利用ChatGPT提升測試工作效率——測試工程師的新利器(一)
1、前言
隨著ChatGPT的爆火,各個行業開始嘗試利用ChatGPT來提升工作效率。其中,測試工程師們也開始探索如何應用ChatGPT來加強測試工作。在本文中,我們將從測試工程師的角度出發,探討ChatGPT在測試工作中的應用。通過ChatGPT,測試工程師可以快速進行人機對話,從而加速測試任務的執行。無論是需求分析、測試用例編寫、缺陷報告還是自動化測試指令碼的生成,ChatGPT都能提供準確的建議和指導。同時,使用ChatGPT還可以減輕測試工程師的工作負擔,讓他們專注於更有挑戰性的測試任務。
不僅如此,ChatGPT還可以幫助測試工程師在執行測試過程中解決問題。當遇到測試環境設定、測試資料生成、測試用例設計等方面的困擾時,測試工程師可以通過與ChatGPT的對話,獲得實時的幫助與指導。綜上所述,ChatGPT對於測試工程師而言,既是一款提升工作效率的利器,又是一位可靠的智慧助手。通過充分利用ChatGPT的能力,測試工程師們可以在測試工作中更加高效、準確地完成任務,為軟體質量保駕護航。
2、功能測試用例生成
測試工程師在整個測試流程中,需求分析及編寫測試用例在整個流程中佔很大一部分比例。如果能通過chatGPT進行需求分析後,輸出質量比較好的測試用例,將大大提升測試工程師的工作效率。然而經過測試有時候將需求輸入給chatGPT後並不能生成令人滿意的結果。但是對於系統或表單級別的需求,chatGPT給出的結果基本可以讓人滿意。甚至可以通過給定前端功能程式碼直接生成測試測試用例。
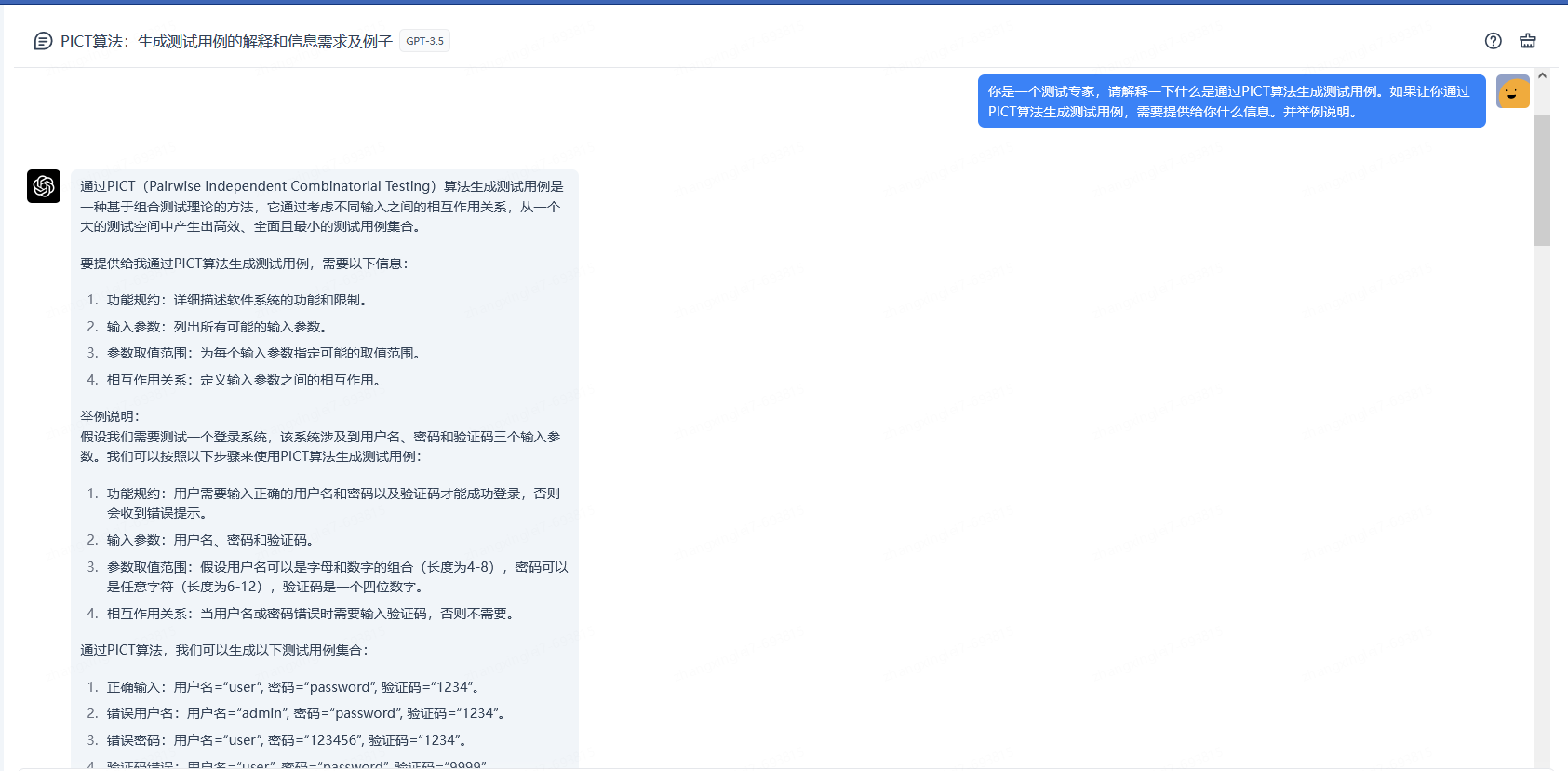
例:對於完全不瞭解多租戶系統,完全可以讓chatGPT給出一些測試點和方向。說明:結果截圖太長只展示了一部分。


例:給出指定表單各個欄位輸入引數,引數取值範圍及約束條件,需要chatGPT生成各種用例組合。說明:結果截圖太長只展示了一部分。



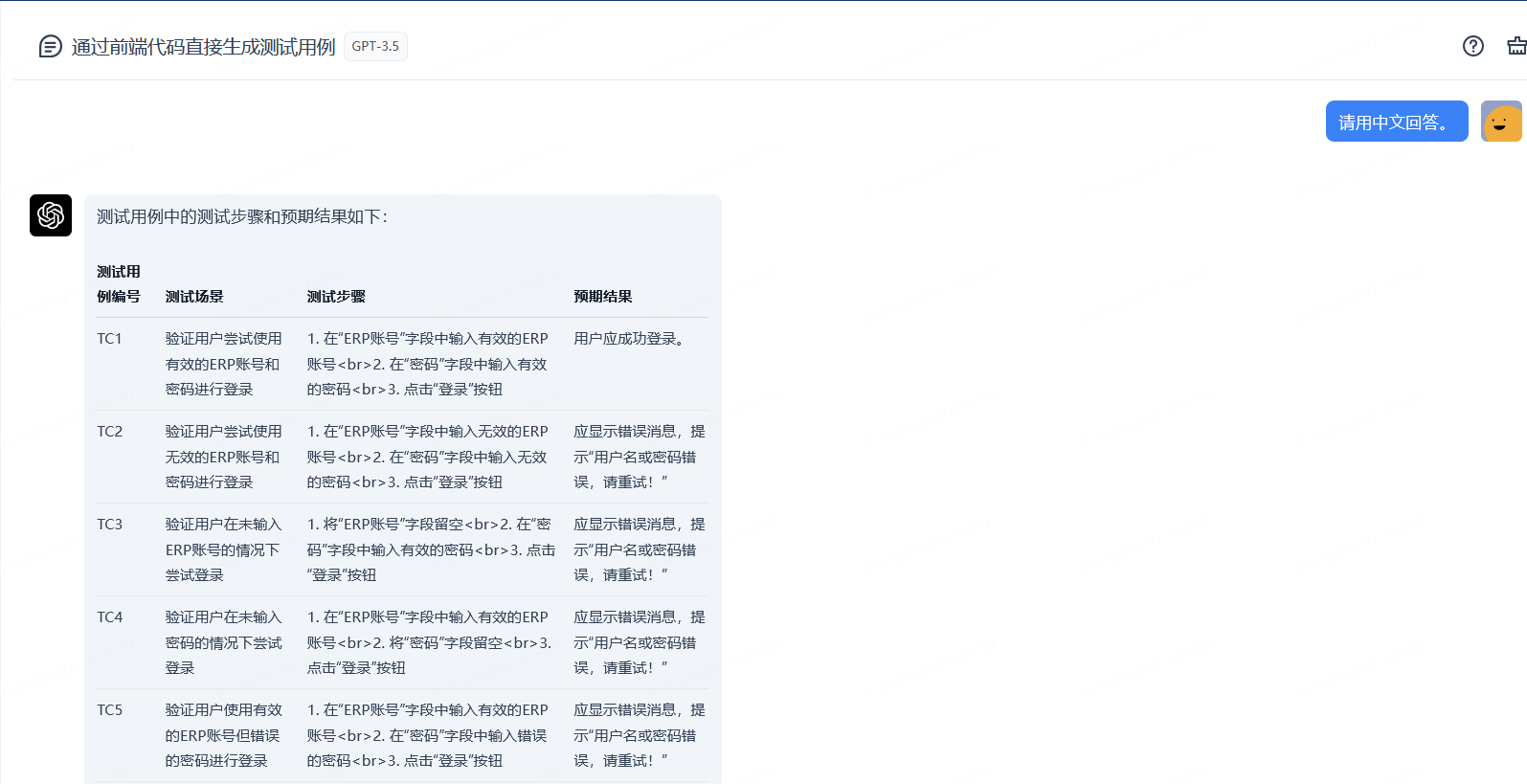
例:直接通過部分前端程式碼(注意程式碼安全保護)生成功能測試用例。說明:結果截圖太長只展示了一部分。
範例程式碼:<div class="valign_wrap">
<!-- +.withqrc 切換 -->
<div class="login_pop">
<div class="login_pop_inner login_withpc" style="height: auto;padding-top:40px;padding-bottom: 20px">
<div id="checkCodeDiv" style="display: none;font-size: 18px" class="login_form_row account">
<div style="width: 100%;text-align: center;">登入賬號:<span style="font-weight:bold">wywangyanjie</span> </div>
<br>
<div>請在您的<span style="color: red;font-weight:bold">京Me</span>上確認,登入驗證碼<br><span style="text-align: center;display:-moz-inline-box;display:inline-block;width:90px;color: red;font-weight:bold;font-size: 22px;"></span>,請在<span style="color: red;font-weight:bold">分鐘內</span>完成操作!</div>
<input type="hidden" id="checkCode" name="checkCode?if_exists" value="">
<br>
</div>
<div id="reSubmitDiv" style="display: none;font-size: 18px" class="login_form_row account">
<div style="width: 100%;text-align: center;">您的賬號<span style="font-weight:bold">wywangyanjie</span>,本次登入已超時,請重新登入! </div>
<br>
<div class="login_form_row formsubmit"><input class="formsubmit_btn" type="button" onclick="refreshPage()" value="重新登入"></div>
</div>
<div id="errorDiv" style="display: none;font-size: 18px" class="login_form_row account">
<div style="width: 100%;text-align: center;">您的賬號<span style="font-weight:bold">wywangyanjie</span>,本次登入存在異常情況,請重新登入! </div>
<br>
<div class="login_form_row formsubmit"><input class="formsubmit_btn" type="button" onclick="refreshPage()" value="重新登入"></div>
</div>
<div id="loginDiv" style="display: none;font-size: 18px" class="login_form_row account">
<div style="width: 100%;text-align: center;">您的賬號<span style="font-weight:bold">wywangyanjie</span>,已被拒絕登入,請重新登入! </div>
<br>
<div class="login_form_row formsubmit"><input class="formsubmit_btn" type="button" onclick="refreshPage()" value="重新登入"></div>
</div>
</form>
<a class="login_style to_qrcode" href="javascript:;" tologintype="2" title="切換到掃碼登入"></a>
</div>
<div class="login_withqrc_result">
<div class="login_withqrc_doge"></div>
<div class="login_withqrc_succ">掃描成功!</div>
<div class="login_withqrc_tip">請在手機上確認是否登入</div>
</div>
<a class="login_style to_password" href="javascript:;" tologintype="1" title="切換到密碼登入"></a>
</div>
<div id="otherDiv" class="login_pop_inner" style="height: auto;padding-top:20px;padding-bottom: 20px">
<div style="text-align: center">
<div class="login-way" id="passwordDiv" title="密碼登入" style="width: 22%;">
<div>密碼登入</div>
</div>
<div class="login-way" id="qrcodeDiv" title="掃碼登入" style="width: 22%;">
<div>掃碼登入</div>
</div>
</div>
<div class="login_form_row formsubmit"><input class="formsubmit_btn" type="button" id="formsubmitButton" value="登 錄"></div>
<div class="login_form_row findback" id="forgetPwdDiv"><a href="/sso/findpwd/index">忘記密碼?</a></div>
<div class="login_form_row warntip hide" style="margin-top: 10px; display: block;"><i class="warntip_icon"></i><span class="warntip_text">使用者名稱或密碼錯誤,請重試!</span>
</div>
<div class="login-language">
<span class="lan-title">語言選擇</span>
<div class="lan-part">
<select class="lanselect" id="lanSelect" onchange="selectLan()">
<option value="zh_CN">中文</option>
<option value="en_US">English</option>
</select>
</div>
</div>
</div>
</div>
</div>


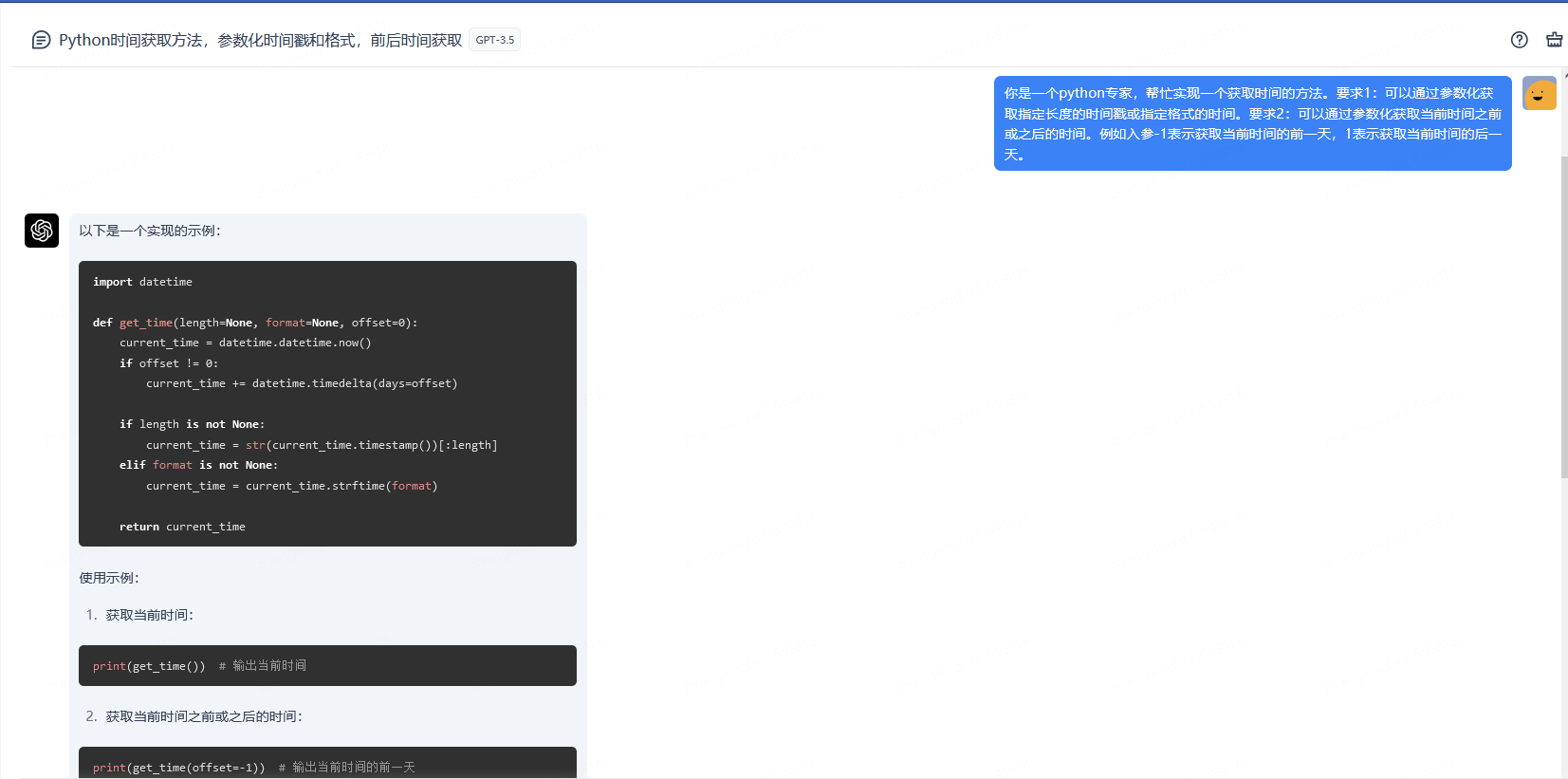
3、程式碼輔助生成
程式碼輔助功能屬於基本功能,對於一些方法或函數完全可以通過給定chatGPT指令或需求讓其自動生成程式碼,雖然生成的程式碼可能有一些錯誤或不符合預期,但是的確可以給我們一些思路或基本程式碼。可以在自動生成的程式碼基礎上進行更改或優化,可以大大提高我們寫程式碼的效率。


4、介面測試用例生成
給chatGPT輸入介面,及對應的入參和入參的限制約束條件,讓其生成測試用例。chatGPT給出的用例場景基本全部覆蓋了,給定了四個引數生成了20條用例(這個功能可以打10分了)。實際工作中可以根據實際場景進行精簡進行測試,但是如果系統要求比較高,例如銀行系統可能就需要儘可能的全量覆蓋。

5、介面自動化指令碼生成
細節請參考文章: 以效率為導向:用ChatGPT和HttpRunner實現敏捷自動化測試(二)
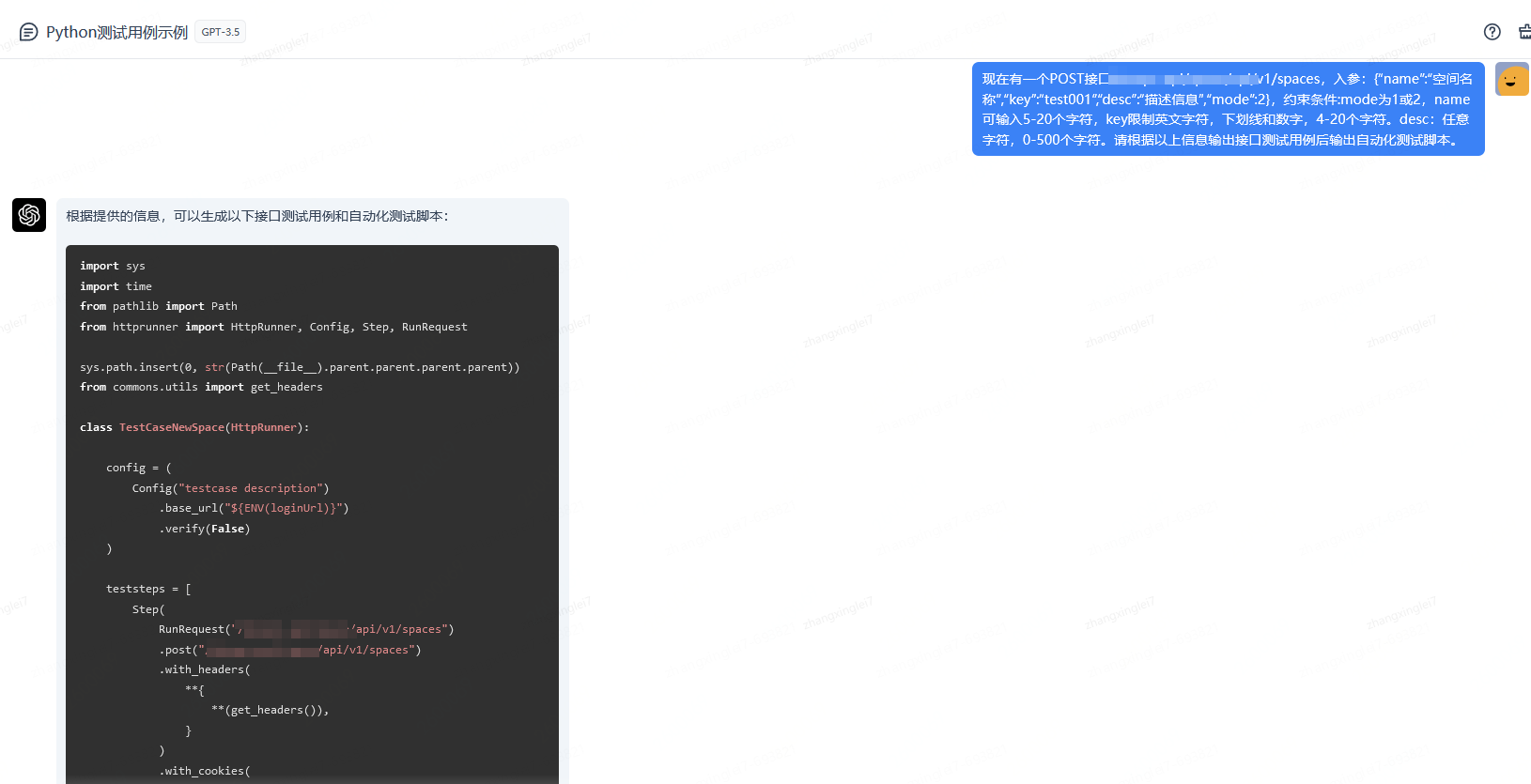
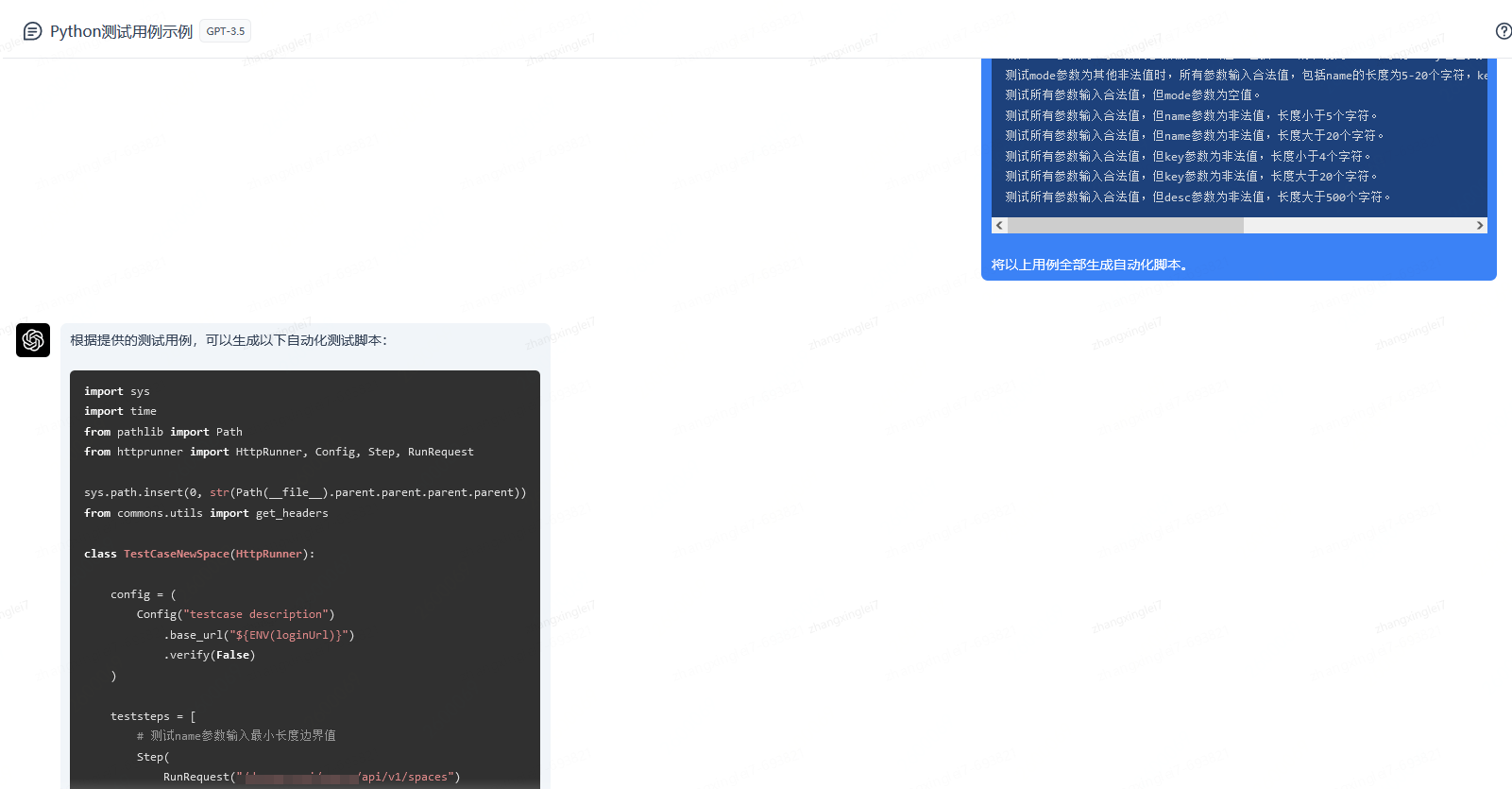
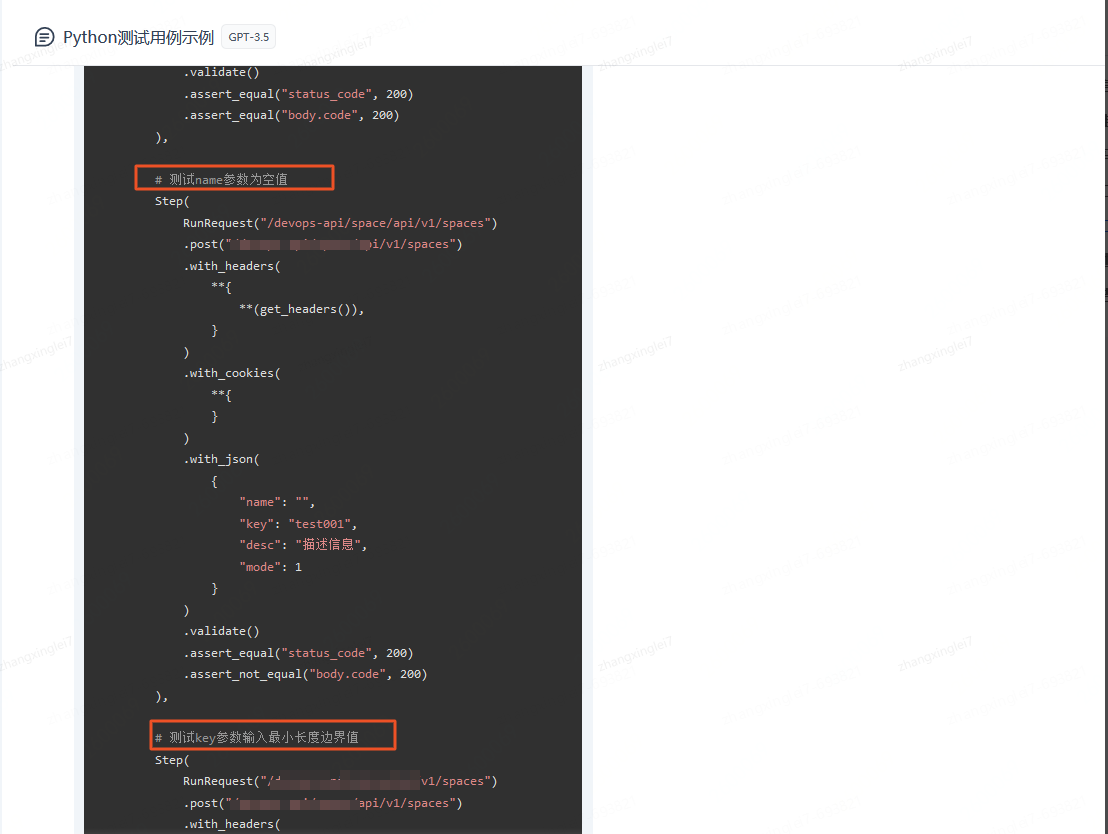
實現過程思路:先將寫好的介面自動化指令碼例子提供給chatGPT,然後將生成的介面測試用例提供給chatGPT.其就可以按照給定的樣例,將介面自動化測試用例自動轉換為指令碼。當然具體的斷言還需要根據實際情況進行修改。說明:結果截圖太長只展示了一部分。



說明:以上自動化指令碼是通過Httprunner(官網連結)框架實現。
6、其他
其他方向,例如SQL,DockerFile,Nginx設定,Shell指令碼編寫等等方方面面都可以讓chatGPT幫忙,再此就不再一一截圖舉例了。這個對於未接觸過相關知識的新手來說簡直太友好了,雖然搜尋引擎也可以找到對應內容,但是可能需要人工進行篩選整合。有了chatGPT輔助後,初級選手如果使用得當完全可以變成中級選手。
總體來說,使用ChatGPT生成程式碼,生成用例,生成SQL、DockerFile、Nginx設定和Shell指令碼等,雖然能提供一定的指導和參考,但仍需要人工進行驗證和優化,以確保生成的內容符合預期。儘管一些簡單的東西可以自己從零到一完成,但是如果使用通過命令讓chatGPT去自動生成完成,然後人工再修改校驗肯定會比從零到一實現快。
7、總結
總結:在測試工作中可以輔助功能測試包括需求分析或解讀程式碼(注意程式碼安全)後生成測試用例,還可以輔助生成程式碼,介面測試用例,自動化指令碼等各個方向起作用。當然實際使用中可能會因為提示詞的不同生成的結果需要人工多次對話訓練才可以。但是使用chatGPT肯定比不用能提高工作效率。當然具體落地後如何進行量化提效抽象等等問題依然在探索中,邁開第一步後依然任重而道遠。
作者:京東科技 張興磊
來源:京東雲開發者社群 轉載請註明來源