.NET 8 候選版本 2 (RC2) 現已可用
.NET 8 候選版本 2 (RC2) 現已可用,幷包含了許多 ASP.NET Core 的出色新改進!
這是我們計劃在今年晚些時候釋出的最終 .NET 8 版本之前分享的最後一個候選版本。.NET 8 計劃中的大部分功能和更改都已包含在此候選版本中,隨時供您試用。您可以在檔案中找到 .NET 8 中 ASP.NET Core 的新功能 的完整列表。
以下是此預覽版本的新功能摘要:
- 伺服器和中介軟體
- HTTP 紀錄檔擴充套件性
- 更新到 IdentityModel 7x
- API 創作
- 在新的表單繫結中支援表單檔案
- SignalR
- Typescript 使用者端有狀態重新連線支援
- Blazor
- Blazor Web 應用的全域性互動性
- Blazor WebAssembly 模板更新
- 檔案範圍的 Razor 指令
@rendermode - 增強的導航和表單處理改進
- 當沒有剩餘的互動式伺服器元件時關閉電路
- 表單模型繫結改進
- 作為一個級聯引數存取
HttpContext - 在 Blazor Web 應用中保持元件狀態
- 將鍵控服務注入到元件中
- 對話方塊取消和關閉事件的支援
- 錯誤頁面支援
- 身份驗證
- Blazor 身份驗證 UI
- 單頁面應用 (SPA)
- 從命令列執行新的 SPA 模板
有關 .NET 8 中計劃的 ASP.NET Core 工作的更多詳細資訊,請檢視 GitHub 上的完整 .NET 8 的 ASP.NET Core 路線圖。
開始
要開始使用 .NET 8 RC2 中的 ASP.NET Core,請安裝 .NET 8 SDK。
如果您在使用 Windows 上的 Visual Studio,我們建議安裝最新的 Visual Studio 2022 預覽版。如果您使用的是 Visual Studio Code,您可以嘗試新的 C# Dev Kit。
升級現有專案
要將現有的 ASP.NET Core 應用從 .NET 8 RC1 升級到 .NET 8 RC2:
- 將應用的目標框架更新為 .
net8.0 - 將所有 Microsoft.AspNetCore.* 包參照更新為 .
8.0.0-rc.2.* - 將所有 Microsoft.Extensions.* 包參照更新為 .
8.0.0-rc.2.*
在 Blazor Web 應用中,您還需要更新任何參照互動式渲染模式的 API 呼叫以包含新的字首:Interactive
| .NET 8 RC1 | .NET 8 RC2 |
|---|---|
Server |
InteractiveServer |
WebAssembly |
InteractiveWebAssembly |
Auto |
InteractiveAuto |
此外,我們將屬性重新命名為 .Handler``SupplyParameterFromFormAttribute``FormName
還可以檢視 .NET 8 中 ASP.NET Core 的完整破壞性更改列表。
伺服器 & 中介軟體
HTTP 紀錄檔擴充套件性
HTTP 紀錄檔中介軟體具有幾個新功能:
HttpLoggingFields.Duration:啟用後,此功能在請求/響應結束時發出一個新紀錄檔,測量處理所需的總時間(以毫秒為單位)。這已新增到集合中。HttpLoggingFields.AllHttpLoggingOptions.CombineLogs:啟用後,中介軟體將在最後合併其為請求/響應啟用的所有紀錄檔。這包括請求、請求體、響應、響應體和持續時間。IHttpLoggingInterceptor:這是一個新的服務,可以實現和註冊(),以便為自定義紀錄檔詳情接收每個請求/響應的回撥。任何特定於端點的紀錄檔設定首先都會被應用,然後可以在這些回撥中被覆蓋。實現可以檢查請求/響應,啟用或禁用任何/所有 , 調整記錄請求/響應體的內容有多少,並向紀錄檔新增自定義引數。多個‘s 將按註冊順序執行。AddHttpLoggingInterceptor<T>``HttpLoggingFields``IHttpLoggingInterceptor
更新到 IdentityModel 7x
我們已經更新了 ASP.NET Core,以使用最新版本的 IdentityModel 庫,IdentityModel 7x,其中包括利用更高效能的 JsonWebTokenHandler。這些庫使得效能和 API 的一致性得到了改進,並且完全支援 Native AOT 相容性。
API 創作
在新的表單繫結中支援表單檔案
在 .NET 8 預覽 6 中,我們引入了對最小 API 的複雜表單繫結支援,使用由 Blazor 共用的對映基礎結構。在 RC2 中,這個表單繫結實現現在支援繫結包含 property 的型別。IFormFile
以下範例通過屬性提供對上傳檔案的存取。DocumentUpload.Document
var app = WebApplication.Create();
app.MapPost("/upload", ([FromForm] DocumentUpload document
) =>
{
return Results.Ok();
});
app.Run();
public class DocumentUpload
{
public string Name { get; set; } = "Uploaded Document";
public string? Description { get; set; }
public IFormFile? Document { get; set; }
}
SignalR
Typescript 使用者端有狀態重新連線支援
在早期的 .NET 8 預覽中,我們為 .NET 使用者端新增了有狀態重新連線的支援。該功能現在在 TypeScript 使用者端中也可用。
此功能旨在減少由於切換網路連線、駕駛穿過隧道等原因造成的網路連線暫時中斷的使用者端的感知停機時間。它通過在伺服器和使用者端上臨時緩衝資料並確認雙方傳送的訊息,以及識別何時連線返回並重放在連線中斷時可能已傳送的訊息來實現這一點。
要選擇加入該功能,請更新您的 TypeScript/JavaScript 使用者端程式碼以啟用該選項:
const builder = new signalR.HubConnectionBuilder()
.withUrl("/hubname")
.withStatefulReconnect({ bufferSize: 1000 }); // 可選的選項,預設為 100,000
const connection = builder.build();
伺服器還需要在使用者端存取的端點上啟用支援:
app.MapHub<MyHub>("/hubName", options =>
{
options.AllowStatefulReconnects = true;
});
Blazor
Blazor Web 應用的全球互動
Blazor Web 應用模板具有新的選項,可以為整個應用啟用互動式渲染模式,而不僅僅是單個頁面。全域性啟用互動式渲染模式意味著整個應用都變得互動式,包括路由器和佈局。頁面導航受益於使用者端路由,每個頁面都可以使用互動功能。這個選項在功能上與現有的 Blazor 伺服器和 Blazor WebAssembly 應用程式非常相似。
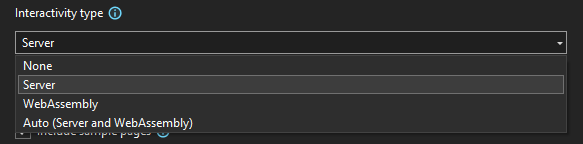
建立 Blazor Web 應用時,您可以使用新的互動型別下拉選單選擇要啟用的互動渲染模式(再見核取方塊!):
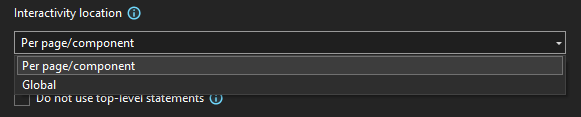
然後,您可以指定互動位置,以便為整個應用或每個頁面/元件啟用:
如果您全域性啟用互動性,那麼根元件中的任何元件都將使用所選的渲染模式。例如,如果您全域性啟用了自動渲染模式,那麼您的 App.razor 將如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<base href="/" />
<link rel="stylesheet" href="bootstrap/bootstrap.min.css" />
<link rel="stylesheet" href="app.css" />
<link rel="stylesheet" href="BlazorApp14.styles.css" />
<link rel="icon" type="image/png" href="favicon.png" />
<HeadOutlet @rendermode="@RenderMode.InteractiveAuto" />
</head>
<body>
<Routes @rendermode="@RenderMode.InteractiveAuto" />
</body>
</html>
如果您的應用使用基於 WebAssembly 的互動式渲染模式(WebAssembly 或自動),那麼所有元件及其依賴項都將被移動到使用者端專案。
Blazor WebAssembly 模板更新
在 .NET 8 中,我們一直在努力整合 Blazor 專案模板,圍繞新的全棧 Web UI 支援。現在大多數 Blazor 場景都由 Blazor Web 應用模板處理,該模板將伺服器和基於使用者端的 Web UI 開發的優勢結合成一個統一的模型。但仍然存在可能需要在沒有 ASP.NET Core 伺服器的情況下作為靜態站點託管 Blazor 應用的情況。例如,您可能希望在 GitHub Pages 或 Azure 靜態 Web 應用上託管 Blazor 應用。對於靜態站點,Blazor WebAssembly 仍然是正確的解決方案。
在 .NET 8 RC2 中,我們對 Blazor WebAssembly 專案模板進行了以下更新:
- 將 Blazor WebAssembly 應用模板重新命名為 Blazor WebAssembly 獨立應用,以反映它在 .NET 8 中不再具有 ASP.NET Core 託管選項。要建立 ASP.NET Core 託管的 Blazor 應用,請使用 Blazor Web 應用模板,並啟用 WebAssembly 互動渲染模式。
- 刪除了 Blazor WebAssembly 應用空專案模板,而是在 Blazor WebAssembly 模板中新增了一個選項,用於包含範例頁面內容。
- 清理了模板內容,使用與 Blazor Web 應用模板相同的名稱和結構。
檔案範圍的 Razor 指令@rendermode
Razor 指令現在可以在檔案範圍內應用,以在元件定義上指定渲染模式,而不是使用現有的渲染模式屬性。@rendermode
指令接受一個型別為 的引數,就像它在元件範例上用作 Razor 指令屬性時一樣。靜態類為當前支援的渲染模式提供了便
利屬性:, 和 。您可以在您的 _Imports.razor 檔案中使用指令簡化對這些渲染模式屬性的存取。@rendermode``IComponentRenderMode``RenderMode``InteractiveServer``InteractiveWebAssembly``InteractiveAuto``using static
_Imports.razor
@using static Microsoft.AspNetCore.Components.Web.RenderMode
Counter.razor
@rendermode InteractiveServer
您還可以參照直接使用自定義設定範例化的靜態渲染模式範例,例如禁用預渲染。
@rendermode renderMode
@code {
static IComponentRenderMode renderMode = new InteractiveWebAssemblyRenderMode(prerender: false);
}
以下是現有渲染模式屬性如何對映到新的 Razor 語法:
[RenderModeXxx] 屬性 |
@rendermode 指令 |
|---|---|
@attribute [RenderModeInteractiveServer] |
@rendermode InteractiveServer |
@attribute [RenderModeInteractiveWebAssembly] |
@rendermode InteractiveWebAssembly |
@attribute [RenderModeInteractiveAuto] |
@rendermode InteractiveAuto |
Blazor Web 應用模板尚未更新為使用新語法代替現有的渲染模式屬性,但我們計劃在最終的 .NET 8 版本中進行此更改。@rendermode
增強的導航和表單處理改進
.NET 8 中的 Blazor 通過攔截請求並智慧地使用伺服器的靜態渲染內容更新 DOM 來增強導航和表單處理。在此版本中,我們對增強的導航和表單處理的工作方式進行了一些改進,這樣您就可以更好地控制何時應用增強,並使增強與其他非 Blazor 頁面很好地整合。
控制何時使用增強導航
當您新增 Blazor 指令碼 (blazor.web.js) 時,預設啟用增強導航。增強導航僅支援基於 Blazor 的頁面。在應用內部導航到非 Blazor 端點時,Blazor 將重試請求,但不使用增強導航。為了避免這種重複的請求,您可以控制點選連結是否導致增強導航,方法是將屬性應用於錨標籤或任何祖先元素。data-enhance-nav
<a href="my-non-blazor-page" data-enhance-nav="false">我的非 Blazor 頁面</a>
啟用增強的表單處理
在此版本中,預設不啟用增強的表單處理,以避免表單重定向到非 Blazor 頁面的問題。要啟用增強的表單處理,請在元素上使用屬性,或使用引數在上使用。data-enhance``form``Enhance``EditForm
<form method="post" @onsubmit="() => submitted = true" @formname="name" data-enhance>
<AntiforgeryToken />
<InputText @bind-Value="Name" />
<button>提交</button>
</form>
@if (submitted)
{
<p>你好 @Name!</p>
}
@code{
bool submitted;
[SupplyParameterFromForm]
public string Name { get; set; } = "";
}
<EditForm method="post" Model="NewCustomer" OnValidSubmit="() => submitted = true" FormName="customer" Enhance>
<DataAnnotationsValidator />
<ValidationSummary/>
<p>
<label>
名稱: <InputText @bind-Value="NewCustomer.Name" />
</label>
</p>
<button>提交</button>
</EditForm>
@if (submitted)
{
<p id="pass">你好 @NewCustomer.Name!</p>
}
@code {
bool submitted = false;
[SupplyParameterFromForm]
public Customer? NewCustomer { get; set; }
protected override void OnInitialized()
{
NewCustomer ??= new();
}
public class Customer
{
[StringLength(3, ErrorMessage = "名字太長")]
public string? Name { get; set; }
}
}
重定向到非 Blazor 端點的增強表單將導致錯誤。
使用增強的導航和表單處理保留內容
Blazor 的增強導航和表單處理可能會撤消對 DOM 的任何動態更改,如果更新的內容不是伺服器渲染的一部分。要指示元素的內容應被保留,請使用新的屬性。data-permanent
<div data-permanent>
當頁面載入時,此 div 由指令碼動態更新!
</div>
增強載入事件
一旦 Blazor 在使用者端上啟動,您就可以使用事件來監聽增強頁面更新,包括流式更新。這允許重新應用可能被增強頁面更新復原的對 DOM 的更改。enhancedload
Blazor.addEventListener('enhancedload', () => console.log('進行了增強更新!'));
在沒有剩餘互動式伺服器元件時關閉電路
互動式伺服器元件使用與瀏覽器的實時連線,稱為電路,處理Web UI事件。當呈現根互動式伺服器元件時,將設定電路及其關聯狀態。在.NET 8 RC2中,當頁面上沒有剩餘的互動式伺服器元件時,電路將被關閉,從而釋放伺服器資源。
表單模型繫結改進
Blazor中的表單模型繫結現在將遵循資料合同屬性([DataMember]、[IgnoreDataMember]等)以自定義如何將表單資料繫結到模型。
<EditForm method="post" Model="NewCustomer" OnValidSubmit="() => submitted = true" FormName="customer" Enhance>
<DataAnnotationsValidator />
<ValidationSummary/>
<p>
<label>
Name: <InputText @bind-Value="NewCustomer.Name" />
</label>
</p>
<input type="hidden" name="Parameter.Id" value="1" />
<button>Submit</button>
</EditForm>
@if (submitted)
{
<p id="pass">Hello @NewCustomer.Name!</p>
}
@code {
bool submitted = false;
[SupplyParameterFromForm]
public Customer? NewCustomer { get; set; }
protected override void OnInitialized()
{
NewCustomer ??= new();
}
public class Customer
{
[IgnoreDataMember]
public int Id { get; set; }
[StringLength(3, ErrorMessage = "Name is too long")]
[DataMember(Name = "FirstName")]
public string Name { get; set; }
}
}
作為級聯引數存取HttpContext
現在,您可以從靜態伺服器元件中作為級聯引數存取當前HttpContext。
[CascadingParameter]
public HttpContext? HttpContext { get; set; }
從靜態伺服器元件中存取HttpContext可能對檢查和修改檔頭或其他屬性很有用。
在Blazor Web應用程式中持久化元件狀態
現在,您可以在Blazor Web應用程式中使用現有服務持久化和讀取元件狀態。這對於在預呈現期間持久化元件狀態非常有用。Blazor Web應用程式將在預呈現期間自動持久化任何註冊的狀態,無需使用標記助手。
注入帶鍵的服務到元件中
Blazor現在支援使用[Inject]屬性注入帶鍵的服務。鍵允許在使用依賴項注入時對註冊和使用服務進行範圍限定。使用新屬性InjectAttribute.Key指定要注入的服務的鍵:
[Inject(Key = "my-service")]
public IMyService MyService { get; set; }
Razor指令目前還不支援帶鍵的服務,但我們正在跟蹤這個問題以在將來的版本中進行改進。
支援對話方塊取消和關閉事件
Blazor現在支援HTML元素上的cancel和close事件:
<div>
<p>Output: @message</p>
<button onclick="document.getElementById('my-dialog').showModal()">
Show modal dialog
</button>
<dialog id="my-dialog" @onclose="OnClose" @oncancel="OnCancel">
<p>Hi there!</p>
<form method="dialog">
<button>Close</button>
</form>
</dialog>
</div>
@code {
string message;
void OnClose(EventArgs e) => message += "onclose,";
void OnCancel(EventArgs e) => message += "oncancel,";
}
感謝@campersau為此貢獻!
錯誤頁面支援
Blazor Web應用程式現在可以為ASP.NET Core例外處理中介軟體定義自定義錯誤頁面。我們已更新Blazor Web應用程式專案模板,包括一個預設的錯誤頁面(Components/Pages/Error.razor),其內容與MVC和Razor頁面應用程式中使用的內容類似。當以響應來自例外處理中介軟體的請求渲染Blazor Web應用程式錯誤頁面時,錯誤頁面始終作為靜態伺服器元件呈現,即使在其他情況下啟用了互動性。
Identity
Blazor身份介面
.NET 8 RC2支援在選擇「個人帳戶」身份驗證選項時生成基於Blazor的完整身份介面。您可以在Visual Studio的Blazor Web應用程式的新專案對話方塊中選擇「個人帳戶」選項,或者在建立新專案時從命令列傳遞選項,如下所示:
dotnet new blazor -au Individual
在Visual Studio中,Blazor Web應用程式模板將為SQL Server資料庫生成身份程式碼。命令列版本預設使用SQLite,幷包含一個預先建立的SQLite資料庫用於身份驗證。
模板將為您處理以下事項:
- 新增與身份驗證相關的包和依賴項
- 在
_Imports.razor中參照身份包 - 建立名為
ApplicationUser的自定義身份類 - 建立並註冊一個EFCore DbContext
- 新增並路由內建身份端點
- 新增所有身份UI元件和相關邏輯
- 包括身份驗證和業務邏輯的驗證
UI元件還支援高階身份驗證概念,例如使用第三方應用程式的多因素身份驗證和電子郵件確認。
團隊還在努力為其他應用程式型別(包括Blazor WebAssembly和單頁應用程式(Angular、React))構建身份驗證範例。
我們鼓勵您嘗試這些新功能,並告訴我們您的想法以及我們可以做得更好的地方。請注意,在RC2
版本中,Blazor身份介面存在一些已知問題,這些問題列在本文末尾。
單頁應用程式(SPA)
從命令列執行新的SPA模板
使用Visual Studio中的新ASP.NET Core SPA模板建立的應用程式現在可以在Windows和非Windows平臺上使用.NET命令列介面執行。要執行應用程式,請使用dotnet run來執行伺服器專案,然後自動啟動前端JavaScript開發伺服器。請注意,目前需要使用啟動組態檔--launch-profile來執行應用程式。
已知問題
在此版本中存在一些已知問題,我們預計將在即將釋出的.NET 8版本中解決。
- 啟用WebAssembly或全域性自動互動呈現模式時,Blazor Web應用程式模板無法編譯:當使用全域性啟用WebAssembly或自動互動呈現模式建立新的Blazor Web應用程式時,模板無法編譯,因為錯誤頁面錯誤地生成在使用者端專案中。要解決此問題,請將Pages/Error.razor從使用者端專案移動到伺服器專案。
- 在Blazor Web應用程式中提交表單時出現錯誤:「POST請求未指定要提交的表單」:在Blazor Web應用程式中提交有效表單時,可能會收到錯誤響應,指出「POST請求未指定要提交的表單」。這是由於本版本中指令屬性的處理方式存在問題,將在即將釋出的.NET 8版本中修復。要在開發期間強制執行登出操作,請使用瀏覽器開發工具清除身份驗證Cookie。
- Blazor身份介面問題:Blazor身份介面實現中的以下已知問題將在最終的.NET 8版本中得到解決:
- 如果選擇不具有互動性的身份驗證,您將缺少在Program.cs中的名稱空間的
using指令,這會導致專案無法編譯。您可以通過新增缺少的using指令來解決此問題,這是Visual Studio建議的自動修復。 - Blazor身份介面在啟用全域性互動性的情況下(即
--all-interactive)無法正常工作。如果在Blazor Web應用程式中同時啟用身份驗證和全域性互動性,專案建立將成功,但互動性將僅在每個頁面上啟用。 - 如果使用SQL Server,資料庫錯誤頁面上的「應用遷移」連結將無法正常工作。要解決此問題,您可以選擇:呼叫
dotnet ef database update來修復它,執行資料庫錯誤頁面建議的操作,或使用SQLite,我們為您生成了一個預先遷移的檔案。 - 在Blazor Web應用程式中,登出目前會失敗,並顯示錯誤:「POST請求未指定要提交的表單」,原因是前面提到的問題。此問題將在即將釋出的.NET 8版本中修復。要在開發期間強制執行登出操作,請使用瀏覽器開發工具清除身份驗證Cookie。
- 如果選擇不具有互動性的身份驗證,您將缺少在Program.cs中的名稱空間的
提供反饋
希望您喜歡.NET 8中ASP.NET Core的預覽版本。請通過在GitHub上提交問題告訴我們您對這些新改進的看法。
感謝您嘗試ASP.NET Core!
原文:https://devblogs.microsoft.com/dotnet/asp-net-core-updates-in-dotnet-8-rc-2/