《最新出爐》系列初窺篇-Python+Playwright自動化測試-22-處理select下拉框-上篇
1.簡介
在實際自動化測試過程中,我們也避免不了會遇到下拉框選擇的測試,因此宏哥在這裡直接分享和介紹一下,希望小夥伴或者童鞋們在以後工作中遇到可以有所幫助。今天,我們講下playwright的下拉框怎麼處理,在使用selenium定位的過程中,我們可以選擇使用selenium的Select類定位元運算選擇框(比較複雜),但是在playwright中真的炒雞方便。
2.什麼是下拉選擇框
下拉框是一種常見的使用者互動介面控制元件,一般用於向用戶顯示多項可選項,並從中讓使用者選擇一個最佳答案。使用者可以從下拉框內的給定列表中選擇一項,從而輸入對應內容,可以讓Web設計師快速實現可空白整合以及簡便操作,簡化使用者輸入。
下拉框可以有不同的佈局和表現形式。例如,普通的下拉框由核取方塊和卷軸組成,可以用來讓使用者在多個選擇項中進行選擇。也可以使用下拉框來處理巨量資料,使搜尋變得更快。還有一種下拉框佈局容納輸入框,提高使用者輸入效率。
下拉框有很多種優點。首先,它可以美化Web介面和節省空間,將多項選擇以垂直形式呈現,節省空間。其次,它可以幫助保護使用者免受錯誤輸入,只能從列表內選擇,從而避免使用者輸入錯誤的資料,如拼寫錯誤的文字。此外,下拉框可以簡化使用者C(Control)操作,提高操作效率,更容易操作和反映使用者意圖。
更重要的是,下拉框可以幫助減少使用者輸入時間,並減少干擾,避免使用者在全部文字選項中搜尋。特別是在輸入大量資料時,可以減少完成這項任務所需的時間,從而提高使用者對網頁的使用體驗。
總之,下拉框在網頁設計中經常使用,它具有很多優點,可以美化Web介面,提高使用者的輸入效率,減少使用者的輸入時間,幫助使用者更好地控制後臺系統,並降低錯誤錄入的可能性。
3.Select用法
在Playwright中使用locator.select_option()選擇元素中的一個或多個選項。我們可以指定選項value,或label選擇並且可以選擇多個選項。官方使用範例如下:
# Single selection matching the value page.get_by_label('Choose a color').select_option('blue') # Single selection matching the label page.get_by_label('Choose a color').select_option(label='Blue') # Multiple selected items page.get_by_label('Choose multiple colors').select_option(['red', 'green', 'blue'])
3.1select元素範例
1.準備測試練習select.html,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>測試Select</title>
<style type="text/css">
.button1 {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin-bottom: 100px;
text-decoration:none;
color: white;
}
#myAnchor
{
text-decoration:none;
color: white;
}
</style>
</head>
<body>
<button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br>
快遞郵寄地址:
<select id="select_id" name="select_name" class ="select_cls">
<option value="0">請選擇</option>
<option value="1">山西</option>
<option value="2">陝西</option>
<option value="3">山東</option>
<option value="4">四川</option>
<option value="5">河北</option>
</select>省_XXX_市_ XXX_街道
</body>
</html>
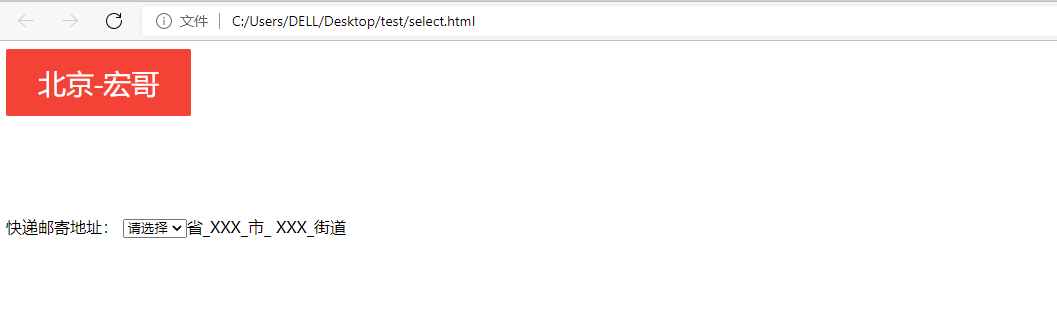
2.頁面效果,如下圖所示:
3.2仿照官方範例
# single selection matching the value or label element.select_option("1") # single selection matching the label element.select_option(label="山東") # select_name selection for 0, 1 and second option element.select_option(value=["0","1", "2", "3","4","5"])
3.3操作select選擇框
3.3.1語法
第一種方法:通過page物件直接呼叫,如下:
page.select_option(selector,value) # 通過value選擇 page.select_option(selector,index) # 通過index選擇 page.select_option(selector,label) # 通過label選擇
以上方法是:使用selector選擇器,先定位元素
第二種方法:先定位select元素,再定位選項,如下:
select = page.get_by_label("選擇:") select.select_option(label="forth")
4.牛刀小試
4.1先定位select元素,再定位選項
首先宏哥準備一個測試demo的html,因為線上的不好找或者不滿足要演示的要求。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>測試Select</title> <style type="text/css"> .button1 { background-color: #f44336; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 28px; margin-bottom: 100px; text-decoration:none; color: white; } #myAnchor { text-decoration:none; color: white; } </style> </head> <body> <button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br> <label>快遞郵寄地址: <select id="select_id" name="select_name" class ="select_cls"> <option value="0">請選擇</option> <option value="1">山西</option> <option value="2">陝西</option> <option value="3">山東</option> <option value="4">四川</option> <option value="5">河北</option> </select>省_XXX_市_ XXX_街道 </label> </body> </html>
4.1.1根據選項名稱定位
1.參考程式碼
# coding=utf-8