15b"
}
.fa-file-alt:before {
content: "\f15c"
}
.fa-file-archive:before {
content: "\f1c6"
}
.fa-file-audio:before {
content: "\f1c7"
}
.fa-file-code:before {
content: "\f1c9"
}
.fa-file-contract:before {
content: "\f56c"
}
.fa-file-download:before {
content: "\f56d"
}
.fa-file-excel:before {
content: "\f1c3"
}
.fa-file-export:before {
content: "\f56e"
}
.fa-file-image:before {
content: "\f1c5"
}
.fa-file-import:before {
content: "\f56f"
}
.fa-file-invoice:before {
content: "\f570"
}
.fa-file-invoice-dollar:before {
content: "\f571"
}
.fa-file-medical:before {
content: "\f477"
}
.fa-file-medical-alt:before {
content: "\f478"
}
.fa-file-pdf:before {
content: "\f1c1"
}
.fa-file-powerpoint:before {
content: "\f1c4"
}
.fa-file-prescription:before {
content: "\f572"
}
.fa-file-signature:before {
content: "\f573"
}
.fa-file-upload:before {
content: "\f574"
}
.fa-file-video:before {
content: "\f1c8"
}
.fa-file-word:before {
content: "\f1c2"
}
.fa-fill:before {
content: "\f575"
}
.fa-fill-drip:before {
content: "\f576"
}
.fa-film:before {
content: "\f008"
}
.fa-filter:before {
content: "\f0b0"
}
.fa-fingerprint:before {
content: "\f577"
}
.fa-fire:before {
content: "\f06d"
}
.fa-fire-extinguisher:before {
content: "\f134"
}
.fa-firefox:before {
content: "\f269"
}
.fa-first-aid:before {
content: "\f479"
}
.fa-first-order:before {
content: "\f2b0"
}
.fa-first-order-alt:before {
content: "\f50a"
}
.fa-firstdraft:before {
content: "\f3a1"
}
.fa-fish:before {
content: "\f578"
}
.fa-flag:before {
content: "\f024"
}
.fa-flag-checkered:before {
content: "\f11e"
}
.fa-flask:before {
content: "\f0c3"
}
.fa-flickr:before {
content: "\f16e"
}
.fa-flipboard:before {
content: "\f44d"
}
.fa-flushed:before {
content: "\f579"
}
.fa-fly:before {
content: "\f417"
}
.fa-folder:before {
content: "\f07b"
}
.fa-folder-minus:before {
content: "\f65d"
}
.fa-folder-open:before {
content: "\f07c"
}
.fa-folder-plus:before {
content: "\f65e"
}
.fa-font:before {
content: "\f031"
}
.fa-font-awesome:before {
content: "\f2b4"
}
.fa-font-awesome-alt:before {
content: "\f35c"
}
.fa-font-awesome-flag:before {
content: "\f425"
}
.fa-font-awesome-logo-full:before {
content: "\f4e6"
}
.fa-fonticons:before {
content: "\f280"
}
.fa-fonticons-fi:before {
content: "\f3a2"
}
.fa-football-ball:before {
content: "\f44e"
}
.fa-fort-awesome:before {
content: "\f286"
}
.fa-fort-awesome-alt:before {
content: "\f3a3"
}
.fa-forumbee:before {
content: "\f211"
}
.fa-forward:before {
content: "\f04e"
}
.fa-foursquare:before {
content: "\f180"
}
.fa-free-code-camp:before {
content: "\f2c5"
}
.fa-freebsd:before {
content: "\f3a4"
}
.fa-frog:before {
content: "\f52e"
}
.fa-frown:before {
content: "\f119"
}
.fa-frown-open:before {
content: "\f57a"
}
.fa-fulcrum:before {
content: "\f50b"
}
.fa-funnel-dollar:before {
content: "\f662"
}
.fa-futbol:before {
content: "\f1e3"
}
.fa-galactic-republic:before {
content: "\f50c"
}
.fa-galactic-senate:before {
content: "\f50d"
}
.fa-gamepad:before {
content: "\f11b"
}
.fa-gas-pump:before {
content: "\f52f"
}
.fa-gavel:before {
content: "\f0e3"
}
.fa-gem:before {
content: "\f3a5"
}
.fa-genderless:before {
content: "\f22d"
}
.fa-get-pocket:before {
content: "\f265"
}
.fa-gg:before {
content: "\f260"
}
.fa-gg-circle:before {
content: "\f261"
}
.fa-gift:before {
content: "\f06b"
}
.fa-git:before {
content: "\f1d3"
}
.fa-git-square:before {
content: "\f1d2"
}
.fa-github:before {
content: "\f09b"
}
.fa-github-alt:before {
content: "\f113"
}
.fa-github-square:before {
content: "\f092"
}
.fa-gitkraken:before {
content: "\f3a6"
}
.fa-gitlab:before {
content: "\f296"
}
.fa-gitter:before {
content: "\f426"
}
.fa-glass-martini:before {
content: "\f000"
}
.fa-glass-martini-alt:before {
content: "\f57b"
}
.fa-glasses:before {
content: "\f530"
}
.fa-glide:before {
content: "\f2a5"
}
.fa-glide-g:before {
content: "\f2a6"
}
.fa-globe:before {
content: "\f0ac"
}
.fa-globe-africa:before {
content: "\f57c"
}
.fa-globe-americas:before {
content: "\f57d"
}
.fa-globe-asia:before {
content: "\f57e"
}
.fa-gofore:before {
content: "\f3a7"
}
.fa-golf-ball:before {
content: "\f450"
}
.fa-goodreads:before {
content: "\f3a8"
}
.fa-goodreads-g:before {
content: "\f3a9"
}
.fa-google:before {
content: "\f1a0"
}
.fa-google-drive:before {
content: "\f3aa"
}
.fa-google-play:before {
content: "\f3ab"
}
.fa-google-plus:before {
content: "\f2b3"
}
.fa-google-plus-g:before {
content: "\f0d5"
}
.fa-google-plus-square:before {
content: "\f0d4"
}
.fa-google-wallet:before {
content: "\f1ee"
}
.fa-gopuram:before {
content: "\f664"
}
.fa-graduation-cap:before {
content: "\f19d"
}
.fa-gratipay:before {
content: "\f184"
}
.fa-grav:before {
content: "\f2d6"
}
.fa-greater-than:before {
content: "\f531"
}
.fa-greater-than-equal:before {
content: "\f532"
}
.fa-grimace:before {
content: "\f57f"
}
.fa-grin:before {
content: "\f580"
}
.fa-grin-alt:before {
content: "\f581"
}
.fa-grin-beam:before {
content: "\f582"
}
.fa-grin-beam-sweat:before {
content: "\f583"
}
.fa-grin-hearts:before {
content: "\f584"
}
.fa-grin-squint:before {
content: "\f585"
}
.fa-grin-squint-tears:before {
content: "\f586"
}
.fa-grin-stars:before {
content: "\f587"
}
.fa-grin-tears:before {
content: "\f588"
}
.fa-grin-tongue:before {
content: "\f589"
}
.fa-grin-tongue-squint:before {
content: "\f58a"
}
.fa-grin-tongue-wink:before {
content: "\f58b"
}
.fa-grin-wink:before {
content: "\f58c"
}
.fa-grip-horizontal:before {
content: "\f58d"
}
.fa-grip-vertical:before {
content: "\f58e"
}
.fa-gripfire:before {
content: "\f3ac"
}
.fa-grunt:before {
content: "\f3ad"
}
.fa-gulp:before {
content: "\f3ae"
}
.fa-h-square:before {
content: "\f0fd"
}
.fa-hacker-news:before {
content: "\f1d4"
}
.fa-hacker-news-square:before {
content: "\f3af"
}
.fa-hackerrank:before {
content: "\f5f7"
}
.fa-hamsa:before {
content: "\f665"
}
.fa-hand-holding:before {
content: "\f4bd"
}
.fa-hand-holding-heart:before {
content: "\f4be"
}
.fa-hand-holding-usd:before {
content: "\f4c0"
}
.fa-hand-lizard:before {
content: "\f258"
}
.fa-hand-paper:before {
content: "\f256"
}
.fa-hand-peace:before {
content: "\f25b"
}
.fa-hand-point-down:before {
content: "\f0a7"
}
.fa-hand-point-left:before {
content: "\f0a5"
}
.fa-hand-point-right:before {
content: "\f0a4"
}
.fa-hand-point-up:before {
content: "\f0a6"
}
.fa-hand-pointer:before {
content: "\f25a"
}
.fa-hand-rock:before {
content: "\f255"
}
.fa-hand-scissors:before {
content: "\f257"
}
.fa-hand-spock:before {
content: "\f259"
}
.fa-hands:before {
content: "\f4c2"
}
.fa-hands-helping:before {
content: "\f4c4"
}
.fa-handshake:before {
content: "\f2b5"
}
.fa-hashtag:before {
content: "\f292"
}
.fa-haykal:before {
content: "\f666"
}
.fa-hdd:before {
content: "\f0a0"
}
.fa-heading:before {
content: "\f1dc"
}
.fa-headphones:before {
content: "\f025"
}
.fa-headphones-alt:before {
content: "\f58f"
}
.fa-headset:before {
content: "\f590"
}
.fa-heart:before {
content: "\f004"
}
.fa-heartbeat:before {
content: "\f21e"
}
.fa-helicopter:before {
content: "\f533"
}
.fa-highlighter:before {
content: "\f591"
}
.fa-hips:before {
content: "\f452"
}
.fa-hire-a-helper:before {
content: "\f3b0"
}
.fa-history:before {
content: "\f1da"
}
.fa-hockey-puck:before {
content: "\f453"
}
.fa-home:before {
content: "\f015"
}
.fa-hooli:before {
content: "\f427"
}
.fa-hornbill:before {
content: "\f592"
}
.fa-hospital:before {
content: "\f0f8"
}
.fa-hospital-alt:before {
content: "\f47d"
}
.fa-hospital-symbol:before {
content: "\f47e"
}
.fa-hot-tub:before {
content: "\f593"
}
.fa-hotel:before {
content: "\f594"
}
.fa-hotjar:before {
content: "\f3b1"
}
.fa-hourglass:before {
content: "\f254"
}
.fa-hourglass-end:before {
content: "\f253"
}
.fa-hourglass-half:before {
content: "\f252"
}
.fa-hourglass-start:before {
content: "\f251"
}
.fa-houzz:before {
content: "\f27c"
}
.fa-html5:before {
content: "\f13b"
}
.fa-hubspot:before {
content: "\f3b2"
}
.fa-i-cursor:before {
content: "\f246"
}
.fa-id-badge:before {
content: "\f2c1"
}
.fa-id-card:before {
content: "\f2c2"
}
.fa-id-card-alt:before {
content: "\f47f"
}
.fa-image:before {
content: "\f03e"
}
.fa-images:before {
content: "\f302"
}
.fa-imdb:before {
content: "\f2d8"
}
.fa-inbox:before {
content: "\f01c"
}
.fa-indent:before {
content: "\f03c"
}
.fa-industry:before {
content: "\f275"
}
.fa-infinity:before {
content: "\f534"
}
.fa-info:before {
content: "\f129"
}
.fa-info-circle:before {
content: "\f05a"
}
.fa-instagram:before {
content: "\f16d"
}
.fa-internet-explorer:before {
content: "\f26b"
}
.fa-ioxhost:before {
content: "\f208"
}
.fa-italic:before {
content: "\f033"
}
.fa-itunes:before {
content: "\f3b4"
}
.fa-itunes-note:before {
content: "\f3b5"
}
.fa-java:before {
content: "\f4e4"
}
.fa-jedi:before {
content: "\f669"
}
.fa-jedi-order:before {
content: "\f50e"
}
.fa-jenkins:before {
content: "\f3b6"
}
.fa-joget:before {
content: "\f3b7"
}
.fa-joint:before {
content: "\f595"
}
.fa-joomla:before {
content: "\f1aa"
}
.fa-journal-whills:before {
content: "\f66a"
}
.fa-js:before {
content: "\f3b8"
}
.fa-js-square:before {
content: "\f3b9"
}
.fa-jsfiddle:before {
content: "\f1cc"
}
.fa-kaaba:before {
content: "\f66b"
}
.fa-kaggle:before {
content: "\f5fa"
}
.fa-key:before {
content: "\f084"
}
.fa-keybase:before {
content: "\f4f5"
}
.fa-keyboard:before {
content: "\f11c"
}
.fa-keycdn:before {
content: "\f3ba"
}
.fa-khanda:before {
content: "\f66d"
}
.fa-kickstarter:before {
content: "\f3bb"
}
.fa-kickstarter-k:before {
content: "\f3bc"
}
.fa-kiss:before {
content: "\f596"
}
.fa-kiss-beam:before {
content: "\f597"
}
.fa-kiss-wink-heart:before {
content: "\f598"
}
.fa-kiwi-bird:before {
content: "\f535"
}
.fa-korvue:before {
content: "\f42f"
}
.fa-landmark:before {
content: "\f66f"
}
.fa-language:before {
content: "\f1ab"
}
.fa-laptop:before {
content: "\f109"
}
.fa-laptop-code:before {
content: "\f5fc"
}
.fa-laravel:before {
content: "\f3bd"
}
.fa-lastfm:before {
content: "\f202"
}
.fa-lastfm-square:before {
content: "\f203"
}
.fa-laugh:before {
content: "\f599"
}
.fa-laugh-beam:before {
content: "\f59a"
}
.fa-laugh-squint:before {
content: "\f59b"
}
.fa-laugh-wink:before {
content: "\f59c"
}
.fa-layer-group:before {
content: "\f5fd"
}
.fa-leaf:before {
content: "\f06c"
}
.fa-leanpub:before {
content: "\f212"
}
.fa-lemon:before {
content: "\f094"
}
.fa-less:before {
content: "\f41d"
}
.fa-less-than:before {
content: "\f536"
}
.fa-less-than-equal:before {
content: "\f537"
}
.fa-level-down-alt:before {
content: "\f3be"
}
.fa-level-up-alt:before {
content: "\f3bf"
}
.fa-life-ring:before {
content: "\f1cd"
}
.fa-lightbulb:before {
content: "\f0eb"
}
.fa-line:before {
content: "\f3c0"
}
.fa-link:before {
content: "\f0c1"
}
.fa-linkedin:before {
content: "\f08c"
}
.fa-linkedin-in:before {
content: "\f0e1"
}
.fa-linode:before {
content: "\f2b8"
}
.fa-linux:before {
content: "\f17c"
}
.fa-lira-sign:before {
content: "\f195"
}
.fa-list:before {
content: "\f03a"
}
.fa-list-alt:before {
content: "\f022"
}
.fa-list-ol:before {
content: "\f0cb"
}
.fa-list-ul:before {
content: "\f0ca"
}
.fa-location-arrow:before {
content: "\f124"
}
.fa-lock:before {
content: "\f023"
}
.fa-lock-open:before {
content: "\f3c1"
}
.fa-long-arrow-alt-down:before {
content: "\f309"
}
.fa-long-arrow-alt-left:before {
content: "\f30a"
}
.fa-long-arrow-alt-right:before {
content: "\f30b"
}
.fa-long-arrow-alt-up:before {
content: "\f30c"
}
.fa-low-vision:before {
content: "\f2a8"
}
.fa-luggage-cart:before {
content: "\f59d"
}
.fa-lyft:before {
content: "\f3c3"
}
.fa-magento:before {
content: "\f3c4"
}
.fa-magic:before {
content: "\f0d0"
}
.fa-magnet:before {
content: "\f076"
}
.fa-mail-bulk:before {
content: "\f674"
}
.fa-mailchimp:before {
content: "\f59e"
}
.fa-male:before {
content: "\f183"
}
.fa-mandalorian:before {
content: "\f50f"
}
.fa-map:before {
content: "\f279"
}
.fa-map-marked:before {
content: "\f59f"
}
.fa-map-marked-alt:before {
content: "\f5a0"
}
.fa-map-marker:before {
content: "\f041"
}
.fa-map-marker-alt:before {
content: "\f3c5"
}
.fa-map-pin:before {
content: "\f276"
}
.fa-map-signs:before {
content: "\f277"
}
.fa-markdown:before {
content: "\f60f"
}
.fa-marker:before {
content: "\f5a1"
}
.fa-mars:before {
content: "\f222"
}
.fa-mars-double:before {
content: "\f227"
}
.fa-mars-stroke:before {
content: "\f229"
}
.fa-mars-stroke-h:before {
content: "\f22b"
}
.fa-mars-stroke-v:before {
content: "\f22a"
}
.fa-mastodon:before {
content: "\f4f6"
}
.fa-maxcdn:before {
content: "\f136"
}
.fa-medal:before {
content: "\f5a2"
}
.fa-medapps:before {
content: "\f3c6"
}
.fa-medium:before {
content: "\f23a"
}
.fa-medium-m:before {
content: "\f3c7"
}
.fa-medkit:before {
content: "\f0fa"
}
.fa-medrt:before {
content: "\f3c8"
}
.fa-meetup:before {
content: "\f2e0"
}
.fa-megaport:before {
content: "\f5a3"
}
.fa-meh:before {
content: "\f11a"
}
.fa-meh-blank:before {
content: "\f5a4"
}
.fa-meh-rolling-eyes:before {
content: "\f5a5"
}
.fa-memory:before {
content: "\f538"
}
.fa-menorah:before {
content: "\f676"
}
.fa-mercury:before {
content: "\f223"
}
.fa-microchip:before {
content: "\f2db"
}
.fa-microphone:before {
content: "\f130"
}
.fa-microphone-alt:before {
content: "\f3c9"
}
.fa-microphone-alt-slash:before {
content: "\f539"
}
.fa-microphone-slash:before {
content: "\f131"
}
.fa-microscope:before {
content: "\f610"
}
.fa-microsoft:before {
content: "\f3ca"
}
.fa-minus:before {
content: "\f068"
}
.fa-minus-circle:before {
content: "\f056"
}
.fa-minus-square:before {
content: "\f146"
}
.fa-mix:before {
content: "\f3cb"
}
.fa-mixcloud:before {
content: "\f289"
}
.fa-mizuni:before {
content: "\f3cc"
}
.fa-mobile:before {
content: "\f10b"
}
.fa-mobile-alt:before {
content: "\f3cd"
}
.fa-modx:before {
content: "\f285"
}
.fa-monero:before {
content: "\f3d0"
}
.fa-money-bill:before {
content: "\f0d6"
}
.fa-money-bill-alt:before {
content: "\f3d1"
}
.fa-money-bill-wave:before {
content: "\f53a"
}
.fa-money-bill-wave-alt:before {
content: "\f53b"
}
.fa-money-check:before {
content: "\f53c"
}
.fa-money-check-alt:before {
content: "\f53d"
}
.fa-monument:before {
content: "\f5a6"
}
.fa-moon:before {
content: "\f186"
}
.fa-mortar-pestle:before {
content: "\f5a7"
}
.fa-mosque:before {
content: "\f678"
}
.fa-motorcycle:before {
content: "\f21c"
}
.fa-mouse-pointer:before {
content: "\f245"
}
.fa-music:before {
content: "\f001"
}
.fa-napster:before {
content: "\f3d2"
}
.fa-neos:before {
content: "\f612"
}
.fa-neuter:before {
content: "\f22c"
}
.fa-newspaper:before {
content: "\f1ea"
}
.fa-nimblr:before {
content: "\f5a8"
}
.fa-nintendo-switch:before {
content: "\f418"
}
.fa-node:before {
content: "\f419"
}
.fa-node-js:before {
content: "\f3d3"
}
.fa-not-equal:before {
content: "\f53e"
}
.fa-notes-medical:before {
content: "\f481"
}
.fa-npm:before {
content: "\f3d4"
}
.fa-ns8:before {
content: "\f3d5"
}
.fa-nutritionix:before {
content: "\f3d6"
}
.fa-object-group:before {
content: "\f247"
}
.fa-object-ungroup:before {
content: "\f248"
}
.fa-odnoklassniki:before {
content: "\f263"
}
.fa-odnoklassniki-square:before {
content: "\f264"
}
.fa-oil-can:before {
content: "\f613"
}
.fa-old-republic:before {
content: "\f510"
}
.fa-om:before {
content: "\f679"
}
.fa-opencart:before {
content: "\f23d"
}
.fa-openid:before {
content: "\f19b"
}
.fa-opera:before {
content: "\f26a"
}
.fa-optin-monster:before {
content: "\f23c"
}
.fa-osi:before {
content: "\f41a"
}
.fa-outdent:before {
content: "\f03b"
}
.fa-page4:before {
content: "\f3d7"
}
.fa-pagelines:before {
content: "\f18c"
}
.fa-paint-brush:before {
content: "\f1fc"
}
.fa-paint-roller:before {
content: "\f5aa"
}
.fa-palette:before {
content: "\f53f"
}
.fa-palfed:before {
content: "\f3d8"
}
.fa-pallet:before {
content: "\f482"
}
.fa-paper-plane:before {
content: "\f1d8"
}
.fa-paperclip:before {
content: "\f0c6"
}
.fa-parachute-box:before {
content: "\f4cd"
}
.fa-paragraph:before {
content: "\f1dd"
}
.fa-parking:before {
content: "\f540"
}
.fa-passport:before {
content: "\f5ab"
}
.fa-pastafarianism:before {
content: "\f67b"
}
.fa-paste:before {
content: "\f0ea"
}
.fa-patreon:before {
content: "\f3d9"
}
.fa-pause:before {
content: "\f04c"
}
.fa-pause-circle:before {
content: "\f28b"
}
.fa-paw:before {
content: "\f1b0"
}
.fa-paypal:before {
content: "\f1ed"
}
.fa-peace:before {
content: "\f67c"
}
.fa-pen:before {
content: "\f304"
}
.fa-pen-alt:before {
content: "\f305"
}
.fa-pen-fancy:before {
content: "\f5ac"
}
.fa-pen-nib:before {
content: "\f5ad"
}
.fa-pen-square:before {
content: "\f14b"
}
.fa-pencil-alt:before {
content: "\f303"
}
.fa-pencil-ruler:before {
content: "\f5ae"
}
.fa-people-carry:before {
content: "\f4ce"
}
.fa-percent:before {
content: "\f295"
}
.fa-percentage:before {
content: "\f541"
}
.fa-periscope:before {
content: "\f3da"
}
.fa-phabricator:before {
content: "\f3db"
}
.fa-phoenix-framework:before {
content: "\f3dc"
}
.fa-phoenix-squadron:before {
content: "\f511"
}
.fa-phone:before {
content: "\f095"
}
.fa-phone-slash:before {
content: "\f3dd"
}
.fa-phone-square:before {
content: "\f098"
}
.fa-phone-volume:before {
content: "\f2a0"
}
.fa-php:before {
content: "\f457"
}
.fa-pied-piper:before {
content: "\f2ae"
}
.fa-pied-piper-alt:before {
content: "\f1a8"
}
.fa-pied-piper-hat:before {
content: "\f4e5"
}
.fa-pied-piper-pp:before {
content: "\f1a7"
}
.fa-piggy-bank:before {
content: "\f4d3"
}
.fa-pills:before {
content: "\f484"
}
.fa-pinterest:before {
content: "\f0d2"
}
.fa-pinterest-p:before {
content: "\f231"
}
.fa-pinterest-square:before {
content: "\f0d3"
}
.fa-place-of-worship:before {
content: "\f67f"
}
.fa-plane:before {
content: "\f072"
}
.fa-plane-arrival:before {
content: "\f5af"
}
.fa-plane-departure:before {
content: "\f5b0"
}
.fa-play:before {
content: "\f04b"
}
.fa-play-circle:before {
content: "\f144"
}
.fa-playstation:before {
content: "\f3df"
}
.fa-plug:before {
content: "\f1e6"
}
.fa-plus:before {
content: "\f067"
}
.fa-plus-circle:before {
content: "\f055"
}
.fa-plus-square:before {
content: "\f0fe"
}
.fa-podcast:before {
content: "\f2ce"
}
.fa-poll:before {
content: "\f681"
}
.fa-poll-h:before {
content: "\f682"
}
.fa-poo:before {
content: "\f2fe"
}
.fa-poop:before {
content: "\f619"
}
.fa-portrait:before {
content: "\f3e0"
}
.fa-pound-sign:before {
content: "\f154"
}
.fa-power-off:before {
content: "\f011"
}
.fa-pray:before {
content: "\f683"
}
.fa-praying-hands:before {
content: "\f684"
}
.fa-prescription:before {
content: "\f5b1"
}
.fa-prescription-bottle:before {
content: "\f485"
}
.fa-prescription-bottle-alt:before {
content: "\f486"
}
.fa-print:before {
content: "\f02f"
}
.fa-procedures:before {
content: "\f487"
}
.fa-product-hunt:before {
content: "\f288"
}
.fa-project-diagram:before {
content: "\f542"
}
.fa-pushed:before {
content: "\f3e1"
}
.fa-puzzle-piece:before {
content: "\f12e"
}
.fa-python:before {
content: "\f3e2"
}
.fa-qq:before {
content: "\f1d6"
}
.fa-qrcode:before {
content: "\f029"
}
.fa-question:before {
content: "\f128"
}
.fa-question-circle:before {
content: "\f059"
}
.fa-quidditch:before {
content: "\f458"
}
.fa-quinscape:before {
content: "\f459"
}
.fa-quora:before {
content: "\f2c4"
}
.fa-quote-left:before {
content: "\f10d"
}
.fa-quote-right:before {
content: "\f10e"
}
.fa-quran:before {
content: "\f687"
}
.fa-r-project:before {
content: "\f4f7"
}
.fa-random:before {
content: "\f074"
}
.fa-ravelry:before {
content: "\f2d9"
}
.fa-react:before {
content: "\f41b"
}
.fa-readme:before {
content: "\f4d5"
}
.fa-rebel:before {
content: "\f1d0"
}
.fa-receipt:before {
content: "\f543"
}
.fa-recycle:before {
content: "\f1b8"
}
.fa-red-river:before {
content: "\f3e3"
}
.fa-reddit:before {
content: "\f1a1"
}
.fa-reddit-alien:before {
content: "\f281"
}
.fa-reddit-square:before {
content: "\f1a2"
}
.fa-redo:before {
content: "\f01e"
}
.fa-redo-alt:before {
content: "\f2f9"
}
.fa-registered:before {
content: "\f25d"
}
.fa-rendact:before {
content: "\f3e4"
}
.fa-renren:before {
content: "\f18b"
}
.fa-reply:before {
content: "\f3e5"
}
.fa-reply-all:before {
content: "\f122"
}
.fa-replyd:before {
content: "\f3e6"
}
.fa-researchgate:before {
content: "\f4f8"
}
.fa-resolving:before {
content: "\f3e7"
}
.fa-retweet:before {
content: "\f079"
}
.fa-rev:before {
content: "\f5b2"
}
.fa-ribbon:before {
content: "\f4d6"
}
.fa-road:before {
content: "\f018"
}
.fa-robot:before {
content: "\f544"
}
.fa-rocket:before {
content: "\f135"
}
.fa-rocketchat:before {
content: "\f3e8"
}
.fa-rockrms:before {
content: "\f3e9"
}
.fa-route:before {
content: "\f4d7"
}
.fa-rss:before {
content: "\f09e"
}
.fa-rss-square:before {
content: "\f143"
}
.fa-ruble-sign:before {
content: "\f158"
}
.fa-ruler:before {
content: "\f545"
}
.fa-ruler-combined:before {
content: "\f546"
}
.fa-ruler-horizontal:before {
content: "\f547"
}
.fa-ruler-vertical:before {
content: "\f548"
}
.fa-rupee-sign:before {
content: "\f156"
}
.fa-sad-cry:before {
content: "\f5b3"
}
.fa-sad-tear:before {
content: "\f5b4"
}
.fa-safari:before {
content: "\f267"
}
.fa-sass:before {
content: "\f41e"
}
.fa-save:before {
content: "\f0c7"
}
.fa-schlix:before {
content: "\f3ea"
}
.fa-school:before {
content: "\f549"
}
.fa-screwdriver:before {
content: "\f54a"
}
.fa-scribd:before {
content: "\f28a"
}
.fa-search:before {
content: "\f002"
}
.fa-search-dollar:before {
content: "\f688"
}
.fa-search-location:before {
content: "\f689"
}
.fa-search-minus:before {
content: "\f010"
}
.fa-search-plus:before {
content: "\f00e"
}
.fa-searchengin:before {
content: "\f3eb"
}
.fa-seedling:before {
content: "\f4d8"
}
.fa-sellcast:before {
content: "\f2da"
}
.fa-sellsy:before {
content: "\f213"
}
.fa-server:before {
content: "\f233"
}
.fa-servicestack:before {
content: "\f3ec"
}
.fa-shapes:before {
content: "\f61f"
}
.fa-share:before {
content: "\f064"
}
.fa-share-alt:before {
content: "\f1e0"
}
.fa-share-alt-square:before {
content: "\f1e1"
}
.fa-share-square:before {
content: "\f14d"
}
.fa-shekel-sign:before {
content: "\f20b"
}
.fa-shield-alt:before {
content: "\f3ed"
}
.fa-ship:before {
content: "\f21a"
}
.fa-shipping-fast:before {
content: "\f48b"
}
.fa-shirtsinbulk:before {
content: "\f214"
}
.fa-shoe-prints:before {
content: "\f54b"
}
.fa-shopping-bag:before {
content: "\f290"
}
.fa-shopping-basket:before {
content: "\f291"
}
.fa-shopping-cart:before {
content: "\f07a"
}
.fa-shopware:before {
content: "\f5b5"
}
.fa-shower:before {
content: "\f2cc"
}
.fa-shuttle-van:before {
content: "\f5b6"
}
.fa-sign:before {
content: "\f4d9"
}
.fa-sign-in-alt:before {
content: "\f2f6"
}
.fa-sign-language:before {
content: "\f2a7"
}
.fa-sign-out-alt:before {
content: "\f2f5"
}
.fa-signal:before {
content: "\f012"
}
.fa-signature:before {
content: "\f5b7"
}
.fa-simplybuilt:before {
content: "\f215"
}
.fa-sistrix:before {
content: "\f3ee"
}
.fa-sitemap:before {
content: "\f0e8"
}
.fa-sith:before {
content: "\f512"
}
.fa-skull:before {
content: "\f54c"
}
.fa-skyatlas:before {
content: "\f216"
}
.fa-skype:before {
content: "\f17e"
}
.fa-slack:before {
content: "\f198"
}
.fa-slack-hash:before {
content: "\f3ef"
}
.fa-sliders-h:before {
content: "\f1de"
}
.fa-slideshare:before {
content: "\f1e7"
}
.fa-smile:before {
content: "\f118"
}
.fa-smile-beam:before {
content: "\f5b8"
}
.fa-smile-wink:before {
content: "\f4da"
}
.fa-smoking:before {
content: "\f48d"
}
.fa-smoking-ban:before {
content: "\f54d"
}
.fa-snapchat:before {
content: "\f2ab"
}
.fa-snapchat-ghost:before {
content: "\f2ac"
}
.fa-snapchat-square:before {
content: "\f2ad"
}
.fa-snowflake:before {
content: "\f2dc"
}
.fa-socks:before {
content: "\f696"
}
.fa-solar-panel:before {
content: "\f5ba"
}
.fa-sort:before {
content: "\f0dc"
}
.fa-sort-alpha-down:before {
content: "\f15d"
}
.fa-sort-alpha-up:before {
content: "\f15e"
}
.fa-sort-amount-down:before {
content: "\f160"
}
.fa-sort-amount-up:before {
content: "\f161"
}
.fa-sort-down:before {
content: "\f0dd"
}
.fa-sort-numeric-down:before {
content: "\f162"
}
.fa-sort-numeric-up:before {
content: "\f163"
}
.fa-sort-up:before {
content: "\f0de"
}
.fa-soundcloud:before {
content: "\f1be"
}
.fa-spa:before {
content: "\f5bb"
}
.fa-space-shuttle:before {
content: "\f197"
}
.fa-speakap:before {
content: "\f3f3"
}
.fa-spinner:before {
content: "\f110"
}
.fa-splotch:before {
content: "\f5bc"
}
.fa-spotify:before {
content: "\f1bc"
}
.fa-spray-can:before {
content: "\f5bd"
}
.fa-square:before {
content: "\f0c8"
}
.fa-square-full:before {
content: "\f45c"
}
.fa-square-root-alt:before {
content: "\f698"
}
.fa-squarespace:before {
content: "\f5be"
}
.fa-stack-exchange:before {
content: "\f18d"
}
.fa-stack-overflow:before {
content: "\f16c"
}
.fa-stamp:before {
content: "\f5bf"
}
.fa-star:before {
content: "\f005"
}
.fa-star-and-crescent:before {
content: "\f699"
}
.fa-star-half:before {
content: "\f089"
}
.fa-star-half-alt:before {
content: "\f5c0"
}
.fa-star-of-david:before {
content: "\f69a"
}
.fa-star-of-life:before {
content: "\f621"
}
.fa-staylinked:before {
content: "\f3f5"
}
.fa-steam:before {
content: "\f1b6"
}
.fa-steam-square:before {
content: "\f1b7"
}
.fa-steam-symbol:before {
content: "\f3f6"
}
.fa-step-backward:before {
content: "\f048"
}
.fa-step-forward:before {
content: "\f051"
}
.fa-stethoscope:before {
content: "\f0f1"
}
.fa-sticker-mule:before {
content: "\f3f7"
}
.fa-sticky-note:before {
content: "\f249"
}
.fa-stop:before {
content: "\f04d"
}
.fa-stop-circle:before {
content: "\f28d"
}
.fa-stopwatch:before {
content: "\f2f2"
}
.fa-store:before {
content: "\f54e"
}
.fa-store-alt:before {
content: "\f54f"
}
.fa-strava:before {
content: "\f428"
}
.fa-stream:before {
content: "\f550"
}
.fa-street-view:before {
content: "\f21d"
}
.fa-strikethrough:before {
content: "\f0cc"
}
.fa-stripe:before {
content: "\f429"
}
.fa-stripe-s:before {
content: "\f42a"
}
.fa-stroopwafel:before {
content: "\f551"
}
.fa-studiovinari:before {
content: "\f3f8"
}
.fa-stumbleupon:before {
content: "\f1a4"
}
.fa-stumbleupon-circle:before {
content: "\f1a3"
}
.fa-subscript:before {
content: "\f12c"
}
.fa-subway:before {
content: "\f239"
}
.fa-suitcase:before {
content: "\f0f2"
}
.fa-suitcase-rolling:before {
content: "\f5c1"
}
.fa-sun:before {
content: "\f185"
}
.fa-superpowers:before {
content: "\f2dd"
}
.fa-superscript:before {
content: "\f12b"
}
.fa-supple:before {
content: "\f3f9"
}
.fa-surprise:before {
content: "\f5c2"
}
.fa-swatchbook:before {
content: "\f5c3"
}
.fa-swimmer:before {
content: "\f5c4"
}
.fa-swimming-pool:before {
content: "\f5c5"
}
.fa-synagogue:before {
content: "\f69b"
}
.fa-sync:before {
content: "\f021"
}
.fa-sync-alt:before {
content: "\f2f1"
}
.fa-syringe:before {
content: "\f48e"
}
.fa-table:before {
content: "\f0ce"
}
.fa-table-tennis:before {
content: "\f45d"
}
.fa-tablet:before {
content: "\f10a"
}
.fa-tablet-alt:before {
content: "\f3fa"
}
.fa-tablets:before {
content: "\f490"
}
.fa-tachometer-alt:before {
content: "\f3fd"
}
.fa-tag:before {
content: "\f02b"
}
.fa-tags:before {
content: "\f02c"
}
.fa-tape:before {
content: "\f4db"
}
.fa-tasks:before {
content: "\f0ae"
}
.fa-taxi:before {
content: "\f1ba"
}
.fa-teamspeak:before {
content: "\f4f9"
}
.fa-teeth:before {
content: "\f62e"
}
.fa-teeth-open:before {
content: "\f62f"
}
.fa-telegram:before {
content: "\f2c6"
}
.fa-telegram-plane:before {
content: "\f3fe"
}
.fa-tencent-weibo:before {
content: "\f1d5"
}
.fa-terminal:before {
content: "\f120"
}
.fa-text-height:before {
content: "\f034"
}
.fa-text-width:before {
content: "\f035"
}
.fa-th:before {
content: "\f00a"
}
.fa-th-large:before {
content: "\f009"
}
.fa-th-list:before {
content: "\f00b"
}
.fa-the-red-yeti:before {
content: "\f69d"
}
.fa-theater-masks:before {
content: "\f630"
}
.fa-themeco:before {
content: "\f5c6"
}
.fa-themeisle:before {
content: "\f2b2"
}
.fa-thermometer:before {
content: "\f491"
}
.fa-thermometer-empty:before {
content: "\f2cb"
}
.fa-thermometer-full:before {
content: "\f2c7"
}
.fa-thermometer-half:before {
content: "\f2c9"
}
.fa-thermometer-quarter:before {
content: "\f2ca"
}
.fa-thermometer-three-quarters:before {
content: "\f2c8"
}
.fa-thumbs-down:before {
content: "\f165"
}
.fa-thumbs-up:before {
content: "\f164"
}
.fa-thumbtack:before {
content: "\f08d"
}
.fa-ticket-alt:before {
content: "\f3ff"
}
.fa-times:before {
content: "\f00d"
}
.fa-times-circle:before {
content: "\f057"
}
.fa-tint:before {
content: "\f043"
}
.fa-tint-slash:before {
content: "\f5c7"
}
.fa-tired:before {
content: "\f5c8"
}
.fa-toggle-off:before {
content: "\f204"
}
.fa-toggle-on:before {
content: "\f205"
}
.fa-toolbox:before {
content: "\f552"
}
.fa-tooth:before {
content: "\f5c9"
}
.fa-torah:before {
content: "\f6a0"
}
.fa-torii-gate:before {
content: "\f6a1"
}
.fa-trade-federation:before {
content: "\f513"
}
.fa-trademark:before {
content: "\f25c"
}
.fa-traffic-light:before {
content: "\f637"
}
.fa-train:before {
content: "\f238"
}
.fa-transgender:before {
content: "\f224"
}
.fa-transgender-alt:before {
content: "\f225"
}
.fa-trash:before {
content: "\f1f8"
}
.fa-trash-alt:before {
content: "\f2ed"
}
.fa-tree:before {
content: "\f1bb"
}
.fa-trello:before {
content: "\f181"
}
.fa-tripadvisor:before {
content: "\f262"
}
.fa-trophy:before {
content: "\f091"
}
.fa-truck:before {
content: "\f0d1"
}
.fa-truck-loading:before {
content: "\f4de"
}
.fa-truck-monster:before {
content: "\f63b"
}
.fa-truck-moving:before {
content: "\f4df"
}
.fa-truck-pickup:before {
content: "\f63c"
}
.fa-tshirt:before {
content: "\f553"
}
.fa-tty:before {
content: "\f1e4"
}
.fa-tumblr:before {
content: "\f173"
}
.fa-tumblr-square:before {
content: "\f174"
}
.fa-tv:before {
content: "\f26c"
}
.fa-twitch:before {
content: "\f1e8"
}
.fa-twitter:before {
content: "\f099"
}
.fa-twitter-square:before {
content: "\f081"
}
.fa-typo3:before {
content: "\f42b"
}
.fa-uber:before {
content: "\f402"
}
.fa-uikit:before {
content: "\f403"
}
.fa-umbrella:before {
content: "\f0e9"
}
.fa-umbrella-beach:before {
content: "\f5ca"
}
.fa-underline:before {
content: "\f0cd"
}
.fa-undo:before {
content: "\f0e2"
}
.fa-undo-alt:before {
content: "\f2ea"
}
.fa-uniregistry:before {
content: "\f404"
}
.fa-universal-access:before {
content: "\f29a"
}
.fa-university:before {
content: "\f19c"
}
.fa-unlink:before {
content: "\f127"
}
.fa-unlock:before {
content: "\f09c"
}
.fa-unlock-alt:before {
content: "\f13e"
}
.fa-untappd:before {
content: "\f405"
}
.fa-upload:before {
content: "\f093"
}
.fa-usb:before {
content: "\f287"
}
.fa-user:before {
content: "\f007"
}
.fa-user-alt:before {
content: "\f406"
}
.fa-user-alt-slash:before {
content: "\f4fa"
}
.fa-user-astronaut:before {
content: "\f4fb"
}
.fa-user-check:before {
content: "\f4fc"
}
.fa-user-circle:before {
content: "\f2bd"
}
.fa-user-clock:before {
content: "\f4fd"
}
.fa-user-cog:before {
content: "\f4fe"
}
.fa-user-edit:before {
content: "\f4ff"
}
.fa-user-friends:before {
content: "\f500"
}
.fa-user-graduate:before {
content: "\f501"
}
.fa-user-lock:before {
content: "\f502"
}
.fa-user-md:before {
content: "\f0f0"
}
.fa-user-minus:before {
content: "\f503"
}
.fa-user-ninja:before {
content: "\f504"
}
.fa-user-plus:before {
content: "\f234"
}
.fa-user-secret:before {
content: "\f21b"
}
.fa-user-shield:before {
content: "\f505"
}
.fa-user-slash:before {
content: "\f506"
}
.fa-user-tag:before {
content: "\f507"
}
.fa-user-tie:before {
content: "\f508"
}
.fa-user-times:before {
content: "\f235"
}
.fa-users:before {
content: "\f0c0"
}
.fa-users-cog:before {
content: "\f509"
}
.fa-ussunnah:before {
content: "\f407"
}
.fa-utensil-spoon:before {
content: "\f2e5"
}
.fa-utensils:before {
content: "\f2e7"
}
.fa-vaadin:before {
content: "\f408"
}
.fa-vector-square:before {
content: "\f5cb"
}
.fa-venus:before {
content: "\f221"
}
.fa-venus-double:before {
content: "\f226"
}
.fa-venus-mars:before {
content: "\f228"
}
.fa-viacoin:before {
content: "\f237"
}
.fa-viadeo:before {
content: "\f2a9"
}
.fa-viadeo-square:before {
content: "\f2aa"
}
.fa-vial:before {
content: "\f492"
}
.fa-vials:before {
content: "\f493"
}
.fa-viber:before {
content: "\f409"
}
.fa-video:before {
content: "\f03d"
}
.fa-video-slash:before {
content: "\f4e2"
}
.fa-vihara:before {
content: "\f6a7"
}
.fa-vimeo:before {
content: "\f40a"
}
.fa-vimeo-square:before {
content: "\f194"
}
.fa-vimeo-v:before {
content: "\f27d"
}
.fa-vine:before {
content: "\f1ca"
}
.fa-vk:before {
content: "\f189"
}
.fa-vnv:before {
content: "\f40b"
}
.fa-volleyball-ball:before {
content: "\f45f"
}
.fa-volume-down:before {
content: "\f027"
}
.fa-volume-off:before {
content: "\f026"
}
.fa-volume-up:before {
content: "\f028"
}
.fa-vuejs:before {
content: "\f41f"
}
.fa-walking:before {
content: "\f554"
}
.fa-wallet:before {
content: "\f555"
}
.fa-warehouse:before {
content: "\f494"
}
.fa-weebly:before {
content: "\f5cc"
}
.fa-weibo:before {
content: "\f18a"
}
.fa-weight:before {
content: "\f496"
}
.fa-weight-hanging:before {
content: "\f5cd"
}
.fa-weixin:before {
content: "\f1d7"
}
.fa-whatsapp:before {
content: "\f232"
}
.fa-whatsapp-square:before {
content: "\f40c"
}
.fa-wheelchair:before {
content: "\f193"
}
.fa-whmcs:before {
content: "\f40d"
}
.fa-wifi:before {
content: "\f1eb"
}
.fa-wikipedia-w:before {
content: "\f266"
}
.fa-window-close:before {
content: "\f410"
}
.fa-window-maximize:before {
content: "\f2d0"
}
.fa-window-minimize:before {
content: "\f2d1"
}
.fa-window-restore:before {
content: "\f2d2"
}
.fa-windows:before {
content: "\f17a"
}
.fa-wine-glass:before {
content: "\f4e3"
}
.fa-wine-glass-alt:before {
content: "\f5ce"
}
.fa-wix:before {
content: "\f5cf"
}
.fa-wolf-pack-battalion:before {
content: "\f514"
}
.fa-won-sign:before {
content: "\f159"
}
.fa-wordpress:before {
content: "\f19a"
}
.fa-wordpress-simple:before {
content: "\f411"
}
.fa-wpbeginner:before {
content: "\f297"
}
.fa-wpexplorer:before {
content: "\f2de"
}
.fa-wpforms:before {
content: "\f298"
}
.fa-wrench:before {
content: "\f0ad"
}
.fa-x-ray:before {
content: "\f497"
}
.fa-xbox:before {
content: "\f412"
}
.fa-xing:before {
content: "\f168"
}
.fa-xing-square:before {
content: "\f169"
}
.fa-y-combinator:before {
content: "\f23b"
}
.fa-yahoo:before {
content: "\f19e"
}
.fa-yandex:before {
content: "\f413"
}
.fa-yandex-international:before {
content: "\f414"
}
.fa-yelp:before {
content: "\f1e9"
}
.fa-yen-sign:before {
content: "\f157"
}
.fa-yin-yang:before {
content: "\f6ad"
}
.fa-yoast:before {
content: "\f2b1"
}
.fa-youtube:before {
content: "\f167"
}
.fa-youtube-square:before {
content: "\f431"
}
.fa-zhihu:before {
content: "\f63f"
}
.sr-only {
border: 0;
clip: rect(0,0,0,0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px
}
.sr-only-focusable:active,.sr-only-focusable:focus {
clip: auto;
height: auto;
margin: 0;
overflow: visible;
position: static;
width: auto
}
@font-face {
font-family: "Font Awesome 5 Brands";
font-style: normal;
font-weight: normal;
src: url(../webfonts/fa-brands-400.eot);
src: url(../webfonts/fa-brands-400.eot?#iefix) format("embedded-opentype"),url(../webfonts/fa-brands-400.woff2) format("woff2"),url(../webfonts/fa-brands-400.woff) format("woff"),url(../webfonts/fa-brands-400.ttf) format("truetype"),url(../webfonts/fa-brands-400.svg#fontawesome) format("svg")
}
.fab {
font-family: "Font Awesome 5 Brands"
}
@font-face {
font-family: "Font Awesome 5 Free";
font-style: normal;
font-weight: 400;
src: url(../webfonts/fa-regular-400.eot);
src: url(../webfonts/fa-regular-400.eot?#iefix) format("embedded-opentype"),url(../webfonts/fa-regular-400.woff2) format("woff2"),url(../webfonts/fa-regular-400.woff) format("woff"),url(../webfonts/fa-regular-400.ttf) format("truetype"),url(../webfonts/fa-regular-400.svg#fontawesome) format("svg")
}
.far {
font-weight: 400
}
/* @font-face { */
/* font-family: "Font Awesome 5 Free"; */
/* font-style: normal; */
/* font-weight: 900; */
/* src: url(../webfonts/fa-solid-900.eot); */
/* src: url(../webfonts/fa-solid-900.eot?#iefix) format("embedded-opentype"),url(../webfonts/fa-solid-900.woff2) format("woff2"),url(../webfonts/fa-solid-900.woff) format("woff"),url(../webfonts/fa-solid-900.ttf) format("truetype"),url(../webfonts/fa-solid-900.svg#fontawesome) format("svg") */
/* } */
.fa,.far,.fas {
font-family: "Font Awesome 5 Free"
}
.fa,.fas {
font-weight: 900
}