極致效能優化:前端SSR渲染利器Qwik.js
引言
前端效能已成為網站和應用成功的關鍵要素之一。使用者期望快速載入的頁面和流暢的互動,而前端框架的選擇對於實現這些目標至關重要。然而,傳統的前端框架在某些情況下可能面臨效能挑戰且存在技術壁壘。
在這個充滿挑戰的背景下,我們引入了 Qwik.js 框架。Qwik.js 不僅是一個前端框架,更是一種前端效能的終極解決方案。它不僅提供了卓越的效能,還以其獨特的特點和優勢脫穎而出。
讓我們一起深入探索 Qwik.js,發現它如何超越傳統,成為前端效能優化的新標杆。
一、現有框架的問題
1.傳統CSR方案
慢載入時間: CSR 技術通常要求在瀏覽器中載入和渲染整個頁面,這導致初始頁面載入時間較長。使用者必須等待頁面完全載入才能進行互動。
搜尋引擎優化(SEO)問題: 由於頁面內容是在使用者端生成的,搜尋引擎爬蟲可能無法正確解析和索引頁面內容,這影響了網站的 SEO 效果。
不利於低頻寬使用者: 對於低頻寬使用者或網路條件較差的使用者,CSR 頁面載入時間更長,使用者體驗更差。
首屏渲染延遲: CSR 通常需要等待 JavaScript 檔案的下載和執行,這導致了首屏渲染的延遲,影響了使用者的第一印象。
問題分析
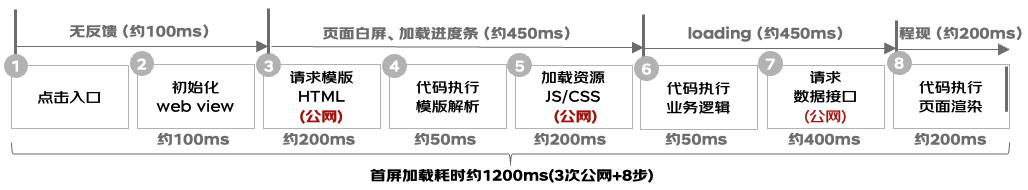
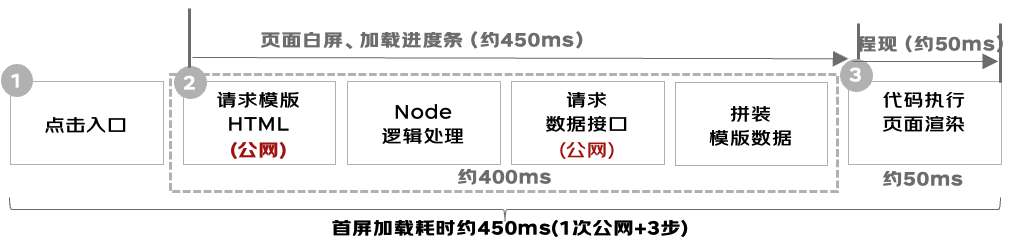
A. 渲染階段耗時分析

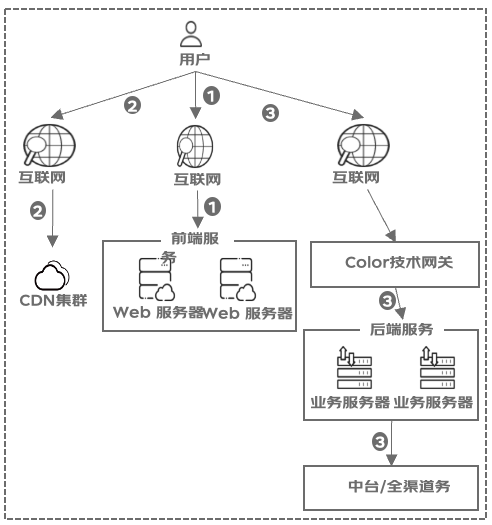
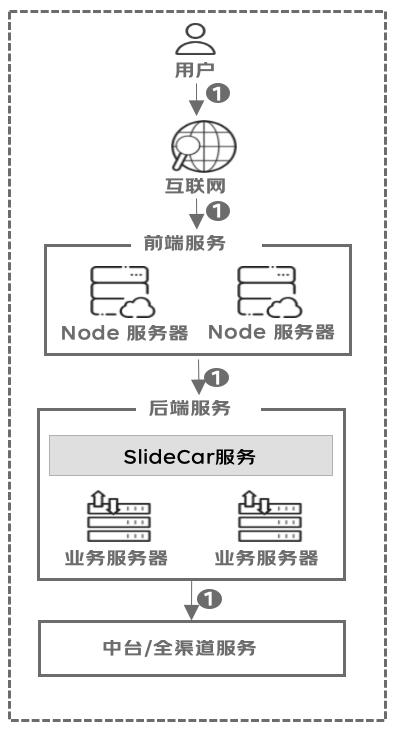
B. 請求鏈路分析

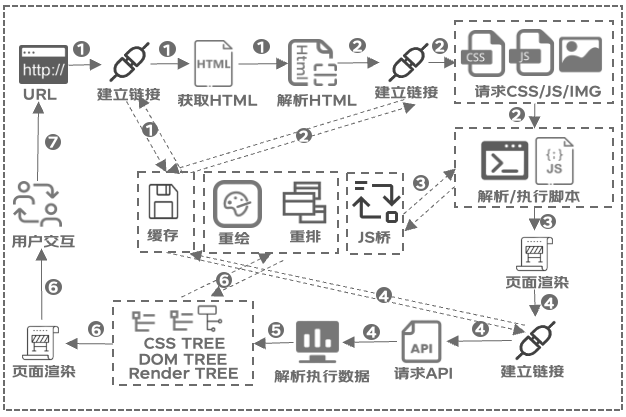
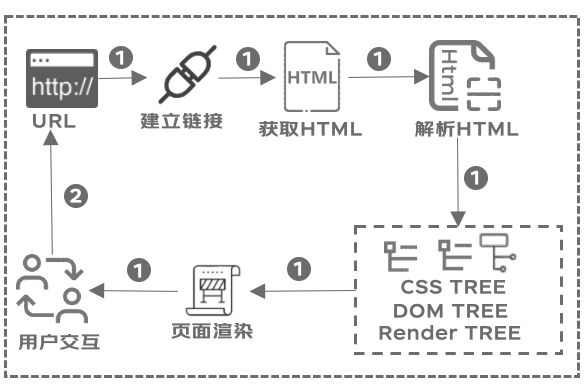
C. 瀏覽器執行渲染分析

2. 傳統SSR方案
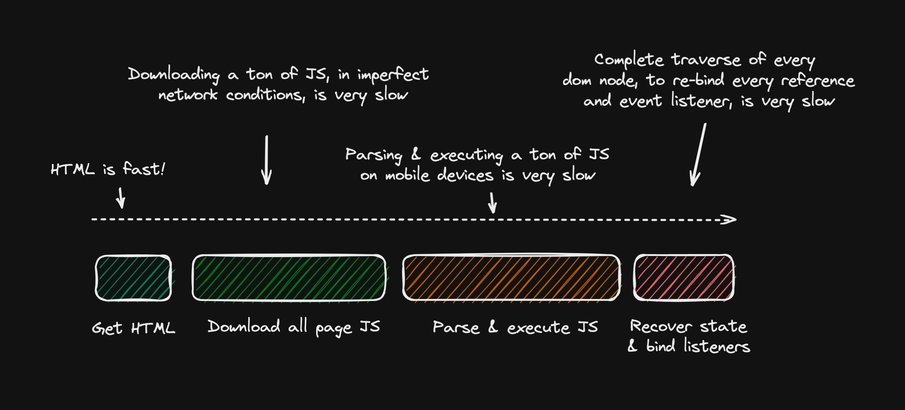
複雜的水合過程: 涉及複雜的水合過程,包括將資料傳輸到使用者端並在使用者端重新渲染頁面。這增加了頁面載入時間和網路開銷。
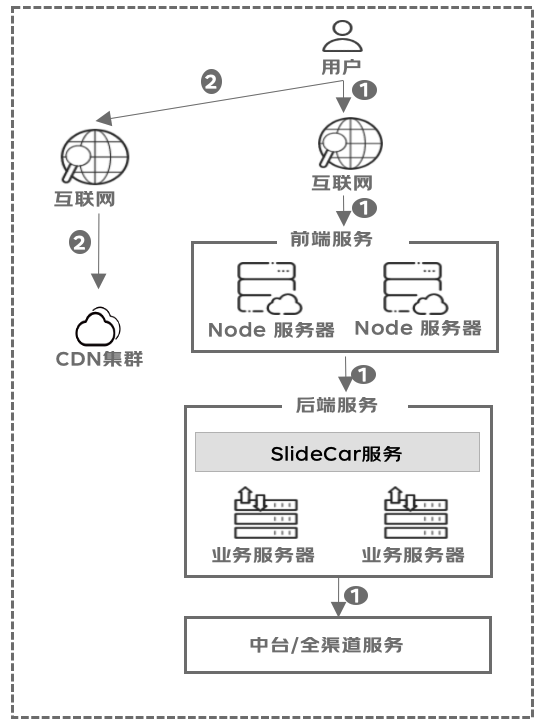
A. 請求鏈路分析

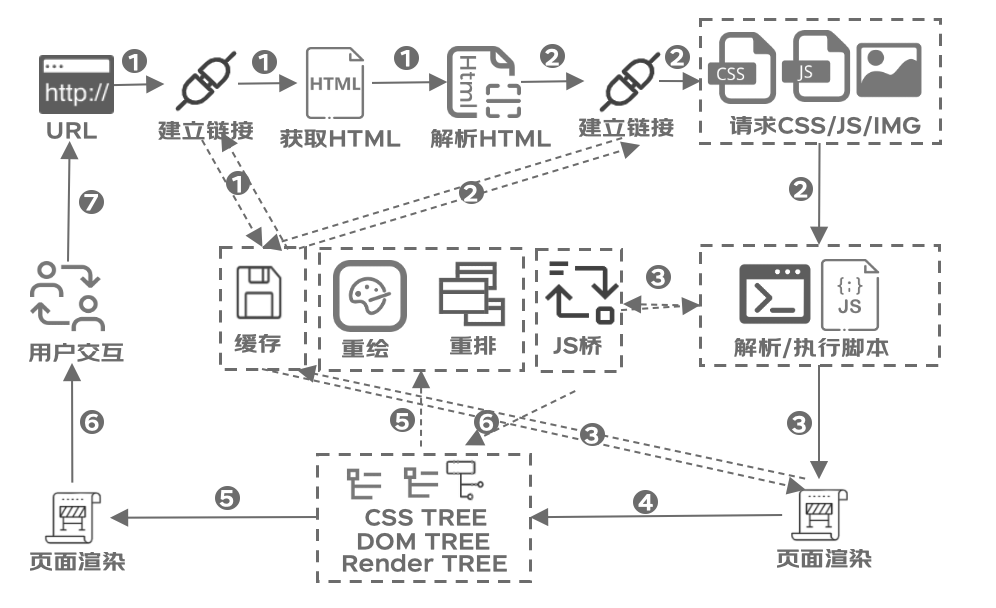
B. 瀏覽器執行渲染分析

什麼是水合(Hydration)?
"hydration"(水合)是指通過使用者端JavaScript將靜態HTML網頁轉化為動態網頁的過程,以實現對HTML元素的事件處理。這個過程可以通過將事件處理程式附加到HTML元素上來完成
深入瞭解水合(hydration)過程 水合的難點在於知道我們需要什麼事件處理程式以及它們應該附加到哪裡。
WHAT(什麼):事件處理程式是一個封閉包,包含了事件處理程式的行為。它定義了當使用者觸發此事件時應該發生什麼。
WHERE(哪裡):指的是需要將WHAT(事件處理程式)附加到的DOM元素的位置,這包括了事件型別。
更復雜的部分在於,WHAT(事件處理程式)是一個封閉包,它封閉了APP_STATE(應用程式狀態)和FRAMEWORK_STATE(框架內部狀態):
APP_STATE(應用程式狀態):這是應用程式的狀態。APP_STATE通常是人們所說的狀態。沒有APP_STATE,您的應用程式將無法向用戶展示任何動態內容。
FRAMEWORK_STATE(框架內部狀態):這是框架的內部狀態。沒有FRAMEWORK_STATE,框架不知道應該更新哪些DOM節點以及何時應該更新它們。這包括元件樹和對渲染函數的參照等內容。
那麼,我們如何恢復WHAT(APP_STATE + FRAMEWORK_STATE)和WHERE呢?方法是通過下載並執行當前HTML中的元件。在HTML中下載和執行已渲染的元件是水合的昂貴部分。
換句話說,水合是一種通過在瀏覽器中急切地執行應用程式程式碼來恢復APP_STATE和FRAMEWORK_STATE的方法,它涉及以下步驟:
- 下載元件程式碼。
- 執行元件程式碼。
- 恢復WHAT(事件處理程式閉包)和WHERE(DOM元素),以獲取事件處理程式閉包。
- 將WHAT(事件處理程式閉包)附加到WHERE(DOM元素)。
這個過程的關鍵是將APP_STATE和FRAMEWORK_STATE從已渲染的元件中恢復,以確保應用程式在使用者端獲得正確的狀態和行為。這對於實現前端與後端的協同工作以提供動態使用者體驗至關重要。
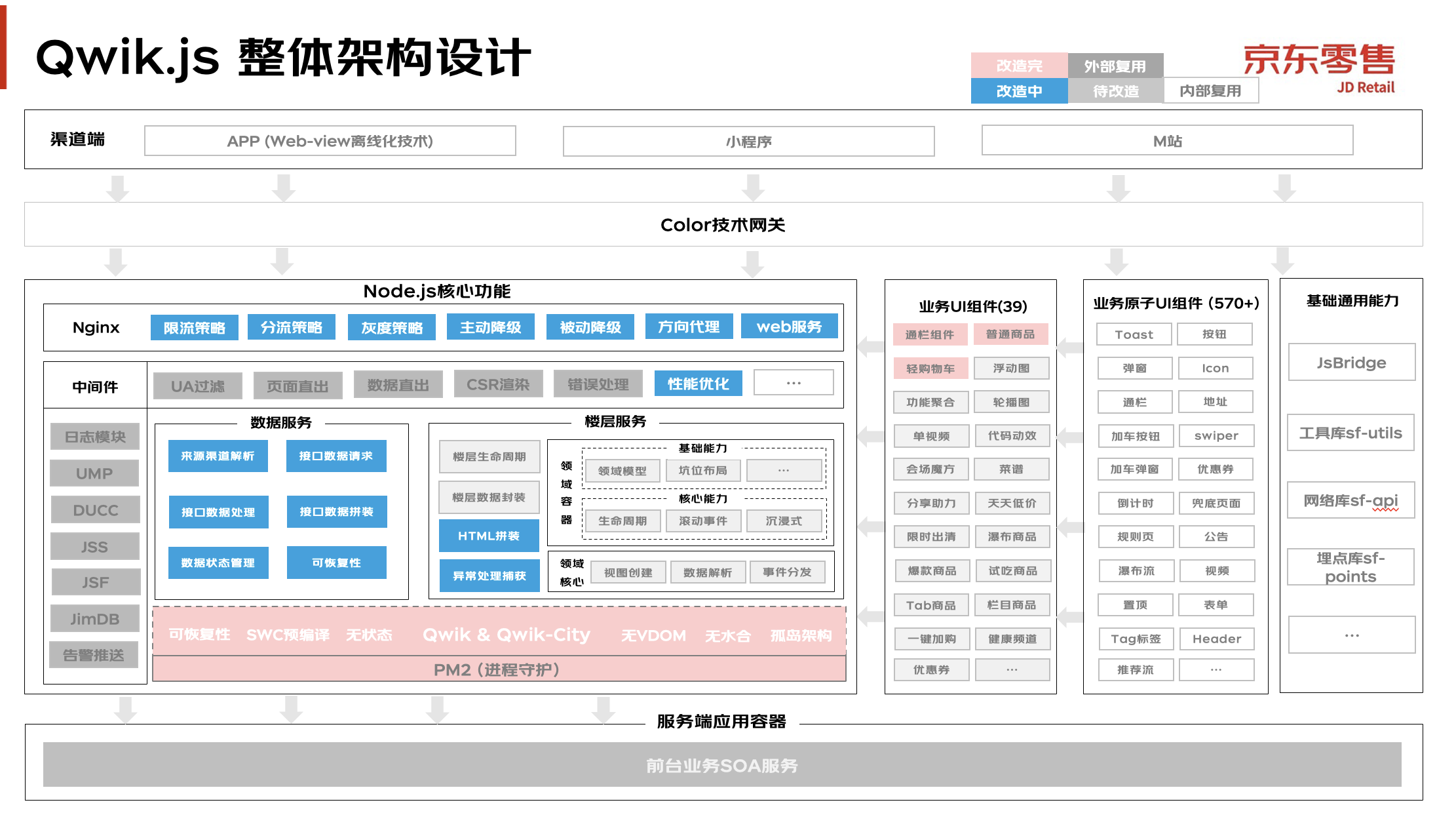
二、Qwik.js框架的特點
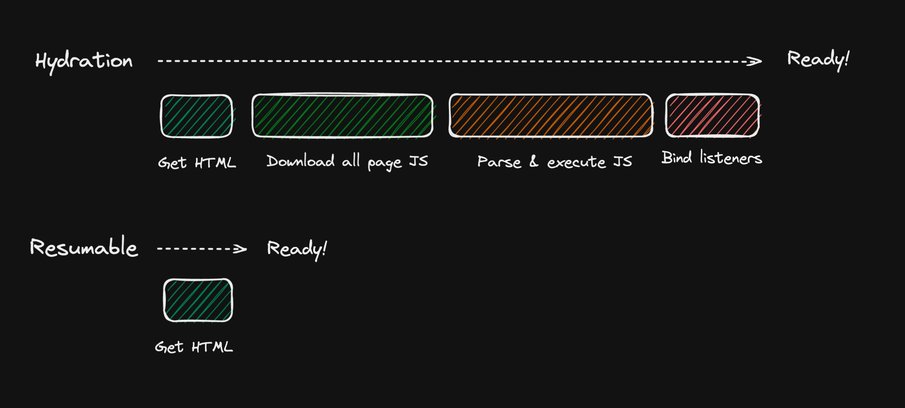
可恢復性(Resumability):一種無開銷的水合替代方案 那麼,如何設計一個沒有水合且沒有開銷的系統呢?
為了消除開銷,框架不僅必須避免恢復(RECOVERY),還必須避免上述所提到的第四步。第四步是將WHAT附加到WHERE,這是可以避免的成本。
要避免這種成本,您需要三樣東西:
- 將所有所需的資訊序列化為HTML的一部分。序列化的資訊需要包括WHAT、WHERE、APP_STATE和FRAMEWORK_STATE。
- 一個全域性事件處理程式,依賴事件冒泡來攔截所有事件。事件處理程式需要是全域性的,這樣我們就不需要急切地在特定的DOM元素上單獨註冊所有事件。
- 一個工廠函數,可以延遲恢復事件處理程式(WHAT)。
這種方法的關鍵是在HTML中序列化所有必需的資訊,以及使用全域性事件處理程式來攔截和處理事件,而不必顯式將事件處理程式附加到特定的DOM元素上。這樣可以避免昂貴的步驟四,從而提供無開銷的可恢復性,同時仍能實現前端的互動性和效能優化。
A. 渲染階段耗時分析

B. 請求鏈路分析

C. 瀏覽器執行渲染分析


四、效果和成果


五、挑戰
Qwik.js無水合方案可能會帶來一些挑戰,其中包括以下幾個方面:
- 新技術的學習曲線: 採用新的前端架構或技術,如Qwik.js,通常需要團隊成員學習和適應新的工作流程和最佳實踐。這可能需要一些時間和培訓來確保團隊熟練掌握新技術。
- 伺服器開銷增加: 在無水合方案中,伺服器可能需要更多的計算資源來序列化和提供所需的資訊,以及處理全域性事件處理程式。這可能會導致伺服器開銷的增加,特別是在大量並行請求的情況下。
- Node.js並行挑戰: 對於Node.js伺服器,處理大量並行請求可能會帶來挑戰。在無水合方案中,伺服器可能需要同時處理多個請求,因此需要考慮伺服器的並行效能和擴充套件性。
作者:京東創新零售 李健
來源:京東雲開發者社群 轉載請註明來源