vue框架,input相同標籤如何定位-label定位
2023-10-11 18:00:23
一、問題提出:
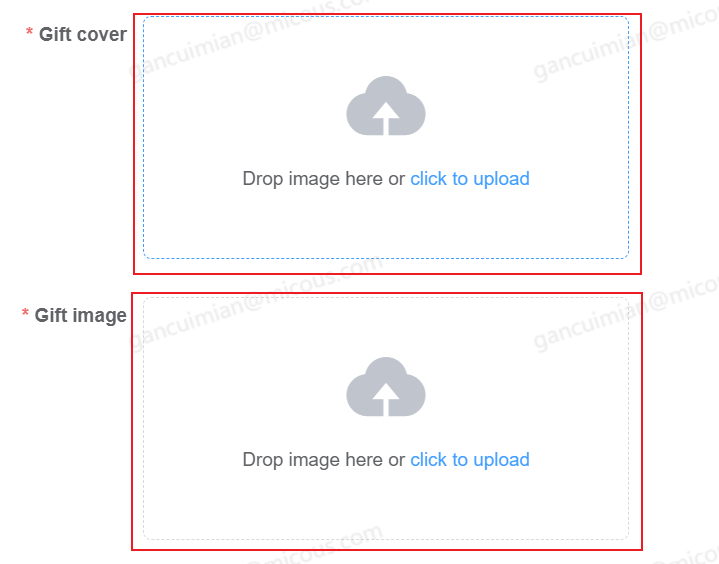
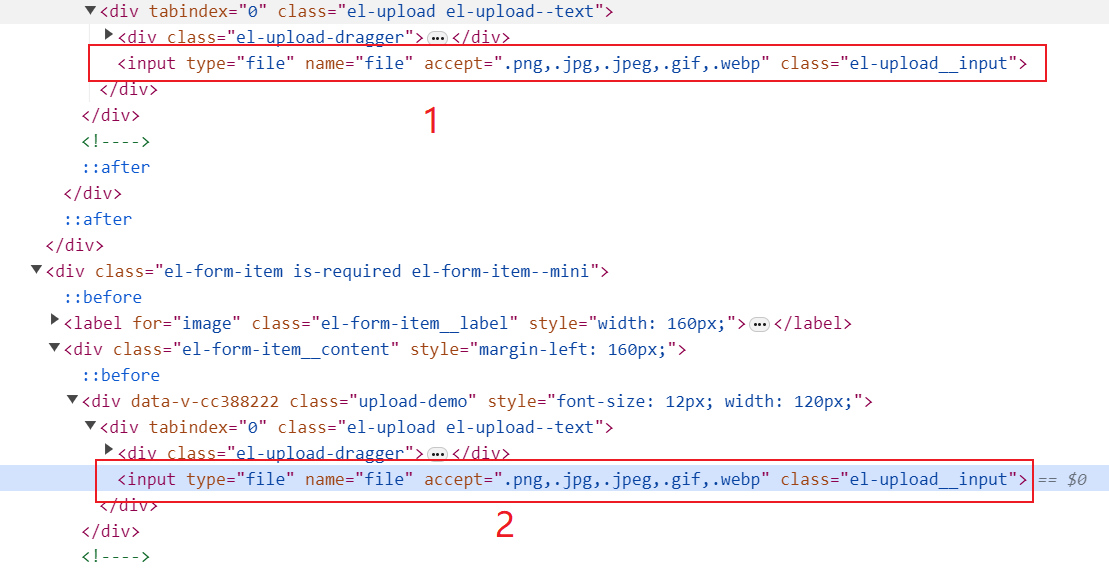
後臺前端框架改版,之前是angularjs,現在用vue,導致input標籤定位失敗,只能定位到第一個input標籤,檢視後臺原始碼發現這兩個標籤是一模一樣,如下圖:


二、問題思考過程
1.為什麼以前的版本可以定位成功,而現在的就定位不了啦
查閱之前版本的這部分定位程式碼,發現原來的框架是用xpath定位,並且每個元素有自己的id做區分,所以我們可以做分別定位

2.改版後,使用xpath定位,為什麼只能定位上傳第一個圖片
因為兩個標籤是一樣的,如果使用input標籤定位是做不了區分的,當定位到第一個完成後,第二個定位方式與第一個一致,還是繼續會定位到第一個標籤,然後操作
三、問題解決過程
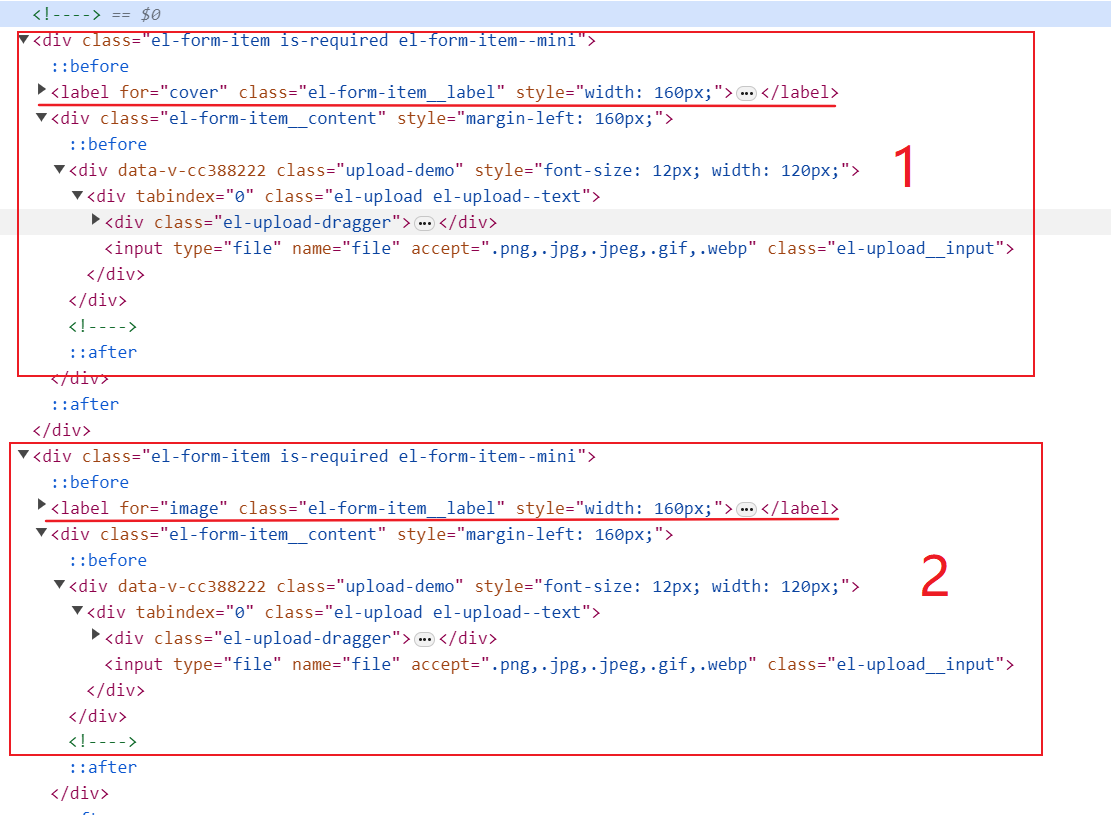
1.通過查閱資料,發現可以使用label定位label標籤,我們看下圖發現,input標籤是一樣的,並且有一個div和input標籤平級,然後外邊包著一層div,然後外邊又包著一層div,然後外邊也有一層div,這個div平級中有一個label標籤,兩者平級外還有一層div。
通過發現兩者包裹著的div只有label標籤是不同的,根據for屬性做了區分,比如for="cover",和for="image",我們可以從這裡入手,先根據label屬性定位,然後定位到他的兄弟div,然後再往裡定位兩層div,然後就可以定位到input標籤就可以了

定位程式碼:
//label[@for="cover"]/following-sibling::div/div/div/input

定位語法:
獲取兄弟元素標籤名:following-sibling::兄弟元素標籤名
獲取父級元素標籤名:parent::父元素標籤名
四、總結
1.遇到問題不要慌
剛開始定位不到的時候,試了很多種方法,一度想放棄使用ui自動化,後來隔段時間在思考,或許就會豁然開朗,解決之後,發現很簡單嘛
2.善於使用搜尋
當不知道怎麼解決後,使用搜尋之後,看了很多解決方式都解決不了自己的問題
我們如果輸入"web自動化元素定位不到",會發現亂七八糟的答案,根本找不到我們想要的,所以我們需要優化下問題:"vue 相同標籤 定位不到 ",發現第一個就是我們想要的答案