循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(12) -- 使用程式碼生成工具Database2Sharp生成WPF介面程式碼
在經過基於SqlSugar框架的WPF應用端系統介面及模組的不斷優化和重構後,檢視介面及檢視模型等程式碼已趨穩定,因此完成前面的介紹後,現在開始統一基於程式碼生成工具Database2Sharp進行WPF應用端介面程式碼的快速生成了,程式碼除了和WPF應用端的基礎類別保持一致處理外,並新增一些註釋程式碼,整合使用一些自定義的控制元件,以便更好的展示和簡化程式碼處理。本篇隨筆介紹使用程式碼生成工具Database2Sharp生成WPF介面程式碼。
1、程式碼生成工具Database2Sharp生成WPF介面程式碼
WPF應用端的基礎介面,和Winform端、Vue3+ElementPlus前端一樣,都是呼叫SqlSugar開發框架中的相關業務介面,如果對我們的SqlSugar框架還有疑問,可以參考我的隨筆集《SqlSugar開發框架》進行系列的學習或瞭解。
要了解專案的快速生成,需要從我們官網下載《程式碼生成工具Database2Sharp》工具後進行使用,該工具支援多種框架的專案開發,我們這裡以SqlSugar開發框架中的【SqlSugar框架WPF介面生成】的專案生成為例介紹。
我們首先需要使用PowerDesigner或者同類工具進行表的建模,如下所示。

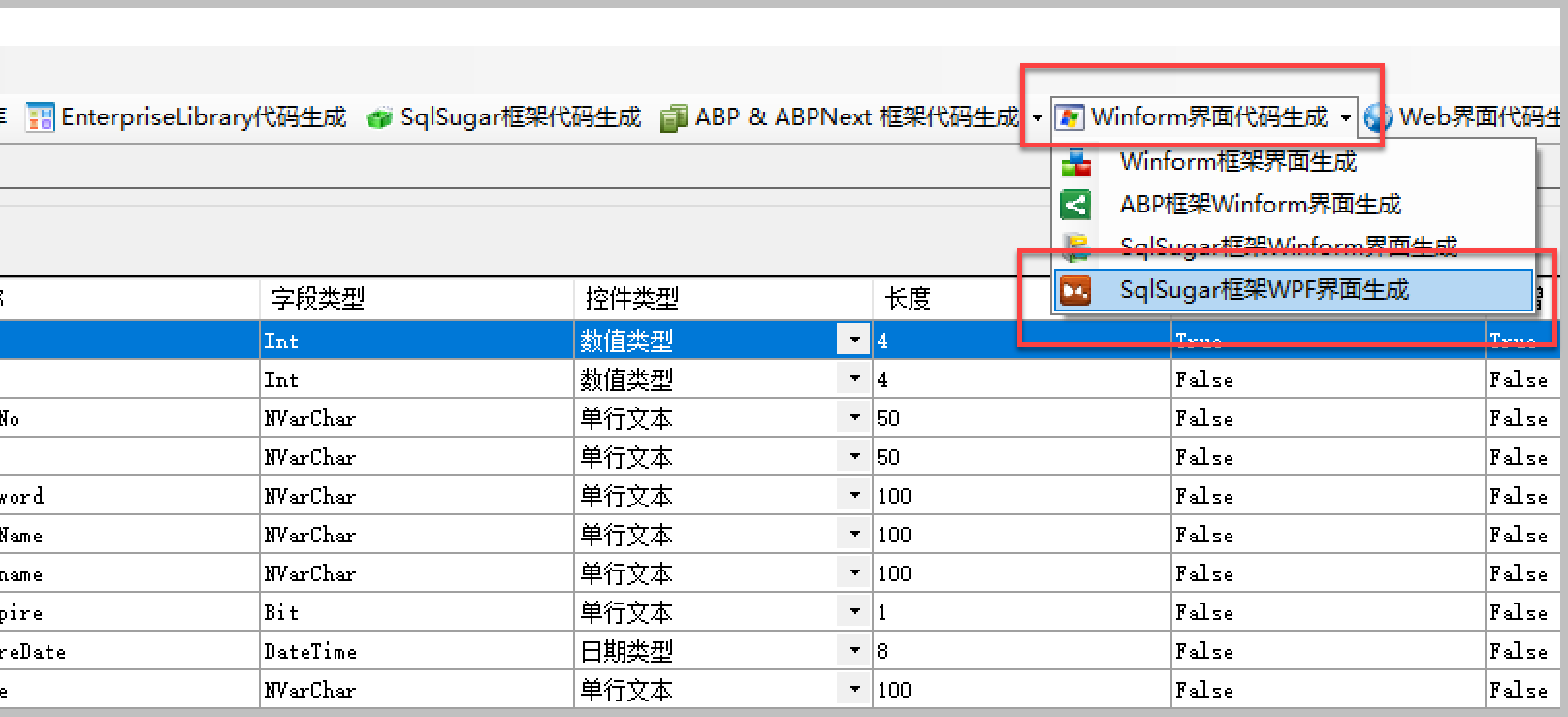
或者從工具列中選擇對應的功能入口。

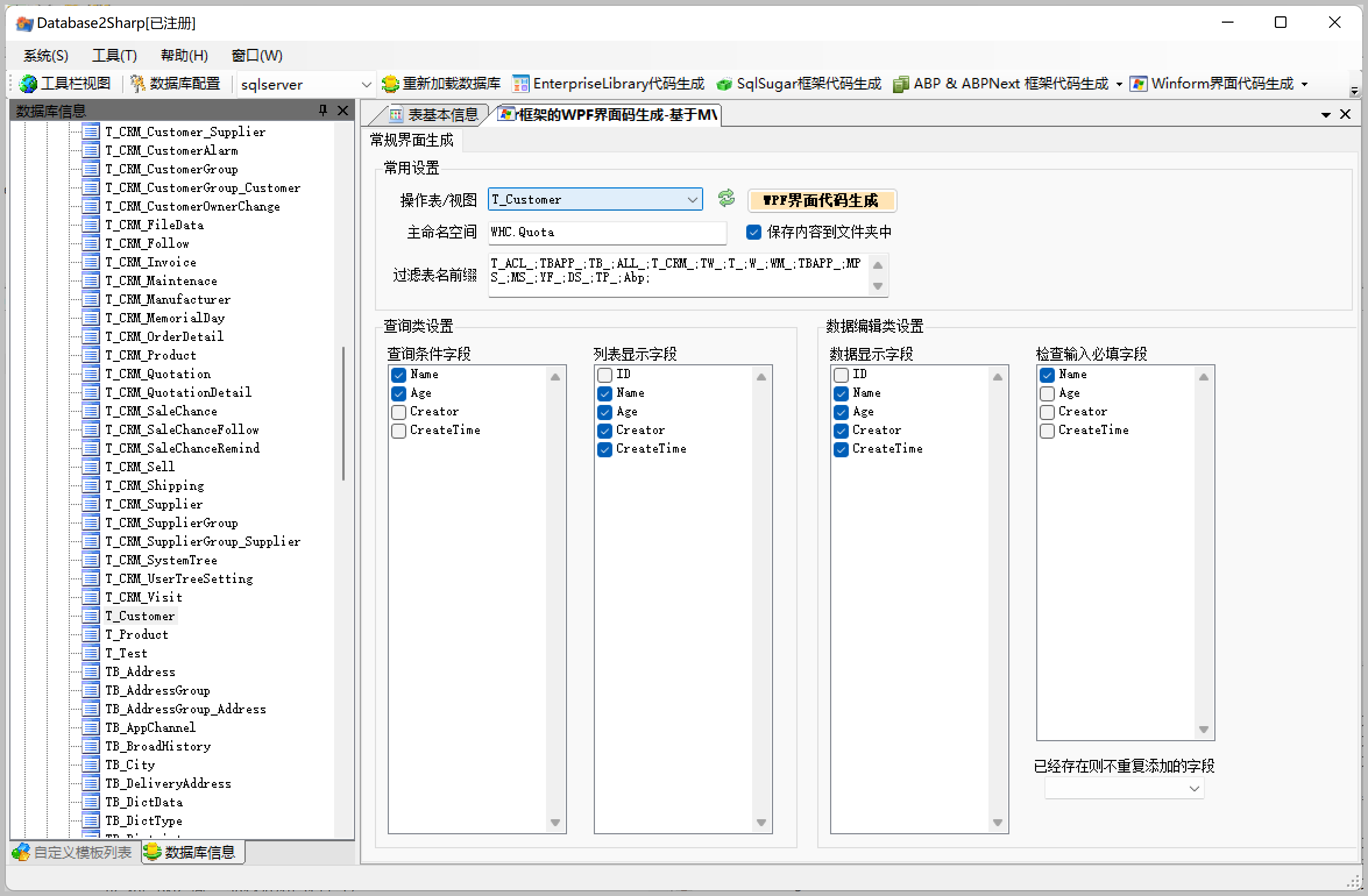
在彈出的對話方塊中選擇對應的表進行框架程式碼和【WPF介面生成】,從資料庫列表中選擇表進行測試生成,如下介面所示。

我們可以從上面的列表中,定義查詢條件、列表顯示的內容,以及編輯介面所需要編輯顯示的內容等資訊。然後一鍵生成即可生成相應的WPF應用端的檢視模型,以及檢視介面和後臺程式碼。
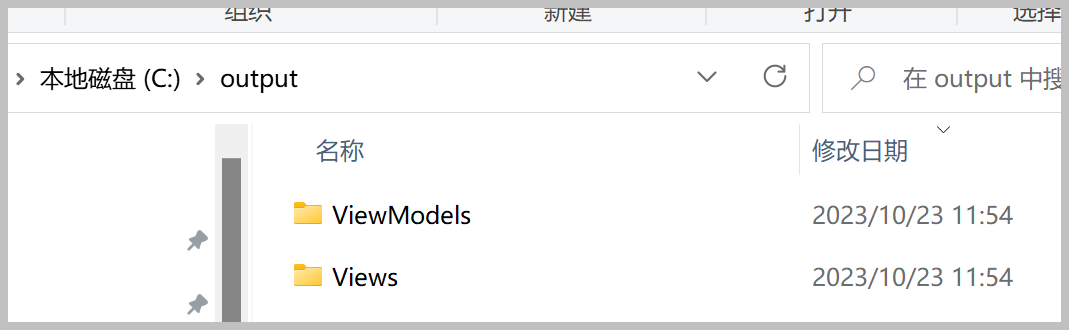
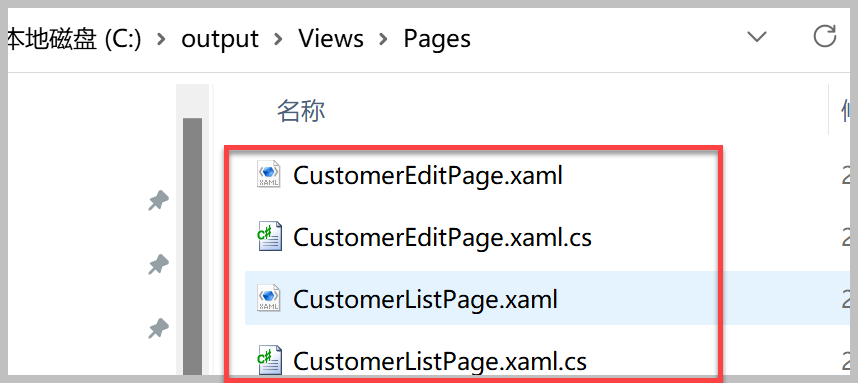
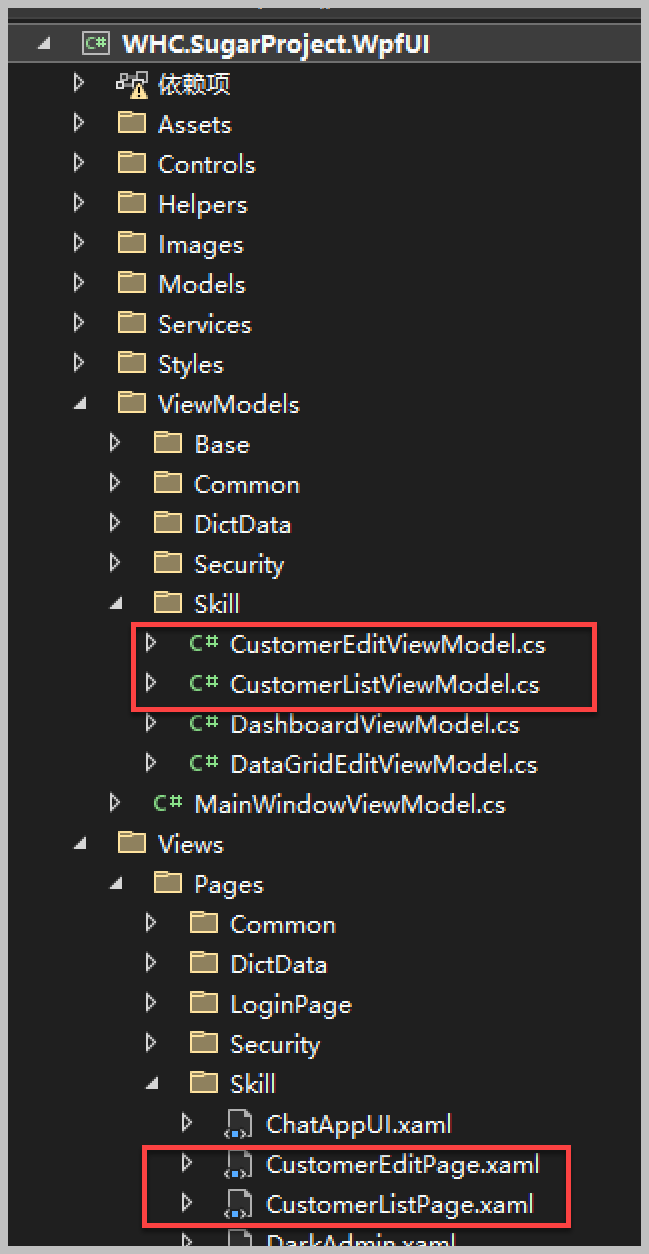
我們以簡單的T_Customer表為例,展示生成的介面程式碼,生成後,會在目錄中建立ViewModels和Views/Pages目錄,其中包含檢視模型和檢視介面程式碼及後臺程式碼。

檢視模型包含列表的檢視模型和編輯介面的檢視模型,如下兩個檔案所示。

列表檢視的模型程式碼如下所示(包含一些例子程式碼)。
/// <summary> /// 客戶資訊 列表-檢視模型物件 /// </summary> public partial class CustomerListViewModel : BaseListViewModel<CustomerInfo, string, CustomerPagedDto> { /// <summary> /// 樹列表的模型 /// </summary> [ObservableProperty] private TreeViewModel<CustomTreeNode> treeModel = new(); /// <summary> /// 建構函式 /// </summary> /// <param name="service">業務服務介面</param> public CustomerListViewModel(ICustomerService service) : base(service) { //設定匯出的欄位列表 this.ExportFields = "Name,Age,Creator,CreateTime"; } /// <summary> /// 觸發處理命令,處理樹列表 /// </summary> [RelayCommand] private async Task GetTree() { //下面程式碼僅為範例,具體根據實際情況處理 /* //獲取巢狀列表 var allNode = await BLLFactory<IFunctionService>.Instance.GetTree(App.ViewModel.SystemType); //根據列表遞迴刪除對應節點列表 var treeeNodeList = AddRecursive(allNode); this.TreeModel.TreeItems = treeeNodeList; this.TreeModel.FilteredTreeItems = new List<CustomTreeNode>(treeeNodeList); //提示更新介面控制元件資料來源 this.NotifyChanged(nameof(this.TreeModel)); */ } /// <summary> /// 巢狀新增列表 /// </summary> /// <param name="children">巢狀集合列表</param> /// <param name="parentNode">父節點,可為空</param> /// <returns></returns> private List<CustomTreeNode> AddRecursive(List<FunctionNodeInfo> children, CustomTreeNode parentNode = null) { var treeeNodeList = new List<CustomTreeNode>(); foreach (var info in children) { var node = new CustomTreeNode { Name = info.Name, Id = info.Id }; AddRecursive(info.Children, node); treeeNodeList.Add(node); } if (parentNode != null) { parentNode.Children = treeeNodeList; return new List<CustomTreeNode>() { parentNode }; } else { return treeeNodeList; } } }
編輯介面的檢視模型程式碼如下所示。
/// <summary> /// 客戶資訊 新增、編輯-檢視模型 /// </summary> public partial class CustomerEditViewModel : BaseEditViewModel<CustomerInfo, string, CustomerPagedDto> { /// <summary> /// 建構函式 /// </summary> /// <param name="service">服務介面物件</param> public CustomerEditViewModel(ICustomerService service) : base(service) { this.Title = "客戶資訊"; } /// <summary> /// 重新整理記錄相關的資訊 /// </summary> /// <returns></returns> public async Task InitData(string id) { //實現程式碼 //所轄公司 //if(!this.Item.Company_ID.IsNullOrEmpty()) //{ // this.SelectedCompanyItem = this.CompanyItems.First(s => s.Id.ToString() == this.Item.Company_ID); //} } }
由於繼承了相關的基礎類別資訊,我們基本上有這些操作就可以完成常規的CRUD以及樹形列表的展示處理了,如果需要更多的操作,可以擴充套件相關的程式碼,同樣介面程式碼和介面後臺程式碼配套,統一生成相關的查詢、列表、分頁、匯入匯入、編輯顯示等處理效果。生成的列表介面、編輯介面及其對應的介面後端程式碼,一共四個檔案即可。

由於程式碼不少,就不再一一展示。
調整介面的高度和寬度基本上就可以了。
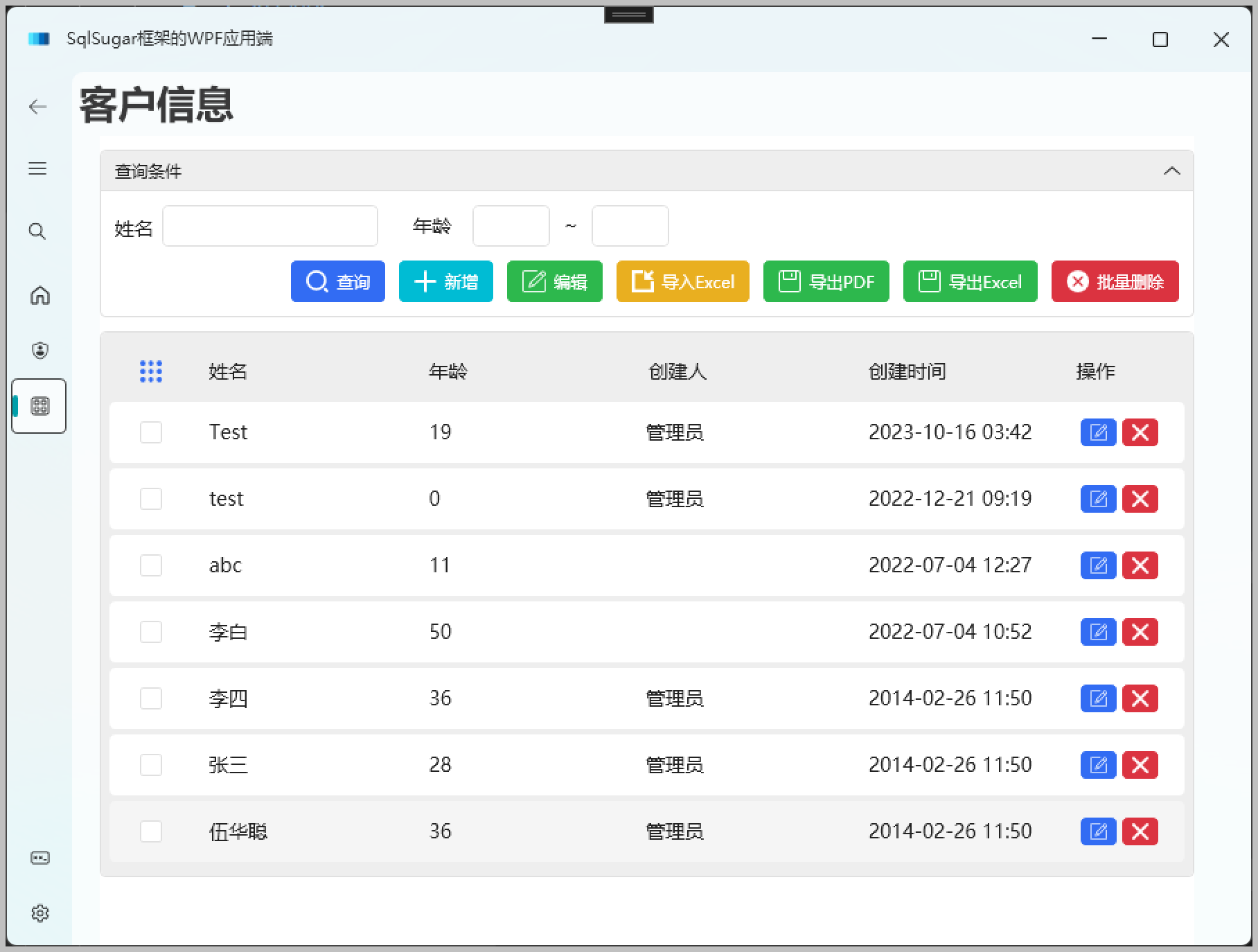
常規的列表介面,包含查詢、列表展示、分頁(超過一頁則顯示)、匯入匯出、刪除、編輯檢視等相關功能了。

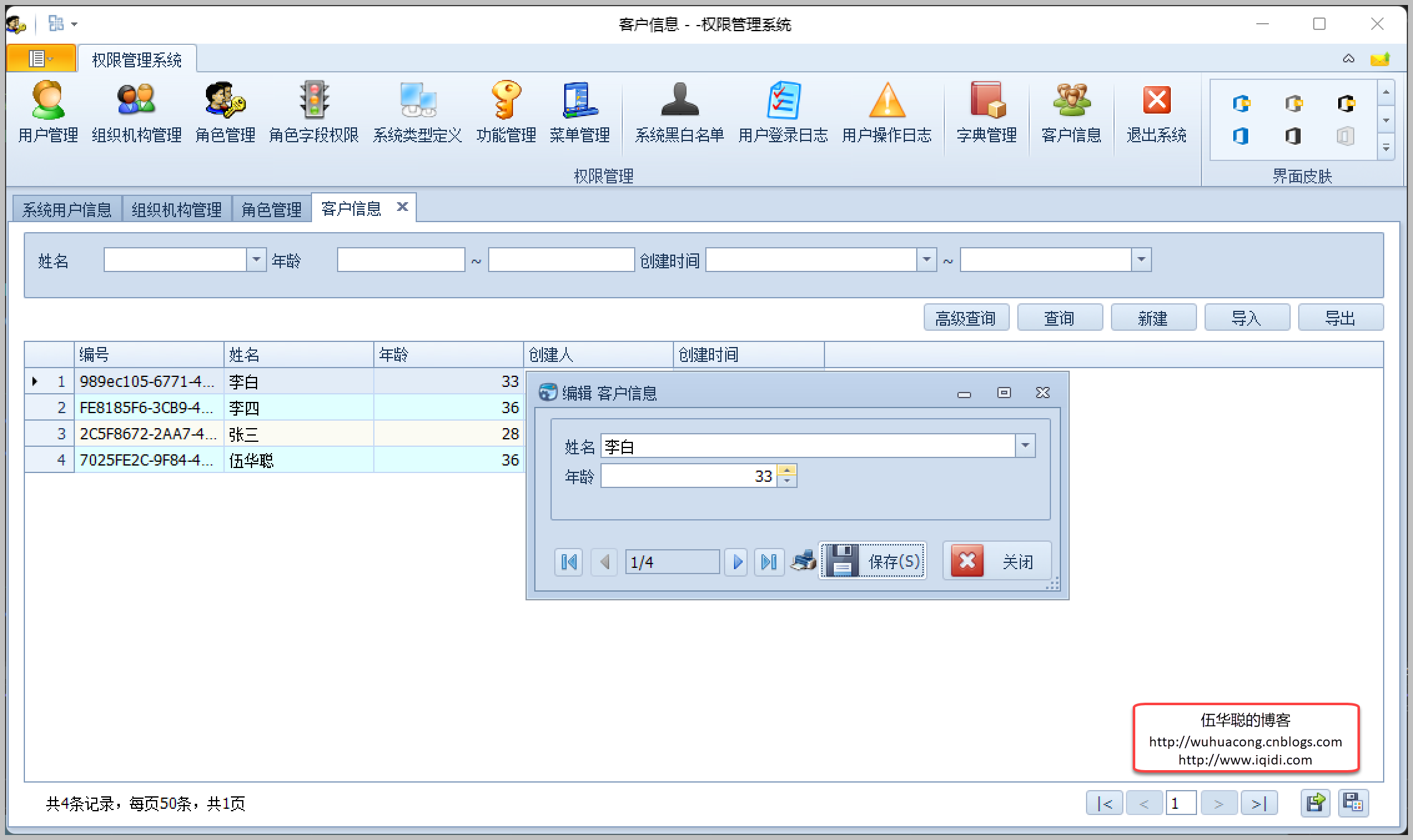
對比Winform的生成介面效果,也是很類似的。

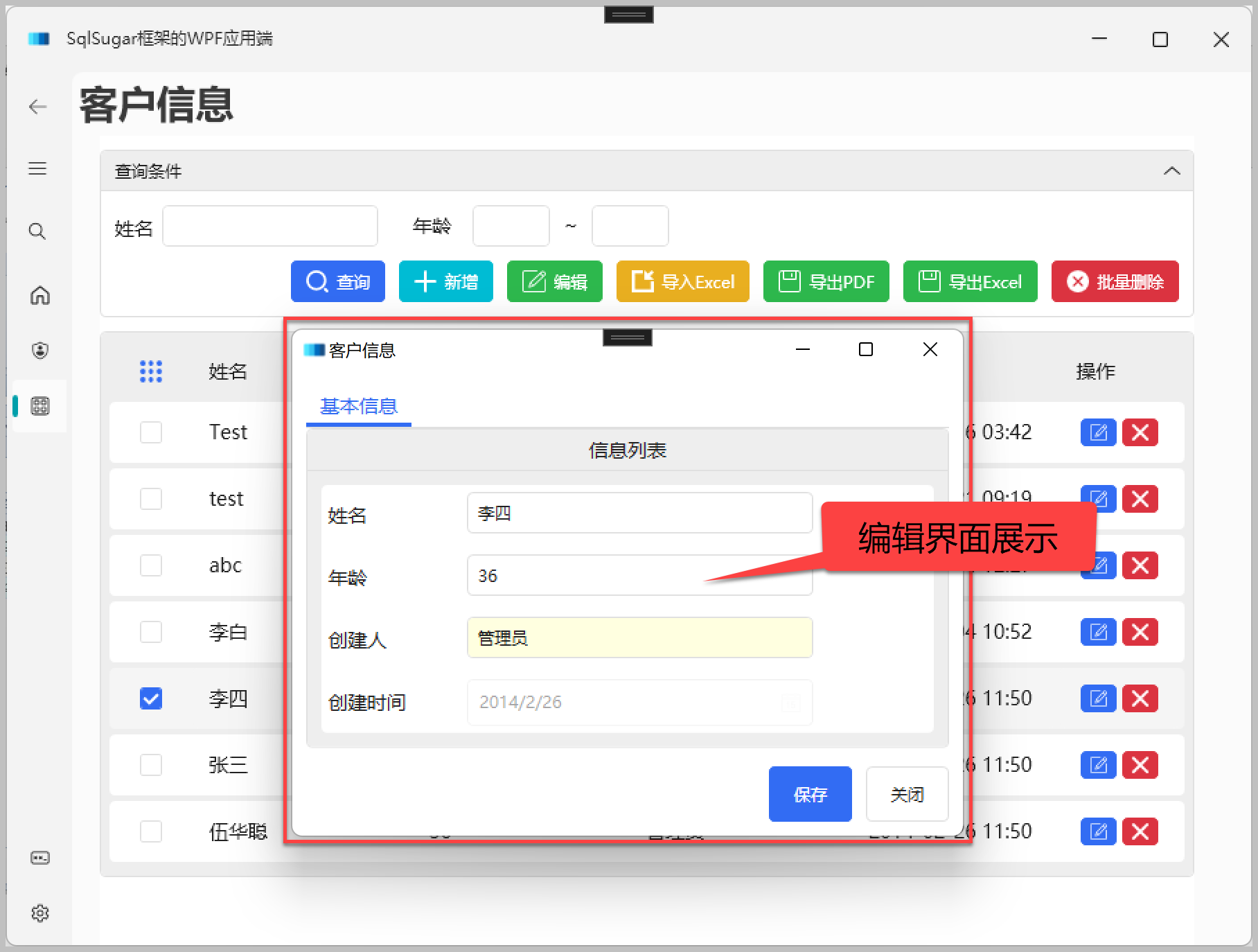
WPF應用端中,編輯和新建介面統一,雙擊列表或者單擊按鈕【編輯】【新增】彈出模態對話方塊介面,如下介面所示。

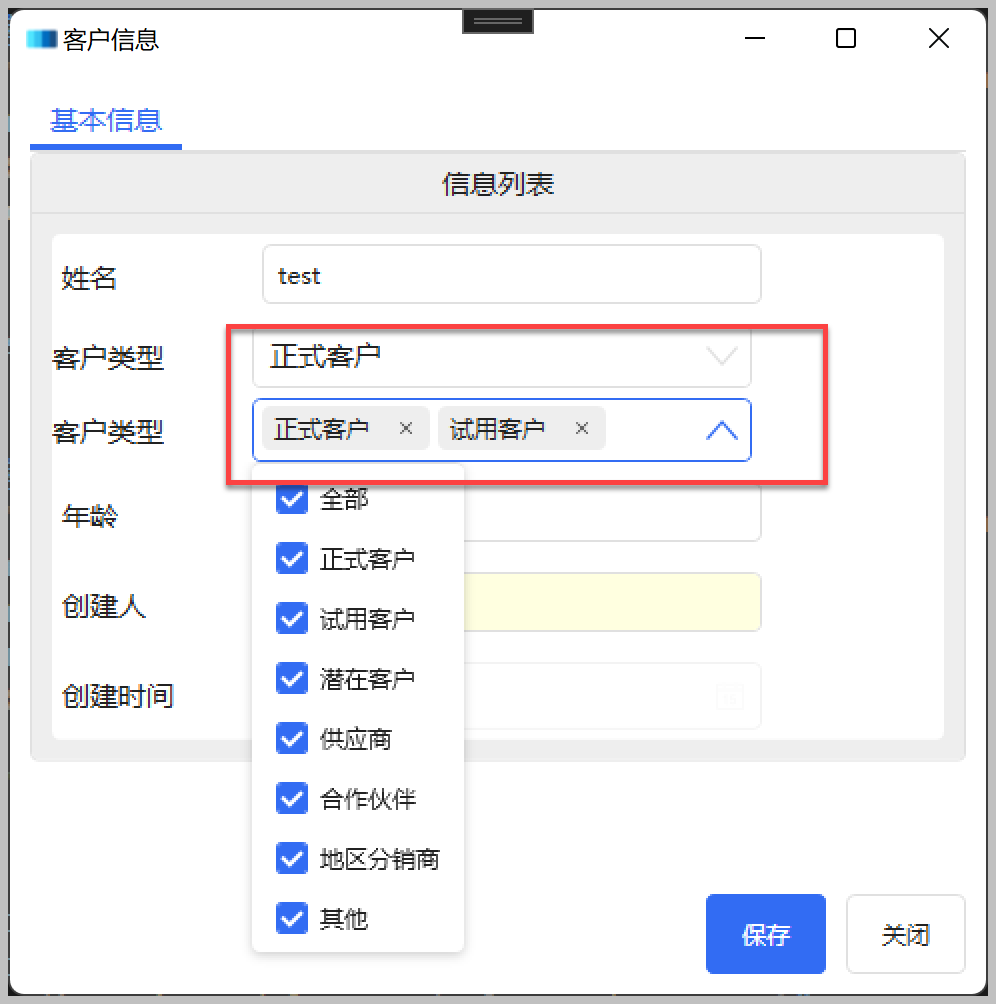
以上就是最簡單的表的介面生成,其他介面,可能會包含一些下拉選單,特殊輸入等,我們根據前面隨筆介紹的自定義控制元件操作,增加一些特殊的輸入或者顯示即可。

這些程式碼我們會註釋在生成的介面程式碼上,供參考使用。
<!--參考控制元件程式碼--> <!-- <hc:ComboBox ItemsSource="{Binding Path=GenderItems, Source={StaticResource DictItemsModel}}" Margin="5" hc:TitleElement.Title="性別" hc:TitleElement.TitlePlacement="Left" DisplayMemberPath="Text" SelectedValue="{Binding ViewModel.PageDto.Gender, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" SelectedValuePath="Value" ShowClearButton="True" /> <Controls:NumericRange EndValue="{Binding ViewModel.PageDto.AgeEnd, UpdateSourceTrigger=PropertyChanged}" StartValue="{Binding ViewModel.PageDto.AgeStart, UpdateSourceTrigger=PropertyChanged}" Text="年齡" ValueChangedCommand="{Binding SearchCommand}" /> <control:ComboBox DictTypeName="客戶型別" Width="250" Height="32" VerticalAlignment="Center" hc:InfoElement.Title="客戶型別" hc:InfoElement.TitlePlacement="Left" SelectedValue="{Binding ViewModel.PageDto.Name, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" ShowClearButton="True" Style="{StaticResource ComboBoxPlusBaseStyle}" /> <control:CheckComboBox DictTypeName="客戶型別" Width="500" Height="32" VerticalAlignment="Center" hc:InfoElement.Title="客戶型別" hc:InfoElement.TitlePlacement="Left" SelectedValue="{Binding ViewModel.PageDto.Name, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" SelectedValuePath="Value" ShowClearButton="True" ShowSelectAllButton="True" Style="{StaticResource CheckComboBoxPlus}" /> -->
2、合併介面程式碼並新增選單到系統中使用
上面我們介紹生成的介面程式碼,整合到專案後的具體效果,我們看看如何整合到已有的WPF應用端專案上。
前面生成的檔案(包括檢視模型和檢視介面程式碼),和你專案的名稱空間保持一致,然後複製到專案上進行增量式的合併即可。
合併的具體位置根據實際情況放置即可,如檢視模型放到檢視模型的大目錄上,介面程式碼放到檢視目錄上即可,如下介面所示。

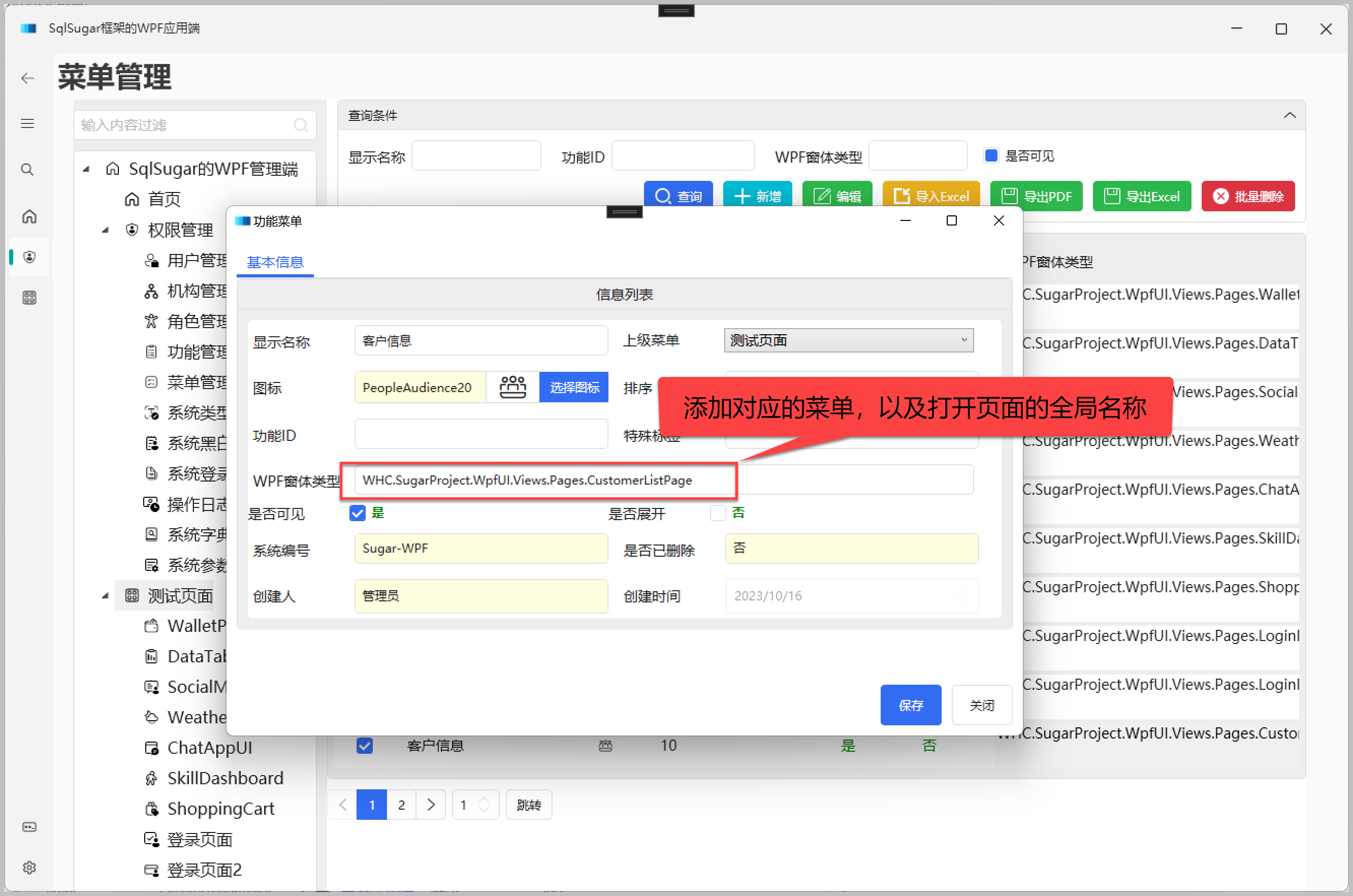
編譯上面的合併程式碼,如果順利編譯後,我們還需要新增相應的系統功能選單到系統上,才能進行分配使用。

其中WPF表單型別,就是我們表單的名稱空間+列表介面類名稱,如:WHC.SugarProject.WpfUI.Views.Pages.CustomerListPage。

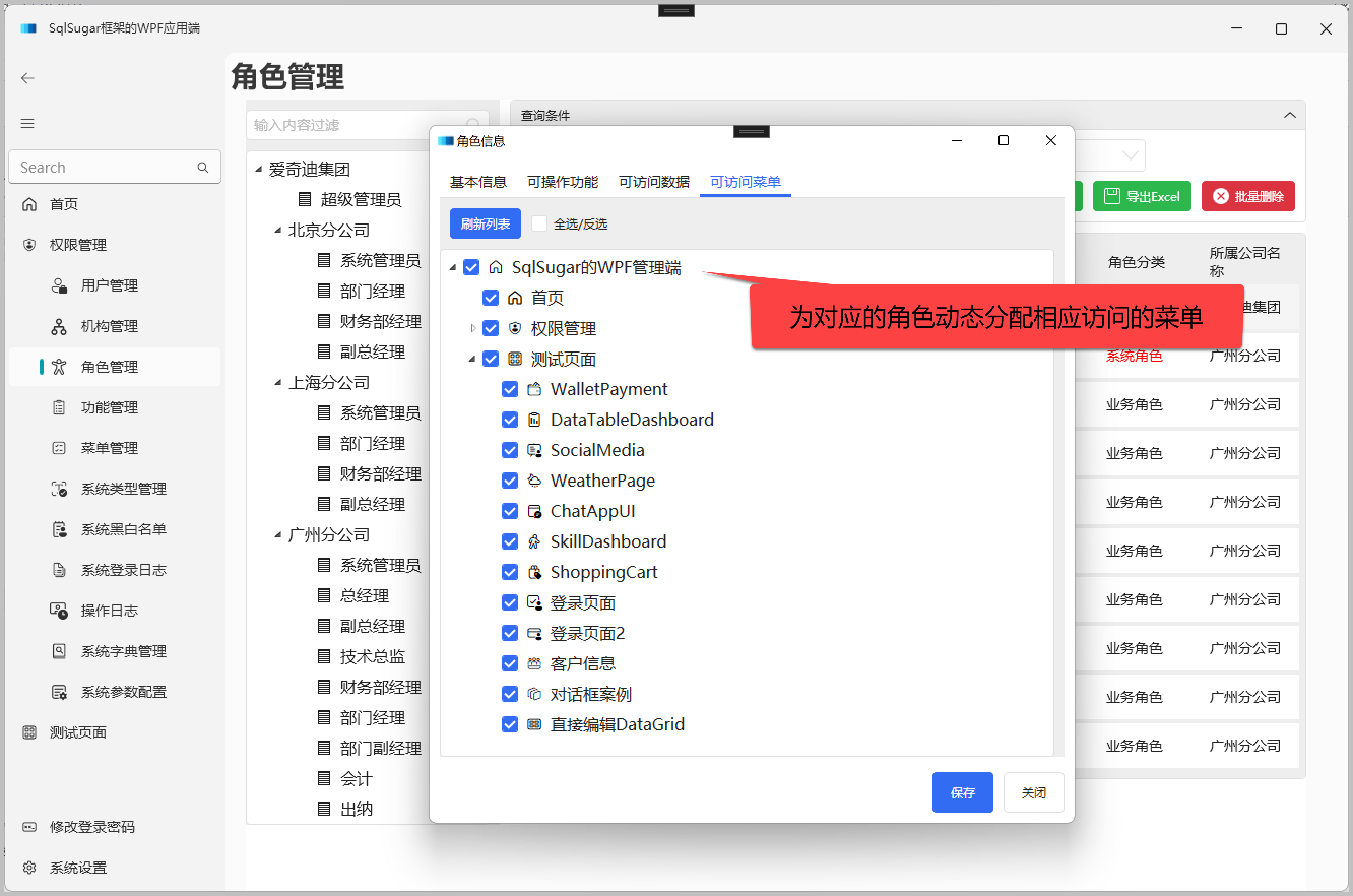
分配完成後,系統使用者重新登入,就可以看到相應增加的選單功能入口了,單擊選單就可以開啟Page列表頁面,如果需要新增,則會彈出對話方塊進行輸入。
如果是需要直接編輯DataGrid表格的資料的操作,可以參考隨筆《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(10) -- 在DataGrid上直接編輯儲存資料》。
我們通過這樣通過一個簡單的表的資訊,演示瞭如何使用程式碼生成工具Database2Sharp生成WPF介面程式碼,並整合到WPF應用端專案上進行使用,實現選單的動態化存取。
系列隨筆如下連線:
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(12) -- 使用程式碼生成工具Database2Sharp生成WPF介面程式碼 》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(11) -- 下拉選單的資料繫結以及自定義系統字典列表控制元件》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(10) -- 在DataGrid上直接編輯儲存資料》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(9) -- 實現系統動態選單的設定和許可權分配》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(8) -- 使用Converter類實現內容的跳脫處理》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(7) -- 圖示列表展示和選擇處理 》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(6) -- 視窗控制元件髒資料狀態IsDirty的跟蹤處理 》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(5) -- 樹列表TreeView的使用 》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(4) -- 實現DataGrid資料的匯入和匯出操作》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(3)--自定義使用者控制元件》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(2) 》
《循序漸進介紹基於CommunityToolkit.Mvvm 和HandyControl的WPF應用端開發(1) 》
SqlSuagar框架相關介紹隨筆:《SqlSugar開發框架》
 專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com