Flex 佈局專案實戰,好像沒那麼難!
在上篇文章別再用 float 佈局了,flex 才是未來!中,我們聊到 Flex 佈局才是目前主流的佈局方式。在文章最後,我們還貼了一個案例,並且還淺淺地講解了一下。
有些小夥伴說,這講解得太粗了,要是能夠再深入講解一下,順便把程式碼分享分享就好了。那麼,今天我們就繼續來扒一扒這個專案的佈局實現。
大體框架實現
這個專案是我在 CodePen 上找到的一個專案,地址是:Glassmorphism Creative Cloud App Redesign,其頁面如下圖所示。

從上圖可以看得出來,其佈局還是非常清晰明瞭的。其最外層包括一個頂部的導航欄和一個下面的內容區域,用 html 描述大致是下面的程式碼。
<div class="app">
<div class="header"</div>
<div class="wrapper">/div>
</div>
如上面程式碼所示的佈局,我們用 Flex 佈局來寫,大致就是如下程式碼所示。
.app {
display: flex;
flex-direction: column;
background-color: var(--theme-bg-color);
max-width: 1250px;
max-height: 860px;
width: 100%;
height: 90vh;
overflow: hidden;
position: relative;
font-size: 15px;
font-weight: 500;
border-radius: 14px;
backdrop-filter: blur(20px);
-webkit-backdrop-filter: blur(20px);
}
.header {
display: flex;
height: 58px;
padding: 0 30px;
background-color: black;
}
.wrapper {
display: flex;
flex: 1;
background-color: red;
overflow: hidden;
}
加了上面的樣式程式碼之後,整體的效果就變成了如下圖的樣式。

此時去拖動視窗大小,會發現紅色背景的內容部分是會自動改變高度的。
接下來,我們繼續分析剩下的內容。
對於導航欄而言,我們也可以把它看成是一個 Flex 容器,其內部劃分為 4 個元素。我加上這部分的程式碼內容之後,整體的 html 程式碼如下所示。
<div class="app">
<div class="header">
<div class="menu-circle"></div>
<div class="header-menu"></div>
<div class="search-bar"></div>
<div class="header-profile"></div>
</div>
<div class="wrapper">
</div>
</div>
</div>
此時,我們再加上導航欄這部分的 CSS 樣式,如下程式碼所示。
.menu-circle {
flex-shrink: 0;
width: 100px;
margin-right: 50px;
background-color: gray;
}
.header-menu {
flex-shrink: 0;
width: 400px;
margin-right: 50px;
background-color: gray;
}
.search-bar {
flex-shrink: 0;
width: 200px;
margin-right: 50px;
background-color: gray;
}
.header-profile {
flex-shrink: 0;
width: 100px;
margin-right: 50px;
background-color: gray;
}
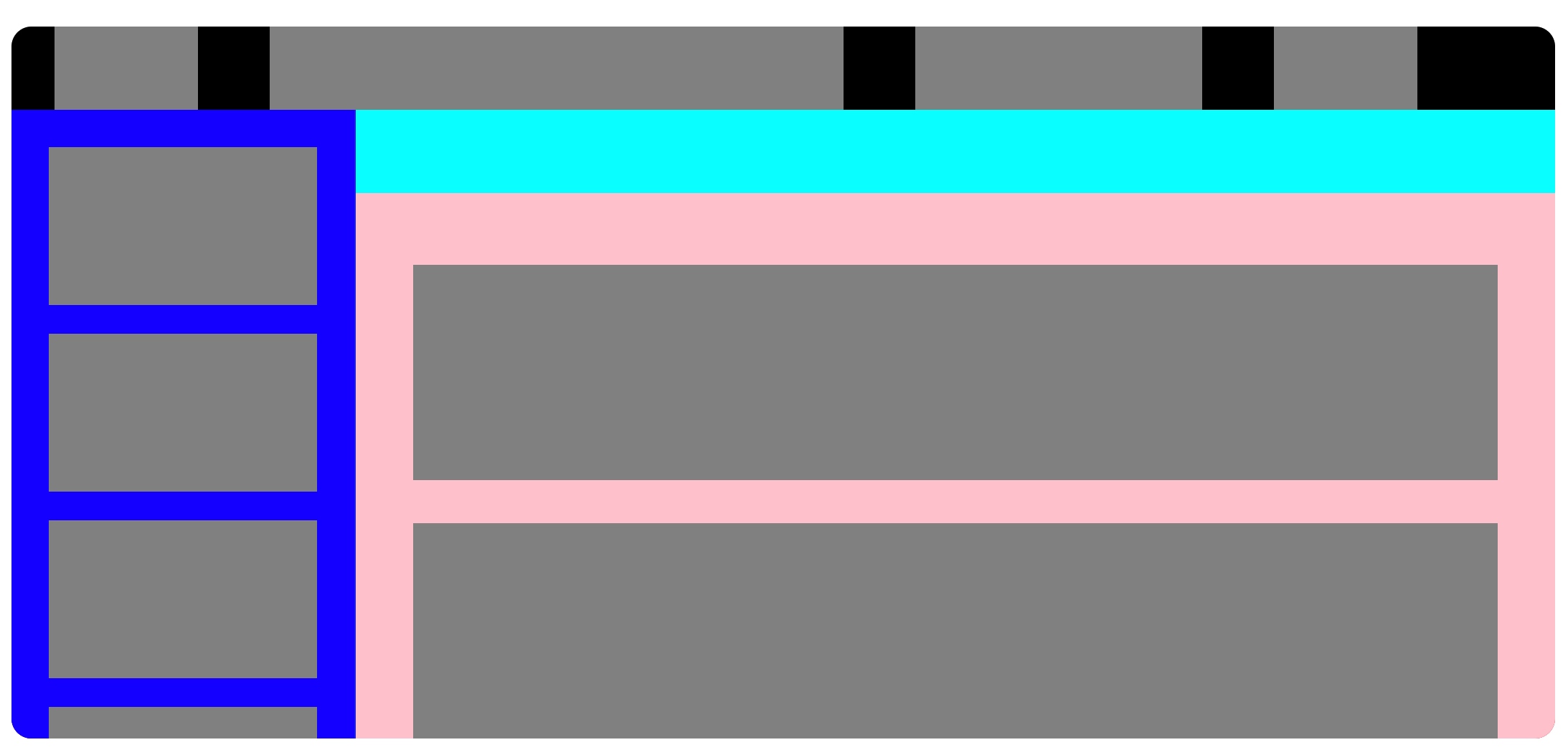
加上之後,其效果圖如下圖所示。

到這裡,我想你應該會發現,使用 Flex 佈局其實就是一層層把內容劃分,然後設定好合適的 flex 屬性,佈局變得非常簡單了。這裡我就不繼續講解其他區域的佈局程式碼了,我直接將我最終完成的一個佈局草稿圖給出來,如下圖所示。

我們在實際要做的時候,就是這樣一點點去將需要弄的區域做出來,接下來就是填上所需要的內容,包括文字、圖示、顏色等等資訊。上面我自己練習佈局的 HTML 和 CSS 程式碼都在 CodePen 上,有興趣的可以參考下:CodePen Home Flex 佈局專案實戰。
紙上得來終覺淺,雖然 Flex 佈局簡單,但也有非常多的實現細節需要去琢磨。這裡我就不事無鉅細地講解所有的樣式實現了,我將摘取 5 個比較常見的樣式實現來一步步講解如何實現它們。這 5 個例子的程式碼都放在了 CodePen 上,感興趣的可以自己看看:CSS最佳實踐 - CodePen。
細節實現
扁平化按鈕
首先,我們將上面的例子整理一下,作為我們的第一個 CSS 最佳實踐。
要實現如下圖所示的扁平化按鈕,應該怎麼寫呢?

實現思路
使用 padding 屬性控制按鈕文字與邊框的距離。
實現步驟
1、首先,使用 button 元素來作為按鈕的 html 元素。
2、接著,使用 padding 屬性來控制按鈕文字與上下左右的距離。
3、最後,設定按鈕文字、背景顏色、背景圓角、邊框、滑鼠手勢屬性。
整體實現程式碼:
<div>
<h1>1. 扁平化圖示的實現</h1>
<div>
<button class="content-btn">Start free trial</button>
</div>
</div>
.content-btn {
padding: 8px 26px;
border: none;
border-radius: 20px;
color: #fff;
background-color: #3a6df0;
cursor: pointer;
}
帶圖示的選單
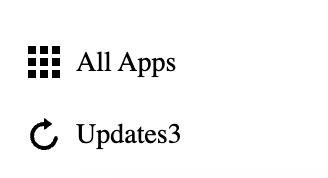
一個選單,左邊有一個圖示,如下圖所示,如何實現?

核心思路
使用 flex 佈局設定選單項。將圖示與文字放在同一個層級,使用 flex 佈局對齊圖示和文字,設定 svg 圖示的大小。
實現步驟
首先,使用 a 屬性表示一個選單,外層包一個 div 容器,如下程式碼所示。
<div class="side-menu">
<a href=""></a>
<a href=""></a>
</div>
接著,每一個 a 元素表示一個選單。在選單裡面,圖示與選單文字在同一層,如下程式碼所示。
<div class="side-menu">
<a href="">
<svg></svg>帶圖示的選單1
</a>
<a href="">
<svg></svg>帶圖示的選單2
</a>
</div>
接著,構造好 html 層次之後,可以構思 CSS 佈局。選單項(.side-menu)所在容器使用 flex 佈局。
.side-menu {
display: flex;
flex-direction: column;
white-space: no-wrap;
}
最後,單個選單(.side-menu a)內部則也使用 flex 佈局,同時設定垂直居中對齊,讓圖示和文字對齊。此外,還為圖示設定大小、懸浮顯示背景顏色等。相關 CSS 程式碼如下所示。
.side-menu a {
display: flex;
align-items: center;
font-weight: 400;
font-size: 14px;
text-decoration: none;
padding: 10px;
color: #000;
/* 設定寬度 */
width: 150px;
}
.side-menu a:hover {
background-color: rgba(12 15 25 / 30%);
border-radius: 6px;
}
.side-menu svg {
width: 16px;
margin-right: 8px;
}
完整程式碼見:CSS最佳實踐 - 3、 帶圖示的選單 - CodePen
圖示上的紅點提醒
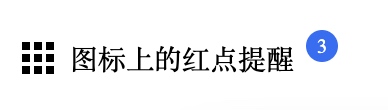
對於許多應用來說,會通過紅點或者未讀數量來提醒使用者,那麼如何實現類似於下圖的提醒呢?

核心思路
使用 relative 或 absolute 佈局讓紅點飄到右上角。其他的樣式思路包括:使用 border-radius 畫一個圓;使用 flex 佈局使數位上下左右居中。
實現步驟
首先,在選單後面加上 span 標籤,填入對應的內容,如下程式碼所示。
帶圖示的選單<span class="notification-number updates">3</span>
接著,畫出圓圈以及背景顏色,以及字型大小顏色,如下程式碼所示。
.notification-number {
width: 16px;
height:16px;
background-color: #3a6df0;
border-radius: 50%;
font-size:10px;
color: #fff;
}
接著,使用 flex 佈局設定圓圈和字型的上下左右居中對齊。
.notification-number {
display: flex;
align-items: center;
justify-content: center;
}
最後,使用相對佈局調整圖形圖示位置。
.notification-number {
position: relative;
top: -6px;
right: -6px;
}
到這裡,圖示上的紅點提示就完成了。上面這種實現方式是使用 relative 來實現的,完整程式碼見:CSS最佳實踐 - 4、圖示上的紅點提醒(relative實現) - CodePen
實際上,我們也可以使用 absolute 對齊的方式來實現,其完整程式碼見:CSS最佳實踐 - 5、圖示上的紅點提醒(absolute實現) - CodePen。
這兩種的區別在於:它們偏移的參考物件不同。對於 relative 而言,其相對於其父級容器偏移。但是 absolute 則是相對於最近的非 static 定位祖先元素的偏移。
搜尋表單
如下圖所示的搜尋方塊,如何實現?

核心思路
使用背景圖以及位置偏移設定搜尋放大鏡圖示。
實現步驟
首先,整理出 html 元素層級。
<div class="search-bar">
<input type="text" placeholder="Search">
</div>
接著,設定搜尋方塊大小以及背景,還有文字字型顏色。
.search-bar input {
height: 40px;
width: 150px;
padding: 0 20px 0 40px;
background-color: #14162b;
border-radius: 5px;
border: none;
font-family: "Poppins", sans-serif;
font-size: 15px;
font-weight: 500;
color: #fff;
}
最後,設定背景圖以及位置。
.search-bar input {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 56.966 56.966' fill='%23717790c7'%3e%3cpath d='M55.146 51.887L41.588 37.786A22.926 22.926 0 0046.984 23c0-12.682-10.318-23-23-23s-23 10.318-23 23 10.318 23 23 23c4.761 0 9.298-1.436 13.177-4.162l13.661 14.208c.571.593 1.339.92 2.162.92.779 0 1.518-.297 2.079-.837a3.004 3.004 0 00.083-4.242zM23.984 6c9.374 0 17 7.626 17 17s-7.626 17-17 17-17-7.626-17-17 7.626-17 17-17z'/%3e%3c/svg%3e");
background-size: 14px;
background-repeat: no-repeat;
background-position: 16px 48%;
}
完整程式碼見:CSS最佳實踐 - 6. 搜尋表單 - CodePen
頂部選單
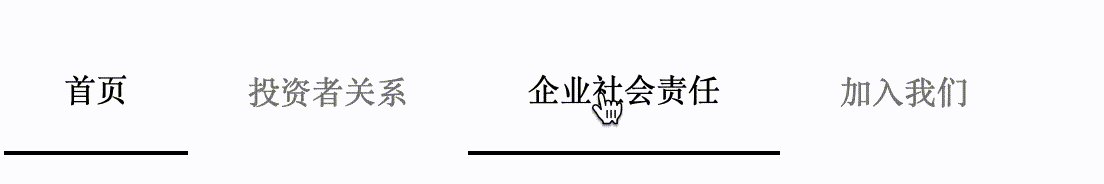
要實現如下圖所示的頂部選單效果,應該如何實現呢?

核心思路
使用 padding 設定選單項帶下,使用 flex 佈局排列選單項。
實現步驟
首先,寫好 html 結構,使用 a 元素來實現,如下程式碼所示。
<div class="menu">
<a class="is-active" href="#">首頁</a>
<a href="#">投資者關係</a>
<a href="#">企業社會責任</a>
<a href="#">加入我們</a>
</div>
接著,設定選單項的樣式,用 padding 撐開並設定字型大小,如下程式碼所示。
.menu a {
display: inline-block;
padding: 20px 30px;
text-decoration: none;
color: gray;
}
接著,設定啟用狀態下的選單項以及滑鼠懸浮下的選單項效果。
.menu a.is-active,
.menu a:hover {
color: black;
border-bottom: 2px solid black;
}
最後,在頂層容器設定 flex 佈局,這樣每個選單項之間就不會有間隙。
.menu {
display: flex;
align-items: center;
flex-shrink: 0;
}
完整程式碼見:CSS最佳實踐 - 7. 頂部選單 - CodePen
關於 Flex 佈局實戰的分享就到此為止。希望這篇文章也能給你帶來收穫,讓你更好掌握 CSS 佈局技能。如果這篇文章對你有幫助,記得一鍵三連支援我!
參考資料