JS逆向實戰24—— 補環境過某房地產瑞數4.0
前言
瑞數就不過多介紹了,算是國內 2 線產品中的天花板了。4 代其實難度不高,但要弄出來 確實挺費時間和耐心的。今天就簡單來講講如何用補環境輕鬆的過瑞數。
本文首發連結為: https://mp.weixin.qq.com/s/WnScMVv3kmdlrFLjr-m3Pg
前言
本文章中所有內容僅供學習交流,抓包內容、敏感網址、資料介面均已做脫敏處理,嚴禁用於商業用途和非法用途,否則由此產生的一切後果均與作者無關,若有侵權,請聯絡我立即刪除!此外出於某種原因。本章大部分偵錯會省略,僅簡單說個大概
目標網站
aHR0cDovL3d3dy5mYW5nZGkuY29tLmNuL25ld19ob3VzZS9uZXdfaG91c2VfZGV0YWlsLmh0bWw=
瑞數 cookie 簡介
官網: https://www.riversecurity.com

其餘的自己看看官網介紹吧。
網站分析

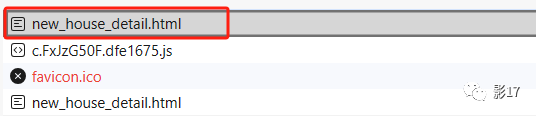
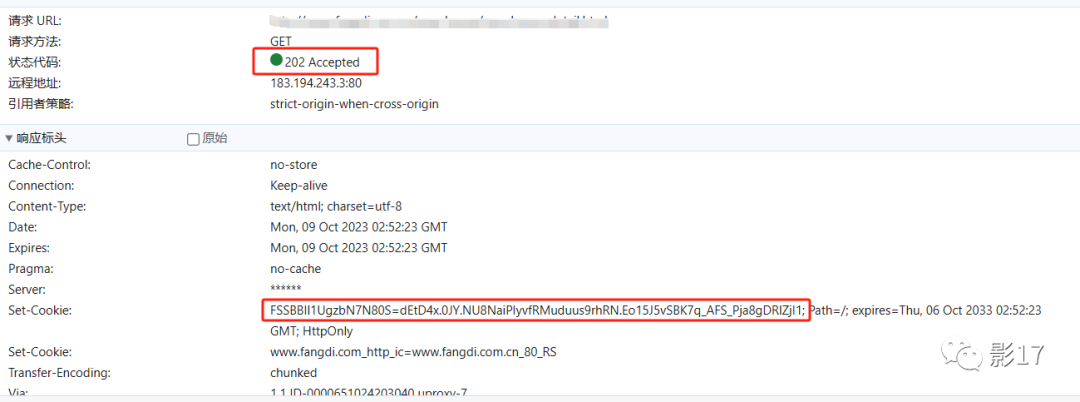
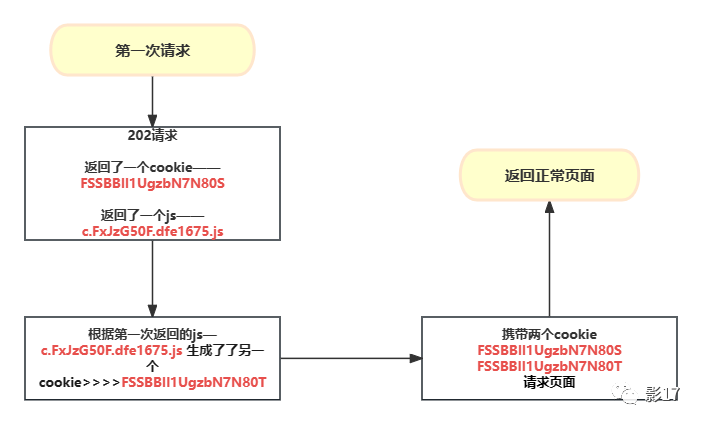
第一次 發起的請求 如下圖

可見首先這是個 202 請求,其次他自返回了一個cookie: FSSBBIl1UgzbN7N80S。

並且的話還生成了一個 js c.FxJzG50F.dfe1675.js。
第二次 new_house_detail.html

第二次需要攜帶第一次的請求 已經一個新的 cookie 才能返回正常的頁面。如下圖

逆向流程分析
其實 我覺得補環境和正常分析區別很大。
我們不需要了解瑞數中的真假 cookie。
只需要定義出一個函數,去接受和返回 docuement.cookie即可。
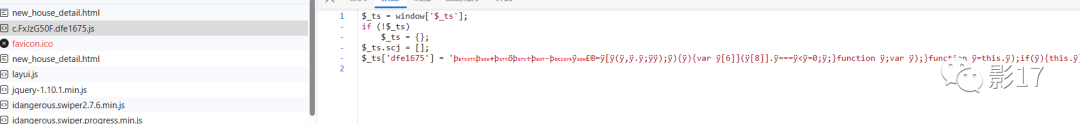
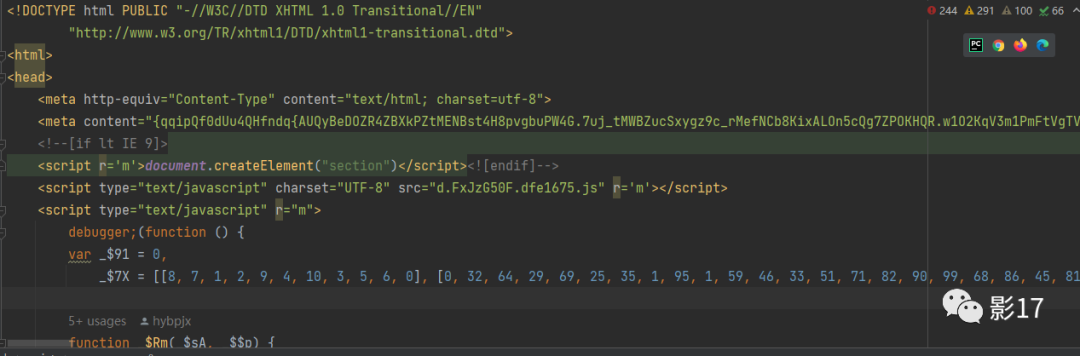
在正式分析以前。我們需要固定一份靜態程式碼。因為瑞數的網站返回的內容每次都是動態的,不方便我們偵錯。後續我們把這份靜態程式碼放到 node 裡就能慢慢的去補了。

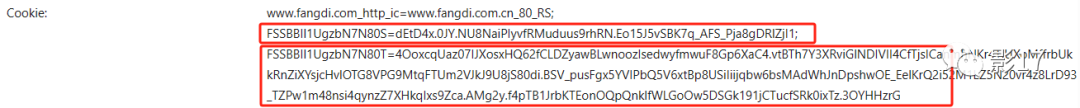
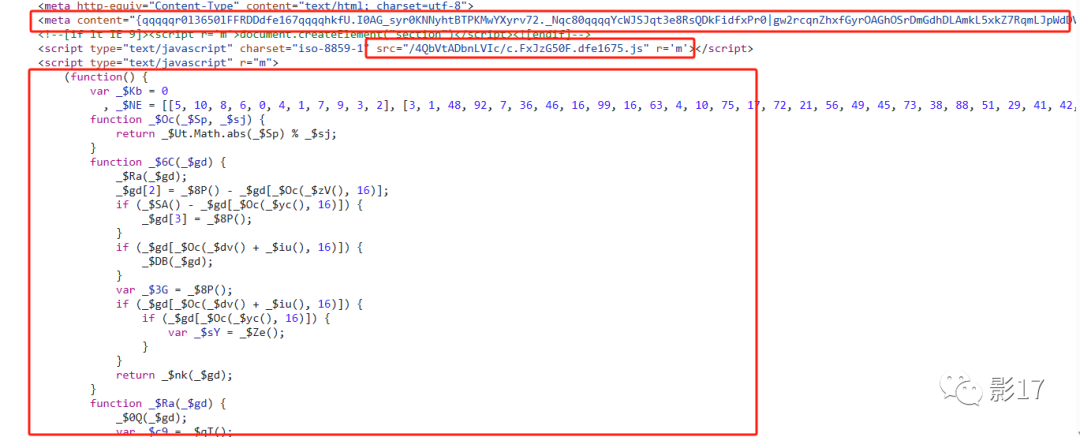
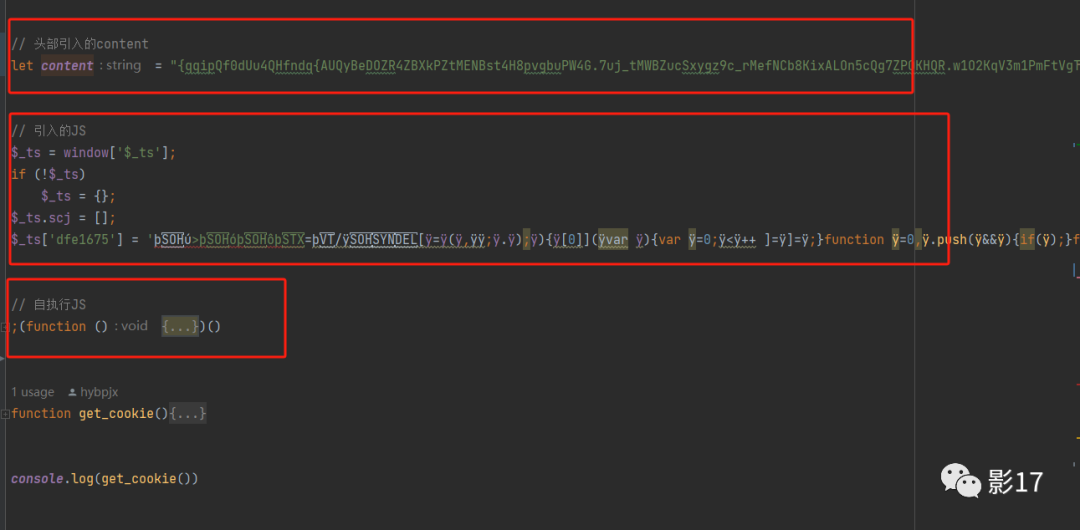
這裡補環境的話需要四部分內容,如上圖 紅圈中圈中的三個。以及生成的虛擬機器器程式碼。這四部分程式碼可以生成FSSBBIl1UgzbN7N80T
這裡簡單說明一下他們的作用
- meta 標籤中的內容:(即 content 中的內容)會在後續的 eval 中用得到
- 外連的 js :c.FxJzG50F.dfe1675.js這部分程式碼。下面的那個自執行函數會解密這個 js 從而生成虛擬機器器程式碼
- 自執行函數:解密外連 js。生成虛擬機器器程式碼。並且新增屬性
- 生成的虛擬機器器程式碼。生成新的 cookie
我們需要把這三段程式碼,放到一個檔案中
(生成的虛擬機器器檔案不需要,他會自己生成的。)
補環境
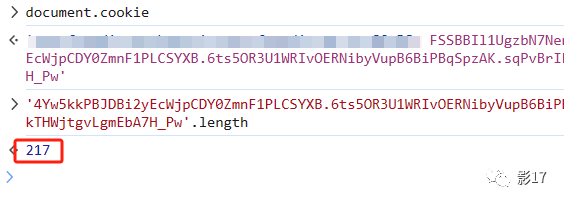
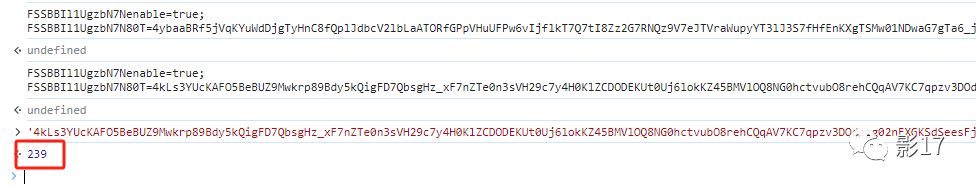
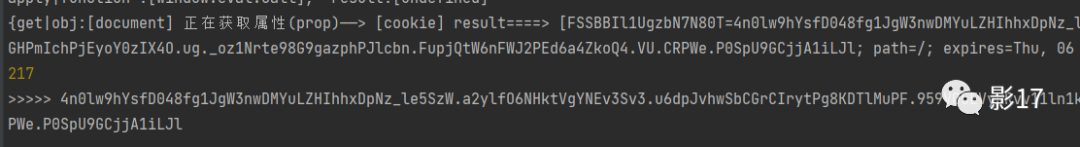
在此之前。我們看看正常頁面返回給我們的 cookie 是啥樣的。並且觀察下長度是如何

我們在我們的程式碼頭部增加兩行程式碼,
document.getElementsByTagName = ...
(完整程式碼在微信公眾號(https://mp.weixin.qq.com/s/WnScMVv3kmdlrFLjr-m3Pg))
直接放入瀏覽器中執行

發現圖 9 成功生成了 cookie。但是好像長度怎麼多了 22 位。這是怎麼回事呢?
這裡我猜測可能和網站的某些環境引數對應不上。因為我是用自定義頁面開啟且偵錯的。
自定義偵錯程式碼如下圖所示

補環境的程式碼結構大概是這樣的.如下圖所示。

我們直接右擊執行這個JS

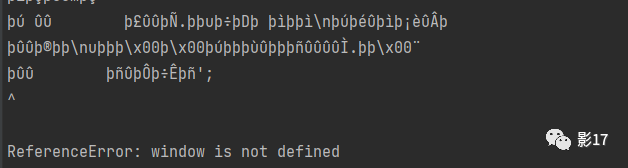
發現報了個 window is not defined 補上
window = gloabl;
然後繼續執行
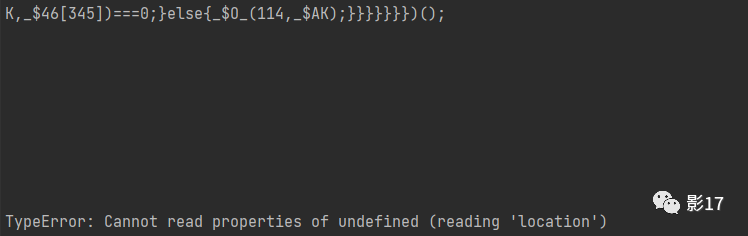
如下圖所示 發現又報錯了,好像是缺少了 location

那我們補上 location = {}(最好 copy 網站上的 location 全一些)
然後繼續執行

然後發現還是如圖 13 一樣 報了沒有location 這是怎麼回事呢?
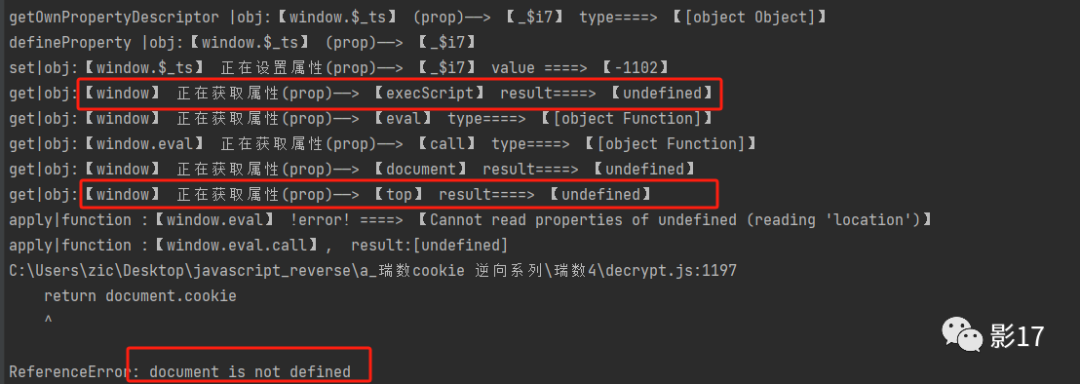
不要慌,此時我們掛上 proxy 代理來看看究竟是哪個物件上面沒有location這個屬性。

掛上代理物件。發現一切都好像明亮了起來。我們把這些物件都補上環境。順便把 document 也掛上代理。
window = global;
window.top = window;
document = {};
繼續執行

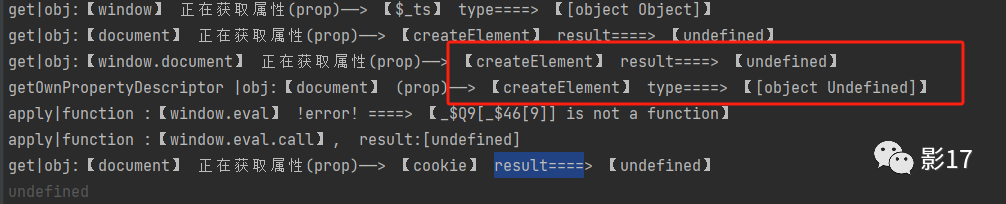
繼續偽造
別問怎麼去偽造,直接去原網站對比就行了。

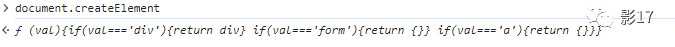
document.createElement = function (val){if(val==='div'){return div} if(val==='form'){return {}} if(val==='a'){return {}}}
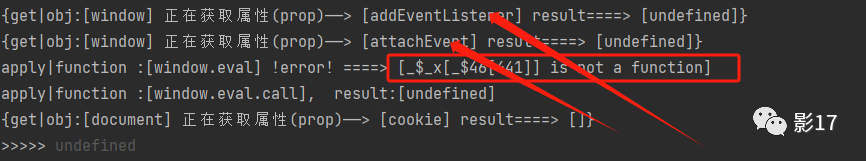
然後就很簡單了。缺啥補啥。這裡因為篇幅問題這裡就不一一詳解了。然後補全到這個地方 還會有個報錯。報一個東西未定義。如下圖

這裡可以看到 報錯內容是 _$x[$46[441]] is not a function
具體原因是因為addEventListener和attachEvent沒有被定義。
所以我們簡單補全一下。這裡重點關注一個值 addEventListener、這個也是要補在 window 環境中的。這個方法的作用就是新增事件監聽器。重寫 very very 重要。但是在本章中不需要。只需要補全偽裝成普通的函數即可
(完整程式碼在微信公眾號(https://mp.weixin.qq.com/s/WnScMVv3kmdlrFLjr-m3Pg))
然後執行

然後發現 就成功了。並且長度也是 217。
對了,網站上還有個定時器,導致程式不會退出,且會報錯。我們還需要把 setInterva這個方法給置空。
setInterval= function(){};
結果
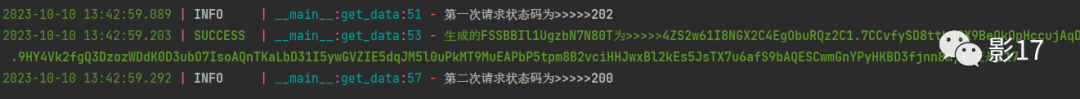
我們放到 python 程式碼中執行。記得要替換掉動態程式碼。然後去執行。結果如下

結語
說實話。還是挺麻煩的。得多謝 流星Studio指點了一下。其實一旦學習了補環境框架,總體來說還是挺簡單的。後續可能會出rs5代的補環境教學。