Jsp入門 學習
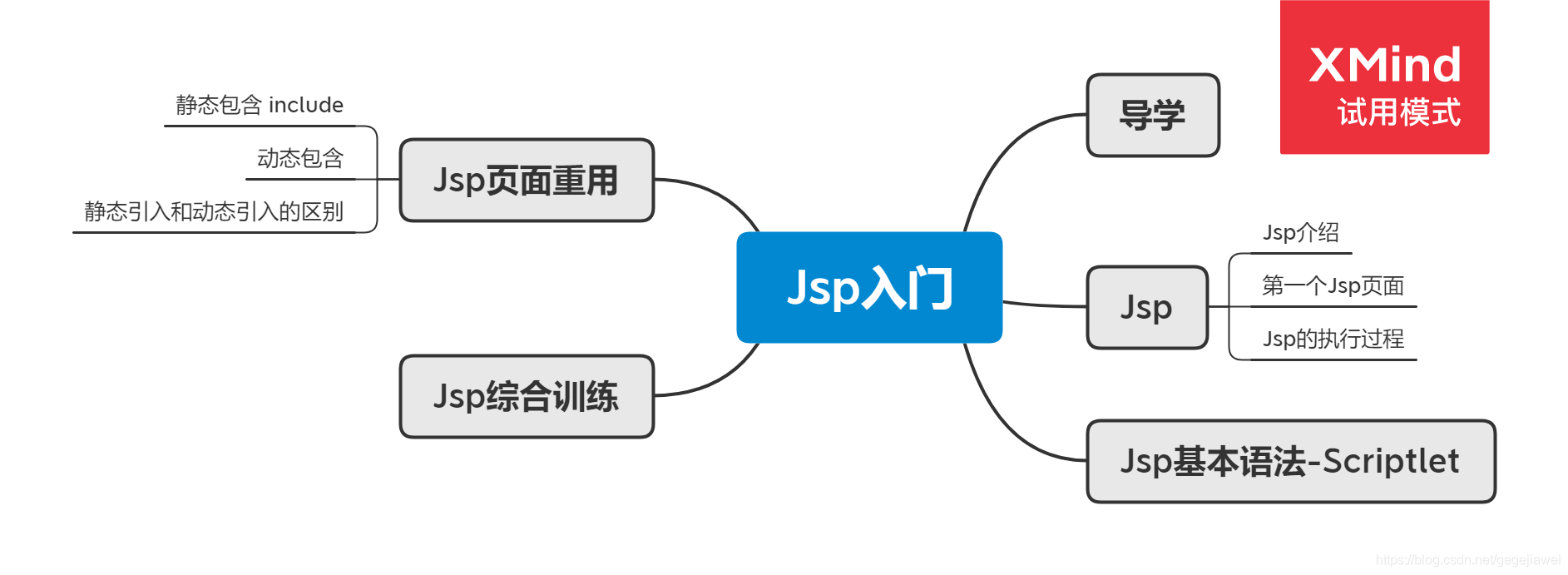
思維導圖

導學
Jsp:Java Server Page(Java伺服器頁面),是一個動態的網頁技術標準。它和其他的 Web 伺服器頁面技術:php/asp/ruby/python沒有什麼不同,對於它,可以簡單的理解爲 Jsp就是 HTML+Java 程式碼。在本節課程中,需要瞭解Jsp的用途、Jsp的執行原理、Jsp的語法等知識點
Jsp
爲什麼要使用Jsp:
雖然我們可以使用Servlet輸出動態的網頁,但是Servlet本身也有着它的侷限性,比如某些複雜的網頁開發維護不方便,動態頁面和Java程式碼混合到一起難以維護,Servlet利用out.println()語句輸出,開發效率低下,eclipse 難偵錯等問題。這些問題深深的困擾着我們,於是我們決定放棄使用Servlet對於複雜網頁內容的輸出,將眼光投向另一門技術Jsp。
Jsp介紹
Jsp特點:
- Jsp是j2ee的功能模組,由web伺服器執行
- Jsp作用就是降低動態網頁開發難度
- Jsp使用簡單,有着HTML和Java基礎就可以短時間上手
- Jsp將HTML和Java程式碼分離,降低開發難度
- Jsp的本質就是Servlet
Jsp的執行要求:
- 可正常執行的Tomcat
- 所有Jsp的頁面擴充套件名必須是.jsp
- Jsp頁面應放在web應用程式目錄下
第一個Jsp頁面
在Jsp頁面中,Java程式碼需要使用<% %>包裹
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>工資年限計算表</title>
</head>
<body>
<table>
<tr>
<th>year</th>
<th>salary</th>
</tr>
<%
for(int i = 0; i <= 50; i++) {
out.println("<tr>");//Jsp中的列印輸出語句,同servlet中程式碼
out.println("<td>"+ i +"</td>");
int salary = 0;
if(i <= 5) {
salary = salary + i * 150;//五年內,每年漲薪10%
} else if(i > 5 && i <= 10) {
salary = salary + 5 * 150 + 300 * (i - 5);//五年後,每年漲薪20%
} else if(i > 10) {
salary = salary + 5 * 150 + 300 * 5 + 375 * (i - 10);//十年後,每年漲薪25%
}
out.print("<td>"+ salary +"</td>");
out.println("</tr>");
}
%>
</table>
</body>
</html>
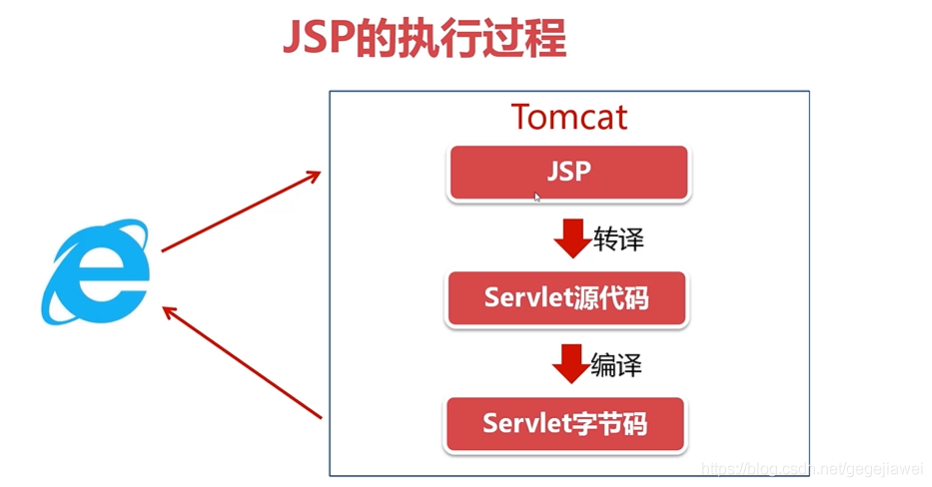
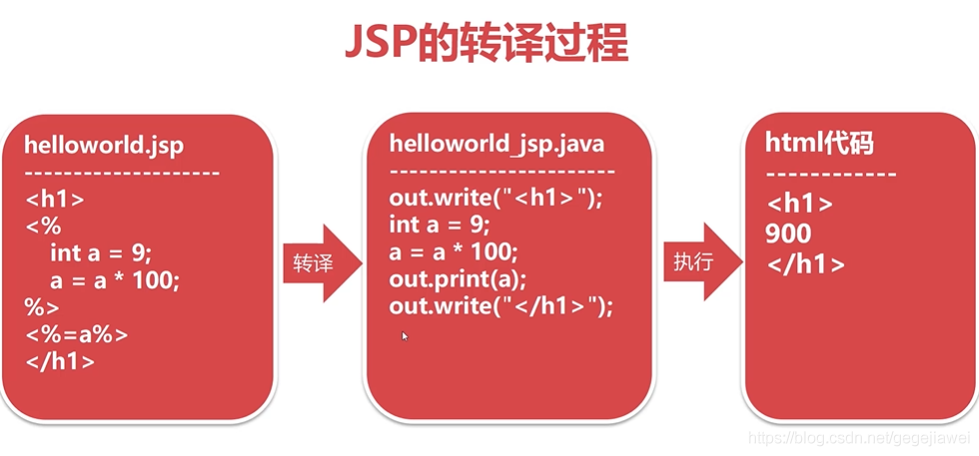
Jsp的執行過程

關於Jsp是Servlet的直接證明我們可以在Tomcat的work資料夾中找到。

所有我們在Jsp中所寫的程式碼,無論是HTML還是Java都會被轉譯爲Servlet程式碼。
Jsp基本語法-Scriptlet
Jsp的基本語法其實非常簡單,可以分爲以下四種:
- Jsp程式碼塊
- Jsp宣告構造塊
- Jsp輸出指令
- Jsp處理指令
Jsp程式碼塊
用於在JSP中嵌入Java程式碼,語法:<% java程式碼 %>
Jsp宣告構造塊
Jsp宣告構造塊用於宣告變數、方法、類,語法:<%! 宣告語句 %>
現在已經不推薦使用了!
Jsp輸出指令
用於在Jsp頁面中顯示java程式碼執行結果,語法:<%= Java程式碼 %>
Jsp處理指令
用於提供Jsp執行過程中的輔助資訊,語法:<%@Jsp指令 %>
常用處理指令:
<%@ page %>定義當前Jsp頁面全域性設定
<%@ include %>將其他Jsp頁面與當前Jsp頁面合併
<%@ taglib %>引入Jsp標籤庫
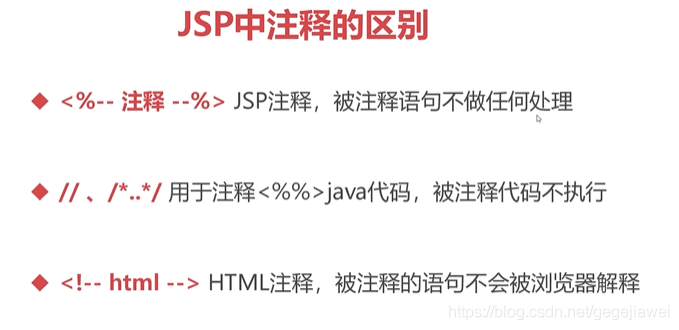
Jsp註釋

注意:HTML註釋和Jsp註釋不同,Jsp註釋不會做任何處理;
而Jsp中的HTML註釋仍然會被執行,但之後不會被瀏覽器解釋;
Jsp綜合訓練
案例:質數演算法
要求:列出1000以內的質數(除1以外,只能被1和自身整除的自然數)
任務:
- 使用List儲存所有的有效的質數
- 將結果列印到頁面,格式爲
<h2>X是質數</h2>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<!-- 當前標籤指示當前頁面語言使用的是Java語言,contenType指明當前頁面內容爲text/html格式,並且字元集爲UTF-8字元集 -->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>1000以內質數表</title>
</head>
<body>
<h1>1000以內質數表</h1>
<%-- 定義一個方法判斷是否是質數 --%>
<%!
//該方法作用域在當前頁面中,本頁面任何位置都可以呼叫該方法,這也是jsp方法定義的侷限性
boolean isPrime(int num) {
boolean flag = true;
for(int j = 2; j < num; j++) {
if(num % j == 0) {
flag = false;
break;
}
}
return flag;
}
%>
<%
List<Integer> list = new ArrayList<Integer>();
for(int i = 2; i <= 1000; i++) {
/*boolean flag = true;
for(int j = 2; j < i; j++) {
if(i % j == 0) {
flag = false;
break;
}
} */
boolean flag = isPrime(i);
if(flag == true) {
/* out.println("<h2>"+ i +"</h2>"); */
list.add(i);
}
}
%>
<%
for(int p : list) {
//out.println("<h2>"+ p +"是質數</h2>");
%>
<h2 style="color:red;"><%=p %>是質數</h2>
<%
}
%>
</body>
</html>
Jsp頁面重用
對於頁面來說,可能在整個專案中,每個頁面都有着相同的頭部和相同的尾部內容的。是否需要每個頁面都寫一遍這些內容呢?比如我們可以開啓騰訊的門戶首頁,我們發現有些頁面只有主體內容跟換,頭尾並沒有什麼改變。
include指令可以複用頁面
靜態包含 include
include 是包含頁面的指令,屬於靜態頁面引入。
頁面引入的好處在於:可以把多個頁面共同的部分抽象出來定義。
<%@include file="head.jsp" %>
<h1>content</h1>
<%@include file="foot.jsp" %>
動態包含
<%
String str = "HELLO";
%>
<jsp:include page="head.jsp"></jsp:include>
<h1><%=str %>,CONTENT</h1>
<jsp:include page="foot.jsp"></jsp:include>
靜態引入和動態引入的區別
在靜態引入中,子頁面是原封不動的把頁面的資訊放到了父頁面中,父頁面把所有頁面的頁面資訊都收集完成後,統一的進行解析,完成頁面的輸出。這樣,如果在不同的頁面中定義了相同名稱的變數,那麼就會產生衝突。
但是在動態引入中,由於每一個頁面都是單獨的進行解析的。再交給父頁面合成生成一個 HTML 頁面,每個子頁面和父頁面中定義的 Scriptlet 是不會產生衝突的。
在實際的開發中,我們一般都是用動態的引入。