從零用VitePress搭建部落格教學(7) -– 如何用Github Actions自動化部署到Github Pages?
接上一節:從零用VitePress搭建部落格教學(6) -– 第三方元件庫的使用和VitePress搭建元件庫檔案
我們搭建完成vitePress後,那麼接下來就是如何部署到線上伺服器,這裡使用Github Pages,免得自己購買伺服器,當然你也可以自己購買伺服器來部署(比如阿里雲伺服器)。
在部署之前,我們先簡單瞭解下Github Actions和Github Pages
一、基本概念認識
1、理解Github Actions
中文檔案地址:https://docs.github.com/zh/actions
簡單說,Github Actions就是GitHub官方提供的自動化(CI/CD)服務, 通過它可以完成自動化測試、整合、部署等操作。
它的優勢有:
- 和GitHub整合更容易
- 支援複用其他人的基本片段
GitHub Actions的基本概念主要有以下幾個:
workflow (工作流程):持續整合一次執行的過程就是一個 workflow,一個專案可以有多個workflow。
job (任務):一個 workflow 由一個或多個 jobs 構成,含義是一次持續整合的執行,可以完成多個任務。
step(步驟):每個 job 由多個 step 構成,一步步完成,step 下有 name、uses、run、with 等,表示一個 action
action (動作):每個 step 可以依次執行一個或多個命令(action)。
注意點:
yml組態檔通常存放在專案中的.github/workflows 目錄,每個workflow都是.github/workflows目錄下的一個檔案
workflow 檔案採用 YAML 格式,檔名可以任意取,但是字尾統一為 .yml。
如何執行部署的?
簡單說就是,我們通過設定yml檔案來執行,當提交程式碼到Github倉庫後,就可以自動部署到Github Pages上去。
yml 組態檔一些概念說明
name: CI on: # 手動執行工作流程(workflow_dispatch 事件觸發器設定後可以在actions下手動執行工作流) workflow_dispatch: push: branches: - master jobs: # jobs的id build-and-deploy: # 指定伺服器的執行環境:最新版本ubuntu runs-on: ubuntu-latest steps: # 使用actions/checkout@v4 庫拉取程式碼到 ubuntu 上 - name: Checkout uses: actions/checkout@v4 # 安裝 pnpm - name: Install pnpm uses: pnpm/action-setup@v2 with: version: 8 # 打包成靜態檔案 - name: Build run: pnpm install && pnpm build
我想大家看到上面的設定程式碼,基本就知道意思了,這裡也簡單說下
常用的欄位及含義如下:
name : workflow 的名稱 , 如果省略該欄位,預設為當前workflow的檔名
on: 指定觸發workflow的條件,通常是一些事件觸發器,比如:push, workflow_dispatch、pull_request等
steps: 簡單說就是一個步驟的集合(裡面有多個小步驟),從上到下執行,它有幾個相關的選項
- name:每個小步驟的名稱(可自由定義)。
- uses:每個小步驟使用的 actions 庫名稱或路徑,Github Actions 允許我們使用別人寫好的 Actions 庫。
- run: 每個小步驟要執行的 shell 命令。
- with: 設定actions的額外引數。
2、理解Github Pages
Github Pages簡單說就是可以將我們託管在Github上的專案,免費釋出為對外的公共網頁,免去咱們花錢買伺服器。
我們可以使用 GitHub Pages 來展示一些開源專案、部落格等等。
下面開始說明如何去部署我們的部落格站點
二、用Github Actions自動化部署到Github Pages
主要通過以下4個步驟完成部自動化署到
1、在Gtihub上建立倉庫和相關分支
2、設定github pages
3、編寫自動化部署yml檔案
4、找到連結地址檢視部落格效果
1、在Gtihub上建立倉庫和相關分支
我們在Github上新建一個倉庫, 這裡我的專案叫vitePress-project。master主分支上提交我們的原始碼。
然後我們再新建一個分支叫deploy-pages,清空裡面的內容,這個分支用於存放pnpm build打包後的程式碼。
2、設定Github Pages
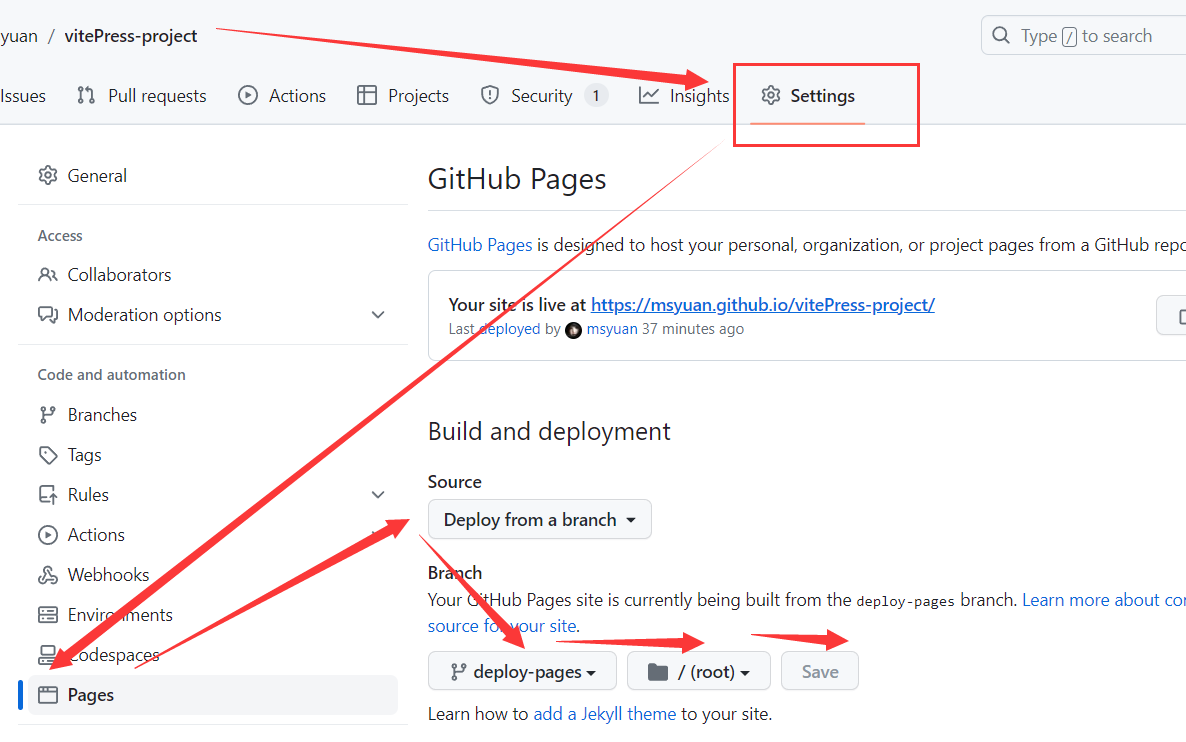
到vitePress-project倉庫 -> Settings -> Pages 去設定Pages關聯的分支deploy-pages, 如圖

3、編寫自動化部署組態檔
有兩種方法可以建立自動化部署檔案
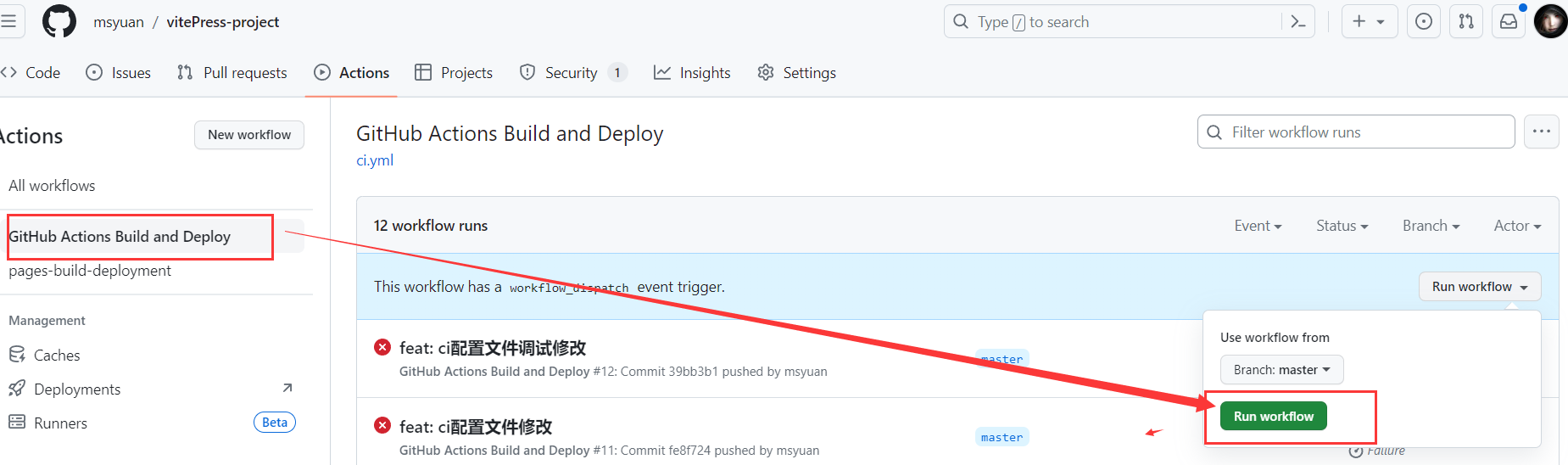
1、直接去github倉庫/Actions下新建一個自動部署檔案ci.yml(ci.yml名字可以自定義),然後修改內容即可
2、手動建立,如下所示

ci.yml設定內容如下
name: GitHub Actions Build and Deploy on: # 手動執行工作流程(workflow_dispatch 事件觸發器設定後可以在actions下手動執行工作流) workflow_dispatch: jobs: build-and-deploy: runs-on: ubuntu-latest #指定伺服器的執行環境:最新版本ubuntu steps: # 使用actions/checkout@v4 庫拉取程式碼到 ubuntu 上 - name: Checkout uses: actions/checkout@v4 with: # 根據網上資料查詢此處可以設定為 false。https://github.com/actions/checkout persist-credentials: false # 安裝 pnpm - name: Install pnpm uses: pnpm/action-setup@v2 with: version: 8 # 設定node的版本 - name: Use Node.js # 使用 actions/setup-node@v3 庫安裝 nodejs,with 提供了一個引數 node-version 表示要安裝的 nodejs 版本 uses: actions/setup-node@v3 with: node-version: '18.x' cache: 'pnpm' # 打包成靜態檔案 - name: Build run: pnpm install && pnpm build # 部署到GitHub Pages - 也就是將打包內容釋出到GitHub Pages - name: Deploy # 使用別人寫好的 actions去部署(將打包檔案部署到指定分支上) uses: JamesIves/[email protected] # 自定義環境變數 with: # 指定倉庫:你要釋出的倉庫路徑名 repository-name: msyuan/vitePress-project # 部署到 deploy-pages 分支,也就是部署後提交到那個分支 branch: deploy-pages # 填寫打包好的目錄名稱路徑,本專案設定在根目錄 folder: dist
用到的相關外掛地址:
https://github.com/actions/checkout
https://github.com/pnpm/action-setup/
https://github.com/actions/setup-node
https://github.com/JamesIves/github-pages-deploy-action

可以看到正在部署中….

4、找到連結地址檢視部落格效果
進入Settings -> Pages會看到部落格連結地址:
預覽效果:https://msyuan.github.io/vitePress-project/
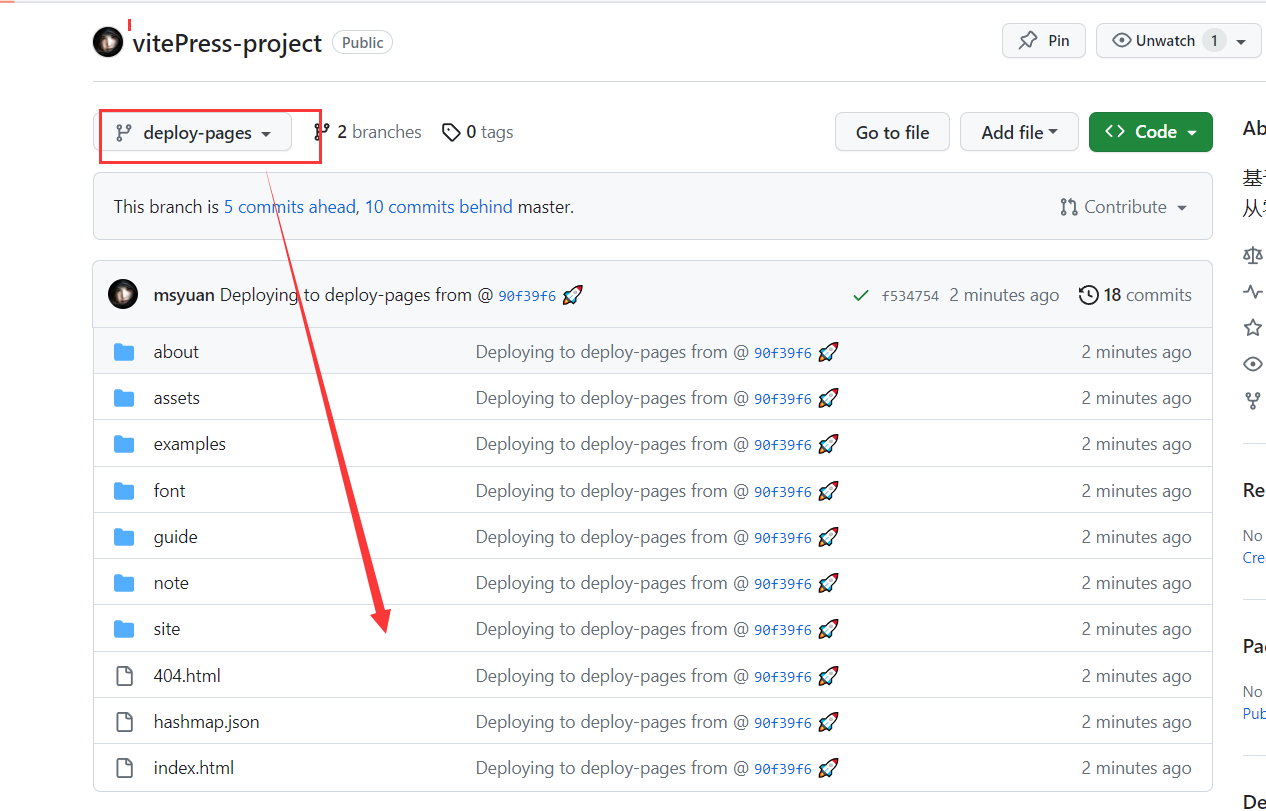
同時打包後的程式碼也正常部署到deploy-pages分支上去了,到此已經完成部署工作

github專案地址:https://github.com/msyuan/vitePress-project