一個vuepress設定問題,引發的js遞迴演演算法思考
2023-10-15 12:00:12
前言
這兩天在嘗試用語雀+ vuepress + github 搭建個人部落格。
小破站地址 :王天的 web 進階之路
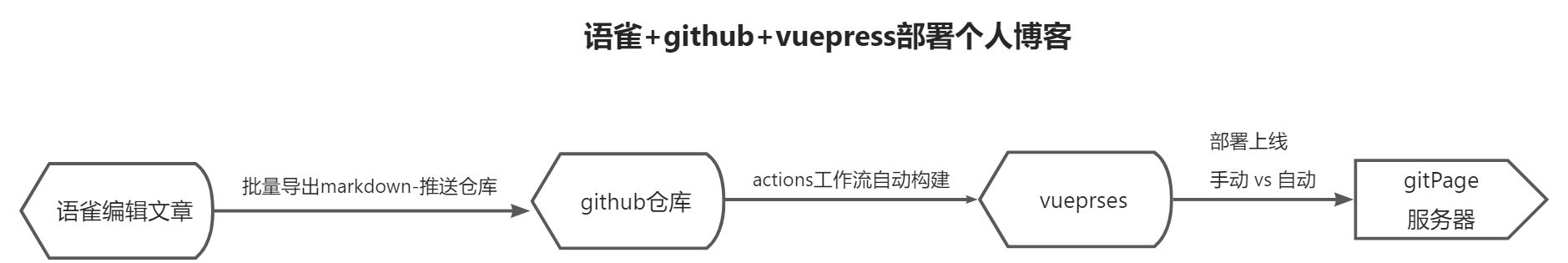
語雀作為編輯器,釋出檔案推播 github,再自動打包部署,大概流程如下。

問題
我使用的elog外掛批次匯出語雀檔案。elog採用的設定是所有文章平鋪匯出,沒有按照語雀知識庫目錄生成markdown,這導致 vuepress 側邊欄無法和語雀一致,如下圖。

上圖,左側是語雀知識庫,右側是匯出到 vuepress 展示的效果,很明顯沒有目錄這很影響閱讀體驗呀
解決
在查閱 vuepress 檔案後,發現設定silderbar.ts可以自定義側邊欄目錄,設定引數如下:
export default {
theme: defaultTheme({
// 可摺疊的側邊欄
sidebar: {
"/web/": [
{
text: "王天的web進階手冊",
collapsible: true, // 目錄是否摺疊
children: ["/reference/cli.md", "/reference/config.md"], // 檔案目錄
},
{
text: "王天的魔法工具箱",
collapsible: true,
children: [
"/reference/bundler/vite.md",
"/reference/bundler/webpack.md",
],
},
],
},
}),
};
遞迴生成選單
設定sidebar.ts 可以修改左側選單,但是一個個手動修改這忒麻煩了啊啊啊啊。那如何批次生產選單設定項呢?
遞迴函數呀呀呀呀呀呀