CSS色域、色彩空間、CSS Color 4新標準
引言
近期,三大主流瀏覽器引擎均釋出最新版本,支援W3C的CSS Color 4標準,包含新的取色方法color()和相應語法,可展示更多的色域及色彩空間,這意味著web端能展示更豐富更高清的色彩。雖然目前只有最新版本的現代瀏覽器才支援,我們可以先提前瞭解一下這項新標準。
本文首先會先簡單介紹幾個色彩的基礎概念,瞭解為何需要新標準,之後會介紹新標準中的方法和語法使用。
基礎概念
色域(color gamut)
指顏色的可選範圍。如sRGB色域,目前web廣泛應用的色域標準,使用紅(red)綠(green)藍(blue)作為基礎色,色值範圍0~255,三種基礎色互相混合起來可展示255*255*255種顏色,這大致可理解為sRGB的色域。
現代web css使用的sRGB色域僅滿足基礎性的色彩需求,能展示的色彩範圍遠小於人類肉眼所能感知的顏色範圍,也遠低於高清展示的要求。
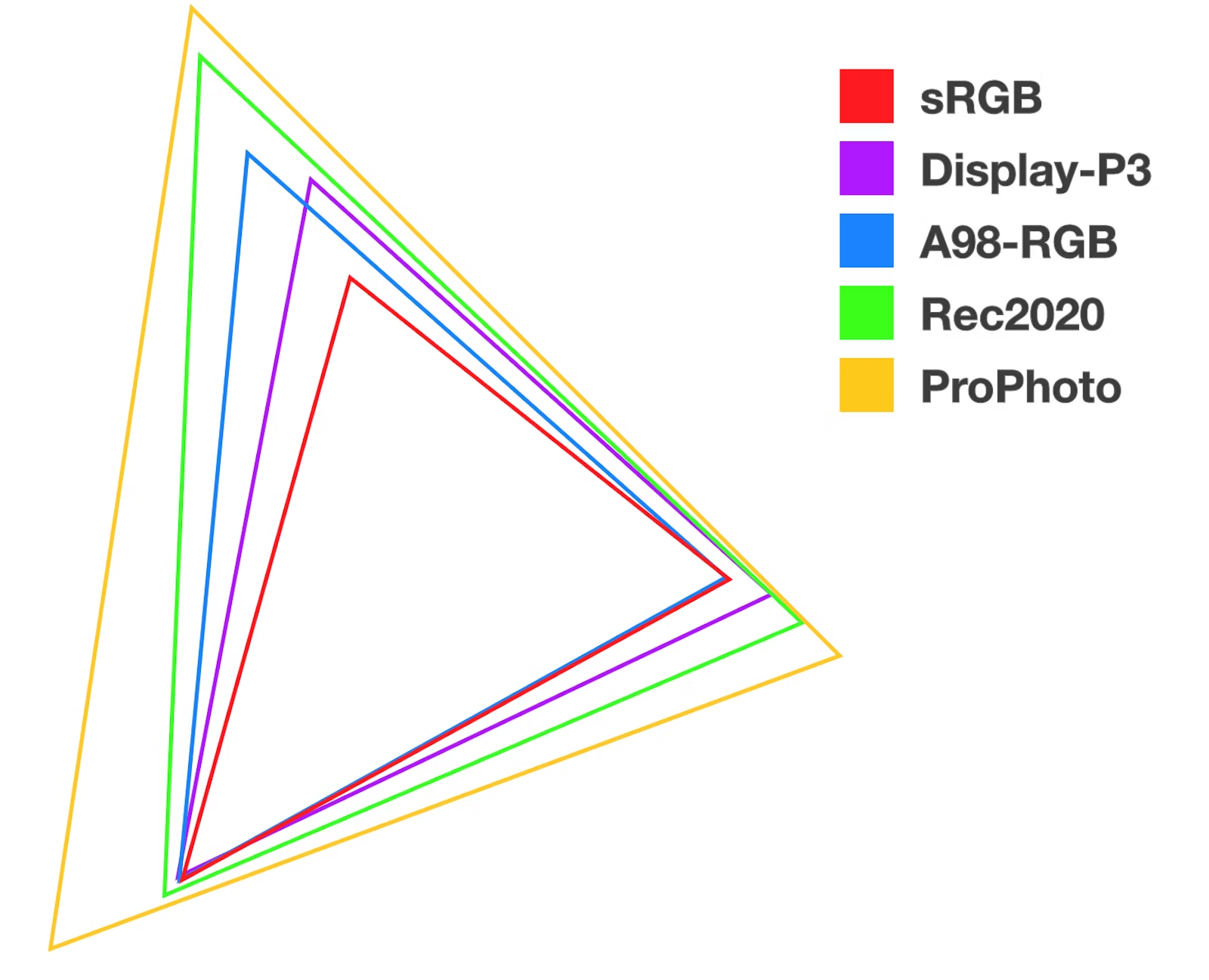
以下是sRGB與其他幾種色域標準的色值範圍大小比較:

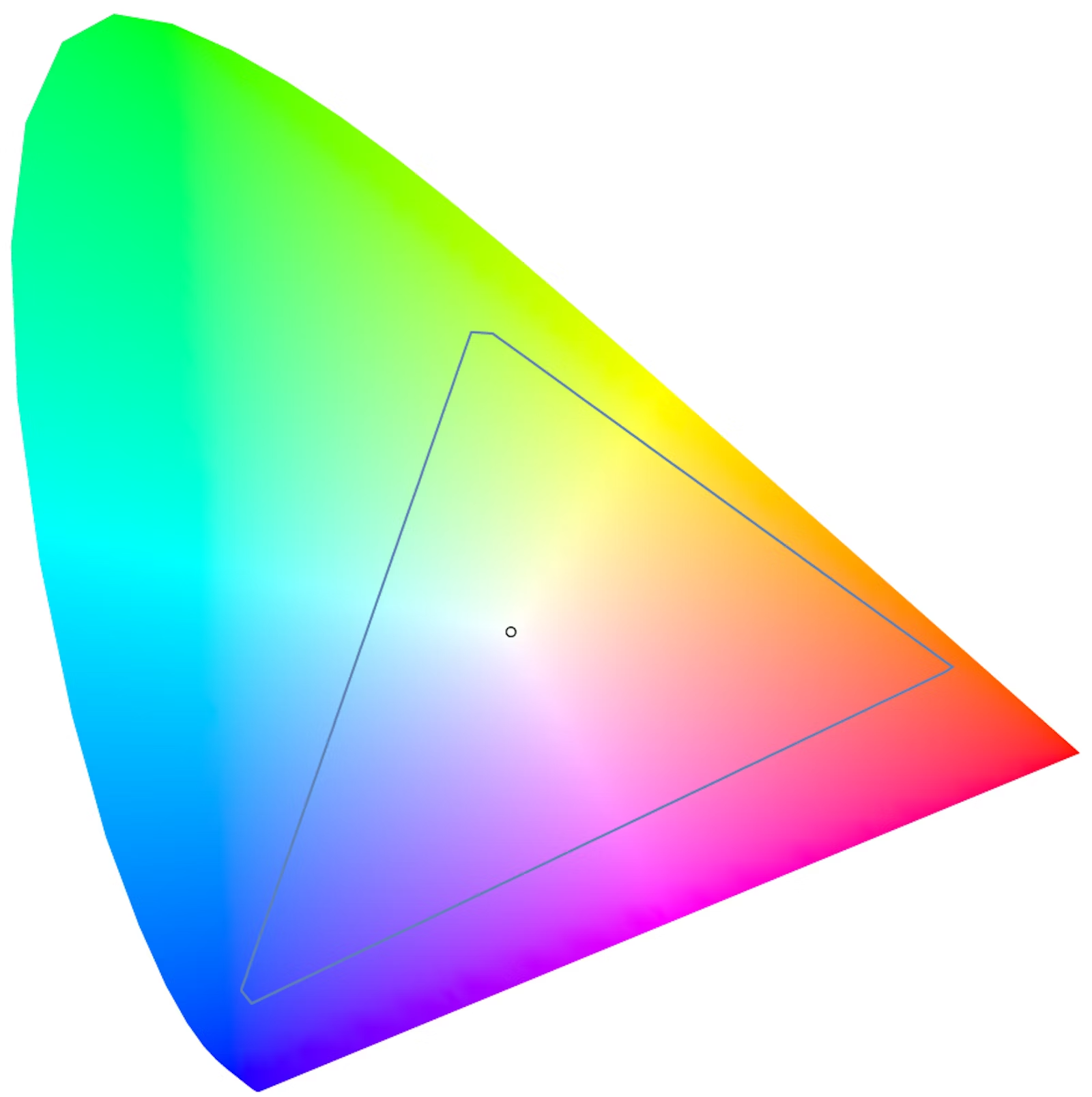
以下是sRGB與人類肉眼可感知的色域比較:

色彩空間(color space)
色彩空間可以理解為一個基於某一色域標準下構建的空間數學模型,例如一些簡單的方塊、圓柱的3D模型,可以用來標記出色域中每個顏色的空間位置,各個顏色之間的關係等。
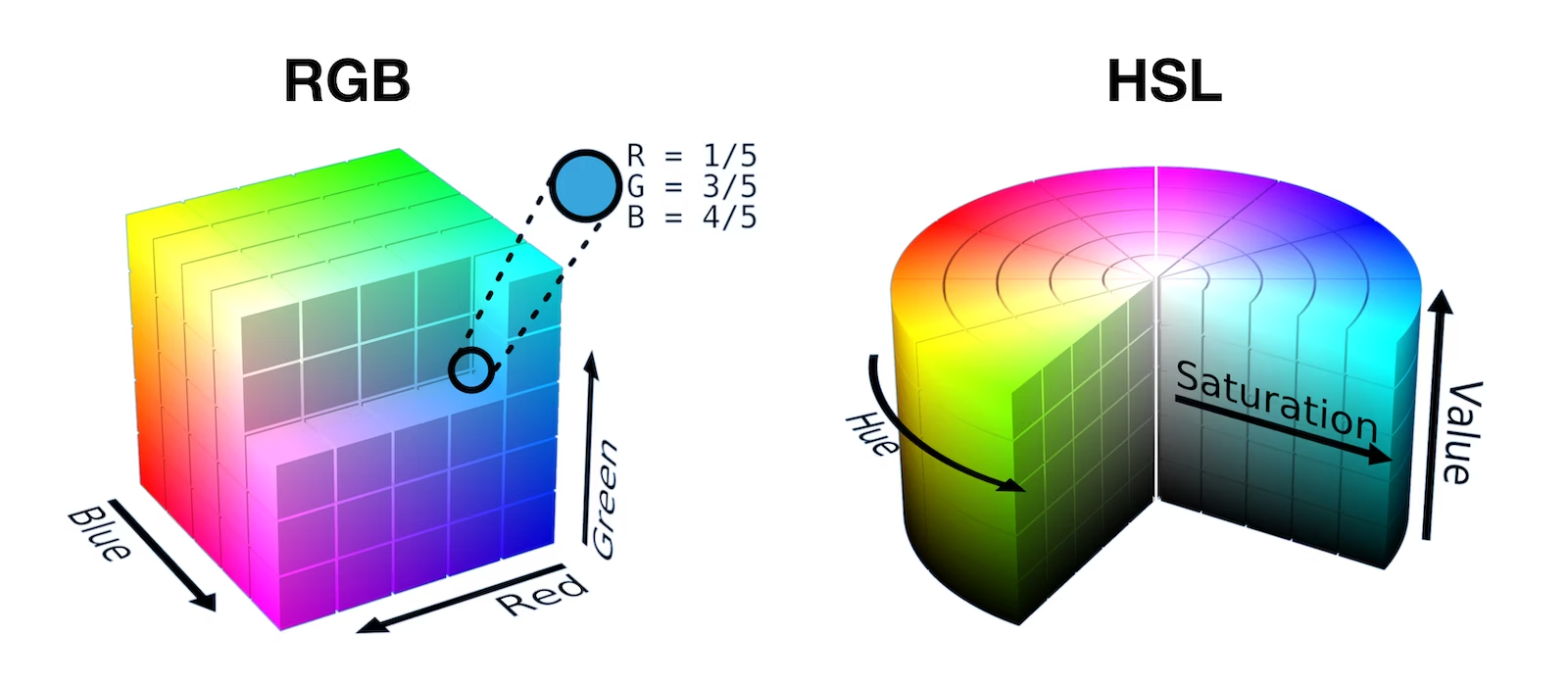
再用sRGB舉例,紅(red)綠(green)藍(blue)三種基礎色可設定為3個直線座標軸,每種顏色便可標記為這個立方體中的一個點,在css中便是使用rgb()方法來取色,引數為指定顏色在色彩空間中的座標(R, G, B)。
再再比如css的另一個取色方法hsl(),使用的是一套完全不同的色彩空間HSL,H色相(hue)是取值範圍為0~360的角度,可作為角軸;S飽和度(Saturation)和L亮度(Lightness)作為兩個直線軸,可構建為一個圓柱形的空間,css中使用hsl(H, S, L)表示顏色。

一種色域標準可以使用不同的色彩空間來描述,不同的色域標準也可以使用的是同一類的色彩空間表示。例如sRGB可以使用rgb()、hsl()、hwb()等方式進行描述,而像Display-P3、Rec2020色域都可以使用(R,G,B)的色彩空間來描述,只是空間的邊界範圍有所不同。
為什麼要支援高清色彩
高清意味著更高範圍的色域,讓我們先直觀感覺一下窄色域與廣色域的視覺差距:

在實際的css顏色取值中,我們常用的方法有很多rgb()、rgba()、hsl()、hwb(),對應不同的色彩空間,但取的都是同一色域範圍內的顏色,即sRGB,大概只能展示人類肉眼可感知的色彩中的30%,彷彿在使用一臺90年代的電視機播放4K電影。
雖然目前的網路顯示裝置很多還是sRGB標準,並不支援顯示更廣色域標準的色彩,僅部分HDR顯示器、或視訊錄製裝置、電影製造中使用瞭如Display P3這類更廣的色域標準。但對於高清的需求只會越來越多,支援更廣色域標準註定也是未來web端顯示的目標之一。
為應對這一趨勢,W3C的CSS Color 4標準定義了新方法color()和其他語法能更靈活的指定各種不同色域標準下的顏色,以及更好的色彩漸變展示。最近,主流三大web瀏覽器也都已支援了W3C的新標準。
CSS Color 4
回顧現有的色彩空間
2000年以來,我們有多種方式指定色值:hex色值(#rgb、#rrggbb)、rgb()、rgba()、或是一些特定顏色的字元(如white、pink等);2010年左右開始,瀏覽器開始支援hsl()方法;2017年,hex色值擴充套件了對於透明度的支援,#rrggbbaa;之後各種瀏覽器又陸續增加對hwb()方法的支援。
不同的方法對應的是不同的色彩空間,但色域都是同一個,即sRGB。
HEX

使用十六進位制的數位來分別表示R、G、B、A的值
.valid-css-hex-colors {
/* 一般標準 */
--3-digits: #49b;
--6-digits: #4499bb;
/* 帶透明度 */
--4-digits-opaque: #f9bf; /* 不透明 */
--8-digits-opaque: #ff99bbff; /* 不透明 */
--4-digits-with-opacity: #49b8; /* 透明度88% */
--8-digits-with-opacity: #4499bb88; /* 透明度88% */
}
RGB

使用0255的十進位制數位,或是0%100%的百分比來指明R、G、B,透明度A使用百分比或0~1的數位表示
.valid-css-rgb-colors{
--classic:rgb(64, 149, 191);
--modern:rgb(64 149 191);
--percents:rgb(25% 58% 75%);
--classic-with-opacity-percent:rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal:rgba(64, 149, 191, .5);
--modern-with-opacity-percent:rgb(64 149 191 / 50%);
--modern-with-opacity-decimal:rgb(64 149 191 / .5);
--percents-with-opacity-percent:rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal:rgb(25% 58% 75% / 50%);
--empty-channels:rgb(none none none);
}
HSL

這種色彩空間更符合人類自然理解,無需瞭解紅綠藍基礎色是如何混合的。引數分別表示:
- H:hue,色相,取值0deg~360deg
- S:Saturation,飽和度,取值0%~100%
- L:Lightness,亮度,取值0%~100%
.valid-css-hsl-colors{
--classic:hsl(200deg, 50%, 50%);
--modern:hsl(200 50% 50%);
--classic-with-opacity-percent:hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal:hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent:hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal:hsl(200 50% 50% / .5);
/* 無色相和飽和度,僅用亮度可表示黑白色 */
--empty-channels-white:hsl(none none 100%);
--empty-channels-black:hsl(none none 0%);
}
HWB

形式上和HSL類似,但使用的3個維度為:
- H:Hue,色相,取值0deg~360deg;
- W:Whiteness,白色的濃度(0~100%);
- B:Blackness,黑色的濃度(0~100%);
.valid-css-hwb-colors{
--modern:hwb(200deg 25% 25%);
--modern2:hwb(200 25% 25%);
--modern-with-opacity-percent:hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal:hwb(200 25% 25% / .5);
/* 無色相和飽和度,僅用亮度可表示黑白色 */
--empty-channels-white:hwb(none 100% none);
--empty-channels-black:hwb(none none 100%);
}
新方法color()

新的color()方法的引數類似於rgb()方法,使用R、G、B三個直線軸上的數值來指明色彩,不同的是color()方法的第一個引數可以接收除sRGB以外的其他色域下的色彩空間識別符號,且R、G、B的值僅支援01或0%100%。
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
方法定義:color(colorspace c1 c2 c3[ / A])
- 引數colorspace:識別符號,指明使用哪種色彩空間,可選值包括:
srgb,srgb-linear,display-p3,a98-rgb,prophoto-rgb,rec2020,xyz,xyz-d50, andxyz-d65. - 引數c1、c2、c3:可以是number(0~1)、百分比或none,對應指定色彩空間下的各引數值,比如
srgb,srgb-linear,display-p3對應的是R、G、B的值,具體需要看指定色彩空間描述顏色的維度。 - 引數A:可選項,可以是number(0~1)、百分比或none,指明顏色的透明度
使用color()描述不同的色彩空間
sRGB
不再支援0255取值,改為01範圍,其實和百分比的形式是等價的。如果傳了大於1的數值也預設當作1來解析。
.valid-css-srgb-colors{
--percents:color(srgb 34% 58% 73%);
--decimals:color(srgb .34 .58 .73);
--percents-with-opacity:color(srgb 34% 58% 73% / 50%);
--decimals-with-opacity:color(srgb .34 .58 .73 / .5);
/* 色值為none或空時,表示黑色 */
--empty-channels-black:color(srgb none none none);
--empty-channels-black2:color(srgb);
}
Linear sRGB
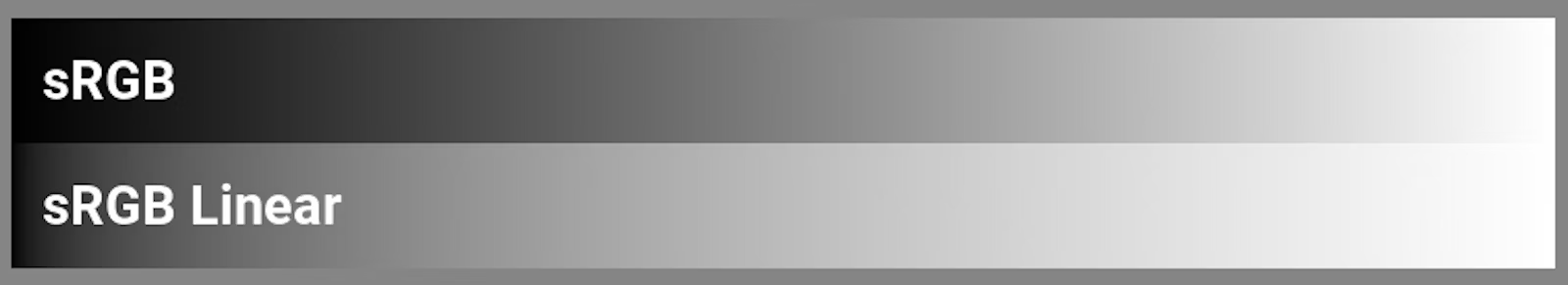
Linear sRGB和sRGB是不同的色彩空間,sRGB的取值是通過一個伽馬曲線函數做過校正的,並不是線性變化的,更適應人眼的感知特性,即對明暗的感知是非線性的;而Linear sRGB的顏色變化是線性的,以下是明暗從0-1漸變時,兩種色彩空間實際的漸變走向。

.valid-css-srgb-linear-colors{
--percents:color(srgb-linear 34% 58% 73%);
--decimals:color(srgb-linear .34 .58 .73);
--percents-with-opacity:color(srgb-linear 34% 58% 73% / 50%);
--decimals-with-opacity:color(srgb-linear .34 .58 .73 / .5);
/* 色值為none或空時,表示黑色 */
--empty-channels-black:color(srgb-linear none none none);
--empty-channels-black2:color(srgb-linear);
}
Display P3、Rec2020
display P3是最早由蘋果公司推行的。如今這一標準已成為HDR顯示的基礎標準,能顯示的顏色比sRGB多50%。而Rec2020標準比display P3的色域更廣,可以用來顯示4K甚至8K的影像,但目前支援這一標準的終端顯示器還很少。兩種色域都是使用RGB來描述的。
.valid-css-display-p3-colors{
--percents:color(display-p3 34% 58% 73%);
--decimals:color(display-p3 .34 .58 .73);
--percent-opacity:color(display-p3 34% 58% 73% / 50%);
--decimal-opacity:color(display-p3 .34 .58 .73 / .5);
/* 無色度色相,展示為黑色 */
--empty-channels-black:color(display-p3 none none none);
--empty-channels-black2:color(display-p3);
}
.valid-css-rec2020-colors {
--percents: color(rec2020 34% 58% 73%);
--decimals: color(rec2020 .34 .58 .73);
--percent-opacity: color(rec2020 34% 58% 73% / 50%);
--decimal-opacity: color(rec2020 .34 .58 .73 / .5);
/* 無色度色相,展示為黑色 */
--empty-channels-black: color(rec2020 none none none);
--empty-channels-black2: color(rec2020);
}
CIE標準
讓我們先回到開頭的兩張色域圖,會發現基於RGB描述的色域基本是一個三角形,因為都是使用3個基礎色混合而成,但人眼所能感知的色域是形似馬蹄的圖形(具體如何繪製出的,感興趣的可自行搜尋瞭解)。基於RGB標準的色彩空間,都很難完全覆蓋人眼能感知的所有顏色。而基於CIE標準(國際照明委員會制定的一種測定顏色的國際標準,它描述了人眼對顏色的感知和色彩的測量方法)的色彩空間,理論上是能夠包括人視覺所能感知到的所有顏色。
CSS Color 4新標準也新增了對於CIE標準色域的支援。下面介紹的lab()、lch()、oklab()、oklch()都是基於CIE的取色新方法。

lab()

lab()方法描述的是基於CIE標準的色彩空間中的顏色,能夠覆蓋人眼所能看到的全色域。和與基於RGB來描述色彩的維度不同,lab使用的維度分別為:
- L:lightness,視覺上線性漸變的亮度,取值範圍
0~100或0%~100%; - A:代表更貼合人眼視覺特性的兩個色軸之其一:紅-綠,取值範圍均為
-125~125或-100%~100%。當A為正值,則為更偏紅色;為負值時,更偏綠; - B:代表更貼合人眼視覺特性的兩個色軸之其二:藍-黃,取值範圍均為
-125~125或-100%~100%。值為正值,更偏黃;為負值,更偏藍。
.valid-css-lab-colors{
--percent-and-degrees:lab(58% -16 -30);
--minimal:lab(58 -16 -30);
--percent-opacity:lab(58% -16 -30 / 50%);
--decimal-opacity:lab(58% -16 -30 / .5);
/* 後兩個引數為none是可表示純灰度 */
--empty-channels-white:lab(100 none none);
--empty-channels-black:lab(none none none);
}
lch()

lch使用的維度分別是:
- L:lightness,視覺上線性漸變的亮度,取值範圍0100或0%100%;
- C:chroma,顏色的純度,類似於飽和度,取值範圍0~230,但實際上,這個值是沒有上限的;
- H:hue,色相,類似hsl和hwb,是個角軸,取值範圍0deg~360deg;
.valid-css-lch-colors{
--percent-and-degrees:lch(58% 32 241deg);
--just-the-degrees:lch(58 32 241deg);
--minimal:lch(58 32 241);
--percent-opacity:lch(58% 32 241 / 50%);
--decimal-opacity:lch(58% 32 241 / .5);
/* 後兩個引數為none是可表示純灰度 */
--empty-channels-white:lch(100 none none);
--empty-channels-black:lch(none none none);
}
oklab()

oklab是校正版的lab,優化了圖片處理質量,在CSS中意味著漸變優化和顏色處理常式優化,消除了色相偏移(hue shift,即在lab中改變顏色純度,色相也會變化),使用的維度和lab()是一致的。
.valid-css-oklab-colors{
--percent-and-degrees:oklab(64% -.1 -.1);
--minimal:oklab(64 -.1 -.1);
--percent-opacity:oklab(64% -.1 -.1 / 50%);
--decimal-opacity:oklab(64% -.1 -.1 / .5);
/* 後兩個引數為none是可表示純灰度 */
--empty-channels-white:oklab(100 none none);
--empty-channels-black:oklab(none none none);
}
oklch()

相應的,oklch是lch的校正版,取色的邏輯和hsl類似,在圓色盤中選擇一個角度從而選中一個色相,再通過調節亮度和純度,也就是hsl中的飽和度,純度和飽和度基本可認為是等價的,區分僅在於純度和亮度的調節通常是同步進行的,否則純度很容易超出目標色域的範圍。這裡有一個oklch的拾色器,可以體驗下。
.valid-css-oklch-colors{
--percent-and-degrees:oklch(64% .1 233deg);
--just-the-degrees:oklch(64 .1 233deg);
--minimal:oklch(64 .1 233);
--percent-opacity:oklch(64% .1 233 / 50%);
--decimal-opacity:oklch(64% .1 233 / .5);
/* 後兩個引數為none是可表示純灰度 */
--empty-channels-white:oklch(100 none none);
--empty-channels-black:oklch(none none none);
}
color-mix()

除了新增的一些取色方法外,新標準還有一個混色函數,可以將上邊提到的各種不同色彩空間的中顏色進行混合計算出新顏色。
color-mix(in lch, plum, pink);
color-mix(in lch, plum 40%, pink);
color-mix(in srgb, #34c9eb 20%, white);
color-mix(in hsl longer hue,hsl(120 100% 50%) 20%, white);
方法定義:color-mix(method, color1[ p1], color2[ p2])
- 引數method:指定混色的色彩空間,以 in
的形式, 包含: srgb,srgb-linear,lab,oklab,xyz,xyz-d50,xyz-d65,hsl,hwb,lch, oroklch - 引數color1、color2:為對應method中指定色彩空間中的任一顏色;
- 引數p1、p2:為可選引數,取值範圍為0%~100%,可以指明混色的比例,如果為空,預設color1和color2各為50%;
專案中如何使用高清色彩
在我們應用一項新語法時,我們通常會有兩種策略:優雅降級和漸進增強,具體實施方案:
優雅降級
這種實施起來比較簡單,即同時使用新舊取色方法,讓瀏覽器自動判斷展示哪種
/* 原始碼 */
color: red;
color:color(display-p3 1 0 0);
/* 如果瀏覽器不支援display-p3,則會只解析第一行 */
color: red;
/* 如果瀏覽器支援,則會最終使用第二行 */
color:color(display-p3 1 0 0);
漸進增強
使用@supports和@media先判斷當前瀏覽器是否支援新的色域標準,並在條件的情況下提供新的色值。
色域媒體查詢
- dynamic-range:取值standard或high,用於判斷當前硬體裝置是否支援高清、高對比度、高色彩精度,不過這一屬性判斷的比較籠統,並不能準確判斷瀏覽器是否支援新色域和色彩空間。

@media(dynamic-range: high){
/* safe to use HD colors */
color: color(display-p3 34% 58% 73%);
}
- color-gamut:取值 srgb、p3 或 rec2020,對應可判斷使用者裝置是否支援sRGB、Display P3 或 REC2020色域。

@media(color-gamut: srgb){
/* safe to use srgb colors */
color: #4499bb;
}
@media(color-gamut: p3){
/* safe to use p3 colors */
color: color(display-p3 34% 58% 73%);
}
@media(color-gamut: rec2020){
/* safe to use rec2020 colors */
color: color(rec2020 34% 58% 73%);
}
除了可以直接使用css媒體查詢,還可用途JavaScript中的window.matchMedia()方法來進行媒體查詢。

const hasHighDynamicRange = window.matchMedia('(dynamic-range: high)').matches;
console.log(hasHighDynamicRange);// true || false
const hasP3Color = window.matchMedia('(color-gamut: p3)').matches;
console.log(hasP3Color);// true || false
色彩空間查詢
- 使用
[@supports](https://my.oschina.net/u/688773)判斷某個css方法或屬性是否支援

@supports(background:rgb(0 0 0)){
/* rgb color space supported */
background:rgb(0 0 0);
}
@supports(background:color(display-p3 0 0 0)){
/* display-p3 color space supported */
background:color(display-p3 0 0 0);
}
@supports(background:oklch(0 0 0)){
/* oklch color space supported */
background:oklch(0 0 0);
}
應用範例
在實際應用中,在新舊標準過渡期間,可以綜合使用上邊的查詢方法,下面是一個相容新舊標準的範例:
:root{
--neon-red:rgb(100% 0 0);
--neon-blue:rgb(0 0 100%);
}
/* 裝置是否支援展示高清 */
@media(dynamic-range: high){
/* 瀏覽器是否能解析display-p3 */
@supports(color:color(display-p3 0 0 0)){
/* 安全使用display-p3 */
--neon-red:color(display-p3 1 0 0);
--neon-blue:color(display-p3 0 0 1);
}
}
開發偵錯
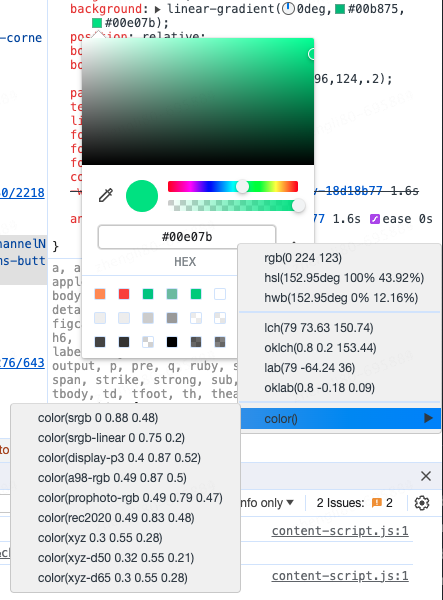
如果更新了最新版本的chrome瀏覽器的話,就能發現DevTools裡的拾色器已經支援了CSS Color 4中的新語法,點選頁面元素中的顏色屬性,在彈出的拾色器中,中間色值右側的箭頭,之前的版本中,點選箭頭是在hex、rgb、hsl和hwb之間切換,但新版本中,點選箭頭會出現下拉框,可以看到所有新增的色彩空間和方法,以及當前色值所對應的可替換色值。

同時在選擇了不同的色彩空間後,色彩的可調節引數也會相應改變。

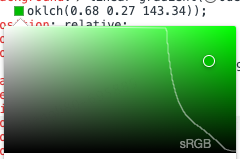
當我們選擇了一個非sRGB色域的色值後,會發現拾色器的上方區域裡會展示一條sRGB的分界線,可以清晰地看出當前選擇的顏色所在的色域。這能幫助開發者分辨高清色與非高清色。

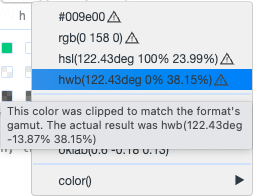
而當我們選擇一個超出sRGB範圍的顏色後,再來點選色值右側的箭頭彈出選項列表時,會發現sRGB色域下的色值後邊會帶上一個三角歎號。這說明當前色值已超出了sRGB所能描述的範圍,只能使用相近的顏色作為替代。

關於chrome DevTools更多關於高清顏色的更新,可參閱官方檔案。
總結
sRGB之外的色域和色彩空間目前雖然還剛剛在web端起步,但未來的設計和開發要求可能會慢慢出現,尤其是H5動畫、遊戲、3D影象等等,對於色彩顯示的要求不會永遠停留在sRGB階段,希望本文簡陋的介紹能讓大家多少開始瞭解一些關於色彩的東西。如有錯誤或疏漏,歡迎指正討論。
參考文章:
1. https://web.dev/articles/color-spaces-and-functions?hl=en
2. https://developer.chrome.com/articles/high-definition-css-color-guide/
3. https://developer.mozilla.org/en-US/docs/Web/CSS/color_value/color
作者:京東科技 鄭莉
來源:京東雲開發者社群 轉載請註明來源