React跨路由元件動畫
我們是袋鼠雲數棧 UED 團隊,致力於打造優秀的一站式資料中臺產品。我們始終保持工匠精神,探索前端道路,為社群積累並傳播經驗價值。
本文作者:佳嵐
回顧傳統React動畫
對於普通的 React 動畫,我們大多使用官方推薦的 react-transition-group,其提供了四個基本元件 Transition、CSSTransition、SwitchTransition、TransitionGroup
Transition
Transition 元件允許您使用簡單的宣告式 API 來描述元件的狀態變化,預設情況下,Transition 元件不會改變它呈現的元件的行為,它只跟蹤元件的「進入」和「退出」狀態,我們需要做的是賦予這些狀態意義。
其一共提供了四種狀態,當元件感知到 in prop 變化時就會進行相應的狀態過渡
'entering''entered''exiting''exited'
const defaultStyle = {
transition: `opacity ${duration}ms ease-in-out`,
opacity: 0,
}
const transitionStyles = {
entering: { opacity: 1 },
entered: { opacity: 1 },
exiting: { opacity: 0 },
exited: { opacity: 0 },
};
const Fade = ({ in: inProp }) => (
<Transition in={inProp} timeout={duration}>
{state => (
<div style={{
...defaultStyle,
...transitionStyles[state]
}}>
I'm a fade Transition!
</div>
)}
</Transition>
);
CSSTransition
此元件主要用來做 CSS 樣式過渡,它能夠在元件各個狀態變化的時候給我們要過渡的標籤新增上不同的類名。所以引數和平時的 className 不同,引數為:classNames
<CSSTransition
in={inProp}
timeout={300}
classNames="fade"
unmountOnExit
>
<div className="star">⭐</div>
</CSSTransition>
// 定義過渡樣式類
.fade-enter {
opacity: 0;
}
.fade-enter-active {
opacity: 1;
transition: opacity 200ms;
}
.fade-exit {
opacity: 1;
}
.fade-exit-active {
opacity: 0;
transition: opacity 200ms;
}
SwitchTransition
SwitchTransition 用來做元件切換時的過渡,其會快取傳入的 children,並在過渡結束後渲染新的 children
function App() {
const [state, setState] = useState(false);
return (
<SwitchTransition>
<CSSTransition
key={state ? "Goodbye, world!" : "Hello, world!"}
classNames='fade'
>
<button onClick={() => setState(state => !state)}>
{state ? "Goodbye, world!" : "Hello, world!"}
</button>
</CSSTransition>
</SwitchTransition>
);
}
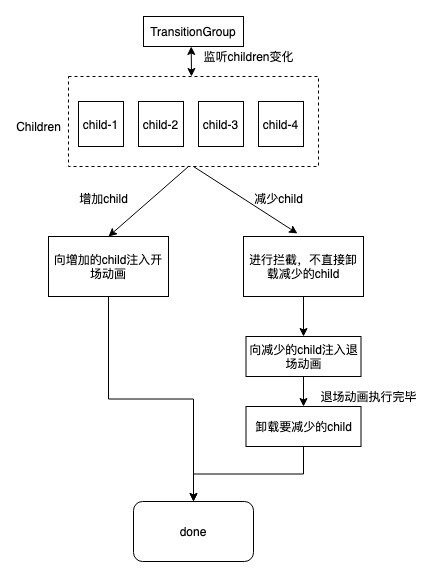
TransitionGroup
如果有一組 CSSTransition 需要我們去過渡,那麼我們需要管理每一個 CSSTransition 的 in 狀態,這樣會很麻煩。
TransitionGroup 可以幫我們管理一組 Transition 或 CSSTransition 元件,為此我們不再需要給 Transition 元件傳入 in 屬性來標識過渡狀態,轉用 key 屬性來代替 in
<TransitionGroup>
{
this.state.list.map((item, index) => {
return (
<CSSTransition
key = {item.id}
timeout = {1000}
classNames = 'fade'
unmountOnExit
>
<TodoItem />
</CSSTransition>
)
}
}
</TransitionGroup>
TransitionGroup 會監測其 children 的變化,將新的 children 與原有的 children 使用 key 進行比較,就能得出哪些 children 是新增的與刪除的,從而為他們注入進場動畫或離場動畫。

FLIP 動畫
FLIP 是什麼?
FLIP 是 First、Last、Invert和 Play四個單詞首字母的縮寫
First, 元素過渡前開始位置資訊
Last:執行一段程式碼,使元素位置發生變化,記錄最後狀態的位置等資訊.
Invert:根據 First 和 Last 的位置資訊,計算出位置差值,使用 transform: translate(x,y) 將元素移動到First的位置。
Play: 給元素加上 transition 過渡屬性,再講 transform 置為 none,這時候因為 transition 的存在,開始播放絲滑的動畫。
Flip 動畫可以看成是一種編寫動畫的正規化,方法論,對於開始或結束狀態未知的複雜動畫,可以使用 Flip 快速實現
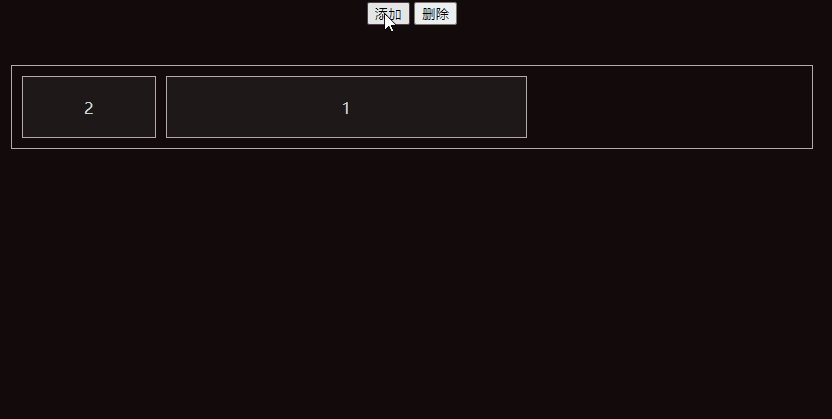
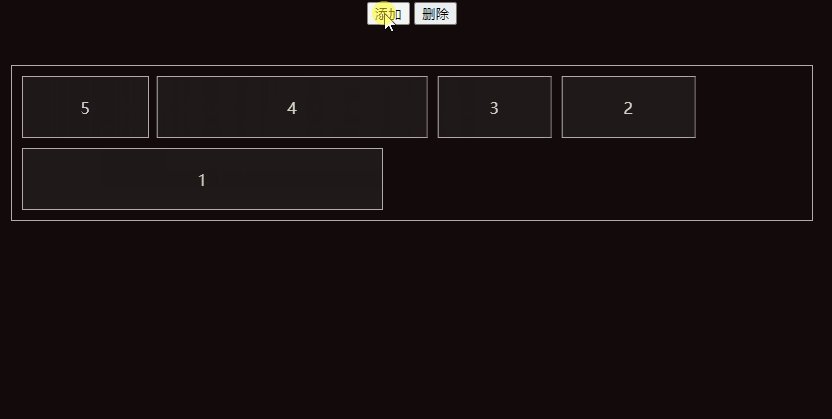
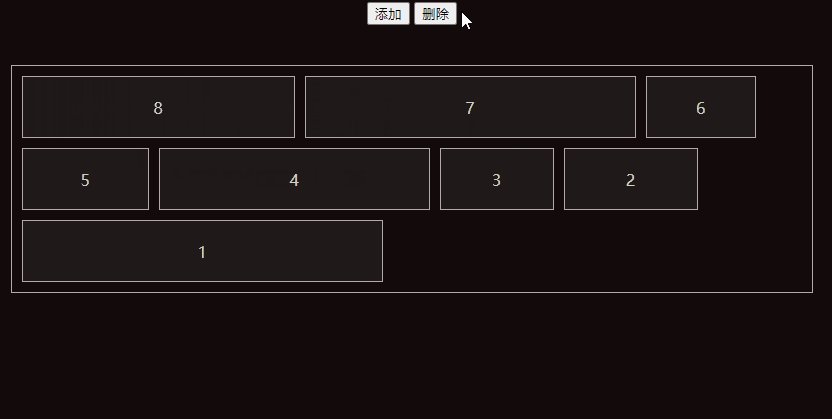
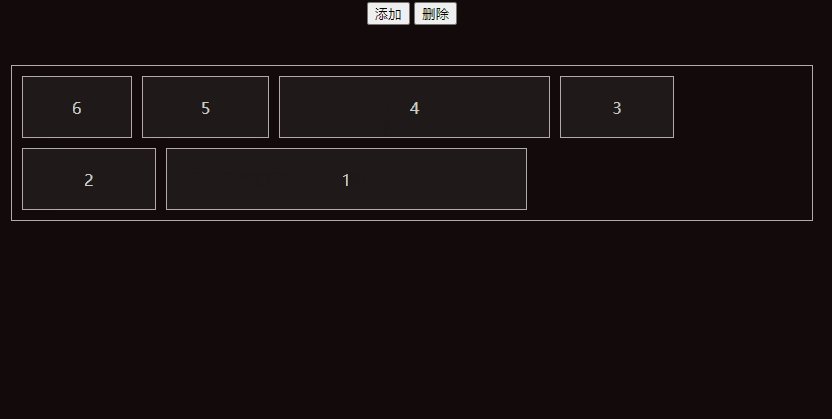
位置過渡效果

程式碼實現:
const container = document.querySelector('.flip-container');
const btnAdd = document.querySelector('#add-btn')
const btnDelete = document.querySelector('#delete-btn')
let rectList = []
function addItem() {
const el = document.createElement('div')
el.className = 'flip-item'
el.innerText = rectList.length + 1;
el.style.width = (Math.random() * 300 + 100) + 'px'
// 加入新元素前重新記錄起始位置資訊
recordFirst();
// 加入新元素
container.prepend(el)
rectList.unshift({
top: undefined,
left: undefined
})
// 觸發FLIP
update()
}
function removeItem() {
const children = container.children;
if (children.length > 0) {
recordFirst();
container.removeChild(children[0])
rectList.shift()
update()
}
}
// 記錄位置
function recordFirst() {
const items = container.children;
for (let i = 0; i < items.length; i++) {
const rect = items[i].getBoundingClientRect();
rectList[i] = {
left: rect.left,
top: rect.top
}
}
}
function update() {
const items = container.children;
for (let i = 0; i < items.length; i++) {
// Last
const rect = items[i].getBoundingClientRect();
if (rectList[i].left !== undefined) {
// Invert
const transformX = rectList[i].left - rect.left;
const transformY = rectList[i].top - rect.top;
items[i].style.transform = `translate(${transformX}px, ${transformY}px)`
items[i].style.transition = "none"
// Play
requestAnimationFrame(() => {
items[i].style.transform = `none`
items[i].style.transition = "all .5s"
})
}
}
}
btnAdd.addEventListener('click', () => {
addItem()
})
btnDelete.addEventListener('click', () => {
removeItem()
})
使用 flip 實現的動畫 demo
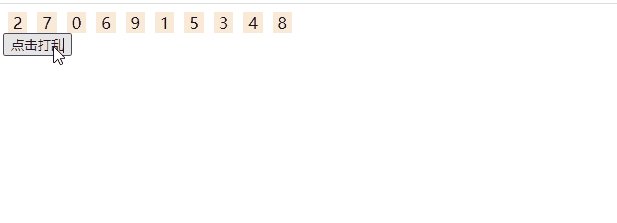
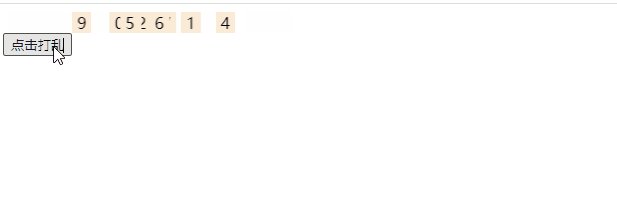
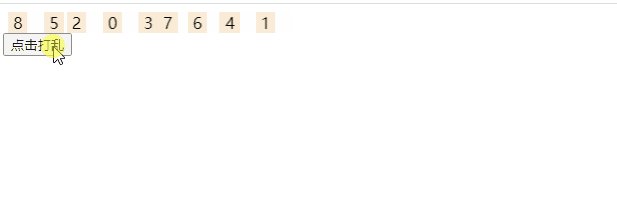
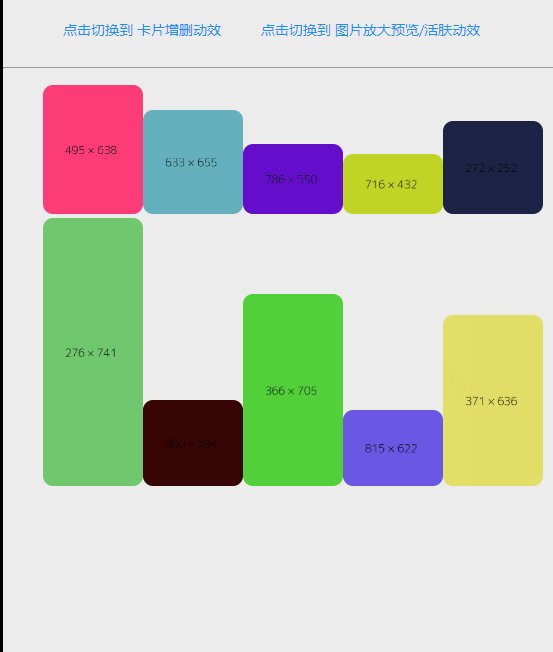
亂序動畫:

縮放動畫:

React跨路由元件動畫
在 React 中路由之前的切換動畫可以使用 react-transition-group 來實現,但對於不同路由上的元件如何做到動畫過渡是個很大的難題,目前社群中也沒有一個成熟的方案。

使用flip來實現
在路由 A 中元件的大小與位置狀態可以當成 First, 在路由 B 中元件的大小與位置狀態可以當成 Last,
從路由 A 切換至路由B時,向 B 頁面傳遞 First 狀態,B 頁面中需要過渡的元件再進行 Flip 動畫。
為此我們可以抽象出一個元件來幫我們實現 Flip 動畫,並且能夠在切換路由時儲存元件的狀態。
對需要進行過渡的元件進行包裹, 使用相同的 flipId 來標識他們需要在不同的路由中過渡。
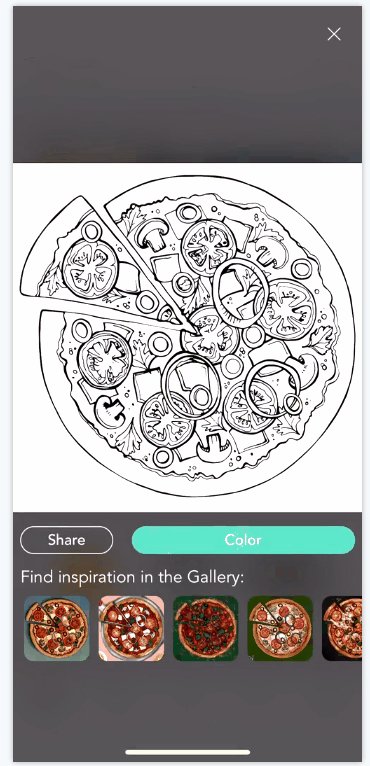
<FlipRouteAnimate className="about-profile" flipId="avatar" animateStyle={{ borderRadius: "15px" }}>
<img src={require("./touxiang.jpg")}>
共用元件的方式實現
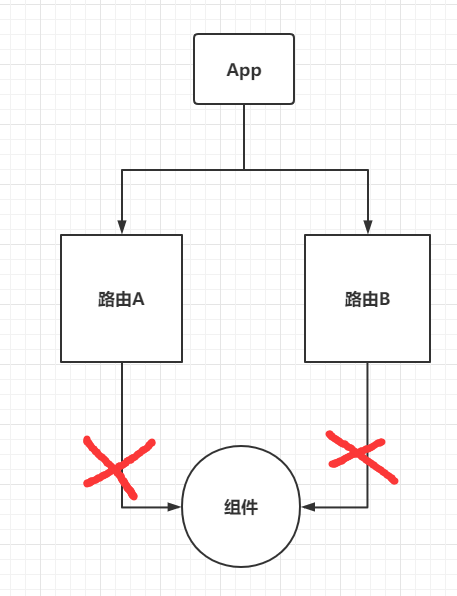
要想在不同的路由共用同一個元件範例,並不現實,樹形的 Dom 樹並不允許我們這麼做。

我們可以換個思路,把元件提取到路由容器的外部,然後通過某種方式將該元件與路由頁面相關聯。

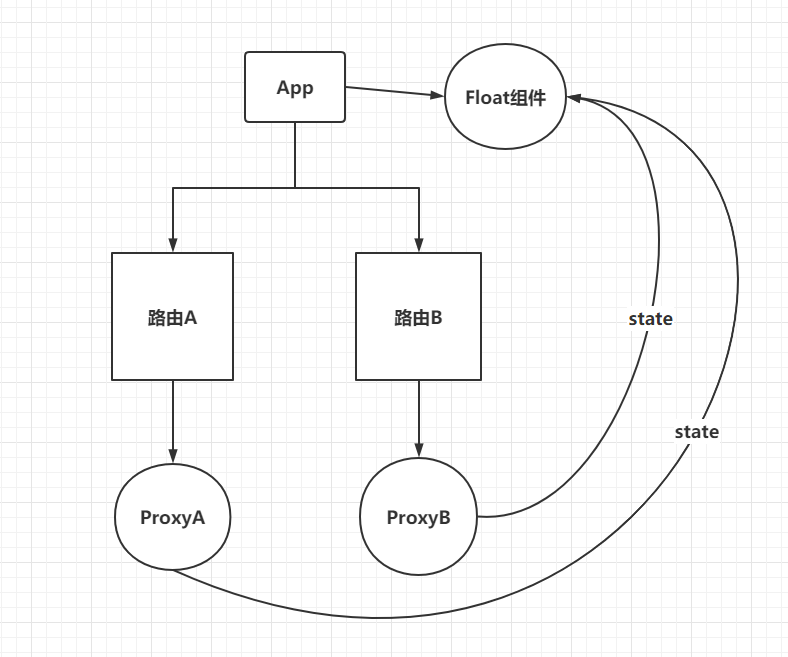
我們將 Float 元件提升至根元件,然後在每個路由中使用 Proxy 元件進行佔位,當路由切換時,每個 Proxy 將其位置資訊與其他 props 傳遞給 Float 元件,Float 元件再根據接收到的狀態資訊,將自己移動到對應位置。
我們先封裝一個 Proxy 元件, 使用 PubSub 釋出元資訊。
// FloatProxy.tsx
const FloatProxy: React.FC<any> = (props: any) => {
const el = useRef();
// 儲存代理元素參照,方便獲取元素的位置資訊
useEffect(() => {
PubSub.publish("proxyElChange", el);
return () => {
PubSub.publish("proxyElChange", null);
}
}, []);
useEffect(() => {
PubSub.publish("metadataChange", props);
}, [props]);
const computedStyle = useMemo(() => {
const propStyle = props.style || {};
return {
border: "dashed 1px #888",
transition: "all .2s ease-in",
...propStyle,
};
}, [props.style]);
return <div {...props} style={computedStyle} ref={el}></div>;
};
在路由中使用, 將樣式資訊進行傳遞
class Bar extends React.Component {
render() {
return (
<div className="container">
<p>bar</p>
<div style={{ marginTop: "140px" }}>
<FloatProxy style={{ width: 120, height: 120, borderRadius: 15, overflow: "hidden" }} />
</div>
</div>
);
}
}
建立全域性變數用於儲存代理資訊
// floatData.ts
type ProxyElType = {
current: HTMLElement | null;
};
type MetaType = {
attrs: any;
props: any;
};
export const metadata: MetaType = {
attrs: {
hideComponent: true,
left: 0,
top: 0
},
props: {},
};
export const proxyEl: ProxyElType = {
current: null,
};
建立一個FloatContainer容器元件,用於監聽代理資料的變化, 資料變動時驅動元件進行移動
import { metadata, proxyEl } from "./floatData";
class FloatContainer extends React.Component<any, any> {
componentDidMount() {
// 將代理元件上的props繫結到Float元件上
PubSub.subscribe("metadataChange", (msg, props) => {
metadata.props = props;
this.forceUpdate();
});
// 切換路由後代理元素改變,儲存代理元素的位置資訊
PubSub.subscribe("proxyElChange", (msg, el) => {
if (!el) {
metadata.attrs.hideComponent = true;
// 在下一次tick再更新dom
setTimeout(() => {
this.forceUpdate();
}, 0);
return;
} else {
metadata.attrs.hideComponent = false;
}
proxyEl.current = el.current;
const rect = proxyEl.current?.getBoundingClientRect()!;
metadata.attrs.left = rect.left;
metadata.attrs.top = rect.top
this.forceUpdate();
});
}
render() {
const { timeout = 500 } = this.props;
const wrapperStyle: React.CSSProperties = {
position: "fixed",
left: metadata.attrs.left,
top: metadata.attrs.top,
transition: `all ${timeout}ms ease-in`,
// 當前路由未註冊Proxy時進行隱藏
display: metadata.attrs.hideComponent ? "none" : "block",
};
const propStyle = metadata.props.style || {};
// 注入過渡樣式屬性
const computedProps = {
...metadata.props,
style: {
transition: `all ${timeout}ms ease-in`,
...propStyle,
},
};
console.log(metadata.attrs.hideComponent)
return <div className="float-element" style={wrapperStyle}>{this.props.render(computedProps)} </div>;
}
}
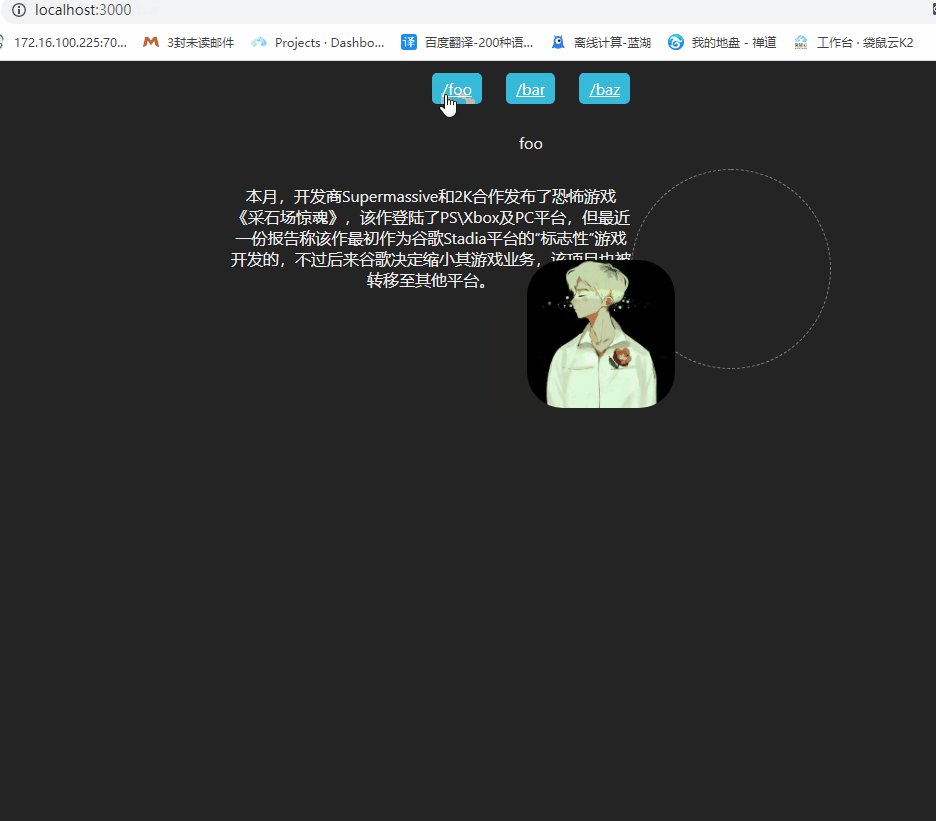
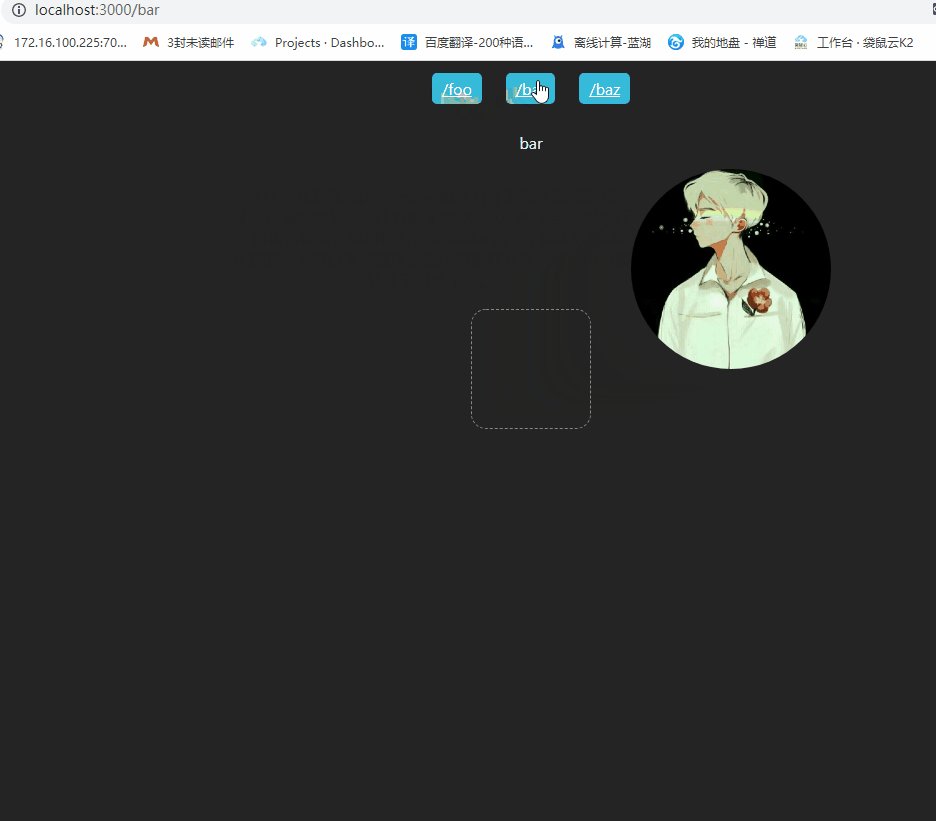
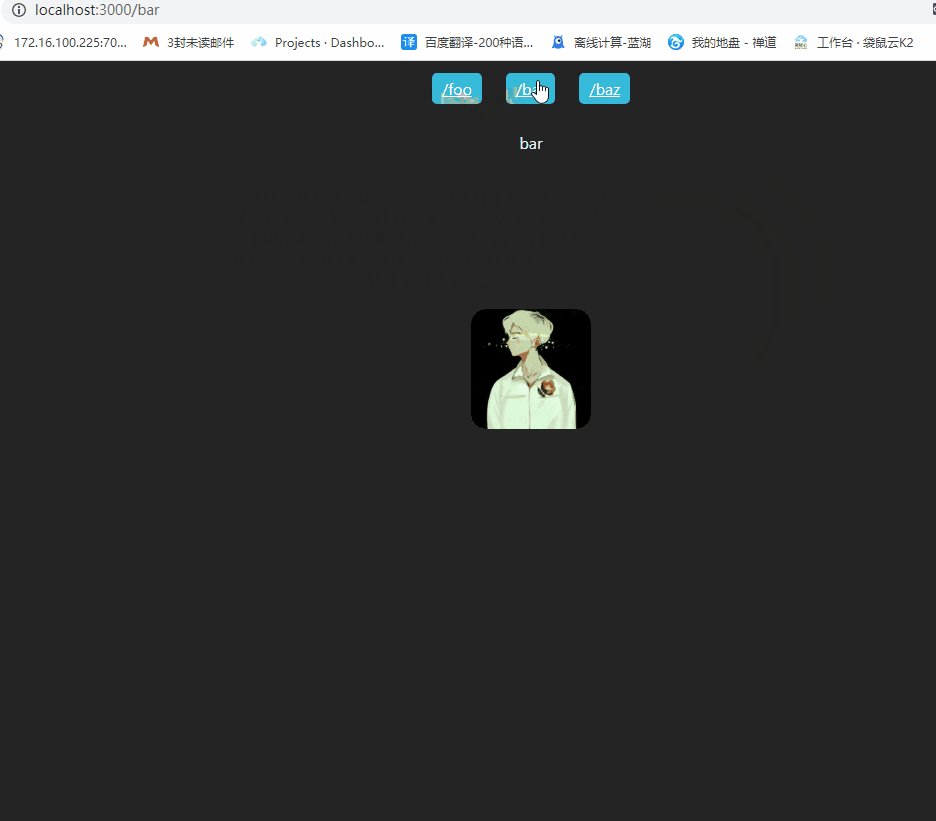
將元件提取到路由容器外部,並使用 FloatContainer 包裹
function App() {
return (
<BrowserRouter>
<div className="App">
<NavLink to={"/"}>/foo</NavLink>
<NavLink to={"/bar"}>/bar</NavLink>
<NavLink to={"/baz"}>/baz</NavLink>
<FloatContainer render={(attrs: any) => <MyImage {...attrs}/>}></FloatContainer>
<Routes>
<Route path="/" element={<Foo />}></Route>
<Route path="/bar" element={<Bar />}></Route>
<Route path="/baz" element={<Baz />}></Route>
</Routes>
</div>
</BrowserRouter>
);
}
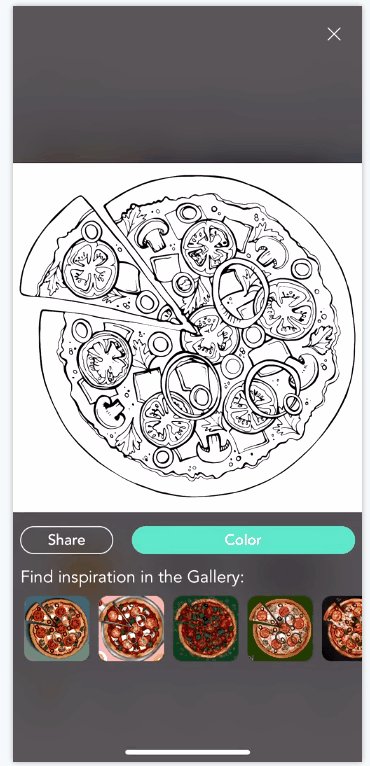
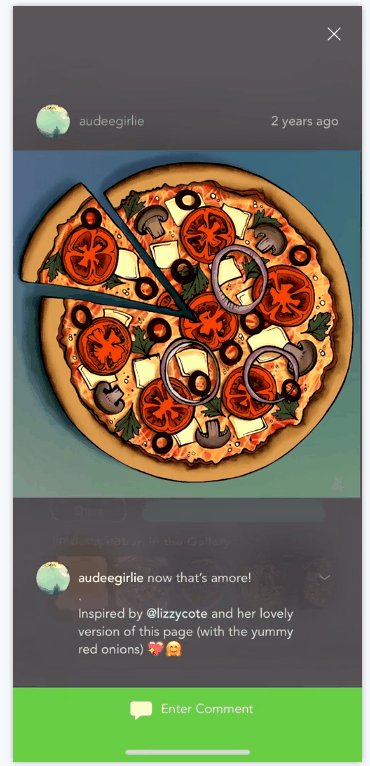
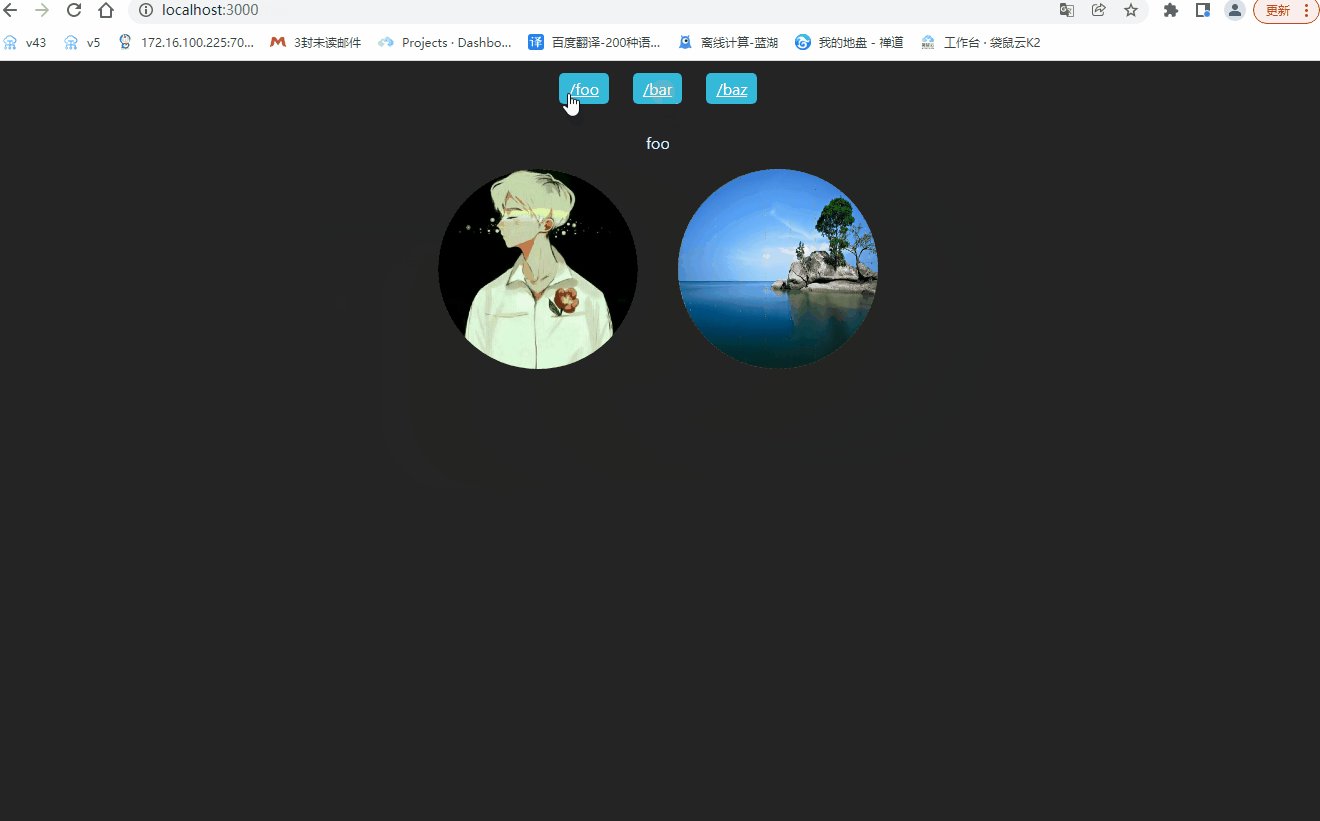
實現效果:

目前我們實現了一個單例的元件,我們將元件改造一下,讓其可以被複用
首先我們將後設資料更改為一個後設資料 map,以 layoutId 為鍵,後設資料為值
// floatData.tsx
type ProxyElType = {
current: HTMLElement | null;
};
type MetaType = {
attrs: {
hideComponent: boolean,
left: number,
top: number
};
props: any;
};
type floatType = {
metadata: MetaType,
proxyEl: ProxyElType
}
export const metadata: MetaType = {
attrs: {
hideComponent: true,
left: 0,
top: 0
},
props: {},
};
export const proxyEl: ProxyElType = {
current: null,
};
export const floatMap = new Map<string, floatType>()
在代理元件中傳遞layoutId 來通知註冊了相同layoutId的floatContainer做出相應變更
// FloatProxy.tsx
// 儲存代理元素參照,方便獲取元素的位置資訊
useEffect(() => {
const float = floatMap.get(props.layoutId);
if (float) {
float.proxyEl.current = el.current;
} else {
floatMap.set(props.layoutId, {
metadata: {
attrs: {
hideComponent: true,
left: 0,
top: 0,
},
props: {},
},
proxyEl: {
current: el.current,
},
});
}
PubSub.publish("proxyElChange", props.layoutId);
return () => {
if (float) {
float.proxyEl.current = null
PubSub.publish("proxyElChange", props.layoutId);
}
};
}, []);
// 在路由中使用
<FloatProxy layoutId='layout1' style={{ width: 200, height: 200 }} />
在FloatContainer元件上也加上layoutId來標識同一組
// FloatContainer.tsx
// 監聽到自己同組的Proxy傳送訊息時進行rerender
PubSub.subscribe("metadataChange", (msg, layoutId) => {
if (layoutId === this.props.layoutId) {
this.forceUpdate();
}
});
// 頁面中使用
<FloatContainer layoutId='layout1' render={(attrs: any) => <MyImage imgSrc={img} {...attrs} />}></FloatContainer>
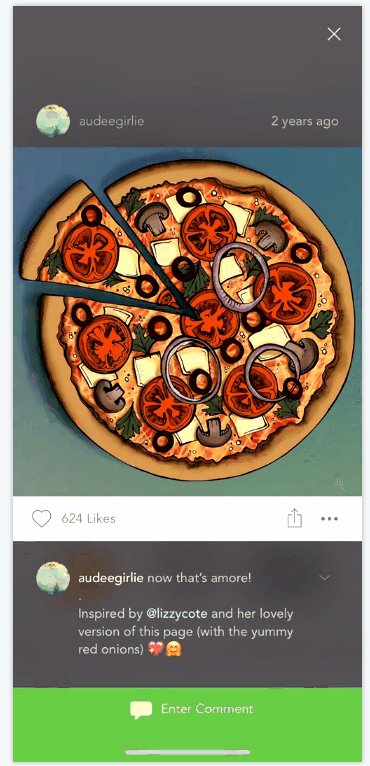
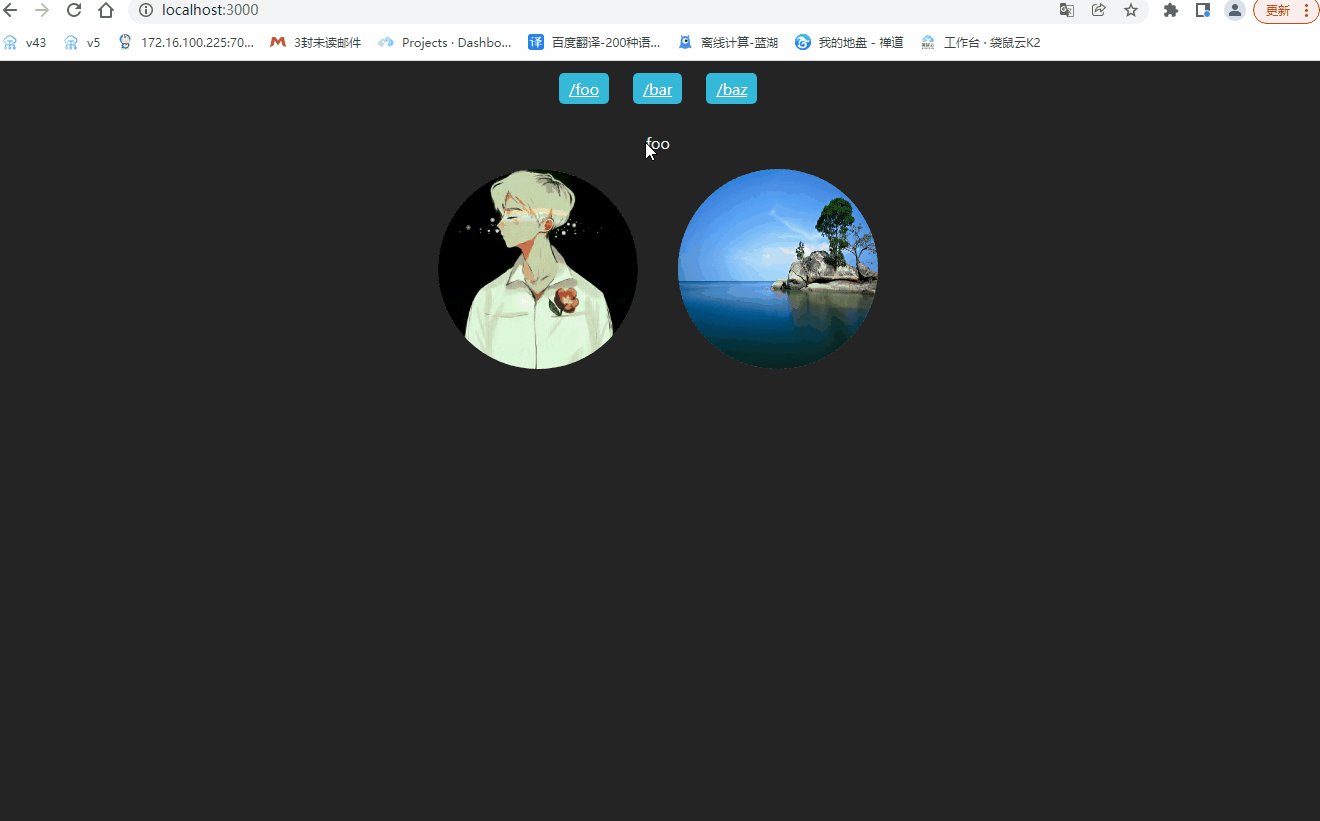
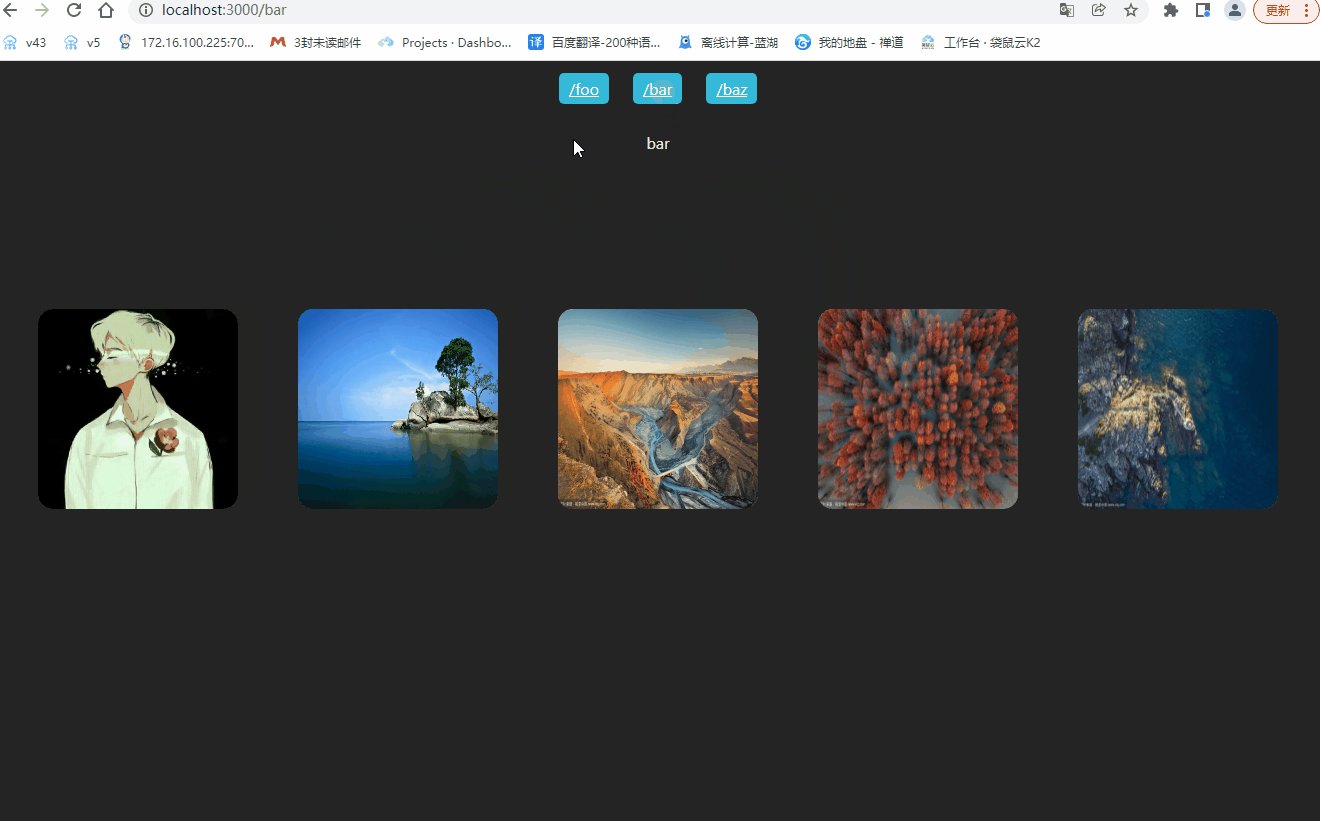
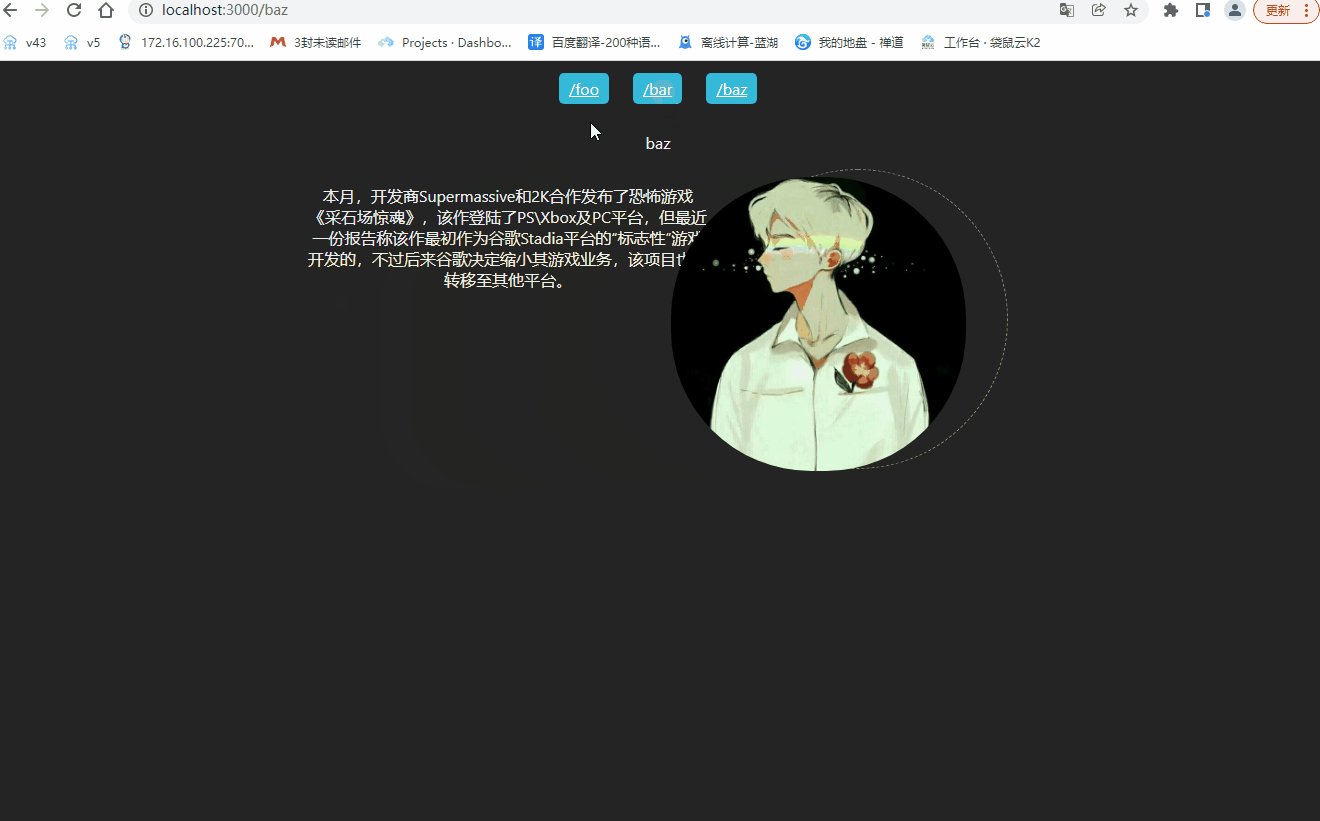
實現多組過渡的效果

最後
歡迎關注【袋鼠雲數棧UED團隊】~
袋鼠雲數棧UED團隊持續為廣大開發者分享技術成果,相繼參與開源了歡迎star
- 巨量資料分散式任務排程系統——Taier
- 輕量級的 Web IDE UI 框架——Molecule
- 針對巨量資料領域的 SQL Parser 專案——dt-sql-parser
- 袋鼠雲數棧前端團隊程式碼評審工程實踐檔案——code-review-practices
- 一個速度更快、設定更靈活、使用更簡單的模組打包器——ko