打造炫酷效果:用Java優雅地製作Excel迷你圖
2023-10-13 12:01:49
摘要:本文由葡萄城技術團隊原創並首發。轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
前言
迷你圖是一種簡潔而有效的資料視覺化方式,常用於展示趨勢和變化。它通常由一組小型的線條或柱狀圖組成,用於表示資料的變化情況。迷你圖的主要特點是佔用空間少且易於理解。
迷你圖通常被用於資料儀表盤、報告和展示中,以便在有限的空間內展示多個資料集的趨勢。通過迷你圖,使用者可以快速地分析資料的變化趨勢,發現關鍵資訊。今天小編為大家介紹如何在Java中建立Excel迷你圖。
1.在Java中建立迷你圖
Excel的迷你圖一共有三種:
- 折線圖
- 柱形圖
- 盈虧圖
通過下面的程式碼,可以輕鬆建立出三種迷你圖。
Workbook wb = new Workbook();
IWorksheet sheet = wb.getActiveSheet();
// 定義資料
Object[][] data = new Object[][]
{
{1, -3, 2},
{4, -6, 5},
{7, -9, 8},
{10, 12, -11}
};
sheet.getRange("A1:C4").setValue(data);
// 新增迷你圖
sheet.getRange("D1:D4").getSparklineGroups().add(SparkType.Line, "A1:C4");
sheet.getRange("E1:E4").getSparklineGroups().add(SparkType.Column, "A1:C4");
sheet.getRange("F1:F4").getSparklineGroups().add(SparkType.ColumnStacked100, "A1:C4");
wb.save("output/sparkline.xlsx");
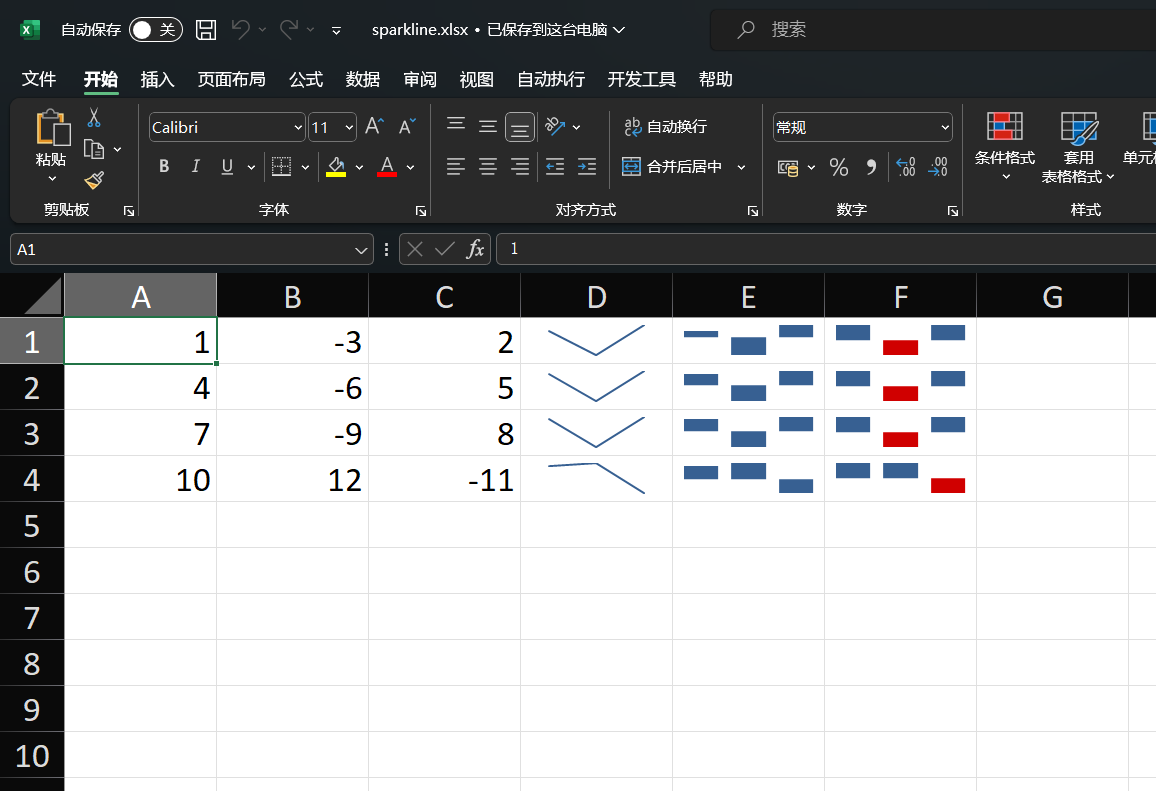
實現效果如下圖所示:

2.在Java中建立迷你圖組合
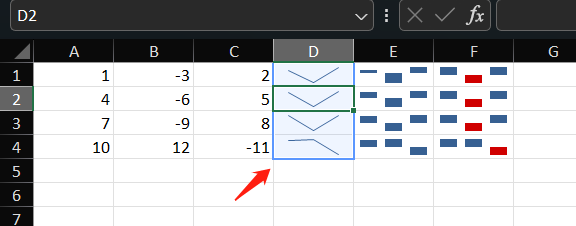
在 Excel 中,建立多個迷你圖時,會自動為他們新增一個組合,同一個組合的迷你圖會使用相同的設定(如:線型)。當選擇一個迷你圖時,Excel會把相同組合的迷你圖用藍框同時選中。

而在Java中也提供了對應的 API 可以對已有的迷你圖重新建立組合,也可以通過組合來修改迷你圖的設定。
(1)對已有的迷你圖新增組合
// 建立workbook,並獲取當前sheet
Workbook wb = new Workbook();
IWorksheet sheet = wb.getActiveSheet();
// 定義資料區域
Object[][] data = new Object[][]
{
{ 1, 2, 3 },
{ 4, 5, 6 },
{ 7, 8, 9 },
{ 10, 11, 12 }
};
sheet.getRange("A1:C4").setValue(data);
sheet.getRange("D1:D4").getSparklineGroups().add(SparkType.Line, "A1:C4");
sheet.getRange("F1:H4").setValue(data);
// 新增一組新的迷你圖
sheet.getRange("J1:J4").getSparklineGroups().add(SparkType.Column, "F1:H4");
// 基於區域"J2"的迷你圖設定,建立一個新的組合
sheet.getRange("A1:J4").getSparklineGroups().group(sheet.getRange("J2"));
wb.save("output/sparkline.xlsx");
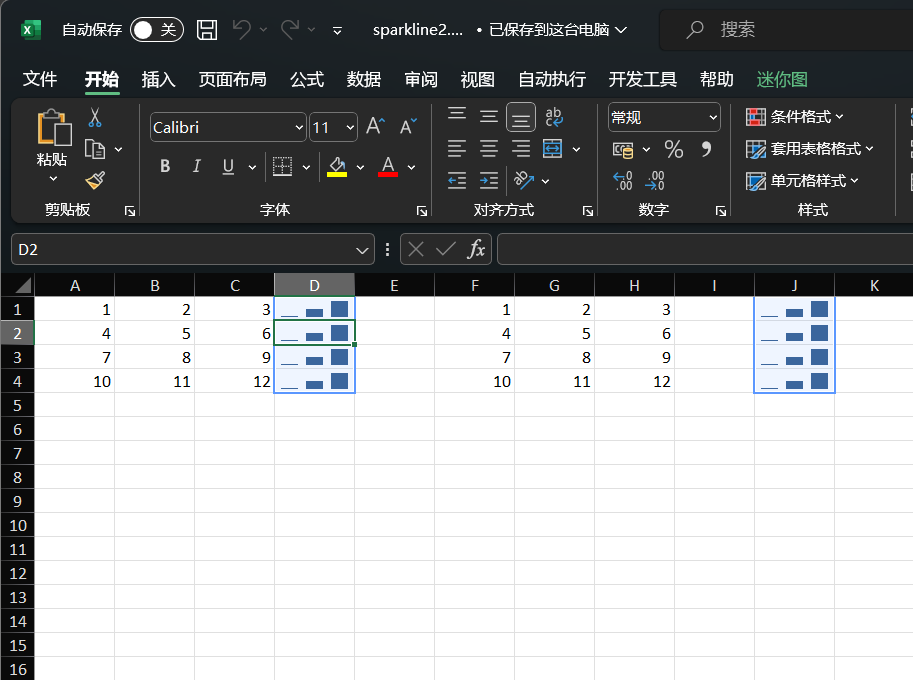
實現效果如下圖所示,可以看到因為新建立了組合,D1:D4的折線迷你圖,變成了柱形迷你圖。

(2)修改組合的設定和迷你圖樣式
// 建立workbook,並獲取當前sheet
Workbook wb = new Workbook();
IWorksheet sheet = wb.getActiveSheet();
// 定義資料區域
Object[][] data = new Object[][]
{
{ 1, 2, 3 },
{ 4, 5, 6 },
{ 7, 8, 9 },
{ 10, 11, 12 }
};
sheet.getRange("A1:C4").setValue(data);
// 新增迷你圖
sheet.getRange("D1:D4").getSparklineGroups().add(SparkType.Line, "A1:C4");
// 定義日期資料
Object[] date_data = new Object[]
{
new GregorianCalendar(2011, 11, 16),
new GregorianCalendar(2011, 11, 17),
new GregorianCalendar(2011, 11, 18)
};
sheet.getRange("A7:C7").setValue(date_data);
// 修改迷你圖的設定
ISparklineGroup sparklinegroup = sheet.getRange("D1").getSparklineGroups().get(0);
sparklinegroup.setLineWeight(2.5);
sparklinegroup.getPoints().getMarkers().getColor().setColor(Color.GetRed());
sparklinegroup.getPoints().getMarkers().setVisible(true);
sparklinegroup.getSeriesColor().setColor(Color.GetPurple());
wb.save("output/sparkline.xlsx");
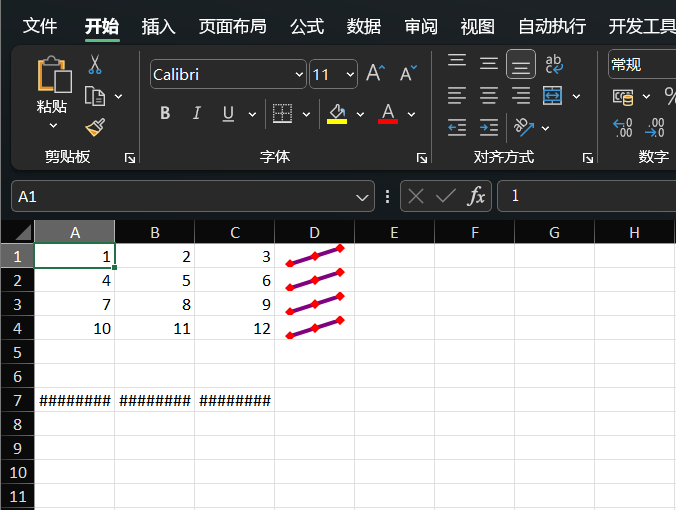
實現效果如下圖所示:

總結
以上就是關於迷你圖用法的介紹。如果您想進一步瞭解有關迷你圖更多的玩法和技巧,可以參考這個幫助手冊,在手冊中包含了有關於迷你圖更多的用法,無論是初學者還是有經驗的專業人士,該幫助手冊都將為您提供有價值的指導和幫助。
擴充套件連結: