鴻蒙極速入門(四)-通過登入Demo瞭解ArkTS
2023-10-26 18:00:39
ArkTS是HarmonyOS優選的主力應用開發語言。ArkTS圍繞應用開發在TypeScript(簡稱TS)生態基礎上做了進一步擴充套件,繼承了TS的所有特性,是TS的超集。
ArkTS在TS的基礎上主要擴充套件瞭如下能力:
- 基本語法:ArkTS定義了宣告式UI描述、自定義元件和動態擴充套件UI元素的能力,再配合ArkUI開發框架中的系統元件及其相關的事件方法、屬性方法等共同構成了UI開發的主體。
- 狀態管理:ArkTS提供了多維度的狀態管理機制。在UI開發框架中,與UI相關聯的資料可以在元件內使用,也可以在不同元件層級間傳遞,比如父子元件之間、爺孫元件之間,還可以在應用全域性範圍內傳遞或跨裝置傳遞。另外,從資料的傳遞形式來看,可分為唯讀的單向傳遞和可變更的雙向傳遞。開發者可以靈活的利用這些能力來實現資料和UI的聯動
- 渲染控制:ArkTS提供了渲染控制的能力。條件渲染可根據應用的不同狀態,渲染對應狀態下的UI內容。迴圈渲染可從資料來源中迭代獲取資料,並在每次迭代過程中建立相應的元件。資料懶載入從資料來源中按需迭代資料,並在每次迭代過程中建立相應的元件。
以上就是官方對於ArkTS的介紹,對於初學者來說並不算友好,所以我們通過一個登入Demo來了解一下ArkTS。
一、建立工程
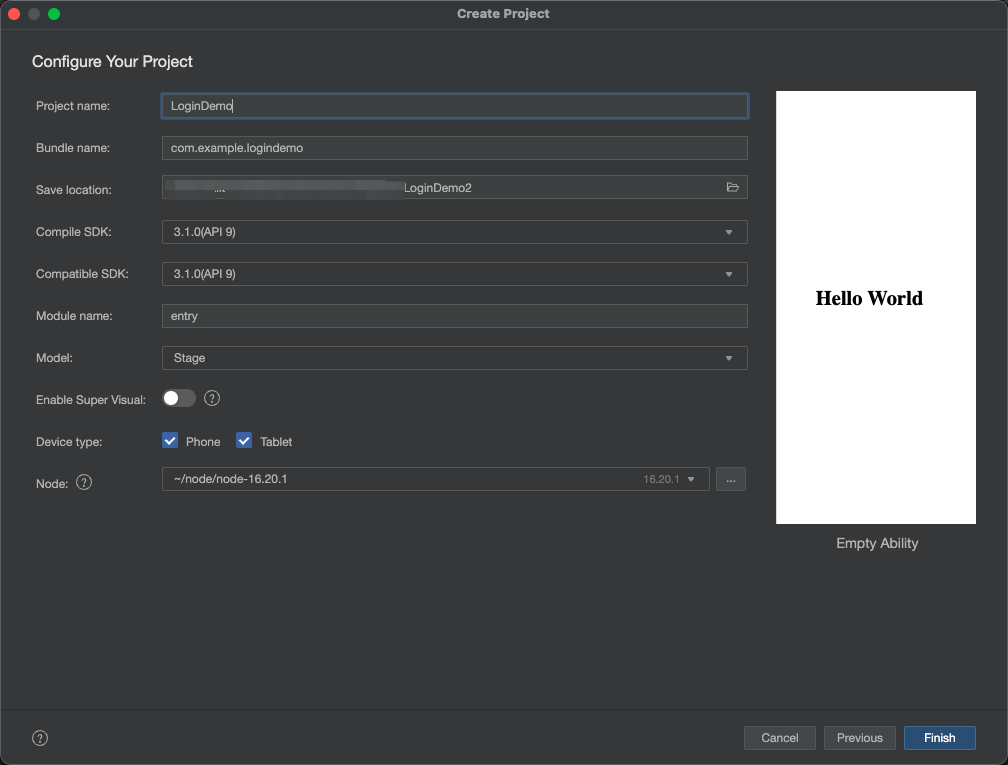
開啟DevEco Studio,點選Create Project,或通過DevEco Studio的選單File > New > Create Project
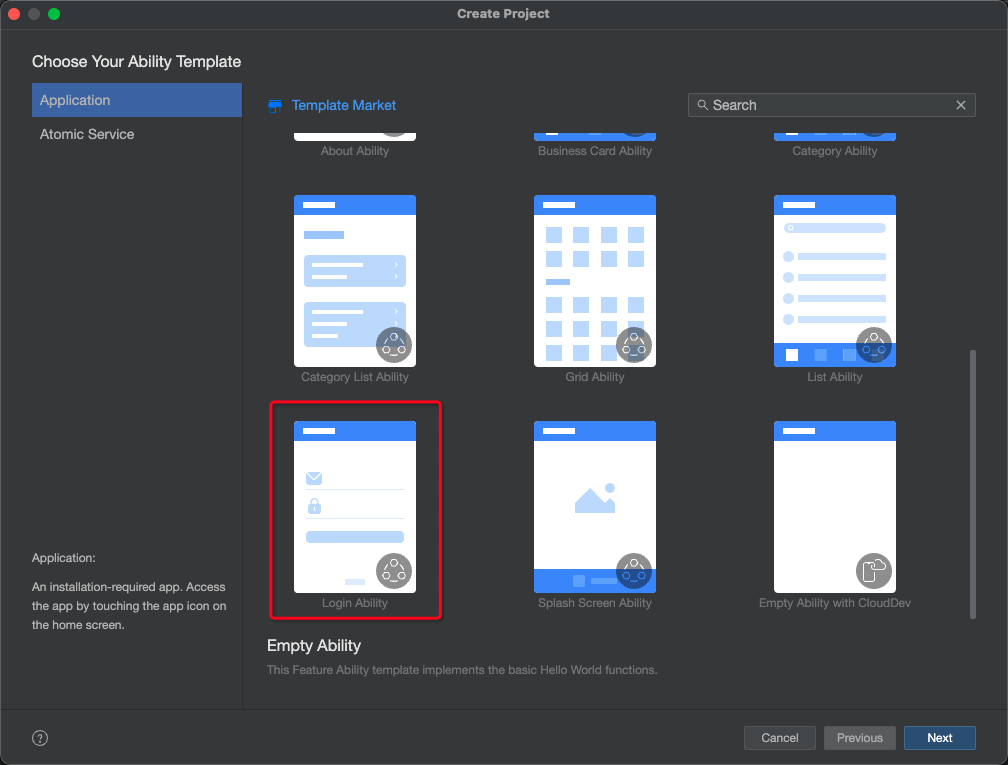
下拉工程模版,在最後選擇Login Ability


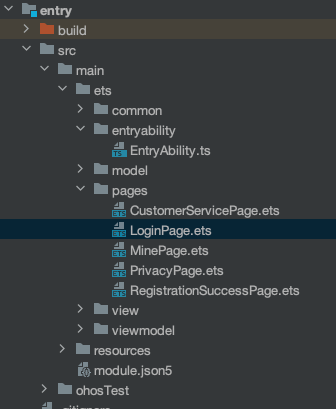
建立完成後的原始碼目錄:

啟動工程

二、工程分析
1.UIAbility管理應用的生命週期方法
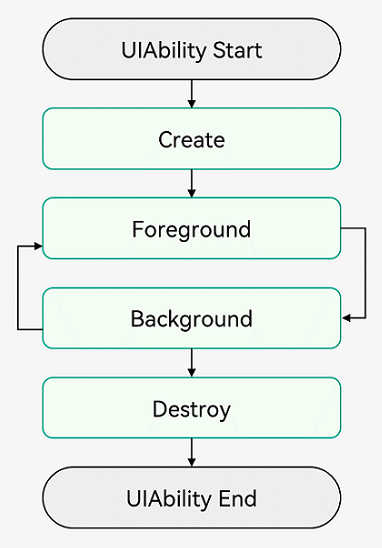
根據官方檔案UIAbility元件生命週期中的描述,下面是一個應用的生命週期

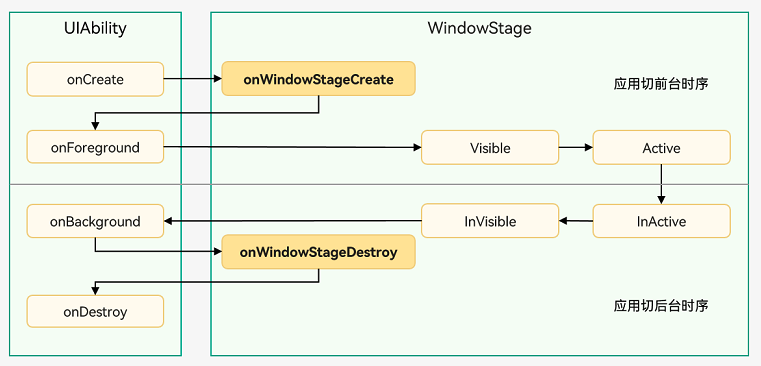
和對應的生命週期時序圖:

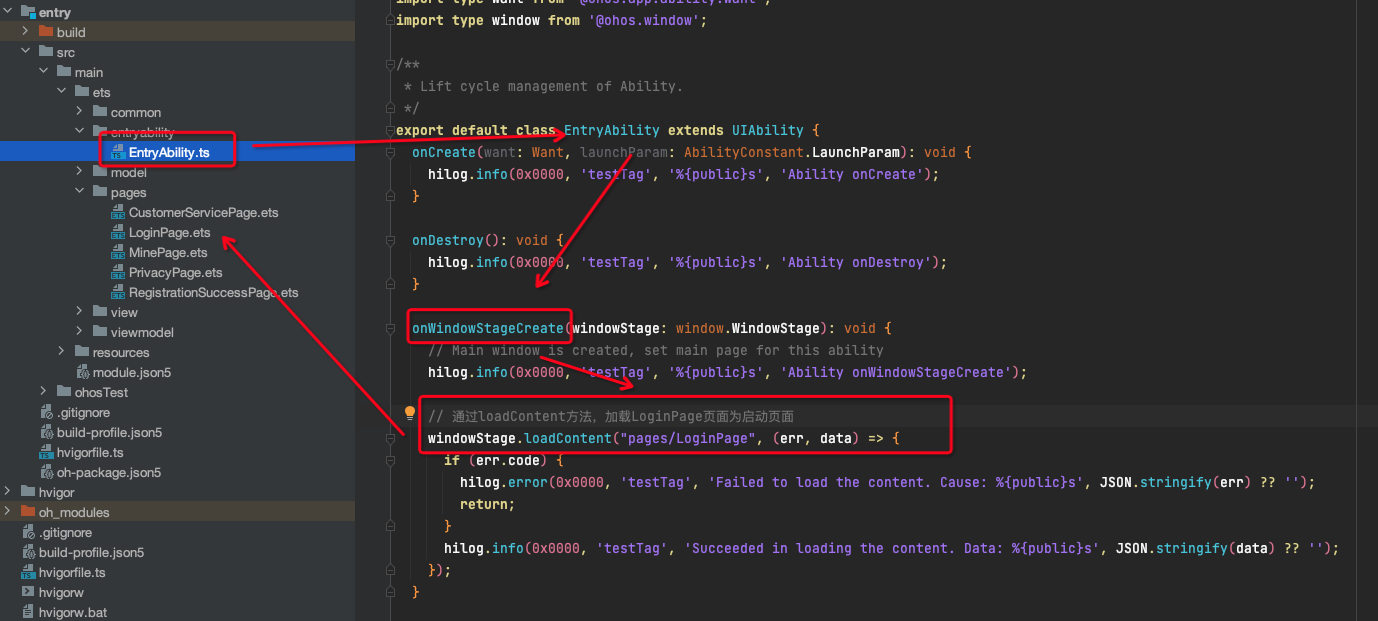
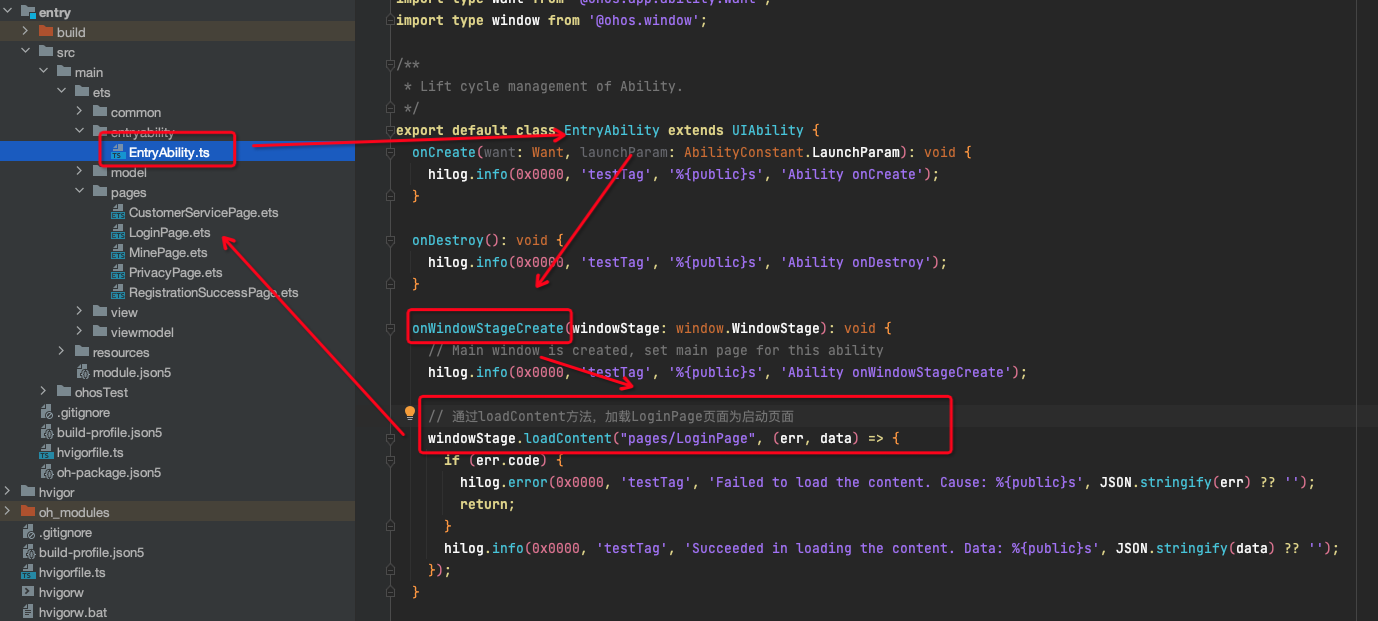
所以,登入demo中的EntryAbility.ts在onWindowStageCreate方法中通過windowStage.loadContent方法載入了登入頁面作為啟動頁面:
windowStage.loadContent("pages/LoginPage")

2.頁面分析
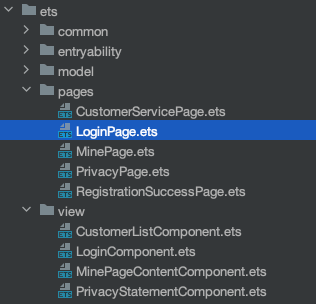
pages和view資料夾
通過目錄可以發現,ArkTS將頁面分為兩類分別放在pages和view資料夾中:

兩者的區別:
pages資料夾存放的是一個個獨立的頁面檔案,每個檔案有@Entry註解來告訴系統這是一個獨立頁面的入口,也有@Component註解說明是一個頁面檔案view資料夾存放的是一個個可以被複用的頁面檔案,每個檔案只有@Component註解
簡單類比@Entry和@Component的檔案就是iOS中的ViewController和Android中的Activity,@Component註解的檔案就是iOS中的View和Android中的Fragment+View
@Entry頁面
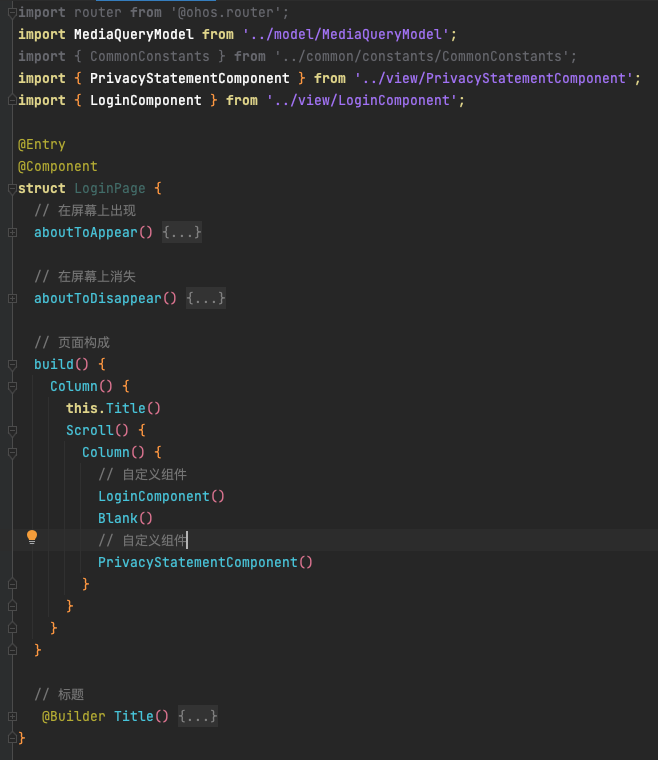
進入LoginPages.ets主頁面:

- 通過
@Entry和@Component的頁面才是獨立頁面 - 頁面使用
struct作為定義關鍵字,不是class - 通過
import關鍵字引入頁面和自定義元件 - 頁面的內容必須通過
build方法構建,與Flutter的寫法類似 - 如果不是自定義元件,只是構建一個小模組,比如標題內容的方法
Title(),前面要使用@Builder註解進行說明
@Component元件
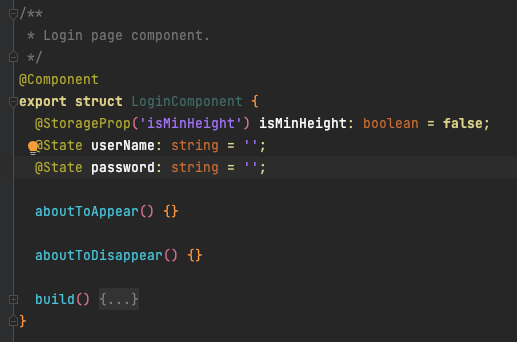
進入LoginComponent.ets子元件:

與@Entry不一樣的地方:
- 通過
@Component的頁面是一個獨立頁面的子元件,無法獨立展示 - 它的生命週期受到父元件的管理
三、狀態管理和渲染控制
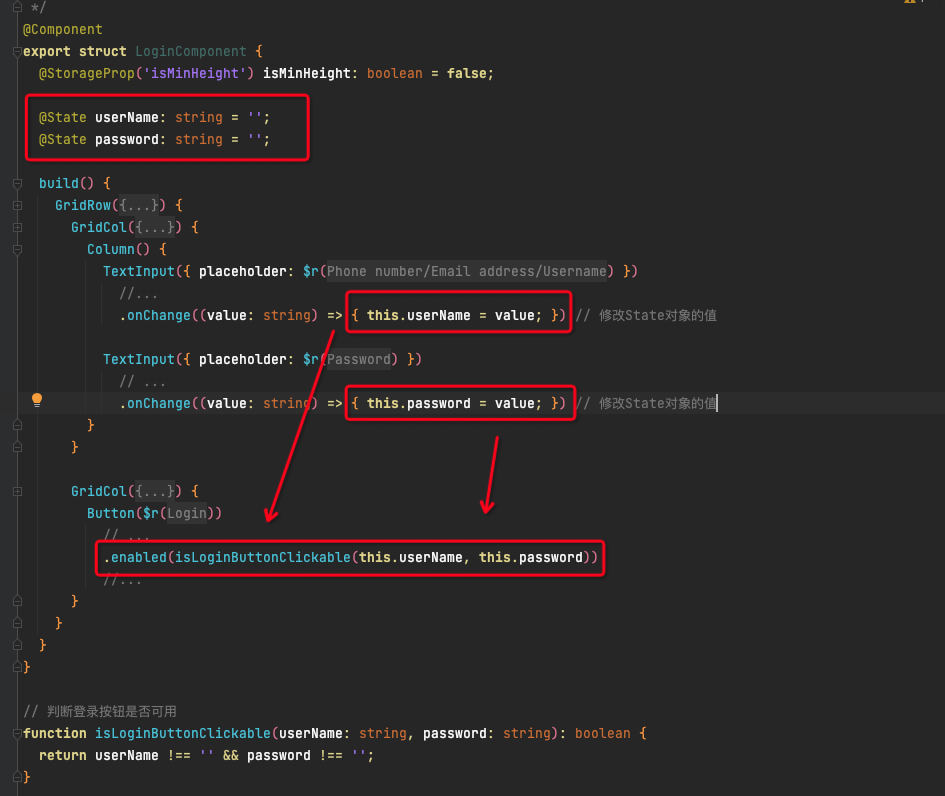
與Flutter與SwifitUI類似,ArkTS也是通過State來進行狀態管理和渲染控制,在上面的登入demo中的LoginComponent.ets中:

- 通過
@State定義了userName和password兩個狀態物件 - 通過監聽TextInput的onChange方法修改狀態物件的值
- userName和password的值變更後,會自動觸發Button的enable的渲染狀態的變更
四、官方檔案
通過上面的登入demo,對ArkTS有了一個基本瞭解,如果需要更進一步瞭解ArkTS,建議還是閱讀官方檔案: