《最新出爐》系列初窺篇-Python+Playwright自動化測試-25-處理單選和多選按鈕-中篇
2023-11-08 18:00:58
1.簡介
上一篇中宏哥講解和介紹的單選框有點多,而且由於時間的關係,宏哥決定今天講解和分享核取方塊的相關知識。
2.什麼是單選框、核取方塊?
無線電鈕一般叫raido button,就像我們在電子版的單選答題過程一樣,單選只能點選一次,如果點選其他的單選,之前單選被選中狀態就會變成未選中。無線電鈕的點選,一樣是使用click方法。多選按鈕,就是核取方塊,一般叫checkbox,就像我們在電子版的多選答題過程一樣,可以選擇多個選項,多選按鈕的點選,同樣是使用click方法。簡單地說,核取方塊可以允許你選擇多個設定,而單選框則允許你選擇一個設定。如下圖所示:

3.被測頁面html原始碼
3.1 radio.html
1.準備測試練習radio.html,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>測試單選</title>
<style type="text/css">
.button1 {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin: 20px 300px 50px 300px;
text-decoration:none;
color: white;
}
#myAnchor
{
text-decoration:none;
color: white;
}
#hg
{
margin: 20px 300px 50px 300px;
}
</style>
</head>
<body>
<button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br>
<div id="hg">
<div>
<h3>核取方塊 checkbox</h3> 請選擇喜歡的打野英雄:<br>
<label><input name="checkbox1" type="checkbox" value="李白"/>李白 </label><br>
<label><input name="checkbox2" type="checkbox" value="韓信"/>韓信 </label><br>
<label><input name="checkbox3" type="checkbox" value="公孫離" checked="checked"/>公孫離 </label><br>
<label><input name="checkbox4" type="checkbox" value="露娜"/>露娜 </label><br>
</div>
<div>
<h3>單選框 radio</h3> 選擇喜歡的打野英雄:<br>
<label><input name="radio" type="radio" value="0" checked="checked"/>李白 </label><br>
<label><input name="radio" type="radio" value="1"/>韓信 </label><br>
<label><input name="radio" type="radio" value="2"/>露娜 </label><br>
<label><input name="radio" type="radio" value="3"/>孫尚香 </label><br>
</div>
</div>
</body>
</html>
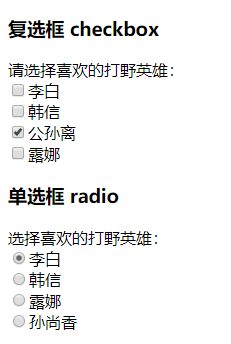
2.頁面效果,如下圖所示:

上圖所示的就是我們最常見的radio單選框和checkbox多選框,playwright提供了一些處理單選框以及多選框的方法。宏哥接下來就一一介紹。
4.PlayWright選擇操作
playwright提供了一些處理單選框以及多選框的方法,如下:
- locator.click() 點選操作
- locator.check() 選中
- locator.uncheck() 不選中
- locator.set_checked() 設定選中狀態
- locator.is_checked() 判斷是否被選中
5.核取方塊操作
checkbox 核取方塊跟 radio 操作的區別在於,如果已經被選擇了,再點選會被取消選中,所以不會有前面的報錯(宏哥在上一篇小結中提到的報錯)。以我們的html檔案為例,如果李白已經被選中了再點選李白會改變狀態變成不選中了,我們只點選其他的按鈕不會改變其狀態。
5.1click()點選操作
宏哥這裡演示一下如何點選「韓信」,其實是很簡單的,只需要定位到然後點選即可。
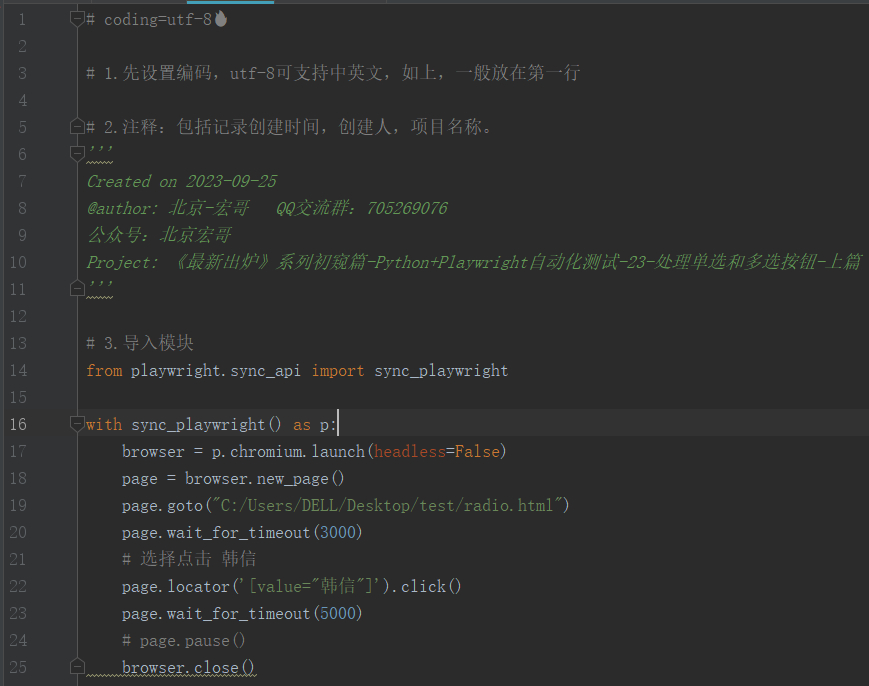
5.1.1程式碼設計

5.1.2參考程式碼
# coding=utf-8