使用Postman快速復現瀏覽器的請求(包括生成呼叫程式碼)
前言
大家好!我是sum墨,一個一線的底層碼農,平時喜歡研究和思考一些技術相關的問題並整理成文,限於本人水平,如果文章和程式碼有表述不當之處,還請不吝賜教。
好久沒有寫開發類的工具使用文了,這次我來講下平時我是如何使用Postman工具的。
一、工具準備
軟體下載連結:https://www.postman.com/downloads/

根據你自己的作業系統下載正確的版本吧!
賬號對於Postman不是必須的,這裡我為了建立一個乾淨的Workspace建立了一個賬號。
二、復現瀏覽器的請求
1. 正常的做法
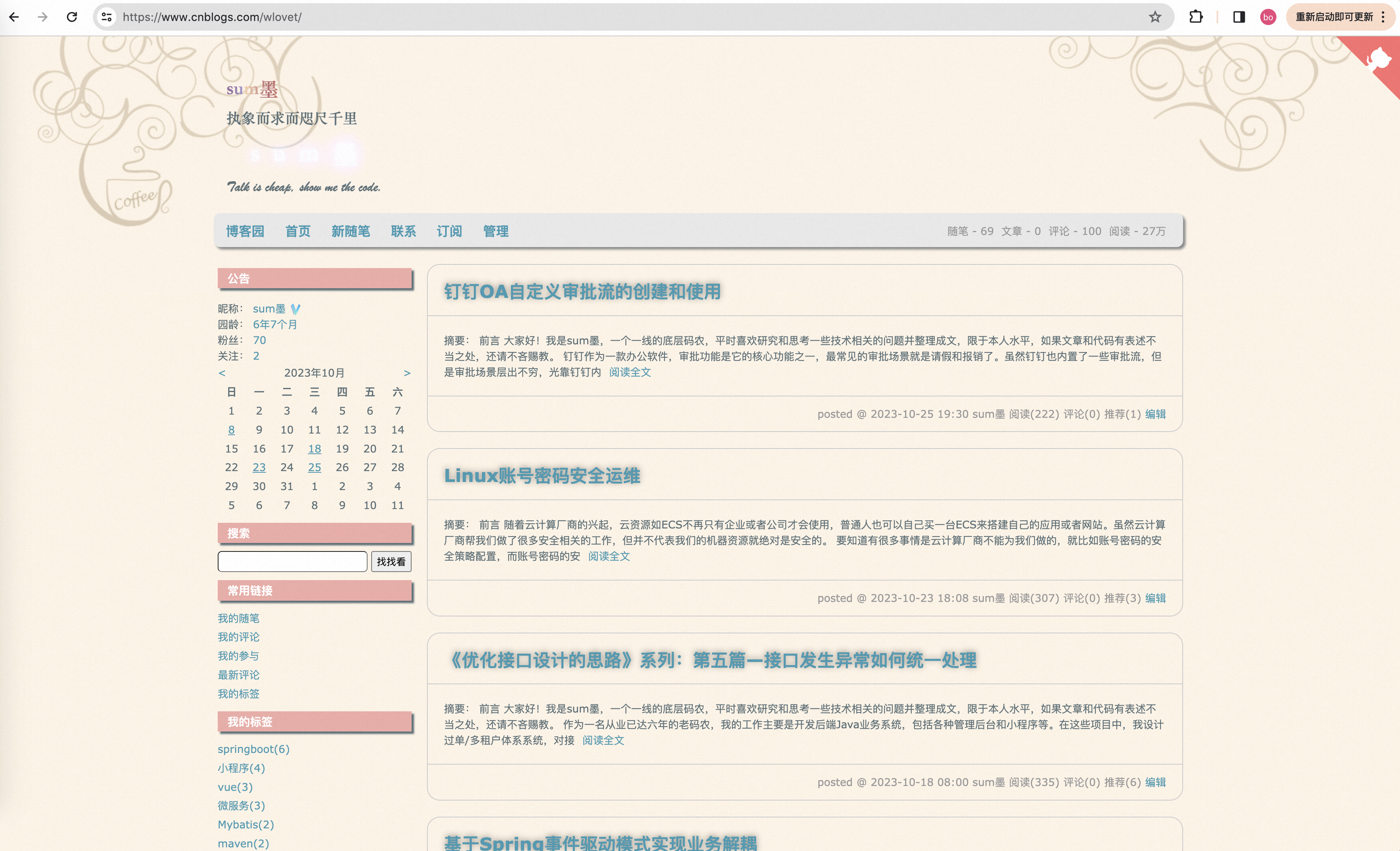
首先我們隨便找一個網頁:https://www.cnblogs.com/wlovet/

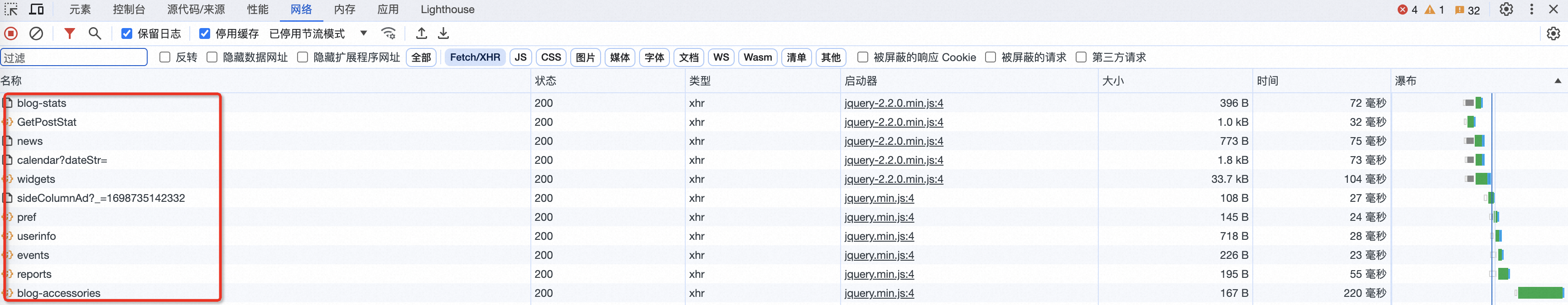
這是我的部落格園個人主頁,F12開啟控制檯,重刷請求後後可以看到呼叫了下面的這些請求

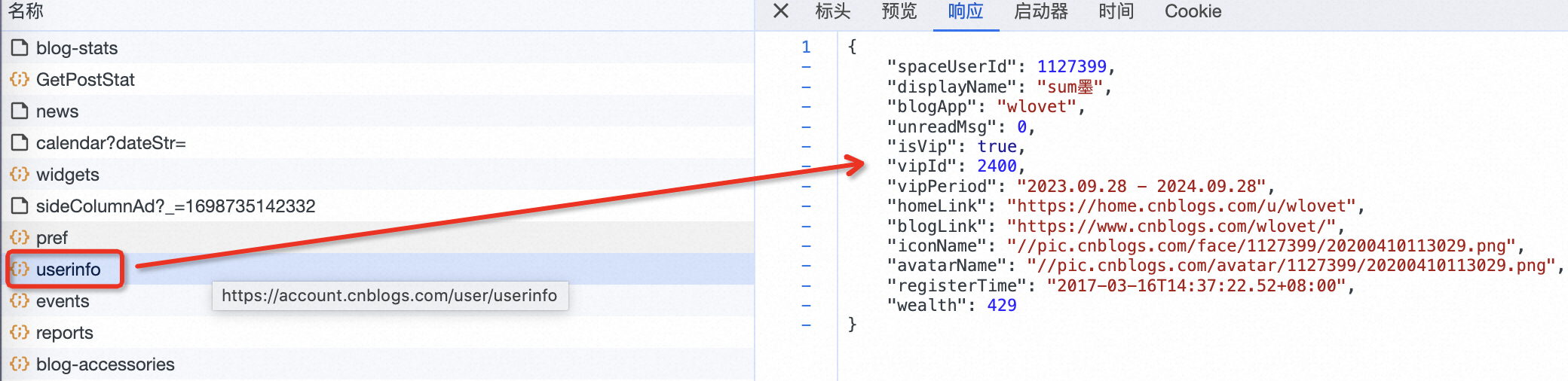
其中userinfo介面的返回值如下

請求地址為:https://account.cnblogs.com/user/userinfo
請求方式為:Get
該介面必須加上Cookie,否則請求會跳轉到登入頁


使用Postman建立Collections,建立一個測試的請求,輸入連結、設定好請求頭,點選Send

這裡比較幸運,呼叫一下就成功了,這裡能成功呼叫,主要是這個介面不復雜甚至連引數都不用傳,但不代表所有介面都能這樣復現,有些介面的復現很難像這樣輕鬆,比如複雜表單提交的介面,安全性強的介面,等等。
所以我要講的肯定比這個簡單,否則也沒有必要寫這篇文章了。想知道怎麼做,繼續看!
2. 使用Postman快速復現瀏覽器的請求(包括生成呼叫程式碼)
第一步、F12開啟控制檯,找到需要復現的介面

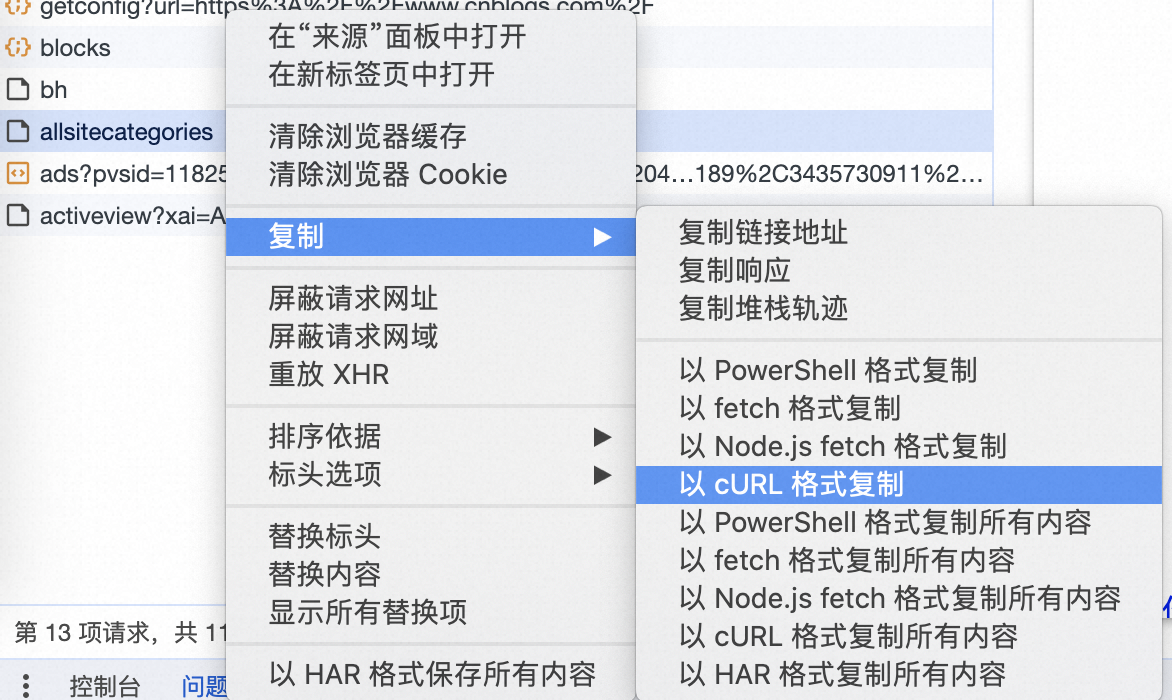
第二步、選中介面—>右鍵開啟小選單—>複製—>以cURL格式複製

複製出來是這樣的一串東西
curl 'https://www.cnblogs.com/aggsite/allsitecategories' \
-H 'authority: www.cnblogs.com' \
-H 'accept: text/plain, */*; q=0.01' \
-H 'accept-language: zh-CN,zh;q=0.9' \
-H 'cache-control: no-cache' \
-H 'cookie: .AspNetCore.Antiforgery.b8-pDmTq1XM=CfDJ8Eg9kra6YURKsOjJwROiT4vOguHSG_aFzmU29O-sVQ-BCO8vM8Z2xb44JFIKAGfnk6uwALseFOwDSg1o4FPUnC7Ua6sWq_cikXj8iZAdjMl0OU1rD8btAMvUIHl1lL9w1lEVh4GHbjuNDZVULX3BKhY; Hm_lvt_866c9be12d4a814454792b1fd0fed295=1698737250; _ga=GA1.1.70259622.1698737250; __gads=ID=c00190b0adee14e9:T=1698737250:RT=1698737250:S=ALNI_MYv2evQRiPCTTah9s2eqkS9sAr9xA; __gpi=UID=00000c7cfb38cca0:T=1698737250:RT=1698737250:S=ALNI_MZOI_23EsIuEYSGoA8q_FLJHZddFg; _ga_3Q0DVSGN10=GS1.1.1698737255.1.1.1698737257.58.0.0; _ga_M95P3TTWJZ=GS1.1.1698737250.1.1.1698737313.0.0.0; Hm_lpvt_866c9be12d4a814454792b1fd0fed295=1698737320' \
-H 'pragma: no-cache' \
-H 'referer: https://www.cnblogs.com/' \
-H 'sec-ch-ua: "Chromium";v="118", "Google Chrome";v="118", "Not=A?Brand";v="99"' \
-H 'sec-ch-ua-mobile: ?0' \
-H 'sec-ch-ua-platform: "macOS"' \
-H 'sec-fetch-dest: empty' \
-H 'sec-fetch-mode: cors' \
-H 'sec-fetch-site: same-origin' \
-H 'user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/118.0.0.0 Safari/537.36' \
-H 'x-requested-with: XMLHttpRequest' \
--compressed
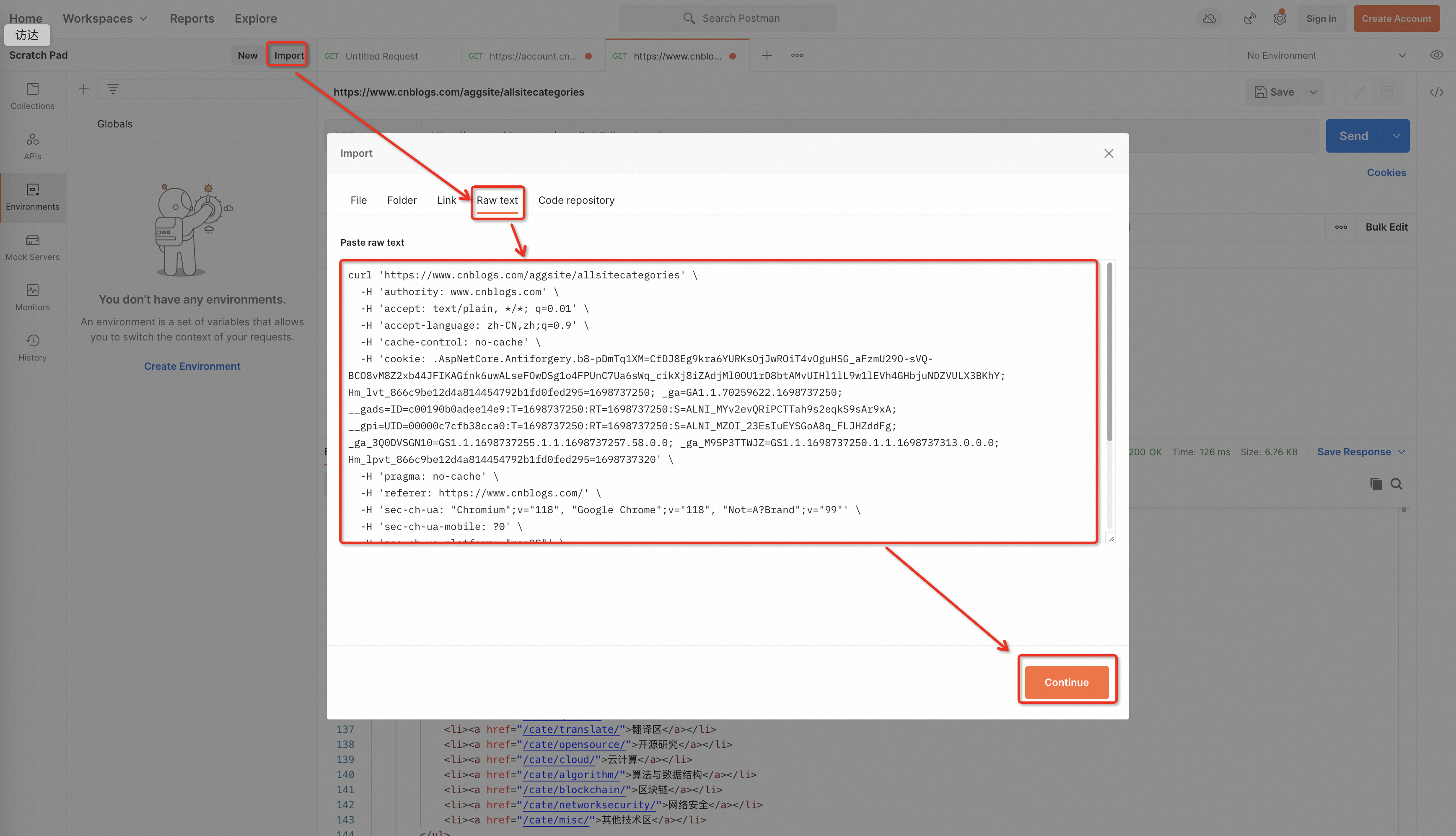
第三步、開啟Postman—>Import—>Raw text—>將複製的內容粘進去—>Continue

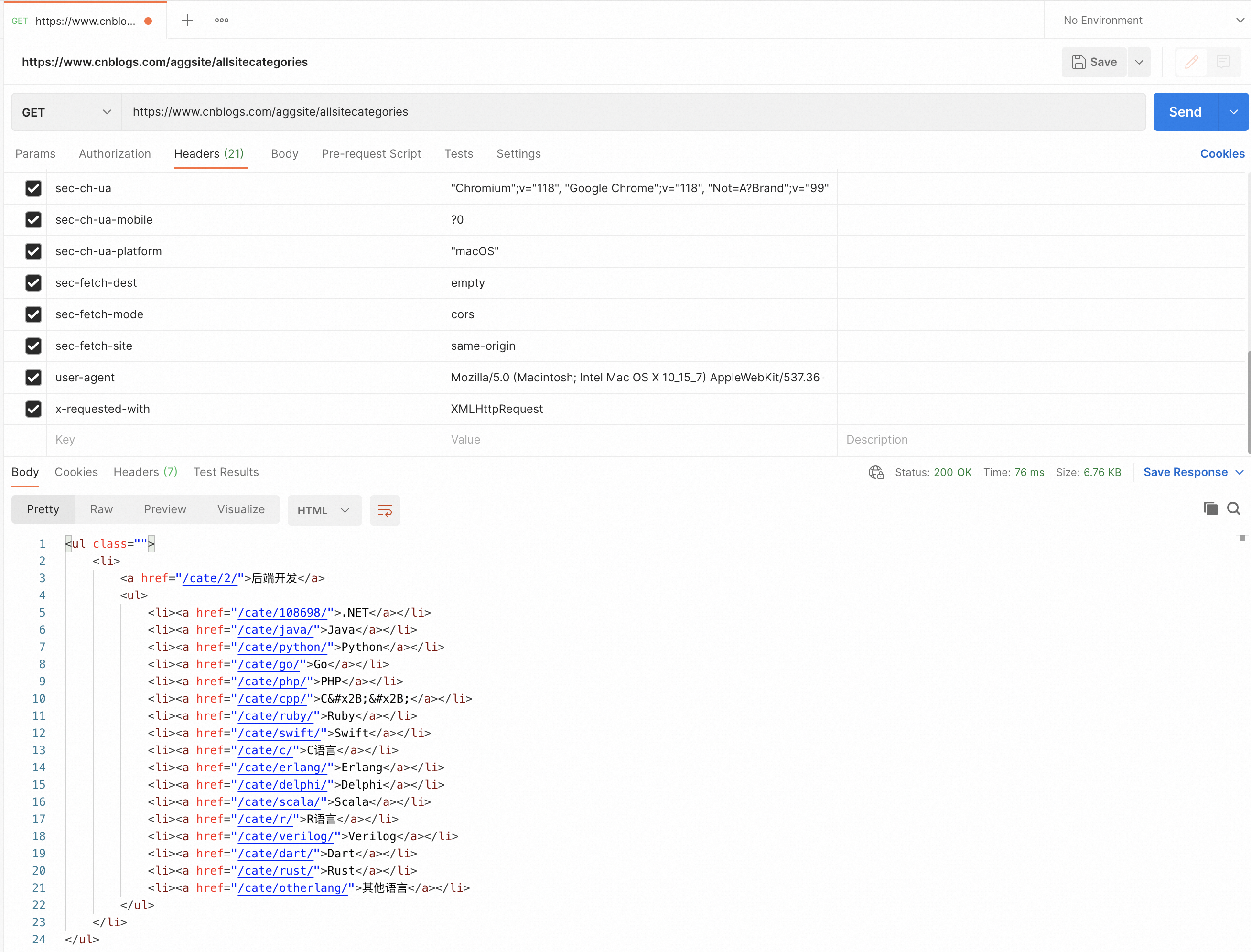
這樣Postman就會自動將剛才那個請求裡面所有的引數和各種請求頭自動的建立出一個請求出來,點選Send就可以呼叫了,完全自動化,複製貼上就搞定了,不用分析,不用擔心和瀏覽器傳送的請求不一致,非常的好用。

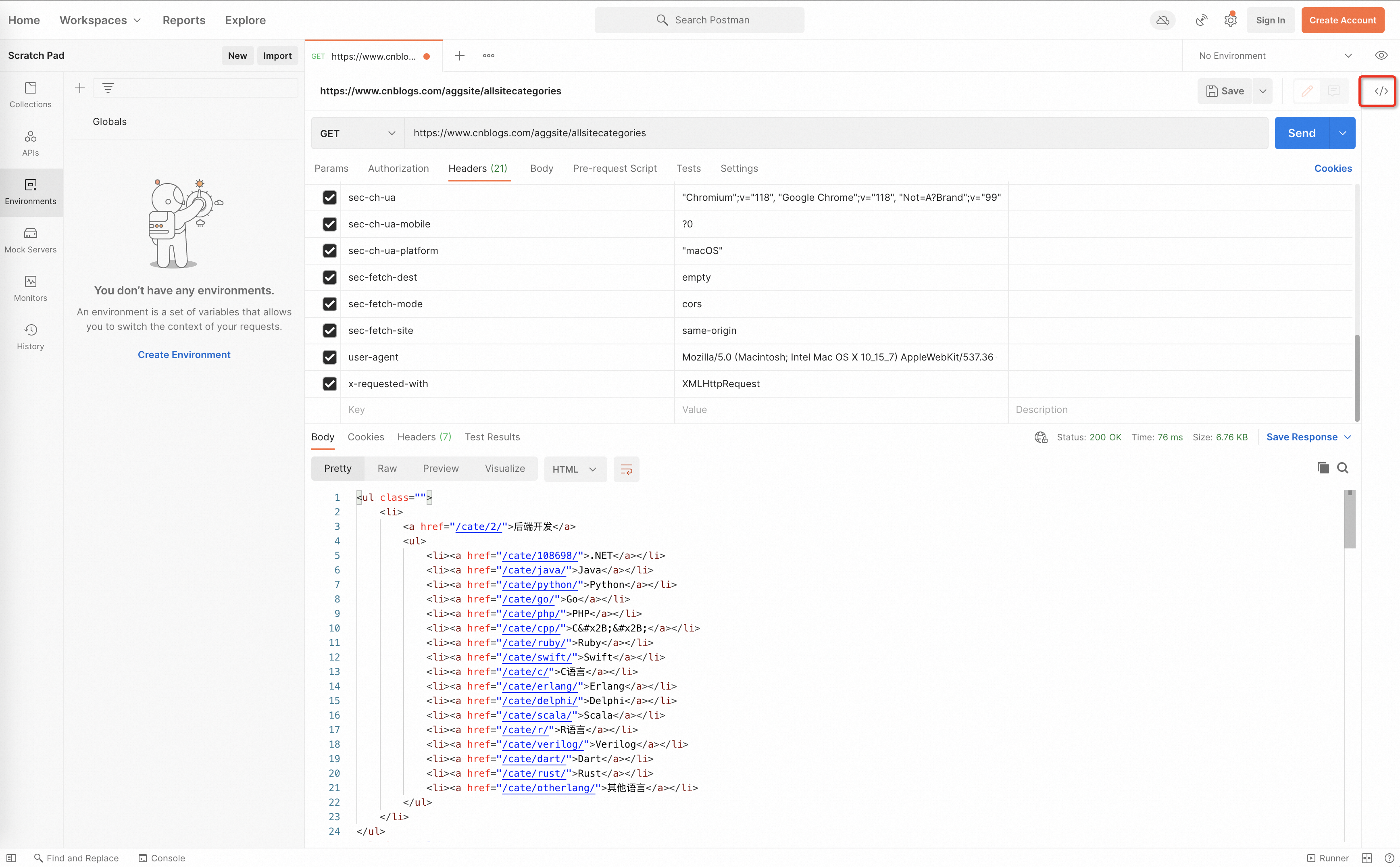
第三步、生成呼叫程式碼

在Postman的右上角有一個小圖示,點開之後就是本次連結的呼叫程式碼了,可以自動生成C#、Java、Python、NodeJs等不同語言的呼叫,拿來就可以用,Java甚至有OkHttp和Unirest兩個不同的版本,可以說是十分良心了。

看到這,趕緊下載一個Postman自己試試吧,提高偵錯效率現在就可以!
本文來自部落格園,作者:sum墨,轉載請註明原文連結:https://www.cnblogs.com/wlovet/p/17800421.html