什麼???CSS也能原子化!
1.什麼是原子化 CSS?
Atomic CSS is the approach to CSS architecture that favors small, single-purpose classes with names based on visual function. Let’s Define Exactly What Atomic CSS is
上文的意思翻譯過來就是原子化CSS是一種CSS的架構方法,傾向於使用用途單一且簡單的CSS,通常是根據視覺效果進行類的命名,不同於BEM規則的CSS,原子的意思就是將CSS進行拆分,每個樣式都有一個唯一的CSS規則,例子如下,每個樣式都設定一個固定類名:
// margin為0px
.m-0{
margin:0px;
}
// 文字為紅色
.text-red{
color:red;
}
.font-blod{
font-weight:blod;
}
.text-center{
text-align:center;
}
// 樣式使用方式
<div class = "m-10 text-center text-red font-bold font-size-[48px]">你好原子化CSS</div>
樣式效果如下所示:

目前有很多種原子化的框架,例如 Tailwind CSS,Windi CSS 以及 Tachyons 等。
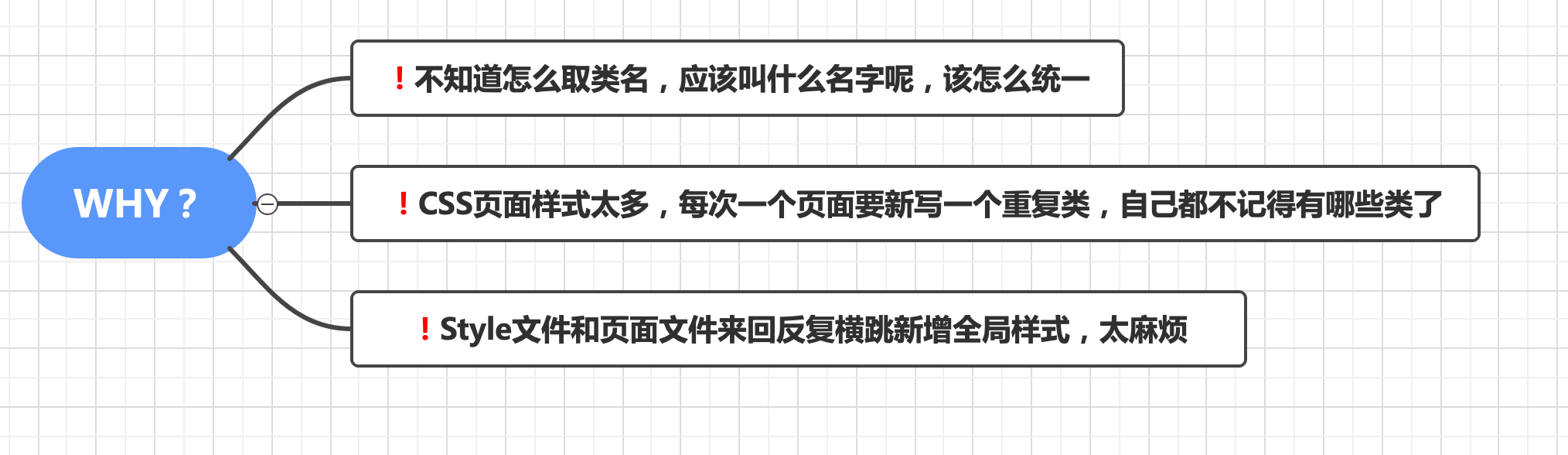
2.為什麼要原子化CSS?

傳統方式可能會使用比如scss前處理器生成自己想要的class類,如下所示:
@for $i from 1 through 10 {
.m-#{$i} {
margin: $i px;
}
}
// 結果為:
.m-1 { margin: 1 px; }
.m-2 { margin: 2 px; }
/* ... */
.m-10 { margin: 10 px; }
上述方式會產生很多場景下可用的class,可以涵蓋很多場景,但是其中也會有很多種並不會被使用到,從而了導致大量的冗餘;因此原子化CSS中對於這個也進行了優化,通過按需載入的理念進行預設等方式減少CSS的打包體積;
相比原始寫法,應用原子化CSS可以減少很多CSS的書寫工作,減少每次新增一個新的樣式而重複新增的程式碼,比如一個專案中flex和margin設定一般都會重複寫很多次,使用原子化CSS不用重新去寫這些樣式,直接繫結相對應的class類名就可以起到同樣的效果,因此減少了專案整體的程式碼行數量和無用的工作量;
在樣式編寫層面,CSS預處理和後處理器很大程度上依賴單獨的樣式表,原子化CSS可以充分利用Sass、Less等CSS前處理器功能進行樣式的編寫,同時可以藉助PostCSS進一步增強CSS的功能。而對於行內樣式,雖然在技術上支援使用預處理和後處理器對其進行處理,但很少有成熟的工具對此提供支援和維護。
在一致性層面,原子化CSS框架一般有預定義的設計系統,開發者僅能在設計系統中選擇要設定的值。而對於行內樣式或者傳統CSS類定義來說,可設定的值是沒有任何限制的。對於行內樣式或者傳統的CSS類設定來說,一個標籤的字型大小可能是14px或0.875rem,當產品(or 客戶)說需要調小一點時,開發者A可能調整為13px,開發者B可能調整為12px。但對於原子化CSS框架來說,調小一點意味著設定的類從text-sm變為text-xs。
總的來說原子化CSS可以減少CSS的體積,同時提高CSS類的複用率,減少類名起名的複雜度;但是由於多種CSS樣式堆積,可能會造成class名過長的缺點;同時增加記住CSS樣式的記憶成本;
那麼目前哪些人在使用原子化CSS呢?
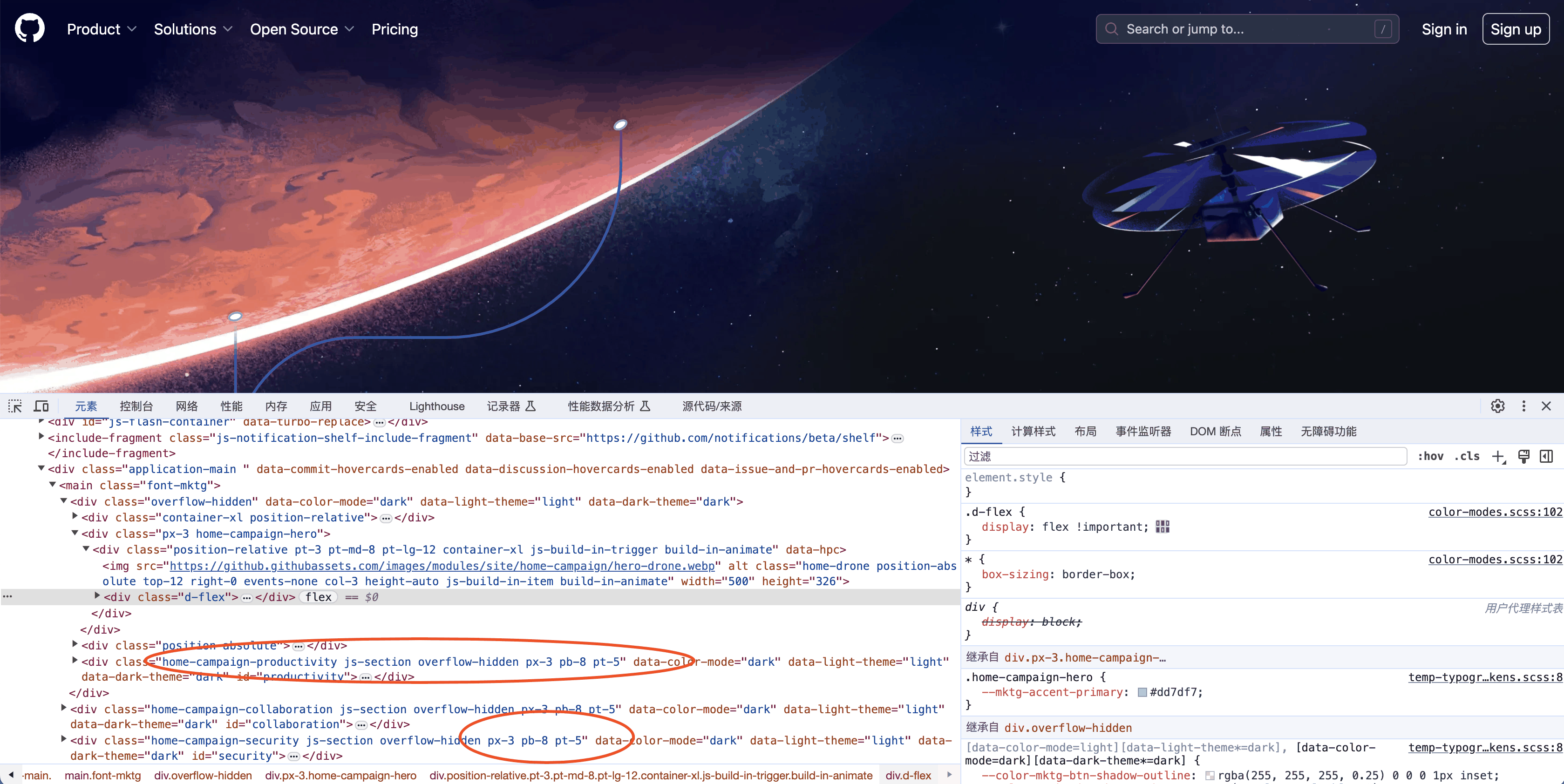
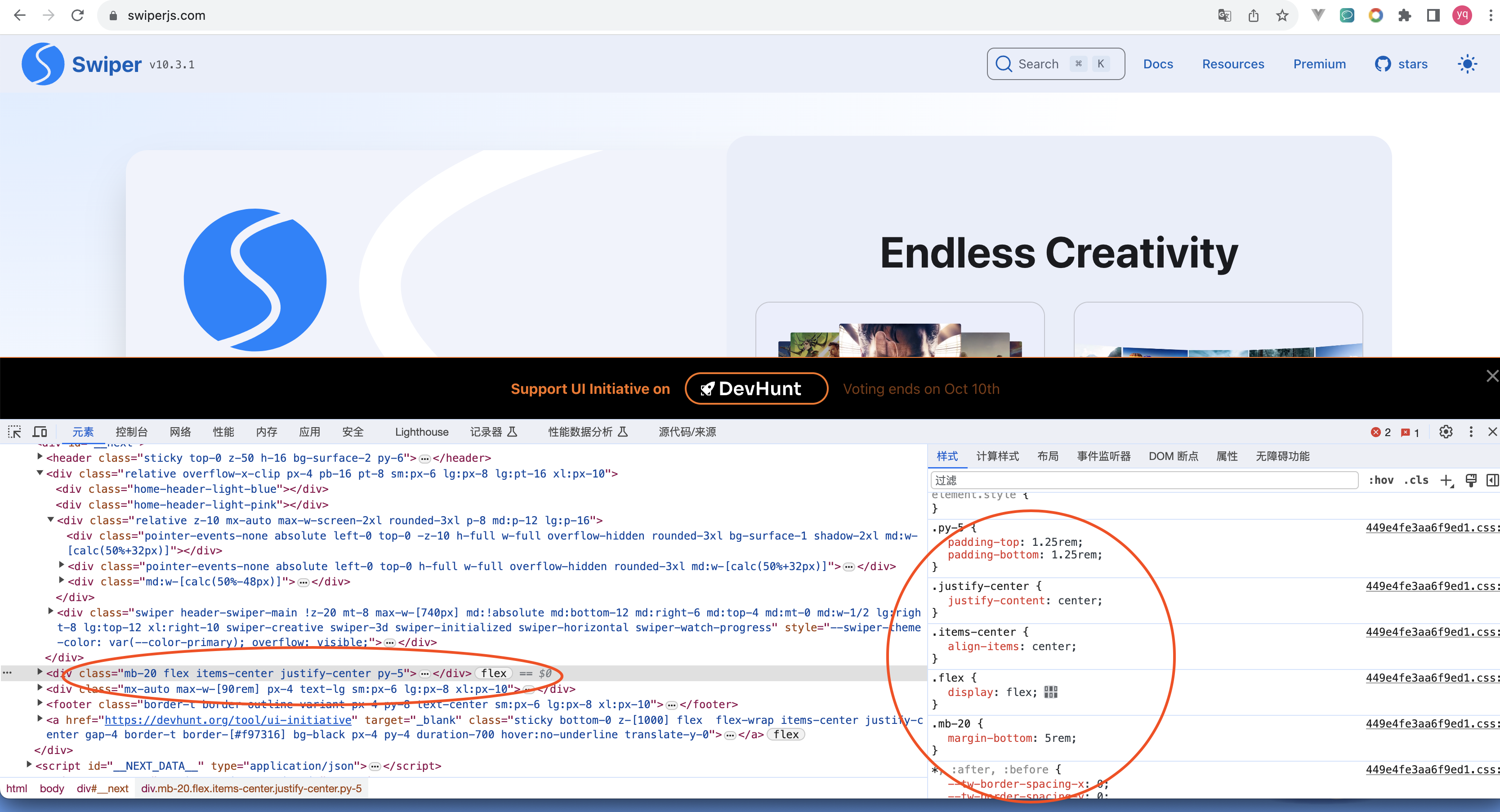
一些網站已經開始使用原子化CSS比如 github , swiper.js 等↓如下圖所示,他們頁面的CSS型別可以明顯看出是使用了原子化CSS


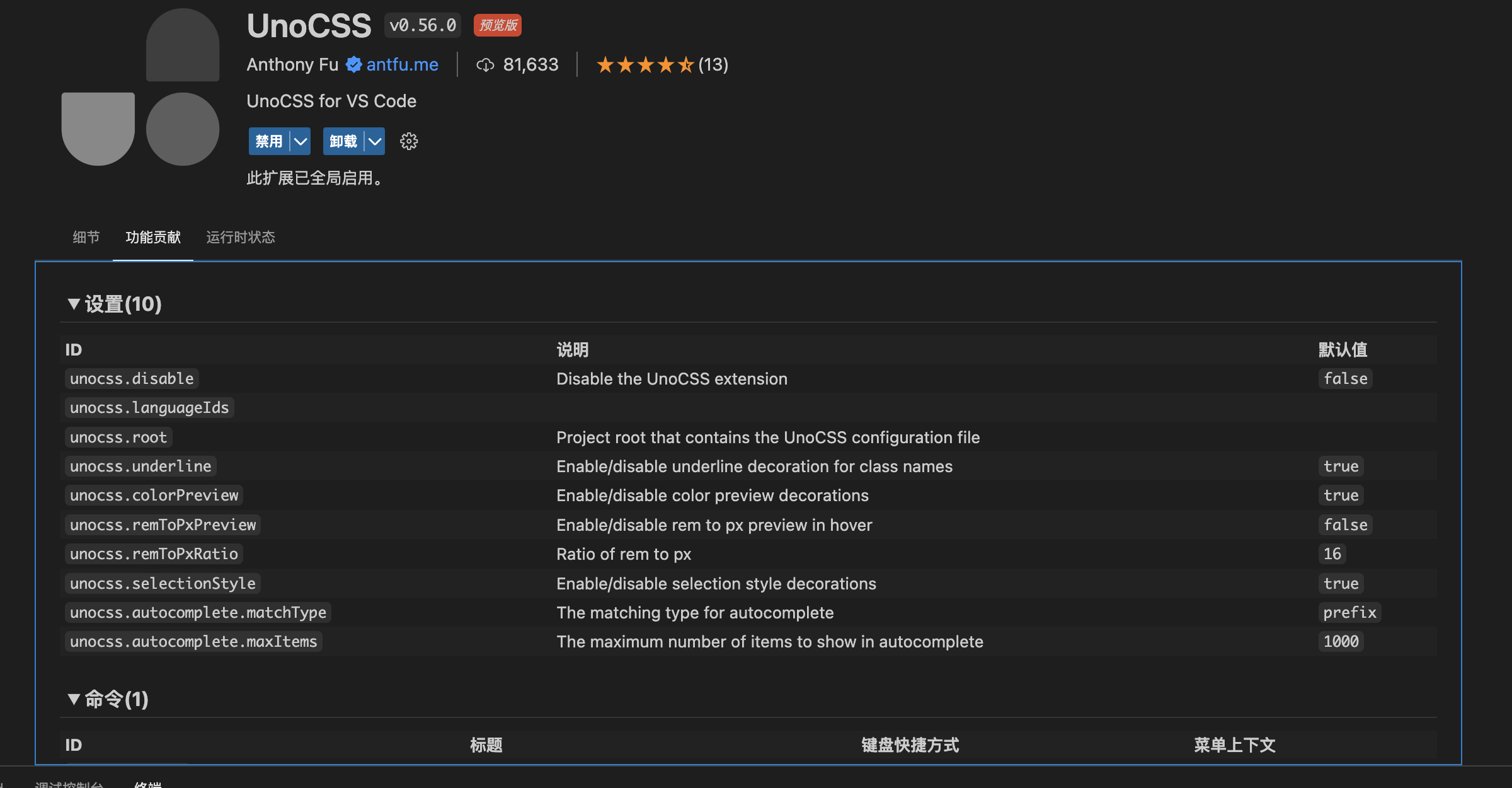
3.一種原子化CSS框架-UnoCss
UnoCSS 是一個引擎,而非一款框架,因為它並未提供核心工具類,所有功能可以通過預設和內聯設定提供;
跟Vite的按需載入的理念一樣,unocss提供用啥打包啥的使用方式,極大的減少了記憶體和提高了執行速度,並且提供外掛預設進行增強,可以使用自定義規則進行rule校驗,增加個性化開發的方式。
具體使用方式如下:
1.搭建環境
確保你專案的node版本>=16
pnpm add -D @unocss/preset-uno
2.修改設定
2.1修改vite.config.js
如下面程式碼所示,將Unocss引入
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import viteCompression from 'vite-plugin-compression'
import UnoCSS from 'unocss/vite'
export default defineConfig(({command, mode})=>({
plugins: [
vue(),
viteCompression(),
UnoCSS({configFile: '../uno.config'})
]
}) // 引入下文設定好的config檔案
2.2建立uno.config.js
import {
defineConfig,
presetAttributify,
presetIcons,
presetTypography,
presetUno,
presetWebFonts,
transformerDirectives,
transformerVariantGroup
} from 'unocss'
import presetUno from '@unocss/preset-uno'
export default defineConfig({
rules: [
[/^mg-0.([\.\d]+)$/, ([_, num]) => ({ margin: `(${num}px)` })],
],
shortcuts: [
// ...
],
theme: {
colors: {
// ...
}
},
presets: [
presetUno(),
presetAttributify(),
presetTypography(),
presetWebFonts({
fonts: {
// ...
}
})// 使用自帶的內部預設,按需參照
]
transformers: [transformerDirectives(), transformerVariantGroup()] })
3.UnoCSS多種功能:
3.1自定義樣式規則:
在config.js裡面可以自定義規則,比如mb-300px是官方的,下面可以寫mg-10是因為我在config檔案裡面自定義設定的rules正則規則,代表:margin:10px;
規則設定程式碼如下所示:
rules: [ [/^mg-0.([\.\d]+)$/, ([_, num]) => ({ margin: `(${num}px)` })], ],
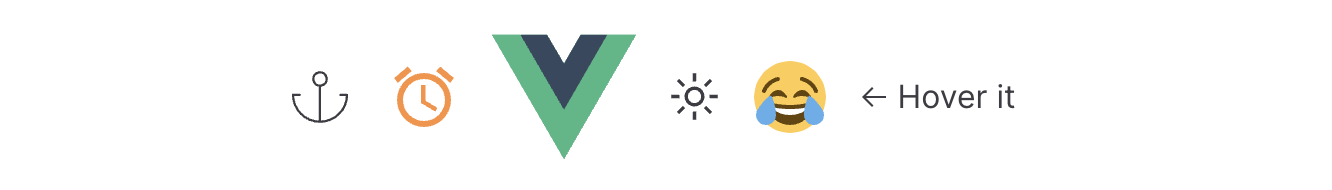
3.2 圖示:
<!-- A basic anchor icon from Phosphor icons -->
<div class="i-ph-anchor-simple-thin" />
<!-- An orange alarm from Material Design Icons -->
<div class="i-mdi-alarm text-orange-400" />
<!-- A large Vue logo -->
<div class="i-logos-vue text-3xl" />
<!-- Sun in light mode, Moon in dark mode, from Carbon -->
<button class="i-carbon-sun dark:i-carbon-moon" />
<!-- Twemoji of laugh, turns to tear on hovering -->
<div class="i-twemoji-grinning-face-with-smiling-eyes hover:i-twemoji-face-with-tears-of-joy" />
展示效果如下,滑鼠動上去會進行旋轉等動效:


3.3屬性模式:
相比普通模式來說可讀性和可維護性更高;兩種模式相比較,屬性模式樣式更為直觀,可讀性更強一點;
//使用屬性模式和普通模式進行對比:
// 普通模式:
<div class="bg-blue-400 hover:bg-blue-500 text-sm text-white py-2 px-4 border-2 rounded border-blue-200">普通模式 </div>
//屬性模式
<div
bg="blue-400 hover:blue-500"
text="sm white"
font="mono light"
p="y-2 x-4"
border="2 rounded blue-200"
>
屬性模式
</div>
效果如下所示:

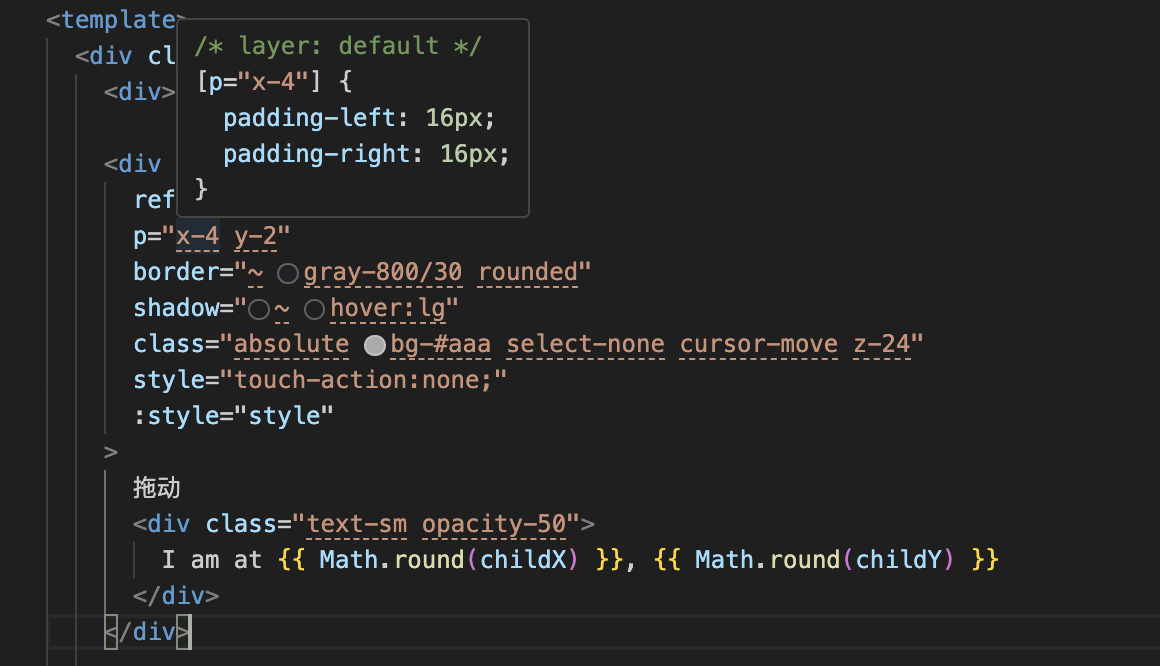
同時在vscode安裝UnoCSS外掛後寫程式碼還會有提示能力,放置在css樣式上還會浮現具體CSS樣式使得開發更加簡單~如下圖所示,在寫類名的過程中會進行程式碼提示,非常友好;


4.個人感受
在使用UnoCSS的過程中,感受到了不用寫的快樂,不用來回穿插CSS檔案和VUE檔案,CSS類名隨手就寫上,想要什麼樣式往上堆積就行,還不用去絞盡腦汁的去想起什麼類名,帶來了很多便捷的地方;但是也存在一定的困難點,就是會造成無法快速定位樣式問題的困惑;
總而言之,UnoCSS還有許多值得去探索的地方,這裡只展示了其中的一部分我認為有趣的地方,開源專案總會有很多bug等著我們去解決,一起探討吧~
作者:京東保險 卓雅倩
來源:京東雲開發者社群 轉載請註明來源